ChatGPT对话:Python程序自动模拟操作网页,无法弹出下拉列表框
【编者按】需要编写Python程序自动模拟操作网页。编者有编程经验,但没有前端编程经验,完全不知道如何编写这种程序。通过与ChatGPT讨论,1天完成了任务。因为没有这类程序的编程经验,需要边学习,边编程,遇到问题再网上查资料。如果没有ChatGPT,估计至少需要5天时间。
从登录开始模拟,直到完成任务,中间遇到了非常多的问题,其中耽误时间最长,与ChatGPT讨论最多的,就是下面记录的问题。
问题描述:为了规范用户输入信息,网页中有一个input框,随着用户输入字符到某个单词后,会弹出一个下拉列表框,然后要求用户单击表中列表项完成输入。遇到的问题是模拟了输入后始终不弹出下拉列表框。
下面是与ChatGPT解决问题的过程记录。
=========================================
1问:网页中,这个input是可以跟踪输入的,当输入字符后,有下拉列表框,再单击其中的列表项
ChatGPT:
如果你需要在输入后选择下拉列表框中的项,可以按照以下步骤进行操作:
- 输入文本: 使用
send_keys()方法向输入框输入文本。 - 等待下拉列表框出现: 使用显式等待 (
WebDriverWait) 等待下拉列表框的出现。 - 选择列表项: 单击所需的列表项。
下面是更新后的示例代码,假设下拉列表框的选择项使用 li 元素来表示:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from webdriver_manager.chrome import ChromeDriverManager# 设置WebDriver
driver = webdriver.Chrome(ChromeDriverManager().install())try:# 打开目标网站driver.get('https://example.com') # 替换为实际的URL# 找到输入框并输入文本input_element = WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.ID, 'mat-input-3')) # 替换为实际选择器)input_element.clear() # 清空输入框内容input_element.send_keys('Example location')# 等待下拉列表框出现dropdown_list = WebDriverWait(driver, 10).until(EC.visibility_of_element_located((By.CSS_SELECTOR, 'ul.dropdown-list')) # 替换为实际选择器)# 找到列表项并单击dropdown_item = WebDriverWait(dropdown_list, 10).until(EC.element_to_be_clickable((By.CSS_SELECTOR, 'li')) # 替换为实际选择器)dropdown_item.click()# 找到并单击提交按钮submit_button = WebDriverWait(driver, 10).until(EC.element_to_be_clickable((By.CSS_SELECTOR, 'button.mat-raised-button')) )submit_button.click()# 等待页面加载或执行其他操作...finally:# 关闭浏览器driver.quit()
请根据实际情况替换代码中的选择器,确保能准确地定位到输入框、下拉列表框和列表项。这样就能模拟用户在输入文本后选择下拉列表框中的项,并点击提交按钮了。
===========================
2问:这个列表框有5项,需要选择的“Example location”(编者更改了真实输入字符,下面有同样的处理),排在第5项,其它项,在这个模拟程序中实际不用管
ChatGPT:
理解了,你希望在输入文本后,自动选择下拉列表中的特定项,并点击提交按钮。下面是相应的示例代码,针对你描述的情况进行了调整:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from webdriver_manager.chrome import ChromeDriverManager# 设置WebDriver
driver = webdriver.Chrome(ChromeDriverManager().install())try:# 打开目标网站driver.get('https://example.com') # 替换为实际的URL# 找到输入框并输入文本input_element = WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.ID, 'mat-input-3')) # 替换为实际选择器)input_element.clear() # 清空输入框内容input_element.send_keys('Example location')# 等待下拉列表框出现dropdown_list = WebDriverWait(driver, 10).until(EC.visibility_of_element_located((By.CSS_SELECTOR, 'ul.dropdown-list')) # 替换为实际选择器)# 找到并单击特定的列表项(假设 "Example location" 是第5项)dropdown_items = WebDriverWait(dropdown_list, 10).until(EC.visibility_of_all_elements_located((By.CSS_SELECTOR, 'li')) # 替换为实际选择器)specific_item = dropdown_items[4] # 第5项,索引从0开始specific_item.click()# 找到并单击提交按钮submit_button = WebDriverWait(driver, 10).until(EC.element_to_be_clickable((By.CSS_SELECTOR, 'button.mat-raised-button')) )submit_button.click()# 等待页面加载或执行其他操作...finally:# 关闭浏览器driver.quit()
在这个示例中:
send_keys('Example location')输入文本 “Example location”。- 等待下拉列表框出现并找到所有的列表项。
- 选择第5项(索引为4),并点击该项。
- 执行提交按钮的点击操作。
请根据实际情况调整代码中的选择器和逻辑,确保能正确模拟用户在网页上的输入和选择操作。
===========================
