【JavaScript脚本宇宙】优化你的Web色彩:精选JavaScript颜色工具对比
万能色彩助手:详解最受欢迎的JavaScript颜色库
前言
在现代Web开发中,颜色处理和转换是一个不可忽视的环节。无论是网站设计、数据可视化还是用户界面开发,都离不开对颜色的精确控制和转换。为了满足这一需求,众多JavaScript库应运而生。本文将详细介绍六个领先的JavaScript颜色处理库,帮助开发者选择最适合他们项目需求的工具。
欢迎订阅专栏:JavaScript脚本宇宙
文章目录
- 万能色彩助手:详解最受欢迎的JavaScript颜色库
- 前言
- 1. colord:一个小巧的JavaScript颜色转换和处理库
- 1.1 简介
- 1.1.1 库的核心功能
- 1.1.2 常见使用场景
- 1.2 安装与配置
- 1.2.1 安装指南
- 1.2.2 基本配置
- 1.3 API 概览
- 1.3.1 转换方法
- 1.3.2 处理方法
- 1.4 示例代码
- 1.4.1 基本用法示例
- 1.4.2 进阶用法示例
- 2. color-math:一个用于颜色转换和数学计算的库
- 2.1 简介
- 2.1.1 库的核心功能
- 2.1.2 常见使用场景
- 2.2 安装与配置
- 2.2.1 安装指南
- 2.2.2 基本配置
- 2.3 API 概览
- 2.3.1 转换方法
- 2.3.2 数学计算方法
- 2.4 示例代码
- 2.4.1 基本用法示例
- 2.4.2 进阶用法示例
- 3. chroma.js:直观的JavaScript颜色处理库
- 3.1 简介
- 3.1.1 库的核心功能
- 3.1.2 常见使用场景
- 3.2 安装与配置
- 3.2.1 安装指南
- 3.2.2 基本配置
- 3.3 API 概览
- 3.3.1 色彩转换
- 3.3.2 色彩操作
- 3.4 示例代码
- 3.4.1 基本用法示例
- 3.4.2 进阶用法示例
- 4. tinycolor:轻量级JavaScript颜色工具
- 4.1 简介
- 4.1.1 库的核心功能
- 4.1.2 常见使用场景
- 4.2 安装与配置
- 4.2.1 安装指南
- 4.2.2 基本配置
- 4.3 API 概览
- 4.3.1 颜色创建与转换
- 4.3.2 颜色操作与判断
- 4.4 示例代码
- 4.4.1 基本用法示例
- 4.4.2 进阶用法示例
- 5. color-js:全面的JavaScript颜色处理库
- 5.1 简介
- 5.1.1 库的核心功能
- 5.1.2 常见使用场景
- 5.2 安装与配置
- 5.2.1 安装指南
- 5.2.2 基本配置
- 5.3 API 概览
- 5.3.1 基础转换
- 5.3.2 高级操作
- 5.4 示例代码
- 5.4.1 基本用法示例
- 5.4.2 进阶用法示例
- 6. culori:先进的JavaScript颜色处理库
- 6.1 简介
- 6.1.1 库的核心功能
- 6.1.2 常见使用场景
- 6.2 安装与配置
- 6.2.1 安装指南
- 6.2.2 基本配置
- 6.3 API 概览
- 6.3.1 色彩模型转换
- 6.3.2 色彩分析与生成
- 6.4 示例代码
- 6.4.1 基本用法示例
- 6.4.2 进阶用法示例
- 总结
1. colord:一个小巧的JavaScript颜色转换和处理库
1.1 简介
colord 是一个轻量级、高性能的 JavaScript 库,用于颜色转换和处理。它支持多种颜色格式之间的互相转换,并提供丰富的颜色处理功能,如调整亮度、饱和度等。
1.1.1 库的核心功能
- 颜色格式转换:支持 RGB、HEX、HSL 等不同颜色格式的转换。
- 颜色处理:包括亮度调整、饱和度调整、颜色混合等功能。
- 扩展性强:通过插件可以扩展更多功能。
1.1.2 常见使用场景
- 前端开发中的颜色管理和转换。
- 数据可视化中对颜色的处理。
- 图形编辑器或设计工具的颜色调整。
1.2 安装与配置
1.2.1 安装指南
使用 npm 或 yarn 来安装 colord。
npm install colord
或者
yarn add colord
1.2.2 基本配置
在项目中引入 colord 并进行基本配置。
import { colord } from "colord";// 创建一个 colord 实例
const color = colord("#FF6347");console.log(color.toRgbString()); // 输出: rgb(255, 99, 71)
1.3 API 概览
1.3.1 转换方法
toHex(): 将颜色转换为 HEX 格式。toRgbString(): 将颜色转换为 RGB 字符串。toHslString(): 将颜色转换为 HSL 字符串。
1.3.2 处理方法
lighten(amount): 增加颜色的亮度。darken(amount): 减少颜色的亮度。saturate(amount): 增加颜色的饱和度。desaturate(amount): 减少颜色的饱和度。
1.4 示例代码
1.4.1 基本用法示例
以下是一些基本的用法示例,展示如何使用 colord 进行颜色的转换和处理。
import { colord } from "colord";// 创建颜色实例
const color = colord("#3498db");// 转换为 RGB 字符串
console.log(color.toRgbString()); // 输出: rgb(52, 152, 219)// 转换为 HSL 字符串
console.log(color.toHslString()); // 输出: hsl(204, 70%, 53%)
