CSS技巧专栏:一日一例 4.纯CSS实现两款流光溢彩的酷炫按钮特效
大家好,今天是 CSS技巧专栏:一日一例 第三篇《纯CSS实现两款流光溢彩的酷炫按钮特效》
先看图:

特此说明:
本专题专注于讲解如何使用CSS制作按钮特效。前置的准备工作和按钮的基本样式,都在本专栏第一篇文章中又详细说明。自本专栏第四篇文章起,本专栏都将直接跳过前面的内容,不再重复复制,需要了解按钮基础样式的同学,请移步:《CSS技巧 - 一日一例 (1):会讨好的热情按钮》。
第一步:基本页面布局
<div class="container"><button class="base">流光溢彩</button><button class="base">边框流光溢彩</button>
</div> 第二步:按钮基本样式

第三步:按钮渐变色的填充 和 动画
给按钮写渐变色填充,写下按钮需要的样式:
.button-primary {position: relative;border: transparent;outline: transparent;color: #fff;background: linear-gradient(45deg, #fb0094, #0000ff, #00ff00, #ffff00, #ff0000, #fb0094, #0000ff, #00ff00, #ffff00, #ff0000,#fb0094);background-size: 500%;animation: animate 20s linear infinite;
}@keyframes animate {0% {background-position: 0 0;}50% {background-position: 300% 0;}100% {background-position: 0 0;}
}然后,我们别忘了把这个类加到html代码中哦!
<div class="container"><button class="base btn-primary">流光溢彩</button><button class="base btn-primary">边框流光溢彩</button>
</div> 在浏览器预览按钮效果:

第四步:给按钮文字增加阴影
text-shadow: -1px -1px 0px rgba(0,0,0,0.3),1px 1px 0px rgba(255,255,255,0.3);
本例在文本上做了两个阴影:
- 阴影1:在x轴和Y轴各向前1像素偏移(向上,向左),模糊为0,颜色为黑色,透明度30%
- 阴影2:在x轴和Y轴各向后1像素偏移(向下,向右),模糊为0,颜色为白色,透明度30%
通过这两个文字阴影,给按钮上的文字增加了一个向下凹陷的效果。如图:

第五步:给按钮增加彩色的光
经过上一篇的案例:CSS技巧专栏:一日一例 3.纯CSS实现炫酷多彩按钮特效 我们已经知道,只要给彩色渐变增加blur滤镜,我们就可以得到一个扩散的模糊的炫彩的光。按照昨天的思路,我们就可以实现炫光效果:
.button-primary:before, .button-primary:after {content: "";position: absolute; border-radius: 2rem; top: -2px;left: -2px;background: linear-gradient(45deg, #fb0094, #0000ff, #00ff00, #ffff00, #ff0000, #fb0094, #0000ff, #00ff00, #ffff00, #ff0000,#fb0094);background-size: 500%;width: calc(100% + 4px);height: calc(100% + 4px);z-index: -1;animation: animate 20s linear infinite;}
.button-primary:after {filter: blur(20px);
}到这里,按钮其实已经很炫了!

对了,还要给右边的按钮增加一个黑色蒙版。
.btn_mask{top:-1px;left: -1px;background: var(--main-bg-color);transition: all .5s;
}<div class="container"><button class="base button-primary" >流光溢彩</button><button class="base button-primary btn_mask" >边框流光溢彩</button>
</div> 
第六步:添加鼠标响应动画
相对前一篇的按钮,这一篇我们的按钮交互也没有难度,接下来我们给两个按钮分别增加一些交互。
.btn_mask:hover{background: rgba(17, 17, 17, 0.5);transition: all .5s;
}接下来,还是留个小作业!
我对上述代码做了小小的修改,实现的按钮如图:

感兴趣的同学可以自己动手复原一下!
好啦,今天的教程:《纯CSS实现炫酷多彩按钮》到这里就结束了,希望对可爱漂亮又富有爱心的你有所帮助!嘿嘿,别忘了,给我点赞+关注+评论哦!我在下面等你。。咳咳。。。下面评论区等你!
本专栏其他文章:
CSS技巧 - 一日一例 (1):会讨好的热情按钮
CSS技巧专栏:一日一例 2.纯CSS实现 多彩边框按钮特效
CSS技巧专栏:一日一例 3.纯CSS实现炫酷多彩按钮特效
相关文章:

CSS技巧专栏:一日一例 4.纯CSS实现两款流光溢彩的酷炫按钮特效
大家好,今天是 CSS技巧专栏:一日一例 第三篇《纯CSS实现两款流光溢彩的酷炫按钮特效》 先看图: 特此说明: 本专题专注于讲解如何使用CSS制作按钮特效。前置的准备工作和按钮的基本样式,都在本专栏第一篇文章中又详细…...

int类型变量表示范围的计算原理
文章目录 1. 了解2. 为什么通常情况下int类型整数的取值范围是-2147483648 ~ 21474836473. int类型究竟占几个字节4. 推荐 1. 了解 通常情况下int类型变量占4个字节,1个字节有8位,每位都有0和1两种状态,所以int类型变量一共可以表示 2^32 种状…...

STM32崩溃问题排查
文章目录 前言1. 问题说明2. STM32(Cortex M4内核)的寄存器3. 崩溃问题分析3.1 崩溃信息的来源是哪里?3.2 崩溃信息中的每个关键字代表的含义3.3 利用崩溃信息去查找造成崩溃的点3.4 keil5中怎么根据地址找到问题点3.5 keil5上编译时怎么输出…...

CSS 【详解】样式选择器(含ID、类、标签、通配、属性、伪类、伪元素、Content属性、子代、后代、兄弟、相邻兄弟、交集、并集等选择器)
CSS 样式选择器,用于选中页面中的 html 元素,以便添加 CSS 样式。 按渲染性能由高到低 依次是: ID 选择器 #id 通过元素的 id 属性选中元素,区分大小写 <p id"p1" >第一段</p>#p1{color: red; }但不推荐使…...

CMakeLists.txt编写思路
近期在linux编写CMakeLists.txt文件,整理了一些思路。 一、编写CMakeLists.txt的基本步骤和思路: 初始化CMake: 使用cmake_minimum_required指令指定CMake的最小版本要求,以确保兼容性。使用project指令定义项目名称和可选的语言…...

红日靶场----(三)2.漏洞利用
上期的通过一句话木马实现对目标主机的持久后门 我使用的是蚁剑,蚁剑安装及使用参考: 下载地址: GitHub - AntSwordProject/AntSword-Loader: AntSword 加载器 安装即使用: 1. 快速入门 语雀 通过YXCMS的后台GETSHELL 利用…...
滑动窗口)
LeetCode HOT100(三)滑动窗口
子数组最大平均数 I (非hot100,但是滑动窗口的思想可以很好的体现,入门滑动窗口很好的题) 给你一个由 n 个元素组成的整数数组 nums 和一个整数 k 。 请你找出平均数最大且 长度为 k 的连续子数组,并输出该最大平均数…...

数学系C++ 排序算法简述(八)
目录 排序 选择排序 O(n2) 不稳定:48429 归并排序 O(n log n) 稳定 插入排序 O(n2) 堆排序 O(n log n) 希尔排序 O(n log2 n) 图书馆排序 O(n log n) 冒泡排序 O(n2) 优化: 基数排序 O(n k) 快速排序 O(n log n)【分治】 不稳定 桶排序 O(n…...

记一下blender曲线阵列
先说一下如何正常使用这个 这一次我是用来贴瓷砖 随便创建一个mesh 然后添加一个阵列修改器,然后再给他添加一个curve修改器,使用constant offset去偏移他 这里有个小细节 我第一次创建的curve 我选取之后,死活无法沿着曲线阵列ÿ…...

Windows电脑安装Python结合内网穿透轻松搭建可公网访问私有网盘
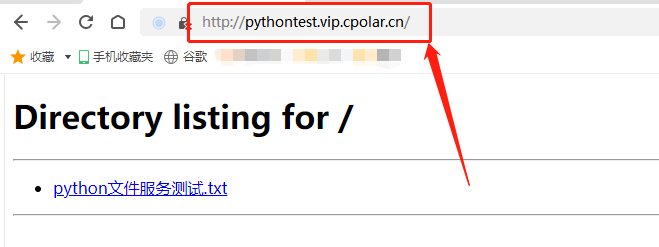
文章目录 前言1.本地文件服务器搭建1.1.Python的安装和设置1.2.cpolar的安装和注册 2.本地文件服务器的发布2.1.Cpolar云端设置2.2.Cpolar本地设置 3.公网访问测试4.结语 前言 本文主要介绍如何在Windows系统电脑上使用python这样的简单程序语言,在自己的电脑上搭建…...

react hooks antd 父组件取子组件form表单的值
在React中,父组件可以使用ref来访问子组件的方法或属性。子组件包含一个表单, 使用forwardRef、useImperativeHandle:forwardRef允许组件使用ref将 DOM 节点暴露给父组件,使用useImperativeHandle暴露方法给父组件。 子组件&#…...

