VUE3-Elementplus-form表单-笔记
1. 结构相关
el-row表示一行,一行分成24份
el-col表示列
(1) :span="12" 代表在一行中,占12份 (50%)
(2) :span="6" 表示在一行中,占6份 (25%)
(3) :offset="3" 代表在一行中,左侧margin份数
el-form 整个表单组件
el-form-item 表单的一行 (一个表单域)
el-input 表单元素(输入框)
2. 校验相关
(1) el-form => :model="ruleForm" 绑定的整个form的数据对象 { xxx, xxx, xxx }
(2) el-form => :rules="rules" 绑定的整个rules规则对象 { xxx, xxx, xxx }
(3) 表单元素 => v-model="ruleForm.xxx" 给表单元素,绑定form的子属性
(4) el-form-item => prop配置生效的是哪个校验规则 (和rules中的字段要对应)
/ 整个表单的校验规则
// 1. 非空校验 required: true message消息提示, trigger触发校验的时机 blur change
// 2. 长度校验 min:xx, max: xx
// 3. 正则校验 pattern: 正则规则 \S 非空字符
// 4. 自定义校验 => 自己写逻辑校验 (校验函数)
// validator: (rule, value, callback)
// (1) rule 当前校验规则相关的信息
// (2) value 所校验的表单元素目前的表单值
// (3) callback 无论成功还是失败,都需要 callback 回调
// - callback() 校验成功
// - callback(new Error(错误信息)) 校验失败
相应代码:
vue3中,以按需引入了elementplus和icons
<script setup>
import { User, Lock } from '@element-plus/icons-vue'
import {ref} from 'vue'const isRegister = ref(false)
//用于提交整个form表单数据
const formModel=ref({username:'',password:'',repassword:''
})
//用于校验表单数据
const rules={username: [{ required: true, message: '请输入用户名', trigger: 'blur' },{ min: 5, max: 10, message: '用户名必须是5-10位的字符', trigger: 'blur' }],password: [{ required: true, message: '请输入密码', trigger: 'blur' },{ pattern: /^\S{6,15}$/, message: '密码必须是6-15位', trigger: 'blur' }],//自定义校验repassword:[{ required: true, message: '请输入密码', trigger: 'blur' },{ pattern: /^\S{6,15}$/, message: '密码必须是6-15位', trigger: 'blur' },{validate:(rule,value,callback)=>{if(value!==formModel.value.password){callback(new Error('两次输入的密码不一致'))}else{callback()//不成功也要callback }}}]
}
</script>
<template><!-- el-row表示一行,一行表示24分 --><!-- :span表示一行中占几份 :offset在一行中左侧margin份数 --><el-row class="login-page"><el-col :span="12" class="bg"></el-col><el-col :span="6" :offset="3" class="form"><!-- 注册相关表单 --><el-form:model="formModel":rules="rules"ref="form"size="large"autocomplete="off"v-if="isRegister"><el-form-item><h1>注册</h1></el-form-item><el-form-item prop="username"><el-inputv-model="formModel.username":prefix-icon="User"placeholder="请输入用户名"></el-input></el-form-item><el-form-item prop="password"><el-inputv-model="formModel.password":prefix-icon="Lock"type="password"placeholder="请输入密码"></el-input></el-form-item><el-form-item prop="repassword"><el-inputv-model="formModel.repassword":prefix-icon="Lock"type="password"placeholder="请输入再次密码"></el-input></el-form-item><el-form-item><el-buttonclass="button"type="primary"auto-insert-space>注册</el-button></el-form-item><el-form-item class="flex"><el-link type="info" :underline="false" @click="isRegister = false">← 返回</el-link></el-form-item></el-form><!-- 登录相关表单 --><el-form:model="formModel":rules="rules"size="large"autocomplete="off"v-else><el-form-item><h1>登录</h1></el-form-item><el-form-item prop="username"><el-inputv-model="formModel.username":prefix-icon="User"placeholder="请输入用户名"></el-input></el-form-item><el-form-item prop="password"><el-inputv-model="formModel.password":prefix-icon="Lock"type="password"placeholder="请输入密码"></el-input></el-form-item><el-form-item class="flex"><div class="flex"><el-checkbox>记住我</el-checkbox><el-link type="primary" :underline="false">忘记密码?</el-link></div></el-form-item><el-form-item><el-buttonclass="button"type="primary"auto-insert-space>登录</el-button></el-form-item><el-form-item class="flex"><el-link type="info" :underline="false" @click="isRegister = true">注册 →</el-link></el-form-item></el-form></el-col></el-row>
</template><style lang="scss" scoped>
.login-page {height: 100vh;background-color: #fff;.bg {background: url('../../assets/logo2.png') no-repeat 60% center / 240px auto,url('../../assets/login_bg.jpg') no-repeat center / cover;border-radius: 0 20px 20px 0;}.form {display: flex;flex-direction: column;justify-content: center;user-select: none;.title {margin: 0 auto;}.button {width: 100%;}.flex {width: 100%;display: flex;justify-content: space-between;}}
}
</style>
代码中理解点:





