轮播图案例
丐版轮播图
<!DOCTYPE html>
<html lang="zh-cn">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title> 基础轮播图 banner 移入移出</title><style>* {margin: 0;padding: 0;}body {display: flex;justify-content: center;}.banner {display: flex;flex-direction: column;align-items: center;justify-content: center;position: relative;width: 500px;box-shadow: 0 0 8px #333;}.slider {display: flex;justify-content: space-around;align-items: center;position: absolute;bottom: 10px;width: 380px;}.slider span {width: 45px;height: 45px;line-height: 45px;background-color: orange;text-align: center;font-size: 20px;color: #fff;border-radius: 50%;cursor: pointer;}.btn-wrap span {user-select: none;position: absolute;top: 0;bottom: 0;margin: auto;width: 40px;height: 85px;line-height: 85px;font-size: 32px;color: #fff;text-align: center;background-color: rgba(0, 0, 0, .4);cursor: pointer;}.btn-wrap span:hover {background-color: rgba(0, 0, 0, .8);}.prev {left: 0;}.next {right: 0;}</style>
</head><body><div class="banner"><img id="pic" src="images/p1.jpg" width="500" height="375" alt="pkq"><div class="slider"><span style="background-color: pink;">1</span><span>2</span><span>3</span><span>4</span></div><div class="btn-wrap"><span class="prev"><</span><span class="next">></span></div></div><script>var oSlider = document.querySelector('.slider')var aSpan = document.querySelectorAll('.slider span')var oPic = document.querySelector('#pic')var oPrev = document.querySelector('.prev')var oNext = document.querySelector('.next')var index = 0var count = 4oNext.onclick = function () {aSpan[index].style.backgroundColor = 'orange';index++index = index % countoPic.src = `images/p${index + 1}.jpg`aSpan[index].style.backgroundColor = '#543';}oPrev.onclick = function () {aSpan[index].style.backgroundColor = 'orange';index--index = (index +count) % countoPic.src = `images/p${index + 1}.jpg`aSpan[index].style.backgroundColor = '#543';}oSlider.onmouseover = function (e) {if(e.target.tagName === 'SPAN') {aSpan[index].style.backgroundColor = 'orange';oPic.src = `images/p${e.target.innerText}.jpg`e.target.style.backgroundColor = '#543';index = e.target.innerText - 1}}</script>
</body></html>
进阶轮播图
<!DOCTYPE html>
<html lang="zh-cn">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title> 基础轮播图 banner 移入移出</title><style>* {margin: 0;padding: 0;}ul {list-style: none;}body {display: flex;justify-content: center;}.banner {display: flex;flex-direction: column;align-items: center;justify-content: center;position: relative;width: 500px;height: 290px;margin-top: 100px;box-shadow: 0 0 12px #333;}.pic li {display: none;position: absolute;top: 0;left: 0;}.pic li.on {display: block;}.pic li img {width: 500px;height: 290px;}.slider {display: flex;justify-content: space-around;align-items: center;position: absolute;bottom: 10px;width: 380px;}.slider span {width: 45px;height: 45px;line-height: 45px;background-color: orange;text-align: center;font-size: 20px;color: #fff;border-radius: 50%;cursor: pointer;}.slider span.active {background-color: pink;}.btn-wrap span {user-select: none;position: absolute;top: 0;bottom: 0;margin: auto;width: 40px;height: 85px;line-height: 85px;font-size: 32px;color: #fff;text-align: center;background-color: rgba(0, 0, 0, .4);cursor: pointer;}.btn-wrap span:hover {background-color: rgba(0, 0, 0, .8);}.prev {left: 0;}.next {right: 0;}</style>
</head>