【ARMv8/v9 GIC 系列 1.7 -- GIC PPI | SPI | SGI | LPI 中断使能配置概述】
请阅读【ARM GICv3/v4 实战学习 】 文章目录 GIC 各种中断使能配置PPIs(每个处理器私有中断)SPIs(共享外设中断)SGIs(软件生成的中断)LPIs(局部中断)GIC 各种中断使能配置 在ARM GICv3和GICv4架构中,不同类型的中断(如PPIs、SPIs、SGIs和LPIs)可以通过不同的方式进…...

大数据如何推动工业数字化发展?
随着工业领域的深刻变革,数字化成为了驱动行业前行的核心力量。在这一转变中,大数据扮演着不可或缺的角色。它不仅为企业提供了洞察市场趋势、消费者行为等关键信息的窗口,还为企业优化生产流程、提升产品质量以及推动创新提供了强有力的支持…...

计算机网络浅谈—什么是 OSI 模型?
开放系统通信(OSI)模型是一个代表网络通信工作方式的概念模型。 思维导图 什么是 OSI 模型? 开放系统互连 (OSI) 模型是由国际标准化组织创建的概念模型,支持各种通信系统使用标准协议进行通信。简单而言,OSI 为保证…...

浪潮服务器内存物理插槽位置
浪潮服务器内存物理插槽位置 如下图所示...

windows node降级到指定版本
要在Windows上将Node.js降级到指定版本,你可以使用nvm(Node Version Manager)来管理和切换不同的Node.js版本。以下是使用nvm降级Node.js的步骤: 如果尚未安装nvm,请访问https://github.com/coreybutler/nvm-windows …...

EXSI 实用指南 2024 -编译环境 Mac OS 安装篇(一)
1. 引言 在现代虚拟化技术的快速发展中,VMware ESXi 作为领先的虚拟化平台,凭借其高性能、稳定性和丰富的功能,广泛应用于企业和个人用户。ESXi 能有效地提高硬件资源利用率,并简化 IT 基础设施的管理。然而,如何在 V…...

断电的固态硬盘数据能放多久?
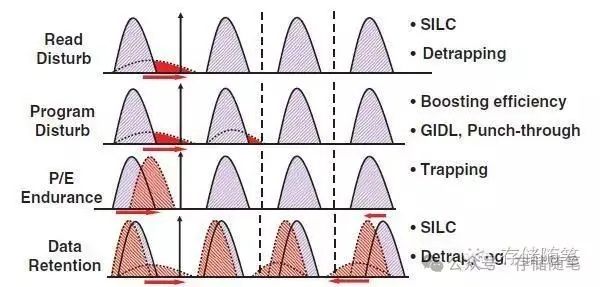
近日收到一个网友的提问,在这里粗浅表达一下见解: “网传固态硬盘断电后数据只能放一年,一年之后就会损坏。但是我有一个固态硬盘已经放了五六年了(上次通电还是在2018年左右,我读初中的时候),…...

Neo4j安装
下载地址:Neo4j Deployment Center - Graph Database & Analytics 1.安装jdk,Neo4j 3.0需要jdk8,2.3.0之前的版本建议jdk7。Neo4j最新版本5.21.2,对应jdk版本17 2.将下载的zip文件解压到合适路径。 3.设置环境变量NEO4J_H…...

基于Java+SpringMvc+Vue技术的就医管理系统设计与实现系统(源码+LW+部署讲解)
目录 界面展示 第六章 部分代码实现 6.1 Spring boot 配置代码 6.2 用户管理及登录登出代码 6.3 Md5 加密算法代码 6.4 部分数据库代码 六、论文参考: 七、其他案例: 系统介绍: 就医管理系统,也称为医院管理系统&#…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
