GraphQL与RESTful API的区别和优势
GraphQL
GraphQL是一种用于API设计的语言和查询协议,由Facebook于2015年推出。它允许客户端向服务器指定他们需要的数据字段,而不是像RESTful API那样请求整个资源然后过滤数据。在GraphQL中,客户端发送一个单一的请求,而服务器返回一个包含精确数据的JSON响应,这提高了效率并减少了网络传输。
相比RESTful API(Representational State Transfer),它们的主要区别有:
查询灵活性:GraphQL支持复杂查询,允许客户端一次获取所需的所有信息,而无需多次请求;RESTful API则通常需要多轮请求才能获取所有相关信息。
数据解耦:GraphQL可以按需请求数据,避免了RESTful API中“多余”或“缺失”的数据问题。
状态管理简化:由于只返回所需数据,GraphQL服务端不需要维护客户端的状态信息。
单一入口点:所有API操作都在一个URL下完成,使得API文档更简洁,易于理解和维护。
优点包括:
更好的性能优化:通过减少不必要的数据传输,提高用户体验。
易于发现和学习:客户端和服务器间的通信更加直观,方便开发者理解和调试。
GraphQL如何处理错误和异常情况?
GraphQL通过一种称为错误响应的方式处理错误和异常情况。当查询或 mutations 遇到问题时,GraphQL服务器会返回一个包含错误信息的特殊结构,通常是一个包含errors字段的结果对象。每个错误都有一个message描述错误详情,可能还有其他属性如path(影响的数据路径)和extensions(额外的上下文信息)。
错误响应的格式通常是这样的:
Json
{"data": ..., // 成功数据(如果有)"errors": [{"message": "错误消息","path": [字段1, 字段2],"extensions": {...}}]
}
客户端可以根据这个结构处理错误,并提供用户友好的反馈。同时,GraphQL还允许自定义错误类型,这样服务端可以更精确地传达出错的原因和上下文。
相关文章:

GraphQL与RESTful API的区别和优势
GraphQL GraphQL是一种用于API设计的语言和查询协议,由Facebook于2015年推出。它允许客户端向服务器指定他们需要的数据字段,而不是像RESTful API那样请求整个资源然后过滤数据。在GraphQL中,客户端发送一个单一的请求,而服务器返…...
删除后兼容Qt6 的解决方法)
关于 Qt4Qt5迁移至Qt6出现QDesktopWidget和QApplication::desktop()删除后兼容Qt6 的解决方法
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/140036861 长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV…...

【HarmonyOS NEXT】鸿蒙Socket 连接
简介 Socket 连接主要是通过 Socket 进行数据传输,支持 TCP/UDP/Multicast/TLS 协议。 基本概念 Socket:套接字,就是对网络中不同主机上的应用进程之间进行双向通信的端点的抽象。TCP:传输控制协议(Transmission Control Proto…...

1978Springboot在线维修预约服务应用系统idea开发mysql数据库web结构java编程计算机网页源码maven项目
一、源码特点 springboot在线维修预约服务应用系统是一套完善的信息系统,结合springboot框架和bootstrap完成本系统,对理解JSP java编程开发语言有帮助系统采用springboot框架(MVC模式开发 ),系统具有完整的源代码和…...

【vue】实现自动轮播+滚轮控制
前言 有一个无缝轮播+滚轮控制的需求,找了很多的方法发现都没办法完美的实现这种效果。 用原生的js实现不是无缝滚动 用无缝滚动插件实现,发现pc端无法实现滚轮控制 目标 1 实现表格表无缝循环滚动 2 实现滚轮控制表格表数据滚动 3 掌握vue-seamless-scroll使用方式 一些思考…...

鸿翼FEX文件安全交换系统,打造安全高效的文件摆渡“绿色通道”
随着数字经济时代的到来,数据已成为最有价值的生产要素,是企业的重要资产之一。随着数据流动性的增强,数据安全问题也随之突显。尤其是政务、金融、医疗和制造业等关键领域组织和中大型企业,面临着如何在保障数据安全的同时&#…...

