CSS Border(边框)
CSS Border(边框)
引言
在网页设计中,边框是增强元素视觉效果和页面布局的重要工具。CSS 提供了丰富的边框样式属性,允许开发者自定义边框的宽度、颜色、样式等。本文将详细介绍 CSS 边框的相关属性,包括基本用法和高级技巧,帮助读者掌握边框设计的精髓。
一、边框的基本属性
1.1 边框宽度(border-width)
border-width 属性用于设置边框的宽度。可以单独为每条边设置宽度,也可以一次性设置四条边的宽度。
/* 设置单边宽度 */
border-top-width: 2px;
border-right-width: 3px;
border-bottom-width: 4px;
border-left-width: 5px;/* 设置四边宽度 */
border-width: 2px 3px 4px 5px; /* 上 右 下 左 */
1.2 边框颜色(border-color)
border-color 属性用于设置边框的颜色。同样可以单独为每条边设置颜色,也可以一次性设置四条边的颜色。
/* 设置单边颜色 */
border-top-color: red;
border-right-color: blue;
border-bottom-color: green;
border-left-color: yellow;/* 设置四边颜色 */
border-color: red blue green yellow; /* 上 右 下 左 */
1.3 边框样式(border-style)
border-style 属性用于设置边框的样式。CSS 提供了多种边框样式,如实线、虚线、点线等。
border-style: solid; /* 实线 */
border-style: dashed; /* 虚线 */
border-style: dotted; /* 点线 */
1.4 边框简写属性(border)
border 属性是边框宽度、颜色和样式的简写属性。可以一次性设置四条边的宽度、颜色和样式。
border: 2px solid red; /* 宽度 样式 颜色 */
二、边框的高级属性
2.1 圆角边框(border-radius)
border-radius 属性用于创建圆角边框。可以设置一个值或多个值,分别应用到四个角。
border-radius: 10px; /* 四个角半径相同 */
border-radius: 10px 20px; /* 左上角和右下角半径 10px,右上角和左下角半径 20px */
2.2 边框图像(border-image)
border-image 属性允许使用图像作为边框的样式。可以设置图像的来源、裁剪方式、重复方式等。
border-image: url('border.png') 30% round;
2.3 边框阴影(box-shadow)
box-shadow 属性用于为元素添加阴影效果。可以设置阴影的模糊程度、颜色、位置等。
box-shadow: 10px 10px 5px grey;
三、边框的应用示例
3.1 创建简单的边框
div {border: 2px solid black;
}
3.2 创建圆角边框
div {border: 2px solid black;border-radius: 10px;
}
3.3 创建带阴影的边框
div {border: 2px solid black;box-shadow: 10px 10px 5px grey;
}
四、结语
通过本文的介绍,相信读者已经对 CSS 边框有了更深入的了解。掌握边框属性,可以让网页设计更加丰富多彩。在实际开发中,灵活运用边框属性,可以创造出独特的视觉效果,提升用户体验。
相关文章:
)
CSS Border(边框)
CSS Border(边框) 引言 在网页设计中,边框是增强元素视觉效果和页面布局的重要工具。CSS 提供了丰富的边框样式属性,允许开发者自定义边框的宽度、颜色、样式等。本文将详细介绍 CSS 边框的相关属性,包括基本用法和高级技巧,帮助…...

【鸿蒙学习笔记】@Prop装饰器:父子单向同步
官方文档:Prop装饰器:父子单向同步 [Q&A] Prop装饰器作用 Prop装饰的变量可以和父组件建立单向的同步关系。Prop装饰的变量是可变的,但是变化不会同步回其父组件。 [Q&A] Prop装饰器特点 1・Prop装饰器不能在Entry装饰的…...
-状态模式)
设计模式(实战项目)-状态模式
需求背景:存在状态流转的预约单 一.数据库设计 CREATE TABLE appointment (id bigint(20) unsigned NOT NULL AUTO_INCREMENT COMMENT 主键id,appoint_type int(11) NOT NULL COMMENT 预约类型(0:线下查房...),appoint_user_id bigint(20) NOT NULL COMMENT 预约人…...

【python】OpenCV—Color Map
文章目录 cv2.applyColorMapcv2.putText小试牛刀自定义颜色 参考学习来自 OpenCV基础(21)使用 OpenCV 中的applyColorMap实现伪着色 cv2.applyColorMap cv2.applyColorMap() 是 OpenCV 中的一个函数,用于将灰度图像或单通道图像应用一个颜色…...