实例代码:
const rules = {username: [{ required: true, message: '请输入用户名', trigger: 'blur' }, // 必填项,触发条件为失焦{ min: 5, max: 10, message: '用户名必须是5-10位的字符', trigger: 'blur' } // 字符长度限制,触发条件为失焦],password: [{ required: true, message: '请输入密码', trigger: 'blur' }, // 必填项,触发条件为失焦{ pattern: /^\S{6,15}$/, message: '密码必须是6-15位', trigger: 'blur' }, // 正则表达式,非空白字符,长度6-15,触发条件为失焦{ validator: validatePassword, trigger: 'blur' } // 自定义校验函数,触发条件为失焦],email: [{ required: true, message: '请输入邮箱地址', trigger: 'blur' }, // 必填项,触发条件为失焦{ type: 'email', message: '请输入正确的邮箱地址', trigger: 'blur' } // 类型为邮箱,触发条件为失焦],age: [{ type: 'number', min: 18, max: 60, message: '年龄必须在18到60岁之间', trigger: 'blur' } // 类型为数字,数值范围18-60,触发条件为失焦],website: [{ type: 'url', message: '请输入正确的网址', trigger: 'blur' } // 类型为网址,触发条件为失焦],agree: [{ type: 'boolean', required: true, message: '请同意协议', trigger: 'change' } // 类型为布尔值,必填项,触发条件为改变],colors: [{ type: 'array', required: true, message: '请选择至少一个颜色', trigger: 'change' } // 类型为数组,必填项,触发条件为改变],birthdate: [{ type: 'date', required: true, message: '请选择生日', trigger: 'change' } // 类型为日期,必填项,触发条件为改变],phone: [{ pattern: /^1[34578]\d{9}$/, message: '请输入正确的手机号码', trigger: 'blur' } // 正则表达式,校验手机号码,触发条件为失焦],hexColor: [{ type: 'hex', message: '请输入正确的16进制颜色值', trigger: 'blur' } // 类型为16进制颜色值,触发条件为失焦],custom: [{ validator: customValidator, trigger: 'change' } // 自定义校验函数,触发条件为改变]
};// 自定义校验函数
const validatePassword = (rule, value, callback) => {if (value.length < 8) {callback(new Error('密码至少8位'));} else {callback();}
};const customValidator = (rule, value, callback) => {if (value !== 'customValue') {callback(new Error('自定义校验不通过'));} else {callback();}
};
解释
required: 必填项。 javascript复制代码
{ required: true, message: '请输入用户名', trigger: 'blur' }min和max: 限制长度或数值范围。 javascript复制代码
{ min: 5, max: 10, message: '用户名必须是5-10位的字符', trigger: 'blur' }pattern: 正则表达式校验。 javascript复制代码
{ pattern: /^\S{6,15}$/, message: '密码必须是6-15位', trigger: 'blur' }type: 校验字段的类型。 javascript复制代码
其他类型包括:
{ type: 'email', message: '请输入正确的邮箱地址', trigger: 'blur' }string,number,boolean,method,regexp,integer,float,array,object,enum,date,url,hex。validator: 自定义校验函数。 javascript复制代码
{ validator: validatePassword, trigger: 'blur' }len: 校验长度(适用于字符串和数组)。 javascript复制代码
{ len: 6, message: '长度必须为6位', trigger: 'blur' }enum: 枚举类型校验。 javascript复制代码
{ type: 'enum', enum: ['option1', 'option2'], message: '请选择一个有效的选项', trigger: 'change' }whitespace: 校验字段是否包含空白字符。 javascript复制代码
{ whitespace: true, message: '该字段不能包含空格', trigger: 'blur' }trigger: 定义校验规则触发的条件。 javascript复制代码
trigger: 'blur' // 或 'change'transform: 在校验前对字段的值进行转换。 javascript复制代码
{ type: 'number', transform(value) { return Number(value); }, message: '请输入有效的数字', trigger: 'blur' }
相关文章:

VUE3-Elementplus-form表单-笔记
1. 结构相关 el-row表示一行,一行分成24份 el-col表示列 (1) :span"12" 代表在一行中,占12份 (50%) (2) :span"6" 表示在一行中,占6份 (25%) (3) :offset"3" 代表在一行中,左侧margin份数 el…...

