flex布局---子元素未设置高度,默认与父元素同高---侧轴方向的拉伸
父元素未设置固定高度,由子元素高度撑开,并给父元素开启 flex 布局,成为伸缩容器。
父元素中有三个子元素,为伸缩项目,三个伸缩项目都未指定高度,div.inner1 的高度由内容撑开,div.inner2 和 div.inner3 项目的高度也会被撑开,这是因为 父元素开启了 flex 布局之后,主轴方向为横向,侧轴/交叉轴方向为纵向,主轴方向默认的对齐方式为 flex-start 主轴起点,而侧轴方向默认的对齐方式为 stretch 伸展到整个压缩容器的高度。因此,子元素虽未设置高度,但会与开启了 flex 布局的父元素同高。
关键点:父元素开启了 flex 布局;主轴方向为横向;子元素未指明高度;侧轴默认对齐方式为 stretch .
.outer {width: 1000px;background-color: gray;/* 父元素开启 flex 布局,主轴为横向,侧轴为纵向 */display: flex;}.inner1 {width: 300px;background-color: orange;}.inner2 {width: 300px;background-color: green;}.inner3{width: 100px;background-color: red;/* 子元素未指定高度时,侧轴默认的对齐方式是 stretch *//* 伸缩项目未设置高度,将占满整个伸缩容器的高度 *//* 关键点就是:子元素未指明高度,侧轴默认的对齐方式是 stretch */}
<div class="outer"><div class="inner1">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quis natus hic cupiditate assumenda magni enim sed perspiciatis, iure doloribus molestias non quos tenetur doloremque aperiam dicta eaque inventore? Quam, ipsum.Quam, recusandae voluptatum. Voluptas dignissimos sunt voluptatibus enim, deleniti nobis perspiciatis est rerum adipisci magni reprehenderit tenetur quidem magnam blanditiis laudantium, eum rem veritatis. Eum nisi animi fuga qui excepturi!Cumque nesciunt fugiat dolore commodi vel. Quo totam fuga ex ipsum velit dicta harum officia optio, exercitationem temporibus minima quod vel maxime adipisci accusamus aliquam sit quaerat eos quas quibusdam.Sapiente magni ducimus sunt est earum accusamus officiis! Non magnam illo et iste ex vel, minima, quam porro cupiditate doloribus magni exercitationem deserunt esse dolore ullam nemo praesentium possimus aperiam!Minus dicta sit, consequuntur aliquid cupiditate voluptas officia nihil, cumque deleniti iste saepe culpa consectetur accusantium ipsum laborum ullam expedita non quibusdam maiores, nostrum autem. Aut eligendi in adipisci vero.</div><div class="inner2">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Reprehenderit vitae accusamus, ea dolor labore nostrum quae voluptatibus minima veritatis, cum sit omnis repellendus esse. Et consequuntur tenetur asperiores maxime quibusdam?Esse optio, sapiente reiciendis autem itaque perspiciatis ipsum harum eos assumenda? Delectus iusto adipisci aperiam perferendis quis assumenda ex corrupti molestiae est dolor dolore recusandae veritatis, rerum ratione nostrum reprehenderit.Iste in quae quibusdam voluptatum voluptatem vitae, suscipit laborum sapiente pariatur quod corrupti, ullam earum quo totam molestiae exercitationem recusandae blanditiis esse dicta, reprehenderit eligendi. Autem inventore fuga corporis dolor?</div><div class="inner3">3</div></div>

相关文章:

flex布局---子元素未设置高度,默认与父元素同高---侧轴方向的拉伸
父元素未设置固定高度,由子元素高度撑开,并给父元素开启 flex 布局,成为伸缩容器。 父元素中有三个子元素,为伸缩项目,三个伸缩项目都未指定高度,div.inner1 的高度由内容撑开,div.inner2 和 d…...

资源分享—2021版三调符号库
汇总整理平台软件支持过程中客户项目提供的各类资源(包括但不限于符号库、地图模板等),在客户允许情况下进行集团内分享。 本次分享新版国土空间规划【三调符号库(2021版)】,提供SuperMap格式符号库下载。 …...

