Vue + Element UI + JSEncrypt实现简单登录页面
安装依赖
npm install jsencrypt --save
局部引入
import JSEncrypt from 'jsencrypt/bin/jsencrypt';
登录页面index.vue
<template><div class="loginbody"><div class="logindata"><div class="logintext"><h2>Welcome</h2></div><div class="formdata"><el-form ref="form" :model="form" :rules="rules"><el-form-item prop="username"><el-input v-model="form.username" clearable placeholder="请输入账号"></el-input></el-form-item><el-form-item prop="password"><el-input v-model="form.password" clearable placeholder="请输入密码" show-password></el-input></el-form-item></el-form></div><div class="tool"><el-checkbox v-model="checked" @change="remember">记住密码</el-checkbox></div><div class="butt"><el-button type="primary" @click.native.prevent="login('form')">登录</el-button></div></div></div></div>
</template><script>import JSEncrypt from 'jsencrypt/bin/jsencrypt';export default {data() {return {form: {username: "",password: "",},pbkey: "",checked: true,rules: {username: [{required: true,message: "请输入用户名",trigger: "blur"}],password: [{required: true,message: "请输入密码",trigger: "blur"}],},};},mounted() {// 是否记住密码if (localStorage.getItem("emisLoginInfo")) {this.form = JSON.parse(localStorage.getItem("emisLoginInfo"))this.checked = true;}},methods: {// 点击登录按钮login(form) {this.$refs[form].validate((valid) => {if (valid) {// 表单校验通过this.$api.getPublicKey(({data}) => {this.pbkey = data;this.doLogin();})} else {return false;}});},// 登录获取tokendoLogin() {let loginData = {userName: this.form.userName,passWord: this.encrypt(this.form.password)}this.$api.login(loginData, ({data}) => {localStorage.setItem("emisToken", data);this.$router.push({path: '/home'});})},// 加密encrypt(pwd) {const encrypt = new JSEncrypt();encrypt.setPublicKey(this.pbkey); //设置公钥return encrypt.encrypt(pwd);},// 解密 decrypt(pwd) {const encrypt = new JSEncrypt();encrypt.setPrivateKey(privateKey); //设置私钥return encrypt.decrypt(pwd);},// 记住密码remember(data) {this.checked = data;if (this.checked) {localStorage.setItem("emisLoginInfo", JSON.stringify(this.form))} else {localStorage.removeItem("emisLoginInfo")}},},};
</script><style scoped lang="scss">@import "index.scss";
</style>
样式index.scss
.loginbody {width: 100%;height: 100%;min-width: 1000px;background: url("~@/assets/images/login/bg.png") no-repeat center/cover;overflow: auto;background-repeat: no-repeat;position: fixed;line-height: 100%;padding-top: 300px;box-sizing: border-box;.logintext {margin-bottom: 20px;line-height: 50px;text-align: center;font-size: 60px;font-weight: bolder;color: white;text-shadow: 2px 2px 4px #000;}.logindata {width: 400px;height: 300px;transform: translate(-50%);margin-left: 50%;}.tool {color: #606266;}.butt {text-align: center;margin: auto;}
}
背景图:

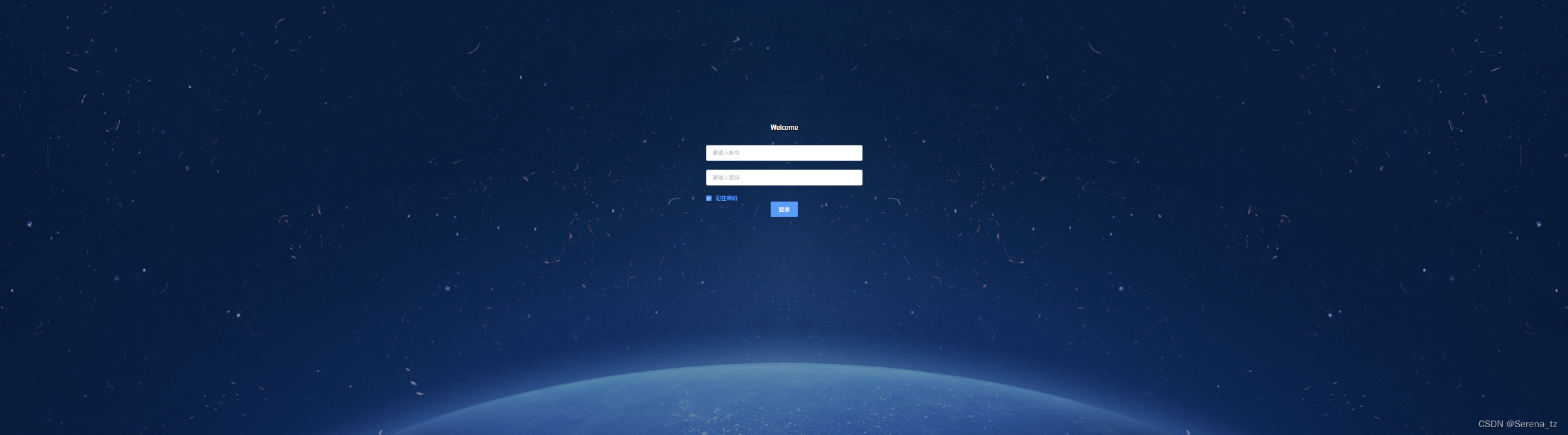
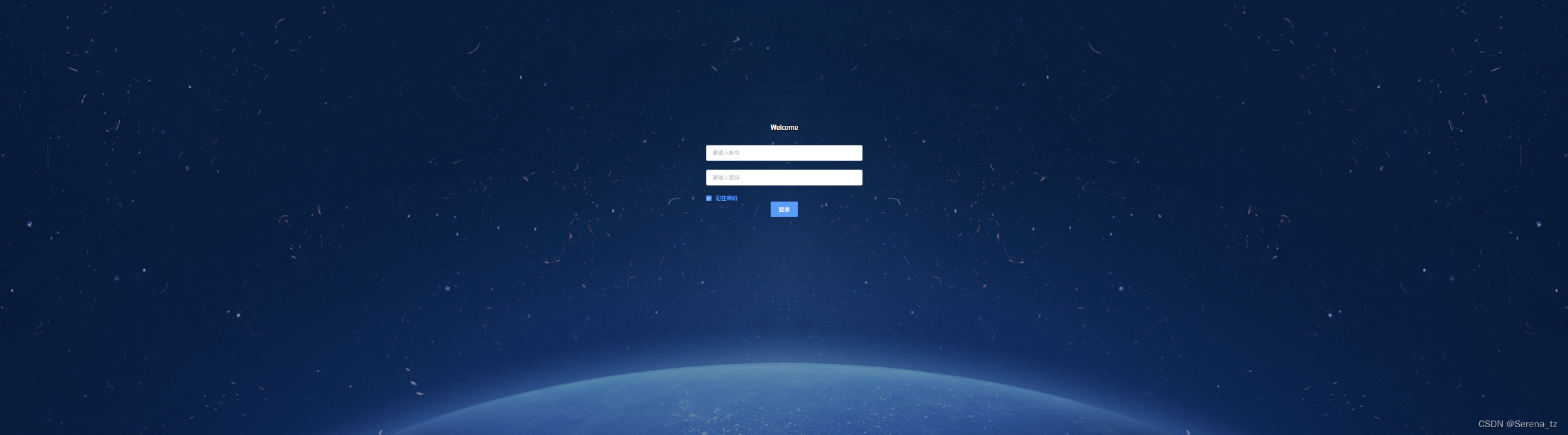
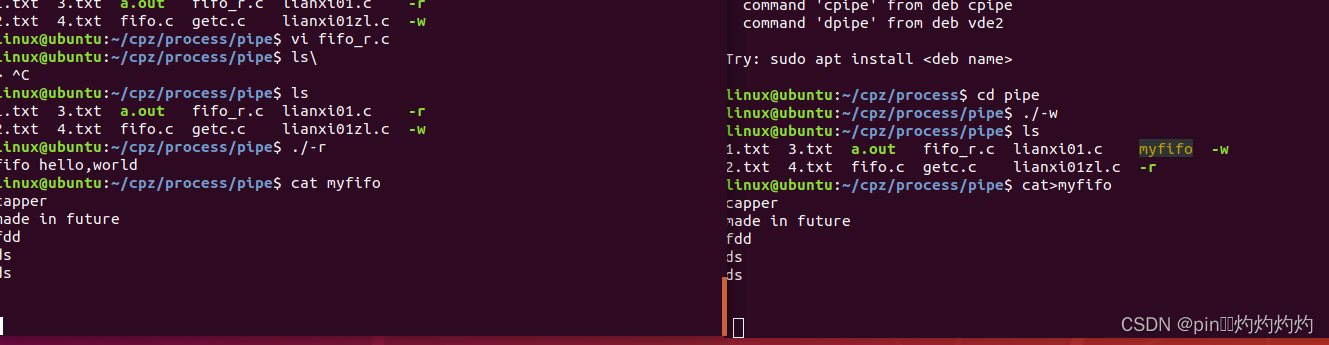
实现页面:

参考文章:vue+element ui实现好看的登录界面
相关文章:

Vue + Element UI + JSEncrypt实现简单登录页面
安装依赖 npm install jsencrypt --save局部引入 import JSEncrypt from jsencrypt/bin/jsencrypt;登录页面index.vue <template><div class"loginbody"><div class"logindata"><div class"logintext"><h2>Wel…...

