1978Springboot在线维修预约服务应用系统idea开发mysql数据库web结构java编程计算机网页源码maven项目
一、源码特点
springboot在线维修预约服务应用系统是一套完善的信息系统,结合springboot框架和bootstrap完成本系统,对理解JSP java编程开发语言有帮助系统采用springboot框架(MVC模式开发
),系统具有完整的源代码和数据库,系统主要采用B/S模式开发。
springboot在线维修预约服务应用系统1
前段主要技术 bootstrap.css jquery
后端主要技术 springboot
数据库 mysql
开发工具 IDEA JDK1.8 TOMCAT 8.5
二、功能介绍
前台主要功能:
1)系统首页浏览
2)用户注册、登录、个人信息修改
3)维修师傅浏览
4)设备类型浏览
5)问题提交、查看已经提交的问题
6)维修服务浏览、提交维修服务预约、查看预约订单、并且评价预约订单
7)活动信息浏览
8)优惠券浏览、领取、使用。
后台主要功能:
(1)权限管理:对权限信息进行添加、删除、修改和查看
(2)用户管理:对用户信息进行添加、删除、修改和查看
(3)维修师傅管理:对维修师傅信息进行添加、删除、修改和查看
(4)设备类型管理:对设备类型信息进行添加、删除、修改和查看
(5)问题管理:对问题信息进行删除、修改和查看
(6)维修服务管理:对维修服务信息进行添加、删除、修改和查看
(7)维修预约管理:对维修预约信息进行删除、修改和查看
(8)预约评价管理:对预约评价信息进行删除、修改和查看
(9)活动管理:对活动信息进行添加、删除、修改和查看
(10)优惠券管理:对优惠券信息进行添加、删除、修改和查看
(11)用户优惠券管理:对用户优惠券信息进行删除、修改和查看
(12)个人信息修改
数据库设计
CREATE TABLE `quanxian` (
`qxid` int(11) NOT NULL auto_increment,
`qx` VARCHAR(40) default NULL COMMENT '权限', PRIMARY KEY (`qxid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `yonghu` (
`yhid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名',
`qx` VARCHAR(40) default NULL COMMENT '权限',
`lxdh` VARCHAR(40) default NULL COMMENT '联系电话',
`lxdz` VARCHAR(40) default NULL COMMENT '联系地址', PRIMARY KEY (`yhid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `wxsf` (
`wxsfid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名',
`zp` VARCHAR(40) default NULL COMMENT '照片',
`lxdh` VARCHAR(40) default NULL COMMENT '联系电话',
`lxdz` VARCHAR(40) default NULL COMMENT '联系地址', PRIMARY KEY (`wxsfid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `sblx` (
`sblxid` int(11) NOT NULL auto_increment,
`lx` VARCHAR(40) default NULL COMMENT '类型',
`js` VARCHAR(40) default NULL COMMENT '介绍',
`wxfy` VARCHAR(40) default NULL COMMENT '维修费用', PRIMARY KEY (`sblxid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `wenti` (
`wtid` int(11) NOT NULL auto_increment,
`wt` VARCHAR(40) default NULL COMMENT '问题',
`sblx` VARCHAR(40) default NULL COMMENT '设备类型',
`ms` VARCHAR(40) default NULL COMMENT '描述',
`tp` VARCHAR(40) default NULL COMMENT '图片',
`yh` VARCHAR(40) default NULL COMMENT '用户',
`tjsj` VARCHAR(40) default NULL COMMENT '提交时间',
`zt` VARCHAR(40) default NULL COMMENT '状态', PRIMARY KEY (`wtid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `wxfw` (
`wxfwid` int(11) NOT NULL auto_increment,
`fwnr` VARCHAR(40) default NULL COMMENT '服务内容',
`js` VARCHAR(40) default NULL COMMENT '介绍',
`tp` VARCHAR(40) default NULL COMMENT '图片',
`fy` VARCHAR(40) default NULL COMMENT '费用', PRIMARY KEY (`wxfwid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;代码设计
