Vue-路由
路由简介
SPA单页面应用。导航区和展示区
- 单页Web应用
- 整个应用只有一个完整的页面
- 点击页面中的导航连接不会刷新页面,只会做页面的局部更新
- 数据需要通过ajax请求获取
路由:路由就是一组映射关系,服务器接收到请求时,根据请求路径找到匹配的函数处理请求,返回响应数据
基本路由
main.js
import Vue from 'vue'
import App from './App.vue'//1.下载vue-router模块到当前工程,版本3.6.5
//2.引入
import VueRouter from 'vue-router'import ViewA from './views/ViewA.vue'
import ViewAA from './views/ViewAA.vue'
import ViewB from './views/ViewB.vue'
import ViewBB from './views/ViewBB.vue'Vue.config.productionTip = false
//3.安装注册
Vue.use(VueRouter)
//4.创建路由对象
const router=new VueRouter({routes:[{path: '/viewA', component :ViewA,children:[{path:'/viewAA',component:ViewAA}]},{path:'/viewB',component:ViewB,children:[{path:'/viewBB',component: ViewBB}]}]
})new Vue({render: h => h(App),//5.注册,将路由对象引入new Vue实例中,建立链接router
}).$mount('#app')
views/ViewA.vue
<template><div><h1>ViewA页面</h1><a href="#/viewAA">ViewAA页面</a><router-view></router-view></div>
</template><script>
export default {name:'ViewPageA'
}
</script><style></style>views/ViewAA.vue
<template><div><h1>ViewAA页面</h1></div>
</template><script>
export default {name:'ViewPageAA'
}
</script><style></style>views/ViewB.vue
<template><div><h1>ViewB页面</h1><a href="#/viewBB">ViewBB页面</a><router-view></router-view></div>
</template><script>
export default {name:'ViewPageB'
}
</script><style></style>views/ViewBB.vue
<template><div><h1>ViewBB页面</h1></div>
</template><script>
export default {name:'ViewPageBB'
}
</script><style></style>App.vue
