【区分vue2和vue3下的element UI Dialog 对话框组件,分别详细介绍属性,事件,方法如何使用,并举例】
在 Vue 2 和 Vue 3 中,Element UI(针对 Vue 2)和 Element Plus(针对 Vue 3)提供了 Dialog 对话框组件,用于在页面中显示模态对话框。这两个库中的 Dialog 组件在属性、事件和方法的使用上有所相似,但也存在一些差异。下面我将分别介绍 Vue 2 下的 Element UI Dialog 组件和 Vue 3 下的 Element Plus Dialog 组件的使用方式。
Vue 2 + Element UI Dialog 组件
属性(Props)
visible.sync或v-model:控制对话框是否显示,使用.sync修饰符或v-model双向绑定。title:对话框标题。width:对话框的宽度。fullscreen:是否为全屏对话框。top:对话框距离顶部的距离。modal:是否需要遮罩层。modal-append-to-body:遮罩层是否插入至 body 元素上,若为 false,则遮罩层会插入至 Dialog 的父元素上。lock-scroll:是否在 Dialog 出现时将 body 滚动锁定。custom-class:Dialog 的自定义类名。close-on-click-modal:是否可以通过点击遮罩层关闭 Dialog。close-on-press-escape:是否可以通过按下 ESC 关闭 Dialog。show-close:是否显示关闭按钮。before-close:关闭前的回调,会暂停 Dialog 的关闭。
事件(Events)
open:Dialog 打开的回调。opened:Dialog 打开动画结束时的回调。close:Dialog 关闭的回调。closed:Dialog 关闭动画结束时的回调。
方法(Methods)
Element UI 的 Dialog 组件通常不直接暴露方法供外部调用。你主要通过修改绑定的 visible 属性或监听事件来控制对话框的显示和隐藏。
示例
<template><el-button type="primary" @click="dialogVisible = true">点击打开对话框</el-button><el-dialogtitle="提示":visible.sync="dialogVisible"width="30%":before-close="handleClose"><span>这是一段信息</span><span slot="footer" class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="dialogVisible = false">确 定</el-button></span></el-dialog>
</template><script>
export default {data() {return {dialogVisible: false,};},methods: {handleClose(done) {this.$confirm('确认关闭?').then(_ => {done();}).catch(_ => {});},},
};
</script>
Vue 3 + Element Plus Dialog 组件
属性(Props)
modelValue或v-model:控制对话框是否显示,使用v-model双向绑定。title:对话框标题。width:对话框的宽度。fullscreen:是否为全屏对话框。top:对话框距离顶部的距离。modal:是否需要遮罩层。modal-class:遮罩层的自定义类名。append-to-body:遮罩层是否插入至 body 元素上。lock-scroll:是否在 Dialog 出现时将 body 滚动锁定。custom-class:Dialog 的自定义类名。show-close:是否显示关闭按钮。close-on-click-modal:是否可以通过点击遮罩层关闭 Dialog。close-on-press-escape:是否可以通过按下 ESC 关闭 Dialog。before-close:关闭前的回调,会暂停 Dialog 的关闭。
事件(Events)
open:Dialog 打开的回调。opened:Dialog 打开动画结束时的回调。close:Dialog 关闭的回调。closed:Dialog 关闭动画结束时的回调。
方法(Methods)
与 Element UI 类似,Element Plus 的 Dialog 组件通常也不直接暴露方法供外部调用。你主要通过修改绑定的 modelValue 属性或监听事件来控制对话框的
相关文章:

【区分vue2和vue3下的element UI Dialog 对话框组件,分别详细介绍属性,事件,方法如何使用,并举例】
在 Vue 2 和 Vue 3 中,Element UI(针对 Vue 2)和 Element Plus(针对 Vue 3)提供了 Dialog 对话框组件,用于在页面中显示模态对话框。这两个库中的 Dialog 组件在属性、事件和方法的使用上有所相似ÿ…...