/*** 维修服务列表 查询wxfw*/@RequestMapping(value = "listpage")public ModelAndView listpage(HttpServletRequest request, HttpServletResponse response) {try {request.setCharacterEncoding("gb2312");//强制字符集} catch (Exception e) {e.printStackTrace();}Map<String, Object> map = new HashMap<String, Object>();ModelAndView mav = new ModelAndView();//初始化mav.setViewName("wxfw/wxfwlist");//跳转jsp 页面String sql = "";String wxfwid = (String) request.getParameter("wxfwid");if (wxfwid != null && !wxfwid.equals("")) {// System.out.println(wxfwid);sql += " and wxfwid like '%" + wxfwid + "%'";//符合条件 拼接sql 维修服务编号}String fwnr = (String) request.getParameter("fwnr");if (fwnr != null && !fwnr.equals("")) {// System.out.println(fwnr);sql += " and fwnr like '%" + fwnr + "%'";//符合条件 拼接sql 服务内容}String js = (String) request.getParameter("js");if (js != null && !js.equals("")) {// System.out.println(js);sql += " and js like '%" + js + "%'";//符合条件 拼接sql 介绍}String tp = (String) request.getParameter("tp");if (tp != null && !tp.equals("")) {// System.out.println(tp);sql += " and tp like '%" + tp + "%'";//符合条件 拼接sql 图片}String fy = (String) request.getParameter("fy");if (fy != null && !fy.equals("")) {// System.out.println(fy);sql += " and fy like '%" + fy + "%'";//符合条件 拼接sql 费用}List list = null;try {list = wxfwdao.querylist(sql);//查询wxfw 表数据返回 list对象} catch (Exception e) {e.printStackTrace();;}mav.addObject("list", list);//赋值变量return mav;}/*** 维修服务添加方法 对表 wxfw 进行添加*/@RequestMapping(value = "add")public ModelAndView add(HttpServletRequest request, HttpServletResponse response) {try {request.setCharacterEncoding("gb2312");//强制字符集} catch (Exception e) {e.printStackTrace();}ModelAndView mav = new ModelAndView();//初始化mav.setViewName("wxfw/wxfwadd");wxfw bean = new wxfw();String wxfwid = (String) request.getParameter("wxfwid");//维修服务编号 变量bean.setWxfwid(wxfwid);//赋值封装String fwnr = (String) request.getParameter("fwnr");//服务内容 变量bean.setFwnr(fwnr);//赋值封装String js = (String) request.getParameter("js");//介绍 变量bean.setJs(js);//赋值封装String tp = (String) request.getParameter("tp");//图片 变量bean.setTp(tp);//赋值封装String fy = (String) request.getParameter("fy");//费用 变量bean.setFy(fy);//赋值封装try {wxfwdao.add(bean);//执行 添加 wxfw 添加操作} catch (Exception e) {e.printStackTrace();;}request.setAttribute("msg", "<script>alert('添加成功');</script>");//操作提示return addpage(request, response);}/*** 维修服务添加页面*/@RequestMapping(value = "addpage")public ModelAndView addpage(HttpServletRequest request, HttpServletResponse response) {try {request.setCharacterEncoding("gb2312");//强制字符集// request.setAttribute("conn",jdbcTemplate.getDataSource().getConnection());} catch (Exception e) {e.printStackTrace();}ModelAndView mav = new ModelAndView();//初始化对象mav.setViewName("wxfw/wxfwadd");//跳转页面对象return mav;}/*** 维修服务删除方法 对表 wxfw 进行删除*/@RequestMapping(value = "del")public ModelAndView del(HttpServletRequest request, HttpServletResponse response) {String id = (String) request.getParameter("keyid");//获得 主键idModelAndView mav = new ModelAndView();// mav.setViewName("add/add");try {wxfwdao.delete(id);//执行 删除 wxfw 方法} catch (Exception e) {e.printStackTrace();;}request.setAttribute("msg", "<script>alert('删除成功');</script>");//返回前台 操作提示return listpage(request, response);}三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件\src\main\resources\application.properties
2、开发环境为IDEA开发,数据库为mysql,使用java语言开发。
3、数据库文件名是javawxfw.sql 系统名称wxfw
4、地址:http://127.0.0.1:8080/qt/index.jsp
四 系统实现




