实现antd designable平台的组件拖拽功能
平台:designable设计器
github:designable
目录
- 1 背景
- 2 技术栈
- 3 组件拖拽和放置
- 3.1 类型定义
- 3.2 拖拽
- 3.3 放置
1 背景
由于业务需求,我们需要实现designable平台的一个简易版的组件拖拽功能。

功能列表:
- 拖拽区域
- 渲染组件列表,包括组件的名称和icon
- 组件可以拖动
- 放置区域
- 拖动后的组件可以放置,并且放置区域的组件依旧存在
- 放置区域的组件可以正确渲染相应样式,使用formily的schema json渲染
- 放置区域的组件可以上下移动排序,同时可以进行删除和编辑操作
2 技术栈
antd
formily:表单引擎,可以根据schema json直接渲染表单
react-beautiful-dnd:常用于列表的拖拽,支持排序
react-dnd:拖拽和放置功能,比如上面截图的组件拖拽
3 组件拖拽和放置
3.1 类型定义
右侧组件类型:id唯一标识,scheme存放渲染表单的json文件
export interface ComponentConfig {id?: string; // 唯一标识,随机生成,且不可更改key: string; // 表单字段key,用户可以更改title: string; // 拖拽区域的文案,不可更改component_type: ComponentType; // RN侧的组件标识,不可更改schema: ISchema;
}export enum ComponentType {TextInputRow = 'TextInputRow', // 文本输入框DateInputRow = 'DateInputRow', // 时间选择器CheckBox = 'CheckBox',
}
右侧组件列表:
export const ComponentConfigs: ComponentConfig[] = [{key: ComponentType.TextInputRow,schema: {title: ComponentType.TextInputRow,type: 'string','x-component': 'Input','x-decorator': 'FormItem','x-rn-component': ComponentType.TextInputRow, // RN侧的组件名称,必须要保持一致},},{key: ComponentType.DateInputRow,schema: {title: ComponentType.DateInputRow,type: 'string','x-component': 'DatePicker','x-decorator': 'FormItem','x-rn-component': ComponentType.DateInputRow,},},{key: ComponentType.CheckBox,schema: {title: ComponentType.CheckBox,type: 'string','x-component': 'Checkbox','x-decorator': 'FormItem','x-rn-component': ComponentType.CheckBox,},},
].map((i) => ({ ...i, title: i.key, component_type: i.key }));
3.2 拖拽
useDrag:让DOM实现拖拽能力的构子
- 请求参数:
type: 指定元素的类型,只有 类型相同的元素 才能进行drop操作item: 元素在拖拽过程中,描述该对象的数据。可以在useDrop中的drop接收到该数据collect: 返回一个描述状态的普通对象,然后返回以注入到组件中。它接收两个参数,一个DragTargetMonitor实例和拖拽元素描述信息item
- 返回参数:
- 第一个返回值:是一个对象 表示关联在拖拽过程中的变量,需要在传入
useDrag的规范方法的collect属性中进行映射绑定, 比如:isDraging,canDrag等 - 第二个返回值: 代表拖拽元素的ref
- 第三个返回值: 代表拖拽元素拖拽后实际操作到的dom
- 第一个返回值:是一个对象 表示关联在拖拽过程中的变量,需要在传入
// 用于包裹每一个可以拖拽的组件
export const WrapComponent = (props: DndComponentDndItem) => {const [, drag] = useDrag(() => ({type: ItemTypes.CARD,item: props.config,// collect中可以监控drag状态变更,并把状态暴露给组件collect: (monitor) => ({ isDragging: !!monitor.isDragging() }),}));return (<divstyle={{width: 100, // todo: 卡片无法居中cursor: 'move',height: 50,display: 'flex',justifyContent: 'center',alignItems: 'center',backgroundColor: 'white',borderRadius: 4,}}ref={drag} // dom元素实例>{props.children}</div>);
};
3.3 放置
useDrop:让拖拽物放置的构子
- 请求参数:
type: 指定元素的类型,只有 类型相同的元素 才能进行drop操作item: 元素在拖拽过程中,描述该对象的数据。可以在useDrop中的drop接收到该数据collect: 返回一个描述状态的普通对象,然后返回以注入到组件中。它接收两个参数,一个DragTargetMonitor实例和拖拽元素描述信息item
- 返回参数:
- 第一个返回值:是一个对象 表示关联在拖拽过程中的变量,需要在传入
useDrag的规范方法的collect属性中进行映射绑定, 比如:isDraging,canDrag等 - 第二个返回值: 代表拖拽元素的ref
- 第三个返回值: 代表拖拽元素拖拽后实际操作到的dom
- 第一个返回值:是一个对象 表示关联在拖拽过程中的变量,需要在传入
相关文章:

实现antd designable平台的组件拖拽功能
平台:designable设计器 github:designable 目录 1 背景2 技术栈3 组件拖拽和放置3.1 类型定义3.2 拖拽3.3 放置 1 背景 由于业务需求,我们需要实现designable平台的一个简易版的组件拖拽功能。 #mermaid-svg-QrxSDGe9YyGG3LbQ {font-family:…...