1.4.2 进阶用法示例
下面的示例展示了一些进阶用法,包括颜色亮度和饱和度的调整。
import { colord } from "colord";// 创建颜色实例
const color = colord("#3498db");// 调整亮度
const lighterColor = color.lighten(0.2);
console.log(lighterColor.toHex()); // 输出: #5dade2// 调整饱和度
const desaturatedColor = color.desaturate(0.5);
console.log(desaturatedColor.toHex()); // 输出: #5fa9c6
以上示例演示了如何使用 colord 库进行各种颜色转换和处理操作,更多详细信息请参考 colord 官方文档。
2. color-math:一个用于颜色转换和数学计算的库
2.1 简介
color-math 是一个功能强大的 JavaScript 库,专门用于处理颜色转换和执行各种颜色相关的数学计算。它支持多种颜色模型之间的转换,并提供了一系列方便的数学操作方法。
2.1.1 库的核心功能
- 颜色转换:支持 RGB、HEX、HSL 等多种颜色模式之间的相互转换。
- 颜色混合:可以将两种或多种颜色进行混合,生成新的颜色。
- 亮度与对比度调整:提供方法来调整颜色的亮度和对比度。
- 颜色比较:能够比较不同颜色之间的相似度。
2.1.2 常见使用场景
- Web 开发:在网页设计中进行颜色管理和动态颜色调整。
- 图形处理:在图像编辑软件或工具中实现复杂的颜色处理逻辑。
- 数据可视化:在数据可视化项目中,确保色彩搭配的可读性和美观度。
2.2 安装与配置
要开始使用 color-math,首先需要进行安装和基础配置。
2.2.1 安装指南
您可以通过 npm 或 yarn 来安装 color-math:
npm install color-math
或者
yarn add color-math
2.2.2 基本配置
安装完成后,在项目中引入并初始化 color-math:
const ColorMath = require('color-math');
2.3 API 概览
color-math 提供了丰富的 API,用于颜色转换和数学计算。
2.3.1 转换方法
常用的颜色转换方法包括:
rgbToHex(rgbValue): 将 RGB 值转换为 HEX 值。hexToRgb(hexValue): 将 HEX 值转换为 RGB 值。rgbToHsl(rgbValue): 将 RGB 值转换为 HSL 值。
2.3.2 数学计算方法
常用的数学计算方法包括:
blend(color1, color2, weight): 混合两种颜色。adjustBrightness(color, amount): 调整颜色的亮度。compare(color1, color2): 比较两种颜色的相似度。
2.4 示例代码
为了更好地理解如何使用 color-math,以下是一些示例代码。
2.4.1 基本用法示例
转换颜色模式:
const ColorMath = require('color-math');// RGB 到 HEX
let hexColor = ColorMath.rgbToHex([255, 0, 0]);
console.log(hexColor); // 输出: #FF0000// HEX 到 RGB
let rgbColor = ColorMath.hexToRgb('#FF0000');
console.log(rgbColor); // 输出: [255, 0, 0]
2.4.2 进阶用法示例
颜色混合和亮度调整:
const ColorMath = require('color-math');// 混合红色和蓝色
let mixedColor = ColorMath.blend('#FF0000', '#0000FF', 0.5);
console.log(mixedColor); // 输出: #800080 (紫色)// 调整颜色亮度
let brighterColor = ColorMath.adjustBrightness('#800080', 0.2);
console.log(brighterColor); // 输出: 根据实际调整结果变化
更多详细信息请参阅 color-math 官方文档。
3. chroma.js:直观的JavaScript颜色处理库
3.1 简介
3.1.1 库的核心功能
chroma.js 是一个功能强大的JavaScript库,用于色彩转换和操作。它提供了多种颜色模型之间的转换、颜色调配以及颜色分析等功能,使得颜色管理变得更加直观和简单。
3.1.2 常见使用场景
- 前端开发:在Web应用中动态调整和转换颜色。
- 数据可视化:根据数据值生成对应的颜色梯度,提高图表的可读性和美观度。
- 设计工具:开发设计工具时进行颜色运算和调色板生成。
3.2 安装与配置
3.2.1 安装指南
要安装 chroma.js,可以使用 npm 或直接引入CDN链接。
通过npm安装:
npm install chroma-js
通过CDN引入:
<script src="https://cdn.jsdelivr.net/npm/chroma-js@latest/chroma.min.js"></script>
3.2.2 基本配置
在项目中引入 chroma.js 后,可以开始使用其丰富的API来管理颜色。
使用 npm 安装后的引入方式:
const chroma = require('chroma-js');
3.3 API 概览
