【HTML入门】第一课 - 网页标签框架
这一节,我们说一下学习前端开发的话,最入门的也是非常重要的一门可成,也就是HTML。HTML标签,是网页的重要组成部分,可以说,你看到网页上的内容,都是基于HTML标签呈现出来的。
这一小节呢,我们说一下,HTML最初的,刚一新建网页,就应该写的框架标签们。
目录
1 新建HTML文档
1.1 新建一个txt文档
1.2 修改文档后缀
1.3 打开这个HTML文件
2 HTML的标签框架
2.1 DOCTYPE标签
2.2 html标签
2.3 head标签
2.4 body标签
3 小结
1 新建HTML文档
可能你发现,你新拿到的电脑呢,并不能新建HTML文档,所以可以新建一个txt文档,首先新建一个文件夹,用于我们这个系列课程的学习内容。
1.1 新建一个txt文档
首先呢,新建一个txt文档,鼠标 “右键”,点击“新建”,然后点击“文本文档”,新建以后是这样子的:

1.2 修改文档后缀
什么是“文档”呢,你新建这个就是所谓的人们称之为的文档,也可以叫文件,总之都是一个东西。
你看他叫 “新建文本文档.txt”,这个 .txt 呢就是这个文档的后缀,你可以把 txt 改为 html,这样,我们就是新建了一个HTML文档了。

1.3 打开这个HTML文件
这个时候呢,你可以鼠标双击打开这个HTML文档,这个HTML文档就会被浏览器打开了。当然,推荐使用Chrome浏览器,不过你如果电脑上有Edge浏览器呢,也可以,其他浏览器也没有关系。
打开以后是这样子的,就是一个空白的网页

2 HTML的标签框架
我们做前端开发,总是要在浏览器这个容器里浏览网页内容的。而网页内容呢,又是包含在HTML这些框架标签里的。这里说一下这些标签框架。
2.1 DOCTYPE标签
网页文档的第一行呢,我们加DOCTYPE标签,他会告诉浏览器,我们要以哪种文档格式来渲染网页。我们先来学习具体的知识,如果想学习更详细的,更扩展的内容呢,记得私信告诉狗哥,我给你找相关内容来学习。
<!DOCTYPE html>这就是网页的第一行代码。
2.2 html标签
我们所有的网页内容呢,都是嵌套在这个html标签里的。所以,html 是一种文档格式,也是前端网页的一个标签。这个html标签呢,是一个成对出现的,意思就是需要写一个开始的,一个结束的标签。就像这样:
<html></html>2.3 head标签
网页呢,也分头部和身体,所以,这里需要加head标签,head标签呢,放一些浏览器需要的,但是缺不展示的内容,比如渲染一些样式啦(我们后面说)。
<!DOCTYPE html>
<html><head></head>
</html>2.4 body标签
刚才说到网页有身体标签,就是这个body标签,所有需要展示出的,需要被人们看到的网页内容,都会添加到这个body标签内。
<!DOCTYPE html>
<html><head></head><body></body>
</html>3 小结
好啦,这一小节呢,我们先学到这里,很简单,就是一个非常入门的内容,虽然入门,但这是网页开发的最基本,最基本的内容,一旦你做了前端开发,这个东西是永远都脱离不开的,不管你做了多么高深的网页内容,不管你去了哪个大公司,网页永远脱离不开这个基本框架要素。
如果你真的是在跟着狗哥学习,点个赞,关注狗哥,告诉狗哥,一起学起来。
相关文章:

【HTML入门】第一课 - 网页标签框架
这一节,我们说一下学习前端开发的话,最入门的也是非常重要的一门可成,也就是HTML。HTML标签,是网页的重要组成部分,可以说,你看到网页上的内容,都是基于HTML标签呈现出来的。 这一小节呢&#…...

【DevOps】Elasticsearch集群JVM参数调整及滚动重启指南
目录 概述 准备工作 滚动重启步骤 1. 禁用分片分配(可选) 2. 关闭索引写操作 3. 检查集群状态 4. 重启Master节点 5. 重启Data节点 6. 重新开启索引写操作 7. 启用分片分配(如果之前禁用了) 8. 监控集群状态 结论 概述…...

软设之多态
在面向对象的语言中,多态就是相同方法,不同的表现。 重写和重载时多态具体的表现形式。 重载,举个例子,有一个猫类,定义了一个叫的方法,正常叫的值是“喵喵”,愤怒时叫的值是“喵呜” 重写&a…...

SD NAND时序解析
一、SD NAND时序的重要性 在SD NAND的数据传输过程中,时序起着至关重要的作用。正确的时序确保了数据能够准确无误地在主机和SD NAND之间传输。 二、命令与读写时序 SD NAND的通信基于命令和数据传输,遵循以下时序规则: 命令与响应交互&…...

