android 固定图片大小
在Android中,固定图片大小可以通过多种方法实现,这些方法主要涉及到ImageView控件的使用、Bitmap类的操作,以及第三方库(如Glide)的辅助。以下是几种常见的方法:
1. 使用ImageView控件
在Android的布局文件中(如XML布局),可以直接通过设置ImageView的layout_width和layout_height属性来固定图片的大小。例如:
<ImageView android:id="@+id/imageView" android:layout_width="200dp" android:layout_height="200dp" android:src="@drawable/my_image" android:scaleType="fitCenter" />在上述代码中,layout_width和layout_height分别设置为200dp,表示ImageView的宽和高都是200dp。scaleType属性决定了图片的缩放方式,fitCenter表示按比例缩放图片,使其完整地显示在ImageView中,并居中显示。
2. 使用Bitmap类进行缩放
如果需要在代码中动态地调整图片大小,可以使用Bitmap类提供的方法进行缩放。这通常涉及到读取原始图片,计算缩放比例,然后创建新的缩放后的Bitmap对象。例如:
Bitmap originalBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.my_image);
int targetWidth = 200; // 目标宽度
int targetHeight = 200; // 目标高度
int originalWidth = originalBitmap.getWidth();
int originalHeight = originalBitmap.getHeight(); float scaleX = ((float) targetWidth) / originalWidth;
float scaleY = ((float) targetHeight) / originalHeight;
float scale = Math.min(scaleX, scaleY); // 选择较小的缩放比例以保持宽高比 Matrix matrix = new Matrix();
matrix.postScale(scale, scale);
Bitmap scaledBitmap = Bitmap.createBitmap(originalBitmap, 0, 0, originalWidth, originalHeight, matrix, true); ImageView imageView = findViewById(R.id.imageView);
imageView.setImageBitmap(scaledBitmap);3. 使用第三方库(如Glide)
Glide是一个流行的Android图片加载库,它提供了丰富的API和功能,包括图片缩放。使用Glide,可以很方便地在加载图片时设置其大小。例如:
Glide.with(context) .load(R.drawable.my_image) .override(200, 200) // 设置图片的目标大小为200x200 .into(imageView);在上述代码中,.override(200, 200)方法用于指定图片的目标大小,into(imageView)方法则将处理后的图片加载到指定的ImageView中。
注意事项
- 当固定图片大小时,应考虑到不同设备的屏幕大小和分辨率,以确保图片在不同设备上都能良好地显示。
- 使用Bitmap类进行图片缩放时,要注意内存管理,避免因为加载大图片而导致内存溢出。
- 第三方库如Glide通常提供了更高效的图片加载和缓存机制,可以在一定程度上优化应用的性能和用户体验。
综上所述,Android中固定图片大小的方法有多种,可以根据具体需求和场景选择合适的方法。
相关文章:

android 固定图片大小
在Android中,固定图片大小可以通过多种方法实现,这些方法主要涉及到ImageView控件的使用、Bitmap类的操作,以及第三方库(如Glide)的辅助。以下是几种常见的方法: 1. 使用ImageView控件 在Android的布局文…...

操作系统——内存管理(面试准备)
虚拟内存 单片机没有操作系统,每次写完代码,都需要借助工具把程序烧录进去,这样程序才能跑起来。 另外,单片机的CPU是直接操作内存的物理地址。 在这种情况下,想在内存中同时运行两个程序是不可能的,如果第…...

vue3实现vuedraggable实现拖拽到垃圾桶图标位置进行删除
当使用Vue 3和vuedraggable库时,你可以按照以下方式实现拖拽到垃圾桶图标位置进行删除的功能: 首先,确保你已经安装了vuedraggable库。如果没有安装,可以通过以下命令进行安装: vuedraggable 和vue-draggable-plus使…...

MySQL向自增列插入0失败问题
问题 在一次上线时,发现通过脚本添加的状态表中,待提交的状态不正确,本来应该是0,线上是101。 原因 默认情况下,MySQL对应自增列,认为0和null等价(因为mysql认为0不是最佳实践不推荐使用&…...

Python:Python基础知识(注释、命名、数据类型、运算符)
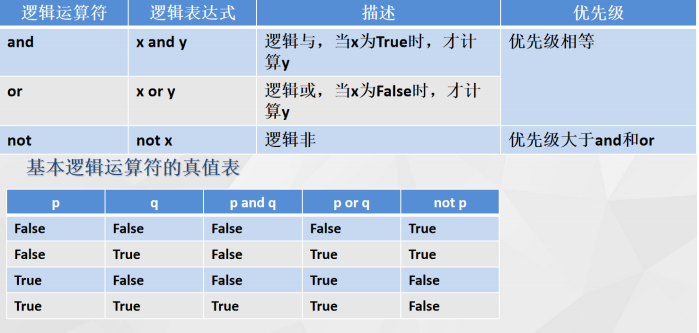
.注释 Python有两种注释方法:单行注释和多行注释。单行注释以#开头,多行注释以三个单引号 或三个双引号 """ 开头和结尾。 2.命名规则 命名规则: 大小写字母、数字、下划线和汉字等字符及组合; 注意事项: 大小写敏感、首…...