Analyze an ORA-12801分析并行 parallel 12801 实际原因
"ORA-06512: at "PKG_P_DATA", line 19639 ORA-06512: at "PKG_P_DATA", line 19595 ORA-06512: at "PKG_P_DATA", line 14471-JOB 调用 -ORA-12801: error signaled in parallel query server P009, instance rac2:dwh2 (2) Error: ORA-12…...

高级运维工程师讲述银河麒麟V10SP1服务器加固收回权限/tmp命令引起生产mysql数据库事故实战
高级运维工程师讲述银河麒麟V10SP1服务器加固收回权限/tmp命令引起生产MySql数据库事故实战 一、前言 作为运维工程师经常会对生产服务器进行安全漏洞加固,一般服务厂商、或者甲方信息安全中心提供一些安全的shell脚本,一般这种shell脚本都是收回权限&…...

昇思25天学习打卡营第09天|sea_fish
打开第九天,本次学习的内容为保存与加载,记录学习的过程。本次的内容少而且简单。 在训练网络模型的过程中,实际上我们希望保存中间和最后的结果,用于微调(fine-tune)和后续的模型推理与部署,因…...

flutter开发实战-Charles抓包设置,dio网络代理
flutter开发实战-Charles抓包设置 在开发过程中抓包,可以看到请求参数等数据,方便分析问题。flutter上使用Charles抓包设置。dio需要设置网络代理。 一、dio设置网络代理 在调试模式下需要抓包调试,所以需要使用代理,并且仅用H…...

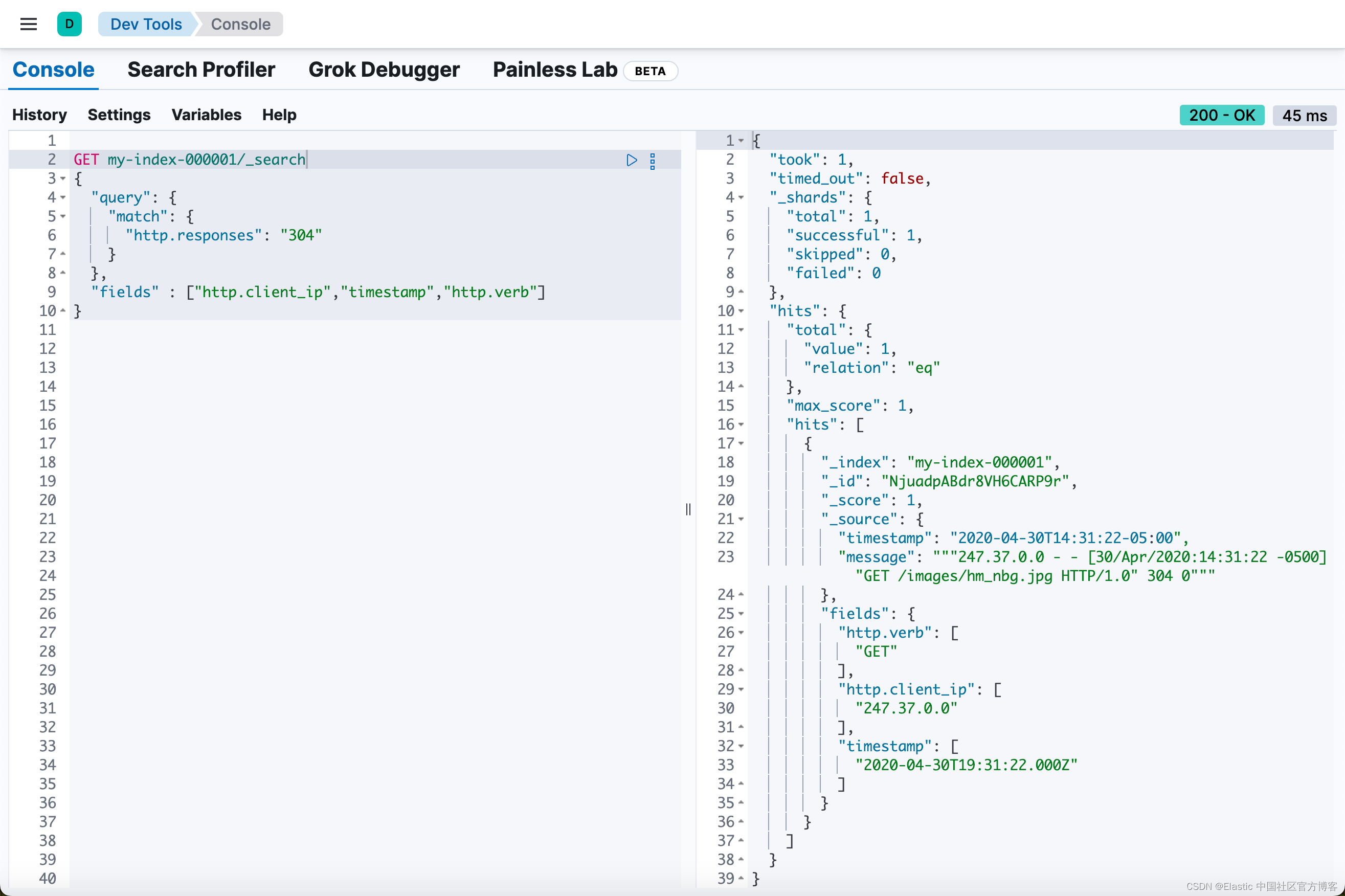
Elasticsearch:Runtime fields - 运行时字段(二)
这是继上一篇文章 “Elasticsearch:Runtime fields - 运行时字段(一)” 的续篇。 在查询时覆盖字段值 如果你创建的运行时字段与映射中已存在的字段同名,则运行时字段会隐藏映射字段。在查询时,Elasticsearch 会评估运…...
)
Python正则表达式的入门用法(上)
Python正则表达式是使用re模块来进行操作的。re模块提供了一组函数,用于进行字符串的匹配和查找操作。 下面是Python中使用正则表达式的一些常用函数: re.search(pattern, string):在字符串中查找并返回第一个匹配的对象。 re.match(patte…...