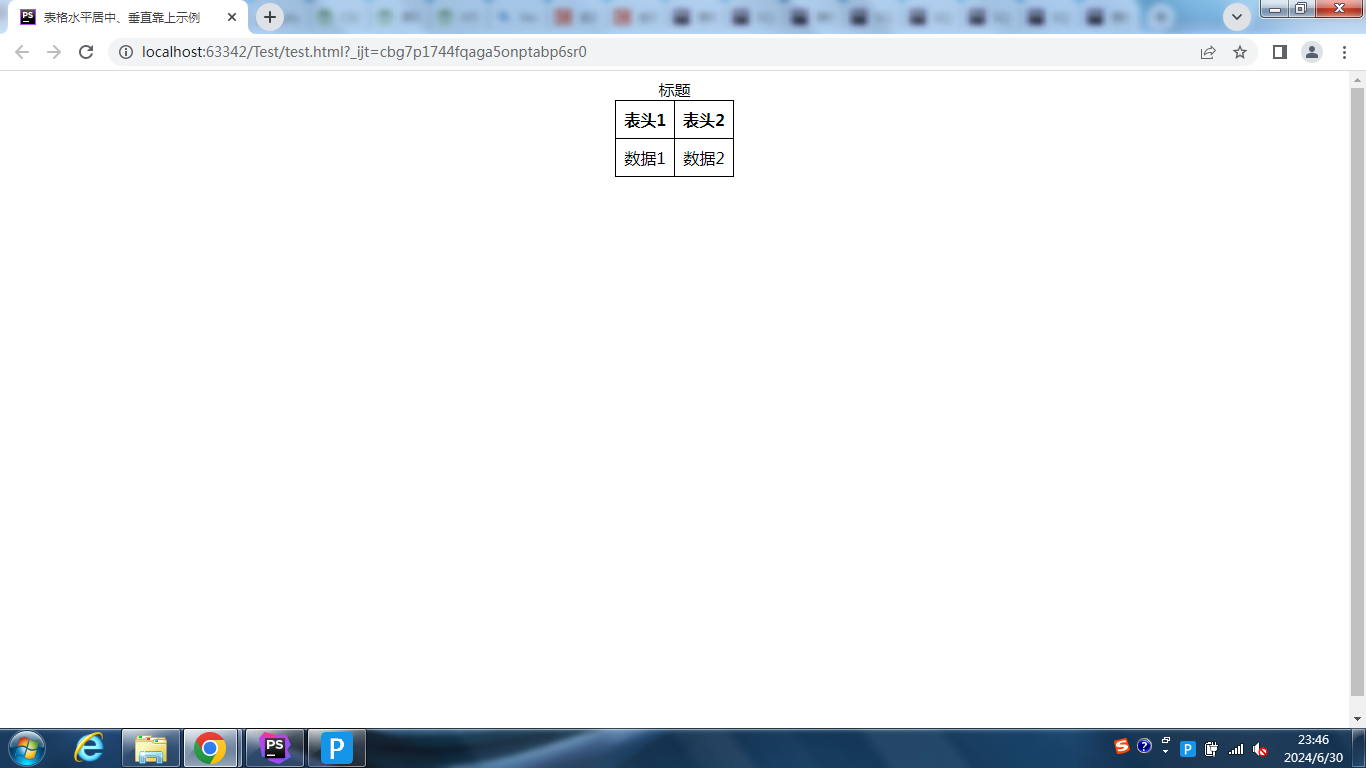
CSS-实例-div 水平居中 垂直靠上
1 需求 2 语法 3 示例 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>表格水平居中、垂直靠上示例…...

数据分析入门指南:从基础概念到实际应用(一)
随着数字化时代的来临,数据分析在企业的日常运营中扮演着越来越重要的角色。从感知型企业到数据应用系统的演进,数据驱动的业务、智能优化的业务以及数智化转型成为了企业追求的目标。在这一过程中,数据分析不仅是技术的运用,更是…...