<body><div class="banner"><ul class="pic"><li class="on bg333 c368"><img src="images/p1.jpg" alt=""></li><li class="bg333 c368"><img src="images/p2.jpg" alt=""></li><li class="bg333 c368"><img src="images/p3.jpg" alt=""></li><li class="bg333 c368"><img src="images/p4.jpg" alt=""></li></ul><div class="slider"></div><div class="btn-wrap"><span class="prev"><</span><span class="next">></span></div></div><script>var oSlider = document.querySelector('.slider')var oPic = document.querySelector('.pic')var oWrap = document.querySelector('.btn-wrap')var switchWrap = {'prev': function () {switchSlider(function () {index--index = (index +count) % count})},'next': function () {switchSlider(function () {index++index = index % count})}}var index = 0var count = oPic.children.lengthcreateSlider()oWrap.addEventListener('click', function (e) {switchWrap[e.target.className] && switchSlider(switchWrap[e.target.className]())}, false)oSlider.addEventListener('mouseover', function (e) {if(e.target.tagName === 'SPAN') {switchSlider(function () {index = e.target.innerText - 1})}}, false)function switchSlider (callback) {oPic.children[index].classList.remove('on')oSlider.children[index].classList.remove('active')callback && callback() oPic.children[index].classList.add('on')oSlider.children[index].classList.add('active')}function createSlider () {var fragment = document.createDocumentFragment();for(var i = 0; i < count; i++) {var vDom = document.createElement('span')vDom.innerText = i + 1fragment.appendChild(vDom)}fragment.children[0].classList.add('on')oSlider.appendChild(fragment)}</script>
</body></html>
动画轮播自动播放
<!DOCTYPE html>
<html lang="zh-cn"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title> 轮播图 </title><style>* {margin: 0;padding: 0;}img {display: block;}ul {list-style: none;}body {display: flex;justify-content: center;}.banner {overflow: hidden;position: relative;width: 500px;box-shadow: 0 0 8px #333;}.pic-list {width: 100%;}.pic-list li {float: left;}.slider {display: flex;justify-content: space-around;align-items: center;position: absolute;bottom: 10px;width: 380px;left: 0;right: 0;margin: auto;}.slider span {width: 45px;height: 45px;line-height: 45px;background-color: orange;text-align: center;font-size: 20px;color: #fff;border-radius: 50%;cursor: pointer;}.btn-wrap span {user-select: none;position: absolute;top: 0;bottom: 0;margin: auto;width: 40px;height: 85px;line-height: 85px;font-size: 32px;color: #fff;text-align: center;background-color: rgba(0, 0, 0, .4);cursor: pointer;}.btn-wrap span:hover {background-color: rgba(0, 0, 0, .8);}.prev {left: 0;}.next {right: 0;}.slider .active {background-color: pink;}</style>
</head><body><div class="banner"><ul class="pic-list"><li><img src="images/1.jpg" alt="" width="500" height="200"></li><li><img src="images/2.jpg" alt="" width="500" height="200"></li><li><img src="images/3.jpg" alt="" width="500" height="200"></li><li><img src="images/4.jpg" alt="" width="500" height="200"></li></ul><div class="slider"></div><div class="btn-wrap"><span class="prev"><</span><span class="next">></span></div></div><script src="js/common.js"></script><script>var oBanner = $('.banner');var oUl = $('.pic-list');var aPic = $$('.pic-list li');var oBtnWrap = $('.btn-wrap');var oSlider = $('.slider');var aSlider = oSlider.children;var picW = aPic[0].offsetWidth;var picLen = aPic.length;var index = 0;var timer;var tapMap = {'prev': function (e) {move(function () {index--;index = (picLen + index) % picLen;})},'next': function (e) {move(function () {index++;index = index % picLen;})}}init();autoTranslate();function init() {var spanStr = '';var firstClass = '';oUl.style.width = `${picLen * 100}%`;for (var i = 0; i < picLen; i++) {firstClass = ''if (i === 0) {firstClass = 'class="active"';}spanStr += `<span ${firstClass}>${i + 1}</span>`;}oSlider.innerHTML = spanStr;}oBanner.addEventListener('mouseover', function () {clearInterval(timer);}, false);oBanner.addEventListener('mouseout', function () {autoTranslate();}, false)oBtnWrap.addEventListener('click', function (e) {e = e || window.event;if (e.target.tagName.toLowerCase() === 'span') {var btn = e.target;if (tapMap[btn.className] && typeof tapMap[btn.className] === 'function') {tapMap[btn.className](e);}}}, false);oSlider.addEventListener('mouseover', function (e) {e = e || window.event;if (e.target.tagName.toLowerCase() === 'span') {var sliderBtn = e.target;move(function () {index = getElementIdx(sliderBtn);})}}, false);function move(callback) {aSlider[index].classList.remove('active');callback && callback(); aSlider[index].classList.add('active');animate(oUl, {marginLeft: -index * picW + 'px'})}//自动切换 轮播 index++;function autoTranslate() {clearInterval(timer);timer = setInterval(function () {move(function () {index++;index = index % picLen;});}, 1000)}</script>