3.3.1 色彩转换
chroma.js 提供了多种颜色模型之间的转换,如 HEX、RGB、HSL、LAB 等。
示例代码:
let hexColor = '#ff0000';
let rgbColor = chroma(hexColor).rgb(); // [255, 0, 0]console.log(rgbColor);
3.3.2 色彩操作
chroma.js 允许对颜色进行各种操作,如调整亮度、混合颜色、生成渐变色等。
示例代码:
let color1 = chroma('#ff0000').brighten(2); // 提高亮度
let color2 = chroma.mix('#ff0000', '#0000ff'); // 混合红色和蓝色console.log(color1.hex());
console.log(color2.hex());
3.4 示例代码
3.4.1 基本用法示例
以下是一些基本的 chroma.js 用法示例:
// 转换颜色格式
let color = chroma('#3498db'); // 创建一个颜色对象
console.log(color.hex()); // 输出: #3498db
console.log(color.rgb()); // 输出: [52, 152, 219]
console.log(color.hsl()); // 输出: [204, 0.68, 0.53]// 调整颜色亮度
let brighterColor = color.brighten(2);
console.log(brighterColor.hex()); // 输出: #85c1e9
3.4.2 进阶用法示例
以下是一些进阶的 chroma.js 用法示例:
// 生成颜色渐变
let scale = chroma.scale(['#fafa6e','#2A4858']).mode('lch').colors(10);
console.log(scale);
// 输出: ['#fafa6e', '#d3e86d', '#aad46e', '#80be70', '#55a873', '#399172', '#2b7b6c', '#20665f', '#19504d', '#15393d']// 根据数据值生成颜色
let dataValue = 75;
let gradient = chroma.scale(['red', 'green']).domain([0, 100]).mode('lab')(dataValue);
console.log(gradient.hex()); // 输出: 颜色值根据数据值计算得出
更多信息和详细文档请参考 chroma.js 官方文档。通过官方文档,可以深入了解 chroma.js 的各种高级特性及使用方法,助您更加灵活地处理颜色管理需求。
4. tinycolor:轻量级JavaScript颜色工具
4.1 简介
4.1.1 库的核心功能
tinycolor 是一个轻量级的 JavaScript 颜色处理库,主要提供以下核心功能:
- 颜色创建与转换(如 RGB、HEX、HSL 等格式之间的转换)
- 颜色操作(如变暗、变亮、混合等)
- 颜色判断(如颜色是否有效、颜色对比度等)
4.1.2 常见使用场景
tinycolor 常用于以下场景:
- Web 应用中的动态样式调整,例如根据用户输入的颜色生成配色方案。
- 数据可视化中,为图表或图形进行颜色处理。
- UI 设计工具,用于快速调整和预览颜色效果。
4.2 安装与配置
4.2.1 安装指南
可以通过 npm 或 yarn 安装 tinycolor:
# 使用 npm 安装
npm install tinycolor2# 使用 yarn 安装
yarn add tinycolor2
或者直接在 HTML 中引入 CDN:
<script src="https://cdnjs.cloudflare.com/ajax/libs/tinycolor/1.4.2/tinycolor.min.js"></script>
4.2.2 基本配置
安装完成后,可以在 JavaScript 文件中引入并开始使用:
// 使用 ES6 模块语法
import tinycolor from 'tinycolor2';// 或者 CommonJS 语法
const tinycolor = require('tinycolor2');
4.3 API 概览
4.3.1 颜色创建与转换
tinycolor 提供灵活的颜色创建与转换方法。例如:
// 创建颜色实例
const color1 = tinycolor("#3498db");
const color2 = tinycolor("rgb(52, 152, 219)");// 转换颜色格式
const hexColor = color1.toHexString(); // 输出: "#3498db"
const rgbColor = color2.toRgbString(); // 输出: "rgb(52, 152, 219)"
4.3.2 颜色操作与判断
使用 tinycolor 可以方便地进行颜色操作与判断:
// 颜色变暗
const darkenedColor = tinycolor("#3498db").darken(20).toString();// 检查颜色对比
const isReadable = tinycolor.isReadable("#000", "#fff"); // 输出: true
4.4 示例代码
4.4.1 基本用法示例
下面是一个基本的用法示例,包括颜色创建、转换和操作:
import tinycolor from 'tinycolor2';// 创建颜色实例
