徒手绘制 Android 通用进度条
拖动条(FlexSeekBar),在Android的各个地方都非常常用,本文旨在自研一套通用的进度条,非常适合车载App使用
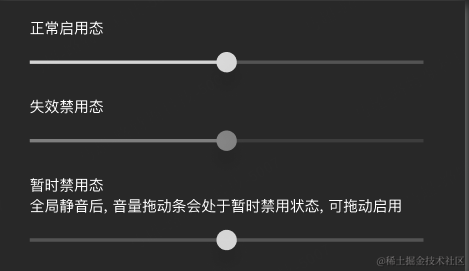
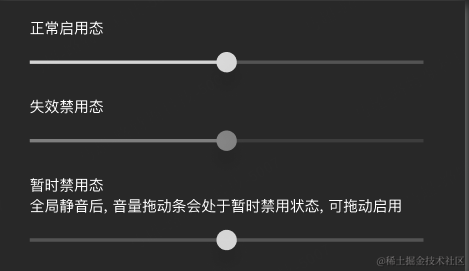
样式如下:

使用示例
<!--默认用法-->
<com.max.android.ui.seekbar.FlexSeekBarandroid:id="@+id/seekbar_demo_default"android:layout_width="1000px"android:layout_height="wrap_content"android:layout_marginTop="32px"android:max="10000"android:min="0"android:paddingStart="36px"android:paddingEnd="36px"app:layout_constraintStart_toStart0f="parent"app:layout_constraintTop_toBottomOf="@id/seekbar_demo_default_title" /><!--使用自定义容器包裹,可拓展触摸范围-->
<com.max.android.ui.seekbar.FlexSeekBarContaineandroid:id="@+id/seekbar_demo_dragging_containe""""android:layout_width="wrap_content"android:layout_height="300px"android:layout_marginTop="32px"android:background="@color/lui_core_pure_white_20"app:layout_constraintStart_toStart0f="parent"app:layout_constraintTop_toBottomOf="@id/seekbar_demo_dragging_title"><com.max.android.ui.seekbar.FlexSeekBarandroid:id="@+id/seekbar_demo_dragging"android:layout_width="1500px"android:layout_height="wrap_content"android:layout_gravity="center"android:background="@null"android:max="10000"android:min="0"android:paddingStart="36px"android:paddingEnd="36px"app:lui_drag_track_height="28px"app:lui_drag_trial_thumb_size="36px"app:lui_thumb_size="56px"app:lui_track_height="8px"app:lui_trial_thumb_size="24px" /></com.max.android.ui.seekbar.FlexSeekBarContainer>接口说明
/*** 是否开启动效*/
var animEnable:Boolean = true/*** 是否开启可通过点击改变进度*/
var enableClick:Boolean = true/*** 是否显示track进度,如果false,则仅显示thumb*/
var enableTrackProgress: Boolean = true/** * 隐藏/展示进度*/
var hideProgress: Boolean = false/*** 滑轨高度,单位px,默认8*/
var trackHeightPx: Int = 8/*** 拖动状态滑轨高度,单位px,默认14*/
var dragTrackHeightPx: Int = 14/** * 滑块大小,单位px,默认48*/
var thumbSizePx: Int = 48/*** 试听点drawable* 2.0.0版本废弃*/
@Deprecated
var trialThumb: Drawable? = null/*** 试听点尺寸* 2.0.0版本废弃*/
@Deprecated
var trialThumbSizePx: Int = 12/*** 拖动时试听点尺寸* 2.0.0版本废弃*/
@Deprecated
var dragTrialThumbSizePx: Int = 22/*** 试听范围起始点* 2.0.0版本废弃*/
@Deprecated
var start: Int = INVALID_TRAIL_POINT/**
* 试听范围结束点
* 2.0.0版本废弃
*/
@Deprecated
var end: Int = INVALID_TRAIL_POINT参数说明
- anim_enable: boolean,是否开启动效,默认:开
- click_enable: boolean,是否允许通过点击改变进度,默认:允许
- disabled: boolean,是否停用进度条,默认:不停用
- track_height: dimensition|reference,滑轨高度,默认:8px
- drag_track_height: dimension|reference,拓动状态滑轨高度,默认:14px
- thumb_size: dimension|reference,滑块直径,默认48px
接入后即可完成使用,样式和使用API都会比系统的更好用
需要体验sdk的朋友,或者想要参考源码的,可以评论留下联系方式,我会第一之间发给你。
相关文章:

徒手绘制 Android 通用进度条
拖动条(FlexSeekBar),在Android的各个地方都非常常用,本文旨在自研一套通用的进度条,非常适合车载App使用 样式如下: 使用示例 <!--默认用法--> <com.max.android.ui.seekbar.FlexSeekBarandroi…...

