【JavaScript脚本宇宙】提升用户体验:探索 JavaScript 库中的浏览器特性支持检测
深入探讨JavaScript库:功能、配置与应用场景
前言
在现代的Web开发中,JavaScript库扮演着至关重要的角色,帮助开发人员简化代码、提高效率、实现更好的用户体验。本文将探讨几个常用的JavaScript库,包括模块加载库、数据绑定库和前端框架,为读者介绍它们的核心功能、使用场景、安装与配置以及API概览。
欢迎订阅专栏:JavaScript脚本宇宙
文章目录
- 深入探讨JavaScript库:功能、配置与应用场景
- 前言
- 1. Knockout:一个让您可以使用简单而强大的双向数据绑定
- 1.1 简介
- 1.1.1 核心功能
- 1.1.2 使用场景
- 1.2 安装与配置
- 1.2.1 安装指南
- 1.2.2 基本配置
- 1.3 API 概览
- 1.3.1 数据绑定设置
- 1.3.2 事件处理
- 2. SystemJS
- 2.1 MobX
- 2.1.1 核心功能
- 2.1.2 使用场景
- 2.2 安装与配置
- 2.2.1 安装指南
- 2.2.2 基本配置
- 2.3 API 概览
- 2.3.1 状态管理设置
- 2.3.2 响应式设计支持
- 3. Vue.js:一个用于构建用户界面的渐进式框架
- 3.1 简介
- 3.1.1 核心功能
- 3.1.2 使用场景
- 3.2 安装与配置
- 3.2.1 安装方法
- 3.2.2 基本设置
- 3.3 API 概览
- 3.3.1 组件化开发
- 3.3.2 响应式数据绑定
- 4. Redux:一个用于管理应用程序状态的可预测状态容器
- 4.1 简介
- 4.1.1 核心功能
- 4.1.2 使用场景
- 4.2 安装与配置
- 4.2.1 安装指导
- 4.2.2 基本配置
- 4.3 API 概览
- 4.3.1 状态管理设置
- 4.3.2 中间件扩展
- 5. UAParser.js
- 5.1 简介
- 5.1.1 核心功能
- 5.1.2 使用场景
- 5.2 安装与配置
- 5.2.1 安装指导
- 5.2.2 基本配置
- 5.3 API 概览
- 5.3.1 User-Agent 解析
- 5.3.2 设备信息提取
- 6. Backbone.js:一个轻量级JavaScript库,提供MVC结构的框架
- 6.1 简介
- 6.1.1 核心功能
- 6.1.2 使用场景
- 6.2 安装与配置
- 6.2.1 安装方法
- 6.2.2 基本设置
- 6.3 API 概览
- 6.3.1 模型与集合
- 6.3.2 视图与路由
1. Knockout:一个让您可以使用简单而强大的双向数据绑定
1.1 简介
Knockout是一个轻量级的JavaScript库,可以帮助您实现优雅的MVVM(Model-View-ViewModel)模式。它提供了强大的双向数据绑定功能,使得数据和UI之间的同步变得更加简单。
1.1.1 核心功能
- 提供双向数据绑定,当数据发生改变时自动更新UI,反之亦然。
- 支持依赖追踪,确保数据变化能够正确地传播到相关的UI元素。
- 提供可观察对象和计算属性,方便处理复杂的数据关系。
1.1.2 使用场景
Knockout非常适合构建需要大量数据绑定和交互的Web应用程序,尤其在处理表单、列表、数据展示等场景下表现突出。
1.2 安装与配置
1.2.1 安装指南
您可以通过以下方式引入Knockout:
<script src="https://cdn.jsdelivr.net/npm/knockout@3.5.1/build/output/knockout-latest.js"></script>
1.2.2 基本配置
在HTML中引入Knockout后,您可以通过给HTML元素添加data-bind属性来实现数据绑定。
1.3 API 概览
1.3.1 数据绑定设置
<div data-bind="text: message"></div><script>var viewModel = {message: ko.observable('Hello, Knockout!')};ko.applyBindings(viewModel);
</script>
1.3.2 事件处理
Knockout也支持事件绑定,例如点击事件:
<button data-bind="click: handleClick">Click Me</button><script>var viewModel = {handleClick: function() {alert('Button clicked!');}};ko.applyBindings(viewModel);
</script>
官方网站:Knockout
2. SystemJS
SystemJS是另一个流行的动态模块加载器,主题为模块加载库。它支持ES modules、AMD、CommonJS等各种模块格式,可以动态加载模块并自动解决模块之间的依赖关系。
2.1 MobX
MobX是一个基于状态管理的JavaScript库,主题为数据绑定库。它专注于将应用程序的状态和界面进行有效地连接,实现了响应式的数据绑定机制,使得状态的变化可以自动反映到相关的组件上。
2.1.1 核心功能
MobX的核心功能包括可观察状态(Observable State)、衍生(Computed Values)、动作(Actions)以及反应(Reactions)。通过这些功能,开发者可以轻松地构建具有高度响应性的应用程序。
2.1.2 使用场景
MobX适用于各种类型的JavaScript应用程序,尤其擅长处理复杂的数据状态管理问题。无论是React、Angular还是Vue等框架,都可以与MobX结合使用,提升开发效率和用户体验。
2.2 安装与配置
2.2.1 安装指南