相关文章:

1978Springboot在线维修预约服务应用系统idea开发mysql数据库web结构java编程计算机网页源码maven项目
一、源码特点 springboot在线维修预约服务应用系统是一套完善的信息系统,结合springboot框架和bootstrap完成本系统,对理解JSP java编程开发语言有帮助系统采用springboot框架(MVC模式开发 ),系统具有完整的源代码和…...

【vue】实现自动轮播+滚轮控制
前言 有一个无缝轮播+滚轮控制的需求,找了很多的方法发现都没办法完美的实现这种效果。 用原生的js实现不是无缝滚动 用无缝滚动插件实现,发现pc端无法实现滚轮控制 目标 1 实现表格表无缝循环滚动 2 实现滚轮控制表格表数据滚动 3 掌握vue-seamless-scroll使用方式 一些思考…...

鸿翼FEX文件安全交换系统,打造安全高效的文件摆渡“绿色通道”
随着数字经济时代的到来,数据已成为最有价值的生产要素,是企业的重要资产之一。随着数据流动性的增强,数据安全问题也随之突显。尤其是政务、金融、医疗和制造业等关键领域组织和中大型企业,面临着如何在保障数据安全的同时&#…...

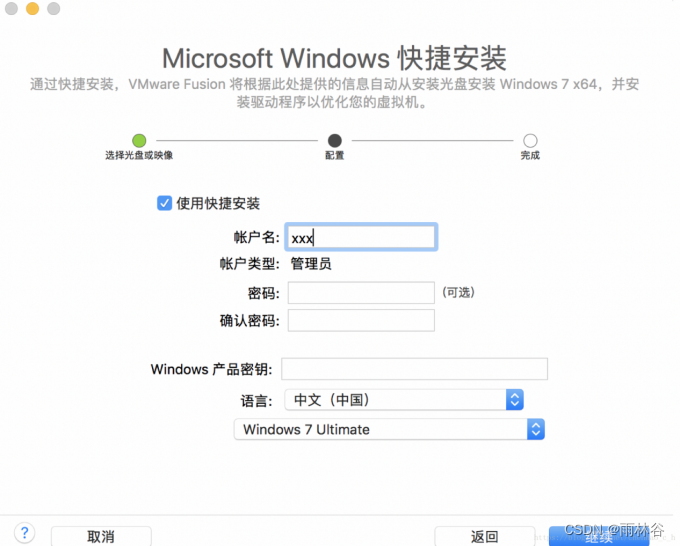
苹果电脑虚拟机运行Windows Mac环境安装Win PD19虚拟机 parallels desktop19虚拟机安装教程免费密钥激活
在如今多元的数字时代,我们经常需要在不同的操作系统环境下进行工作和学习。而对于 Mac 用户来说,有时候需要在自己的电脑上安装 Windows 操作系统,以体验更多软件及功能,而在 Mac 安装 Windows 虚拟机是常用的一种操作。下面就来…...

昇思25天学习打卡营第11天|基于MindSpore通过GPT实现情感分类
学AI还能赢奖品?每天30分钟,25天打通AI任督二脉 (qq.com) 基于MindSpore通过GPT实现情感分类 %%capture captured_output # 实验环境已经预装了mindspore2.2.14,如需更换mindspore版本,可更改下面mindspore的版本号 !pip uninsta…...

【Python】变量与基本数据类型
个人主页:【😊个人主页】 系列专栏:【❤️Python】 文章目录 前言变量声明变量变量的命名规则 变量赋值多个变量赋值 标准数据类型变量的使用方式存储和访问数据:参与逻辑运算和数学运算在函数间传递数据构建复杂的数据结构 NameE…...

Unity按键表大全
Unity键值对应表# KeyCode是由Event.keyCode返回的。这些直接映射到键盘上的物理键,以下是键值对应列表: 常用键# Backspace 退格键 Delete Delete键 TabTab键 Clear Clear键 Return 回车键 Pause 暂停键 Escape ESC键 Space 空格键 小键盘# …...

第一周java。2
方法的作用 将重复的代码包装起来,写成方法,提高代码的复用性。 方法的语法 方法的语法格式如下 : [修饰符] 方法返回值类型 方法名(形参列表) { //由零条到多条可执行性语句组成的方法体return 返回值; } 定义方法语法格式的详细说明如下…...

Arduino - Keypad 键盘
Arduino - Keypad Arduino - Keypad The keypad is widely used in many devices such as door lock, ATM, calculator… 键盘广泛应用于门锁、ATM、计算器等多种设备中。 In this tutorial, we will learn: 在本教程中,我们将学习: How to use key…...

国产芯片方案/蓝牙咖啡电子秤方案研发
咖啡电子秤芯片方案精确值可做到分度值0.1g的精准称重,并带有过载提示、自动归零、去皮称重、压低报警等功能,工作电压在2.4V~3.6V之间,满足于咖啡电子秤的电压使用。同时咖啡电子秤PCBA设计可支持四个单位显示,分别为:g、lb、oz、…...

reactjs18 中使用@reduxjs/toolkit同步异步数据的使用
react18 中使用reduxjs/toolkit 1.安装依赖包 yarn add reduxjs/toolkit react-redux2.创建 store 根目录下面创建 store 文件夹,然后创建 index.js 文件。 import { configureStore } from "reduxjs/toolkit"; import { counterReducer } from "…...

