vue3基于uni-app 封装小程序request请求
const BASE_URL = 'https://47.122.26.142'; // 替换为你的 API 基础 URL
const token = uni.getStorageSync('token');const request = (url: string, method: any, data = {}, headers = {}) => {return new Promise((resolve, reject) => {uni.request({url: `${BASE_URL}${url}`,method,data,//请求头参数自定义header: {...headers, 'X-Token' : String(token)},timeout: 10000,success: (response) => {if (response.statusCode === 200) {resolve(response.data);} else {handleError(response);reject(response);}},fail: (error) => {uni.showToast({ title: '网络错误', icon: 'none' });reject(error);},});});
};const handleError = (response: UniApp.RequestSuccessCallbackResult) => {switch (response.statusCode) {case 401:uni.showToast({ title: '请先登录', icon: 'none' });// 跳转到登录页的逻辑break;case 404:uni.showToast({ title: '资源未找到', icon: 'none' });break;default:uni.showToast({ title: '请求错误', icon: 'none' });break;}
};const http = {get(url: string, params = {}, headers = {}) {console.log('请求参数', headers);return request(url, 'GET', params, headers);},post(url: any, data = {}, headers = {}) {return request(url, 'POST', data, headers);},put(url: any, data = {}, headers = {}) {return request(url, 'PUT', data, headers);},delete(url: any, data = {}, headers = {}) {return request(url, 'DELETE', data, headers);},
};export default http;使用新建interface.ts
import http from '@/utils/request'
const application = "application/json;charset=UTF-8";
const formData = "multipart/form-data";
const plain = "application/json, text/plain, */*";const {post, get, put} = http// Content-Type 根据实际接口选择
export const apiGetMyNotice = (data: any) => {return get(`/api/workflowProcess/getMyNotice`, data, {"Content-Type":application});
};在页面使用同常规一样
<script setup lang="ts">
import { apiGetMyNotice } from "@/apis/interface";
import { onLaunch, onShow, onHide } from "@dcloudio/uni-app";
import { computed, onMounted, reactive } from "vue";onMounted(() => {onApiGetMyNotice();
});
const onApiGetMyNotice = async () => {try {const response = await apiGetMyNotice({});console.log(response);} catch (error) {console.error(error);}
};
</script>相关文章:

vue3基于uni-app 封装小程序request请求
const BASE_URL https://47.122.26.142; // 替换为你的 API 基础 URL const token uni.getStorageSync(token);const request (url: string, method: any, data {}, headers {}) > {return new Promise((resolve, reject) > {uni.request({url: ${BASE_URL}${url},m…...

YOLO在目标检测与视频轨迹追踪中的应用
YOLO在目标检测与视频轨迹追踪中的应用 引言 在计算机视觉领域,目标检测与视频轨迹追踪是两个至关重要的研究方向。随着深度学习技术的飞速发展,尤其是卷积神经网络(CNN)的广泛应用,目标检测与视频轨迹追踪的性能得到…...

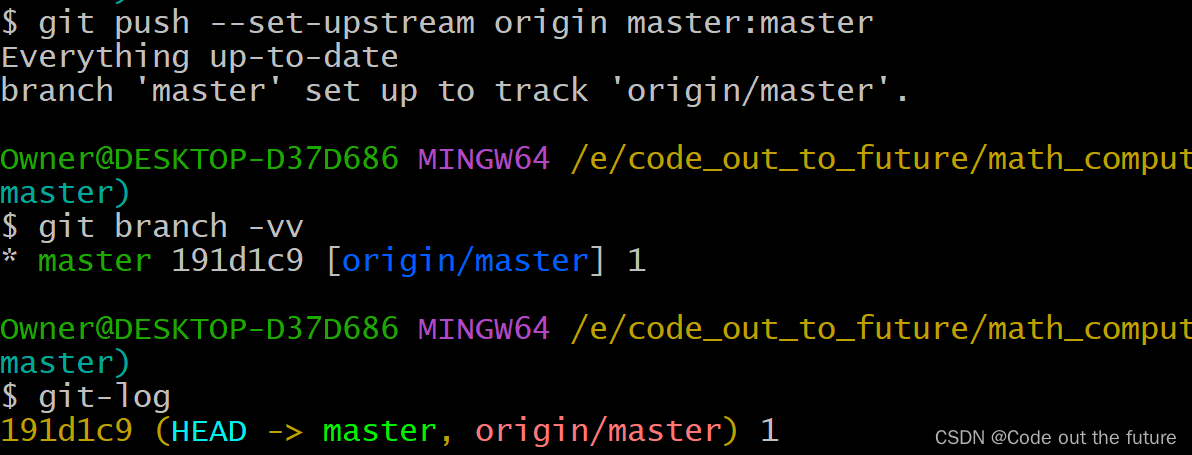
版本控制系统:Git 纯应用(持续更新)
基本操作 ctrl上行键:上次代码 本地仓库:Git init 新建文件:touch xxxx.xxx 查看状态:Git status 文件从工作区——暂存区:Git add ./文件名(.是通配符代表所有) 暂存区——仓库:Git commit -m &…...