解决selenium手动下载驱动问题
解决selenium手动下载驱动问题 每次都需要手动下载驱动很头疼,今天发现一个可以自动下载最新驱动的包webdriver_manager,挺不错的 安装依赖包 pip install selenium pip install webdriver_manager from selenium import webdriver from selenium.webdr…...

使用fifo IP核,给fifo写数据,当检测到ALMOST_EMPTY时,为什么不能立即赋值
这涉及到FIFO(先入先出缓冲器)的内部工作机制和时序考虑。让我详细解释为什么在检测到ALMOST_EMPTY信号时不能立即向FIFO写入数据。 ALMOST_EMPTY信号的特性: ALMOST_EMPTY是一个预警信号,表示FIFO中的数据量已经接近空。这个信号…...

【Python123题库】#汽车迷 #编写函数输出自除数 #身份证号基本信息
禁止转载,原文:https://blog.csdn.net/qq_45801887/article/details/140080109 参考教程:B站视频讲解——https://space.bilibili.com/3546616042621301 有帮助麻烦点个赞 ~ ~ Python123题库 汽车迷编写函数输出自除数身份证号基本信息 汽车…...

普通人怎么利用GPT赚钱之SEO优化内容
如何利用GPT撰写SEO优化内容:全面指南 在当今的数字化世界,搜索引擎优化(SEO)是提升网站流量和曝光率的关键。高质量的SEO优化内容不仅可以提高搜索引擎排名,还能吸引更多潜在客户。GPT(生成预训练变换器)作为一种先进的人工智能工具,可以大大提升SEO内容创作的效率和…...

LeetCode热题100刷题8:54. 螺旋矩阵、73. 矩阵置零、48. 旋转图像
54. 螺旋矩阵 class Solution { public:vector<int> spiralOrder(vector<vector<int>>& matrix) {vector<int> vec;if(matrix.empty())return vec;int left0;int right matrix[0].size()-1;int up0;int down matrix.size()-1;while(true) {for(i…...

景联文科技打造高质量图文推理问答数据集,赋能大语言模型提升推理能力
大语言模型在处理推理任务时,不同于人类能够反思错误并修正思维路径,当它遇到自身知识盲区时,缺乏自我校正机制,往往导致输出结果不仅无法改善,反而可能变得更不准确。 需要依赖外部的知识库和推理能力来克服其在理解和…...

用网络编程完成windows和linux跨平台之间的通信(服务器)
服务器代码逻辑: 服务器功能 创建 Socket: 服务器首先创建一个 Socket 对象,用于进行网络通信。通常使用 socket() 函数创建。 绑定(Bind): 服务器将 Socket 绑定到一个特定的 IP 地址和端口号上。这是通过…...

力扣3148.矩阵中的最大得分
力扣3148.矩阵中的最大得分 类似二维前缀和 枚举右下角 求(i,j) - (0,0)的子矩阵的最小值每次与当前点作差 求答案 class Solution {public:int maxScore(vector<vector<int>>& grid) {int res INT_MIN;int m grid.size(),n grid[0].size();vector<ve…...

