对为什么react需要时间分片,vue3不需要的浅学习
1、时间分片
时间分片指在让应用在cpu进行大量计算时也能与用户交互,但时间分片只能对大量cpu计算进行优化,无法优化复杂DOM操作,因为要确保用户正在操作的界面是最新。
web卡顿的场景:
1、cpu计算量不大,但dom操作非常复杂(比如说你向页面插入了十万个节点)。这种场景下不管做不做时间分片,页面都会很卡。
2、cpu计算量非常大。理论上时间分片在这种场景里会有较大收益,但是人机交互研究表明,除了动画场景外,大部分用户不会觉得 10 毫秒和 100 毫秒有很大区别。也就是说,时间分片只在 CPU 需要连续计算 100 毫秒以上的情况下才有较大收益。
2、react需要时间分片
React 16引入了Fiber重构,其目的是为了实现虚拟DOM的优先级级别和中断重新开始的渲染过程,这被称为“时间分片”。Fiber框架通过分层调度、暂停和重用执行树的部分来提高其性能,这样可以在浏览器有时间处理用户交互或动画的时候动态地调度工作。
Fiber的引入为React提供了以下优势:
可中断的渲染- 优先级渲染(比如,用户交互比如滚动优先于动画)- 可复用的渲染(比如,在使用用户界面时可以在后台继续渲染其他部分)
这些优点使得React应用程序能够更加高效地更新用户界面,并且不会导致之前版本的“闪烁”问题。
解决方案:
React 16及以上版本会自动使用Fiber框架,无需用户进行任何操作。如果你正在使用React 15或更早的版本,你需要升级到React 16或更高版本以获得Fiber的好处
import React from 'react';
import ReactDOM from 'react-dom';class MyComponent extends React.Component {// ...render() {// 使用新的Fiber渲染算法渲染组件return (<div>{/* ... */}</div>);}
}ReactDOM.render(<MyComponent />, document.getElementById('root'));在这个例子中,React 16使用Fiber重构实现了虚拟DOM的更新,使得用户界面的渲染能够被中断和重新开始,从而提高了性能。
2.1关于Fiber框架学习。
参考:https://blog.51cto.com/u_11887782/5782954
3、vue3不需要时间分片
Vue 3 不需要时间分片(time slicing)主要是因为它的核心渲染机制和性能优化策略已经足够高效,能够在大多数情况下提供流畅的用户体验。以下是详细的原因:
3.1、编译器优化
Vue 3 引入了一个全新的编译器,能够生成更高效的渲染函数。这个编译器在编译过程中进行了一系列优化,例如:
- 静态提升:将不变的节点提升为常量,只在初次渲染时计算一次。
- 预字符串化:将静态内容直接转化为字符串,减少了运行时的开销。
- 缓存事件处理程序:避免了不必要的重新绑定。
这些优化措施大大减少了 Vue 3 在更新 DOM 时的计算量,使得渲染过程更加高效。
3.2.、响应式系统的改进
Vue 3 使用了基于代理的响应式系统,替代了 Vue 2 中基于 Object.defineProperty 的实现。新的响应式系统更加高效,具备以下优点:
- 精细的依赖追踪:只追踪实际使用的属性,避免了不必要的依赖收集。
- 懒惰计算:仅在需要时才计算依赖,减少了计算量。
这些改进使得 Vue 3 能够更快速地响应数据变化,从而减少了渲染开销。
3.3、虚拟 DOM 和 Diff 算法的优化
Vue 3 对虚拟 DOM 及其 diff 算法进行了优化,使得差异计算更加高效:
- 静态标记:编译期间标记静态节点,跳过不变的部分。
- 块级优化:将动态节点分块,只对发生变化的块进行更新。
这些优化措施减少了 DOM 更新的频率和范围,提高了整体渲染性能。
3.4、单次异步队列
Vue 3 的更新机制基于单次异步队列(single asynchronous queue),它确保在同一事件循环中只进行一次批量更新。这种方式减少了不必要的重复计算和 DOM 操作,使得更新过程更加高效。
3.5、自动批处理
Vue 3 实现了自动批处理机制,在同一个事件循环中对多次数据更新进行合并,从而减少了渲染次数。这种机制在避免频繁重绘的同时,保证了界面的流畅性。
3.6、现代浏览器的性能
现代浏览器的性能已经得到了极大的提升,尤其是在处理 JavaScript 和 DOM 操作方面。Vue 3 的优化能够充分利用这些性能改进,从而在绝大多数情况下不需要时间分片。
3.7总结
Vue 3 通过编译器优化、响应式系统改进、虚拟 DOM 和 Diff 算法优化、单次异步队列、自动批处理等技术手段,大幅提升了渲染效率和性能。再加上现代浏览器的性能提升,使得 Vue 3 能够在大多数情况下提供流畅的用户体验,而无需借助时间分片等复杂的技术。
相关文章:

对为什么react需要时间分片,vue3不需要的浅学习
1、时间分片 时间分片指在让应用在cpu进行大量计算时也能与用户交互,但时间分片只能对大量cpu计算进行优化,无法优化复杂DOM操作,因为要确保用户正在操作的界面是最新。 web卡顿的场景: 1、cpu计算量不大,但dom操作…...

电脑干货分享 · 删除资源管理器导航栏 OneDrive 及 3D 对象
Win10资源管理器的左侧导航栏默认有一个OneDrive的项,但由于微软龟速的原因,OneDrive在国内基本很少有人使用,我们动手给它KO了! 网上有很多这类的教程,但都是要手动修改注册表,对于小白来说,有…...

无人机之穿越机注意事项篇
一、检查设备 每次飞行前都要仔细检查穿越机的每个部件,确保所有功能正常,特别是电池和电机。 二、遵守法律 了解并遵循你所在地区关于无人机的飞行规定,避免非法飞行。 三、评估环境 在飞行前检查周围环境,确保没有障碍物和…...

防御课第一次作业第一天笔记整理
网络安全概述 网络安全(Cyber Security)是指网络系统的硬件、软件及其系统中的数据受到保护,不因偶然的或者恶意的原因而遭受到破坏、更改、泄露,系统连续可靠正常地运行,网络服务不中断 中国网络安全市场近年来只增不…...

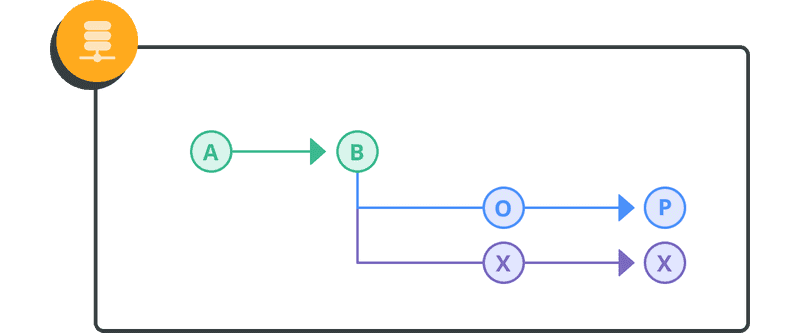
Git协作
文章目录 Git协作冲突冲突的发生情况解决冲突如何处理冲突 1 分支1.1 什么是Git分支1.2 创建分支 2 切换分支2.1 指向分支2.2 暂存分支切换分支与未提交更改的处理使用 Stash 临时保存更改Stash 的工作原理:场景设定使用 Git Stash 3 远程分支3.1 快进合并快进合并的…...

Three.js机器人与星系动态场景(四):封装Threejs业务组件
实际在写业务的时候不会在每个组件里都写几十行的threejs的初始化工作。我们可以 将通用的threejs的场景、相机、render、轨道控制器等进行统一初始化。同时将非主体的函数提到组件外部,通过import导入进组件。将业务逻辑主体更清晰一些。下面的代码是基于reactthre…...

