Vue3中为Ant Design Vue中Modal.confirm自定义内容
在一次业务开发时代码时,碰到了一种既想要Modal.confirm样式,又想要定制其content内容的情况。
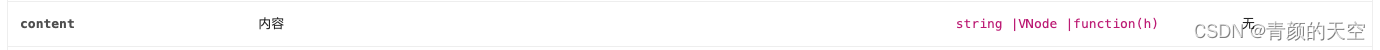
大部分情况下,使用Modal.method()这种方式时,可能content内容固定都是字符串,那如果想要做更高级的交互怎么办?查阅 Ant Design Vue官方文档,发现content可以不仅仅是字符串:

可以看到content是可以接收VNode或h函数的,下面分别讲解,这两种参数的用法
VNode形式
1、创建一个组件
<template><div class="d-flex"><span>{{ props.text }}</span><img src="https://pic.616pic.com/ys_img/00/31/95/oGv09XRm2b.jpg" class="jc-arrow" @click="onClickSetting" /></div>
</template>
<script setup lang="ts">
export interface Props {text: string;
}
const props = withDefaults(defineProps<Props>(), {text: undefined,
});const onClickSetting = () => {console.log('click setting');
};
</script>
<style lang="less" scoped>
.jc-arrow {width: 20px;height: 20px;
}
</style>
2、在需要使用的地方引入该组件,并且从Vue中引入createVNode函数
// 引入组件
import JumpConfirm from './JumpConfirm.vue';
// 引入函数
import { createVNode } from 'vue';
- 调用
state.modal = Modal.confirm({title: '模态框title',content: createVNode(JumpConfirm, {text: '重置',}),centered: true,okText: countdownText.value,onOk: async () => {clearCountdown();},onCancel: () => {clearCountdown();},});
createVNode第一个参数传的是组件,第二个参数传的是组件需要的props。
比如我上面的组件定义了接收Props在组件中使用,所以我这里第二个参数传的就是我前面定义的Props需要的参数
4、效果

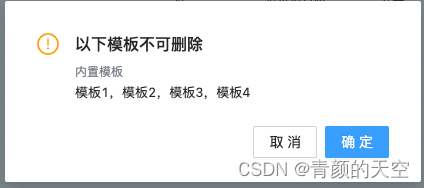
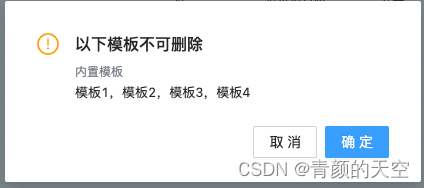
h函数形式
h函数用法请参考官方文档:https://vue3js.cn/global/h.html
const builtIns = ['模板1', '模板2', '模板3', '模板4'];
Modal.confirm({title: '以下模板不可删除',centered: true,content: h('div',{style: {'max-height': '200px','overflow-y': 'auto',},},[h('p', {class: 'c-t05 font-xs'}, '内置模板'), h('p', {class: 'c-t01 font-13'}, builtIns.join(','))]),

相关文章:

Vue3中为Ant Design Vue中Modal.confirm自定义内容
在一次业务开发时代码时,碰到了一种既想要Modal.confirm样式,又想要定制其content内容的情况。 大部分情况下,使用Modal.method()这种方式时,可能content内容固定都是字符串,那如果想要做更高级的交互怎么办ÿ…...

智能猫砂盆到底哪家好用?自费实测聚宠、糯雪、CEWEY真实反馈!
快到夏天了,是不是还有人因为没挑选到喜欢的智能猫砂盆而苦恼着?太便宜怕不好用,太贵怕质量比不上价格。来来去去拖到现在还没决定,我作为养了四年猫的资深铲屎官,今天就来给大家传授经验,关于我是怎么从好…...

初阶数据结构之二叉树
那么本篇文是初阶数据结构这个系列的最后一篇文章,那么闲话少叙,我们直接进入正题 在讲二叉树的一些之前知识点之前,我先给大家送个小礼物哈 手搓二叉树 typedef int BTDataType ; typedef struct BinaryTreeNode { BTDataType _data …...

代码随想三刷动态规划篇8
代码随想三刷动态规划篇8 122. 买卖股票的最佳时机 II题目代码 123. 买卖股票的最佳时机 III题目代码 188. 买卖股票的最佳时机 IV题目代码 309. 买卖股票的最佳时机含冷冻期题目代码 122. 买卖股票的最佳时机 II 题目 链接 代码 class Solution {public int maxProfit(int…...

