Monorepo(单体仓库)与 MultiRepo(多仓库): Monorepo 单体仓库开发策略与实践指南


文章目录
- 一、引言
- 1. Monorepo 和 MultiRepo 简介
- 2. 为什么选择 Monorepo?
- 二、Monorepo 和 MultiRepo 的区别
- 1. 定义和概述
- 2. 各自的优点和缺点
- 3. 适用场景
- 三、Monorepo 的开发策略
- 1. 版本控制
- 2. 依赖管理
- 3. 构建和发布
- 4. 代码质量和测试
- 四、实践指南
- 1. 安装和初始化
- 2. 配置 pnpm 工作区
- 3. 创建工作区目录和示例项目
- 4. 管理依赖
- 5. 示例项目架构
- 五、结论
一、引言
1. Monorepo 和 MultiRepo 简介
在软件开发中,代码仓库的管理方式对项目的效率和协作有着重要影响。常见的代码仓库管理方式主要有两种:Monorepo(单体仓库)和 MultiRepo(多仓库)。

- Monorepo(单体仓库):是指将多个项目存储在同一个代码仓库中。这种方式允许不同项目共享代码和依赖,并在同一个版本控制系统中进行管理。
- MultiRepo(多仓库):是指将每个项目存储在独立的代码仓库中,每个仓库独立管理代码和依赖。不同项目之间的代码和依赖需要通过包管理工具或其他方式进行共享。
2. 为什么选择 Monorepo?
选择 Monorepo 的原因主要包括以下几点:
- 代码共享:在同一个仓库中,项目之间的代码共享更加便捷,减少了重复代码,提高了代码复用率。
- 一致性管理:可以统一管理依赖、构建和发布流程,确保不同项目的开发环境和工具链的一致性。
- 简化依赖管理:跨项目的依赖管理变得更加简单,减少了依赖冲突和版本不兼容的问题。
- 提升协作效率:团队成员可以在同一个仓库中协作,代码审查、问题跟踪和变更管理更加方便。
在许多优秀的开源项目中,Monorepo 方案已经被广泛采用,以下是一些知名的例子:
- Babel:一个用于编译 JavaScript 的工具链,通过 Monorepo 管理其各个插件和核心库。
- React:Facebook 开发的流行前端库,采用 Monorepo 管理其核心代码、工具和社区插件。
- Angular:Google 开发的前端框架,使用 Monorepo 来管理其所有模块、工具和文档。
- Vue:尤雨溪开发的前端框架,也采用 Monorepo 管理其核心库、工具和插件。
- Nx:一个构建用于企业级 Angular 应用程序的工具,采用 Monorepo 方案来管理其所有插件和工具。
- TypeScript:微软开发的 JavaScript 超集语言,使用 Monorepo 来管理编译器、语言服务和社区贡献的工具。