const baseColor = tinycolor("#3498db");// 转换为 HSL 格式
const hslColor = baseColor.toHslString();
console.log(hslColor); // 输出: "hsl(204, 70%, 53%)"// 变亮颜色
const lightenedColor = baseColor.lighten(10).toString();
console.log(lightenedColor); // 输出: "#5dade2"// 检查颜色对比度
const contrastCheck = tinycolor.isReadable(baseColor, "#ffffff");
console.log(contrastCheck); // 输出: true
4.4.2 进阶用法示例
以下是一个进阶用法示例,包括颜色混合和生成渐变色:
import tinycolor from 'tinycolor2';// 混合两种颜色
const colorA = tinycolor("#ff0000");
const colorB = tinycolor("#0000ff");
const mixedColor = tinycolor.mix(colorA, colorB, 50).toString();
console.log(mixedColor); // 输出: "#800080" (紫色)// 生成渐变色数组
const gradientColors = [];
for (let i = 0; i <= 10; i++) {const ratio = i / 10;const blendedColor = tinycolor.mix(colorA, colorB, ratio * 100).toHexString();gradientColors.push(blendedColor);
}
console.log(gradientColors);
// 输出: ["#ff0000", "#e6001a", "#cc0033", ..., "#0000ff"]
有关更多信息,请访问 tinycolor 官方文档。
5. color-js:全面的JavaScript颜色处理库
5.1 简介
5.1.1 库的核心功能
color-js 是一个强大的 JavaScript 库,用于处理和操作颜色。它提供了丰富的 API,可以方便地进行颜色转换、颜色操作以及颜色计算。
5.1.2 常见使用场景
- 色彩转换:如 RGB 到 HEX 转换。
- 色彩操作:如增加/减少亮度,调整对比度等。
- 色彩解析:从字符串中解析出颜色对象。
5.2 安装与配置
5.2.1 安装指南
要使用 color-js, 首先需要通过 npm 或 yarn 安装:
npm install color-js
# 或者使用 yarn
yarn add color-js
5.2.2 基本配置
安装成功后,只需在你的 JavaScript 文件中引入 color-js 即可开始使用:
const Color = require('color-js');
// 或者使用 ES6 模块语法
import Color from 'color-js';
5.3 API 概览
5.3.1 基础转换
color-js 提供了一些基础的颜色转换方法,如将 RGB 转换为 HEX:
let color = Color("rgb(255, 0, 0)");
console.log(color.toHEX()); // 输出: "#FF0000"
5.3.2 高级操作
除了基本的转换功能外,color-js 还支持一些高级颜色操作,例如混合两种颜色或调整颜色的亮度:
let red = Color("#FF0000");
let blue = Color("#0000FF");
let purple = red.mix(blue);
console.log(purple.toString()); // 输出: 混合后的紫色
5.4 示例代码
5.4.1 基本用法示例
以下是一个简单的基础用法示例,展示如何创建颜色对象并进行基本转换:
const Color = require('color-js');let color = Color("rgb(255, 100, 50)");
console.log("HEX:", color.toHEX()); // 输出: "#FF6432"
console.log("HSL:", color.toHSL()); // 输出: "hsl(14, 100%, 60%)"
console.log("HSV:", color.toHSV()); // 输出: "hsv(14, 80%, 100%)"
5.4.2 进阶用法示例
以下是一个进阶用法示例,展示如何进行复杂的颜色操作:
const Color = require('color-js');let baseColor = Color("#3498db");// 增加亮度
let lighterColor = baseColor.lightenByRatio(0.2);
console.log("Lighter color:", lighterColor.toString()); // 输出:较亮的颜色// 调整对比度
let highContrastColor = baseColor.setContrast(0.7);
console.log("High contrast color:", highContrastColor.toString()); // 输出:高对比度颜色// 混合颜色
let mixedColor = baseColor.mix(Color("#e74c3c"), 0.5);