3问:这个input,手动输入“Example ”后,有正确的下拉框出现。python程序中input_element.send_keys(‘Example location’)执行后没有下拉框
ChatGPT:
如果使用 send_keys() 方法输入文本后没有正确显示下拉框,这可能是由于以下几个原因导致的:
-
输入速度和事件触发: 有些网页的下拉框可能需要一定的时间来响应输入内容并显示匹配的下拉选项。有时候,输入过快可能会导致下拉框没有正确显示。你可以在
send_keys()后加入适当的等待时间。 -
输入内容是否匹配: 确保使用
send_keys()输入的内容与下拉框中的选项匹配。有时输入的内容不精确可能导致下拉框没有正确显示。 -
页面动态加载: 如果页面使用了动态加载或者 JavaScript 来实现下拉框功能,可能需要等待页面完全加载或者使用适当的等待条件 (
WebDriverWait)。
为了更精确地模拟手动输入并触发下拉框,你可以尝试以下方法:
-
在
send_keys()后添加适当的等待时间,例如time.sleep(2),确保输入后等待一段时间再进行后续操作。 -
如果页面使用了 JavaScript 来实现下拉框的显示,可以考虑使用
execute_script()方法来模拟触发 JavaScript 事件,例如input_element.send_keys('Example location'); input_element.send_keys(Keys.ENTER),这会发送一个回车键,可能会触发下拉框的显示。
下面是一个调整后的示例代码,演示了添加等待时间来确保下拉框能正确显示:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from webdriver_manager.chrome import ChromeDriverManager
import time# 设置WebDriver
driver = webdriver.Chrome(ChromeDriverManager().install())try:# 打开目标网站driver.get('https://example.com') # 替换为实际的URL# 找到输入框并输入文本input_element = WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.ID, 'mat-input-3')) # 替换为实际选择器)input_element.clear() # 清空输入框内容input_element.send_keys('Example location')# 等待一段时间,确保下拉框能正确显示time.sleep(2)# 等待下拉列表框出现dropdown_list = WebDriverWait(driver, 10).until(EC.visibility_of_element_located((By.CSS_SELECTOR, 'ul.dropdown-list')) # 替换为实际选择器)# 找到并单击特定的列表项(假设 "Example location" 是第5项)dropdown_items = WebDriverWait(dropdown_list, 10).until(EC.visibility_of_all_elements_located((By.CSS_SELECTOR, 'li')) # 替换为实际选择器)specific_item = dropdown_items[4] # 第5项,索引从0开始specific_item.click()# 找到并单击提交按钮submit_button = WebDriverWait(driver, 10).until(EC.element_to_be_clickable((By.CSS_SELECTOR, 'button.mat-raised-button')) )submit_button.click()# 等待页面加载或执行其他操作...finally:# 关闭浏览器driver.quit()
请根据你的具体情况调整代码,并确保在输入后等待足够的时间来确保下拉框正确显示。
========================
4问:是否是需要单击一下这个input,获取焦点,再输入字符,这样才能弹出下拉框
ChatGPT:
是的,有些网页中的输入框可能需要先单击获取焦点,然后才能正确输入内容并触发下拉框的显示。这种情况下,可以通过以下方式调整代码:
-
先单击获取焦点: 在使用
send_keys()方法之前,先使用click()方法单击输入框,确保输入框获取了焦点。 -
输入文本后等待: 在输入文本后,等待一段时间以确保下拉框能正确显示。
下面是一个示例代码,演示了先单击输入框获取焦点,然后输入文本并等待一段时间,最后选择特定的下拉列表项和点击提交按钮的操作:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from webdriver_manager.chrome import ChromeDriverManager
import time# 设置WebDriver
driver = webdriver.Chrome(ChromeDriverManager().install())try:# 打开目标网站driver.get('https://example.com') # 替换为实际的URL# 找到输入框并单击获取焦点input_element = WebDriverWait(driver, 10).until(EC.element_to_be_clickable((By.ID, 'mat-input-3')) # 替换为实际选择器)input_element.click()# 输入文本input_element.send_keys('Example location')# 等待一段时间,确保下拉框能正确显示time.sleep(2)# 等待下拉列表框出现dropdown_list = WebDriverWait(driver, 10).until(EC.visibility_of_element_located((By.CSS_SELECTOR, 'ul.dropdown-list')) # 替换为实际选择器)# 找到并单击特定的列表项(假设 "Example location" 是第5项)dropdown_items = WebDriverWait(dropdown_list, 10).until(EC.visibility_of_all_elements_located((By.CSS_SELECTOR, 'li')) # 替换为实际选择器)specific_item = dropdown_items[4] # 第5项,索引从0开始specific_item.click()# 找到并单击提交按钮submit_button = WebDriverWait(driver, 10).until(EC.element_to_be_clickable((By.CSS_SELECTOR, 'button.mat-raised-button')) )submit_button.click()# 等待页面加载或执行其他操作...finally:# 关闭浏览器driver.quit()
