Unity动画系统(2)
6.1 动画系统基础2-3_哔哩哔哩_bilibili
p316



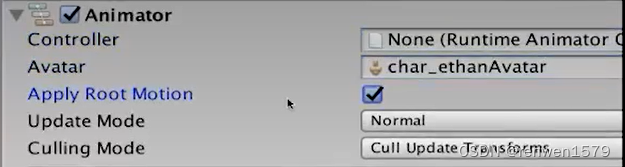
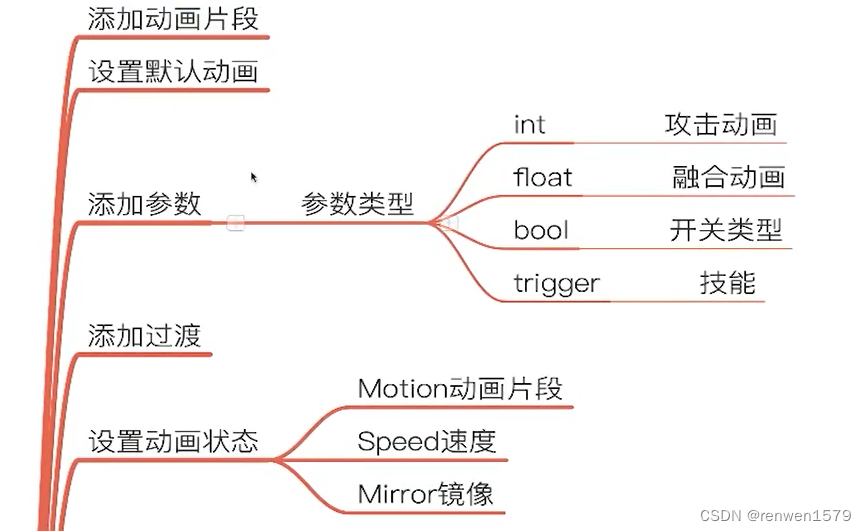
模型添加Animator组件

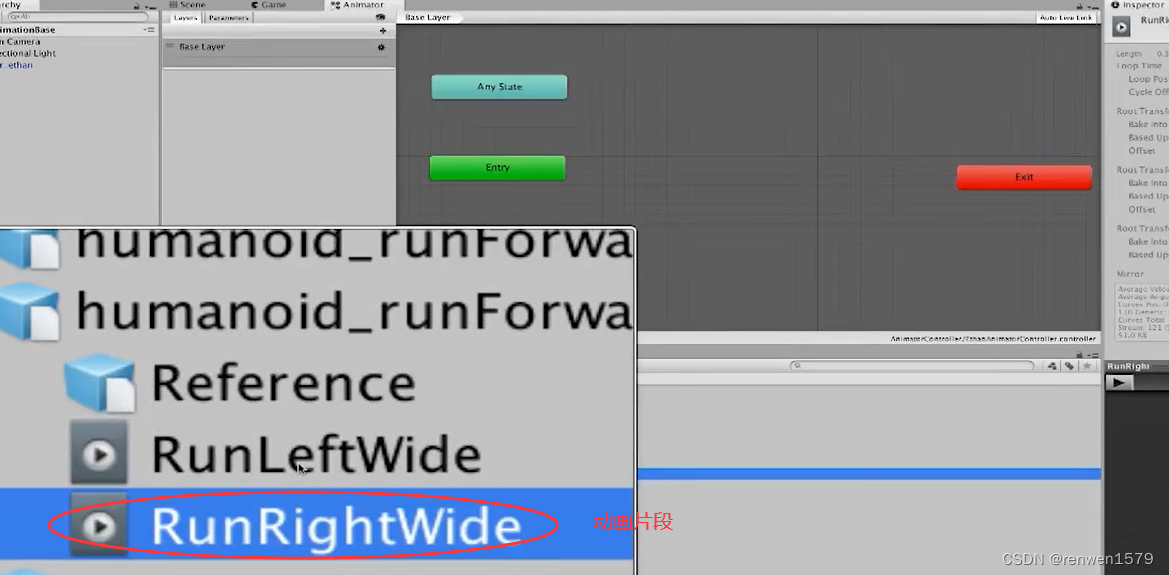
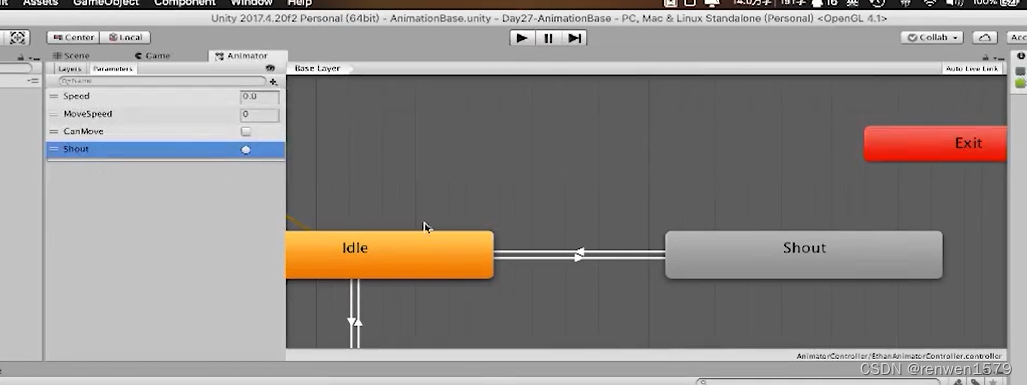
动画控制器
AnimatorController