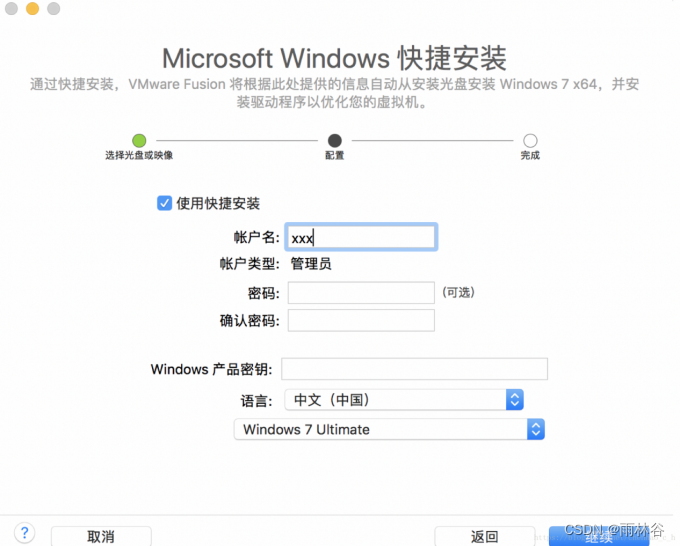
苹果电脑虚拟机运行Windows Mac环境安装Win PD19虚拟机 parallels desktop19虚拟机安装教程免费密钥激活
在如今多元的数字时代,我们经常需要在不同的操作系统环境下进行工作和学习。而对于 Mac 用户来说,有时候需要在自己的电脑上安装 Windows 操作系统,以体验更多软件及功能,而在 Mac 安装 Windows 虚拟机是常用的一种操作。下面就来…...

昇思25天学习打卡营第11天|基于MindSpore通过GPT实现情感分类
学AI还能赢奖品?每天30分钟,25天打通AI任督二脉 (qq.com) 基于MindSpore通过GPT实现情感分类 %%capture captured_output # 实验环境已经预装了mindspore2.2.14,如需更换mindspore版本,可更改下面mindspore的版本号 !pip uninsta…...

【Python】变量与基本数据类型
个人主页:【😊个人主页】 系列专栏:【❤️Python】 文章目录 前言变量声明变量变量的命名规则 变量赋值多个变量赋值 标准数据类型变量的使用方式存储和访问数据:参与逻辑运算和数学运算在函数间传递数据构建复杂的数据结构 NameE…...

Unity按键表大全
Unity键值对应表# KeyCode是由Event.keyCode返回的。这些直接映射到键盘上的物理键,以下是键值对应列表: 常用键# Backspace 退格键 Delete Delete键 TabTab键 Clear Clear键 Return 回车键 Pause 暂停键 Escape ESC键 Space 空格键 小键盘# …...

第一周java。2
方法的作用 将重复的代码包装起来,写成方法,提高代码的复用性。 方法的语法 方法的语法格式如下 : [修饰符] 方法返回值类型 方法名(形参列表) { //由零条到多条可执行性语句组成的方法体return 返回值; } 定义方法语法格式的详细说明如下…...

Arduino - Keypad 键盘
Arduino - Keypad Arduino - Keypad The keypad is widely used in many devices such as door lock, ATM, calculator… 键盘广泛应用于门锁、ATM、计算器等多种设备中。 In this tutorial, we will learn: 在本教程中,我们将学习: How to use key…...

国产芯片方案/蓝牙咖啡电子秤方案研发
咖啡电子秤芯片方案精确值可做到分度值0.1g的精准称重,并带有过载提示、自动归零、去皮称重、压低报警等功能,工作电压在2.4V~3.6V之间,满足于咖啡电子秤的电压使用。同时咖啡电子秤PCBA设计可支持四个单位显示,分别为:g、lb、oz、…...

reactjs18 中使用@reduxjs/toolkit同步异步数据的使用
react18 中使用reduxjs/toolkit 1.安装依赖包 yarn add reduxjs/toolkit react-redux2.创建 store 根目录下面创建 store 文件夹,然后创建 index.js 文件。 import { configureStore } from "reduxjs/toolkit"; import { counterReducer } from "…...