请根据具体情况调整代码,确保在输入文本前单击获取焦点,并在输入后等待足够的时间来确保下拉框的正确显示和选择。
=====================
5问:修改一下代码。下拉列表框是listbox,对应
html:<div role="listbox" class="mat-autocomplete-panel ng-star-inserted mat-autocomplete-visible" id="mat-autocomplete-36">
ChatGPT:
根据你提供的 HTML 结构,下面是一个示例代码,演示如何在输入框中输入文本,并选择特定的下拉列表项:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from webdriver_manager.chrome import ChromeDriverManager
import time# 设置WebDriver
driver = webdriver.Chrome(ChromeDriverManager().install())try:# 打开目标网站driver.get('https://example.com') # 替换为实际的URL# 找到输入框并单击获取焦点input_element = WebDriverWait(driver, 10).until(EC.element_to_be_clickable((By.ID, 'mat-input-3')) # 替换为实际选择器)input_element.click()# 输入文本input_element.send_keys('Example location')# 等待一段时间,确保下拉框能正确显示time.sleep(2)# 找到下拉框的父元素dropdown_panel = WebDriverWait(driver, 10).until(EC.visibility_of_element_located((By.CLASS_NAME, 'mat-autocomplete-panel')) # 替换为实际选择器)# 找到所有下拉选项dropdown_items = dropdown_panel.find_elements(By.CSS_SELECTOR, 'mat-option')# 遍历下拉选项,找到并单击包含特定文本的选项target_text = "Example location"for option in dropdown_items:option_text = option.find_element(By.CSS_SELECTOR, '.mat-option-text').text.strip()if option_text == target_text:option.click()break# 找到并单击提交按钮submit_button = WebDriverWait(driver, 10).until(EC.element_to_be_clickable((By.CSS_SELECTOR, 'button.mat-raised-button')) )submit_button.click()# 等待页面加载或执行其他操作...finally:# 关闭浏览器driver.quit()
请根据你实际的网页结构和元素选择器进行调整。上述代码中,使用了 Selenium 的等待条件来确保元素的可见性和可点击性,以及适当的延迟来等待下拉框的显示和选项的加载。
=================
6问:Traceback (most recent call last):
File “get_appointment.py”, line 140, in
EC.visibility_of_element_located((By.CLASS_NAME, ‘mat-autocomplete-panel’)) # 替换为实际选择器
File “e:\ProgramData\Anaconda3\envs\gyroflow\lib\site-packages\selenium\webdriver\support\wait.py”, line 95, in until
raise TimeoutException(message, screen, stacktrace)
selenium.common.exceptions.TimeoutException: Message:
ChatGPT:
TimeoutException通常意味着Selenium在指定的时间内无法找到期望的元素。这可能是由于以下几个原因导致的:
-
元素选择器不正确: 确保使用的选择器(如CLASS_NAME、CSS_SELECTOR等)能够准确地定位到目标元素。有时候网页结构或元素的class或id可能会变化,需要根据实际情况进行调整。
-
页面加载时间过长: 如果页面加载速度较慢,可能会导致元素在预期时间内未能加载完成。可以增加等待的时间,或者使用隐式等待来提高稳定性。
-
元素确实未出现: 如果元素是动态加载的,并且在指定的等待时间内未能出现,可能需要重新审视页面加载的逻辑和元素的加载时机。
针对你的情况,建议尝试以下几点来解决问题:
-
确认选择器是否正确: 确保
By.CLASS_NAME指向的类名(如mat-autocomplete-panel)确实对应于下拉框的父元素。 -
增加等待时间: 可以增加等待的时间,例如将
WebDriverWait中的等待时间从10秒增加到20秒,看看是否能解决问题。 -
使用隐式等待: 在创建WebDriver时,可以设置隐式等待时间,以便在查找元素时等待一定的时间,例如
driver.implicitly_wait(10),这样可以在找不到元素时自动等待一段时间再重试。
下面是一个调整后的示例代码,增加了一些错误处理和等待时间的调整:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from webdriver_manager.chrome import ChromeDriverManager
import time# 设置WebDriver