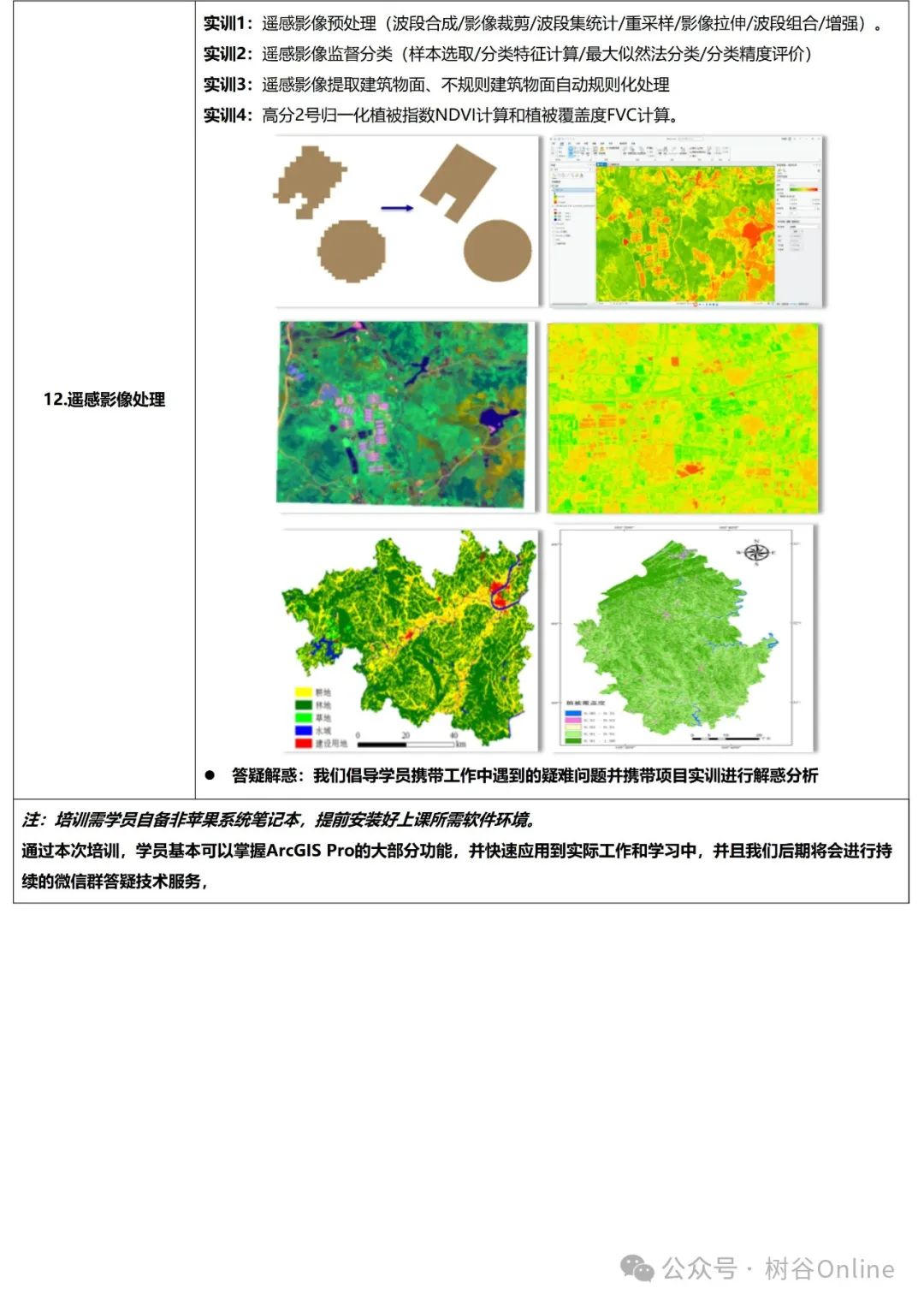
ArcGIS Pro三维空间分析、专题制图、遥感制图全流程系统教学
ESRI宣布:ArcGIS 10.8.2 是 ArcMap 的当前版本,在 2026 年 3 月 1 日之前将继续受支持。我们没有计划在 2021/22 年随 ArcGIS 版本一起发布 ArcMap 10.9.x。这意味着 10.8.x 系列将是 ArcMap 的最终版本系列,并将在 2026 年 3 月 1 日之前受支…...

Redis 7.x 系列【17】四种持久化策略
有道无术,术尚可求,有术无道,止于术。 本系列Redis 版本 7.2.5 源码地址:https://gitee.com/pearl-organization/study-redis-demo 文章目录 1. 概述2. 案例演示2.1 无持久化2.2 RDB2.3 AOF2.4 混合模式2.4.1 方式一:…...

开发经验:go切片的继承
package main import ( "errors" "fmt" ) // LimitedSlice 是一个封装了切片的结构体,用于限制切片的最大容量 type LimitedSlice struct { slice []int maxCap int } // NewLimitedSlice 创建一个新的LimitedSlice实例ÿ…...

PyQt5事件机制解析:从原理到实战一网打尽!
PyQt5事件机制 一、简介1.1 PyQt5的概述和作用 1.2 为什么学习PyQt5事件机制1.2.1 实现用户交互1.2.2 处理复杂逻辑1.2.3 自定义用户界面行为1.2.4 优化性能 二、PyQt5事件机制初步了解2.1 PyQt5事件的概念和基本原理2.1.1 PyQt5事件的概念2.1.2 PyQt5事件的基本原理 2.2 事件处…...

