Vue3从入门到精通(三)

vue3插槽Slots
在 Vue3 中,插槽(Slots)的使用方式与 Vue2 中基本相同,但有一些细微的差异。以下是在 Vue3 中使用插槽的示例:
// ChildComponent.vue
<template><div><h2>Child Component</h2><slot></slot></div>
</template>
// ParentComponent.vue
<template><div><h1>Parent Component</h1><ChildComponent><p>This is the content of the slot.</p></ChildComponent></div>
</template>
<script>import { defineComponent } from 'vue'import ChildComponent from './ChildComponent.vue'
export default defineComponent({name: 'ParentComponent',components: {ChildComponent}})
</script>在上面的示例中,ChildComponent 组件定义了一个默认插槽,使用 <slot></slot> 标签来表示插槽的位置。在 ParentComponent 组件中,使用 <ChildComponent> 标签包裹了一段内容 <p>This is the content of the slot.</p>,这段内容将被插入到 ChildComponent 组件的插槽位置。
需要注意的是,在 Vue3 中,默认插槽不再具有具名插槽的概念。如果需要使用具名插槽,可以使用 v-slot 指令。以下是一个示例:
// ChildComponent.vue
<template><div><h2>Child Component</h2><slot name="header"></slot><slot></slot><slot name="footer"></slot></div>
</template>
// ParentComponent.vue
<template><div><h1>Parent Component</h1><ChildComponent><template v-slot:header><h3>This is the header slot</h3></template><p>This is the content of the default slot.</p><template v-slot:footer><p>This is the footer slot</p></template></ChildComponent></div>
</template>
<script>import { defineComponent } from 'vue'import ChildComponent from './ChildComponent.vue'
export default defineComponent({name: 'ParentComponent',components: {ChildComponent}})
</script>在上面的示例中,ChildComponent 组件定义了三个插槽,分别是名为 header、默认插槽和名为 footer 的插槽。在 ParentComponent 组件中,使用 <template v-slot:header> 来定义 header 插槽的内容,使用 <template v-slot:footer> 来定义 footer 插槽的内容。默认插槽可以直接写在组件标签内部。
需要注意的是,在 Vue3 中,v-slot 只能用在 <template> 标签上,不能用在普通的 HTML 标签上。如果要在普通 HTML 标签上使用插槽,可以使用 v-slot 的缩写语法 #。例如,<template v-slot:header> 可以简写为 #header。
vue3组件生命周期
在 Vue3 中,组件的生命周期钩子函数与 Vue2 中有一些变化。以下是 Vue3 中常用的组件生命周期钩子函数:
-
beforeCreate: 在实例初始化之后、数据观测之前被调用。 -
created: 在实例创建完成之后被调用。此时,实例已完成数据观测、属性和方法的运算,但尚未挂载到 DOM 中。 -
beforeMount: 在挂载开始之前被调用。在此阶段,模板已经编译完成,但尚未将模板渲染到 DOM 中。 -
mounted: 在挂载完成之后被调用。此时,组件已经被挂载到 DOM 中,可以访问到 DOM 元素。 -
beforeUpdate: 在数据更新之前被调用。在此阶段,虚拟 DOM 已经重新渲染,并将计算得到的变化应用到真实 DOM 上,但尚未更新到视图中。 -
updated: 在数据更新之后被调用。此时,组件已经更新到最新的状态,DOM 也已经更新完成。 -
beforeUnmount: 在组件卸载之前被调用。在此阶段,组件实例仍然可用,可以访问到组件的数据和方法。 -
unmounted: 在组件卸载之后被调用。此时,组件实例已经被销毁,无法再访问到组件的数据和方法。
需要注意的是,Vue3 中移除了一些生命周期钩子函数,如 beforeDestroy 和 destroyed。取而代之的是 beforeUnmount 和 unmounted。
另外,Vue3 中还引入了新的生命周期钩子函数 onRenderTracked 和 onRenderTriggered,用于追踪组件的渲染过程和触发的依赖项。
需要注意的是,Vue3 推荐使用 Composition API 来编写组件逻辑,而不是依赖于生命周期钩子函数。Composition API 提供了 setup 函数,用于组件的初始化和逻辑组织。在 setup 函数中,可以使用 onBeforeMount、onMounted、onBeforeUpdate、onUpdated、onBeforeUnmount 等函数来替代相应的生命周期钩子函数。
vue3生命周期应用
Vue3 的生命周期钩子函数可以用于在组件的不同生命周期阶段执行相应的操作。以下是一些 Vue3 生命周期的应用场景示例:
-
beforeCreate和created:在组件实例创建之前和创建之后执行一些初始化操作,如设置初始数据、进行异步请求等。
export default {beforeCreate() {console.log('beforeCreate hook');// 执行一些初始化操作},created() {console.log('created hook');// 执行一些初始化操作},
};-
beforeMount和mounted:在组件挂载之前和挂载之后执行一些 DOM 操作,如获取 DOM 元素、绑定事件等。
export default {beforeMount() {console.log('beforeMount hook');// 执行一些 DOM 操作},mounted() {console.log('mounted hook');// 执行一些 DOM 操作},
};-
beforeUpdate和updated:在组件数据更新之前和更新之后执行一些操作,如更新 DOM、发送请求等。