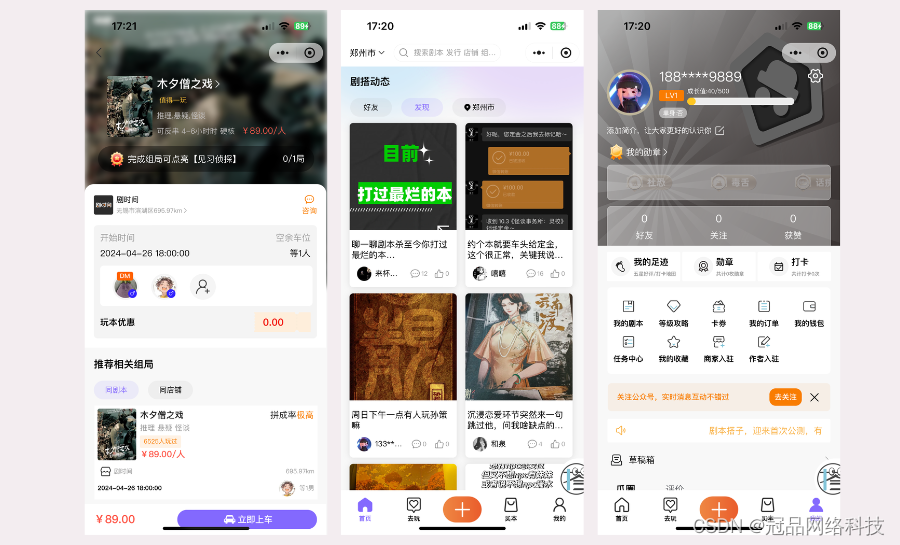
剧本杀小程序:助力商家发展,提高游戏体验
近几年,剧本杀游戏已经成为了当下年轻人娱乐的游戏社交方式。与其他游戏相比,剧本杀游戏具有强大的社交性,玩家在游戏中既可以推理玩游戏,也可以与其他玩家交流互动,提高玩家的游戏体验感。 随着互联网的发展…...

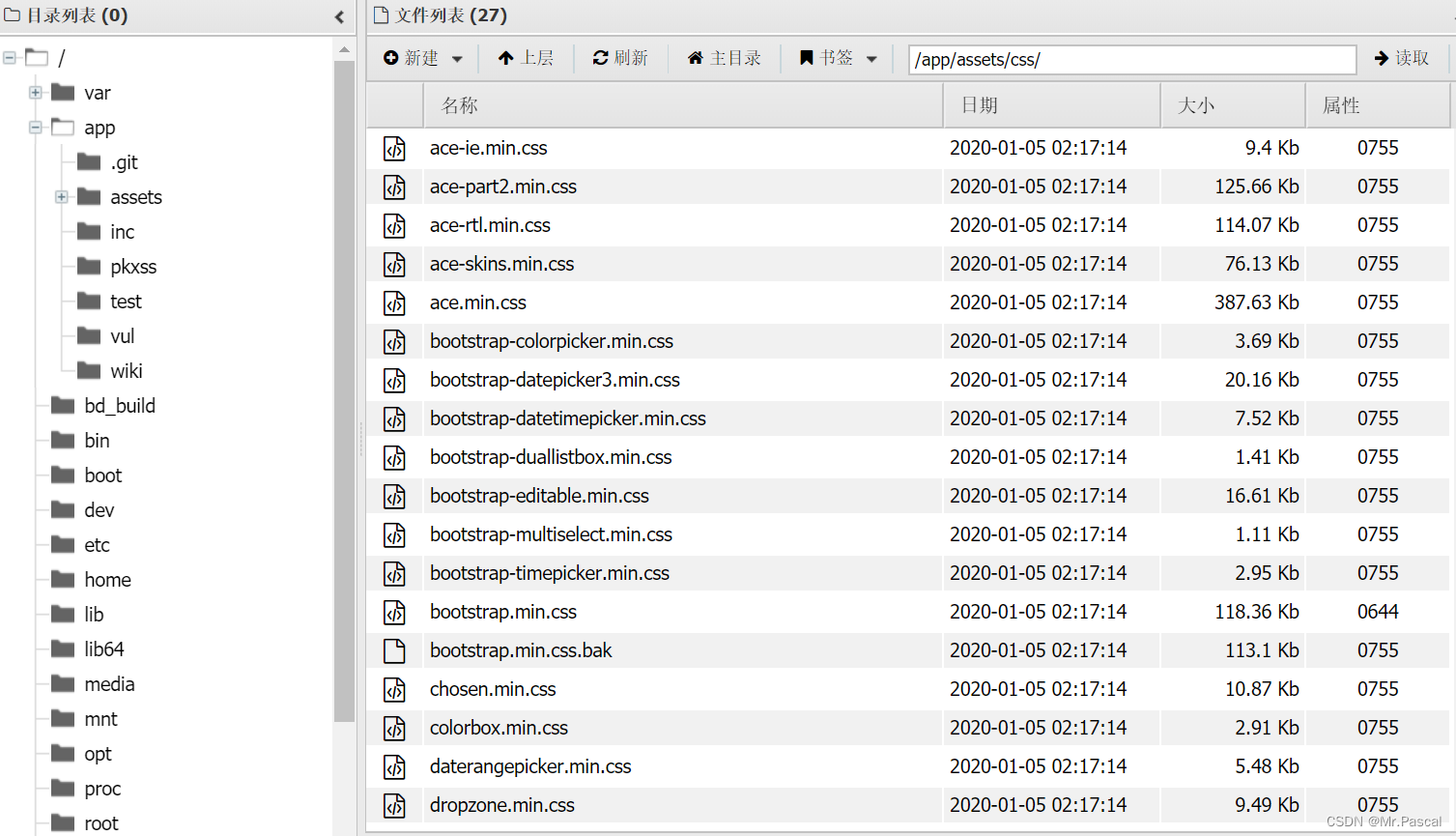
pikachu靶场 利用Rce上传一句话木马案例(工具:中国蚁剑)
目录 一、准备靶场,进入RCE 二、测试写入文件 三、使用中国蚁剑 一、准备靶场,进入RCE 我这里用的是pikachu 打开pikachu靶场,选择 RCE > exec "ping" 测试是否存在 Rce 漏洞 因为我们猜测在这个 ping 功能是直接调用系统…...