<template><div><div><a href="#/viewA">ViewA页面</a><a href="#/viewB">ViewB页面</a></div><router-view></router-view></div>
</template><script>
export default {}
</script><style></style>路由封装
1.将路由封装到一个js文件
2.模块导入改成绝对路径
注:ViewA.vue ViewAA.vue ViewB.vue ViewBB.vue App.vue与上面一样
封装 router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import ViewA from '@/views/ViewA.vue'
import ViewAA from '@/views/ViewAA.vue'
import ViewB from '@/views/ViewB.vue'
import ViewBB from '@/views/ViewBB.vue'
Vue.use(VueRouter)
const router = new VueRouter({routes: [{path: '/viewA',component: ViewA,children:[{path: '/viewAA',component: ViewAA}]},{path: '/viewB',component: ViewB,children:[{path: '/viewBB',component: ViewBB}]}]
})
export default routermain.js
import Vue from 'vue'
import App from './App.vue'
import router from '@/router/index'console.log(router);Vue.config.productionTip = falsenew Vue({router,render: h => h(App)
}).$mount('#app')
router-link控件
router-link控件,用于代替a标签,里面有两个高亮类名 router-link-active 模糊匹配(用的多) router-link-exact-active 精准匹配 也可以自定义高亮类名
1.router-link-active
模糊匹配(用的多)
to=“/my” 可以匹配 /my /my/a /my/b …
只要是以/my开头的路径 都可以和 to="/my"匹配到
2.router-link-exact-active
精确匹配
to=“/my” 仅可以匹配 /my
const router = new VueRouter(
{
routes:
[ { path: '/my', component: My },{ path: '/find', component: Find }
], // 模糊匹配,重新定义类名linkActiveClass: 'active', // 精确匹配,重新定义类名linkExactActiveClass: 'exact-active'
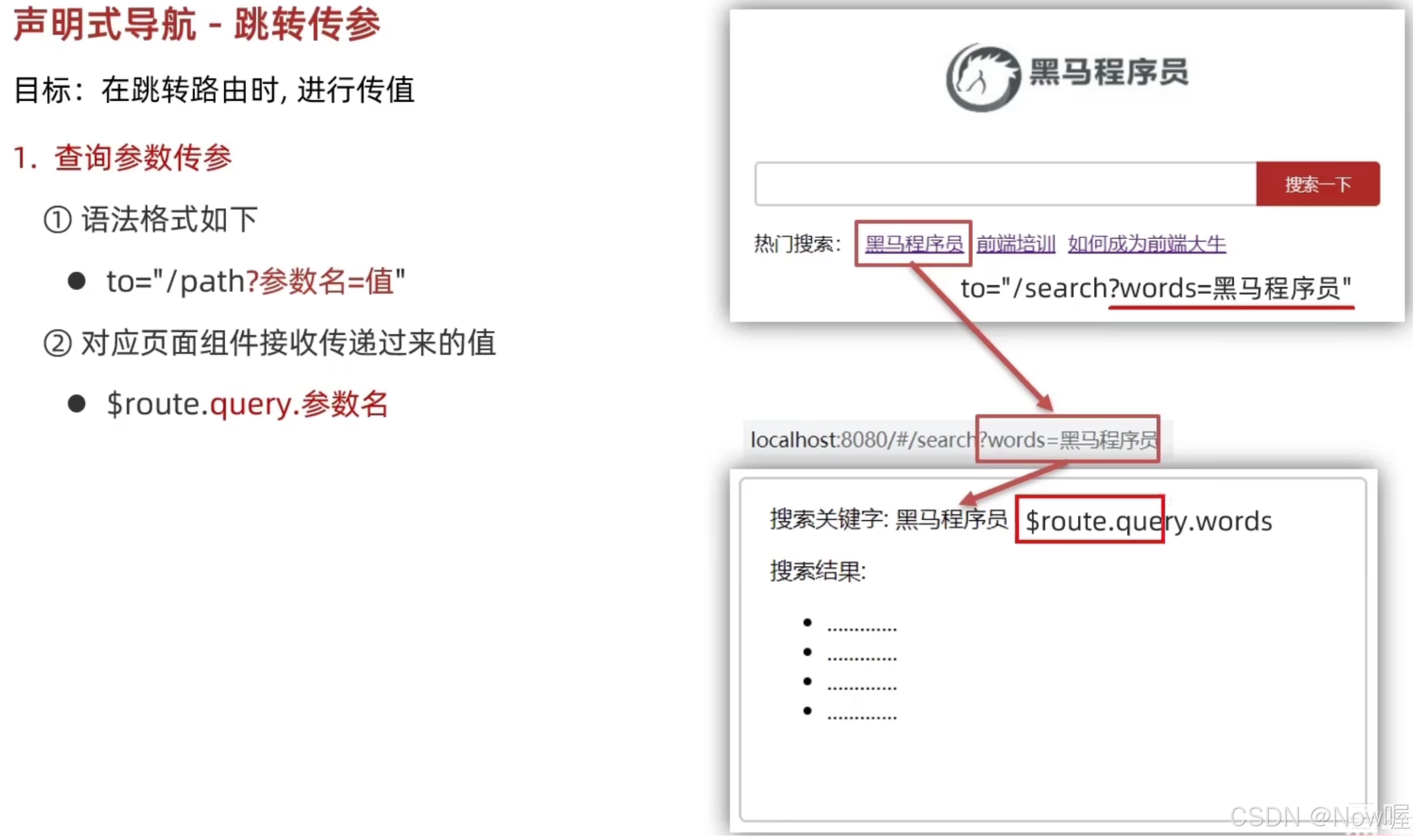
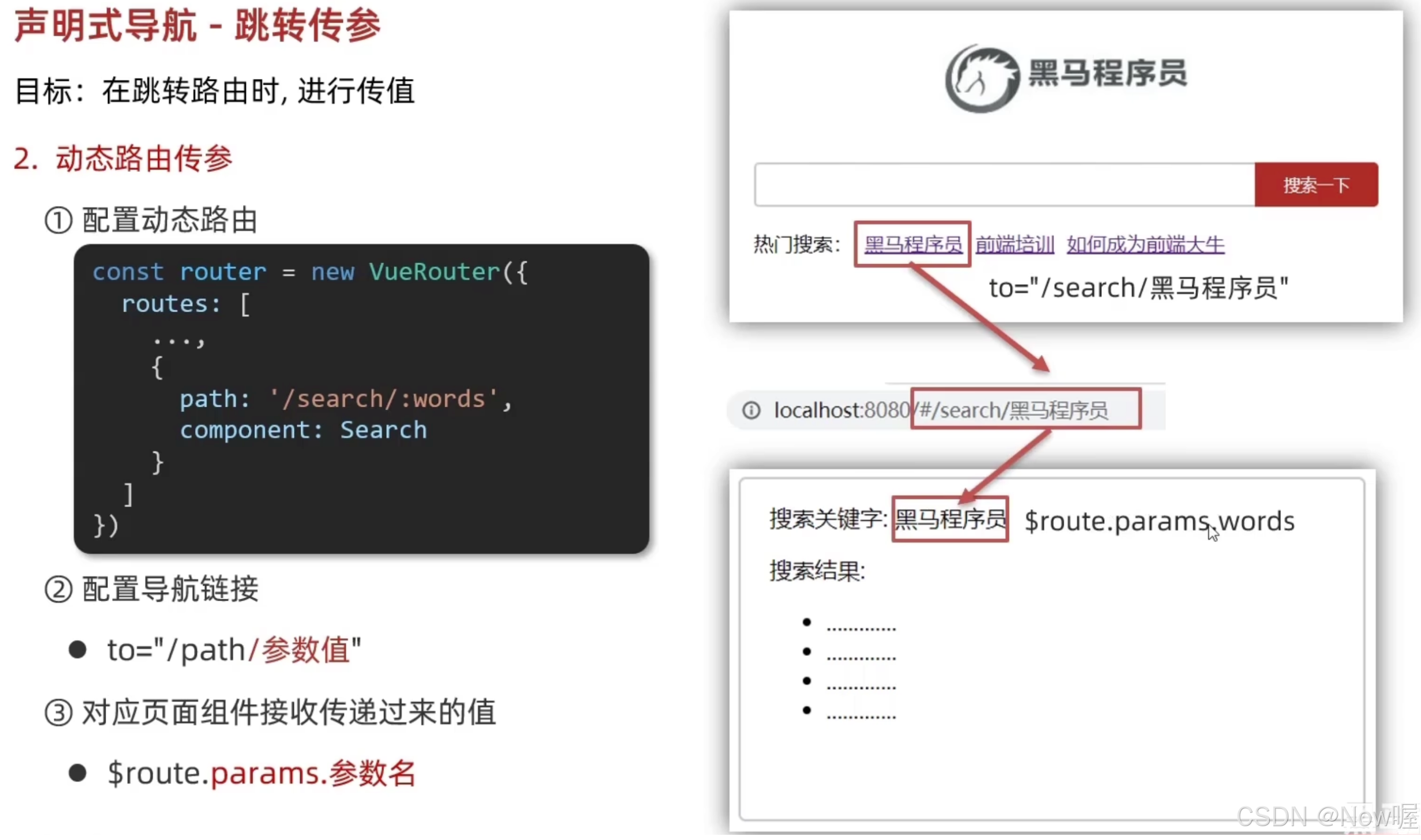
})声明式导航-跳转传参