driver = webdriver.Chrome(ChromeDriverManager().install())try:# 打开目标网站driver.get('https://example.com') # 替换为实际的URL# 找到输入框并单击获取焦点input_element = WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.ID, 'mat-input-3')) # 替换为实际选择器)input_element.click()# 输入文本input_element.send_keys('Example location')# 等待一段时间,确保下拉框能正确显示time.sleep(2)# 找到下拉框的父元素dropdown_panel = WebDriverWait(driver, 20).until(EC.visibility_of_element_located((By.CLASS_NAME, 'mat-autocomplete-panel')) # 替换为实际选择器)# 找到所有下拉选项dropdown_items = dropdown_panel.find_elements(By.CSS_SELECTOR, 'mat-option')# 遍历下拉选项,找到并单击包含特定文本的选项target_text = "Example location"for option in dropdown_items:option_text = option.find_element(By.CSS_SELECTOR, '.mat-option-text').text.strip()if option_text == target_text:option.click()break# 找到并单击提交按钮submit_button = WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.CSS_SELECTOR, 'button.mat-raised-button')) )submit_button.click()# 等待页面加载或执行其他操作...finally:# 关闭浏览器driver.quit()
请根据具体情况调整等待时间和选择器,确保能够准确地定位到输入框、下拉框以及提交按钮。
=================
7问:Traceback (most recent call last):
File “get_appointment.py”, line 141, in
EC.visibility_of_element_located((By.ID, ‘mat-autocomplete-36’)) # 替换为实际选择器
ChatGPT:
TimeoutException通常表示Selenium在等待期间未能找到预期的元素。这可能是由于以下几个原因导致的:
-
选择器不正确: 确保使用的选择器能够准确地定位到目标元素。在你的情况中,使用了
By.ID来定位元素,需要确保'mat-autocomplete-36'对应的ID确实存在于页面中。 -
页面加载时间过长: 如果页面加载速度较慢,可能会导致元素在预期时间内未能加载完成。可以尝试增加等待的时间。
-
元素确实未出现: 如果元素是动态加载的,并且在指定的等待时间内未能出现,可能需要重新审视页面加载的逻辑和元素的加载时机。
在你的代码中,尝试将等待时间从10秒增加到20秒可能会有所帮助。此外,也可以使用隐式等待来提高稳定性。下面是调整后的示例代码:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from webdriver_manager.chrome import ChromeDriverManager
import time# 设置WebDriver
driver = webdriver.Chrome(ChromeDriverManager().install())try:# 打开目标网站driver.get('https://example.com') # 替换为实际的URL# 找到输入框并单击获取焦点input_element = WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.ID, 'mat-input-3')) # 替换为实际选择器)input_element.click()# 输入文本input_element.send_keys('Example location')# 等待一段时间,确保下拉框能正确显示time.sleep(2)# 找到下拉框的父元素dropdown_panel = WebDriverWait(driver, 20).until(EC.visibility_of_element_located((By.ID, 'mat-autocomplete-36')) # 替换为实际选择器)# 找到所有下拉选项dropdown_items = dropdown_panel.find_elements(By.CSS_SELECTOR, 'mat-option')# 遍历下拉选项,找到并单击包含特定文本的选项target_text = "Example location"for option in dropdown_items:option_text = option.find_element(By.CSS_SELECTOR, '.mat-option-text').text.strip()if option_text == target_text:option.click()break# 找到并单击提交按钮submit_button = WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.CSS_SELECTOR, 'button.mat-raised-button')) )submit_button.click()# 等待页面加载或执行其他操作...finally:# 关闭浏览器driver.quit()
请根据具体情况进一步调整等待时间和选择器,确保能够准确地定位到输入框、下拉框以及提交按钮。
=====================
8问:我发现EC.visibility_of_element_located((By.ID, ‘mat-autocomplete-36’))这个ID中的数值36,每次运行时可能有变化,能否程序中查找<div role=“listbox” …>
ChatGPT:
可以通过查找具有 role="listbox" 属性的 <div> 元素来定位下拉列表。这样可以避免使用动态变化的ID。以下是修改后的代码示例:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from webdriver_manager.chrome import ChromeDriverManager
import time# 设置WebDriver