通过npm安装MobX:
npm install mobx
2.2.2 基本配置
在项目中引入MobX:
import { observable, action, computed, reaction } from 'mobx';
2.3 API 概览
2.3.1 状态管理设置
MobX通过observable来定义可观察状态,示例代码如下:
import { observable } from 'mobx';const store = observable({count: 0,
});
2.3.2 响应式设计支持
MobX提供了computed函数来创建计算值,示例代码如下:
import { observable, computed } from 'mobx';const store = observable({count: 0,get doubledCount() {return this.count * 2;},
});console.log(store.doubledCount); // 输出结果为 0
store.count = 5;
console.log(store.doubledCount); // 输出结果为 10
通过以上示例,展示了MobX数据绑定库的简介、安装与配置以及API概览内容。MobX的强大功能使得前端开发更加便捷高效,同时提供了良好的状态管理机制,适用于各类JavaScript应用程序的开发。
3. Vue.js:一个用于构建用户界面的渐进式框架
3.1 简介
Vue.js 是一款流行的前端 JavaScript 框架,用于构建交互性强、响应快速的用户界面。它采用了简单易懂的模板语法和基于数据驱动的组件体系。
3.1.1 核心功能
- 数据绑定
- 组件化开发
- 虚拟 DOM
- 计算属性
- 指令
- 生命周期钩子等
3.1.2 使用场景
Vue.js 可以用于构建单页面应用程序 (SPA)、复杂的网页应用和移动端应用等各种场景。
3.2 安装与配置
3.2.1 安装方法
通过 CDN 引入 Vue.js:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
3.2.2 基本设置
在 HTML 中创建一个容器:
<div id="app">{{ message }}
</div>
编写 Vue 实例代码:
var app = new Vue({el: '#app',data: {message: 'Hello, Vue!'}
});
3.3 API 概览
3.3.1 组件化开发
Vue.js 支持以组件化的方式构建用户界面,每个组件包含自己的模板、样式和逻辑,可以实现更好的代码复用和维护性。
Vue.component('my-component', {template: '<div>{{ msg }}</div>',data: function () {return {msg: 'This is my component.'};}
});
3.3.2 响应式数据绑定
Vue.js 提供了响应式的数据绑定机制,当数据发生变化时,视图会自动更新。
var data = { message: 'Hello, Vue!' };var vm = new Vue({el: '#app',data: data
});data.message = 'Updated message.';
官方文档链接:Vue.js
4. Redux:一个用于管理应用程序状态的可预测状态容器
Redux 是一个广泛应用于 React 生态系统中的状态管理工具,通过统一管理应用的状态,使得状态变化更可预测、易于调试。
4.1 简介
4.1.1 核心功能
Redux 的核心包含 Store(存储状态)、Action(描述状态变化的对象)和 Reducer(处理状态变化的函数),通过单向数据流的方式管理应用状态。
// Redux 核心概念示例
const initialState = { count: 0 };function counterReducer(state = initialState, action) {switch (action.type) {case 'INCREMENT':return { count: state.count + 1 };case 'DECREMENT':return { count: state.count - 1 };default:return state;}
}
4.1.2 使用场景
Redux 适用于大型复杂应用,特别是涉及到多个组件共享状态、需要持久化状态或进行时间旅行调试时。
4.2 安装与配置
4.2.1 安装指导
通过 npm 安装 Redux:
npm install redux
4.2.2 基本配置
创建 Redux Store 并将 Reducer 注入:
import { createStore } from 'redux';const store = createStore(counterReducer);
4.3 API 概览
4.3.1 状态管理设置
Redux 提供了 getState() 方法用于获取当前状态,dispatch(action) 方法用于分发 action,以及 subscribe(listener) 方法用于订阅状态变化。
store.dispatch({ type: 'INCREMENT' });
console.log(store.getState()); // 输出:{ count: 1 }
4.3.2 中间件扩展
通过使用中间件,可以扩展 Redux 的功能,如日志记录、异步操作等。常用的中间件有 redux-thunk(处理异步 action)和 redux-logger(记录 action 日志)等。
import thunk from 'redux-thunk';