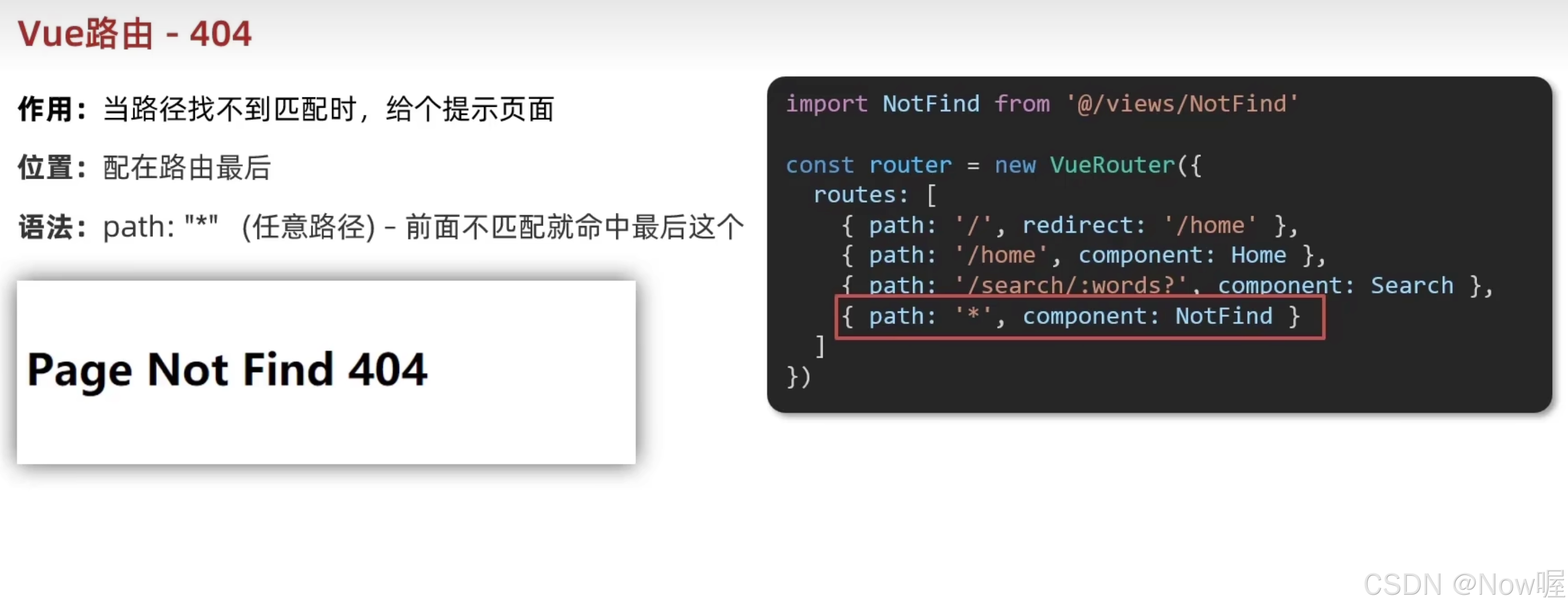
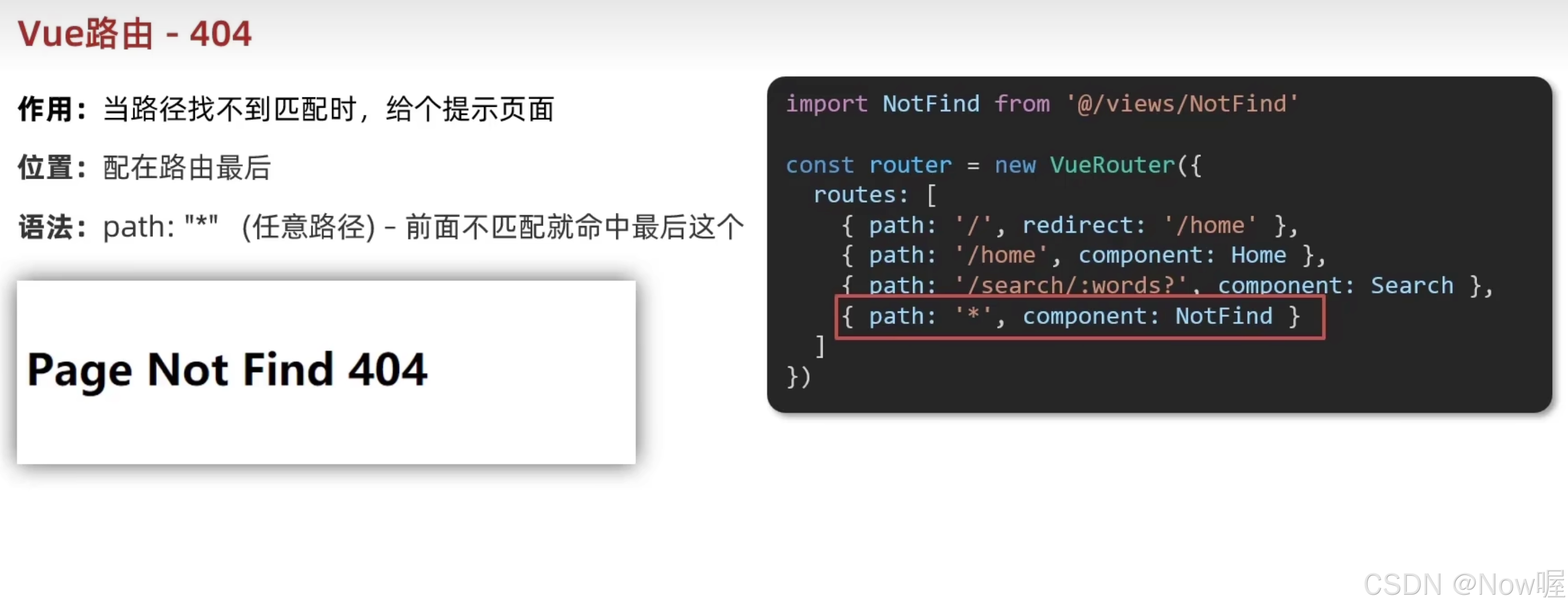
注:遇到页面可能需要参数可能不需要参数path写法-> path:'/search/:words?'
编程式导航
this.$router.push('路径?参数名1=参数值')
获取值写法: this.$route.query.参数名1
