Vue笔记12-新的组件
Fragment
在Vue2中,template标签内,必须有一个div标签,作为根标签。
在Vue3中,可以没有div根标签,如果没有的话,Vue3会将多个标签包装在一个Fragment虚拟元素里。
这么做的目的:减少标签的层级,减少内存占用。
Teleport
<Teleport>是一个内置组件,可以将一个组件内部的模板传送到该组件DOM外部的位置去。
App.vue
<template><div class="outer"><h3>Tooltips with Vue 3 Teleport</h3><div><MyModal/></div></div>
</template>
<script>
import MyModal from "./components/MyModal.vue";export default {name: 'App',components: {MyModal},setup() {}
}
</script>
MyModal.vue
<template><button @click="open = true">Open Modal</button><Teleport to="body"><!--我希望将Teleport包裹的内容,插入到body里面--><div v-if="open" class="modal"><p>Hello from the modal!</p><button @click="open = false">Close</button></div></Teleport>
</template>
<script>
import {ref} from 'vue'export default {name: 'MyModal',setup() {const open = ref(false);return {open}}
}
</script>
<style scoped>
.modal {position: fixed;z-index: 999;top: 20%;left: 50%;width: 300px;margin-left: -150px;border: 1px solid red;
}
</style>
Suspense
<Suspense>是一个内置组件,用来在组件树中协调对异步依赖的处理。它让我们可以在组件树上层等待下层的多个嵌套异步依赖项解析完成,并可以在等待时渲染一个加载状态,需要结合异步依赖,才能看到效果。
为了演示效果,将网络调整为Fast 3G,来查看效果。
Child.vue
<template><div id="Child"><h1>我是子组件</h1></div>
</template>
<script>
export default {name: "Child"
}
</script>
<style scoped>
#Child {background-color: green;padding: 10px;
}
</style>
App.vue
<template><div id="App"><h1>我是父组件</h1><Suspense><template v-slot:default><!--正常加载的时候,展示Child组件--><Child/></template><template v-slot:fallback><!--网速慢,或者加载失败的时候,提示加载中……--><h1>加载中……</h1></template></Suspense></div>
</template>
<script>
// import Child from "./components/Child.vue";// 静态引入
import {defineAsyncComponent} from "vue";const Child = defineAsyncComponent(() => import("./components/Child.vue"));// 异步引入
export default {name: 'App',components: {Child}
}
</script>
<style scoped>
#App {background-color: red;padding: 10px;
}
</style>
相关文章:

Vue笔记12-新的组件
Fragment 在Vue2中,template标签内,必须有一个div标签,作为根标签。 在Vue3中,可以没有div根标签,如果没有的话,Vue3会将多个标签包装在一个Fragment虚拟元素里。 这么做的目的:减少标签的层级…...

