`padding`、`border`、`width`、`height` 和 `display` 这些 CSS 属性的作用
盒模型中的属性
padding(内边距)
padding 用于控制元素内容与边框之间的空间,可以为元素的每个边(上、右、下、左)分别设置内边距。内边距的单位可以是像素(px)、百分比(%)等。
.element {padding: 10px; /* 上下左右的内边距都为10像素 */padding-top: 20px; /* 上边距为20像素 */padding-right: 15px; /* 右边距为15像素 */padding-bottom: 10px; /* 下边距为10像素 */padding-left: 5px; /* 左边距为5像素 */
}
border(边框)
border 用于设置元素的边框,包括边框的宽度、样式和颜色。
.element {border: 2px solid #000; /* 设置2像素宽的实线黑色边框 */border-width: 2px; /* 设置边框宽度 */border-style: solid; /* 设置边框样式 */border-color: #000; /* 设置边框颜色 */border-radius: 5px; /* 设置圆角边框 */
}
尺寸属性
width(宽度)
width 用于设置元素的宽度,单位可以是像素(px)、百分比(%)、视口宽度单位(vw)等。width 仅设置内容区域的宽度,不包括内边距、边框和外边距。
.element {width: 200px; /* 设置宽度为200像素 */width: 50%; /* 设置宽度为父元素宽度的50% */
}
height(高度)
height 用于设置元素的高度,单位可以是像素(px)、百分比(%)、视口高度单位(vh)等。height 仅设置内容区域的高度,不包括内边距、边框和外边距。
.element {height: 100px; /* 设置高度为100像素 */height: 50%; /* 设置高度为父元素高度的50% */
}
布局属性
display(显示)
display 属性用于定义元素的显示类型。常见的值包括:
block:块级元素,占据父容器的整个宽度,默认会换行。inline:内联元素,只占据其内容的宽度,不会换行。inline-block:内联块级元素,像内联元素一样排列,但可以设置宽高。none:隐藏元素,不在页面上显示,也不占据空间。flex:启用弹性盒布局,将子元素排列在一条线上。grid:启用网格布局,将子元素排列在网格中。
.element-block {display: block; /* 设置为块级元素 */
}.element-inline {display: inline; /* 设置为内联元素 */
}.element-inline-block {display: inline-block; /* 设置为内联块级元素 */
}.element-none {display: none; /* 隐藏元素 */
}.container-flex {display: flex; /* 启用弹性布局 */
}.container-grid {display: grid; /* 启用网格布局 */
}
综述
通过结合使用 padding、border、width、height 和 display 等属性,您可以灵活地控制元素的尺寸、间距和布局。这些属性是构建响应式和美观网页的基础。下面是一个综合示例,展示如何同时使用这些属性来创建一个具有内边距、边框、特定宽度和高度的块级元素:
.box {width: 300px;height: 150px;padding: 20px;border: 5px solid #000;display: block;
}
在这个示例中,.box 元素被设置为宽度300像素、高度150像素的块级元素,具有20像素的内边距和5像素的实线黑色边框。这样设置可以确保元素的内容与边框之间有足够的空间,同时边框明确地定义了元素的外边界。
希望这些解释对您有帮助,如果有任何进一步的问题或需要更多示例,请告诉我!
相关文章:

`padding`、`border`、`width`、`height` 和 `display` 这些 CSS 属性的作用
盒模型中的属性 padding(内边距) padding 用于控制元素内容与边框之间的空间,可以为元素的每个边(上、右、下、左)分别设置内边距。内边距的单位可以是像素(px)、百分比(%…...

C++ QT 全局信号的实现
每次做全局信号都需要重新建立文件,太麻烦了,记录一下,以后直接复制。 头文件 globalSignalEmitter.h #pragma once //#ifndef GLOBALSIGNALEITTER_H //#define GLOBALSIGNALEITTER_H#include <QObject>class GlobalSignalEmitter : …...

十款绚丽的前端 CSS 菜单导航动画
CSS汉堡菜单是一种非常流行的PC端和移动端web菜单风格,特别是移动端,这种风格的菜单应用更为广泛。这款菜单便非常适合在手机App上使用,它的特点是当顶部菜单弹出时,页面内容将会配合菜单出现适当的联动,让整个页面变得…...

debain系统使用日志
账号 vboxuser changeme ssh远程登录vbox虚拟机 https://www.cnblogs.com/BuzzWeek/p/17557981.html Terminal su - root changeme sudo apt-get update sudo apt-get -y install openssh-server #启动sshd systemctl status sshd 设置允许ssh登录vbox虚拟机 参考…...