从0开始搭建vue项目
#先查下电脑有没有安装过node和npm node -v npm -v #安装vue npm install -g vue #安装webpack npm install webpack -g 都安装好后,进入你想创建的文件夹内 创建名字:vue init webpack <project_name> 就默认回车 然后根据项目需求Y/n 比如…...

Java框架常见面试题
在Java框架面试中,面试官通常会考察候选人对常见Java框架的理解、使用经验以及解决问题的能力。以下是一些常见的Java框架面试题及其详细回答: 1. Spring框架相关问题 问题:Spring框架的核心组件有哪些?它们各自的作用是什么&am…...

linux c 应用编程定时器函数
在 Linux C 应用编程中,对于多线程编程中的定时器函数使用,通常可以借助 pthread 库和系统提供的定时器相关的函数来实现。 首先,常见的定时器函数有 setitimer() 和 alarm() 。setitimer() 函数可以更精确地设置定时器,它可以设…...

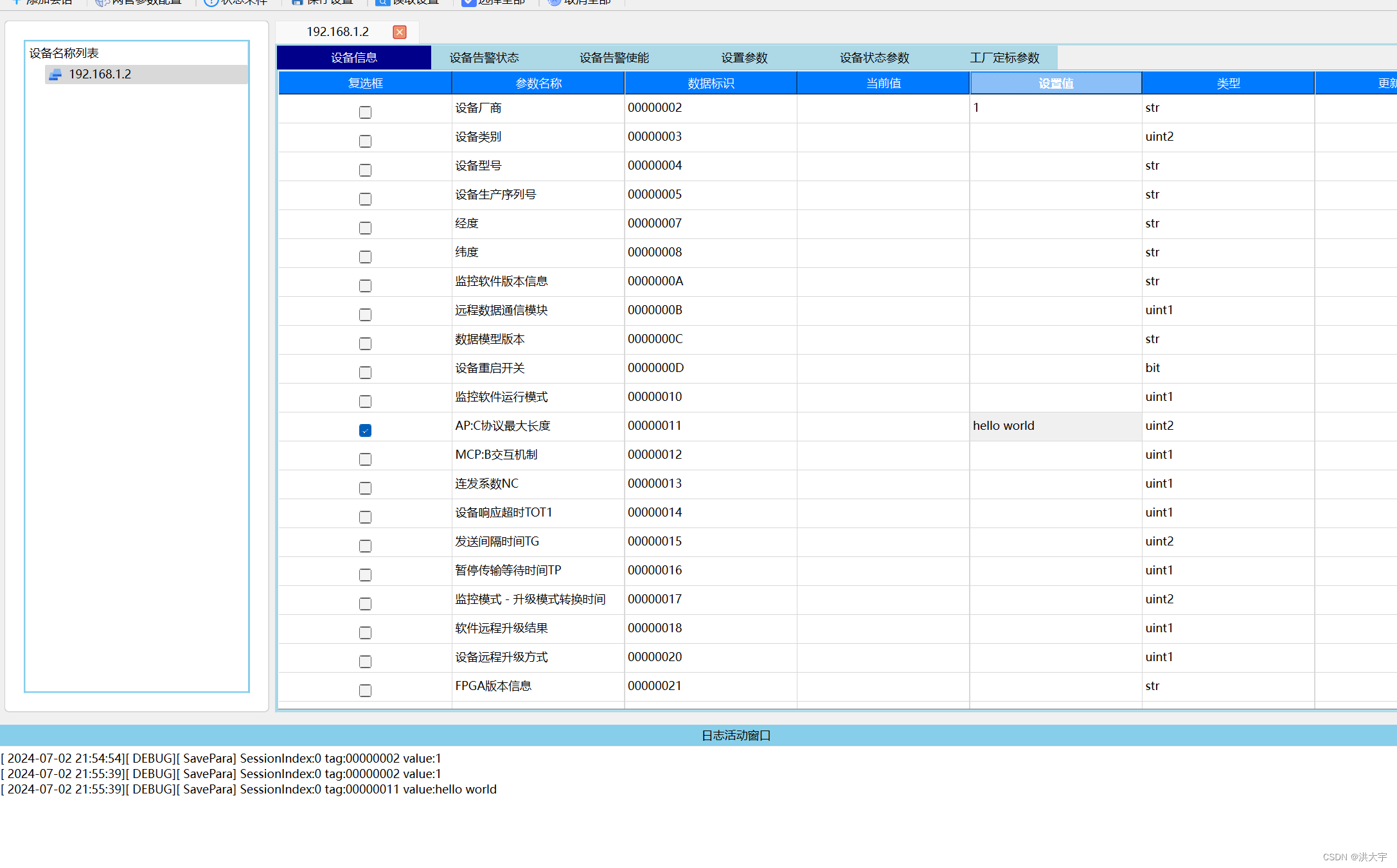
设备调试上位机GUI
C Fast Qt C 前端 原来真的不需要在 design 上画来画去,有chat-gpt 那里不知道问哪里 全是组件拼起来的,不需要画,最后发现其实也是定式模式,跟着AI 学套路 最终前端界面 鼠标邮件绑定几个功能 太nice 了 在再加一个全局的日志模块 yyds MVC 的架构, 视图…...