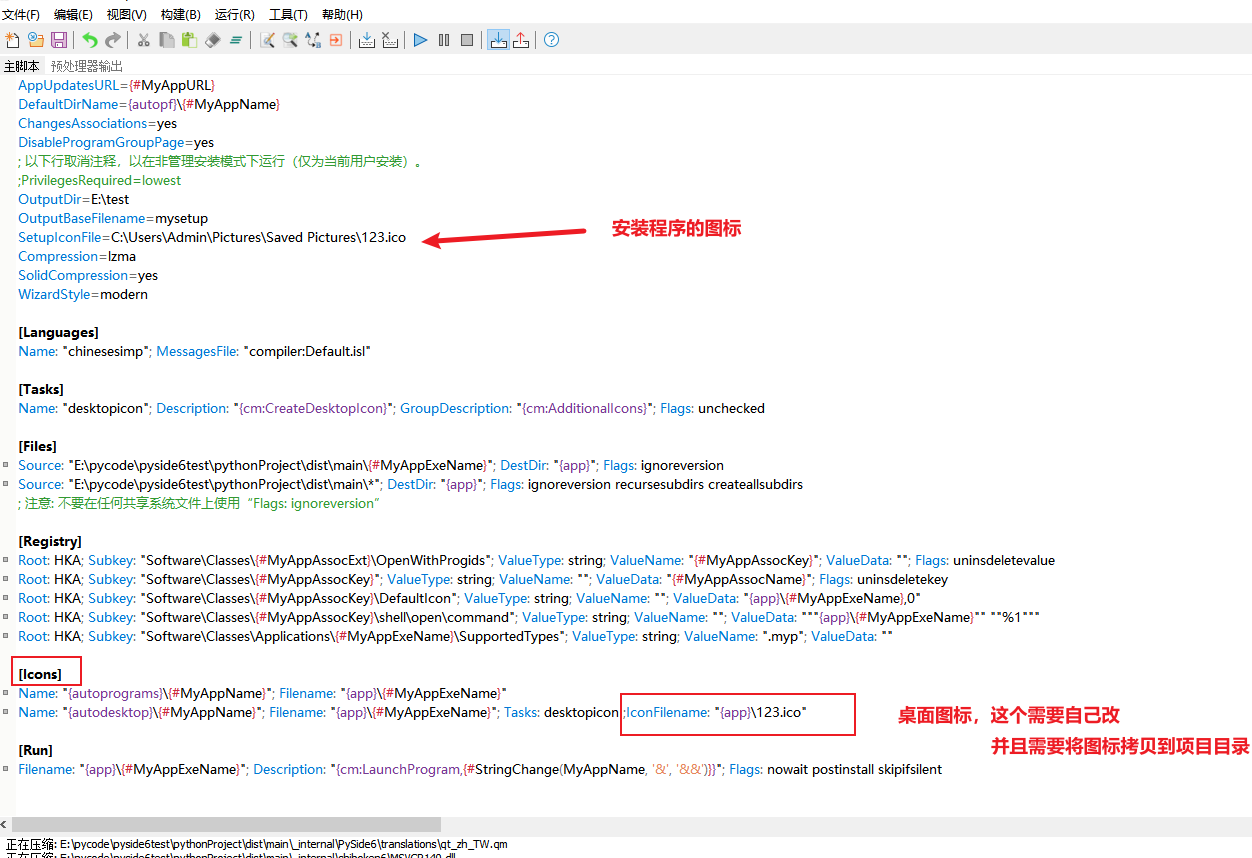
PySide6开发桌面程序,PySide6入门实战(下)
文章目录 系列文章索引六、样式表qss1、概述2、通用组件常用样式3、QLineEdit组件常用样式4、QpushButton常用样式5、QSlider常用样式6、QComboBox常用样式7、QProgressBar常用样式8、QMenu菜单样式9、qss选择器10、使用qss文件动态加载qss11、QDarkStyle夜间模式12、禁止子窗口…...

Java面试八股之Redis有哪些数据类型?底层实现分别是什么
Redis有哪些数据类型?底层实现分别是什么 Redis数据类型概述 Redis作为一款键值存储系统,提供了丰富多样的数据类型以满足不同场景的需求。以下是Redis支持的主要数据类型及其基本用途: String(字符串) 存储单个键…...

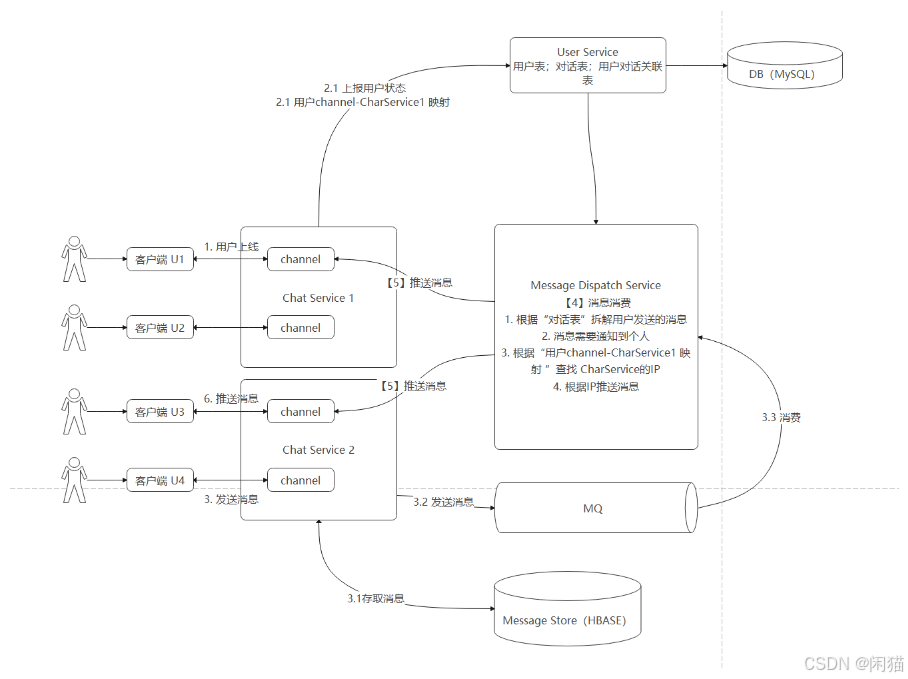
分布式应用系统设计:即时消息系统
即时消息(IM)系统,涉及:站内消息系统 组件如下; 客户端: WEB页面,IM桌面客户端。通过WebSocket 跟ChatService后端服务连接 Chat Service: 提供WebSocket接口,并保持跟“客户端”状态的维护。…...

