(2024)docker-compose实战 (9)部署多项目环境(LAMP+react+vue+redis+mysql+nginx)
前言
- 本系列最初的想法就是搭建一个多项目的环境, 包含nginx, nodejs, php, html, redis, MongoDB, mysql.
- 本文使用的PHP镜像为php:7.3.6-apache, 这里可以使用上一篇文章中生成好的镜像.
- LAMP或包含react或vue的前端项目, 本文就各写了一个, 可以按照实际需求, 自行添加多个容器, 但要保证一个容器启动一个项目.
项目规划
- 服务器环境为centos, 所有的项目均放置在/web目录.
- 使用nginx反向代理各项目, 并提供域名解析. 目录为/web/nginx
- react或vue的前端项目, 目录为/web/laoliu_pro
- php(LAMP)项目, 目录为/web/php_laoliu
- mysql, 目录为/web/mysql
- redis, 目录为/web/redis
- 部署两个域名, 分别是http://www.laoliu.pro对应laoliu_pro容器, http://php.laoliu.pro对应php_laoliu容器.
目录结构
web
|-- docker-compose.yaml docker-composer的配置文件
|-- laoliu_pro 前端项目
| |-- conf 前端项目配置
| | `-- default.conf
| `-- html 前端项目文件
| `-- index.html
|-- mysql
| |-- conf mysql配置
| |-- data mysql数据
| | |-- 223900885ed6.pid
| | |-- auto.cnf
| | |-- ca-key.pem
| | |-- ca.pem
| | |-- client-cert.pem
| | |-- client-key.pem
| | |-- ib_buffer_pool
| | |-- ibdata1
| | |-- ib_logfile0
| | |-- ib_logfile1
| | |-- ibtmp1
| | |-- mysql
| | |-- performance_schema
| | |-- private_key.pem
| | |-- public_key.pem
| | |-- server-cert.pem
| | |-- server-key.pem
| | `-- sys
| `-- log mysql日志
|-- nginx
| |-- certs nginx证书
| |-- conf nginx配置
| | |-- laoliu_pro.conf
| | `-- php_laoliu.conf
| `-- html nginx默认目录
| `-- index.php
|-- php_laoliu PHP项目
| |-- conf PHP项目配置
| | |-- php.ini PHP.INI
| | `-- 000-default.conf APACHE配置
| |-- Dockerfile
| |-- html PHP项目文件
| | `-- index.php
| `-- log PHP项目日志
| |-- access.log
| |-- error.log
| `-- other_vhosts_access.log
`-- redis|-- conf mysql配置| `-- redis.conf`-- data mysql数据|-- backup.db`-- dump.rdbdocker-compose.yaml配置文件说明
如果有已经构建好的镜像, 可以使用image字段直接指定镜像.
version: '3'services: nginx:restart: always# 镜像image: nginx:latest# 端口映射 <宿主机端口>:<容器端口>ports:- 80:80- 443:443# 挂载卷 <宿主机路径>:<容器路径>volumes:# docker时间同步- /etc/localtime:/etc/localtime:ro# nginx证书目录- ./nginx/certs:/etc/nginx/certs:ro# nginx配置目录- ./nginx/conf:/etc/nginx/conf.d:ro# nginx默认站点- ./nginx/html:/html:ro# 容器名称container_name: nginx# 前端项目laoliu_pro:restart: always# 镜像image: nginx:latest# 挂载卷 <宿主机路径>:<容器路径>volumes:- /etc/localtime:/etc/localtime:ro# 前端项目目录- ./laoliu_pro/html:/app:rw# nginx配置目录- ./laoliu_pro/conf:/etc/nginx/conf.d:ro# 工作目录working_dir: /app# 容器名称container_name: laoliu_pro# PHP项目php_laoliu:restart: always# 镜像image: php:7.3.6-apache# 挂载卷 <宿主机路径>:<容器路径>volumes:# docker时间同步- /etc/localtime:/etc/localtime:ro# 日志目录- ./php_laoliu/log:/var/log/apache2:rw # 项目文件目录- ./php_laoliu/html:/var/www/html:rw # apache配置- ./php_laoliu/conf/000-default.conf:/etc/apache2/sites-available/000-default.conf:ro# php.ini- ./php_laoliu/conf/php.ini:/usr/local/etc/php/php.ini# 容器名称container_name: php_laoliu# 服务名mysql:restart: always# mysql镜像, 可选5.7或8image: mysql:5.7environment:# root密码MYSQL_ROOT_PASSWORD: 1234@5678# 允许远程连接MYSQL_ROOT_HOST: '%'# 挂载卷 <宿主机路径>:<容器路径>volumes:# docker时间同步- /etc/localtime:/etc/localtime:ro# 映射日志目录- ./mysql/log:/var/log/mysql# 映射配置目录- ./mysql/conf:/etc/mysql/mysql.conf.d:rw# 映射数据目录- ./mysql/data:/var/lib/mysql:rw# 容器名称container_name: mysql# 端口映射 <宿主机端口>:<容器端口>ports:- 3306:3306# 服务名redis:restart: always# redis镜像image: redis:5-alpine# 挂载卷 <宿主机路径>:<容器路径>volumes:# docker时间同步- /etc/localtime:/etc/localtime:ro# 映射配置目录- ./redis/conf:/etc/redis:ro# 映射数据目录- ./redis/data:/data:rw# 容器名称container_name: redis# 端口映射 <宿主机端口>:<容器端口>ports:- 6379:6379hostname: redis# 在容器启动后执行的命令command: redis-server /etc/redis/redis.confDockerfile说明(可选, 没有额外的要求可以直接使用php:7.3.6-apache镜像)