【Word】快速对齐目录
目录标题 1. 全选要操作的内容 → 右键 → 段落2. 选则制表位3. 配置制表符4. Tab键即可 1. 全选要操作的内容 → 右键 → 段落 2. 选则制表位 3. 配置制表符 4. Tab键即可...

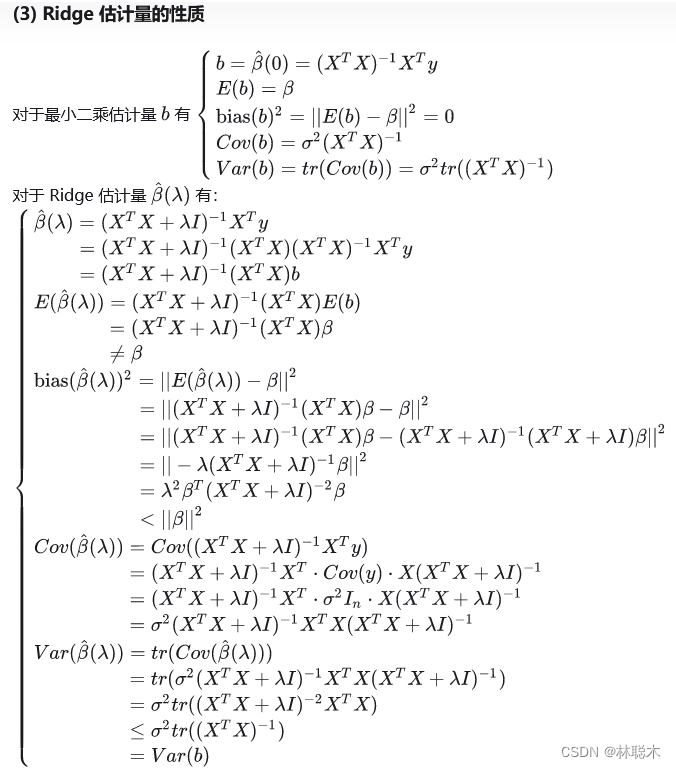
MATLAB基础应用精讲-【数模应用】 岭回归(Ridge)(附MATLAB、python和R语言代码实现)
目录 前言 算法原理 数学模型 Ridge 回归的估计量 Ridge 回归与标准多元线性回归的比较 3. Ridge 参数的选择 算法步骤 SPSSPRO 1、作用 2、输入输出描述 3、案例示例 4、案例数据 5、案例操作 6、输出结果分析 7、注意事项 8、模型理论 SPSSAU 岭回归分析案…...

推荐6个开源博客项目源码,你会选哪个呢
搭建个人博客系统时,可以选择多种开源平台,以下是一些受欢迎的开源博客系统及其特点: 1. Plumemo Plumemo 是一个轻量、易用、前后端分离的博客系统,为了解除开发人员对后端的束缚,真正做到的一个面向接口开发的博客…...

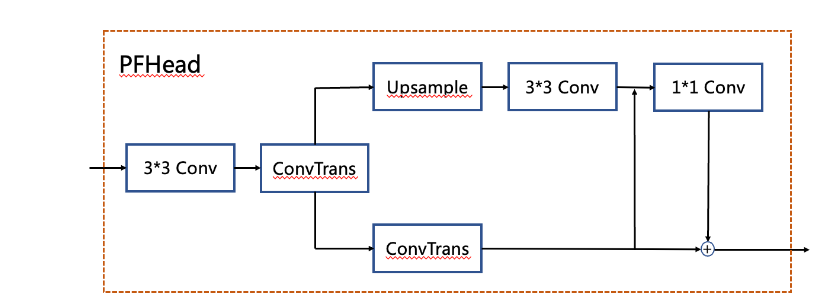
OCR text detect
主干网络 VoVNet:实时目标检测的新backbone网络_vovnet pytorch-CSDN博客 DenseNet: arxiv.org/pdf/1608.06993 密集连接: DenseNet 的核心思想是将网络中的每一层与其前面的所有层直接连接。对于一个 L 层的网络,DenseNet 具有…...