【YashanDB知识库】调整NUMBER精度,再执行统计信息收集高级包偶现数据库异常退出
【问题分类】功能使用 【关键字】NUMBER类型精度修改,统计信息收集 【问题描述】存量的表将NUMBER类型的字段精度从小精度调整为大精度时,数据库收集这张业务表的统计信息时,会导致数据库异常退出。 【问题原因分析】YashanDB NUMBER字段精…...

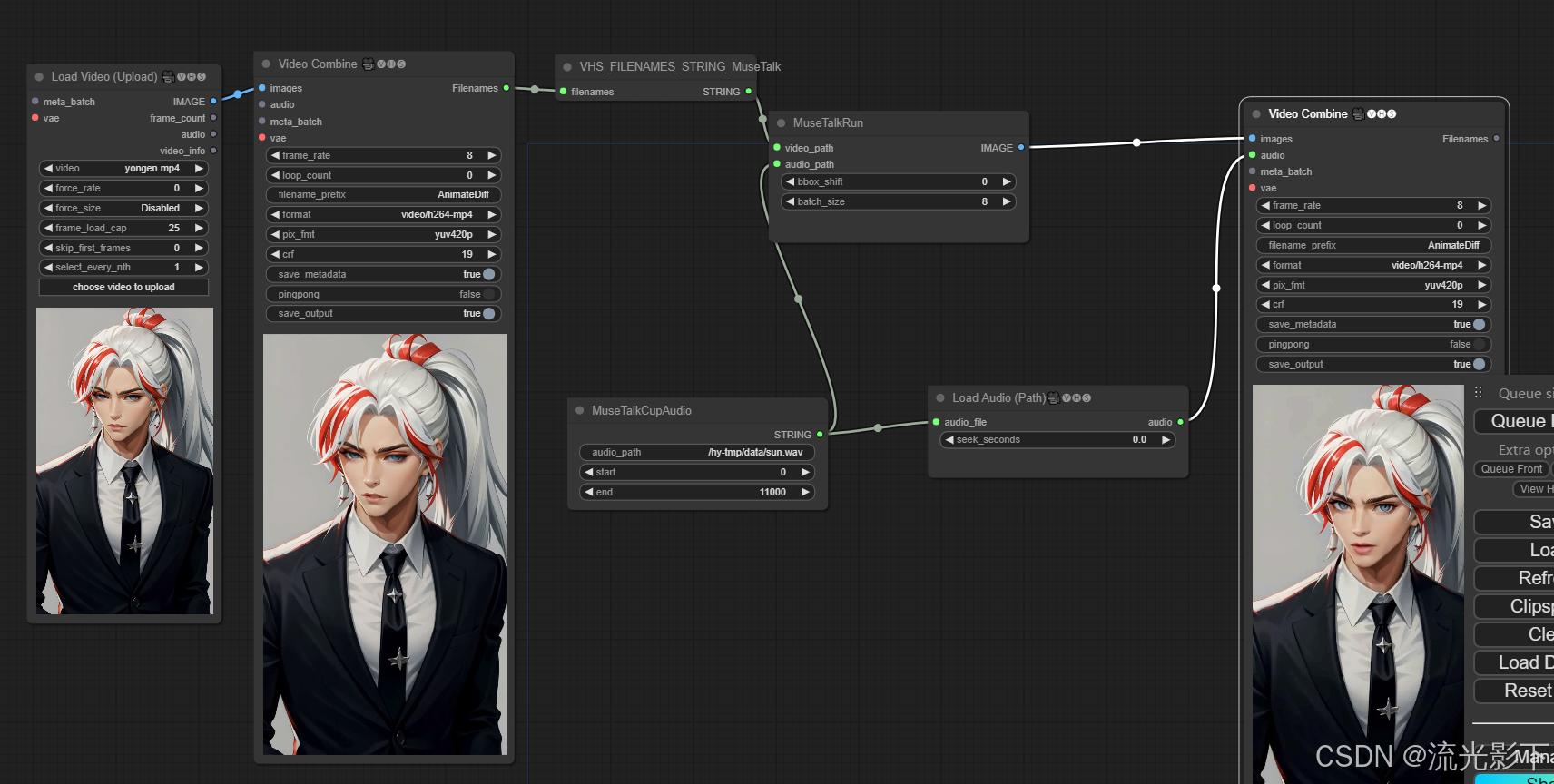
ComfyUI+MuseV+MuseTalk图片数字人
电脑配置 GPU12G,如果自己电脑配置不够,选择云gpu,我就是用的这个,自己电脑太老配置跟不上 环境: Python 3.11.8 torch 2.2.1 cuda_12.1 资源提供: 链接:https://pan.baidu.com/s/1_idZbF…...