计算机网络-IP组播基础
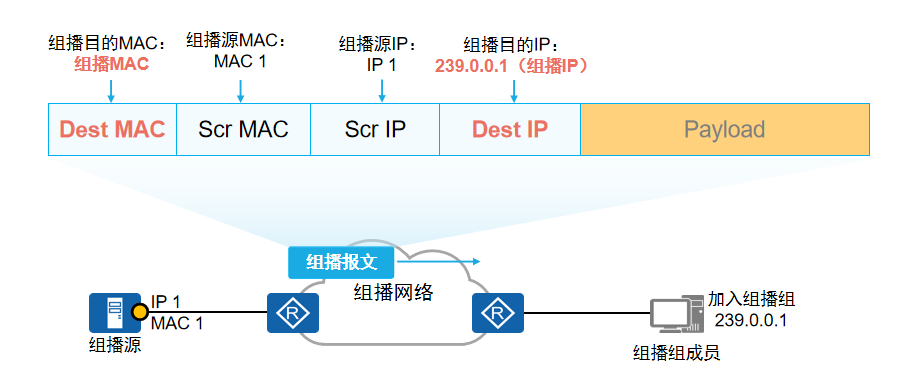
一、概述 在前面的学习交换机和路由协议,二层通信是数据链路层间通信,在同一个广播域间通过源MAC地址和目的MAC地址进行通信,当两台主机第一次通信由于不清楚目的MAC地址需要进行广播泛洪,目的主机回复自身MAC地址,然后…...

Git删除了文件拉取时失败
本地删除了一些文件,远端的另一个提交修改了被删除的文件,vs里拉取时提示未处理的提交,无法继续操作,git gui里显示很多unstaged change的项 解决办法: 1、用git bash的git rm --cached filename或 git rm -r --cached…...

【面向就业的Linux基础】从入门到熟练,探索Linux的秘密(十二)-管道、环境变量、常用命令
大致介绍了一下管道、环境变量、一些常用的基本命令,可以当作学习笔记收藏学习一下!!! 文章目录 前言 一、管道 二、环境变量 1.概念 2.查看 3.修改 4.常用环境变量 三、系统状况 总结 前言 大致介绍了一下管道、环境变量、一些常…...

Spring Boot与Apache Kafka Streams的集成
Spring Boot与Apache Kafka Streams的集成 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 一、Apache Kafka Streams简介 Apache Kafka Streams是一个用于构…...

Unity中使用VectorGraphics插件时,VectorUtils.RenderSpriteToTexture2D方法返回结果错误的解决方法
Unity中使用VectorGraphics插件时,如果使用VectorUtils.BuildSprite方法创建Sprite,那么得到的Sprite往往是一个三角网格数比较多的Sprite,如果想要得到使用贴图只有两个三角面的方形Sprite,可以使用该插件提供的VectorUtils.Rend…...

用MySQL+node+vue做一个学生信息管理系统(一):配置项目
先用npm init -y生成配置文件 在项目下新建src文件夹,app.js文件。src目录用来放静态资源文件,app.js是服务器文件,index.js是vue的入口文件 使用npm install express下载express框架 在app.js文件夹开启node服务,监听的端口为…...

2024年06月CCF-GESP编程能力等级认证Python编程二级真题解析
本文收录于专栏《Python等级认证CCF-GESP真题解析》,专栏总目录:点这里,订阅后可阅读专栏内所有文章。 一、单选题(每题 2 分,共 30 分) 第 1 题 小杨父母带他到某培训机构给他报名参加CCF组织的GESP认证…...