服务拆分的原则
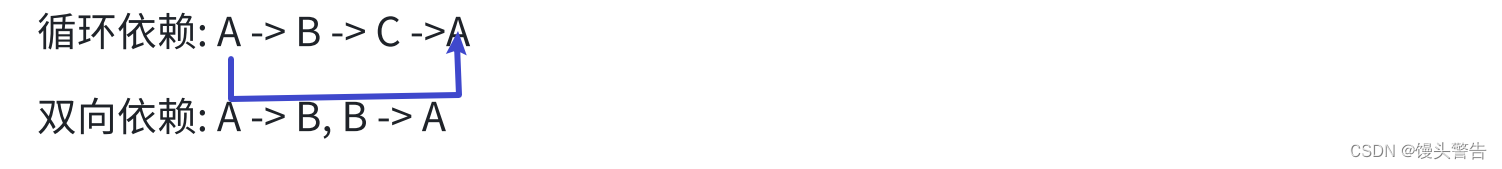
目录 一、单一职责原则 二、服务自治原则 三、单向依赖 一、单一职责原则 单⼀职责原则原本是面向对象设计中的⼀个基本原则, 它指的是⼀个类应该专注于单⼀功能. 不要存在多于⼀个导致类变更的原因 在微服务架构中, ⼀个微服务也应该只负责⼀个功能或业务领域, 每个服务应该…...

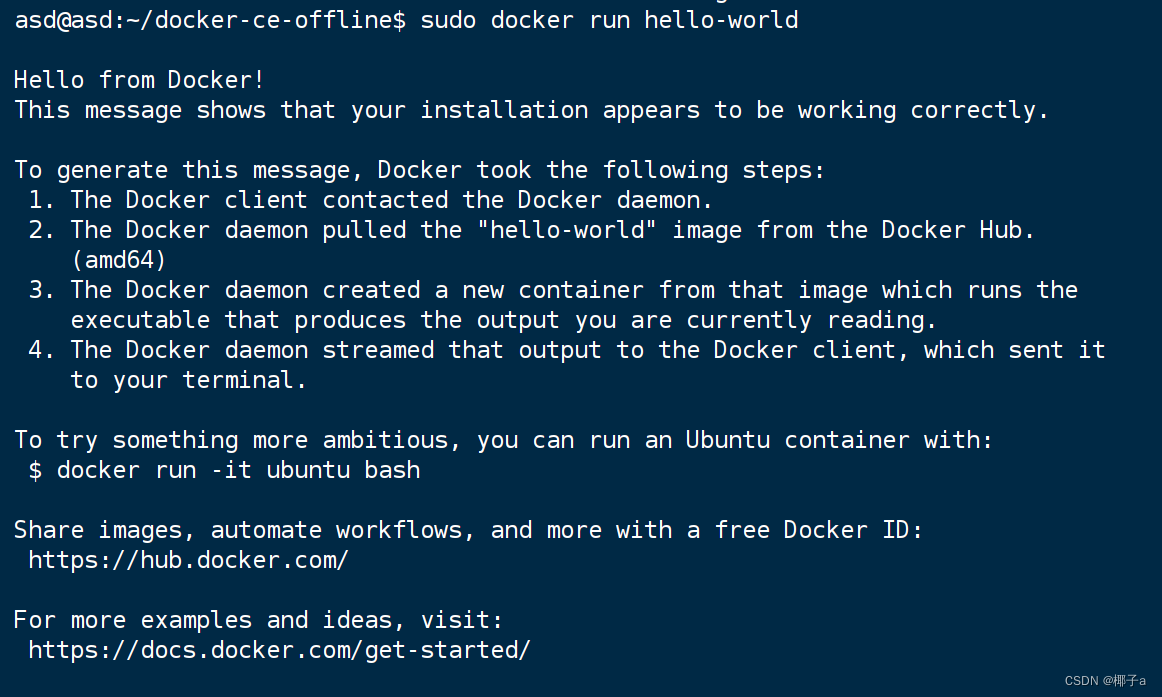
离线安装docker社区版
提示:以下所有命令都在Ubuntu-24.04-live-server-amd64系统中运行 文章目录 前言一、离线包制作二、在目标系统上离线安装Docker CE总结 前言 安全原因,内部机器不能联网,要给新机器安装 docker-ce 只能使用离线安装方法。如果使用本文的下载…...

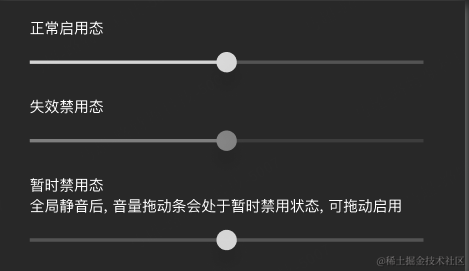
徒手绘制 Android 通用进度条
拖动条(FlexSeekBar),在Android的各个地方都非常常用,本文旨在自研一套通用的进度条,非常适合车载App使用 样式如下: 使用示例 <!--默认用法--> <com.max.android.ui.seekbar.FlexSeekBarandroi…...