【Python】从基础到进阶(三):深入了解Python中的运算符与表达式
🔥 个人主页:空白诗 文章目录 一、引言二、运算符1. 算术运算符2. 比较运算符3. 逻辑运算符4. 位运算符5. 赋值运算符6. 其他运算符 三、表达式1. 表达式的定义2. 运算符的优先级3. 使用括号提升可读性4. 组合运算符与复合表达式 四、案例:计…...

C#的DllImport使用方法
1. 托管代码与非托管代码 托管代码:我们编写的C#代码(也包括.net平台上的其他语言,如VB,J#等),首先经过编译器把代码编译成中间语言(IL),当方法被调用时,公共…...

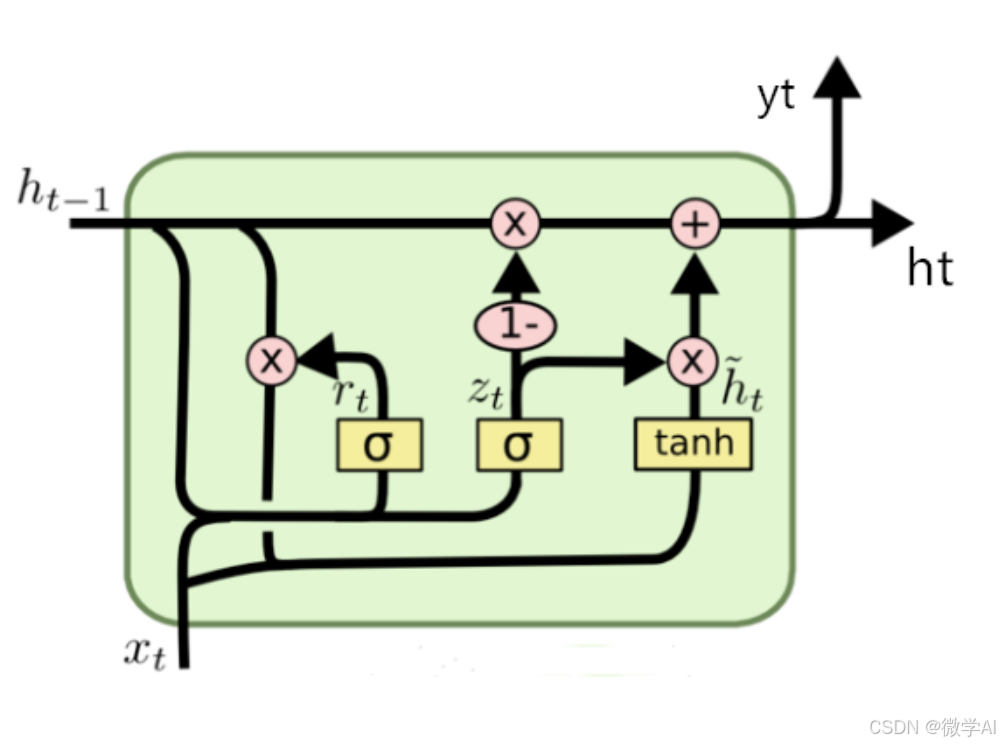
人工智能算法工程师(中级)课程11-PyTorch神经网络之循环神经网络RNN与代码详解
大家好,我是微学AI,今天给大家介绍一下人工智能算法工程师(中级)课程11-PyTorch神经网络之循环神经网络RNN与代码详解。循环神经网络(Recurrent Neural Network,RNN)是一种处理序列数据的神经网络。本文将详细介绍RNN网…...