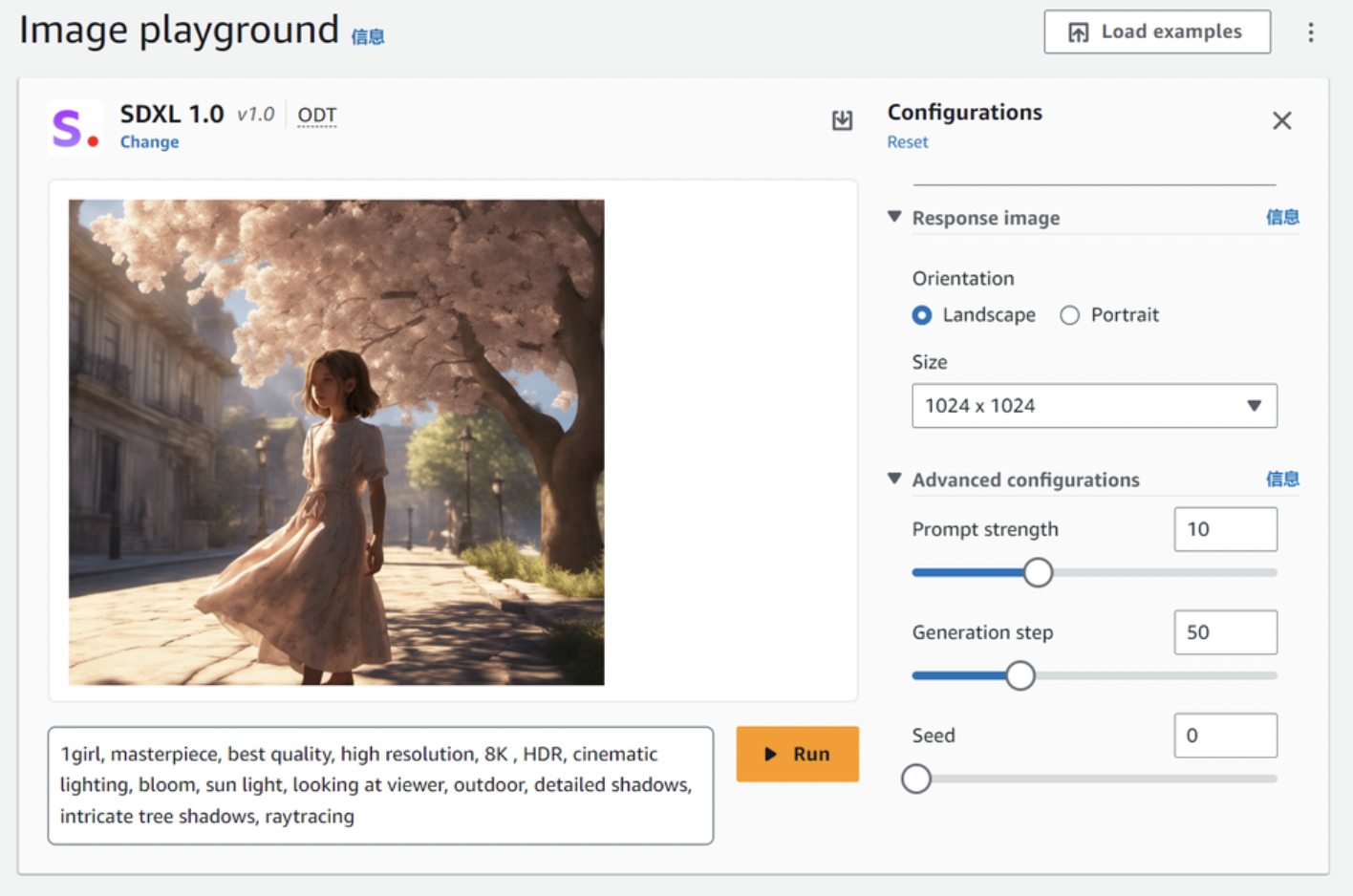
亚马逊云科技 Amazon Bedrock 构建 AI 应用体验
前言 大模型应用发展迅速,部署一套AI应用的需求也越来越多,从头部署花费时间太长,然而亚马逊科技全托管式生成式 AI 服务 Amazon Bedrock,Amazon Bedrock 简化了从基础模型到生成式AI应用构建的复杂流程,为客户铺设了…...

程序员标准简历模板
链接: https://pan.baidu.com/s/1yMXGSSNba15b9hMXjA39aA?pwdb4ev 提取码: b4ev 3年工作经验简历 链接: https://pan.baidu.com/s/1OO7n1lRL6AkhejxYC9IyDA?pwdfmvv 提取码: fmvv 优秀学员简历 链接: https://pan.baidu.com/s/106Vkw_ulOInI47_5mDySSg?pwduudc 提取码: uu...

物联网设计竞赛_10_Jetson Nano中文转汉语语音
在windows中pyttsx3可以让汉字文本输出中文语音,但是在jetson上只能用英文说话 import pyttsx3def hanyu(test):engine pyttsx3.init()rate engine.getProperty(rate)engine.setProperty(rate,125)engine.say(test)engine.runAndWait() hanyu(你好) #engine.save…...