import logger from 'redux-logger';const middleware = [thunk, logger];
const store = createStore(counterReducer, applyMiddleware(...middleware));
官网链接:Redux
5. UAParser.js
5.1 简介
UAParser.js 是一个用于解析 User-Agent 字符串的 JavaScript 库。通过解析用户代理字符串,可以获取用户设备的相关信息,例如操作系统、浏览器类型等。
5.1.1 核心功能
UAParser.js 的核心功能是解析用户代理字符串,从中提取出设备的相关信息,包括操作系统、浏览器名称、设备类型等。
5.1.2 使用场景
- 适用于网站统计分析,帮助开发者了解访问者的设备信息
- 可以根据不同设备类型进行定制化的页面展示
5.2 安装与配置
5.2.1 安装指导
你可以通过 npm 或直接引入 UAParser.js 的 CDN 地址来安装这个库。
<script src="https://cdn.jsdelivr.net/npm/ua-parser-js/dist/ua-parser.min.js"></script>
5.2.2 基本配置
在引入 UAParser.js 后,可以直接创建 UAParser 对象来开始使用。
const parser = new UAParser();
const result = parser.getResult();
console.log(result);
5.3 API 概览
5.3.1 User-Agent 解析
const parser = new UAParser();
const uaString = 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36';
parser.setUA(uaString);
const result = parser.getResult();
console.log(result.browser.name); // Output: Chrome
5.3.2 设备信息提取
const parser = new UAParser();
const uaString = 'Mozilla/5.0 (Linux; Android 11; Pixel 4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Mobile Safari/537.36';
parser.setUA(uaString);
const result = parser.getResult();
console.log(result.os.name); // Output: Android
官网链接:UAParser.js
6. Backbone.js:一个轻量级JavaScript库,提供MVC结构的框架
6.1 简介
Backbone.js是一个轻量级的JavaScript库,提供了一种以MVC(Model-View-Controller)结构组织代码的方式。它可以帮助开发者更好地管理前端应用程序的逻辑。
6.1.1 核心功能
Backbone.js的核心功能包括模型(Model)、视图(View)、集合(Collection)和路由(Router)。通过这些功能,开发者可以轻松地构建出结构清晰、易于维护的Web应用程序。
6.1.2 使用场景
Backbone.js适用于需要将前端应用程序按照MVC结构组织的项目。它可以帮助开发者在前端开发过程中更好地管理数据与视图之间的关系,提高开发效率。
6.2 安装与配置
要使用Backbone.js,首先需要引入Backbone.js文件到项目中。可以通过直接下载文件或使用CDN进行引入。
6.2.1 安装方法
直接下载Backbone.js文件:Backbone.js
<script src="path/to/backbone.js"></script>
6.2.2 基本设置
引入Backbone.js后,即可开始在项目中使用Backbone.js提供的功能。
6.3 API 概览
下面简要介绍Backbone.js中常用的API:
6.3.1 模型与集合
在Backbone.js中,模型代表应用程序的数据,而集合则是模型的有序集合。
var Book = Backbone.Model.extend({defaults: {title: '',author: ''}
});var Library = Backbone.Collection.extend({model: Book
});
6.3.2 视图与路由
视图负责将模型数据渲染到页面上,而路由则负责处理URL与视图之间的映射关系。
var BookView = Backbone.View.extend({el: '#app',initialize: function() {this.render();},render: function() {var template = _.template($('#book-template').html());this.$el.html(template(this.model.toJSON()));}
});var AppRouter = Backbone.Router.extend({routes: {'': 'home','books/:id': 'showBook'},home: function() {// 渲染主页},showBook: function(id) {// 根据id显示书籍详情}
});
通过以上代码示例和简要介绍,可以初步了解Backbone.js在前端开发中的作用和用法。详细的文档和示例可以查看Backbone.js官方网站。
相关文章:

【JavaScript脚本宇宙】提升用户体验:探索 JavaScript 库中的浏览器特性支持检测
深入探讨JavaScript库:功能、配置与应用场景 前言 在现代的Web开发中,JavaScript库扮演着至关重要的角色,帮助开发人员简化代码、提高效率、实现更好的用户体验。本文将探讨几个常用的JavaScript库,包括模块加载库、数据绑定库和…...

深度学习:C++和Python如何对大图进行小目标检测
最近在医美和工业两条线来回穿梭,甚是疲倦,一会儿搞搞医美的人像美容,一会儿搞搞工业的检测,最近新接的一个项目,关于瑕疵检测的,目标图像也并不是很大吧,需要放大后,才能看见细小的…...

Eureka从入门到精通面试题及答案参考
什么是Eureka?它在微服务架构中扮演什么角色? Eureka是Netflix开源的一款基于REST的服务发现组件,它主要应用于构建分布式系统中的服务注册与发现。在微服务架构中,Eureka扮演着至关重要的角色,它让微服务架构中的各个服务实例能够互相发现、相互调用,从而实现了服务之间…...

io流 多线程
目录 一、io流 1.什么是io流 2.流的方向 i.输入流 ii.输出流 3.操作文件的类型 i.字节流 1.拷贝 ii.字符流 3.字符流输出流出数据 4.字节流和字符流的使用场景 5.练习 6.缓冲流 1.字节缓冲流拷贝文件 2.字符缓冲流特有的方法 1.方法 2.总结 7.转换流基本用法…...

人工智能、机器学习、神经网络、深度学习和卷积神经网络的概念和关系
人工智能(Artificial Intelligence,缩写为AI)--又称为机器智能,是研究、开发用于模拟、延伸和扩展人的智能的理论、方法、技术及应用系统的一门新的技术科学。 人工智能是智能学科重要的组成部分,它企图了解智能的实质…...

对话大模型Prompt是否需要礼貌点?
大模型相关目录 大模型,包括部署微调prompt/Agent应用开发、知识库增强、数据库增强、知识图谱增强、自然语言处理、多模态等大模型应用开发内容 从0起步,扬帆起航。 基于Dify的QA数据集构建(附代码)Qwen-2-7B和GLM-4-9B&#x…...

【驱动篇】龙芯LS2K0300之ADC驱动
实验目的 由于LS2K0300久久派开发板4.19内核还没有现成可用的ADC驱动,但是龙芯官方的5.10内核已经提供了ADC驱动,想要在4.19内核使用ADC就要参考5.10内核移植驱动,本次实验主要是关于ADC驱动的移植和使用 驱动移植 主要的驱动代码主要有3个…...