export default {beforeUpdate() {console.log('beforeUpdate hook');// 执行一些操作},updated() {console.log('updated hook');// 执行一些操作},
};-
beforeUnmount和unmounted:在组件卸载之前和卸载之后执行一些清理操作,如取消订阅、清除定时器等。
export default {beforeUnmount() {console.log('beforeUnmount hook');// 执行一些清理操作},unmounted() {console.log('unmounted hook');// 执行一些清理操作},
};这些示例展示了 Vue3 生命周期钩子函数的一些常见应用场景。根据具体需求,你可以在相应的生命周期钩子函数中执行适当的操作。
vue3动态组件
在 Vue3 中,可以使用动态组件来根据不同的条件或状态动态地渲染不同的组件。使用动态组件可以使应用更加灵活和可扩展。以下是使用动态组件的示例:
-
使用
component元素和:is属性来实现动态组件的渲染:
<template><div><component :is="currentComponent"></component><button @click="toggleComponent">Toggle Component</button></div>
</template>
<script>
import ComponentA from './ComponentA.vue';
import ComponentB from './ComponentB.vue';
export default {data() {return {currentComponent: 'ComponentA',};},methods: {toggleComponent() {this.currentComponent = this.currentComponent === 'ComponentA' ? 'ComponentB' : 'ComponentA';},},components: {ComponentA,ComponentB,},
};
</script>在上面的示例中,根据 currentComponent 的值动态地渲染 ComponentA 或 ComponentB 组件。点击按钮时,切换 currentComponent 的值,从而实现动态组件的切换。
-
使用
v-if和v-else来根据条件渲染不同的组件:
<template><div><component-a v-if="showComponentA"></component-a><component-b v-else></component-b><button @click="toggleComponent">Toggle Component</button></div>
</template>
<script>
import ComponentA from './ComponentA.vue';
import ComponentB from './ComponentB.vue';
export default {data() {return {showComponentA: true,};},methods: {toggleComponent() {this.showComponentA = !this.showComponentA;},},components: {ComponentA,ComponentB,},
};
</script>在上面的示例中,根据 showComponentA 的值使用 v-if 和 v-else 来渲染 ComponentA 或 ComponentB 组件。点击按钮时,切换 showComponentA 的值,从而实现动态组件的切换。
这些示例演示了在 Vue3 中如何使用动态组件来根据条件或状态动态地渲染不同的组件。你可以根据具体需求选择适合的方式来使用动态组件。
vue3组件保持存活
在 Vue3 中,可以使用 <keep-alive> 组件来保持组件的存活状态,即使组件在组件树中被切换或销毁,它的状态仍然会被保留。这对于需要在组件之间共享状态或缓存数据的场景非常有用。以下是使用 <keep-alive> 组件来保持组件存活的示例:
<template><div><button @click="toggleComponent">Toggle Component</button><keep-alive><component :is="currentComponent"></component></keep-alive></div>
</template>
<script>
import ComponentA from './ComponentA.vue';
import ComponentB from './ComponentB.vue';
export default {data() {return {currentComponent: 'ComponentA',};},methods: {toggleComponent() {this.currentComponent = this.currentComponent === 'ComponentA' ? 'ComponentB' : 'ComponentA';},},components: {ComponentA,ComponentB,},
};
</script>在上面的示例中,使用 <keep-alive> 组件将 <component> 包裹起来,这样在切换组件时,被包裹的组件的状态将会被保留。点击按钮时,切换 currentComponent 的值,从而切换要渲染的组件。
需要注意的是,被 <keep-alive> 包裹的组件在切换时会触发一些特定的生命周期钩子函数,如 activated 和 deactivated。你可以在这些钩子函数中执行一些特定的操作,如获取焦点、发送请求等。
<template><div><h2>Component A</h2></div>
</template>
<script>
export default {activated() {console.log('Component A activated');// 执行一些操作},deactivated() {console.log('Component A deactivated');// 执行一些操作},
};
</script>在上面的示例中,当组件 A 被激活或停用时,分别在 activated 和 deactivated 钩子函数中输出相应的信息。
使用 <keep-alive> 组件可以方便地保持组件的存活状态,并在组件之间共享状态或缓存数据。
vue3异步组件
在 Vue3 中,可以使用异步组件来延迟加载组件的代码,从而提高应用的性能和加载速度。异步组件在需要时才会被加载,而不是在应用初始化时就加载所有组件的代码。以下是使用异步组件的示例:
-
使用
defineAsyncComponent函数来定义异步组件:
<template><div><button @click="loadComponent">Load Component</button><component v-if="isComponentLoaded" :is="component"></component></div>
</template>
<script>
import { defineAsyncComponent } from 'vue';
const AsyncComponent = defineAsyncComponent(() =>import('./Component.vue')
);
export default {data() {return {isComponentLoaded: false,component: null,};},methods: {loadComponent() {this.isComponentLoaded = true;this.component = AsyncComponent;},},
};
</script>在上面的示例中,使用 defineAsyncComponent 函数来定义异步组件 AsyncComponent。当点击按钮时,设置 isComponentLoaded 为 true,并将 component 设置为 AsyncComponent,从而加载异步组件。
-
使用
Suspense组件来处理异步组件的加载状态:
<template><div><Suspense><template #default><component :is="component"></component></template><template #fallback><div>Loading...</div></template></Suspense><button @click="loadComponent">Load Component</button></div>
</template>
<script>
import { defineAsyncComponent, Suspense } from 'vue';
const AsyncComponent = defineAsyncComponent(() =>import('./Component.vue')
);
export default {data() {return {component: null,};},methods: {loadComponent() {this.component = AsyncComponent;},},
};
</script>在上面的示例中,使用 Suspense 组件来处理异步组件的加载状态。在 default 插槽中,渲染异步组件,而在 fallback 插槽中,渲染加载状态的提示信息。当点击按钮时,加载异步组件。
这些示例演示了在 Vue3 中如何使用异步组件来延迟加载组件的代码。使用异步组件可以提高应用的性能和加载速度,特别是在应用中有大量组件时。
vue3依赖注入
在 Vue3 中,可以使用依赖注入来在组件之间共享数据或功能。Vue3 提供了 provide 和 inject 两个函数来实现依赖注入。
-
使用
provide函数在父组件中提供数据或功能:
<template><div><ChildComponent></ChildComponent></div>
</template>
<script>
import { provide } from 'vue';
import MyService from './MyService';
export default {setup() {provide('myService', new MyService());},
};
</script>在上面的示例中,使用 provide 函数在父组件中提供了一个名为 myService 的数据或功能,它的值是一个 MyService 的实例。
-
使用
inject函数在子组件中注入提供的数据或功能:
<template><div><p>{{ message }}</p></div>
</template>
<script>
import { inject } from 'vue';
export default {setup() {const myService = inject('myService');const message = myService.getMessage();
return {message,};},
};
</script>在上面的示例中,使用 inject 函数在子组件中注入了父组件提供的名为 myService 的数据或功能。通过注入的 myService 实例,可以调用其中的方法或访问其中的属性。
通过使用 provide 和 inject 函数,可以在组件之间实现依赖注入,从而实现数据或功能的共享。这在多个组件需要访问相同的数据或功能时非常有用。
vue3应用
Vue3 是一个用于构建用户界面的现代化 JavaScript 框架。它具有响应式数据绑定、组件化、虚拟 DOM 等特性,使得开发者可以更高效地构建交互式的 Web 应用。
下面是一些使用 Vue3 开发应用的步骤:
-
安装 Vue3:使用 npm 或 yarn 安装 Vue3 的最新版本。
npm install vue@next-
创建 Vue3 应用:创建一个新的 Vue3 项目。
vue create my-app-
编写组件:在
src目录下创建组件文件,例如HelloWorld.vue。
<template><div><h1>{{ message }}</h1><button @click="changeMessage">Change Message</button></div>
</template>
<script>
import { ref } from 'vue';
export default {setup() {const message = ref('Hello, Vue3!');
const changeMessage = () => {message.value = 'Hello, World!';};
return {message,changeMessage,};},
};
</script>在上面的示例中,使用 ref 函数创建了一个响应式的数据 message,并在模板中使用它。通过点击按钮,可以改变 message 的值。
-
使用组件:在
App.vue中使用自定义的组件。
<template><div><HelloWorld></HelloWorld></div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue';
export default {components: {HelloWorld,},
};
</script>在上面的示例中,导入并注册了自定义的 HelloWorld 组件,并在模板中使用它。
-
运行应用:在命令行中运行以下命令启动应用。
npm run serve这将启动开发服务器,并在浏览器中打开应用。
这只是一个简单的示例,你可以根据实际需求编写更复杂的组件和应用逻辑。Vue3 还提供了许多其他功能和工具,如路由、状态管理、单文件组件等,以帮助你构建更强大的应用。
希望这个简单的示例能帮助你入门 Vue3 应用的开发!
相关文章:

Vue3从入门到精通(三)
vue3插槽Slots 在 Vue3 中,插槽(Slots)的使用方式与 Vue2 中基本相同,但有一些细微的差异。以下是在 Vue3 中使用插槽的示例: // ChildComponent.vue <template><div><h2>Child Component</h2&…...

【FreeRTOS】同步与互斥通信-有缺陷的互斥案例
目录 同步与互斥通信同步与互斥的概念同步与互斥并不简单缺陷分析汇编指令优化过程 - 关闭中断时间轴分析 思考时刻 参考《FreeRTOS入门与工程实践(基于DshanMCU-103).pdf》 同步与互斥通信 同步与互斥的概念 一句话理解同步与互斥:我等你用完厕所,我再…...

Docker 安装 Python
Docker 安装 Python 在当今的软件开发领域,Docker 已成为一项关键技术,它允许开发人员将应用程序及其依赖环境打包到一个可移植的容器中。Python,作为一种广泛使用的高级编程语言,经常被部署在 Docker 容器中。本文将详细介绍如何在 Docker 中安装 Python,以及如何配置环…...

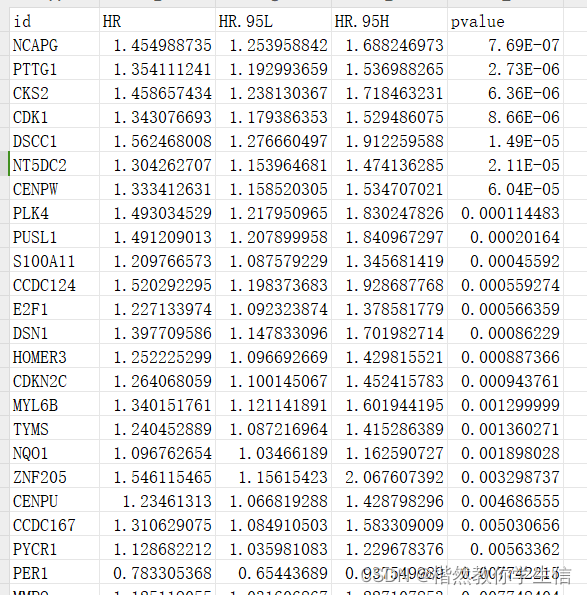
外泌体相关基因肝癌临床模型预测——2-3分纯生信文章复现——4.预后相关外泌体基因确定单因素cox回归(2)
内容如下: 1.外泌体和肝癌TCGA数据下载 2.数据格式整理 3.差异表达基因筛选 4.预后相关外泌体基因确定 5.拷贝数变异及突变图谱 6.外泌体基因功能注释 7.LASSO回归筛选外泌体预后模型 8.预后模型验证 9.预后模型鲁棒性分析 10.独立预后因素分析及与临床的…...