this.$router.push({ path:'/路径', params:{ 参数名1:'参数值1', 参数名2:'参数值2' } })
获取值写法:
this.$route.params.参数名1
this.$route.params.参数名2
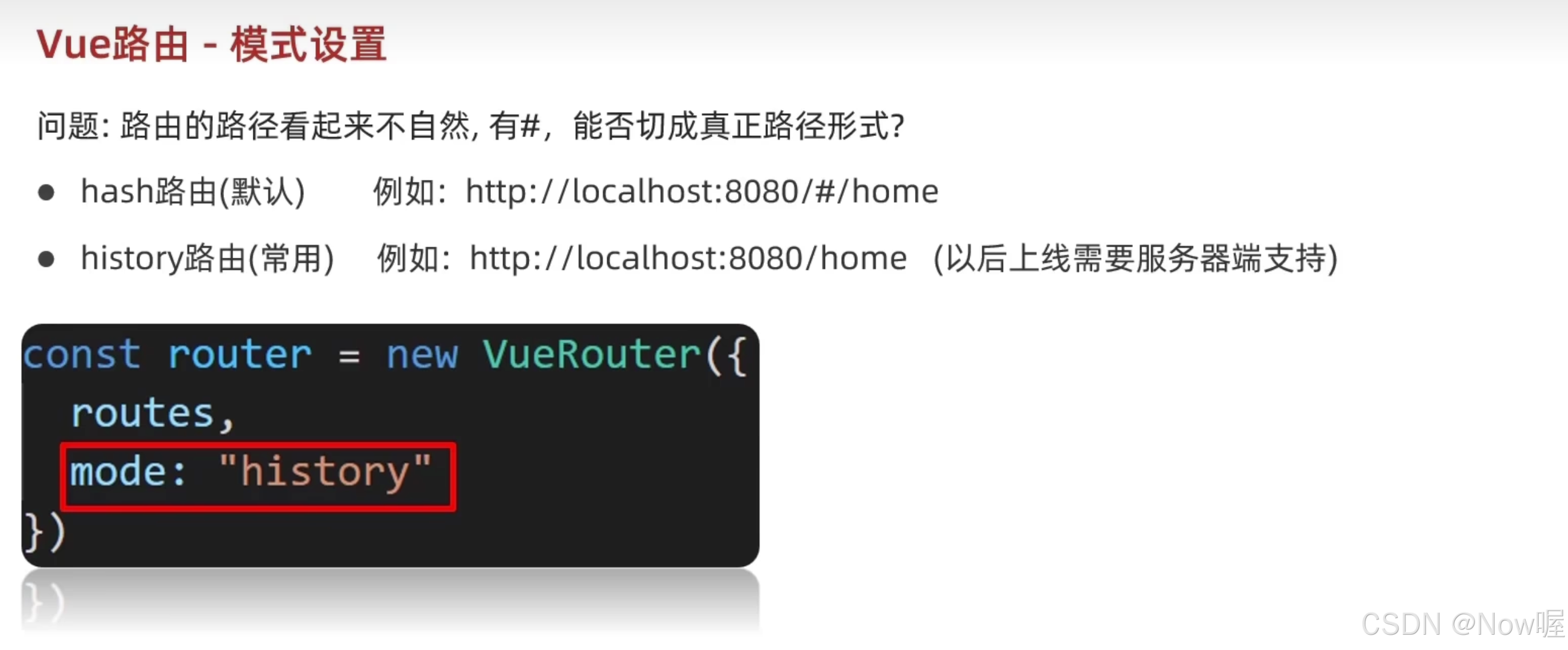
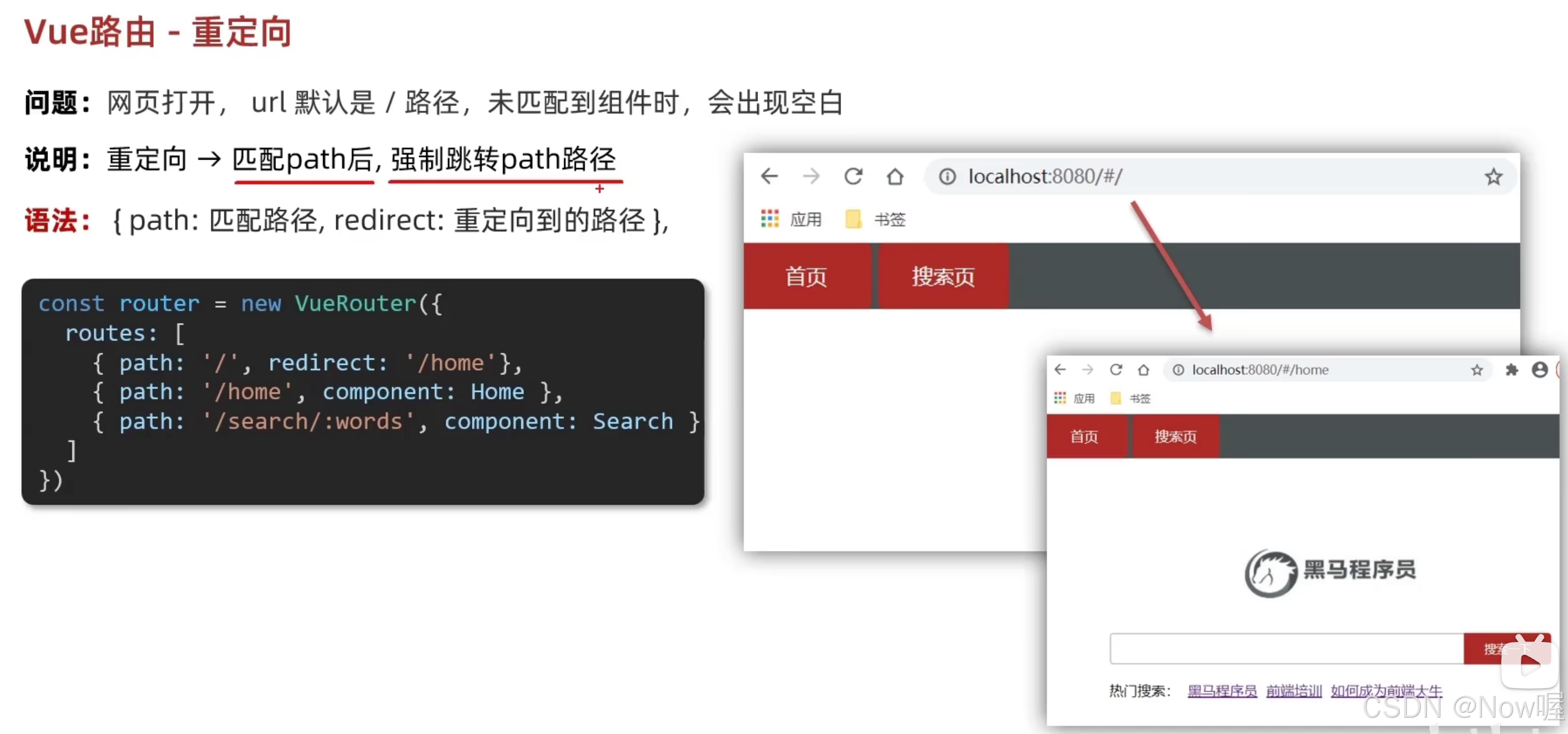
路由设置