</body></html>
无缝轮播
<!DOCTYPE html>
<html lang="zh-cn"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title> 轮播图 </title><style>* {margin: 0;padding: 0;}img {display: block;}ul {list-style: none;}body {display: flex;justify-content: center;}.banner {overflow: hidden;position: relative;width: 500px;box-shadow: 0 0 8px #333;}.pic-list {width: 100%;}.pic-list li {float: left;}.slider {display: flex;justify-content: space-around;align-items: center;position: absolute;bottom: 10px;width: 380px;left: 0;right: 0;margin: auto;}.slider span {width: 45px;height: 45px;line-height: 45px;background-color: orange;text-align: center;font-size: 20px;color: #fff;border-radius: 50%;cursor: pointer;}.btn-wrap span {user-select: none;position: absolute;top: 0;bottom: 0;margin: auto;width: 40px;height: 85px;line-height: 85px;font-size: 32px;color: #fff;text-align: center;background-color: rgba(0, 0, 0, .4);cursor: pointer;}.btn-wrap span:hover {background-color: rgba(0, 0, 0, .8);}.prev {left: 0;}.next {right: 0;}.slider .active {background-color: pink;}</style>
</head><body><div class="banner"><ul class="pic-list"><li><img src="images/1.jpg" alt="" width="500" height="200"></li><li><img src="images/2.jpg" alt="" width="500" height="200"></li><li><img src="images/3.jpg" alt="" width="500" height="200"></li><li><img src="images/4.jpg" alt="" width="500" height="200"></li></ul><div class="slider"></div><div class="btn-wrap"><span class="prev"><</span><span class="next">></span></div></div><script src="js/common.js"></script><script>var oBanner = $('.banner');var oUl = $('.pic-list');var aPic = $$('.pic-list li');var oBtnWrap = $('.btn-wrap');var oSlider = $('.slider');var aSlider = oSlider.children;var picW = aPic[0].offsetWidth;var picLen = aPic.length + 1;var index = 0;var timer;init();var tapMap = {'prev': function (e) {move(function () {if (index === 0) {index = aPic.length - 1;oUl.style.marginLeft = -index * picW + 'px';}index--;index = (picLen + index) % picLen;});},'next': function (e) {move(function () {if (index === aPic.length - 1) {console.log('我要瞬间调到0 然后慢慢走到1');index = 0;oUl.style.marginLeft = -index * picW + 'px';}index++; //4index = index % picLen; // len 5 4%4});}}function init() {var spanStr = '';var firstClass = '';oUl.style.width = `${picLen * 100}%`;for (var i = 0; i < picLen - 1; i++) {firstClass = ''if (i === 0) {firstClass = 'class="active"';}spanStr += `<span ${firstClass}>${i + 1}</span>`;}oSlider.innerHTML = spanStr;oUl.appendChild(aPic[0].cloneNode(true));aPic = $$('.pic-list li');autoTranslate();}oBanner.addEventListener('mouseover', function () {clearInterval(timer);}, false);oBanner.addEventListener('mouseout', function () {autoTranslate();}, false);oBtnWrap.addEventListener('click', function (e) {e = e || window.event;if (e.target.tagName.toLowerCase() === 'span') {var btn = e.target;if (tapMap[btn.className] && typeof tapMap[btn.className] === 'function') {tapMap[btn.className](e);}}}, false);oSlider.addEventListener('mouseover', function (e) {e = e || window.event;if (e.target.tagName.toLowerCase() === 'span') {var sliderBtn = e.target;move(function () {index = getElementIdx(sliderBtn);})}}, false);function move(callback) {aSlider[index % (aPic.length - 1)].classList.remove('active');callback && callback(); //插入执行 index修改代码//如果index 为4 我们让index 变为0 4%4 3%4 2%4aSlider[index % (aPic.length - 1)].classList.add('active');animate(oUl, {marginLeft: -index * picW + 'px'})}//自动切换 轮播 index++;function autoTranslate() {clearInterval(timer);timer = setInterval(function () {tapMap['next']();}, 1000)}</script>
</body></html>
相关文章:

轮播图案例
丐版轮播图 <!DOCTYPE html> <html lang"zh-cn"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title> 基础轮播图 banner 移入移出</t…...

Spring 泛型依赖注入
Spring 泛型依赖注入,是利用泛型的优点对代码时行精简,将可重复使用的代码全部放到一个类之中,方便以后的维护和修改,同时在不增加代码的情况下增加代码的复用性。 示例代码: 创建实体类 Product package test.spri…...

C++ Linux调试(无IDE)
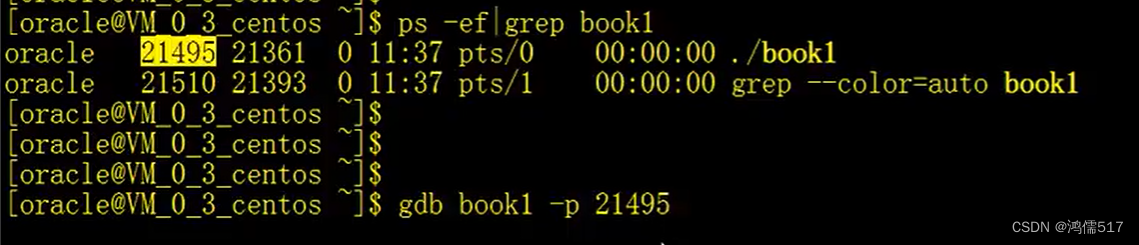
跨平台IDE编译调试C很方便,如QTCreate 、VSCode、Eclipse等,但是如果只能使用Shell控制台呢,gdb调试的优势就很明显了,在没有IDE的情况下,这个方式最有效。因为上手不是很难,特此整理 参考链接 目录 1、G…...

FFmpeg——视频拼接总结
最近需要做一个关于视频拼接的内容,需要将两个视频合成一个视频,使用opencv的话需要将视频读上来然后再写到文件了,这个会很消耗时间也没有必要。两个视频的编码格式是一样的,并不需要转码操作所以想法是直接将视频流补到后面&…...

springboot项目怎么样排除自带tomcat容器使用宝蓝德bes web中间件?
前言: 由于Spring Boot 1.x和2.x不兼容,BES提供了对应的Spring Boot Starter版本。 bes‑lite‑spring‑boot‑1.x‑starter.jar,适用于Spring Boot 1.x的版本。 bes‑lite‑spring‑boot‑2.x‑starter…...
和reactive())
响应式ref()和reactive()
文章目录 ref()reactive()ref对比reactivetoRefs与toRef ref() 作用:定义响应式变量。 语法:let xxxref(初始值)。 返回值:一个RefImpl的实例对象,简称ref对象或ref,ref对象的value属性是响应式的 注意点࿱…...

运维系列.Nginx中使用HTTP压缩功能
运维专题 Nginx中使用HTTP压缩功能 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress of this article:https://blog.csdn.net/qq_28550…...

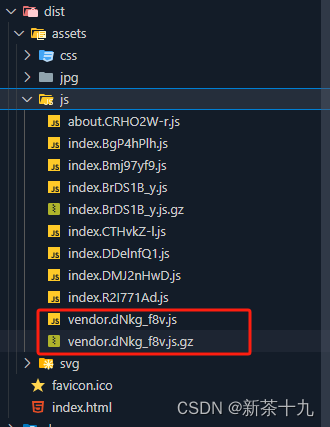
vue3项目图片压缩+rem+自动重启等plugin使用与打包配置
一、Svg配置 每次引入一张 SVG 图片都需要写一次相对路径,并且对 SVG 图片进行压缩优化也不够方便。 vite-svg-loader插件加载SVG文件作为Vue组件,使用SVGO进行优化。 插件网站https://www.npmjs.com/package/vite-svg-loader 1. 安装 pnpm i vite-svg…...