C++: Map数组的遍历
在C中,map是一个关联容器,它存储的元素是键值对(key-value pairs),其中每个键都是唯一的,并且自动根据键来排序。遍历map的方式有几种,但最常用的两种是使用迭代器(iterator…...

【Windows】Bootstrap Studio(网页设计)软件介绍及安装步骤
软件介绍 Bootstrap Studio 是一款专为前端开发者设计的强大工具,主要用于快速创建现代化的响应式网页和网站。以下是它的主要特点和功能: 直观的界面设计 Bootstrap Studio 提供了直观的用户界面,使用户能够轻松拖放元素来构建网页。界面…...

二维舵机颜色追踪,使用树莓派+opencv+usb摄像头+两个舵机实现颜色追踪,采用pid调控
效果演示 二维云台颜色追踪 使用树莓派opencvusb摄像头两个舵机实现颜色追踪,采用pid调控 import cv2 import time import numpy as np from threading import Thread from servo import Servo from pid import PID# 初始化伺服电机 pan Servo(pin19) tilt Serv…...

c进阶篇(四):内存函数
内存函数以字节为单位更改 1.memcpy memcpy 是 C/C 中的一个标准库函数,用于内存拷贝操作。它的原型通常定义在 <cstring> 头文件中,其作用是将一块内存中的数据复制到另一块内存中。 函数原型:void *memcpy(void *dest, const void…...

新手入门:无服务器函数和FaaS简介
无服务器(Serverless)架构的价值在于其成本效益、弹性和扩展性、简化的开发和部署流程、高可用性和可靠性以及使开发者能够专注于业务逻辑。通过自动化资源调配和按需计费,无服务器架构能够降低成本并适应流量变化,同时简化开发流…...

基于Transformer的端到端的目标检测 | 读论文
本文正在参加 人工智能创作者扶持计划 提及到计算机视觉的目标检测,我们一般会最先想到卷积神经网络(CNN),因为这算是目标检测领域的开山之作了,在很长的一段时间里人们都折服于卷积神经网络在图像处理领域的优势&…...

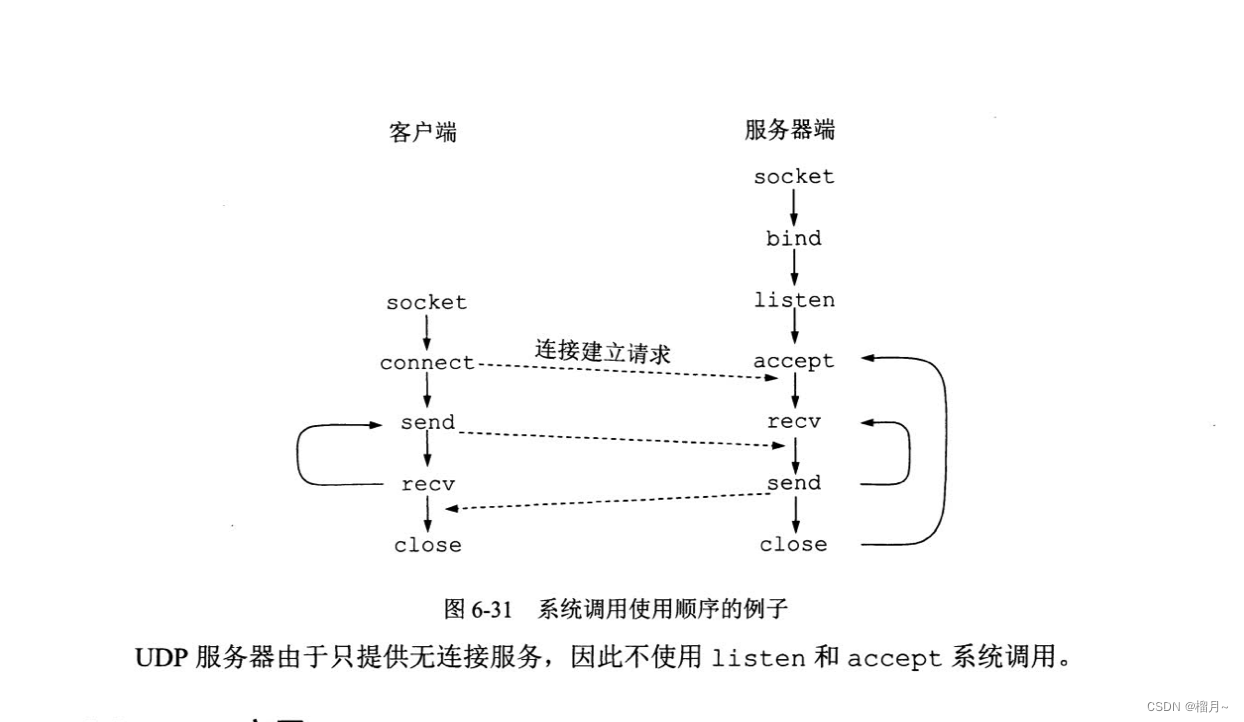
6.8应用进程跨网络通信
《计算机网络》第7版,谢希仁 理解socket通信...