组件缓存keep-alive
keep-alive用于对组件进行缓存,不在此进行重新加载 keep-alive的三个属性
1.include:组件名数组,只有匹配的组件会被缓存
2.exclude:组件名数组,任何匹配的组件都不会被缓存
3.最多可以缓存多少组件实例
4.使用会触发两个生命周期函数 activated:当组件被激活使用的时候触发->进入页面触发 deactivated:当组件不被使用的时候触发->离开页面触发,注:activated、deactivated两个方法在缓存组件创建
views/ViewA.vue
<template><div><h1>ViewA页面</h1></div>
</template><script>
export default {name:'ViewPageA',created(){console.log('创建了A');},activated(){console.log('activated');},deactivated(){console.log('deactivated');}
}
</script><style></style>views/ViewB.vue
<template><div><h1>ViewB页面</h1></div>
</template><script>
export default {name: 'ViewPageB',created() {console.log('创建了B');}
}
</script><style></style>App.vue
<template><div><div><a href="#/viewA">ViewA页面</a><a href="#/viewB">ViewB页面</a></div><keep-alive :include="['ViewPageA']"><router-view></router-view></keep-alive></div>
</template><script>
export default {data() {return {checked: true}}
}
</script><style></style>
相关文章:

Vue-路由
路由简介 SPA单页面应用。导航区和展示区 单页Web应用整个应用只有一个完整的页面点击页面中的导航连接不会刷新页面,只会做页面的局部更新数据需要通过ajax请求获取 路由:路由就是一组映射关系,服务器接收到请求时,根据请求路…...