项目管理系统厂商:奥博思发布《项目管理系统助力 IPD 高效落地》演讲
一场题为:“标准为基,项目之上 ,持续提升 PMO 卓越中心”的全国 PMO 专业人士年度盛会在京召开。会议围绕 PMO 卓越中心能力提升、项目管理标准化、项目管理体系建设等核心话题力邀业界专家、卓有建树的 PMO 实践精英来演讲、交流、分享。 奥…...

Java项目总结1
1.什么是面向对象(此对象非彼对象) “面向对象的方法主要是把事物给对象化,包括其属性和行为。面向对象编程更贴近实际生活的思想。总体来说面向对象的底层还是面向过程,面向过程抽象成类,然后封装,方便使用…...

Java中的类加载机制详解
Java中的类加载机制详解 大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 类加载机制概述 在Java中,类加载机制是Java虚拟机(JVM)将.class文件加载到内存中并转换…...

SwiftUI 中 Grid 内多个 NavigationLink 同时发生导航之诡异问题的解决
问题现象 不知小伙伴们发现了没有?在 SwiftUI 中如果有多个 NavigationLink 视图嵌入在 Grid(包括 LazyVGrid 和 LazyHGrid)容器中,点击其中任意一个 NavigationLink 都会导致所有导航一起发生。 如上图所示,点击 Grid 中任何一个 NavigationLink,所有 NavigationLink 都…...

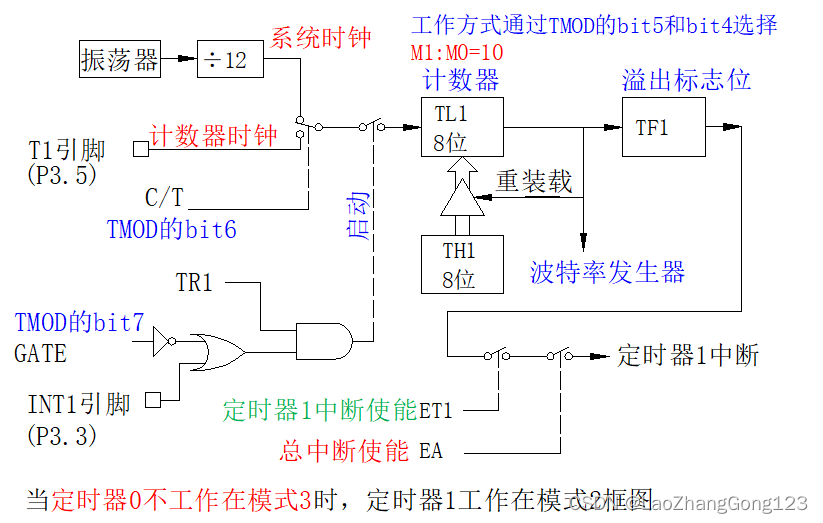
51单片机第21步_将TIM0用作两个8位定时器同时将TIM1用作波特率发生器
本章重点讲解将TIM0用作两个8位定时器,同时将TIM1用作波特率发生器。 当定时器T0在方式3时,T1不能产生中断,但可以正常工作在方式0、1、2下,大多数情况下,T1将用作串口的波特率发生器。 1、定时器0工作在模式3框图&a…...