这篇文章旨在介绍 Monorepo 的开发策略与实践指南,为希望采用或正在采用 Monorepo 管理方式的开发团队提供参考和帮助。文章将详细探讨 Monorepo 的优势和挑战,并分享实际项目中的最佳实践和常见问题解决方案。
二、Monorepo 和 MultiRepo 的区别
1. 定义和概述
Monorepo(单体仓库):
- 定义:将多个项目存储在同一个代码仓库中,这些项目共享一个版本控制系统和一个构建系统。
- 概述:所有代码和依赖都集中在一个仓库中,可以方便地进行统一管理和协调。
MultiRepo(多仓库):
- 定义:将每个项目存储在独立的代码仓库中,每个仓库有自己的版本控制系统和构建系统。
- 概述:每个项目独立管理,项目之间的代码和依赖共享通过包管理工具或其他方式进行。
2. 各自的优点和缺点
Monorepo 的优势与挑战:
- 优势:
- 代码共享:容易在不同项目之间共享代码和资源,减少重复代码。
- 一致性管理:统一管理依赖、构建和发布流程,确保一致性。
- 协作效率:开发团队可以在同一个仓库中协作,代码审查和变更管理更加方便。
- 依赖管理:跨项目的依赖管理更加简单,减少依赖冲突。
- 挑战:
- 规模问题:仓库规模较大时,可能导致版本控制系统性能下降。
- 构建时间:随着项目数量增加,构建时间可能变长,需要优化构建流程。
- 权限管理:需要精细化的权限管理,以确保不同项目的访问控制。
MultiRepo 的优势与挑战:
- 优势:
- 独立性:每个项目独立管理,不受其他项目变更的影响。
- 灵活性:各项目可以选择最适合自己的工具和依赖版本。
- 权限控制:更容易对每个项目进行精细化的权限管理。
- 挑战:
- 代码共享:在不同项目之间共享代码和资源较为困难,可能导致重复代码。
- 依赖管理:跨项目的依赖管理复杂,需要额外的工具和配置。
- 协作效率:团队成员需要在多个仓库之间切换,可能降低协作效率。
3. 适用场景
Monorepo 适用场景:
- 大型项目:需要统一管理多个子项目或模块的大型项目。
- 频繁共享代码:多个项目之间频繁共享代码和资源的情况。
- 一致性要求高:对依赖、构建和发布流程一致性要求较高的项目。
- 团队协作:需要高效协作的团队和项目。
MultiRepo 适用场景:
-
独立性强的项目:各项目相互独立,变更较少影响其他项目。
-
灵活性需求高:需要为每个项目选择不同的工具和依赖版本。
-
权限控制严格:需要对每个项目进行精细化权限管理的情况。
-
规模较小的项目:项目规模较小,不需要频繁共享代码和资源。
三、Monorepo 的开发策略
1. 版本控制
Git 分支策略
- 主分支(main/master):用于发布稳定版本的分支,代码应保持高稳定性和可发布状态。
- 开发分支(develop):主要开发活动的分支,包含最新的开发代码,定期合并到主分支。
- 功能分支(feature):每个新功能或改进的独立分支,从开发分支创建,完成后合并回开发分支。
- 修复分支(fix/hotfix):用于紧急修复生产环境问题的分支,从主分支创建,修复后合并回主分支和开发分支。
Commit 规范
- Commit 消息格式:使用一致的格式,如
type(scope): description,例如feat(api): add new endpoint for user data。 - 类型(type):如
feat(新功能)、fix(修复)、docs(文档)、style(格式)、refactor(重构)、test(测试)、chore(其他)。 - 范围(scope):指明修改的具体模块或组件。
2. 依赖管理
使用工具
- Lerna:用于管理 JavaScript 和 TypeScript 项目的 Monorepo 工具,支持版本控制和依赖管理。
- Yarn Workspaces:Yarn 的一项功能,允许在 Monorepo 中高效管理依赖,减少重复安装的依赖包。
- Nx:一个强大的 Monorepo 管理工具,提供了更高级的依赖分析、构建和测试功能。
- pnpm Workspaces:pnpm 提供的 workspace 功能,允许在 Monorepo 中高效管理依赖,并利用硬链接技术减少磁盘空间占用。
如何管理跨项目的依赖
- 统一版本:确保所有项目使用相同版本的依赖,避免版本冲突。
- 本地链接:通过工具(如 Lerna、Yarn Workspaces 或 pnpm Workspaces)实现本地依赖的链接,确保项目之间的依赖关系清晰。
3. 构建和发布
持续集成/持续交付(CI/CD)方案
- CI 工具:使用 Jenkins、GitHub Actions、GitLab CI 等工具,实现自动化构建和测试。
- 流水线设计:定义清晰的构建和发布流水线,包括编译、测试、打包、发布等步骤。
自动化发布流程
- 版本控制:使用语义化版本(Semantic Versioning)管理项目版本。