【TB作品】矩阵键盘电话拨号,ATMEGA16单片机,Proteus仿真 atmega16矩阵键盘电话拨号
atmega16矩阵键盘电话拨号 c代码和仿真图: 使用ATmega16实现矩阵键盘电话拨号功能 项目背景 在电子设计和嵌入式系统开发中,矩阵键盘是常见的人机交互方式。它可以实现较多按键的输入,同时节省单片机的I/O资源。结合LCD显示和蜂鸣器&am…...

JavaScript(6)——数据类型转换
为什么需要类型转换? JavaScript是弱数据类型:JavaScript不知道变量到底属于哪种数据类型,只有赋值了才清除 使用表单,prompt获取的数据默认为字符串类型,此时不能直接进行算数运算 隐式转换 某些运算符被执行时&am…...

概率论与数理统计_下_科学出版社
contents 前言第5章 大数定律与中心极限定理独立同分布中心极限定理 第6章 数理统计的基本概念6.1 总体与样本6.2 经验分布与频率直方图6.3 统计量6.4 正态总体抽样分布定理6.4.1 卡方分布、t 分布、F 分布6.4.2 正态总体抽样分布基本定理 第7章 参数估计7.1 点估计7.1.1 矩估计…...

Android 复习layer-list使用
<shape android:shape"rectangle"> <size android:width"1dp" android:height"100px" /> <solid android:color"#FFFFFF" /> </shape> 通过shape画线段,通过 <item android:gravity"left|top"…...

汉光联创HGLM2200N黑白激光多功能一体机加粉及常见问题处理
基本参数: 机器型号:HGLM2200N 产品名称:A4黑白激光多功能一体机 基础功能:打印、扫描、复印 打印速度:22页/分钟 纸张输入容量:150-249页 单面支持纸张尺寸:A4、A5、A6 产品尺寸&#x…...

引领汽车软件开发走向ASPICE认证之路
亚远景科技与ASPICE认证的关系可以从以下几个方面来阐述: (要明确的是:在ASPICE行业中专业来说,ASPICE项目是没有认证,而只有评估。不过,为了方便沟通,人们常将这一评估过程称为认证。) 行业专…...

【C/C++ new/delete和malloc/free的异同及原理】
new/delete和malloc/free都是用于在C(以及C语言在malloc/free的情况下)中动态申请和释放内存的机制,但它们之间存在一些显著的异同点。以下是对这两组函数/运算符的异同点的详细分析: 相同点 目的相同:两者都用于在堆…...

Maven Archetype 自定义项目模板:高效开发的最佳实践
文章目录 前言一、Maven Archetype二、创建自定义 Maven Archetype三、定制 Archetype 模板四、手动创建 Archetype 模板项目五、FAQ5.1 如何删除自定义的模板5.2 是否可以在模板中使用空文件夹 六、小结推荐阅读 前言 在软件开发中,标准化和快速初始化项目结构能够…...

vue的ESLint 4格缩进 笔记
https://chatgpt.com/share/738c8560-5271-45c4-9de0-511fad862109 一,代码4格缩进设置 .eslintrc.js文件 module.exports { "rules": { "indent": ["error", 4] } }; 自动修复命令 npx eslint --fix "src/**/*.{…...