服务端生成RSA密钥实例
RSA非对称加密算法的一种,这里分享一下服务端生成公钥和私钥的实例,并打印出来。 一:实例代码 package mainimport ("bufio""crypto/rand""crypto/rsa""crypto/x509""encoding/pem"&quo…...

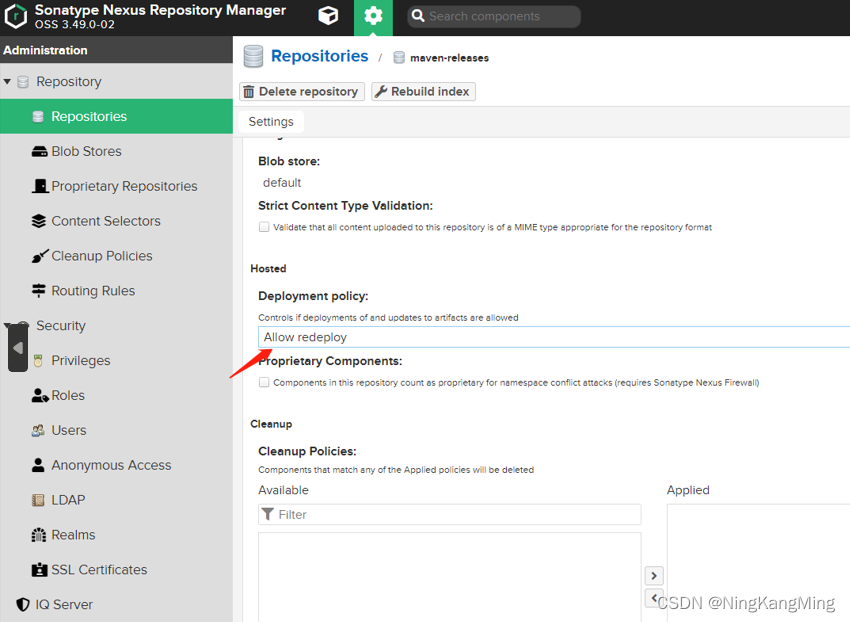
Maven Nexus3 私服搭建、配置、项目发布指南
maven nexus私服搭建 访问nexus3官方镜像库,选择需要的版本下载:Docker Nexus docker pull sonatype/nexus3:3.49.0 创建数据目录并赋权 sudo mkdir /nexus-data && sudo chown -R 200 /nexus-data 运行(数据目录选择硬盘大的卷进行挂载) …...
)
东方博宜1627 - 暑期的旅游计划(2)
问题描述 期末考试结束了,小华语文、数学、英语三门功课分别考了 x、y、z 分,小华的家长说,如果小华三门功课中有一门考到 90 分或者 90 分以上,那么就去北京旅游,如果都没考到,那么就去南京玩。 请从键盘…...

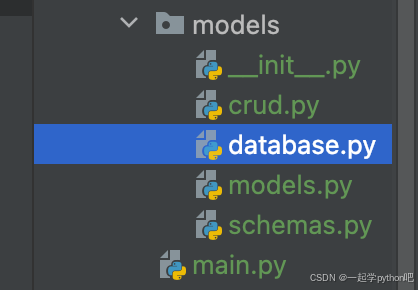
FastAPI 学习之路(三十五)项目结构优化
之前我们创建的文件都是在一个目录中,但是在我们的实际开发中,肯定不能这样设计,那么我们去创建一个目录,叫models,大致如下。 主要目录是: __init__.py 是一个空文件,说明models是一个package…...