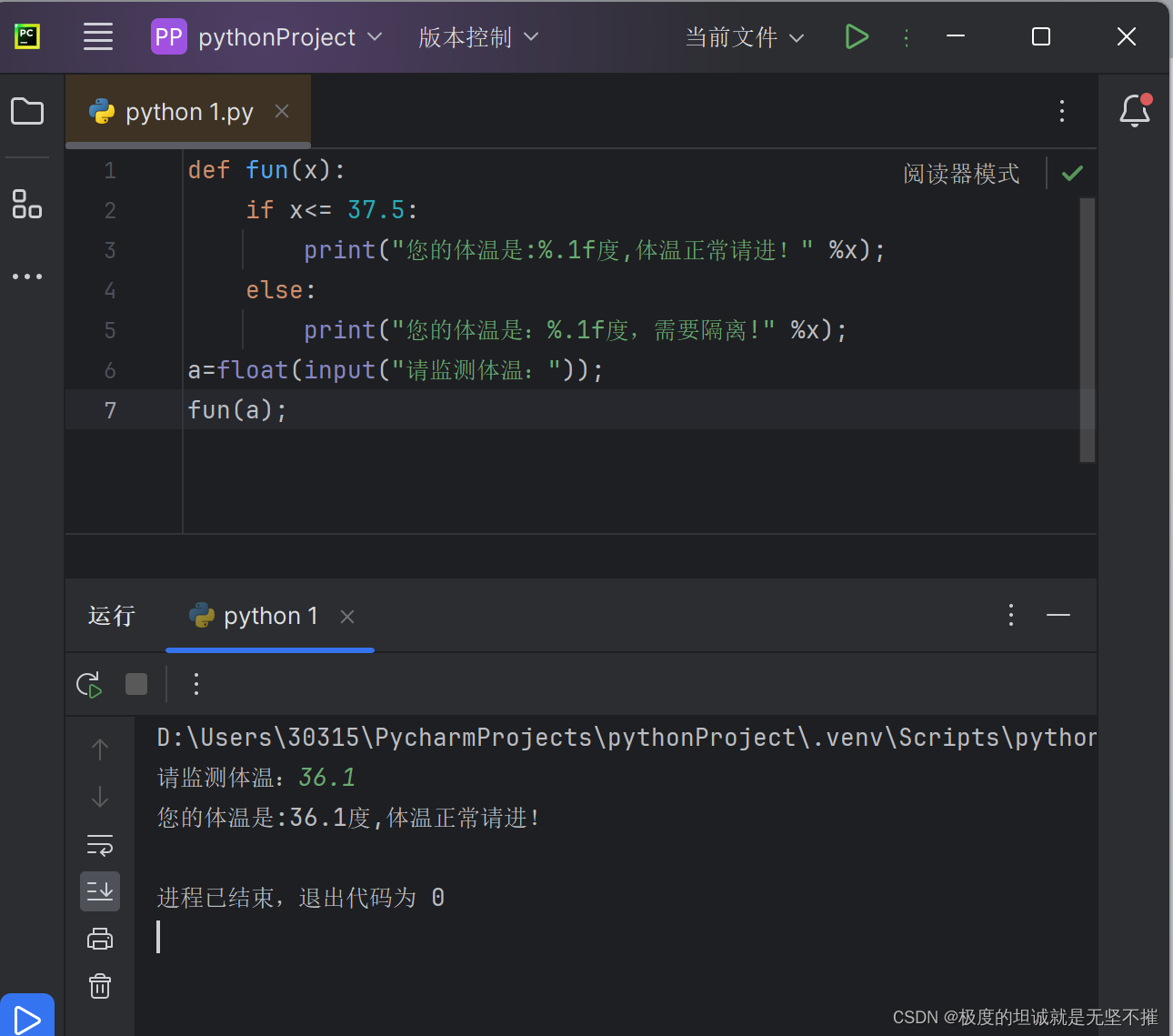
Python入门 2024/7/3
目录 for循环的基础语法 遍历字符串 练习:数一数有几个a range语句 三个语法 语法1 语法2 语法3 练习:有几个偶数 变量作用域 for循环的嵌套使用 打印九九乘法表 发工资案例 continue和break语句 函数的基础定义语法 函数声明 函数调用 …...
)
Go 语言 Map(集合)
Go 语言 Map(集合) Map 是 Go 语言中一种非常重要的数据结构,它用于存储键值对。在 Go 中,Map 是一种无序的键值对的集合,其中每个键都是唯一的,而值则可以是任何类型。Map 是 Go 语言的内置类型,使用起来非常方便,同时也是许多 Go 程序中不可或缺的一部分。 Map 的声明…...

SpringCloud学习Day7:Seata
概念 Seata是一款开源的分布式事务解决方案,致力于在微服务架构下提供高性能和简单易用的分布式事务服务 工作流程 TC以Seata服务器形式独立部署,TM和RM则是以Seata Client的形式集成在微服务中运行...