AnimatorController




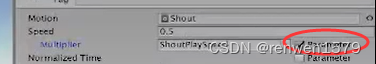
可以通过代码控制动画速度

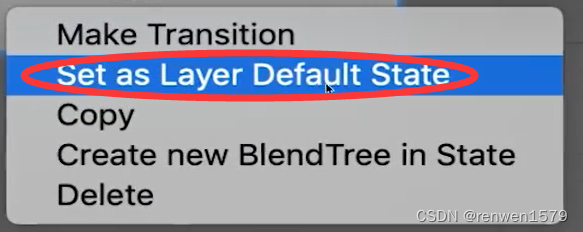
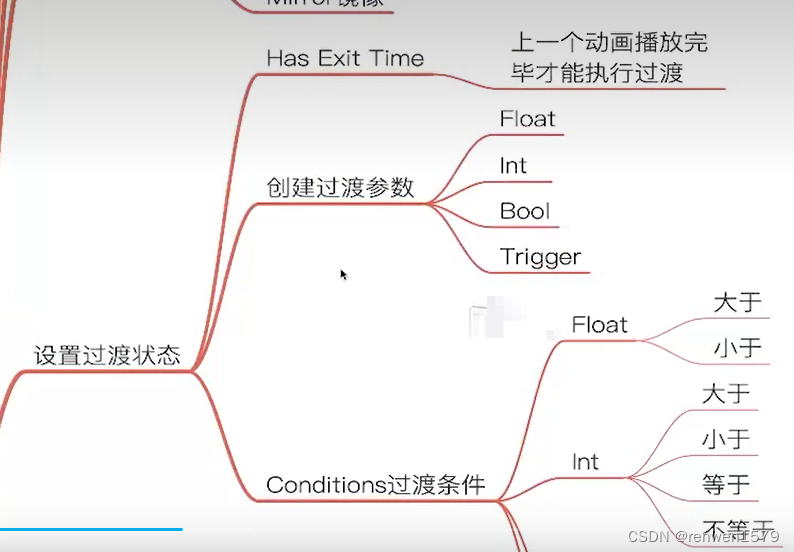
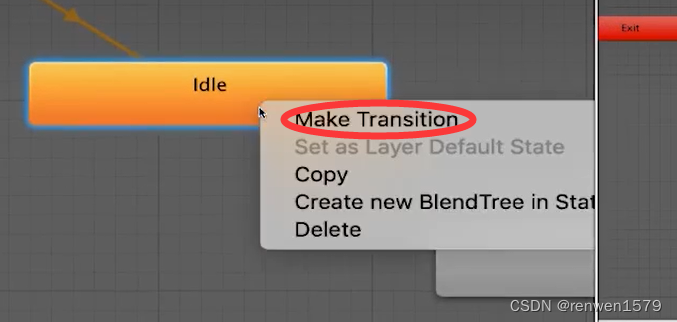
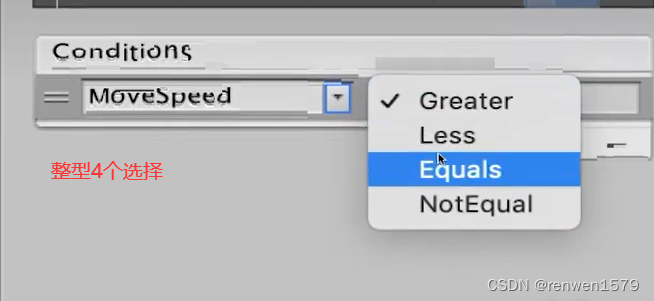
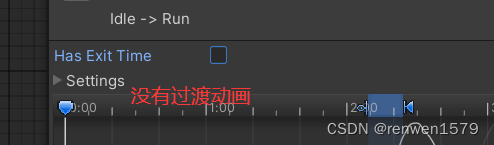
建立动画间的联系