redis布隆过滤器原理及应用场景
目录 原理 应用场景 优点 缺点 布隆过滤器(Bloom Filter)是一种空间效率很高的随机数据结构,它利用位数组和哈希函数来判断一个元素是否存在于集合中。 原理 数据结构: 位数组:一个由0和1组成的数组,初始…...

vue+openlayers之几何图形交互绘制基础与实践
文章目录 1.实现效果2.实现步骤3.示例页面代码3.基本几何图形绘制的关键代码 1.实现效果 绘制点、线、多边形、圆、正方形、长方形 2.实现步骤 引用openlayers开发库。加载天地图wmts瓦片地图。在页面上添加几何图形绘制的功能按钮,使用下拉列表(sel…...

「多模态大模型」解读 | 突破单一文本模态局限
编者按:理想状况下,世界上的万事万物都能以文字的形式呈现,如此一来,我们似乎仅凭大语言模型(LLMs)就能完成所有任务。然而,理想很丰满,现实很骨感——数据形态远不止文字一种&#…...

Redis深度解析:核心数据类型与键操作全攻略
文章目录 前言redis数据类型string1. 设置单个字符串数据2.设置多个字符串类型的数据3.字符串拼接值4.根据键获取字符串的值5.根据多个键获取多个值6.自增自减7.获取字符串的长度8.比特流操作key操作a.查找键b.设置键值的过期时间c.查看键的有效期d.设置key的有效期e.判断键是否…...

C语言 指针和数组——指针的算术运算
目录 指针的算术运算 指针加上一个整数 指针减去一个整数 指针相减 指针的关系比较运算 小结 指针的算术运算 指针加上一个整数 指针减去一个整数 指针相减 指针的关系比较运算 小结 指针变量 – 指针类型的变量,保存地址型数据 指针变量与其他类型…...

[C++][CMake][CMake基础]详细讲解
目录 1.CMake简介2.大小写?3.注释1.注释行2.注释块 4.日志 1.CMake简介 CMake是一个项目构建工具,并且是跨平台的 问题 – 解决 如果自己动手写Makefile,会发现,Makefile通常依赖于当前的编译平台,而且编写Makefile的…...

CCD技术指标
CCD尺寸,即摄象机靶面。原多为1/2英寸,现在1/3英寸的已普及化,1/4英寸和1/5英寸也已商品化。CCD像素,是决定了显示图像的清晰程度,。CCD是由面阵感光元素组成,每一个元素称为像素,像素越多&…...

SpringBoot系列——使用Spring Cache和Redis实现查询数据缓存
文章目录 1. 前言2. 缓存2.1 什么是缓存2.2 使用缓存的好处2.3 缓存的成本2.4 Spring Cache和Redis的优点 3. Spring Cache基础知识3.1 Spring Cache的核心概念3.2 Spring Cache的注解3.2.1 SpEL表达式3.2.2 Cacheable3.2.3 CachePut3.2.4 CacheEvict 4. 实现查询数据缓存4.1 准…...

【算法】(C语言):冒泡排序、选择排序、插入排序
冒泡排序 从第一个数据开始到第n-1个数据,依次和后面一个数据两两比较,数值小的在前。最终,最后一个数据(第n个数据)为最大值。从第一个数据开始到第n-2个数据,依次和后面一个数据两两比较,数值…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