从“关注流”到“时间线”,搜狐给内容加信任价值
文 | 螳螂观察 作者 | 易不二 在近日第十六季搜狐新闻马拉松活动中,搜狐新闻APP的“时间线”功能备受瞩目。不仅开幕式现场竖了一块“左手时间线,右手关注流”的路牌,张朝阳也着重强调了“时间线”产品的互动方式:“关注是基础&…...

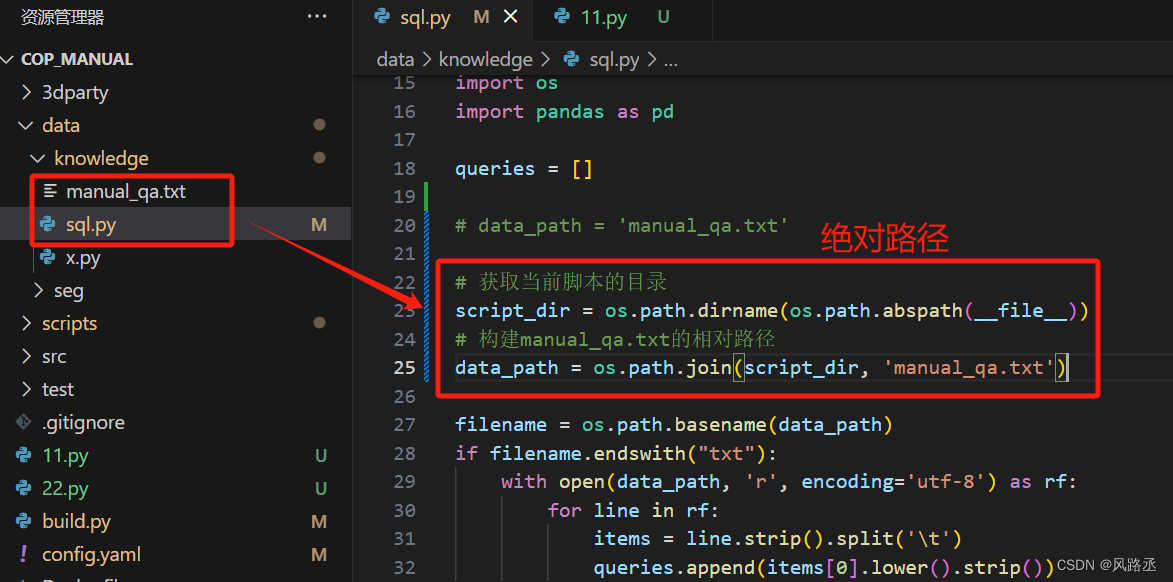
vscode的一些使用问题
vscode使用技巧 1、快捷键(1)打开命令面板(2)注释(3)删除行(4)上下移动光标(5)光标回退(6)复制行(7)插入空白行…...

爬虫-网页基础
HTML 基本语法 HTML:Hyper Text Markup Language, 超文本标记语言,是计算机语言的一种,由元素构成。 p元素 <p>Web 真好玩!</p> 由三大部分组成 开始标签:一对尖括号中间包裹这元素名称元素内容&#x…...

保存huggingface缓存中AI模型(从本地加载AI模型数据)
在github下拉项目后,首次运行时会下拉一堆模型数据,默认是保存在缓存的,如果你的系统盘空间快满的时候就会被系统清理掉,每次运行又重新下拉一次,特别麻烦。 默认下载的缓存路径如下:C:\Users\用户名\.cache\huggingf…...

wps的xlsm和xltm和xlam格式的文件各有什么区别
文章目录 一、前言二、WPS表格文件格式介绍1. .xlsm 文件格式2. .xltm 文件格式3. .xlam 文件格式 三、总结 一、前言 本文将详细介绍WPS表格中三种常见的文件格式:.xlsm、.xltm、和.xlam,并提供通俗易懂的解释和示例,帮助用户理解它们的区别…...