CenterOS7安装java
CenterOS7安装java #进入安装目录 cd /usr/local/soft/java#wget下载java8 #直接进入官网选择相应的版本进行下载,然后把下载链接复制下来就可以下载了 #不时间的下载链接不一样 wget http://download.oracle.com/otn-pub/java/jdk/8u181-b13/96a7b8442fe848ef90c9…...

react 重新加载子组件
在React中,要重新加载某个子组件,你可以通过改变该组件的key属性来强制它重新渲染。这是因为React会在key变化时销毁旧的组件实例并创建一个新的实例。 多的不说直接上代码 import React, { useState } from react; import ChildComponent from ../chil…...

从零开始使用WordPress搭建个人网站并一键发布公网详细教程
文章目录 前言1. 搭建网站:安装WordPress2. 搭建网站:创建WordPress数据库3. 搭建网站:安装相对URL插件4. 搭建网站:内网穿透发布网站4.1 命令行方式:4.2. 配置wordpress公网地址 5. 固定WordPress公网地址5.1. 固定地…...

浅谈chrome引擎
Chrome引擎主要包括其浏览器内核Blink、JavaScript引擎V8以及其渲染、网络、安全等子系统。下面我将对这些关键部分进行简要说明分析 1. Blink浏览器内核 Blink是Google开发的浏览器排版引擎,自Chrome 28版本起替代了Webkit作为Chrome的渲染引擎。Blink基于Webkit…...

【常用知识点-Java】创建文件夹
Author:赵志乾 Date:2024-07-04 Declaration:All Right Reserved!!! 1. 简介 java.io.File提供了mkdir()和mkdirs()方法创建文件夹,两者区别:mkdir()仅创建单层文件夹,如…...

【JavaScript脚本宇宙】颜色处理神器大比拼:哪款JavaScript库最适合你?
提升设计与开发效率:深入解析六大颜色处理库 前言 在现代前端开发中,颜色处理是设计和用户体验的重要组成部分。无论是网页设计、数据可视化还是图形设计,都需要强大的颜色处理功能来实现多样化的视觉效果。本文将探讨几种流行的JavaScript…...

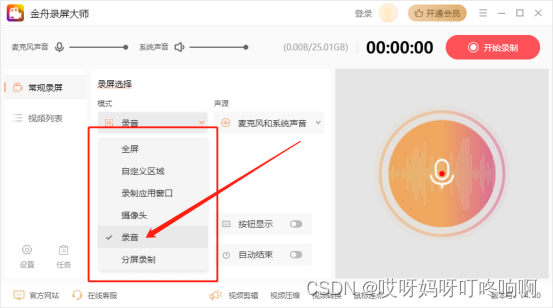
怎么录制电脑内部声音?好用的录音软件分享,看这篇就够了!
如何录制电脑内部声音?平时使用电脑工作,难免会遇到需要录音的情况。好用的录音软件有很多,也有部分录屏工具也支持录音功能。 那么如何录制电脑内部声音呢?本文整理了几个录制电脑内部声音的方法,如果你需要在电脑上录…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