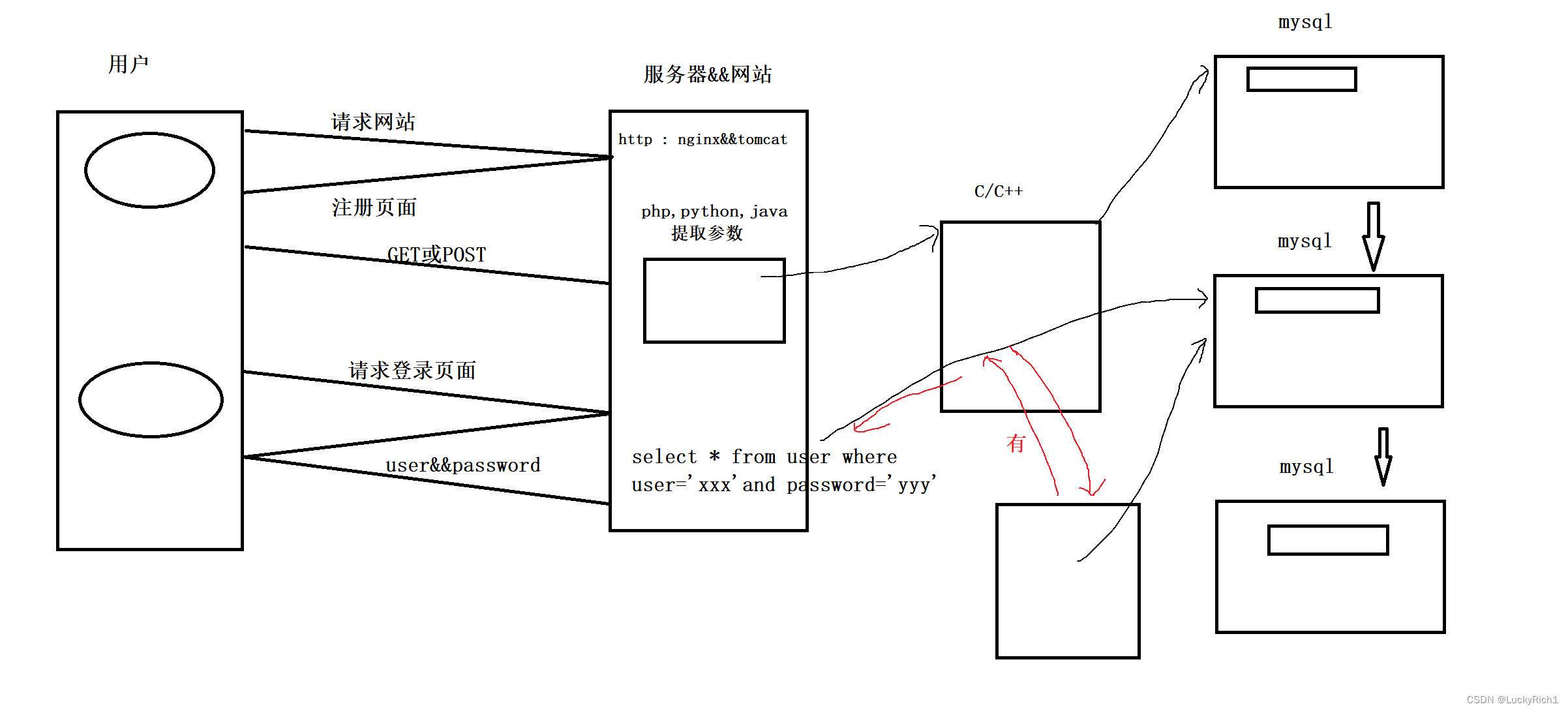
【MySQL】MySQL连接池原理与简易网站数据流动是如何进行
MySQL连接池原理与简易网站数据流动是如何进行 1.MySQL连接池原理2.简易网站数据流动是如何进行 点赞👍👍收藏🌟🌟关注💖💖 你的支持是对我最大的鼓励,我们一起努力吧!😃ὠ…...

学数据结构学的很慢,毫无头绪怎么办 ?
这个情况比较正常诶,不用有太大的心理压力。 然后程序设计那个没有学过,而数据结构的前置课程之一就是程序设计,比如栈/队列/树,这些数据结构都要基于代码实现的。我估计是因为你之前缺少学习程序设计的经验,所以学起…...

VSCode常用快捷键和功能
格式化代码: ShiftAltF JS中自动输入console.log()的方法: 先在vscode中,找到文件 > 首选项 > 配置用户代码片段,在弹出的下拉框处方输入javascript.json,复制下面的代码,覆盖原来的代码࿰…...
)
上海市计算机学会竞赛平台2023年2月月赛丙组平分数字(一)
题目描述 给定 𝑛n 个整数:𝑎1,𝑎2,⋯ ,𝑎𝑛a1,a2,⋯,an,请判定能否将它们分成两个部分(不得丢弃任何数字),每部分的数字之和一样大。 输入格式 第…...