console.log("Mixed color:", mixedColor.toString()); // 输出:混合的颜色
更多详细信息和 API 文档,请访问 color-js 官网。
6. culori:先进的JavaScript颜色处理库
6.1 简介
culori 是一个功能强大的 JavaScript 颜色处理库,能够为开发者提供丰富的色彩转换和分析功能。无论是在网页设计、数据可视化还是图像处理等领域,都可以使用 culori 来进行高效的颜色管理。
6.1.1 库的核心功能
culori 的核心功能包括但不限于:
- 支持多种色彩模型,包括 RGB、HSL、Lab、LCH 等。
- 方便的色彩转换工具,可以在不同色彩模型之间进行转换。
- 色彩分析工具,如计算对比度、亮度、饱和度等。
- 生成调色板和渐变色。
6.1.2 常见使用场景
culori 适用于以下常见使用场景:
- 网页设计中的颜色管理和转换。
- 数据可视化中的颜色映射和调色板生成。
- 图像处理中的颜色分析和调整。
6.2 安装与配置
6.2.1 安装指南
culori 可以通过 npm 安装:
npm install culori
或者使用 yarn 进行安装:
yarn add culori
6.2.2 基本配置
安装完成后,可以在项目中引入并进行基本配置:
const culori = require('culori');
如果你使用的是 ES6 模块语法,可以这样引入:
import * as culori from 'culori';
6.3 API 概览
culori 提供了丰富的 API 接口,下面将介绍一些常用的 API。
6.3.1 色彩模型转换
culori 支持在多种色彩模型之间进行转换,例如从 RGB 转换到 HSL:
const rgbColor = { r: 255, g: 0, b: 0 }; // 红色
const hslColor = culori.hsl(rgbColor);
console.log(hslColor); // { mode: 'hsl', h: 0, s: 1, l: 0.5 }
6.3.2 色彩分析与生成
culori 还可以进行色彩分析,例如计算两个颜色的对比度:
const color1 = culori.parse('#ff0000'); // 红色
const color2 = culori.parse('#00ff00'); // 绿色const contrastRatio = culori.contrast(color1, color2);
console.log(contrastRatio); // 对比度值
6.4 示例代码
6.4.1 基本用法示例
以下是一个简单的示例,展示如何使用 culori 进行颜色转换和分析:
import * as culori from 'culori';// 定义一个 RGB 颜色
const rgbColor = { r: 255, g: 165, b: 0 }; // 橙色// 转换为 HSL 颜色
const hslColor = culori.hsl(rgbColor);
console.log('HSL:', hslColor);// 转换为 LCH 颜色
const lchColor = culori.lch(rgbColor);
console.log('LCH:', lchColor);// 计算颜色对比度
const color1 = culori.parse('#ffffff'); // 白色
const color2 = culori.parse('#000000'); // 黑色const contrast = culori.contrast(color1, color2);
console.log('Contrast Ratio:', contrast);
6.4.2 进阶用法示例
以下是一个进阶示例,展示如何生成调色板和渐变色:
import * as culori from 'culori';// 生成一个渐变色调色板
const gradientColors = culori.scale(['#ff0000', '#00ff00', '#0000ff']).colors(10);console.log('Gradient Colors:', gradientColors);// 分析颜色的亮度和饱和度
const color = culori.parse('#3498db'); // 一种蓝色
const luminance = culori.luminance(color);
const saturation = culori.saturation(color);console.log('Luminance:', luminance);
console.log('Saturation:', saturation);
更多关于 culori 的信息和详细文档,请访问 culori 官方文档。culori 凭借其强大的功能和灵活的接口,将帮助您轻松实现各种颜色处理需求。
总结
本文介绍了六个在JavaScript生态系统中备受推崇的颜色处理库。这些库分别是colord、color-math、chroma.js、tinycolor、color-js和culori,它们在功能、易用性和性能上各具特色。在选择适合的库时,开发者可以根据自身项目的具体需求,通过对比各库的核心功能、使用场景、安装与配置方法,以及API的丰富程度来做出决策。无论是需要轻量级、直观的解决方案,还是复杂、高性能的颜色处理,这些库都能提供相应的支持。本文希望通过详细的介绍和对比,为开发者提供有效的参考,提升颜色处理工作的效率和质量。
相关文章:

【JavaScript脚本宇宙】优化你的Web色彩:精选JavaScript颜色工具对比
万能色彩助手:详解最受欢迎的JavaScript颜色库 前言 在现代Web开发中,颜色处理和转换是一个不可忽视的环节。无论是网站设计、数据可视化还是用户界面开发,都离不开对颜色的精确控制和转换。为了满足这一需求,众多JavaScript库应…...

用html+css设计一个列表清单小卡片
目录 简介: 效果图: 源代码: 可能的问题: 简介: 这个HTML代码片段是一个简单的列表清单设计。它包含一个卡片元素(class为"card"),内部包含一个无序列表(ul),列表项(li)前面有一个特殊的符号(△)。整个卡片元素设计成300px宽,150px高,具有圆角边…...

day11_homework_need2submit
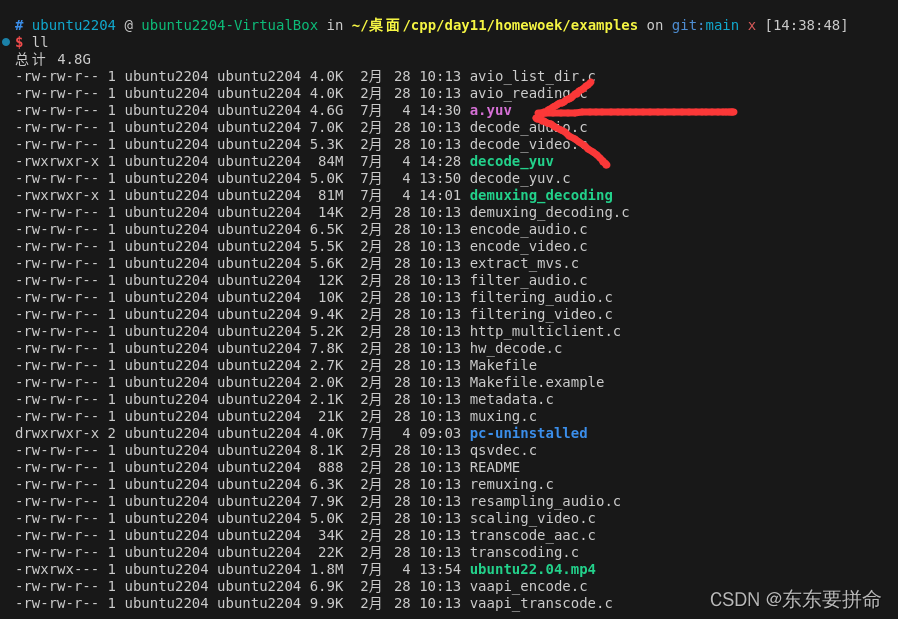
Homework 编写—个将ts或mp4中视频文件解码到yuv的程序 yuv数据可以使用如下命令播放: ffplay -i output yuv-pix_fmt yuv420p-s 1024x436 要求: ffmpeg解析到avpacket并打印出pts和dts字段完成解码到avframe并打印任意字段完成yuv数据保存 // teminal orders on bash cd ex…...