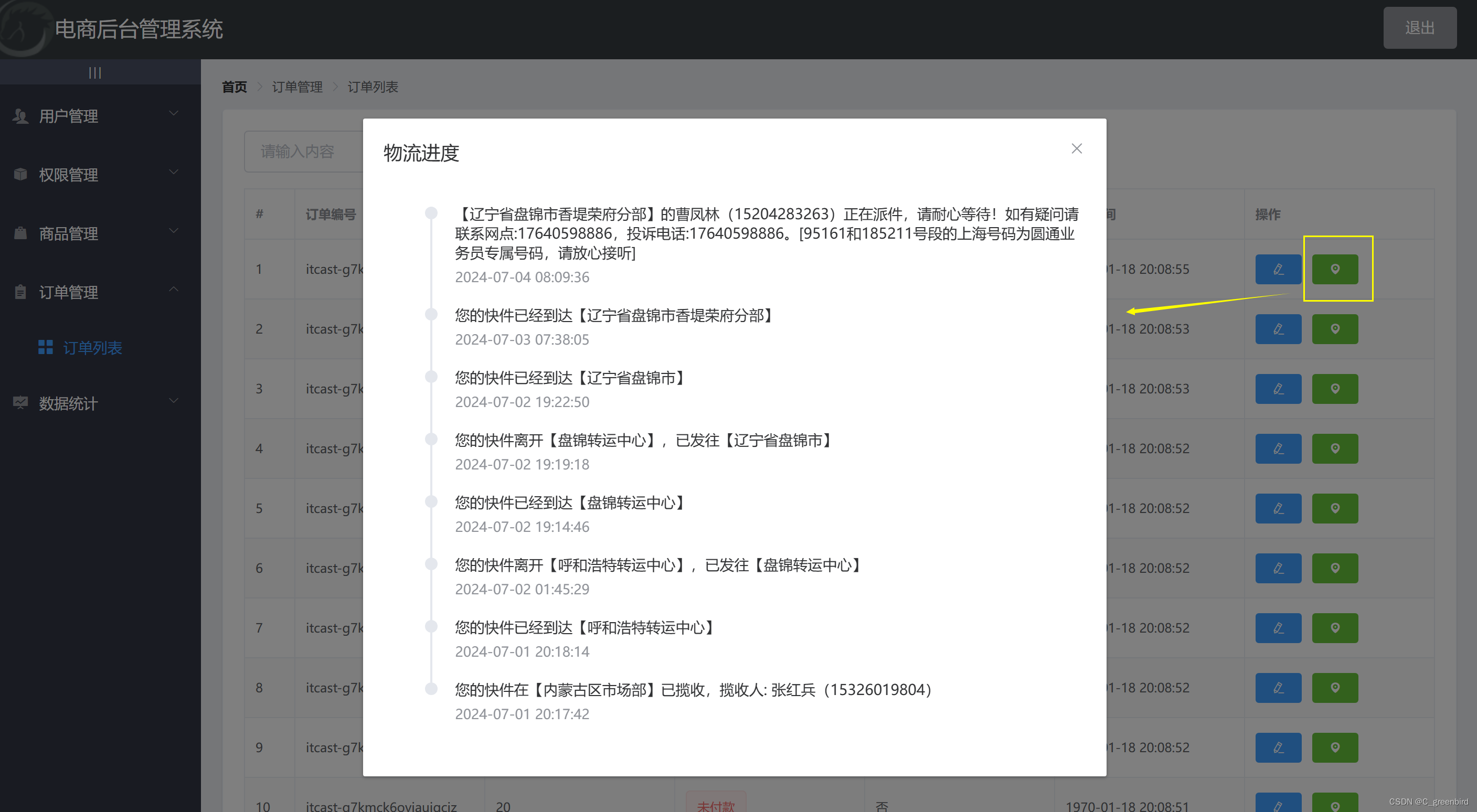
【前端项目笔记】8 订单管理
订单管理 效果展示: 在开发功能之前先创建分支order cls 清屏 git branch 查看所有分支(*代表当前分支) git checkout -b order 新建分支order git push -u origin order 将本地的当前分支提交到云端仓库origin中命名为order 通过路由方式…...

构建Yarn依赖树:深入解析与实践指南
构建Yarn依赖树:深入解析与实践指南 在现代JavaScript开发中,依赖管理是项目成功的关键。Yarn,作为Node.js生态系统中一个强大的包管理器,以其快速、可靠和安全的特性而闻名。本文将深入探讨Yarn如何构建依赖树,并提供…...

社区活动|FlowUs知识库的发展|先进技术的落地应用|下一代生产力工具你用了吗
在当今快速发展的数字化时代,技术的进步不断推动着工作方式和知识管理的革新。FlowUs,作为一款前沿的知识管理和协作平台,正站在这一变革的浪潮之巅,引领着智能工作的新潮流。 智能化的智能学习引导工具 FlowUs不仅仅是一个工具&…...

Python基础语法(与C++对比)(持续更新ing)
代码块 Python在统一缩进体系内,为同一代码块C{...}内部的为同一代码块 注释 Python 单行注释:#... 多行注释:... C 单行注释://... 多行注释: /*...*/ 数据类型 1. Python数据类型 Python中支持数字之间使用下划线 _ 分割…...