数据库性能优化系统设计
设计一个数据库性能优化系统,目标是监测、诊断并改善数据库的运行效率,确保系统能够高效稳定地处理大量数据请求。以下是一个概要设计,包括关键模块、功能和实现思路: 1. 系统架构 分布式监控中心:采用分布式架构收集…...

MyBatisPlus-分页插件的基本使用
目录 配置插件 使用分页API 配置插件 首先,要在配置类中注册MyBatisPlus的核心插件,同时添加分页插件。(可以放到config软件包下) 可以看到,我们定义了一个配置类,在配置类里声明了一个Bean,这个Bean的名…...

深入探索Python库的奇妙世界:赋能编程的无限可能
在编程的浩瀚宇宙中,Python以其简洁的语法、强大的功能和广泛的应用领域,成为了众多开发者心中的璀璨明星。而Python之所以能够如此耀眼,很大程度上得益于其背后庞大的库生态系统。这些库,如同一块块精心雕琢的积木,让…...

力扣爆刷第161天之TOP100五连刷71-75(搜索二叉树、二维矩阵、路径总和)
力扣爆刷第161天之TOP100五连刷71-75(搜索二叉树、二维矩阵、路径总和) 文章目录 力扣爆刷第161天之TOP100五连刷71-75(搜索二叉树、二维矩阵、路径总和)一、98. 验证二叉搜索树二、394. 字符串解码三、34. 在排序数组中查找元素的…...

你真的了解Java内存模型JMM吗?
哈喽,大家好🎉,我是世杰。 本文我为大家介绍面试官经常考察的**「Java内存模型JMM相关内容」** 面试连环call 什么是Java内存模型(JMM)? 为什么需要JMM?Java线程的工作内存和主内存各自的作用?Java缓存一致性问题?Java的并发编程问题? …...

Springboot整合Jsch-Sftp
背景 开发一个基于jsch的sftp工具类,方便在以后的项目中使用。写代码的过程记录下来,作为备忘录。。。 Maven依赖 springboot依赖 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-par…...
)
生成随机的验证码图片(Python)
文章目录 一、导入包二、生成随机的验证码三、生成随机的rgb颜色四、生成图片验证码总结: 一、导入包 import random from PIL import Image, ImageDraw, ImageFont二、生成随机的验证码 def random_code(length4):默认返回4位随机验证码,字符串code …...

0/1背包问题总结
文章目录 🍇什么是0/1背包问题?🍈例题🍉1.分割等和子集🍉2.目标和🍉3.最后一块石头的重量Ⅱ 🍊总结 博客主页:lyyyyrics 🍇什么是0/1背包问题? 0/1背包问题是…...

模电基础 - 放大电路的频率响应
目录 一. 简介 二. 频率响应的基本概念 三. 波特图 四. 晶体管的高频等效模型 五. 场效应管的高频等效模型 六. 单管放大电路的频率响应 七.多级放大电路的频率响应 八. 频率响应与阶跃响应 一. 简介 放大电路的频率响应是指在输入不同频率的正弦信号时,电路…...

Java 8 到 Java 22 新特性详解
Java 8 到 Java 22 新特性详解 Java自发布以来一直在不断演进,添加新特性以提升开发效率和性能。本文将介绍Java 8到Java 22的主要新特性,帮助开发者了解各版本的新功能和改进。 Java 8 (2014) 1. Lambda 表达式 Lambda 表达式允许使用简洁的语法定义…...

华为OD机试题-提取字符串中最长数学表达式
题目描述 https://blog.csdn.net/weixin_51055612/article/details/139841128 题目描述 提取字符串中的最长合法简单数学表达式,字符串长度最长的,并计算表达式的值。如果没有,则返回0。 简单数学表达式只能包含以下内容:0-9数字&…...

专家指南:如何为您的电路选择理想的压敏电阻或热敏电阻
保护和维持电路功能需要两种设备:压敏电阻和热敏电阻。这两个电气元件有时会因后缀相似而混淆,但它们具有不同且重要的用途。 由于这种混淆,我们需要准确地了解这些组件是什么,这就是本文将要讨论的内容——应用程序、作用、优点…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