【Rust入门教程】安装Rust
文章目录 前言Rust简介Rust的安装更新与卸载rust更新卸载 总结 前言 在当今的编程世界中,Rust语言以其独特的安全性和高效性吸引了大量开发者的关注。Rust是一种系统编程语言,专注于速度、内存安全和并行性。它具有现代化的特性,同时提供了低…...

Character.ai因内容审查流失大量用户、马斯克:Grok-3用了10万块英伟达H100芯片
ChatGPT狂飙160天,世界已经不是之前的样子。 更多资源欢迎关注 1、爆火AI惨遭阉割,1600万美国年轻人失恋?Character.ai被爆资金断裂 美国流行的社交软件Character.ai近期对模型进行大幅度内容审查,导致用户感到失望并开始流失。…...

Spring源码九:BeanFactoryPostProcessor
上一篇Spring源码八:容器扩展一,我们看到ApplicationContext容器通过refresh方法中的prepareBeanFactory方法对BeanFactory扩展的一些功能点,包括对SPEL语句的支持、添加属性编辑器的注册器扩展解决Bean属性只能定义基础变量的问题、以及一些…...

大模型笔记1: Longformer环境配置
论文: https://arxiv.org/abs/2004.05150 目录 库安装 LongformerForQuestionAnswering 库安装 首先保证电脑上配置了git. git环境配置: https://blog.csdn.net/Andone_hsx/article/details/87937329 3.1、找到git安装路径中bin的位置,如:D:\Prog…...

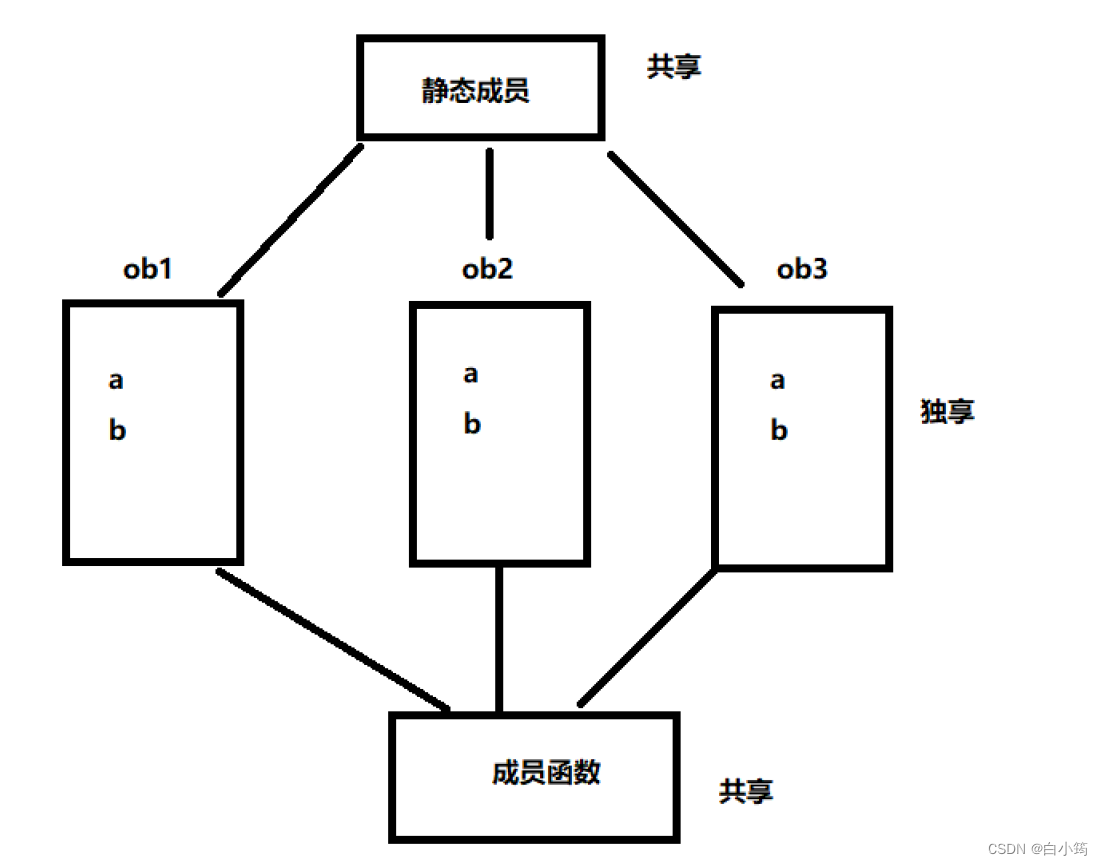
类和对象(提高)
类和对象(提高) 1、定义一个类 关键字class 6 class Data1 7 { 8 //类中 默认为私有 9 private: 10 int a;//不要给类中成员 初始化 11 protected://保护 12 int b; 13 public://公共 14 int c; 15 //在类的内部 不存在权限之分 16 void showData(void)…...