driver = webdriver.Chrome(ChromeDriverManager().install())try:# 打开目标网站driver.get('https://example.com') # 替换为实际的URL# 找到输入框并单击获取焦点input_element = WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.ID, 'mat-input-3')) # 替换为实际选择器)input_element.click()# 输入文本input_element.send_keys('Example location')# 等待一段时间,确保下拉框能正确显示time.sleep(2)# 找到具有 role="listbox" 属性的 <div> 元素dropdown_panel = WebDriverWait(driver, 20).until(EC.visibility_of_element_located((By.CSS_SELECTOR, 'div[role="listbox"]')))# 找到所有下拉选项dropdown_items = dropdown_panel.find_elements(By.CSS_SELECTOR, 'mat-option')# 遍历下拉选项,找到并单击包含特定文本的选项target_text = "Example location"for option in dropdown_items:option_text = option.find_element(By.CSS_SELECTOR, '.mat-option-text').text.strip()if option_text == target_text:option.click()break# 找到并单击提交按钮submit_button = WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.CSS_SELECTOR, 'button.mat-raised-button')) )submit_button.click()# 等待页面加载或执行其他操作...finally:# 关闭浏览器driver.quit()
在这个代码中,我们通过 EC.visibility_of_element_located((By.CSS_SELECTOR, 'div[role="listbox"]')) 定位到具有 role="listbox" 属性的 <div> 元素,然后找到其下的所有 <mat-option> 元素,遍历这些选项并找到匹配目标文本的选项,最后进行点击操作。
请根据具体情况进一步调整选择器和等待时间,确保能够准确地定位到输入框、下拉框以及提交按钮。
=======================
9问:问题还是出在input_element.send_keys(‘Example location’)这里,在input元素中输入了字符后没有激活弹出下拉框,这里应该有一个交互过程,因为输入的字符不同,下拉框中的列表项就不同,但程序中没有这个交互过程,而只是等待出现下拉框,应该有错
ChatGPT:
为了触发下拉框的出现,可以尝试在输入框输入字符后,模拟按下键盘上的箭头键或回车键。这种方式可以强制触发下拉框的显示。以下是修改后的代码示例:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from webdriver_manager.chrome import ChromeDriverManager
from selenium.webdriver.common.keys import Keys
import time# 设置WebDriver
driver = webdriver.Chrome(ChromeDriverManager().install())try:# 打开目标网站driver.get('https://example.com') # 替换为实际的URL# 找到输入框并单击获取焦点input_element = WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.ID, 'mat-input-3')) # 替换为实际选择器)input_element.click()# 输入文本input_element.send_keys('Example location')# 模拟按下箭头键或回车键,以触发下拉框input_element.send_keys(Keys.DOWN)time.sleep(1) # 等待下拉框显示input_element.send_keys(Keys.DOWN)time.sleep(1)input_element.send_keys(Keys.RETURN)# 等待一段时间,确保下拉框能正确显示time.sleep(2)# 找到具有 role="listbox" 属性的 <div> 元素dropdown_panel = WebDriverWait(driver, 20).until(EC.visibility_of_element_located((By.CSS_SELECTOR, 'div[role="listbox"]')))# 找到所有下拉选项dropdown_items = dropdown_panel.find_elements(By.CSS_SELECTOR, 'mat-option')# 遍历下拉选项,找到并单击包含特定文本的选项target_text = "Example location"for option in dropdown_items:option_text = option.find_element(By.CSS_SELECTOR, '.mat-option-text').text.strip()if option_text == target_text:option.click()break# 找到并单击提交按钮submit_button = WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.CSS_SELECTOR, 'button.mat-raised-button')) )submit_button.click()# 等待页面加载或执行其他操作...finally:# 关闭浏览器driver.quit()
在这个代码中,input_element.send_keys(Keys.DOWN) 和 input_element.send_keys(Keys.RETURN) 用于模拟用户按下键盘上的箭头键和回车键,从而触发下拉框的显示。根据需要,可以增加或减少按键的次数。确保在执行这些操作之后添加适当的等待时间,以便下拉框能够正确显示。
请根据具体情况进一步调整选择器和等待时间,确保能够准确地定位到输入框、下拉框以及提交按钮。
================
10问:input_element.send_keys(‘Example’),然后模拟空格键,再input_element最后增加一个空格符,代码如何写?