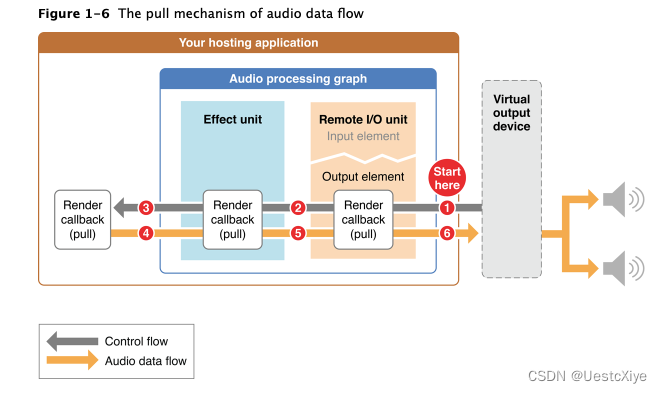
Audio Processing Graphs 管理 Audio Units
Audio Processing Graphs 管理 Audio Units Audio Processing Graphs 管理 Audio UnitsAudio Processing Graph 拥有精确的 I/O UnitAudio Processing Graph 提供线程安全通过 graph "pull" 音频流 Audio Processing Graphs 管理 Audio Units audio processing grap…...

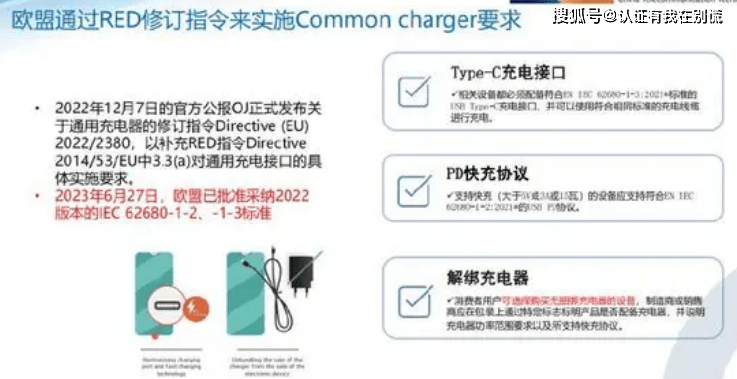
欧盟,又出了新规-通用充电器新规通用充電器的 RED 修正案如何办理?
欧盟,又出了新规-通用充电器新规通用充電器的 RED 修正案如何办理? 欧盟新规委员会发布《通用充电器指令》指南通用充電器的 RED 修正案办理流程: 2024年5月7日,欧盟委员会发布《通用充电器指令》指南,修订了《无线…...

thinkphp6/8 验证码
html和后台验证代码按官方来操作 ThinkPHP官方手册 注意: 如果验证一直失败,看看Session是否开启, 打印dump(session_status());结果2为正确的, PHP_SESSION_DISABLED: Session功能被禁用(返回值为0)。…...