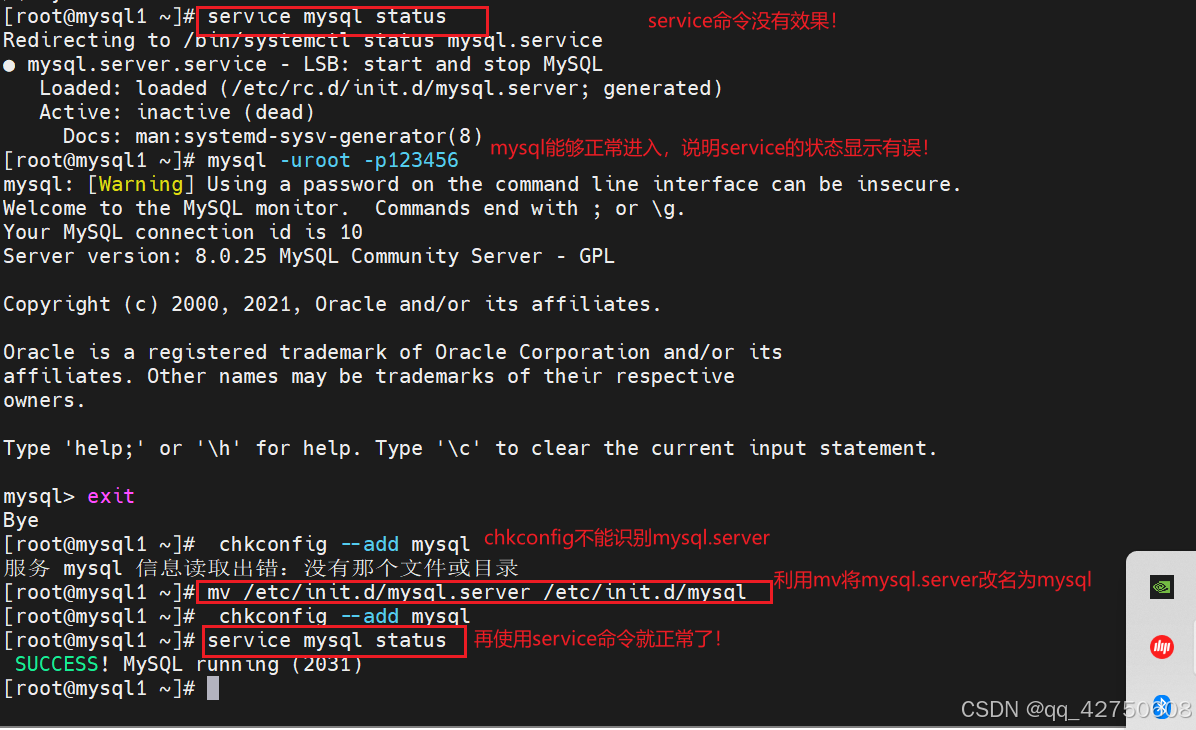
linux源码安装mysql8.0的小白教程
1.下载8.x版本的mysql MySQL :: Download MySQL Community Server (Archived Versions) 2.安装linux 我安装的是Rocky Linux8.6 3.设置ip地址,方便远程连接 使用nmcli或者nmtui设置或修改ip地址 4.使用远程连接工具MobaXterm操作: (1)将mysql8版本的压缩包上传到mybaxterm…...