Protobuf: 大数据开发中的高效数据传输利器
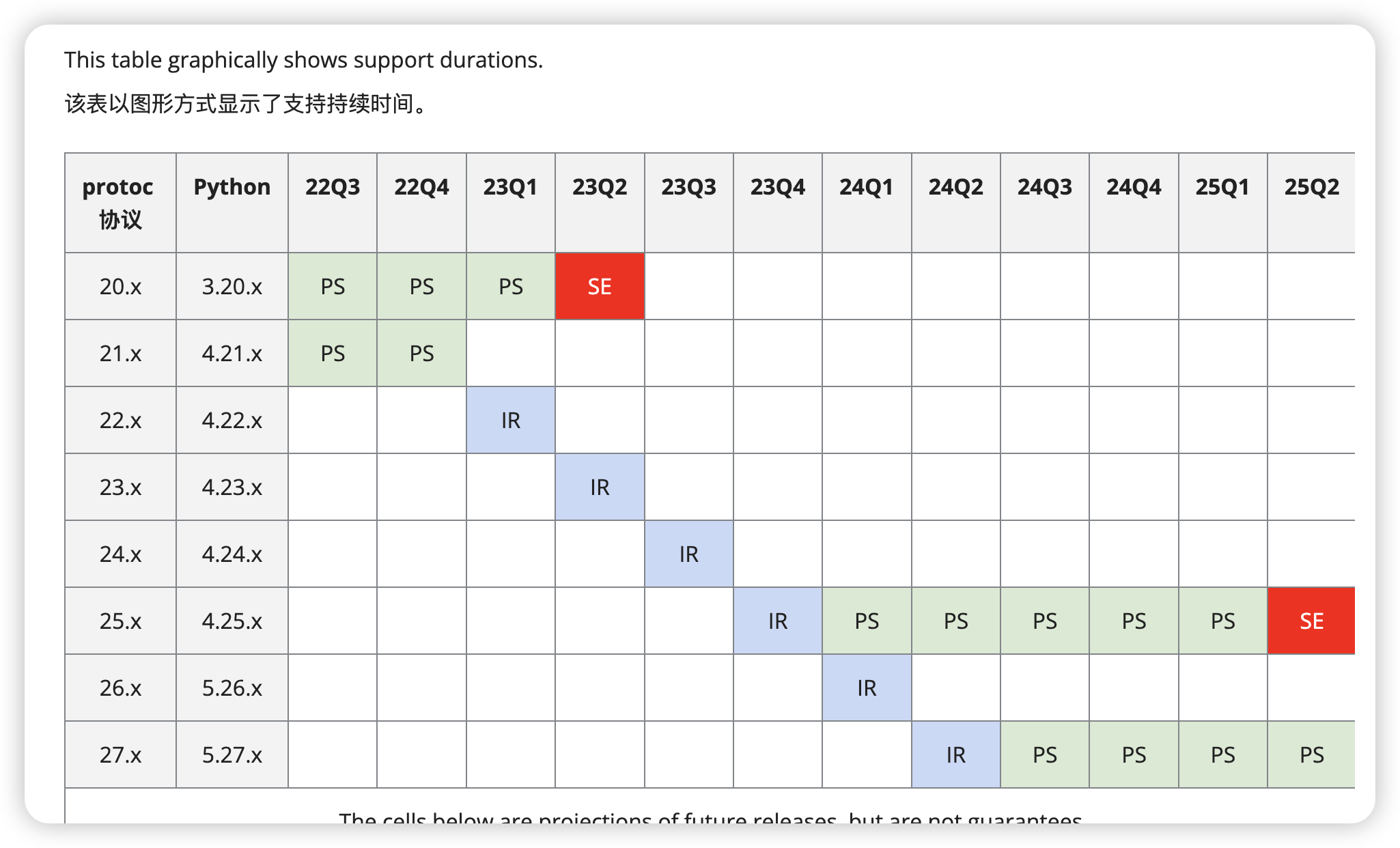
作为一名大数据开发者,我经常需要处理海量的数据传输和存储。在这个过程中,选择一个高效、可靠的数据序列化工具至关重要。今天,我想和大家分享一下我在项目中使用 Protobuf 的经历。 目录 故事背景Protobuf 简介优点: 实战案例示…...