LeetCode-Leetcode 1120:子树的最大平均值
LeetCode-Leetcode 1120:子树的最大平均值 题目描述:解题思路一:递归解题思路二:0解题思路三:0 题目描述: 给你一棵二叉树的根节点 root,找出这棵树的 每一棵 子树的 平均值 中的 最大 值。 子…...

AI在软件开发中的角色:助手还是取代者?
目录 前言 一、AI工具现状:高效助手的崛起 二、AI对开发者的影响:新技能与竞争力的重塑 三、AI开发的未来:共生而非取代 写在最后 前言 随着科技的飞速发展,生成式人工智能(AIGC)在软件开发领域的应用日…...

jboss 7.2
链接: https://pan.baidu.com/s/19PSAy-Wy8DjcUMy94eqWnw 提取码: rgxf 复制这段内容后打开百度网盘手机App,操作更方便哦 --来自百度网盘超级会员v3的分享链接: https://pan.baidu.com/s/19PSAy-Wy8DjcUMy94eqWnw 提取码: rgxf 复制这段内容后打开百度网盘手机App…...

鸿蒙开发:Universal Keystore Kit(密钥管理服务)【密钥生成介绍及算法规格】
密钥生成介绍及算法规格 当业务需要使用HUKS生成随机密钥,并由HUKS进行安全保存时,可以调用HUKS的接口生成密钥。 注意: 密钥别名中禁止包含个人数据等敏感信息。 开发前请熟悉鸿蒙开发指导文档:gitee.com/li-shizhen-skin/harm…...

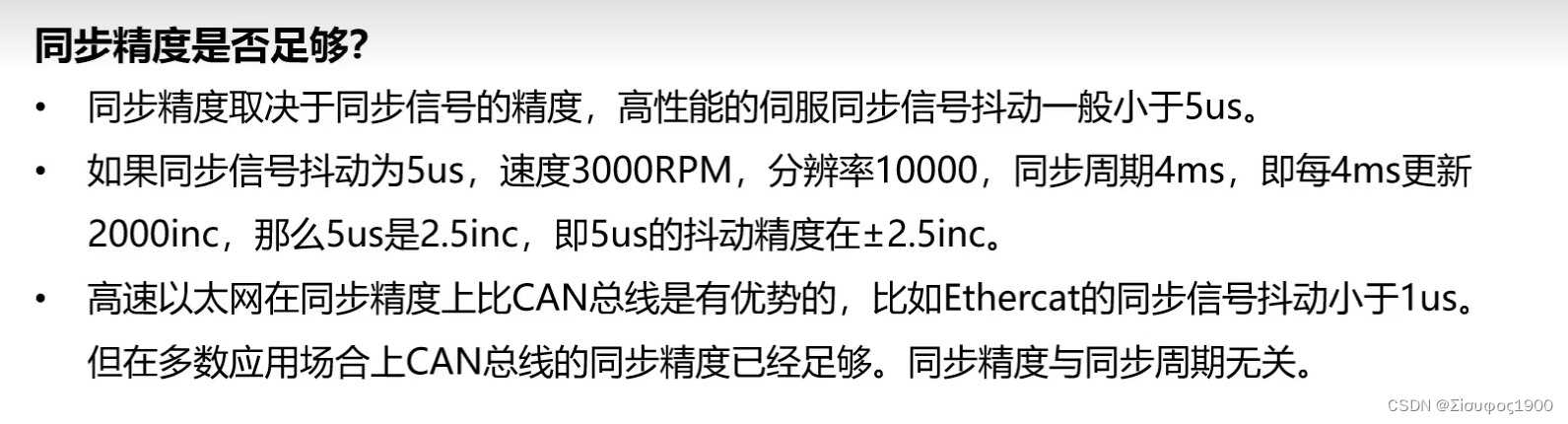
电气-伺服(4)CANopen
一、CAN Controller Area Network ,控制器局域网,80年的德国Bosch的一家公司研发可以测量仪器直接的实时数据交换而开发的一款串行通信协议。 CAN发展历史 二、CAN 的osi 模型 CAN特性: CAN 的数据帧 三、CANopen 什么是CANopen CANopen 的网络模型 …...

JavaFx基础知识
1.Stage 舞台 如此这样的一个框框,舞台只是这个框框,并不管里面的内容 public void start(Stage primaryStage) throws Exception {primaryStage.setScene(new Scene(new Group()));primaryStage.getIcons().add(new Image("/icon/img.png"))…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...