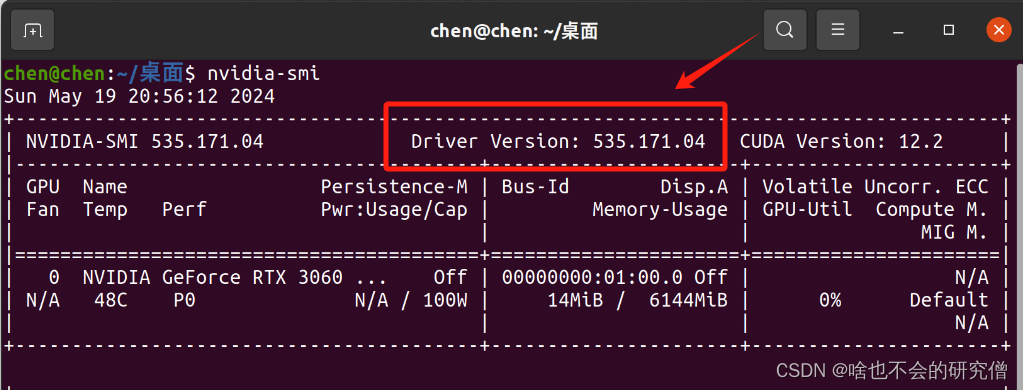
【ubuntu中关于驱动得问题】—— 如何将nouveau驱动程序加入黑名单和安装NVIDIA显卡驱动
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、nouveau驱动程序加入黑名单二、安装NVIDIA显卡驱动总结 前言 NVIDIA显卡驱动是用于支持和优化NVIDIA显卡在计算机系统中运行的关键软件组件。该驱动程序能…...

LabVIEW从测试曲线中提取特征值
在LabVIEW中开发用于从测试曲线中提取特征值的功能时,可以考虑以下几点: 数据采集与处理: 确保你能够有效地采集和处理测试曲线数据。这可能涉及使用DAQ模块或其他数据采集设备来获取曲线数据,并在LabVIEW中进行处理和分析。 特…...

【应届应知应会】SQL常用知识点50道
SueWakeup 个人主页:SueWakeup 系列专栏:借他一双眼,愿这盛世如先生所愿 个性签名:人生乏味啊,我欲令之光怪陆离 本文封面由 凌七七~❤ 友情提供 目录 数据库的概念 (什么是数据库) RDBMS NOSQL 数据库的分类 …...

【雷丰阳-谷粒商城 】【分布式高级篇-微服务架构篇】【21】【购物车】
持续学习&持续更新中… 守破离 【雷丰阳-谷粒商城 】【分布式高级篇-微服务架构篇】【21】【购物车】 购物车需求描述购物车数据结构数据Model抽取实现流程(参照京东)代码实现参考 购物车需求描述 用户可以在登录状态下将商品添加到购物车【用户购物…...

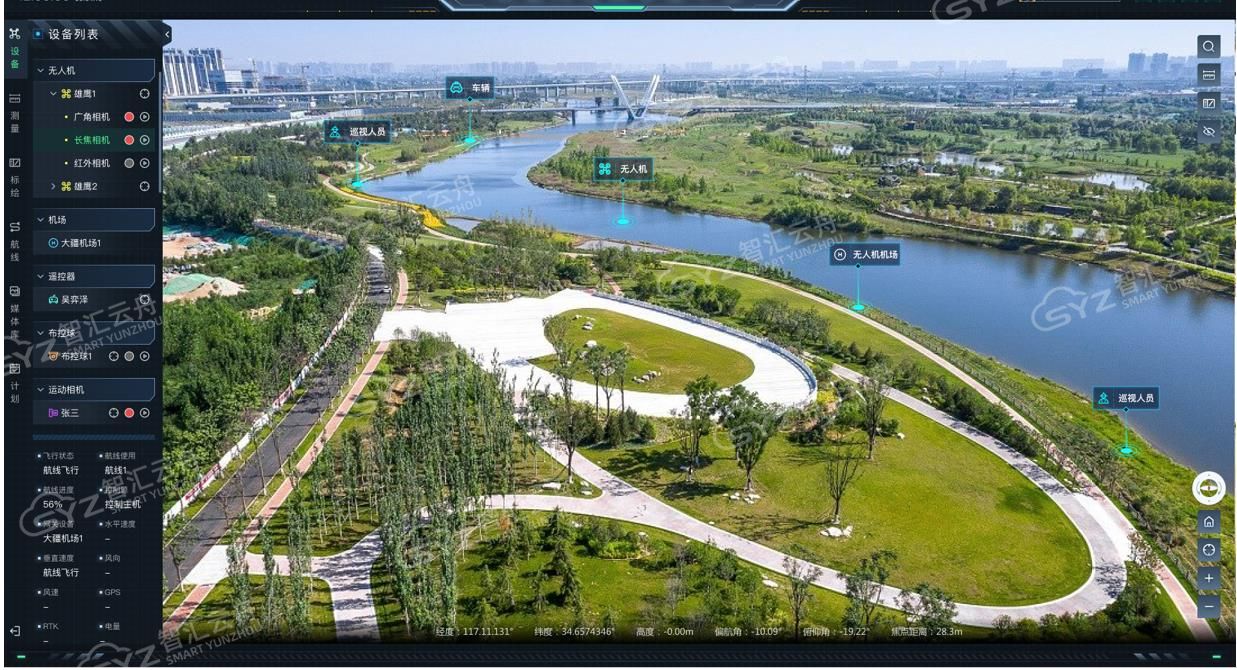
科技赋能智慧应急:“数字孪生+无人机”在防汛救灾中的应用
近期,全国多地暴雨持续,“麻辣王子工厂停工”“水上派出所成水上的派出所了”等相关词条冲上热搜,让人们看到了全国各地城市内涝、洪涝带来的严重灾情。暴雨带来的影响可见一斑,潜在的洪水、泥石流、山体滑坡等地质灾害更应提高警…...