昇思MindSpore学习总结九——FCN语义分割
1、语义分割 图像语义分割(semantic segmentation)是图像处理和机器视觉技术中关于图像理解的重要一环,AI领域中一个重要分支,常被应用于人脸识别、物体检测、医学影像、卫星图像分析、自动驾驶感知等领域。 语义分割的目的是对图…...

js数据库多级分类按树形结构打印
可以使用 JavaScript 来按层级打印 categories 数组。首先,需要将这个数组转换成一个树形结构,然后再进行递归或者迭代来打印每个层级的内容。 以下是一个示例代码,用来实现这个功能: const categories [{ id: 2, name: "…...

centos下编译安装redis最新稳定版
一、目标 编译安装最新版的redis 二、安装步骤 1、redis官方下载页面 Downloads - Redis 2、下载最新版的redis源码包 注:此时的最新稳定版是 redis 7.2.5 wget https://download.redis.io/redis-stable.tar.gz 3、安装编译环境 yum install -y gcc gcc-c …...

如何让自动化测试更加灵活简洁?
简化的架构对于自动化测试和主代码一样重要。冗余和不灵活性可能会导致一些问题:比如 UI 中的任何更改都需要更新多个文件,测试可能在功能上相互重复,并且支持新功能可能会变成一项耗时且有挑战性的工作来适应现有测试。 页面对象模式如何理…...

linux 下载依赖慢和访问github代码慢
1 pip install 下载依赖慢,添加清华镜像源 pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple 2 git 出现错误 Could not resolve host: github.com 原来是因为github.com没有被主机给解析, 第一步 先 ping 看一下主机地址 …...

奥比中光astra_pro相机使用记录
一、信息获取 1、官网 用于了解产品信息 http://www.orbbec.com.cn/sys/37.html 2、开发者社区 咨询问题下载开发部https://developer.orbbec.com.cn/ 二 、windowvs19 1、相机型号 orbbec_astro_pro 根据对应的型号找到需要的包工具 踩坑1,因为这个相机型号…...

【MindSpore学习打卡】应用实践-计算机视觉-深入解析 Vision Transformer(ViT):从原理到实践
在近年来的深度学习领域,Transformer模型凭借其在自然语言处理(NLP)中的卓越表现,迅速成为研究热点。尤其是基于自注意力(Self-Attention)机制的模型,更是推动了NLP的飞速发展。然而,…...