GraphQL与RESTful API的区别和优势
GraphQL GraphQL是一种用于API设计的语言和查询协议,由Facebook于2015年推出。它允许客户端向服务器指定他们需要的数据字段,而不是像RESTful API那样请求整个资源然后过滤数据。在GraphQL中,客户端发送一个单一的请求,而服务器返…...
删除后兼容Qt6 的解决方法)
关于 Qt4Qt5迁移至Qt6出现QDesktopWidget和QApplication::desktop()删除后兼容Qt6 的解决方法
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/140036861 长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV…...

【HarmonyOS NEXT】鸿蒙Socket 连接
简介 Socket 连接主要是通过 Socket 进行数据传输,支持 TCP/UDP/Multicast/TLS 协议。 基本概念 Socket:套接字,就是对网络中不同主机上的应用进程之间进行双向通信的端点的抽象。TCP:传输控制协议(Transmission Control Proto…...

1978Springboot在线维修预约服务应用系统idea开发mysql数据库web结构java编程计算机网页源码maven项目
一、源码特点 springboot在线维修预约服务应用系统是一套完善的信息系统,结合springboot框架和bootstrap完成本系统,对理解JSP java编程开发语言有帮助系统采用springboot框架(MVC模式开发 ),系统具有完整的源代码和…...

【vue】实现自动轮播+滚轮控制
前言 有一个无缝轮播+滚轮控制的需求,找了很多的方法发现都没办法完美的实现这种效果。 用原生的js实现不是无缝滚动 用无缝滚动插件实现,发现pc端无法实现滚轮控制 目标 1 实现表格表无缝循环滚动 2 实现滚轮控制表格表数据滚动 3 掌握vue-seamless-scroll使用方式 一些思考…...

鸿翼FEX文件安全交换系统,打造安全高效的文件摆渡“绿色通道”
随着数字经济时代的到来,数据已成为最有价值的生产要素,是企业的重要资产之一。随着数据流动性的增强,数据安全问题也随之突显。尤其是政务、金融、医疗和制造业等关键领域组织和中大型企业,面临着如何在保障数据安全的同时&#…...

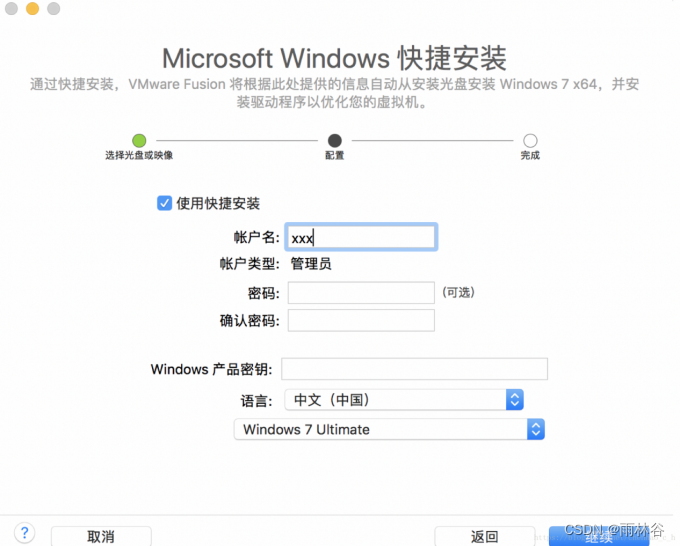
苹果电脑虚拟机运行Windows Mac环境安装Win PD19虚拟机 parallels desktop19虚拟机安装教程免费密钥激活
在如今多元的数字时代,我们经常需要在不同的操作系统环境下进行工作和学习。而对于 Mac 用户来说,有时候需要在自己的电脑上安装 Windows 操作系统,以体验更多软件及功能,而在 Mac 安装 Windows 虚拟机是常用的一种操作。下面就来…...

昇思25天学习打卡营第11天|基于MindSpore通过GPT实现情感分类
学AI还能赢奖品?每天30分钟,25天打通AI任督二脉 (qq.com) 基于MindSpore通过GPT实现情感分类 %%capture captured_output # 实验环境已经预装了mindspore2.2.14,如需更换mindspore版本,可更改下面mindspore的版本号 !pip uninsta…...

【Python】变量与基本数据类型
个人主页:【😊个人主页】 系列专栏:【❤️Python】 文章目录 前言变量声明变量变量的命名规则 变量赋值多个变量赋值 标准数据类型变量的使用方式存储和访问数据:参与逻辑运算和数学运算在函数间传递数据构建复杂的数据结构 NameE…...

Unity按键表大全
Unity键值对应表# KeyCode是由Event.keyCode返回的。这些直接映射到键盘上的物理键,以下是键值对应列表: 常用键# Backspace 退格键 Delete Delete键 TabTab键 Clear Clear键 Return 回车键 Pause 暂停键 Escape ESC键 Space 空格键 小键盘# …...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