- 发布脚本:编写自动化发布脚本,实现从代码合并到发布的全流程自动化。
4. 代码质量和测试
代码审查流程
- 代码审查工具:使用 GitHub、GitLab 或 Bitbucket 的 Pull Request 功能进行代码审查。
- 审查标准:定义统一的代码审查标准和最佳实践,确保代码质量。
测试策略
- 单元测试:为每个模块和功能编写单元测试,确保其独立运行正确。
- 集成测试:测试项目之间的依赖关系和交互,确保整体系统的正确性。
- 端到端测试:模拟用户操作,测试整个系统的功能和性能,确保最终用户体验。
通过上述开发策略,可以有效管理和优化 Monorepo 的开发流程,提高代码质量和团队协作效率。
四、实践指南
1. 安装和初始化
全局安装 pnpm
npm install pnpm -g
在项目下进行初始化
pnpm init
得到初始的 package.json
{"name": "my-monorepo","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC"
}
修改 package.json 文件
删除 main 这一行以及 scripts 的内容,调整后如下:
{"name": "my-monorepo","version": "1.0.0","description": "","scripts": {},"keywords": [],"author": "","license": "ISC"
}
在
scripts中后期应当加上 eslint 以及 prettier、commit 等配置,以便于统一代码规范以及格式化信息。
2. 配置 pnpm 工作区
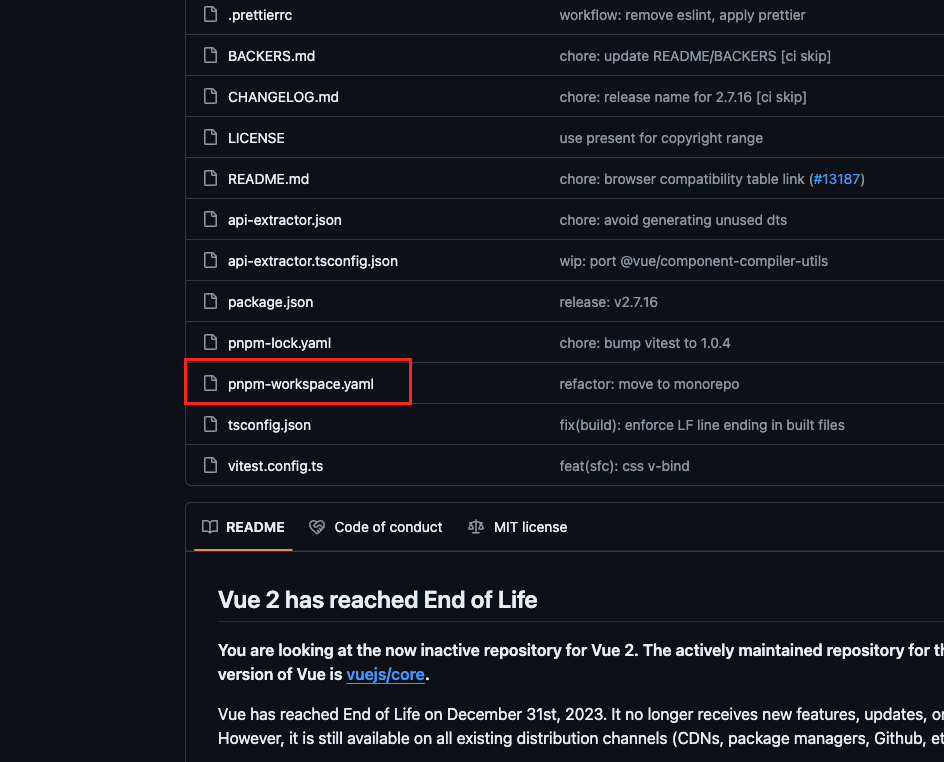
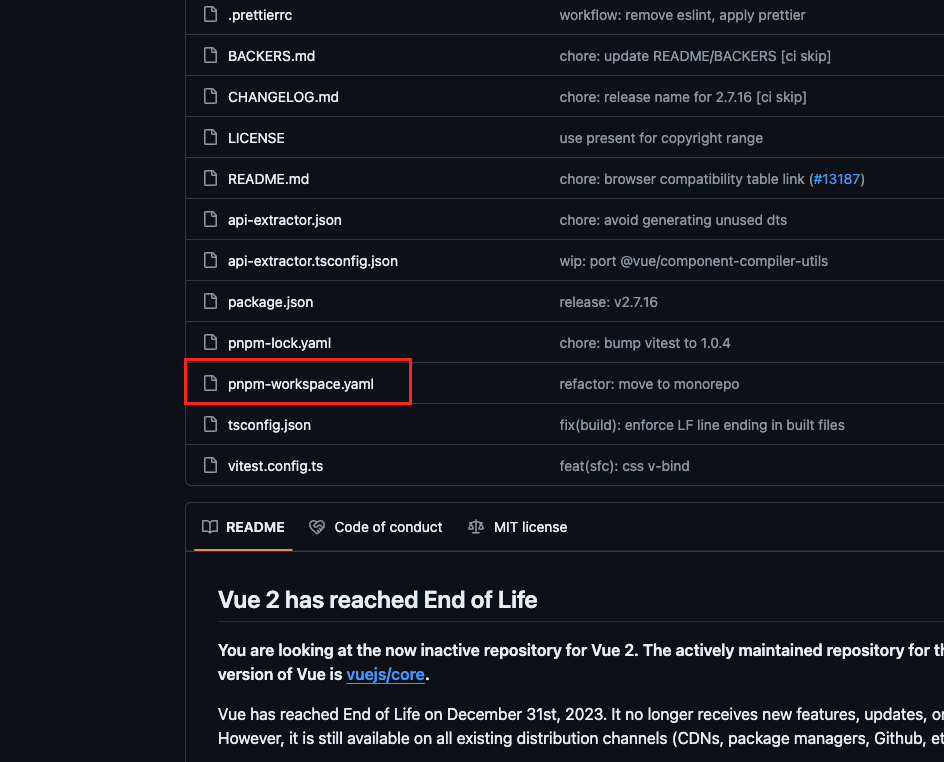
新建 pnpm-workspace.yaml 文件
touch pnpm-workspace.yaml
声明对应的工作区
# pnpm-workspace.yaml
packages:# 主包,存放所有项目的目录- 'packages/**'# 存放组件的目录- 'components/*'# 组件库使用的示例代码- 'examples/*'# 存放文档- 'docs/**'# 存放公共库(配置文件、工具函数、模版等)- 'shared/**'
3. 创建工作区目录和示例项目
在根目录创建相应的工作区目录以及示例项目
# 新建 packages 目录
mkdir packages
# 新建 components 目录
mkdir components
# 新建 examples 目录
pnpm create vite examples
# 新建 docs 目录
mkdir docs
# 新建 shared 目录
mkdir shared
4. 管理依赖
将所有项目用到的共同依赖的 dependencies 和 devDependencies 添加到根目录的 package.json 中
在根目录下载依赖到仓库全局锁定,后面创建的项目将沿用这套依赖
pnpm install -w
5. 示例项目架构
root
├── .husky # Git钩子,自动化代码检查
├── node_modules # 依赖存放
├── packages # 各项目或包的集合
│ ├── proj1 # 项目1
│ ├── proj2 # 项目2
│ └── ... # 其他项目
├── components # 存放组件的目录
├── examples # 组件库使用的示例代码
├── docs # 文档
├── shared # 存放公共库(配置文件、工具函数、模版等)
├── .cz-config.js # 提交信息格式化
├── .gitignore # Git忽略规则
├── .prettierrc.js # Prettier格式化配置
├── pnpm-workspace.yaml # pnpm工作区配置
└── README.md # 项目总览
通过上述步骤,可以快速上手并高效管理一个基于 pnpm Workspaces 的 Monorepo 项目。在后续开发过程中,可以进一步配置 eslint、prettier、commitlint、husky 等工具,以确保代码质量和开发规范。
五、结论
在现代前端开发中,Monorepo 已成为一种流行的项目管理方式。通过使用 pnpm workspaces,可以有效地管理多个项目和包,使其共享依赖、统一构建和测试流程,提高开发效率和项目的一致性。
通过本文的实践指南,你可以快速上手并高效管理一个基于 pnpm Workspaces 的 Monorepo 项目。规范的目录结构、合理的依赖管理、统一的代码规范和格式化工具,都是保持项目健康和可维护的重要因素。
相关文章:

Monorepo(单体仓库)与 MultiRepo(多仓库): Monorepo 单体仓库开发策略与实践指南
🔥 个人主页:空白诗 文章目录 一、引言1. Monorepo 和 MultiRepo 简介2. 为什么选择 Monorepo? 二、Monorepo 和 MultiRepo 的区别1. 定义和概述2. 各自的优点和缺点3. 适用场景 三、Monorepo 的开发策略1. 版本控制2. 依赖管理3. 构建和发布…...

使用 PyTorch 创建的多步时间序列预测的 Encoder-Decoder 模型
Encoder-decoder 模型在序列到序列的自然语言处理任务(如语言翻译等)中提供了最先进的结果。多步时间序列预测也可以被视为一个 seq2seq 任务,可以使用 encoder-decoder 模型来处理。本文提供了一个用于解决 Kaggle 时间序列预测任务的 encod…...

开启IT世界的第一步:高考新生的暑期学习指南
目录 前言 了解IT领域 学习编程语言 实践项目 学习资源 阅读专业书籍 培养良好的学习习惯 结语 最后 - 投票 前言 七月的钟声敲响,各省的高考分数已揭晓,意味着一段紧张而又充满奋斗的旅程画上了句号。然而,高考的结束并不意味…...

软考系统架构师高效备考方法论
软考系统架构师高效备考方法论 本章总结的备考方法论也是希望能帮助更多的小伙伴高效的备考最终通过考试,这种考试个人感觉是尽量一次性考过, 要不然老拖着,虽然每年可以考两次,5月和11月,两次考试间隔5个月时间&#…...