软件性能测试有哪几种测试方法?专业性能测试报告出具
软件性能测试是指对软件系统在特定负载条件下的性能进行评估和验证的过程,目的是确保软件在正常使用的情况下能够满足用户的要求,并在稳定的性能水平下运行,在软件开发过程中起到了至关重要的作用,可以确保软件产品的质量和可靠性…...

JavaScript语言简介与实战应用:从零开始的编程之旅
JavaScript,一种轻量级的、解释型的、面向对象的脚本语言,自1995年由Netscape公司的Brendan Eich设计以来,迅速成为了Web开发中不可或缺的一部分。它不仅能够为静态网页添加动态效果,还能实现客户端与服务器的交互,如今…...

如何理解synchronized锁升级
在Java中,synchronized 关键字是实现线程同步的一种方式,它涉及到锁的升级和释放的过程。理解synchronized 锁的升级可以分为三个阶段:无锁状态、偏向锁状态和轻量级锁状态。 无锁状态: 当对象被创建时,默认处于无锁状…...
for,forEach,for of,map,filter,reduce,every,some)
js【最佳实践】遍历数组的八种方法(含数组遍历 API 的对比)for,forEach,for of,map,filter,reduce,every,some
遍历方法返回值使用场景备注副作用for 循环——遍历数组通用可以改变原数组forEach 循环——遍历数组ES5 新增,不支持中断和异步可以改变原数组for of 循环——遍历数组ES6 新增可以改变原数组map格式化后的数组格式化数组的API不会改变原数组filter过滤后的数组过滤…...

Node.js开发实战 视频教程 下载
ode.js开发实战 视频教程 下载 下载地址 https://download.csdn.net/download/m0_67912929/89487510 01-课程介绍.mp4 02-内容综述.mp4 03-Node.js是什么? .mp4 04-Node.js可以用来做什么?.mp4 05-课程实战项目介绍.mp4 06-什么是技术预研? .mp4 07-Node.js开发环境…...

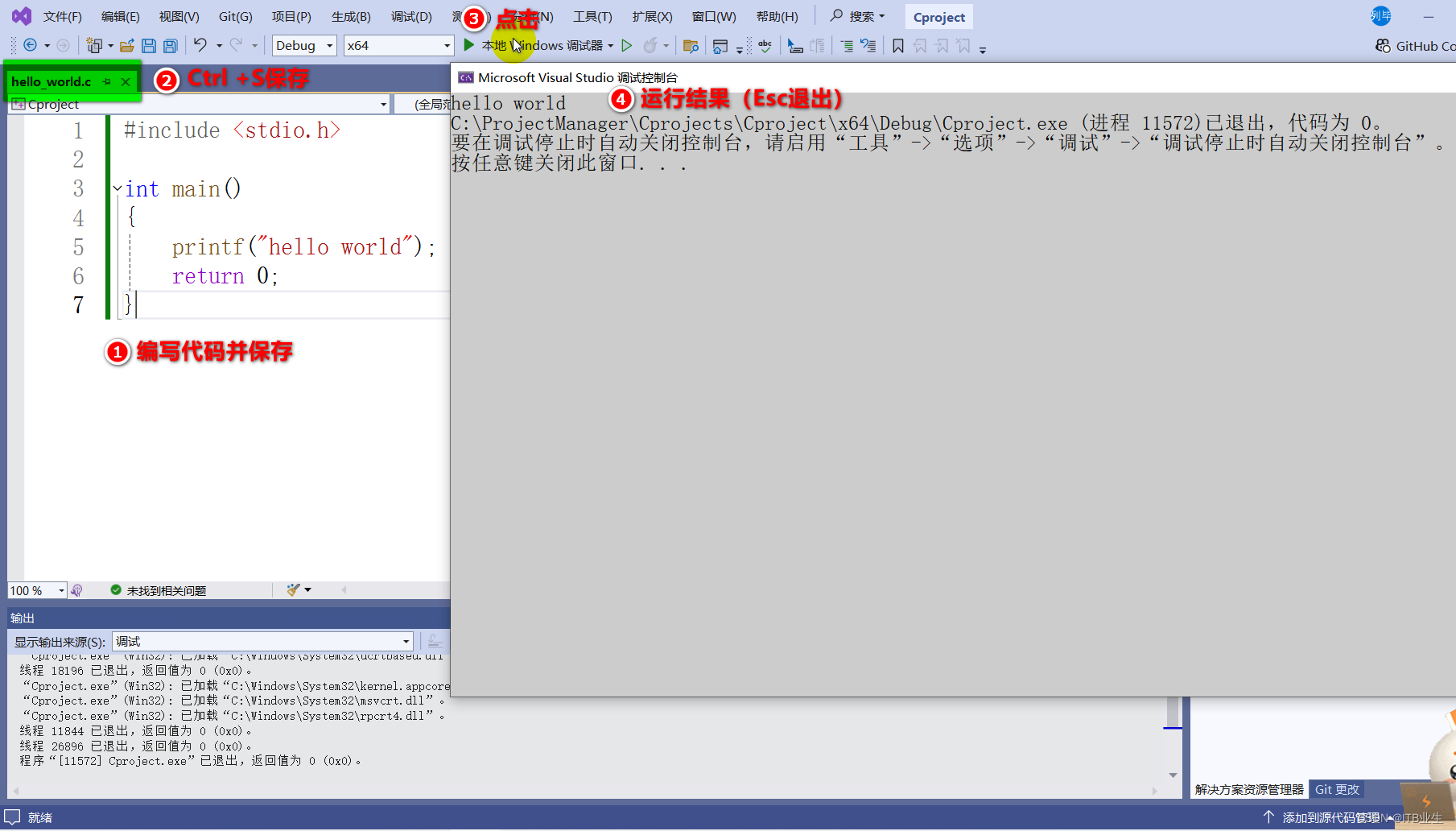
VS2022(Visual Studio 2022)最新安装教程
1、下载 1、下载地址 - 官网地址:下载 Visual Studio Tools - 免费安装 Windows、Mac、Linux - 根据自己的电脑的 【操作系统】 灵活选择。 2、安装包 【此处为Windows系统安装包】 2、安装 1、打开软件 - 右击【以管理员身份打开】, 2、准备配置 …...