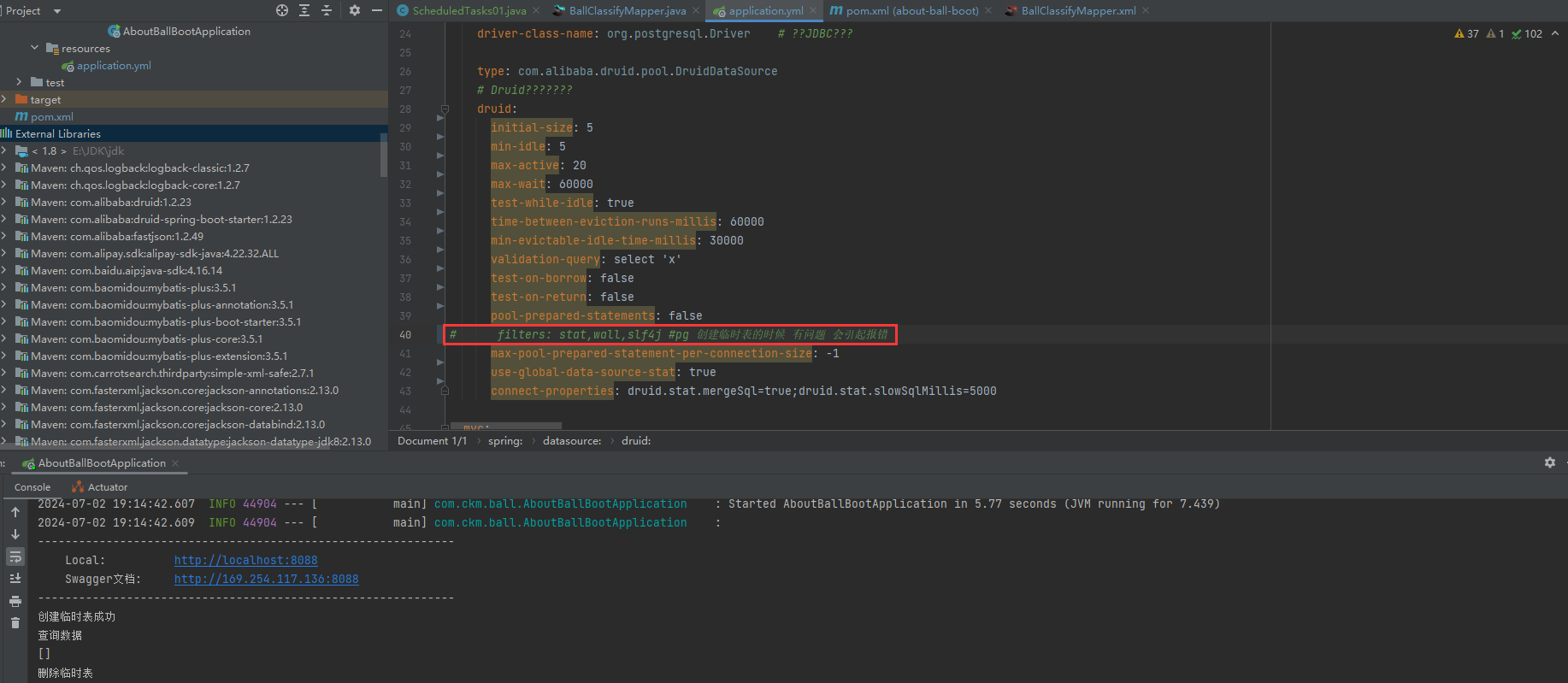
解决数据库PGSQL,在Mybatis中创建临时表报错TODO IDENTIFIER,连接池用的Druid。更换最新版本Druid仍然报错解决
Druid版本1.1.9报错Caused by: java.sql.SQLException: sql injection violation, syntax error: TODO IDENTIFIER : CREATE TEMPORARY TABLE temp_ball_classify (id int8 NOT NULL,create_time TIMESTAMP,create_by VARCHAR,classify_name VARCHAR) 代码如下: 测…...

【WPF】桌面程序开发之xaml页面基础布局方式详解
使用Visual Studio开发工具,我们可以编写在Windows系统上运行的桌面应用程序。其中,WPF(Windows Presentation Foundation)项目是一种常见的选择。然而,对于初学者来说,WPF项目中xaml页面的布局设计可能是一…...

第十五章 Nest Pipe(内置及自定义)
NestJS的Pipe是一个用于数据转换和验证的特殊装饰器。Pipe可以应用于控制器(Controller)的处理方法(Handler)和中间件(Middleware),用于处理传入的数据。它可以用来转换和验证数据,确…...
:使用Processing创建动态图形:诡异八爪鱼)
实战篇(八):使用Processing创建动态图形:诡异八爪鱼
使用Processing创建动态图形:诡异八爪鱼 引言 在这个教程中,我们将深入探讨如何使用Processing编程语言创建一个动态的图形效果。我们将通过一个具体的例子,展示如何绘制一个跟随鼠标移动的“鱿鱼”图形,并使其颜色和形状动态变化。这个项目不仅适合初学者学习Processing…...

大模型成为软件和数据工程师
前言 想象一下这样一个世界:人工智能伙伴负责编码工作,让软件和数据工程师释放他们的创造天赋来应对未来的技术挑战! 想象一下:你是一名软件工程师,埋头于堆积如山的代码中,淹没在无数的错误中࿰…...