XML Schema 指示器
XML Schema 指示器 1. 引言 XML Schema 是一种用于定义 XML 文档结构和内容的语言。它提供了一种强大的方式来描述 XML 文档中允许的元素、属性和数据类型。XML Schema 指示器是在 XML Schema 定义中使用的一些特殊元素和属性,它们用于指示 XML 处理器如何解析和验证 XML 文…...

iOS UITableView自带滑动手势和父视图添加滑动手势冲突响应机制探索
场景 我们有时候会遇到这样的一个交互场景:我们有一个UITableView 放在一个弹窗中,这个弹窗可以通过滑动进行展示和消失(跟手滑动的方式),然后这个UITableView放在弹窗中,并且可以滚动,展示一些…...

RAG实践:ES混合搜索BM25+kNN(cosine)
1 缘起 最近在研究与应用混合搜索, 存储介质为ES,ES作为大佬牌数据库, 非常友好地支持关键词检索和向量检索, 当然,支持混合检索(关键词检索向量检索), 是提升LLM响应质量RAG(Retri…...

论文去AIGC痕迹:避免AI写作被检测的技巧
在数字化时代,AI正以其卓越的能力重塑学术写作的面貌。AI论文工具的兴起,为研究者们提供了前所未有的便利,但同时也引发了关于学术诚信和原创性的热烈讨论。当AI辅助写作成为常态,如何确保论文的独创性和个人思想的体现࿰…...

C#使用异步方式调用同步方法的实现方法
使用异步方式调用同步方法,在此我们使用异步编程模型(APM)实现 1、定义异步委托和测试方法 using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading; using System.Threading.Task…...

【Go系列】 Go语言的入门
为什么要学习Go 从今天起,我们将一同启程探索 Go 语言的奥秘。我会用简单明了的方式,逐一讲解 Go 语言的各个知识点,帮助你从基础做起,一步步深化理解。不论你之前是否有过 Go 语言的接触经验,这个系列文章都将助你收获…...

Dify 与 Xinference 最佳组合 GPU 环境部署全流程
背景介绍 在前一篇文章 RAG 项目对比 之后,确定 Dify 目前最合适的 RAG 框架。本次就尝试在本地 GPU 设备上部署 Dify 服务。 Dify 是将模型的加载独立出去的,因此需要选择合适的模型加载框架。调研一番之后选择了 Xinference,理由如下&…...

MICCAI 2024Centerline Boundary Dice Loss for Vascular Segmentation
MICCAI 2024 Centerline Boundary Dice Loss for Vascular Segmentation MICCAI 2024Centerline Boundary Dice Loss for Vascular Segmentation中心线边界Dice损失用于血管分割**摘要**:1. 引言相关工作: 2. 方法预备知识Dice的变化 3 实验3.1 数据集3.2 设置3.3 结…...

golang验证Etherscan上的智能合约
文章目录 golang验证Etherscan上的智能合约为什么要验证智能合约如何使用golang去验证合约获取EtherscanAPI密钥Verify Source Code接口Check Source Code Verification Status接口演示示例及注意事项网络问题无法调用Etherscan接口(最重要的步骤) golan…...

Visual Studio编译优化选项
目录 /O1 和 /O2 /Ox 内联函数 虚函数优化 代码重排 循环优化 链接时间优化 代码分割 数学优化 其他优化选项 在Visual Studio中,编译优化选项是用于提高程序性能的重要工具。编译器提供了多种优化级别和选项,可以根据不同的需要进行选择。 在…...

sql业务场景分析思路参考
1、时间可以进行排序,也可以用聚合函数对时间求最大值max(时间) 例如下面的例子:取最晚入职的人,那就是将入职时间倒序排序,然后limit 1 表: 场景:查找最晚入职员工的所有信息 se…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

Linux操作系统共享Windows操作系统的文件
目录 一、共享文件 二、挂载 一、共享文件 点击虚拟机选项-设置 点击选项,设置文件夹共享为总是启用,点击添加,可添加需要共享的文件夹 查询是否共享成功 ls /mnt/hgfs 如果显示Download(这是我共享的文件夹)&…...

【阅读笔记】MemOS: 大语言模型内存增强生成操作系统
核心速览 研究背景 研究问题:这篇文章要解决的问题是当前大型语言模型(LLMs)在处理内存方面的局限性。LLMs虽然在语言感知和生成方面表现出色,但缺乏统一的、结构化的内存架构。现有的方法如检索增强生成(RA…...

Linux入门课的思维导图
耗时两周,终于把慕课网上的Linux的基础入门课实操、总结完了! 第一次以Blog的形式做学习记录,过程很有意思,但也很耗时。 课程时长5h,涉及到很多专有名词,要去逐个查找,以前接触过的概念因为时…...