 bool值的设定
bool值的设定
trigger

p318
trigger点击的时候触发,如喊叫,开枪及换子弹等,执行完成后自动回复原状态
通过代码调整动画播放速度

动画播放速度与某一个参数关联到一起

using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class EthanController : MonoBehaviour
{
private Animator ani;
private void Awake()
{
ani = GetComponent<Animator>();
}private void Update()
{
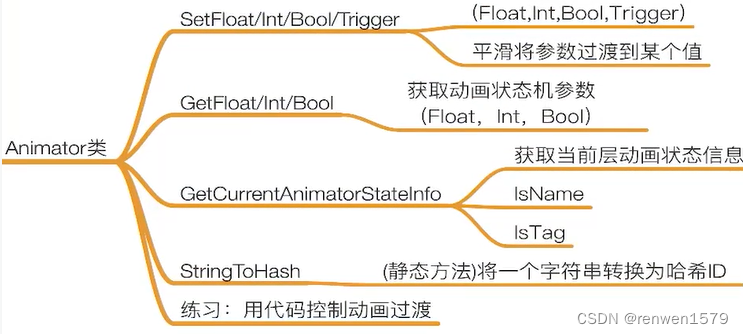
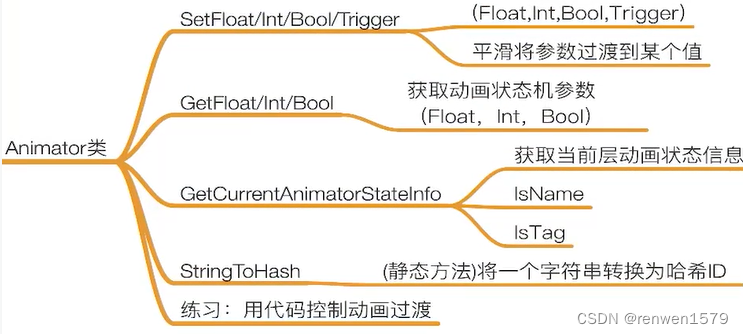
动画参数名称可以转换为一个ID【int】
//int id = Animator.StringToHash("CanMove");
//Debug.Log("ID"+id);
设置后读取动画参数
//ani.SetBool("CanMove",true);
[使用HashID进行参数的设置或读取,效率更高]
//ani.SetBool(id, true);//ani.SetFloat
//ani.GetFloat
//ani.SetInteger
//ani.GetInteger
//ani.SetTrigger
//ani.SetTrigger [触发参数]ani.SetFloat("ShoutPlaySpeed", 2);
ani.SetFloat("ShoutPlaySpeed",2,0.5f,Time.deltaTime);//按下方向键左键
if (Input.GetKeyDown(KeyCode.LeftArrow)) {
ani.SetBool("CanMove", true);
}if (Input.GetKeyDown(KeyCode.RightArrow)) {
ani.SetBool("CanMove", false);
}if (Input.GetKeyDown(KeyCode.Space)) {
ani.SetTrigger("Shout");
}
if (Input.GetKey(KeyCode.S)) {
//设置喊叫动画的播放速度,有0.5s过渡时间
ani.SetFloat("ShoutPlaySpeed",2,0.5f,Time.deltaTime);
}
}
}
相关文章:

Unity动画系统(2)
6.1 动画系统基础2-3_哔哩哔哩_bilibili p316 模型添加Animator组件 动画控制器 AnimatorController AnimatorController 可以通过代码控制动画速度 建立动画间的联系 bool值的设定 trigger p318 trigger点击的时候触发,如喊叫,开枪及换子弹等&#x…...

深度网络现代实践 - 深度前馈网络之反向传播和其他的微分算法篇
序言 反向传播(Backpropagation,简称backprop)是神经网络训练过程中最关键的技术之一,尤其在多层神经网络中广泛应用。它是一种与优化方法(如梯度下降法)结合使用的算法,用于计算网络中各参数的…...

自动化设备上位机设计 四
目录 一 设计原型 二 后台代码 一 设计原型 二 后台代码 using SimpleTCP; using SqlSugar; using System.Text;namespace 自动化上位机设计 {public partial class Form1 : Form{SqlHelper sqlHelper new SqlHelper();SqlSugarClient dbContent null;bool IsRun false;i…...

[leetcode hot 150]第二十三题,合并K个升序链表
题目: 给你一个链表数组,每个链表都已经按升序排列。 请你将所有链表合并到一个升序链表中,返回合并后的链表。 示例 1: 输入:lists [[1,4,5],[1,3,4],[2,6]] 输出:[1,1,2,3,4,4,5,6] 解释:…...

MybatisPlus实现插入/修改数据自动设置时间
引言 插入数据时自动设置当前时间,更新数据时自动修改日期为修改时的日期。 使用MybatisPlus的扩展接口MetaObjectHandler 步骤 实现接口 实体类加注解 实现接口 package com.example.vueelementson.common;import com.baomidou.mybatisplus.core.handlers.M…...