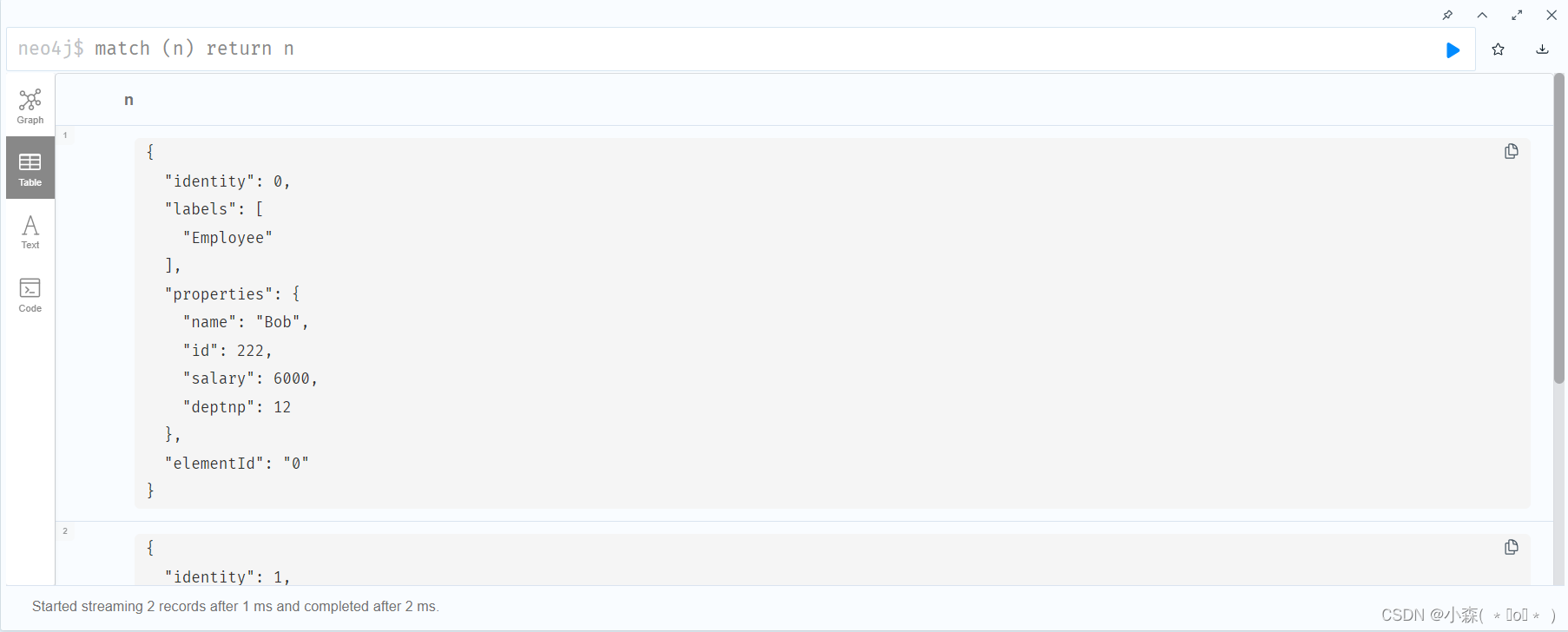
【neo4j图数据库】入门实践篇
探索数据之间的奥秘:Neo4j图数据库引领新纪元 在数字化浪潮汹涌的今天,数据已成为企业最宝贵的资产之一。然而,随着数据量的爆炸性增长和数据关系的日益复杂,传统的关系型数据库在处理诸如社交网络、推荐系统、生物信息学等高度互…...

【TS】TypeScript 原始数据类型深度解析
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 TypeScript 原始数据类型深度解析一、引言二、基础原始数据类型2.1 boolean2.2 …...

怎么样调整分类的阈值
调整分类模型的阈值是改变模型对正负类的预测标准的一种方法,常用于提高精确率、召回率或者其他性能指标。以下是如何调整分类阈值的步骤和方法: PS:阈值是针对预测概率(表示样本属于某个特定类别的可能性)来说的 调…...