MySQL 面试相关问题
写在前面: 不喜勿喷,暴躁作者又不求你给钱【没办法,遇见的狗喷子太多了🐶】欢迎大家在评论区留言,指正文章中的信息错误有一些其他相关的问题,可以直接评论区留言,作者看到会及时更新到文章末尾…...

java org.aeonbits.owner库介绍
org.aeonbits.owner 是一个用于简化Java应用程序配置管理的库。它通过使用接口和注解来定义和读取配置,使得配置管理更加简洁和类型安全。以下是对这个库的一些主要特性和功能的介绍: 主要特性 类型安全的配置: OWNER 库允许开发者使用接口定义配置,从而提供了编译时的类型…...

YOLOv10改进 | 添加注意力机制篇 | 添加LSKAttention大核注意力机制助力极限涨点
一、本文介绍 在这篇文章中,我们将讲解如何将LSKAttention大核注意力机制应用于YOLOv10,以实现显著的性能提升。首先,我们介绍LSKAttention机制的基本原理,它主要通过将深度卷积层的2D卷积核分解为水平和垂直1D卷积核࿰…...

学习笔记——动态路由——IS-IS中间系统到中间系统(特性之路由撤销)
6、路由撤销 ISIS路由协议的路由信息是封装在LSP报文中的TLV中的,但是它对撤销路由的处理和OSPF的处理方式类似。 在ISIS中撤销一条路由实则是将接口下的ISIS关闭: 撤销内部路由: 在ISIS中路由信息是由IP接口TLV和IP内部可达性TLV共同来描…...
)
智能无人机控制:STM32微控制器与机器学习集成(内附资料)
智能无人机控制结合了STM32微控制器的实时处理能力和机器学习算法的决策能力,以实现更高级的自主飞行和任务执行。以下是智能无人机控制系统的概述,包括系统架构、关键组件、集成方法和示例代码。 系统概述 智能无人机控制系统利用STM32微控制器进行实…...

力扣 454四数相加
这个题给了四个数组,可以两两判断,就类比两数相加那道题了 对于num1 num2 用unordered_map存储,key是num1,num2中数字相加之和,value是值出现的次数 for(int a:num1) {for(int b:num2 {map[ab]; 最后要计算四个数…...

Java面试题系列 - 第9天
题目:深入探讨Java中的设计模式及其应用场景 背景说明:设计模式是软件工程中解决问题的常见方案,它们提供了经过验证的模板,帮助开发者解决在软件设计过程中遇到的特定问题。在Java中,熟悉并正确应用设计模式能够显著…...

数据结构【顺序表】
目录 线性表 顺序表 概念与结构 分类 静态顺序表 动态顺序表 动态顺序表的实现 在头文件中创建结构体 初始化顺序表 销毁顺序表(可以留到后面再看) 尾插数据 申请空间 打印顺序表数据 头插数据 尾删除数据 头删除数据 在指定位置插…...

【JavaScript 报错】未捕获的类型错误:Uncaught TypeError
🔥 个人主页:空白诗 文章目录 一、错误原因分析1. 调用不存在的方法2. 访问未定义的属性3. 数据类型不匹配4. 函数参数类型不匹配 二、解决方案1. 检查方法和属性是否存在2. 使用可选链操作符3. 数据类型验证4. 函数参数类型检查 三、实例讲解四、总结 在…...

html+css+js随机验证码
随机画入字符、线条 源代码在图片后面 点赞❤️关注😍收藏⭐️ 互粉必回 图示 源代码 <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta name"viewport" content"…...

WPS打开PDF文件的目录
WPS打开PDF文件的目录 其实WPS中PDF文件并没有像Word那样标准的目录,但是倒是有书签,和目录一个效果 点击左上角书签选项,或者使用Alt Shift 1快捷键即可...

常见 Web漏洞分析与防范研究
前言: 在当今数字化时代,Web应用程序扮演着重要的角色,为我们提供了各种在线服务和功能。然而,这些应用程序往往面临着各种潜在的安全威胁,这些威胁可能会导致敏感信息泄露、系统瘫痪以及其他不良后果。 SQL注入漏洞 …...

暗黑魅力:Xcode全面拥抱应用暗黑模式开发指南
暗黑魅力:Xcode全面拥抱应用暗黑模式开发指南 随着苹果在iOS 13和iPadOS 13中引入暗黑模式,用户可以根据自己的喜好或环境光线选择不同的界面主题。作为开发者,支持暗黑模式不仅能提升用户体验,还能彰显应用的专业性。Xcode提供了…...

【游戏引擎之路】登神长阶(七)——x86汇编学习:凡做难事,必有所得
5月20日-6月4日:攻克2D物理引擎。 6月4日-6月13日:攻克《3D数学基础》。 6月13日-6月20日:攻克《3D图形教程》。 6月21日-6月22日:攻克《Raycasting游戏教程》。 6月23日-7月1日:攻克《Windows游戏编程大师技巧》。 7月…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