【TB作品】矩阵键盘电话拨号,ATMEGA16单片机,Proteus仿真 atmega16矩阵键盘电话拨号
atmega16矩阵键盘电话拨号 c代码和仿真图: 使用ATmega16实现矩阵键盘电话拨号功能 项目背景 在电子设计和嵌入式系统开发中,矩阵键盘是常见的人机交互方式。它可以实现较多按键的输入,同时节省单片机的I/O资源。结合LCD显示和蜂鸣器&am…...

JavaScript(6)——数据类型转换
为什么需要类型转换? JavaScript是弱数据类型:JavaScript不知道变量到底属于哪种数据类型,只有赋值了才清除 使用表单,prompt获取的数据默认为字符串类型,此时不能直接进行算数运算 隐式转换 某些运算符被执行时&am…...

概率论与数理统计_下_科学出版社
contents 前言第5章 大数定律与中心极限定理独立同分布中心极限定理 第6章 数理统计的基本概念6.1 总体与样本6.2 经验分布与频率直方图6.3 统计量6.4 正态总体抽样分布定理6.4.1 卡方分布、t 分布、F 分布6.4.2 正态总体抽样分布基本定理 第7章 参数估计7.1 点估计7.1.1 矩估计…...

Android 复习layer-list使用
<shape android:shape"rectangle"> <size android:width"1dp" android:height"100px" /> <solid android:color"#FFFFFF" /> </shape> 通过shape画线段,通过 <item android:gravity"left|top"…...

汉光联创HGLM2200N黑白激光多功能一体机加粉及常见问题处理
基本参数: 机器型号:HGLM2200N 产品名称:A4黑白激光多功能一体机 基础功能:打印、扫描、复印 打印速度:22页/分钟 纸张输入容量:150-249页 单面支持纸张尺寸:A4、A5、A6 产品尺寸&#x…...

引领汽车软件开发走向ASPICE认证之路
亚远景科技与ASPICE认证的关系可以从以下几个方面来阐述: (要明确的是:在ASPICE行业中专业来说,ASPICE项目是没有认证,而只有评估。不过,为了方便沟通,人们常将这一评估过程称为认证。) 行业专…...

【C/C++ new/delete和malloc/free的异同及原理】
new/delete和malloc/free都是用于在C(以及C语言在malloc/free的情况下)中动态申请和释放内存的机制,但它们之间存在一些显著的异同点。以下是对这两组函数/运算符的异同点的详细分析: 相同点 目的相同:两者都用于在堆…...

Maven Archetype 自定义项目模板:高效开发的最佳实践
文章目录 前言一、Maven Archetype二、创建自定义 Maven Archetype三、定制 Archetype 模板四、手动创建 Archetype 模板项目五、FAQ5.1 如何删除自定义的模板5.2 是否可以在模板中使用空文件夹 六、小结推荐阅读 前言 在软件开发中,标准化和快速初始化项目结构能够…...

vue的ESLint 4格缩进 笔记
https://chatgpt.com/share/738c8560-5271-45c4-9de0-511fad862109 一,代码4格缩进设置 .eslintrc.js文件 module.exports { "rules": { "indent": ["error", 4] } }; 自动修复命令 npx eslint --fix "src/**/*.{…...

【前端项目笔记】8 订单管理
订单管理 效果展示: 在开发功能之前先创建分支order cls 清屏 git branch 查看所有分支(*代表当前分支) git checkout -b order 新建分支order git push -u origin order 将本地的当前分支提交到云端仓库origin中命名为order 通过路由方式…...

构建Yarn依赖树:深入解析与实践指南
构建Yarn依赖树:深入解析与实践指南 在现代JavaScript开发中,依赖管理是项目成功的关键。Yarn,作为Node.js生态系统中一个强大的包管理器,以其快速、可靠和安全的特性而闻名。本文将深入探讨Yarn如何构建依赖树,并提供…...

社区活动|FlowUs知识库的发展|先进技术的落地应用|下一代生产力工具你用了吗
在当今快速发展的数字化时代,技术的进步不断推动着工作方式和知识管理的革新。FlowUs,作为一款前沿的知识管理和协作平台,正站在这一变革的浪潮之巅,引领着智能工作的新潮流。 智能化的智能学习引导工具 FlowUs不仅仅是一个工具&…...

Python基础语法(与C++对比)(持续更新ing)
代码块 Python在统一缩进体系内,为同一代码块C{...}内部的为同一代码块 注释 Python 单行注释:#... 多行注释:... C 单行注释://... 多行注释: /*...*/ 数据类型 1. Python数据类型 Python中支持数字之间使用下划线 _ 分割…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