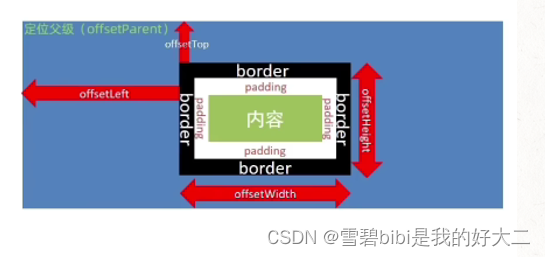
API-元素尺寸与位置
学习目标: 掌握元素尺寸与位置 学习内容: 元素尺寸与位置仿京东固定导航栏案例实现bilibili点击小滑块移动效果 元素尺寸与位置: 使用场景: 前面案例滚动多少距离,都是我们自己算的,最好是页面滚动到某个…...

C语言中的基础指针操作
在C语言中,指针是一个非常重要的概念,它提供了直接访问内存地址的能力。指针变量用于存储内存地址,而不是数据值,在某种意义上和门牌号具有相似含义:指针是一个变量,其存储的是另一个变量的内存地址&#x…...

LabVIEW环境下OCR文字识别的实现策略与挑战解析
引言 在自动化测试领域,OCR(Optical Character Recognition,光学字符识别)技术扮演着重要角色,它能够将图像中的文字转换成机器可编辑的格式。对于使用LabVIEW约5个月,主要进行仪器控制与数据采集的你而言…...
)
中英双语介绍美国的州:堪萨斯州(Kansas)
中文版 堪萨斯州简介 堪萨斯州(Kansas)位于美国中部,以其广阔的平原、丰富的农业资源和多样的文化遗产而著称。以下是对堪萨斯州的详细介绍,包括其地理位置、人口、经济、教育、文化和主要城市。 地理位置 堪萨斯州位于美国中…...

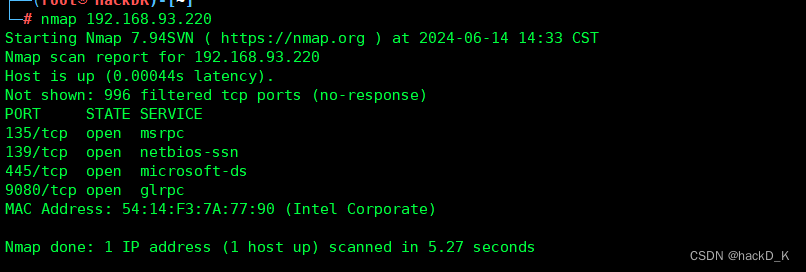
信息收集---端口服务信息收集
1. 什么是端口 是设备与外界通讯交流的出口。端口可分为虚拟端口和物理端口,其中虚拟端口指计算机内部或交换机路由器内的端口,不可见。例如计算机中的80端口、21端口、23端口等。物理端口又称为接口,是可见端口,计算机背板的RJ45…...

Python知识点背诵手册,超详细知识梳理
一、手册介绍 《Python知识点背诵手册》是一份详尽的Python学习资料,旨在帮助学习者系统地掌握Python语言的基础知识和进阶技能。该手册将Python的所有关键语法和概念进行了精炼的总结,并以易于理解和记忆的方式呈现。以下是手册的主要特点和内容概述&a…...

【Pytorch实用教程】如何在多个GPU上使用分布式数据并行进行训练模型
文章目录 1. 代码(可直接运行,含随机生成的训练数据)2. 代码的详细解释2.1. 导入必要的库和模块2.2. 设置每个进程的初始设置2.3. 随机生成数据集类 `RandomDataset`2.4. 训练函数 `train`1. 代码(可直接运行,含随机生成的训练数据) 以下是一个基于PyTorch的多GPU分布式…...
)
PIL,OpenCV,Pytorch处理图像时的通道顺序(颜色,长宽深)
项目颜色通道顺序长宽通道顺序数据类型取值范围PILRGBHWCndarray0-255 (byte)OpenCVBGRHWCndarray0-255 (byte)PyTorchRGB/BGR (取决于如何读取)(N)CHWtensor0-1 (float, 标准化后); 0-255 (int, 未标准化) 注意以下几点: 颜色通道顺序:PIL默认使用RGB顺…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...