# 这里使用的是php:7.3.6-apache镜像
FROM php:7.3.6-apacheADD --chmod=0755 https://github.com/mlocati/docker-php-extension-installer/releases/latest/download/install-php-extensions /usr/local/bin/# apache开启伪静态
RUN a2enmod rewrite# 安装扩展
RUN install-php-extensions gd \&& install-php-extensions iconv \&& install-php-extensions opcache \&& install-php-extensions zip \&& install-php-extensions pdo_mysql \&& install-php-extensions bcmath pcntl \&& install-php-extensions sockets \&& install-php-extensions sysvmsg \&& install-php-extensions mysqli \&& install-php-extensions redis \&& install-php-extensions gettext \&& install-php-extensions intl \&& install-php-extensions mcrypt \&& install-php-extensions mysql \&& install-php-extensions shmop \&& install-php-extensions soap \&& install-php-extensions xmlrpc
构建镜像
# 构建镜像
docker build -t laoliu_pro/php736_apache:v5 /web/image启动容器
# 启动容器
docker-compose up -dnginx反向代理
php.laoliu.pro
server {listen 80;server_name php.laoliu.pro;location / {proxy_pass http://php_laoliu;proxy_set_header Host $host;proxy_http_version 1.1;proxy_set_header X-Forwarded-Proto $scheme;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "Upgrade";}
}www.laoliu.pro
server {listen 80;server_name www.laoliu.pro;location / {proxy_pass http://laoliu_pro;proxy_set_header Host $host;proxy_http_version 1.1;proxy_set_header X-Forwarded-Proto $scheme;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "Upgrade";}
}PHP项目配置
apache配置文件
文件路径: /web/laoliu_pro/conf/000-default.conf
<VirtualHost *:80>ServerName laoliu.proServerAlias laoliu.proDocumentRoot /var/www/html/public<Directory /var/www/html/public>DirectoryIndex index.php index.html index.htmOptions Indexes FollowSymLinksAllowOverride AllOrder allow,denyallow from allRequire all granted</Directory>ErrorLog ${APACHE_LOG_DIR}/error.logCustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>php.ini
文件路径: /web/laoliu_pro/conf/php.ini
如果需要修改运行内存, 上传设置, 超时时间等, 则需要补充/web/laoliu_pro/conf/php.ini文件. 若只是使用默认设置, 则可以在docker-compose.yaml中去掉php.ini的映射.
前端项目配置
文件路径: /web/laoliu_pro/conf/default.conf
server {listen 80 default;server_name laoliu.pro0;root /app;try_files $uri $uri/index.html /index.html;index index.html;location /assets/ {etag on;}
}项目部署
PHP项目直接部署到/web/php_laoliu/html中即可. 记得修改数据库配置文件
前端项目直接部署到/web/laoliu_pro/html中即可
相关文章:
docker-compose实战 (9)部署多项目环境(LAMP+react+vue+redis+mysql+nginx))
(2024)docker-compose实战 (9)部署多项目环境(LAMP+react+vue+redis+mysql+nginx)
前言 本系列最初的想法就是搭建一个多项目的环境, 包含nginx, nodejs, php, html, redis, MongoDB, mysql.本文使用的PHP镜像为php:7.3.6-apache, 这里可以使用上一篇文章中生成好的镜像.LAMP或包含react或vue的前端项目, 本文就各写了一个, 可以按照实际需求, 自行添加多个容…...