Java语言程序设计篇一
Java语言概述 Java语言起源编程语言最新排名名字起源Java语言发展历程Java语言的特点Java虚拟机垃圾回收Java语言规范Java技术简介Java程序的结构Java程序注意事项:注释编程风格练习 Java语言起源 1990年Sun公司提出一项绿色计划。1992年语言开发成功最初取名为Oak…...

Calicoctl工具学习 —— 筑梦之路
官方文档: Calico Documentation | Calico Documentation 插件方式安装 calicoctl 工具 curl -o kubectl-calico -O -L "https://github.com/projectcalico/calicoctl/releases/download/v3.20.0/calicoctl"cp kubectl-calico /usr/bin/kubectl-calic…...

Wormhole Filters: Caching Your Hash on Persistent Memory——泛读笔记
EuroSys 2024 Paper 论文阅读笔记整理 问题 近似成员关系查询(AMQ)数据结构可以高效地近似确定元素是否在集合中,例如Bloom滤波器[10]、cuckoo滤波器[23]、quotient滤波器[8]及其变体。但AMQ数据结构的内存消耗随着数据规模的增长而快速增长…...

PyTorch学习之torch.transpose函数
PyTorch学习之torch.transpose函数 一、简介 torch.transpose 函数我们用于交换张量的维度。 二、语法 torch.transpose 函数用于交换给定张量的两个维度,其语法如下: torch.transpose(input, dim0, dim1)三、参数 input:待交换维度的张…...

Git仓库介绍
1. Github GitHub 本身是一个基于云端的代码托管平台,它提供的是远程服务,而不是一个可以安装在本地局域网的应用程序。因此,GitHub 不可以直接在本地局域网进行安装。 简介:GitHub是最流行的代码托管平台,提供了大量…...

人工智能笔记分享
文章目录 人工智能图灵测试分类分类与聚类的区别(重点)分类 (Classification)聚类 (Clustering) 特征提取 分类器(重点)特征提取为什么要进行特征提取?(重点)分类器 训练集、测试集大小&#x…...

秋招提前批面试经验分享(上)
⭐️感谢点开文章👋,欢迎来到我的微信公众号!我是恒心😊 一位热爱技术分享的博主。如果觉得本文能帮到您,劳烦点个赞、在看支持一下哈👍! ⭐️我叫恒心,一名喜欢书写博客的研究生在读…...

[AIGC] ClickHouse的表引擎介绍
ClickHouse是一种高性能的列式数据库管理系统,支持各种不同的表引擎。表引擎是数据库系统中的核心组件,它定义了数据的存储方式和访问方式。本文将介绍ClickHouse中常见的表引擎及其特点。 文章目录 一、MergeTree引擎二、ReplacingMergeTree引擎三、Sum…...

关于新装Centos7无法使用yum下载的解决办法
起因 之前也写了一篇类似的文章,但感觉有漏洞,这次想直接把漏洞补齐。 问题描述 在我们新装的Centos7中,如果想要用C编程,那就必须要用到yum下载,但是,很多新手,包括我使用yum下载就会遇到一…...

OpenEarthMap:全球高分辨率土地覆盖制图的基准数据集(开源来下载!!!)
OpenEarthMap由220万段5000张航拍和卫星图像组成,覆盖6大洲44个国家97个地区,在0.25-0.5m的地面采样距离上人工标注8类土地覆盖标签。我们提供8类标注:裸地、牧场、已开发空间、道路、树木、水、农业用地和建筑。类选择与现有的具有亚米GSD的产品和基准数…...

工作助手VB开发笔记(1)
1.思路 1.1 样式 样式为常驻前台的一个小窗口,小窗口上有三到四个按钮,为一级功能,是当前工作内容的常用功能窗口,有十个二级窗口,为选中窗口时的扩展选项,有若干后台功能,可选中至前台 可最…...

WAWA鱼曲折的大学四年回忆录
声明:本文内容纯属个人主观臆断,如与事实不符,请参考事实 前言: 早想写一下大学四年的总结了,但总是感觉无从下手,不知道从哪里开始写,通过这篇文章主要想做一个记录,并从现在的认…...

Go 依赖注入设计模式
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

使用React复刻ThreeJS官网示例——keyframes动画
最近在看three.js相关的东西,想着学习一下threejs给的examples。源码是用html结合js写的,恰好最近也在学习react,就用react框架学习一下。 本文参考的是threeJs给的第一个示例 three.js examples (threejs.org) 一、下载threeJS源码 通常我们…...

嵌入式linux面试1
1. linux 1.1. Window系统和Linux系统的区别 linux区分大小写windows在dos(磁盘操作系统)界面命令下不区分大小写; 1.2. 文件格式区分 windows用扩展名区分文件;如.exe代表执行文件,.txt代表文本文件,.…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