【鸿蒙学习笔记】页面布局
官方文档:布局概述 常见页面结构图 布局元素的组成 线性布局(Row、Column) 了解思路即可,更多样例去看官方文档 Entry Component struct PracExample {build() {Column() {Column({ space: 20 }) {Text(space: 20).fontSize(15)…...

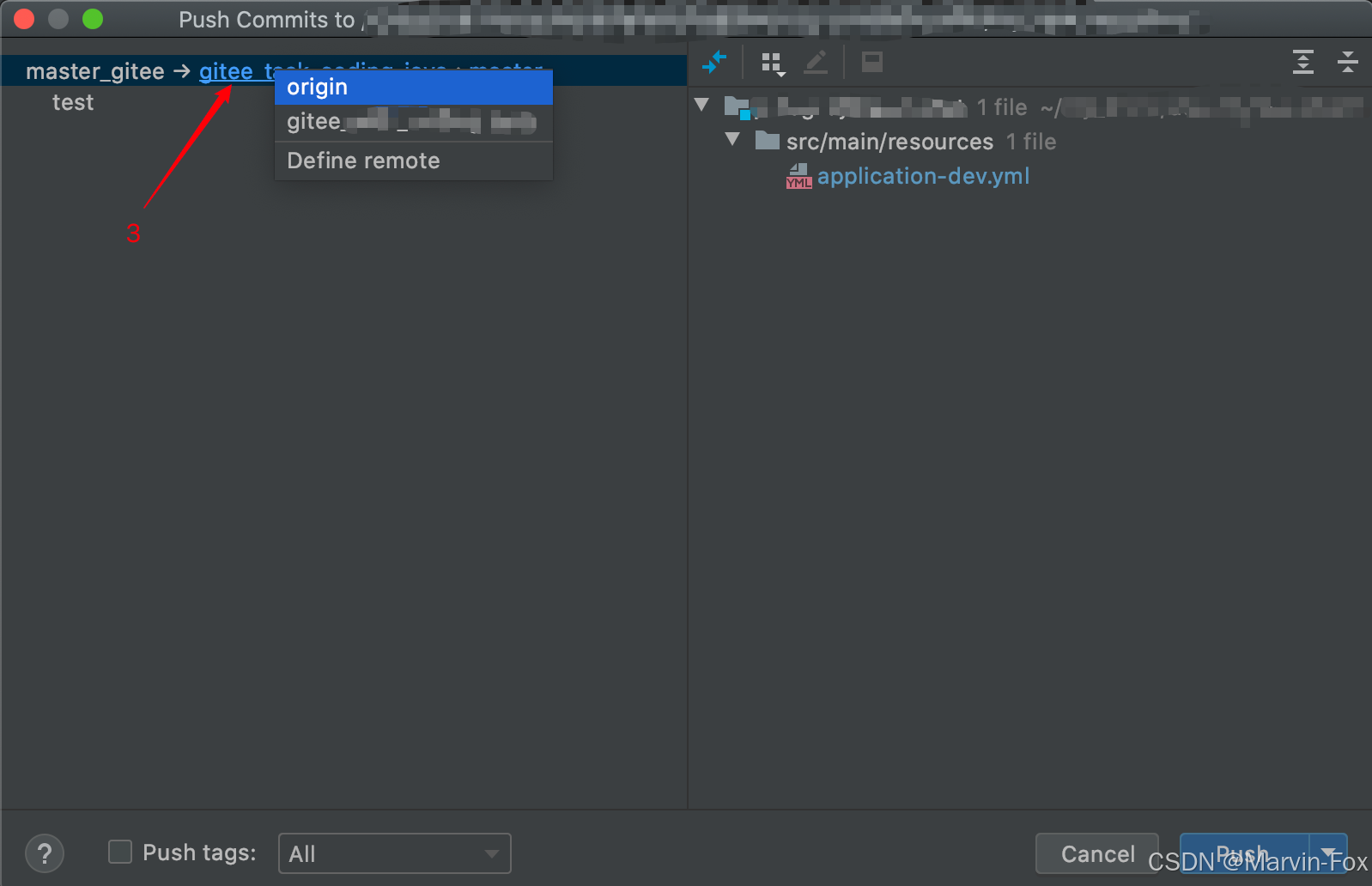
GIT 使用相关技巧记录
目录 1、commit 用户信息变更 全局用户信息(没有特殊配置的情况下默认直接用全局信息) 特定仓库用户信息(只针对于当前项目) 方法一:修改config文件 方法二:命令方式 2、idea同一代码推向多个远端仓库…...