MySQL:表的内连接和外连接、索引
文章目录 1.内连接2.外连接2.1 左外连接2.2 右外连接 3.综合练习4.索引4.1见一见索引4.2 硬件理解4.3 MySQL 与磁盘交互基本单位(软件理解)4.4 (MySQL选择的数据结构)索引的理解4.5 聚簇索引 VS 非聚簇索引 5.索引操作5.1 创建索引5.2 查询索引5.3 删除索引 1.内连接 内连接实…...

Chrome备份数据
Chrome备份数据 1、 导出谷歌浏览器里的历史记录 参考:https://blog.csdn.net/qq_32824605/article/details/127504219 在资源管理器中找到History文件,文件路径: C:\Users\你的电脑用户名\AppData\Local\Google\Chrome\User Data\Default …...

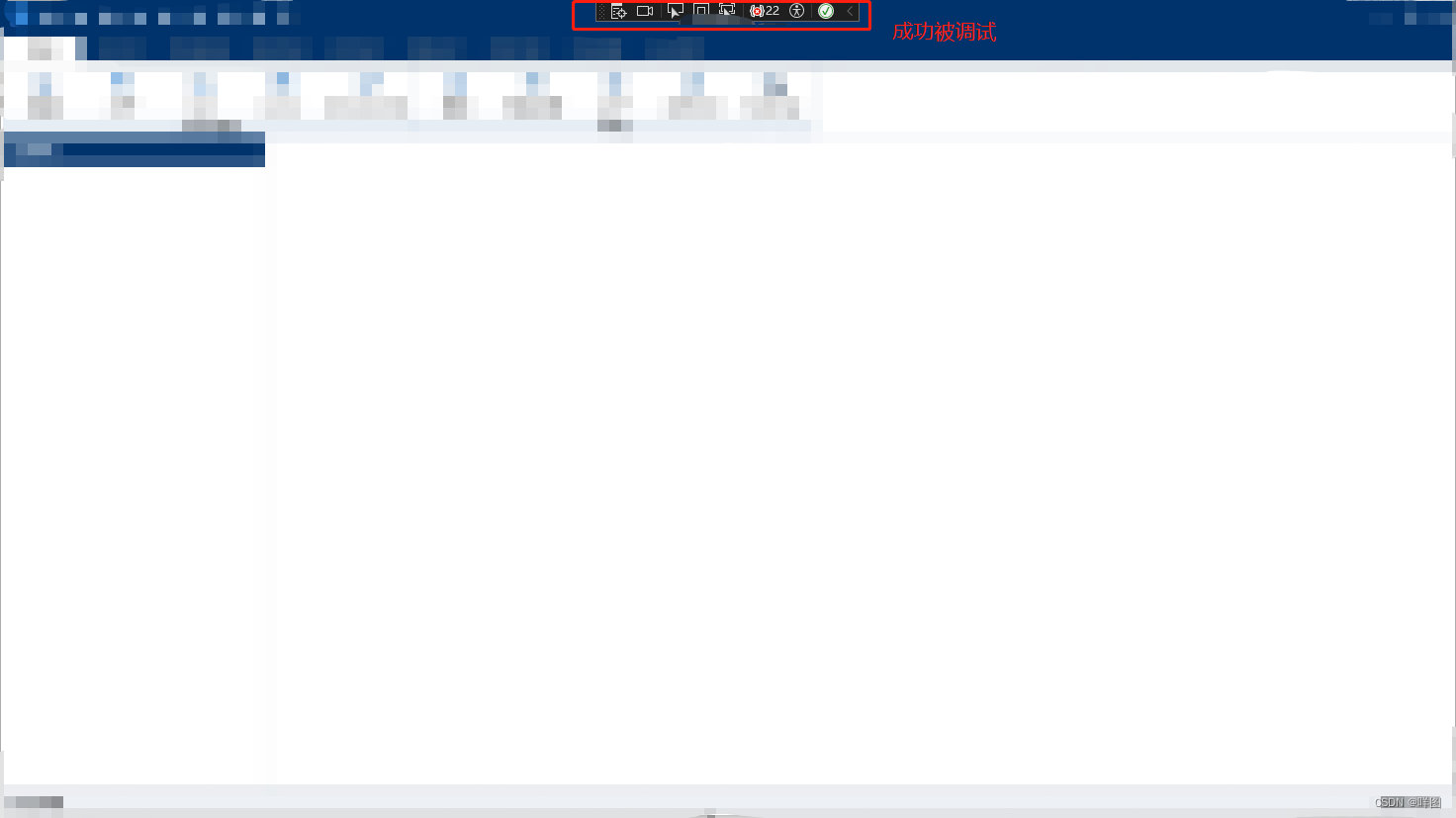
visual studio远程调试
场景一(被远程调试的电脑) 确定系统位数 我这里是x64的 找到msvsmon.exe msvsmon.exe目录位置解释: “F:\App\VisualStudio\an\Common7\IDE\”是visual studio所在位置、 “Remote Debugger\”是固定位置、 “x64”是系统位数。 拼起来就是…...

if __name__ == “__main__“
在Python中,if __name__ "__main__": 这行代码非常常见,它用于判断当前运行的脚本是否是主程序。这里的 __name__ 是一个特殊变量,当Python文件被直接运行时,__name__ 被自动设置为字符串 "__main__"。但是&…...