免费最好用的证件照制作软件,一键换底+老照片修复+图片动漫化,吊打付费!
这款软件真的是阿星用过的,最好用的证件照制作软件,没有之一! 我是阿星,今天要给大家安利一款超实用的证件照工具,一键换底,自动排版,免费无广告,让你在家就能轻松搞定证件照&#…...

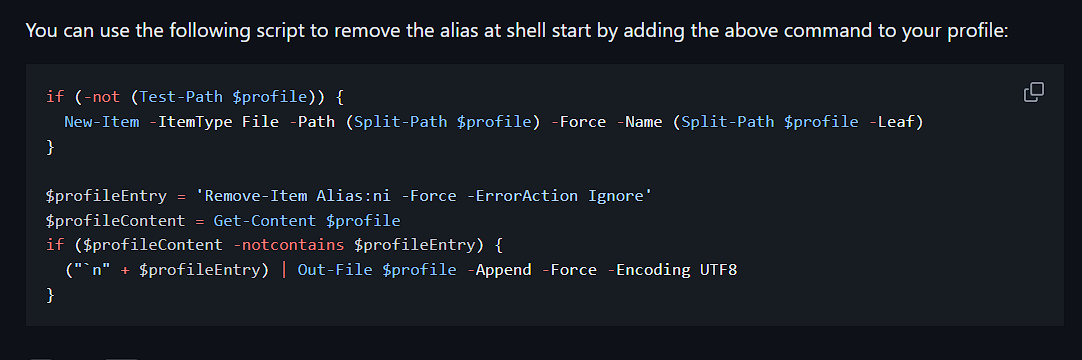
antfu/ni 在 Windows 下的安装
问题 全局安装 ni 之后,第一次使用会有这个问题 解决 在 powershell 中输入 Remove-Item Alias:ni -Force -ErrorAction Ignore之后再次运行 ni Windows 11 下的 Powershell 环境配置 可以参考 https://github.com/antfu-collective/ni?tabreadme-ov-file#how …...

Linux 生产消费者模型
💓博主CSDN主页:麻辣韭菜💓 ⏩专栏分类:Linux初窥门径⏪ 🚚代码仓库:Linux代码练习🚚 🌹关注我🫵带你学习更多Linux知识 🔝 前言 1. 生产消费者模型 1.1 什么是生产消…...

深入浅出:MongoDB中的背景创建索引
深入浅出:MongoDB中的背景创建索引 想象一下,你正忙于将成千上万的数据塞入你的MongoDB数据库中,你的用户期待着实时的响应速度。此时,你突然想到:“嘿,我应该给这些查询加个索引!” 没错&…...

Spring事务十种失效场景
首先我们要明白什么是事务?它的作用是什么?它在什么场景下在Spring框架下会失效? 事务:本质上是由数据库和程序之间交互的过程中的衍生物,它是一种控制数据的行为规则。有几个特性 1、原子性:执行单元内,要…...

JELR-630HS漏电继电器 30-500mA 导轨安装 约瑟JOSEF
JELR-HS系列 漏电继电器型号: JELR-15HS漏电继电器;JELR-25HS漏电继电器; JELR-32HS漏电继电器;JELR-63HS漏电继电器; JELR-100HS漏电继电器;JELR-120HS漏电继电器; JELR-160HS漏电继电器&a…...

如何实现一个简单的链表或栈结构
实现一个简单的链表或栈结构是面向对象编程中的基础任务。下面我将分别给出链表和栈的简单实现。 链表(单链表)的实现 链表是由一系列节点组成的集合,每个节点都包含数据部分和指向列表中下一个节点的链接(指针或引用࿰…...

抖音外卖服务商入驻流程及费用分别是什么?入驻官方平台的难度大吗?
随着抖音关于新增《【到家外卖】内容服务商开放准入公告》的意见征集通知(以下简称“通知”)的发布,抖音外卖服务商入驻流程及费用逐渐成为众多创业者所关注和热议的话题。不过,就当前的讨论情况来看,这个话题似乎没有…...

“小红书、B站崩了”,背后的阿里云怎么了?
导语:阿里云不能承受之重 文 | 魏强 7月2日,“小红书崩了”、“B站崩了”等话题登上了热搜。 据第一财经、财联社等报道,7月2日,用户在B站App无法使用浏览历史关注等内容,消息界面、更新界面、客服界面均不可用&…...