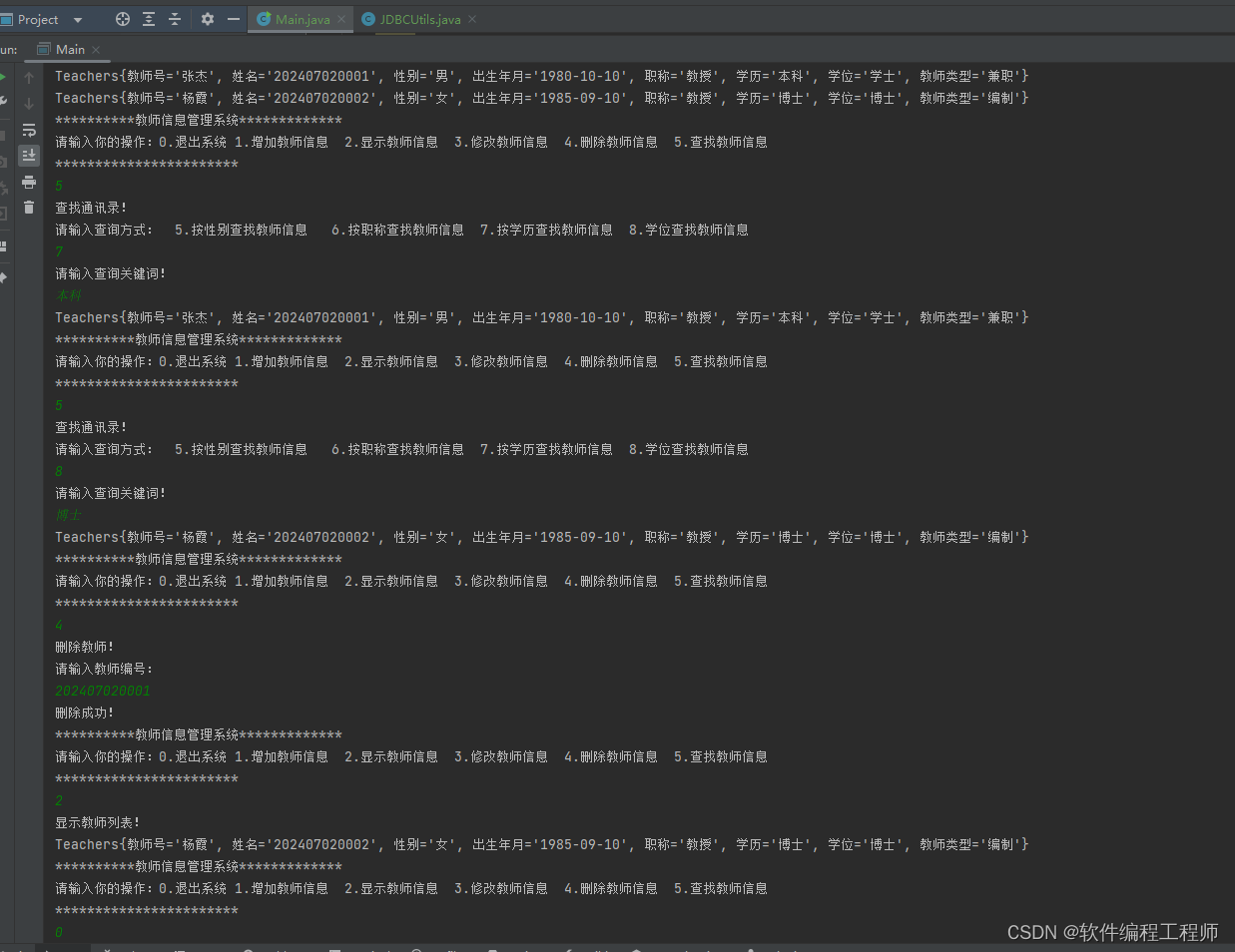
java+mysql教师管理系统
完整源码地址 教师信息管理系统使用命令行交互的方式及数据库连接实现教师信息管理系统,该系统旨在实现教师信息的管理,并根据需要进行教师信息展示。该软件的功能有如下功能 (1)基本信息管理(教师号、姓名、性别、出生年月、职称、学历、学位、教师类型…...

PDF文档如何统计字数,统计PDF文档字数的方法有哪些?
在平时使用pdf阅读或者是处理文档的时候,常常需要统计文档的字数。pdf在查看文字时其实很简单。 PDF文档是一种常见的电子文档格式,如果需要对PDF文档中的字数进行统计,可以使用以下方法: Adobe Acrobat DC:Adobe Ac…...

在Python asyncio中如何识别协程是否被block了
现在asyncio在Python中的使用越来越广泛了,但是很多人对于协程(corotine)的一些使用方式还不太熟悉。在这篇文章中,我将会介绍如何识别协程是否被block了,并以常用的HTTP网络库requests/httpx为例来说明如何避免协程被block的问题。 为什么协程会被block 在Python中,可…...

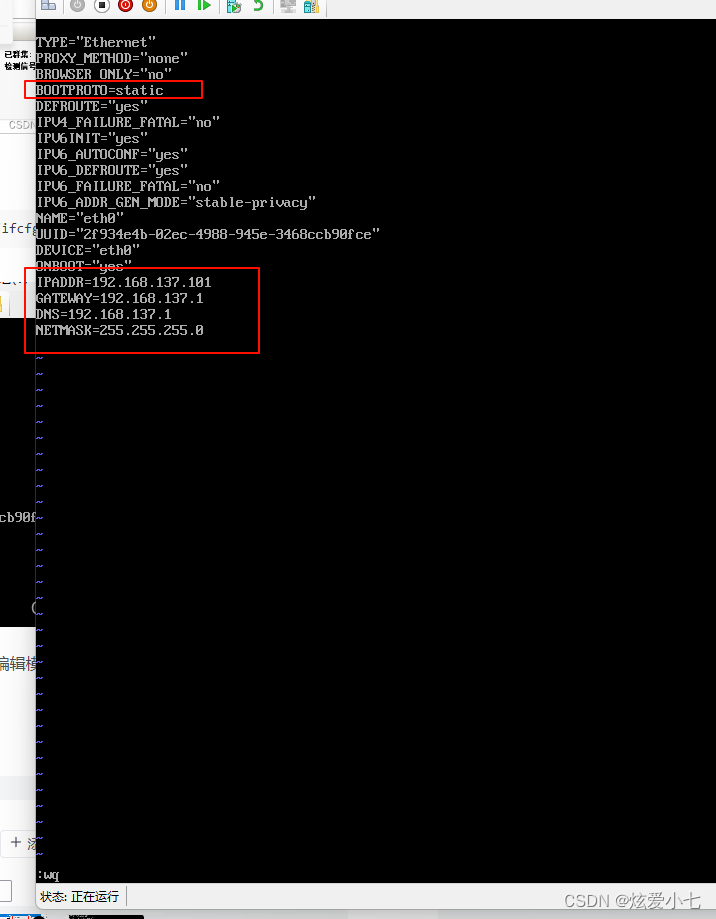
Hyper-V虚拟机固定IP地址(手把手教设置)
链接虚拟机修改网络配置文件 输入指令 sudo vi /etc/sysconfig/network-scripts/ifcfg-eth0 然后 输入 按 i 键 再按回车 (enter) 进入编辑模式 修改配置(这几项)其中 IPADDR 就是你想给虚拟机固定的 IP 地址 多台的话只需要修改这个IP 就行其他不变 BOOTPROTO=static…...