Ubuntu 22.04 LTS 上安装 MySQL8.0.23(在线安装)
目录 在线安装MySQL 步骤1:更新软件包列表 步骤2:安装MySQL服务器 步骤3:启动MySQL服务 步骤4:检查MySQL状态 步骤5:修改密码、权限 在线安装MySQL 步骤1:更新软件包列表 在进行任何软件安装之前&a…...

如何选择优质模型?SD3性能究竟如何?
遇到难题不要怕!厚德提问大佬答! 厚德提问大佬答12 厚德提问大佬答第十二期 你是否对AI绘画感兴趣却无从下手?是否有很多疑问却苦于没有大佬解答带你飞?从此刻开始这些问题都将迎刃而解!你感兴趣的话题,厚德…...
)
Linux上脚本备份数据库(升级版)
直接上代码: #!/bin/bash# 配置部分 mysql_user"root" mysql_host"localhost" mysql_port"3306" mysql_charset"utf8mb4" mysql_defaults_file"/home/mysql/mysql_back/.my.cnf"backup_base_dir"/mnt/sdd/…...

【深度解析】滑动窗口:目标检测算法的基石
标题:【深度解析】滑动窗口:目标检测算法的基石 目标检测是计算机视觉领域的一个核心任务,旨在识别图像中所有感兴趣的目标,并确定它们的位置和大小。滑动窗口方法作为目标检测中的一种传统技术,虽然在深度学习时代逐…...

约束:对于数据的限制
主键约束 主键约束:唯一约束非空约束,该字段上的数据不能重复且不能为null 注意:一张表必须有且只有一个主键 添加主键约束 -- 方式一(推荐) CREATE TABLE user(username VARCHAR(32) PRIMARY KEY,password VARCHAR(32),nick_name VARCHAR(3…...

【总线】AXI4第七课时:AXI的额外的控制信息(PROT和CACHE)
大家好,欢迎来到今天的总线学习时间!如果你对电子设计、特别是FPGA和SoC设计感兴趣,那你绝对不能错过我们今天的主角——AXI4总线。作为ARM公司AMBA总线家族中的佼佼者,AXI4以其高性能和高度可扩展性,成为了现代电子系统中不可或缺的通信桥梁…...

MAVEN 重新配置参考
【笔记04】下载、配置 MAVEN(配置 MAVEN 本地仓库)(MAVEN 的 setting.xml)-阿里云开发者社区 windows 系统环境变量 MAVEN_HOME 也可以改一下...

ByteTrack论文阅读笔记
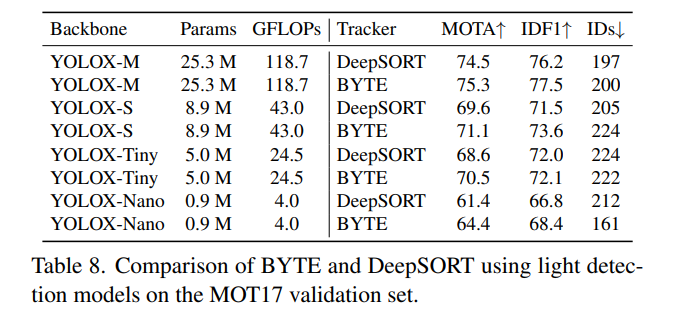
目录 ByteTrack: Multi-Object Tracking by Associating Every Detection Box摘要INTRODUCTION — 简介BYTE算法BYTE算法用Python代码实现实验评测指标轻量模型的跟踪性能 总结SORT算法简介ByteTrack算法和SORT算法的区别 ByteTrack: Multi-Object Tracking by Associating Eve…...

LVS+Keepalived 高可用集群搭建实验
192.168.40.204lvs+keepalivedlvs-k1192.168.40.140lvs+keepalivedlvs-k2192.168.40.150nginx官方教程web-1192.168.40.151nginxepel阿里云源web-2Woo79 | LVS+Keepalived 高可用集群搭建 (图文详解小白易懂) doctor @yang | 生产环境必备的LVS+Keepalived ,超级详细的原理…...

代码随想三刷动态规划篇7
代码随想三刷动态规划篇7 198. 打家劫舍题目代码 213. 打家劫舍 II题目代码 337. 打家劫舍 III题目代码 121. 买卖股票的最佳时机题目代码 198. 打家劫舍 题目 链接 代码 class Solution {public int rob(int[] nums) {if(nums.length1){return nums[0];}if(nums.length2){…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