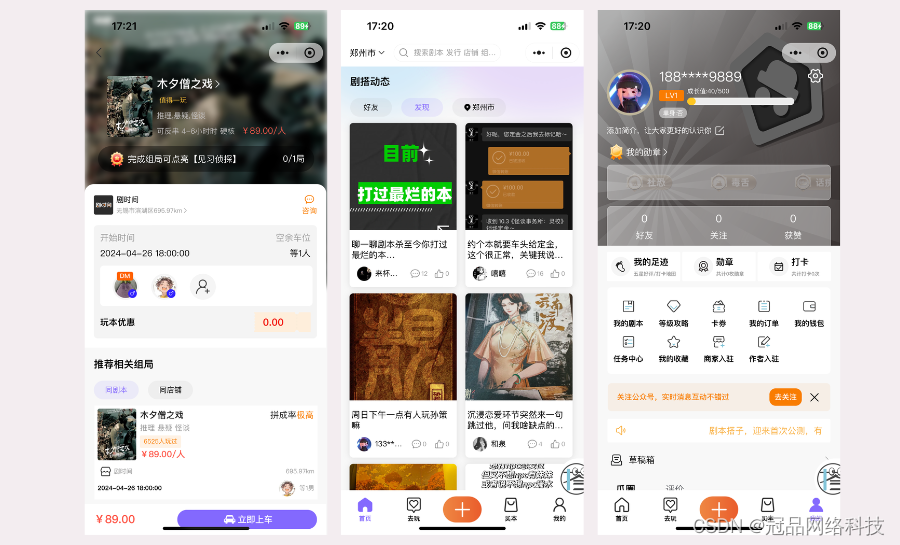
剧本杀小程序:助力商家发展,提高游戏体验
近几年,剧本杀游戏已经成为了当下年轻人娱乐的游戏社交方式。与其他游戏相比,剧本杀游戏具有强大的社交性,玩家在游戏中既可以推理玩游戏,也可以与其他玩家交流互动,提高玩家的游戏体验感。 随着互联网的发展…...

pikachu靶场 利用Rce上传一句话木马案例(工具:中国蚁剑)
目录 一、准备靶场,进入RCE 二、测试写入文件 三、使用中国蚁剑 一、准备靶场,进入RCE 我这里用的是pikachu 打开pikachu靶场,选择 RCE > exec "ping" 测试是否存在 Rce 漏洞 因为我们猜测在这个 ping 功能是直接调用系统…...

CenterOS7安装java
CenterOS7安装java #进入安装目录 cd /usr/local/soft/java#wget下载java8 #直接进入官网选择相应的版本进行下载,然后把下载链接复制下来就可以下载了 #不时间的下载链接不一样 wget http://download.oracle.com/otn-pub/java/jdk/8u181-b13/96a7b8442fe848ef90c9…...

react 重新加载子组件
在React中,要重新加载某个子组件,你可以通过改变该组件的key属性来强制它重新渲染。这是因为React会在key变化时销毁旧的组件实例并创建一个新的实例。 多的不说直接上代码 import React, { useState } from react; import ChildComponent from ../chil…...

从零开始使用WordPress搭建个人网站并一键发布公网详细教程
文章目录 前言1. 搭建网站:安装WordPress2. 搭建网站:创建WordPress数据库3. 搭建网站:安装相对URL插件4. 搭建网站:内网穿透发布网站4.1 命令行方式:4.2. 配置wordpress公网地址 5. 固定WordPress公网地址5.1. 固定地…...

浅谈chrome引擎
Chrome引擎主要包括其浏览器内核Blink、JavaScript引擎V8以及其渲染、网络、安全等子系统。下面我将对这些关键部分进行简要说明分析 1. Blink浏览器内核 Blink是Google开发的浏览器排版引擎,自Chrome 28版本起替代了Webkit作为Chrome的渲染引擎。Blink基于Webkit…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