以 Vue 3 项目为例,多个请求下如何全局封装 Loading 的展示与关闭?其中大有学问!
大家好,我是CodeQi! 项目开发中,Loading 的展示与关闭是非常关键的用户体验设计。 当我们的应用需要发起多个异步请求时,如何有效地管理全局 Loading 状态,保证用户在等待数据加载时能有明确的反馈,这是一个值得深入探讨的问题。 本文将以 Vue 3 项目为例,详细讲解如…...

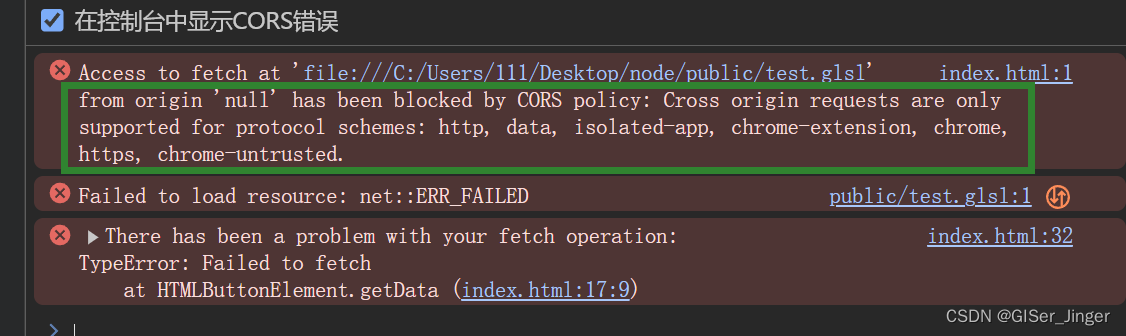
Node.js学习(一)
Node.js安装与入门案例: 需求:点击按钮,请求本地目录指定文件的内容,并显示在页面上 刚入门肯定想着直接写相对路径请求指定路径数据就行了,可是会发现不行。 网页运行在浏览器端,通常后续要发布…...

Spring Data JPA使用及实现原理总结
Spring Data JPA系列 1、SpringBoot集成JPA及基本使用 2、Spring Data JPA Criteria查询、部分字段查询 3、Spring Data JPA数据批量插入、批量更新真的用对了吗 4、Spring Data JPA的一对一、LazyInitializationException异常、一对多、多对多操作 5、Spring Data JPA自定…...

【C语言】extern 关键字
在C语言中,extern关键字用于声明一个变量或函数是定义在另一个文件中的。它使得在多个文件之间共享变量或函数成为可能。extern关键字常见于大型项目中,通常用于声明全局变量或函数,这些变量或函数的定义位于其他文件中。 基本用法 变量声明…...
改变亮度)
Linux--V4L2应用程序开发(二)改变亮度
一、思路流程 创建一个新线程用来控制亮度,线程通过读取用户输入来增加或减少亮度值,并使用 ioctl 函数将新亮度值设置到视频设备。 二、代码 /*创建线程来控制亮度*/ pthread_t thread; pthread_create(&thread, NULL, thread_brightness_contrl…...

[Gstreamer] 消息处理handler的设置
前言: Gstreamer 提供以 GstMessage 和 GstBus 为基础的消息传递机制,所有GstMessage 发送的时候都需要指定 GstBus 用来明确当前 message 将在哪条 Bus 上流转。所有的 GstMessage 最终都会进入一个handler,这个handler函数可以通过两种方式…...