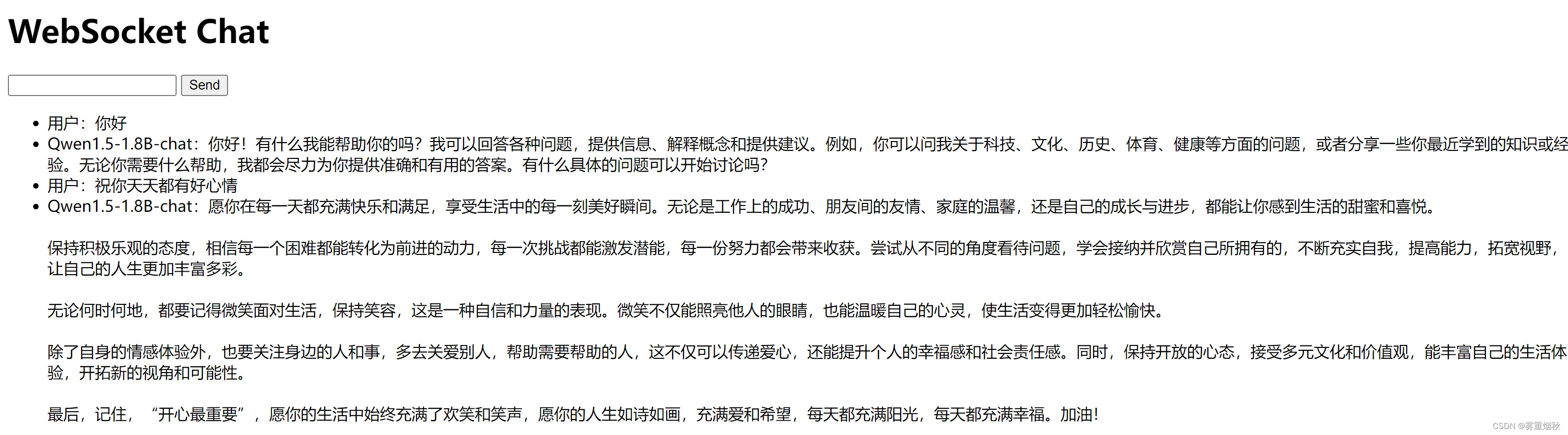
Qwen1.5-1.8b部署
仿照ChatGLM3部署,参考了Qwen模型的文档,模型地址https://modelscope.cn/models/qwen/Qwen1.5-1.8B-Chat/summary http接口 服务端代码api.py from fastapi import FastAPI, Request from transformers import AutoTokenizer, AutoModelForCausalLM, …...

关于7月1号centos官方停止维护7系列版本导致centos7+版本的机器yum等命令无法使用的解决教程
更换yum源两种方式 第一种 在还能使用yum等命令的情况是执行下面的命令 注意:阿里云和腾讯云二选一即可 一丶 yum源 腾讯云: wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.cloud.tencent.com/repo/centos7_base.repo curl -o /etc/yum.…...

2024人工智能大会_强化学习论坛相关记录
求解大规模数学优化问题 规划也称为优化 四要素:数据、变量、目标、约束 将一个简单的数学规划问题项gpt进行提问,GPT给了一个近似解,但不是确切的解。 大模型的训练本身就是一个优化问题。 大模型是如何训练的?大模型训练通常使…...
)
Android SurfaceFlinger——创建EGLContext(二十五)
前面文章我们获取了 EGL 的最优配置,创建了 EGLSurface 并与 Surface 进行了关联,然后还需要获取 OpenGL ES 的上下文 Context,这也是 EGL 控制接口的三要素(Displays、Contexts 和 Surfaces)之一。 1)getInternalDisplayToken:获取显示屏的 SurfaceControl 令牌(Token…...

python 10个自动化脚本
目录 🌟 引言 📚 理论基础 🛠️ 使用场景与代码示例 场景一:批量重命名文件 场景二:自动下载网页内容 场景三:数据清洗 场景四:定时执行任务 场景五:自动化邮件发送 场景六…...
填报高考志愿,怎样正确地选择大学专业?
大学专业的选择,会关系到未来几年甚至一辈子的发展方向。这也是为什么很多人结束高考之后就开始愁眉苦脸,因为他们不知道应该如何选择大学专业,生怕一个错误的决定会影响自己一生。 毋庸置疑,在面对这种选择的时候,我…...

Java 使用sql查询mongodb
在现代应用开发中,关系型数据库和NoSQL数据库各有千秋。MongoDB作为一种流行的NoSQL数据库,以其灵活的文档模型和强大的扩展能力,受到广泛欢迎。然而,有时开发者可能更熟悉SQL查询语法,或者需要在现有系统中复用SQL查询…...
 同步互斥)
WIN32核心编程 - 线程操作(二) 同步互斥
公开视频 -> 链接点击跳转公开课程博客首页 -> 链接点击跳转博客主页 目录 竞态条件 CriticalSection Mutex CriticalSection & Mutex Semaphore Event 竞态条件 多线程环境下,当多个线程同时访问或者修改同一个数据时,最终结果为线程执…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...