Debezium系列之:支持在一个数据库connector采集中过滤某些表的删除事件
Debezium系列之:支持在一个数据库connector采集中过滤某些表的删除事件 一、需求二、相关技术三、参数设置四、消费数据一、需求 在一个数据库的connector中采集了多张表,部分表存在数据归档的业务场景,会定期从表中删除历史数据,希望能过滤掉存在数据归档这些表的删除事件…...

SQL Server端口配置指南:最佳实践与技巧
1. 引言 SQL Server通常使用默认端口1433进行通信。为了提高安全性和性能,正确配置SQL Server的端口非常重要。本指南将帮助您了解如何配置和优化SQL Server的端口设置,以满足不同环境和需求。 2. 端口配置基础 2.1 默认端口 SQL Server的默认端口是…...
)
FastGPT 报错:undefined 该令牌无权使用模型:gpt-3.5-turbo (request id: xxx)
目录 一、FastGPT 报错 二、解决方法 一、FastGPT 报错 进行对话时 FastGPT 报错如下所示。 [Error] 2024-07-01 09:25:23 sse error: undefined 该令牌无权使用模型:gpt-3.5-turbo (request id: xxxxx) {message: 403 该令牌无权使用模型:gpt-3.5-turbo (request id: x…...

springboot系列八: springboot静态资源访问,Rest风格请求处理, 接收参数相关注解
文章目录 WEB开发-静态资源访问官方文档基本介绍快速入门注意事项和细节 Rest风格请求处理基本介绍应用实例注意事项和细节思考题 接收参数相关注解基本介绍应用实例PathVariableRequestHeaderRequestParamCookieValueRequestBodyRequestAttributeSessionAttribute ⬅️ 上一篇…...

# 职场生活之道:善于团结
在职场这个大舞台上,每个人都是演员,也是观众。要想在这个舞台上站稳脚跟,除了专业技能,更要学会如何与人相处,如何团结他人。团结,是职场生存的重要法则之一。 1. 主动团结:多一个朋友&#x…...

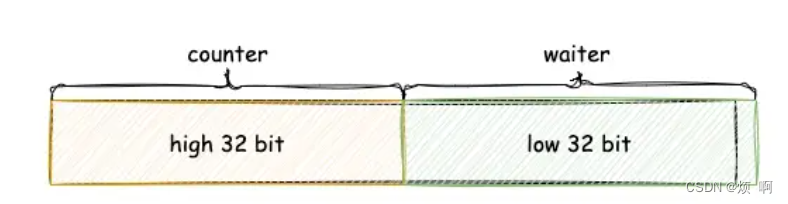
go sync包(五) WaitGroup
WaitGroup sync.WaitGroup 可以等待一组 Goroutine 的返回,一个比较常见的使用场景是批量发出 RPC 或者 HTTP 请求: requests : []*Request{...} wg : &sync.WaitGroup{} wg.Add(len(requests))for _, request : range requests {go func(r *Reque…...

基于深度学习的相机内参标定
基于深度学习的相机内参标定 相机内参标定(Camera Intrinsic Calibration)是计算机视觉中的关键步骤,用于确定相机的内部参数(如焦距、主点位置、畸变系数等)。传统的标定方法依赖于已知尺寸的标定板,通常…...

适合金融行业的国产传输软件应该是怎样的?
对于金融行业来说,正常业务开展离不开文件传输场景,一般来说,金融行业常用的文件传输工具有IM通讯、邮件、自建文件传输系统、FTP应用、U盘等,这些传输工具可以基础实现金融机构的文件传输需求,但也存在如下问题&#…...

昇思25天学习打卡营第9天|MindSpore使用静态图加速(基于context的开启方式)
在Graph模式下,Python代码并不是由Python解释器去执行,而是将代码编译成静态计算图,然后执行静态计算图。 在静态图模式下,MindSpore通过源码转换的方式,将Python的源码转换成中间表达IR(Intermediate Repr…...

class类和style内联样式的绑定
这里的绑定其实就是v-bind的绑定,如代码所示,div后面的引号就是v-bind绑定,然后大括号将整个对象括起来,对象内先是属性,属性后接的是变量,这个变量是定义在script中的,后通过这个变量ÿ…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...