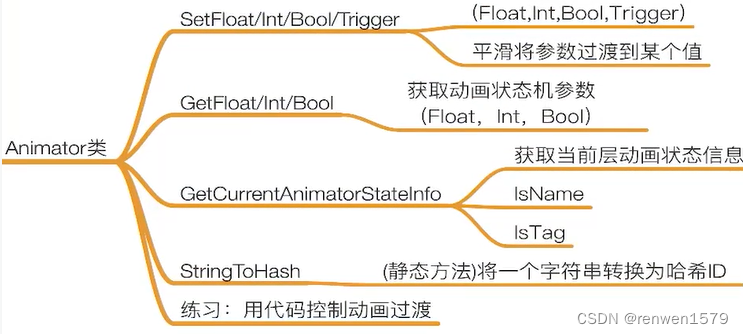
Unity动画系统(2)
6.1 动画系统基础2-3_哔哩哔哩_bilibili p316 模型添加Animator组件 动画控制器 AnimatorController AnimatorController 可以通过代码控制动画速度 建立动画间的联系 bool值的设定 trigger p318 trigger点击的时候触发,如喊叫,开枪及换子弹等&#x…...

深度网络现代实践 - 深度前馈网络之反向传播和其他的微分算法篇
序言 反向传播(Backpropagation,简称backprop)是神经网络训练过程中最关键的技术之一,尤其在多层神经网络中广泛应用。它是一种与优化方法(如梯度下降法)结合使用的算法,用于计算网络中各参数的…...

自动化设备上位机设计 四
目录 一 设计原型 二 后台代码 一 设计原型 二 后台代码 using SimpleTCP; using SqlSugar; using System.Text;namespace 自动化上位机设计 {public partial class Form1 : Form{SqlHelper sqlHelper new SqlHelper();SqlSugarClient dbContent null;bool IsRun false;i…...

[leetcode hot 150]第二十三题,合并K个升序链表
题目: 给你一个链表数组,每个链表都已经按升序排列。 请你将所有链表合并到一个升序链表中,返回合并后的链表。 示例 1: 输入:lists [[1,4,5],[1,3,4],[2,6]] 输出:[1,1,2,3,4,4,5,6] 解释:…...

MybatisPlus实现插入/修改数据自动设置时间
引言 插入数据时自动设置当前时间,更新数据时自动修改日期为修改时的日期。 使用MybatisPlus的扩展接口MetaObjectHandler 步骤 实现接口 实体类加注解 实现接口 package com.example.vueelementson.common;import com.baomidou.mybatisplus.core.handlers.M…...

Java语言程序设计篇一
Java语言概述 Java语言起源编程语言最新排名名字起源Java语言发展历程Java语言的特点Java虚拟机垃圾回收Java语言规范Java技术简介Java程序的结构Java程序注意事项:注释编程风格练习 Java语言起源 1990年Sun公司提出一项绿色计划。1992年语言开发成功最初取名为Oak…...

Calicoctl工具学习 —— 筑梦之路
官方文档: Calico Documentation | Calico Documentation 插件方式安装 calicoctl 工具 curl -o kubectl-calico -O -L "https://github.com/projectcalico/calicoctl/releases/download/v3.20.0/calicoctl"cp kubectl-calico /usr/bin/kubectl-calic…...

Wormhole Filters: Caching Your Hash on Persistent Memory——泛读笔记
EuroSys 2024 Paper 论文阅读笔记整理 问题 近似成员关系查询(AMQ)数据结构可以高效地近似确定元素是否在集合中,例如Bloom滤波器[10]、cuckoo滤波器[23]、quotient滤波器[8]及其变体。但AMQ数据结构的内存消耗随着数据规模的增长而快速增长…...

PyTorch学习之torch.transpose函数
PyTorch学习之torch.transpose函数 一、简介 torch.transpose 函数我们用于交换张量的维度。 二、语法 torch.transpose 函数用于交换给定张量的两个维度,其语法如下: torch.transpose(input, dim0, dim1)三、参数 input:待交换维度的张…...

Git仓库介绍
1. Github GitHub 本身是一个基于云端的代码托管平台,它提供的是远程服务,而不是一个可以安装在本地局域网的应用程序。因此,GitHub 不可以直接在本地局域网进行安装。 简介:GitHub是最流行的代码托管平台,提供了大量…...

人工智能笔记分享
文章目录 人工智能图灵测试分类分类与聚类的区别(重点)分类 (Classification)聚类 (Clustering) 特征提取 分类器(重点)特征提取为什么要进行特征提取?(重点)分类器 训练集、测试集大小&#x…...

秋招提前批面试经验分享(上)
⭐️感谢点开文章👋,欢迎来到我的微信公众号!我是恒心😊 一位热爱技术分享的博主。如果觉得本文能帮到您,劳烦点个赞、在看支持一下哈👍! ⭐️我叫恒心,一名喜欢书写博客的研究生在读…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