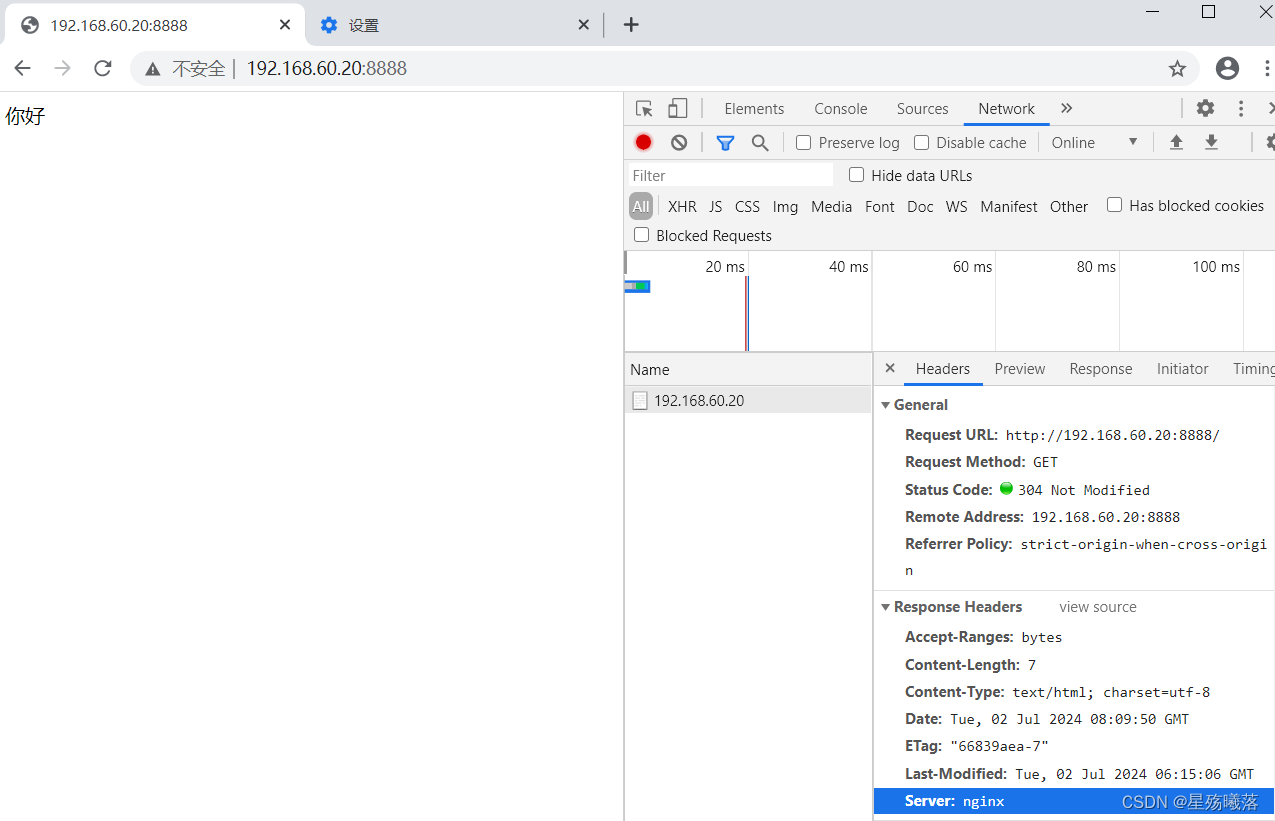
nginx的配置文件
nginx.conf 1、全局模块 worker_processes 1; 工作进程数,设置成服务器内核数的2倍(一般不超过8个,超过8个反正会降低性能,4个 1-2个 ) 处理进程的过程必然涉及配置文件和展示页面,也就是涉及打开文件的…...

艾滋病隐球菌病的病原学诊断方法包括?
艾滋病隐球菌病的病原学诊断方法包括()查看答案 A.培养B.隐球菌抗原C.墨汁染色D.PCR 在感染性疾病研究中,单细胞转录组学的应用包括哪些()? A.细胞异质性研究B.基因组突变检测C.感染过程单细胞分析D.代谢通路分析 开展病原微生物网络实验室体系建设,应通…...

jQuery Tooltip 插件使用教程
jQuery Tooltip 插件使用教程 引言 jQuery Tooltip 插件是 jQuery UI 套件的一部分,它为网页元素添加了交互式的提示框功能。通过这个插件,开发者可以轻松地为链接、按钮、图片等元素添加自定义的提示信息,从而增强用户的交互体验。本文将详细介绍如何使用 jQuery Tooltip…...

访问者模式在金融业务中的应用及其框架实现
引言 访问者模式(Visitor Pattern)是一种行为设计模式,它允许你在不改变对象结构的前提下定义作用于这些对象的新操作。通过使用访问者模式,可以将相关操作分离到访问者中,从而提高系统的灵活性和可维护性。在金融业务…...

.npy格式图像如何进行深度学习模型训练处理,亲测可行
import torchimport torch.nn as nnimport torch.nn.functional as Fimport numpy as npfrom torch.utils.data import DataLoader, Datasetfrom torchvision import transformsfrom PIL import Imageimport json# 加载训练集和测试集数据train_images np.load(../dataset/tra…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