全网最适合入门的面向对象编程教程:13 类和对象的 Python 实现-可视化阅读代码神器 Sourcetrail 的安装使用
全网最适合入门的面向对象编程教程:13 类和对象的 Python 实现-可视化阅读代码神器 Sourcetrail 的安装使用 摘要: 本文主要介绍了可视化阅读代码神器Sourcetrail的安装与使用,包括软件简介和特性、下载地址、安装方式、新建工程和如何查看…...

Django 视图 - FBV 与 CBV
Django 视图 - FBV 与 CBV 在 Django 框架中,视图是处理 Web 请求和返回 Web 响应的核心组件。Django 提供了两种主要的视图编写方式:函数基础视图(Function-Based Views,简称 FBV)和类基础视图(Class-Bas…...

AI机器人在未来的应用场景预测:是否会取代人类?华为、百度、特斯拉他们在AI领域都在做什么?
引言 随着人工智能(AI)技术的飞速发展,AI机器人在各个领域的应用变得越来越普遍。从工业自动化到日常生活,AI机器人已经开始展现出强大的潜力和实际应用价值。本文将深入探讨AI机器人在未来的应用场景,并分析它们是否…...

第58期 | GPTSecurity周报
GPTSecurity是一个涵盖了前沿学术研究和实践经验分享的社区,集成了生成预训练Transformer(GPT)、人工智能生成内容(AIGC)以及大语言模型(LLM)等安全领域应用的知识。在这里,您可以找…...

maven 依赖冲突
依赖冲突 1、对于 Maven 而言,同一个 groupId 同一个 artifactId 下,只能使用一个 version。 <!-- https://mvnrepository.com/artifact/org.apache.commons/commons-math3 --><dependency><groupId>org.apache.commons</groupId&…...

demon drone 200无人机标定流程
demon drone 200无人机标定流程 一、飞控固件更新1.1 固件更新1.2 参数更新 二、imu标定2.1 安装imu标定工具(在你自己的电脑上)2.2 录制rosbag(在对应飞机上)2.3 运行标定程序(在你自己的电脑上) 三、双目及imu联合标定3.1 安装标…...

案例开发-日程管理-第一期
九 案例开发-日程管理-第一期 共7期 9.1 登录页及校验 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title><style>.ht{text-align: center;color: cadetblue;font-family: 幼…...

【Java 注解,自定义注解,元注解,注解本质,注解解析】
文章目录 什么是注解?Java内置注解自定义注解元注解注解的本质注解解析 什么是注解? 注解是Java编程语言中的一种元数据,提供了有关程序的额外信息。注解以符号开始,紧跟着注解的名称和一对括号,括号内包含注解的参数…...

染色法判定二分图
什么是二分图? 二分图,也称作二部图,是图论中的一种特殊模型。在一个无向图G(V,E) 中,如果顶点集合 V 可以被分割成两个互不相交的子集 A 和 B,并且图中的每条边 (i,j) 关联的两个顶点 i 和 j 分别属于这两个不同的顶…...

自动气象站的主要功能优势
在科技日新月异的今天,我们生活的方方面面都受到了科技的影响。其中,自动气象站作为气象观测领域的重要一环,不仅提升了气象数据的准确性和时效性,还为我们的日常生活、农业生产、灾害预防等提供了重要的数据支持。 自动气象站概述…...

Java中实现二维数组(矩阵)的转置
在矩阵运算中,矩阵的转置是一个基本操作,即将矩阵的行变成列,列变成行。在Java中,我们可以通过编写一个方法来实现二维数组的转置。下面,我将详细介绍如何在Java中完成这一任务,并提供完整的代码示例。 编…...