数据识别概述
数据识别场景 数据识别确实可以分为两种主要类型:直接识别和间接识别(或称为从文本中发现)。下面我将详细解释这两种类型: 直接识别: 定义:直接识别是指直接判断某个数据是否符合特定的标准或条件。应用场…...

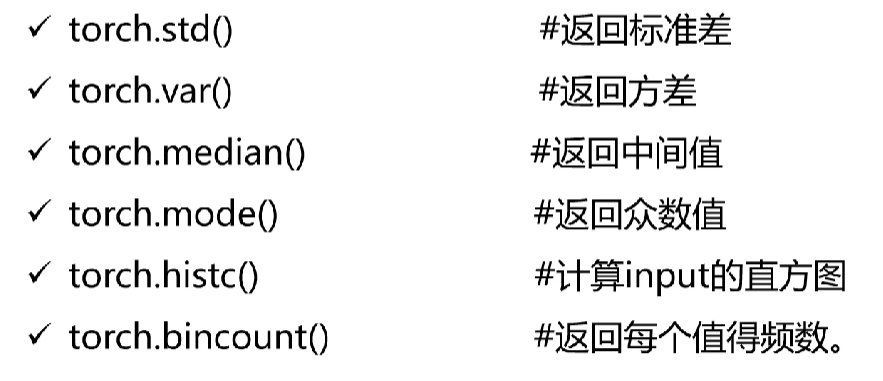
pytorch统计学分布
1、pytorch统计学函数 import torcha torch.rand(2,2) print(a) print(torch.sum(a, dim0)) print(torch.mean(a, dim0)) print(torch.prod(a, dim0))print(torch.argmax(a, dim0)) print(torch.argmin(a, dim0)) print(torch.std(a)) print(torch.var(a)) print(torch.median…...

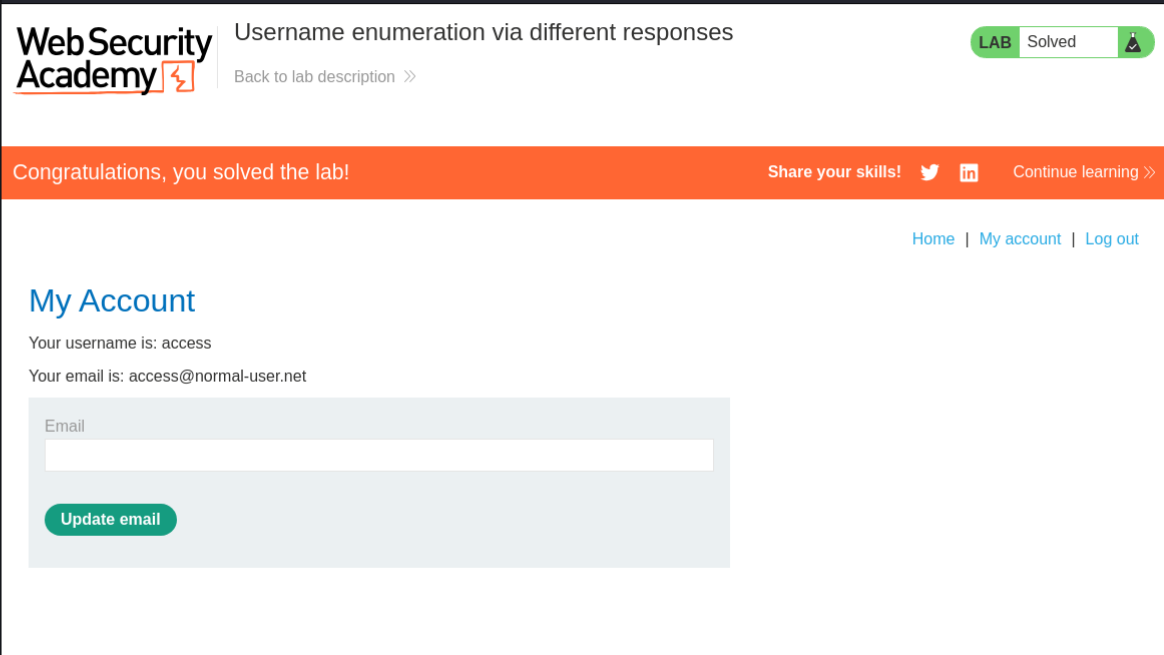
【网络安全学习】漏洞利用:BurpSuite的使用-03-枚举攻击案例
如何使用BurpSuite进行枚举攻击 1.靶场选择 BurpSuite官方也是有渗透的教学与靶场的,这次就使用BurpSuite的靶场进行练习。 靶场地址:https://portswigger.net/web-security 登录后如下图所示,选择**【VIEW ALL PATHS】**: 找…...