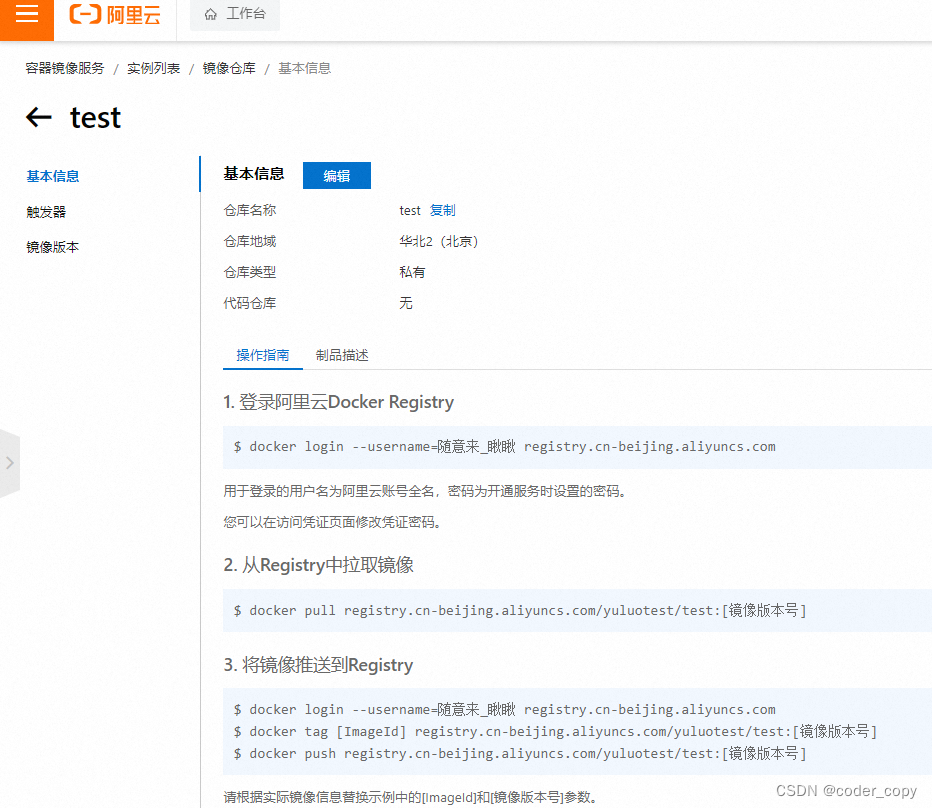
docker push 推送镜像到阿里云仓库
1.登陆阿里云 镜像服务,跟着指引操作就行 创建个人实例,创建命名空间、镜像仓库,绑定代码源头 2.将镜像推送到Registry $ docker login --username*** registry.cn-beijing.aliyuncs.com $ docker tag [ImageId] registry.cn-beijing.aliy…...

伯克利、斯坦福和CMU面向具身智能端到端操作联合发布开源通用机器人Policy,可支持多种机器人执行多种任务
不同于LLM或者MLLM那样用于上百亿甚至上千亿参数量的大模型,具身智能端到端大模型并不追求参数规模上的大,而是指其能吸收大量的数据,执行多种任务,并能具备一定的泛化能力,如笔者前博客里的RT1。目前该领域一个前沿工…...

昇思25天学习打卡营第17天(+1)|Diffusion扩散模型
1. 学习内容复盘 本文基于Hugging Face:The Annotated Diffusion Model一文翻译迁移而来,同时参考了由浅入深了解Diffusion Model一文。 本教程在Jupyter Notebook上成功运行。如您下载本文档为Python文件,执行Python文件时,请确…...

【Leetcode笔记】406.根据身高重建队列
文章目录 1. 题目要求2.解题思路 注意3.ACM模式代码 1. 题目要求 2.解题思路 首先,按照每个人的身高属性(即people[i][0])来排队,顺序是从大到小降序排列,如果遇到同身高的,按照另一个属性(即p…...
)
Linux 安装pdfjam (PDF文件尺寸调整)
跟Ghostscript搭配使用,这样就可以将不同尺寸的PDF调整到相同尺寸合并了。 在 CentOS 上安装 pdfjam 需要安装 TeX Live,因为 pdfjam 是基于 TeX Live 的。以下是详细的步骤来安装 pdfjam: ### 步骤 1: 安装 EPEL 仓库 首先,安…...

python+playwright 学习-90 and_ 和 or_ 定位
前言 playwright 从v1.34 版本以后支持and_ 和 or_ 定位 XPath 中的and和or xpath 语法中我们常用的有text()、contains() 、ends_with()、starts_with() //*[text()="文本"] //*[contains(@id, "xx")] //...

亲子时光里的打脸高手,贾乃亮与甜馨的父爱如山
贾乃亮这波操作,简直是“实力打脸”界的MVP啊! 7月5号,他一甩手,甩出张合照, 瞬间让多少猜测纷飞的小伙伴直呼:“脸疼不?”带着咱家小甜心甜馨, 回了哈尔滨老家,这趟亲…...