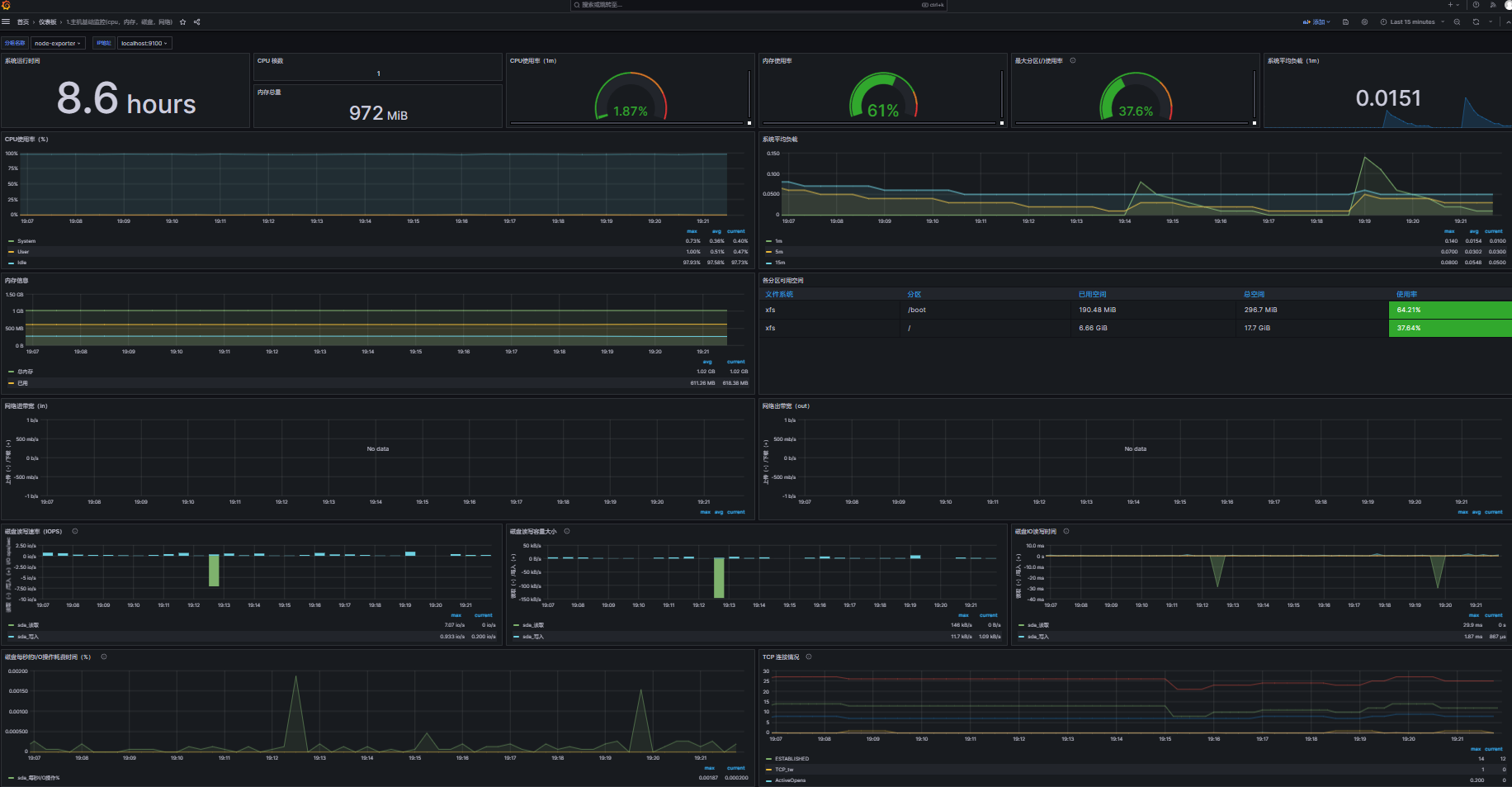
Prometheus+Grafana主机运行数据
目录 介绍 安装Node Exporter 配置Prometheus 验证配置 导入仪表盘 介绍 Prometheus是一款开源的监控和警报工具,而Node Exporter是Prometheus的一个官方插件,用于采集主机上的各种系统和硬件指标。 安装Node Exporter 下载最新版本的Node Export…...

GraphQL在Postman中:释放API查询的强大潜能
🚀 GraphQL在Postman中:释放API查询的强大潜能 Postman作为API开发和测试的领先工具,对GraphQL的支持为开发者提供了一种新的方式来查询和管理数据。GraphQL是一种查询语言,用于API,允许客户端明确指定他们需要哪些数…...

大语言模型里的微调vs RAG vs 模板提示词
文章目录 介绍微调(Fine-tuning)定义优点:缺点:应用场景:技术细节 检索增强生成(RAG,Retrieval-Augmented Generation)定义优点:缺点:应用场景:技…...

网络编程:常用网络测试工具
telnet netstat ping arp wireshark(网络抓包工具) tcpdumpssh2 secure crt ——软件工具sudo ufw disable sudo apt-get install openssh-server openssh-client //两个命令敲完 得重启sudo apt-get install wireshark 1、telnet 远程登录工具&…...

mov视频怎么改成mp4?把mov改成MP4的四个方法
mov视频怎么改成mp4?选择合适的视频格式对于确保内容质量和流通性至关重要。尽管苹果公司的mov格式因其出色的视频表现备受赞誉,但在某些情况下,它并非最佳选择,因为使用mov格式可能面临一些挑战。MP4格式在各种设备(如…...

力扣1472.设计浏览器历史记录
力扣1472.设计浏览器历史记录 用双指针记录历史记录 以及栈顶高度移动时会直接把之前的记录消掉 class BrowserHistory {int pos-1;int top0;string history[5010];public:BrowserHistory(string homepage) {visit(homepage);}void visit(string url) {pos ;top pos;histor…...

准大一新生开学千万要带证件照用途大揭秘
1、提前关注好都有哪些考场,以及这些考场大致在网页的哪个位置。比如我选对外经贸大学,我就直接找到第二个点进去。 2、电脑上同时开了谷歌浏览器和IE浏览器,以及手机也登陆了。亲测下来,同一时间刷新,谷歌浏览器能显示…...

QImage显示图片像素
在Qt中,QImage 类是用来表示和处理图像的。如果你想查看或显示一个图片的像素数据,你可以使用 QImage 提供的方法来访问这些数据。以下是一些基本的方法来获取和显示图片的像素信息: 获取图像的像素格式: 使用 QImage::format() …...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