redis 消息订阅命令
在 Redis 中,消息订阅和发布是一种用于实现消息传递的机制。主要命令包括 SUBSCRIBE、UNSUBSCRIBE、PUBLISH 和 PSUBSCRIBE 等。下面是如何使用这些命令的详细说明和示例。 1. SUBSCRIBE 命令 SUBSCRIBE 命令用于订阅一个或多个频道,以接收这些频道发布…...

springboot接口防抖【防重复提交】
什么是防抖 所谓防抖,一是防用户手抖,二是防网络抖动。在Web系统中,表单提交是一个非常常见的功能,如果不加控制,容易因为用户的误操作或网络延迟导致同一请求被发送多次,进而生成重复的数据记录。要针对用…...

每日一题——Python实现PAT乙级1026 程序运行时间(举一反三+思想解读+逐步优化)五千字好文
一个认为一切根源都是“自己不够强”的INTJ 个人主页:用哲学编程-CSDN博客专栏:每日一题——举一反三Python编程学习Python内置函数 Python-3.12.0文档解读 目录 我的写法 代码结构和逻辑 时间复杂度 空间复杂度 代码优化建议 总结 我要更强 …...

还在Excel中管理您的持续改进项目吗?
对于大多数公司来说,Microsoft Excel是一种可靠的资源,它确实提供了极高的价值。然而,当它被用来跟踪持续改进项目时,它的价值就减少了。浪费时间从不同内部系统的不同报告中收集数据,会占用推动重要变革的时间。让我们…...

CentOS 7 内存占用过大导致 OOM Killer 杀掉了 Java 进程
说明 Linux进程被杀掉(OOM killer),查看系统日志 oom killer 详解 测试服务器, 有一个 Java 应用, 其进程偶尔会消失掉, 已排除人为杀死的可能 该服务器内存常年处于快被占满的状态, 怀疑是内存原因, 导致服务器主动杀死了该应用的 Java 进程…...

在postgrel中使用hints
在 PostgreSQL 中,可以使用查询提示(Query Hints)来影响查询优化器的行为,但需要注意的是,PostgreSQL 并不像一些商业数据库那样有丰富的提示语法,而是提供了一些基本的方式来引导优化器。 使用查询提示的…...

OceanBase Meetup北京站|跨行业应用场景中的一体化分布式数据库:AI赋能下的探索与实践
随着业务规模的不断扩张和数据处理需求的日益复杂化,传统数据库架构逐渐暴露出业务稳定性波动、扩展性受限、处理效率降低以及运营成本高等一系列问题。众多行业及其业务场景纷纷踏上了数据库现代化升级之路。 为应对这些挑战,7月6日,OceanB…...

Spring Boot:轻松设置全局异常处理
Spring Boot:轻松设置全局异常处理 在软件开发中,异常处理是一项至关重要的任务。对于使用Spring Boot的开发者来说,设置全局异常处理不仅可以提高代码的整洁度,还可以提升用户体验。本文将详细介绍如何在Spring Boot中轻松设置全…...

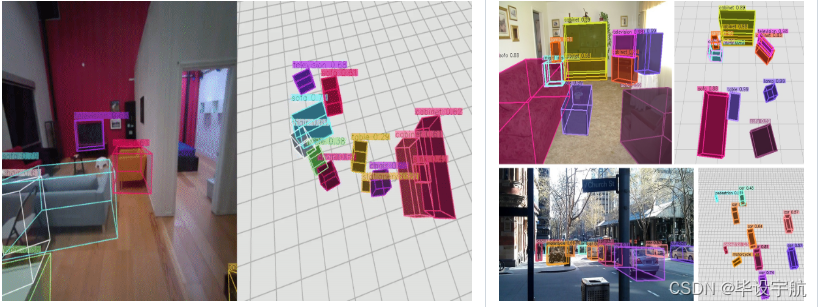
Omni3D目标检测
Omni3D是一个针对现实场景中的3D目标检测而构建的大型基准和模型体系。该项目旨在推动从单一图像中识别3D场景和物体的能力,这对于计算机视觉领域而言是一个长期的研究目标,并且在机器人、增强现实(AR)、虚拟现实(VR&a…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