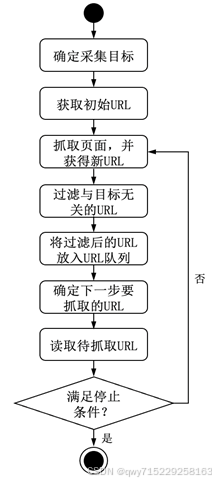
1-认识网络爬虫
1.什么是网络爬虫 网络爬虫(Web Crawler)又称网络蜘蛛、网络机器人,它是一种按照一定规则,自动浏览万维网的程序或脚本。通俗地讲,网络爬虫就是一个模拟真人浏览万维网行为的程序,这个程序可以代替真人…...

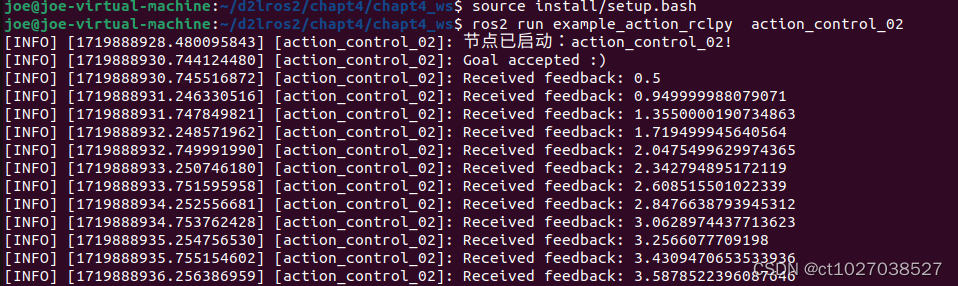
ROS2使用Python开发动作通信
1.创建接口节点 cd chapt4_ws/ ros2 pkg create robot_control_interfaces --build-type ament_cmake --destination-directory src --maintainer-name "joe" --maintainer-email "1027038527qq.com" mkdir -p src/robot_control_interfaces/action touch…...

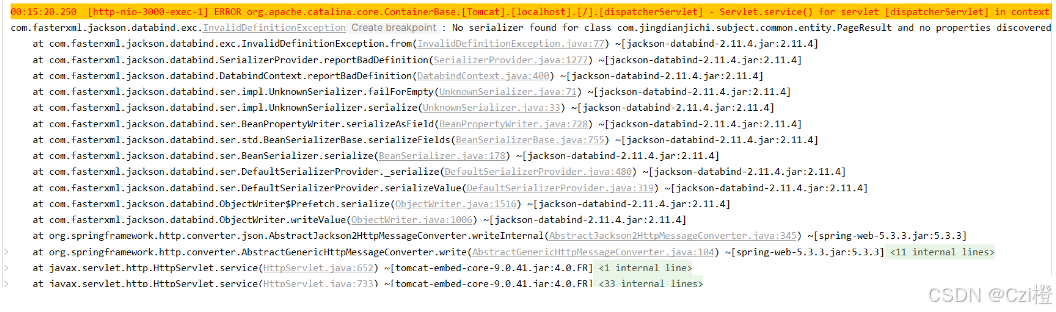
Bug记录:【com.fasterxml.jackson.databind.exc.InvalidDefinitionException】
bug记录 序列化错误 异常com.fasterxml.jackson.databind.exc.InvalidDefinitionException: 完整错误(主要是FAIL_ON_EMPTY_BEANS) 00:15:20.250 [http-nio-3000-exec-1] ERROR org.apache.catalina.core.ContainerBase.[Tomcat].[localhost].[/].[dispatcherServlet] - S…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...