MySQL篇-SQL优化实战
SQL优化措施 通过我们日常开发的经验可以整理出以下高效SQL的守则 表主键使用自增长bigint加适当的表索引,需要强关联字段建表时就加好索引,常见的有更新时间,单号等字段减少子查询,能用表关联的方式就不用子查询,可…...

【MySQL备份】Percona XtraBackup总结篇
目录 1.前言 2.问题总结 2.1.为什么在恢复备份前需要准备备份 2.1.1. 保证数据一致性 2.1.2. 完成崩溃恢复过程 2.1.3. 解决非锁定备份的特殊需求 2.1.4. 支持增量和差异备份 2.1.5. 优化恢复性能 2.2.Percona XtraBackup的工作原理 3.注意事项 1.前言 在历经了详尽…...

【Git 】规范 Git 提交信息的工具 Commitizen
Commitizen是一个用于规范Git提交信息的工具,它旨在帮助开发者生成符合一定规范和风格的提交信息,从而提高代码维护的效率,便于追踪和定位问题。以下是对Commitizen的详细介绍。 1、Commitizen的作用与优势 规范提交信息:通过提供…...

ABB PPC902AE1013BHE010751R0101控制器 处理器 模块
ABB PPC902AE1013BHE010751R0101 该模块是用于自动化和控制系统的高性能可编程控制器。它旨在与其他自动化和控制设备一起使用,以提供完整的系统解决方案 是一种数字输入/输出模块,提供了高水平的性能和可靠性。它专为苛刻的工业应用而设计,…...
)
大模型AIGC转行记录(一)
自从22年11月chat gpt上线以来,这一轮的技术浪潮便变得不可收拾。我记得那年9月份先是在技术圈内讨论,然后迅速地,全社会在讨论,各个科技巨头、金融机构、政府部门快速跟进。 软件开发行业过去与现状 我19年决定转码的时候&…...

element-ui Tree之懒加载叶子节点强制设置父级半选效果
效果: 前言: 我们是先只展示一级的,二级的数据是通过点击之后通过服务器获取数据,并不是全量数据直接一起返回回来的。 问题: 当你设置了默认选中的子节点,但是由于刚进入页面此时tree中数据暂是没有这个…...

Java项目:基于SSM框架实现的高校共享单车管理系统分前后台【ssm+B/S架构+源码+数据库+开题报告+任务书+毕业论文】
一、项目简介 本项目是一套基于SSM框架实现的高校共享单车管理系统 包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试,eclipse或者idea 确保可以运行! 该系统功能完善、界面美观、操作简单、…...

【Android】自定义换肤框架02之自定义AssetManager和Resource
ResourceId是如何变成对应Resource的 在上一章中,我们已经讲过,apk中有个资源索引文件 其中保存了每个资源对应的id,name,type,path 资源文件的解析,主要涉及两个类,AssetManager和Resource …...

熵权法、熵值法、熵权TOPSIS三种方法的实用场景及优劣比较
在统计分析与决策分析中,熵权法、熵值法和熵权TOPSIS是三种常用的基于信息熵理论的方法。这些方法在处理多属性或多指标决策问题时,能够客观地反映数据的内在特性和各指标的相对重要性,为科学决策提供了有力支持。 熵权法 实用场景 熵权法是一种基于信息熵的客观赋权方法…...

无人机人员搜救
人员搜救-水域救援 水域搜救:快速水面搜查 物资抛投:救生物资抛投 绳索牵引:牵引救援绳索 领航船艇:水面侦察领航 人员搜救 昼夜搜救,精准定位 水域搜救 经纬 M300 RTK 搭载禅思 H20T 能够满足全天候作业需求&a…...

目标检测算法
讯飞星火 目标检测算法是计算机视觉领域的一项核心技术,用于在数字图像或视频中识别和定位一个或多个特定对象实例。这些算法通常需要确定对象的位置(例如通过边界框)和类别(例如人、汽车、狗等)。以下是一些流行的目…...

SpringSecurity 三更草堂学习笔记
0.简介 Spring Security是Spring家族中的一个安全管理框架。相比与另外一个安全框架Shiro,它提供了更丰富的功能,社区资源也比Shiro丰富。 一般来说中大型的项目都是使用SpringSecurity来做安全框架。小项目有Shiro的比较多,因为相比与Spring…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...