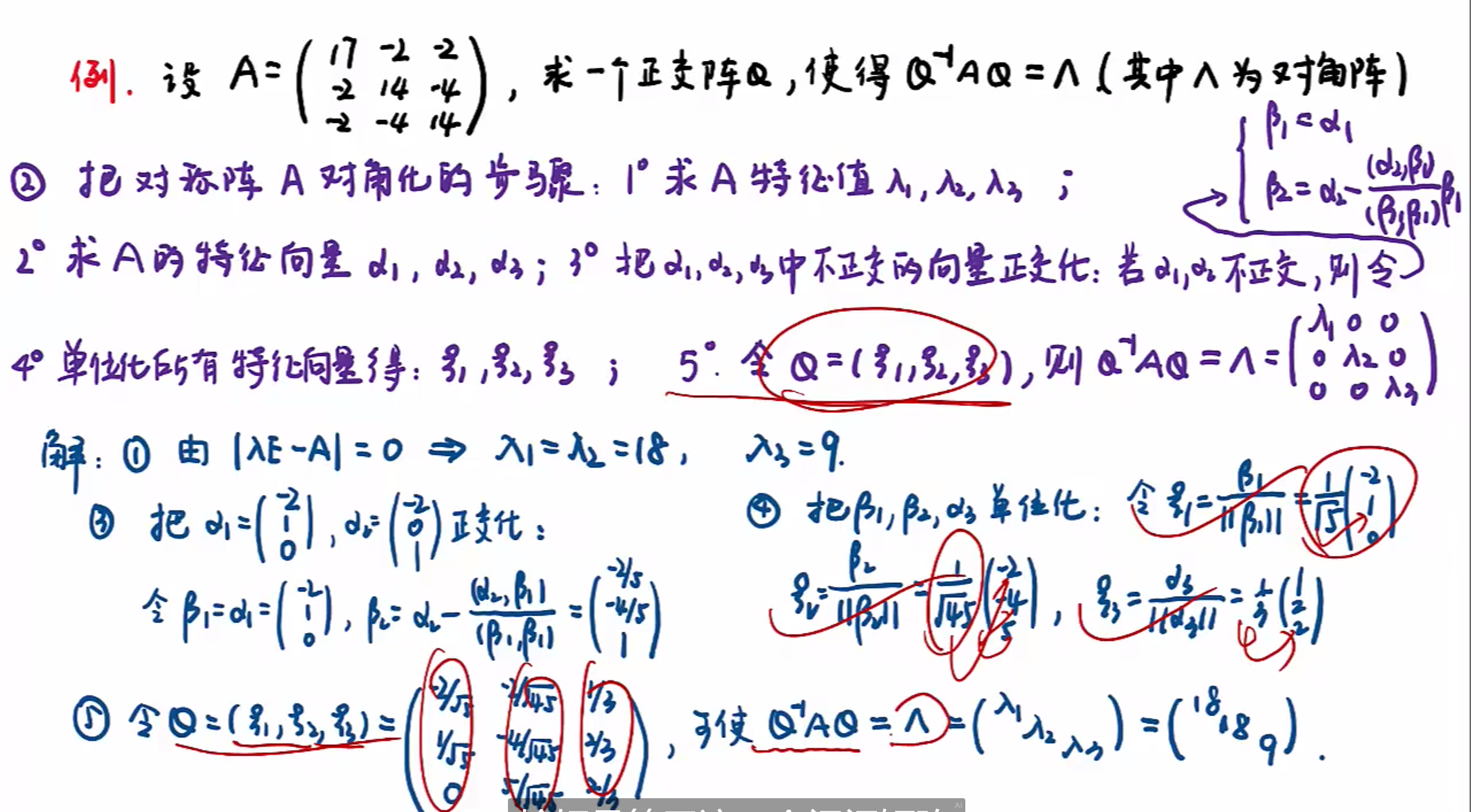
线性代数笔记
行列式 求高阶行列式 可以划上三角 上三角 余子式 范德蒙行列式 拉普拉斯公式 行列式行列对换值不变 矩阵 矩阵的运算 同型矩阵加减 对应位置相加减 矩阵的乘法 左边第 i 行 一次 相乘求和 右边 第 j 列 eg 中间相等 两边规模 矩阵的幂运算 解题思路 找规律 数学归纳…...

未公开 GeoServer开源服务器wfs远程命令执行漏洞 已复现(CVE-2024-36401)
0x01 阅读须知 技术文章仅供参考,此文所提供的信息只为网络安全人员对自己所负责的网站、服务器等(包括但不限于)进行检测或维护参考,未经授权请勿利用文章中的技术资料对任何计算机系统进行入侵操作。利用此文所提供的信息而造成…...

【WebGIS干货分享】Webgis 面试题-浙江中海达
1、Cesium 中有几种拾取坐标的方式,分别介绍 Cesium 是一个用于创建 3D 地球和地理空间应用的 JavaScript 库。在 Cesium 中,你可以使用不同的方式来拾取坐标,以便与地球或地图上的对象进行交 互。以下是 Cesium 中几种常见的拾取坐标的方式…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