从华为和特斯拉之争,看智能驾驶的未来
“一旦特斯拉完全解决自动驾驶问题并量产Optimus,任何空头都将被消灭,即使是比尔-盖茨也不例外。”7月2日,马斯克再次在社交媒体X上画下了这样的“大饼”。 与此同时,特斯拉的股价在最近的三个交易日也迎来了24%的涨幅,…...

20240705 每日AI必读资讯
📚Retool 刚刚发布了最新2024上半年《人工智能现状报告》 - 收集了约750名技术人员的意见 - 包括开发者、数据团队和各行业的领导者,了解如何利用人工智能产生真正的影响。 🔗 2024上半年《人工智能现状报告》Retool刚刚发布了最新-CSDN b…...

C++ 设计模式之访问者模式
C 设计模式之访问者模式 简介 1、访问者模式 (Visitor)是一种行为型设计模式,它表示一个作用于某对象结构中的各元素的操作。它使你可以在不改变各元素的类的前提下定义作用于这些元素的新操作。 使用该模式可以在不修改已有程序结构的前提…...

linux——IPC 进程间通信
IPC 进程间通信 interprocess communicate IPC(Inter-Process Communication),即进程间通信,其产生的原因主要可以归纳为以下几点: 进程空间的独立性 资源隔离:在现代操作系统中,每个进程都…...

JAVA数字化产科管理平台源码:涵盖了孕妇从建档、产检、保健、随访、分娩到产后42天全流程的信息化管理
JAVA数字化产科管理平台源码:涵盖了孕妇从建档、产检、保健、随访、分娩到产后42天全流程的信息化管理 智慧产科管理系统是基于自主研发妇幼信息平台,为医院产科量身打造的信息管理系统,涵盖了孕妇从建档、产检、保健、随访、分娩到产后42天全…...

http数据传输确保完整性和保密性整流程方案(含源码)
往期文章回顾 【深度学习】 【深度学习】物体检测/分割/追踪/姿态估计/图像分类检测演示系统【含源码】【深度学习】YOLOV8数据标注及模型训练方法整体流程介绍及演示【深度学习】行人跌倒行为检测软件系统【深度学习】火灾检测软件系统【深度学习】吸烟行为检测软件系统【深度…...

UE插件与云渲染:10个提升效率的选择
Unreal Engine(虚幻引擎)的插件生态丰富多样,从提升视觉效果到优化工作流程,为开发者提供了无限扩展的可能。本文推荐10款备受欢迎的插件,助你激发创意,提升开发效率. 一、地牢建筑师:程序化关…...

[Shell编程学习路线]——shell脚本中case语句多分支选择详解
🏡作者主页:点击! 🛠️Shell编程专栏:点击! ⏰️创作时间:2024年6月21日16点30分 🀄️文章质量:95分 ————前言———— 在Shell编程中,处理多种条件…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...