urfread刷算法|构建一棵树
大意 示例标签串: 处理结果: 题目1 根据标签串创建树 需求 需求:给出一个字符串,将这个字符串转换为一棵树。 字符串可以在代码里见到,是以#开头,按照\分割的字符串。 你需要将这个字符串࿰…...

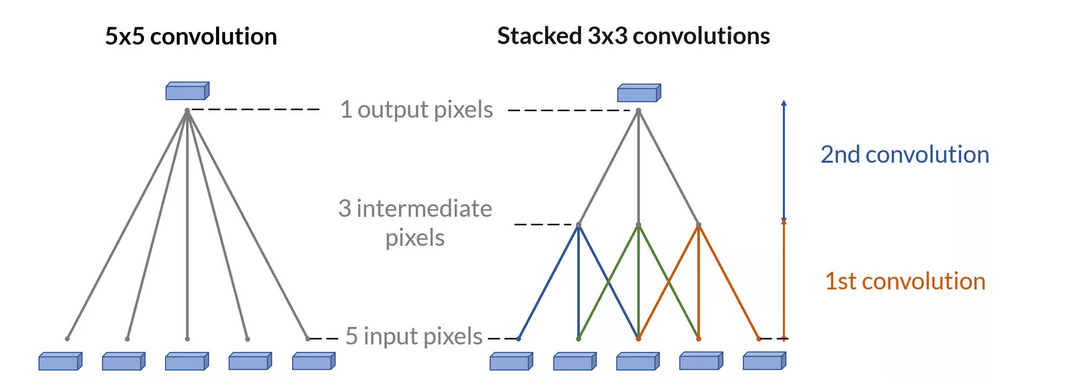
在卷积神经网络(CNN)中为什么可以使用多个较小的卷积核替代一个较大的卷积核,以达到相同的感受野
在卷积神经网络(CNN)中为什么可以使用多个较小的卷积核替代一个较大的卷积核,以达到相同的感受野 flyfish 在卷积神经网络(CNN)中,可以使用多个较小的卷积核替代一个较大的卷积核,以达到相同的…...
:MP中内置的插件)
【学习笔记】Mybatis-Plus(四):MP中内置的插件
内置插件 目前MP已经存在的内部插件包括如下: 插件类名作用PaginationInnerInterceptor分页插件。可以代替以前的PageHelperOptimisticLockerInnerInterceptor乐观锁插件。用于幂等性操作,采用版本更新记录DynamicTableNameInnerInterceptor动态表名Te…...

GlusterFS分布式存储系统
GlusterFS分布式存储系统 一,分布式文件系统理论基础 1.1 分布式文件系统出现 计算机通过文件系统管理,存储数据,而现在数据信息爆炸的时代中人们可以获取的数据成指数倍的增长,单纯通过增加硬盘个数来扩展计算机文件系统的存储…...

微信公众平台测试账号本地微信功能测试说明
使用场景 在本地测试微信登录功能时,因为微信需要可以互联网访问的域名接口,所以本地使用花生壳做内网穿透,将前端服务的端口和后端服务端口进行绑定,获得花生壳提供的两个外网域名。 微信测试账号入口 绑定回调接口 回调接口的…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...