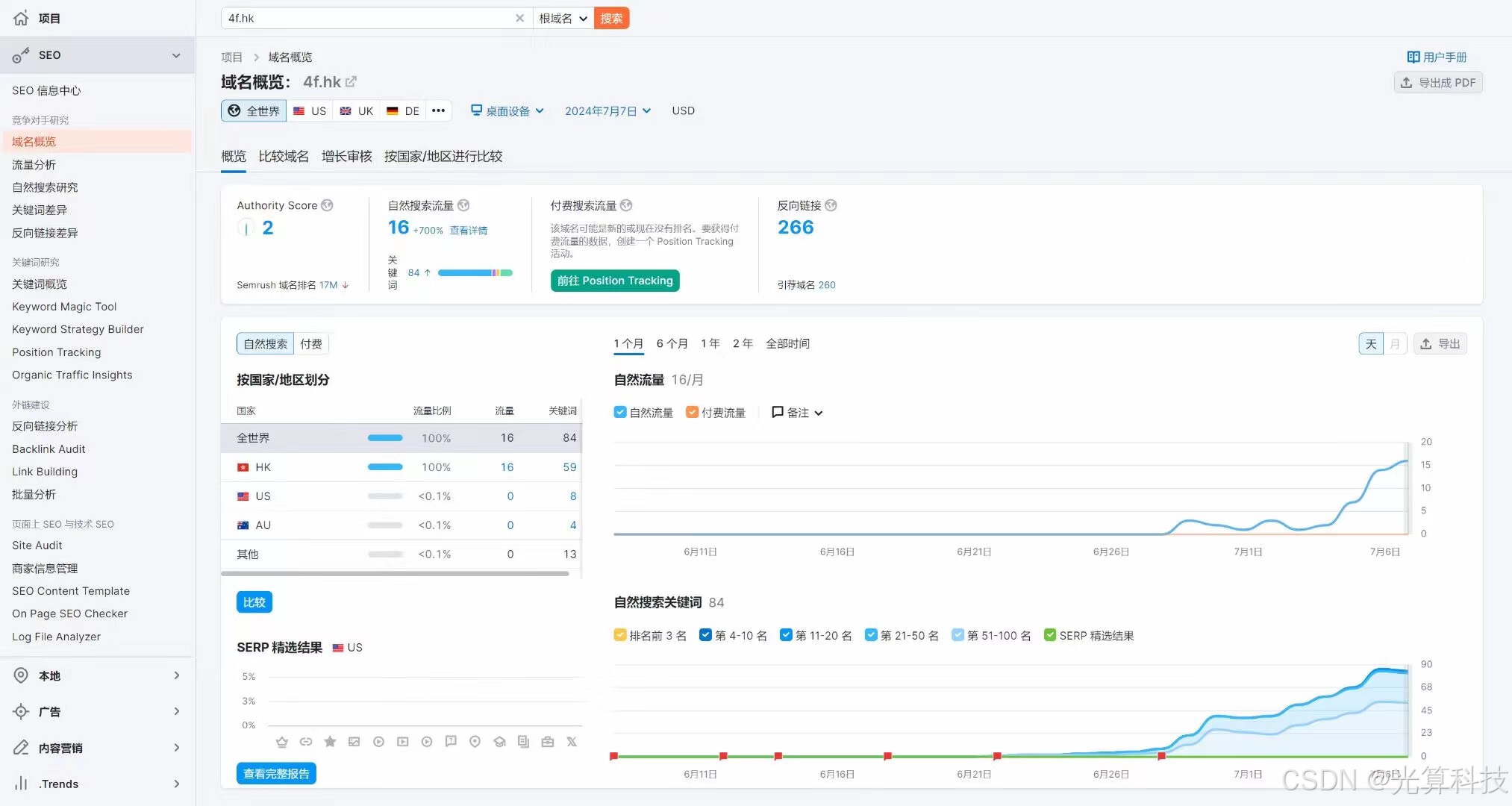
如何评估独立站的外链质量?
要评估独立站的外链质量时,首先要看的不是别的,而是内容,跟你网站相关的文章内容才是最重要的,其他的一切其实都不重要。什么网站的DA,评级,网站的主要内容跟你的文章内容是否相关其实都不重要,…...

AI在编程领域的作用
AI(人工智能)在软件开发和许多其他领域都发挥着重要作用,但这并不意味着它在取代开发者。相反,AI更多地是在帮助开发者提高工作效率,解决复杂问题,并创造新的可能性。 探讨AI工具对开发者日常工作的影响 …...
医疗器械网络安全 | 漏洞扫描、渗透测试没有发现问题,是否说明我的设备是安全的?
尽管漏洞扫描、模糊测试和渗透测试在评估系统安全性方面是非常重要和有效的工具,但即使这些测试没有发现任何问题,也不能完全保证您的医疗器械是绝对安全的。这是因为安全性的评估是一个多维度、复杂且持续的过程,涉及多个方面和因素。以下是…...

【GameFramework扩展应用】6-4、GameFramework框架增加AB包加解密功能
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址QQ群:398291828大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 【GameFramework框架】系列教程目录: https://blog.csdn.net/q764424567/article/details/1…...

通用图形处理器设计GPGPU基础与架构(二)
一、前言 本系列旨在介绍通用图形处理器设计GPGPU的基础与架构,因此在介绍GPGPU具体架构之前,需要了解GPGPU的编程模型,了解软件层面是怎么做到并行的,硬件层面又要怎么配合软件,乃至定出合适的架构来实现软硬件协同。…...

在一个使用了 Sass 的 React Webpack 项目中安装和使用 Tailwind CSS
要在一个使用了 Sass 的 React Webpack 项目中安装和使用 Tailwind CSS,可以按照以下步骤操作: 1. 安装 Tailwind CSS 及其依赖 首先,确保你的项目根目录下有 package.json 文件,然后运行以下命令来安装 Tailwind CSS 及其所需的…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