ChatGPT:
好的,我们可以修改代码为 input_element.send_keys('Example'),然后模拟空格键,并在 input_element 最后增加一个空格符。以下是修改后的代码:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from webdriver_manager.chrome import ChromeDriverManager
from selenium.webdriver.common.keys import Keys
import time# 设置WebDriver
driver = webdriver.Chrome(ChromeDriverManager().install())try:# 打开目标网站driver.get('https://example.com') # 替换为实际的URL# 找到输入框并单击获取焦点input_element = WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.ID, 'mat-input-3')) # 替换为实际选择器)input_element.click()# 输入文本 'Port'input_element.send_keys('Example')# 模拟按下空格键,以触发下拉框input_element.send_keys(Keys.SPACE)# 在输入框最后增加一个空格符input_element.send_keys(' ')# 等待一段时间,确保下拉框能正确显示time.sleep(2)# 找到具有 role="listbox" 属性的 <div> 元素dropdown_panel = WebDriverWait(driver, 20).until(EC.visibility_of_element_located((By.CSS_SELECTOR, 'div[role="listbox"]')))# 找到所有下拉选项dropdown_items = dropdown_panel.find_elements(By.CSS_SELECTOR, 'mat-option')# 遍历下拉选项,找到并单击包含特定文本的选项target_text = "Example location"for option in dropdown_items:option_text = option.find_element(By.CSS_SELECTOR, '.mat-option-text').text.strip()if option_text == target_text:option.click()break# 找到并单击提交按钮submit_button = WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.CSS_SELECTOR, 'button.mat-raised-button')) )submit_button.click()# 等待页面加载或执行其他操作...finally:# 关闭浏览器driver.quit()
在这个代码中,input_element.send_keys('Example') 后,通过 input_element.send_keys(Keys.SPACE) 模拟按下空格键,然后再通过 input_element.send_keys(' ') 在输入框最后增加一个空格符。这个过程模拟了用户的输入操作,并且等待下拉框出现。
=============================
11问:程序执行仍然不弹出下拉框,但这时手动输入空格,可以弹出下拉框,说明程序模拟有问题
ChatGPT:
如果手动输入空格可以弹出下拉框,而程序模拟输入空格不行,可能是因为模拟输入的速度太快,或者需要一些其他的交互来触发下拉框弹出。我们可以尝试以下步骤:
- 输入 ‘Port’ 后,等待一下,然后再输入空格。
- 通过JavaScript触发输入事件,以确保下拉框出现。
请尝试以下代码:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from webdriver_manager.chrome import ChromeDriverManager
from selenium.webdriver.common.keys import Keys
import time# 设置WebDriver
driver = webdriver.Chrome(ChromeDriverManager().install())try:# 打开目标网站driver.get('https://example.com') # 替换为实际的URL# 找到输入框并单击获取焦点input_element = WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.ID, 'mat-input-3')) # 替换为实际选择器)input_element.click()# 输入文本 'Port'input_element.send_keys('Example')# 等待一下,让前面的输入生效time.sleep(1)# 使用JavaScript触发input事件driver.execute_script("arguments[0].value = arguments[0].value + ' '", input_element)driver.execute_script("arguments[0].dispatchEvent(new Event('input', { bubbles: true }))", input_element)# 等待下拉框出现dropdown_panel = WebDriverWait(driver, 20).until(EC.visibility_of_element_located((By.CSS_SELECTOR, 'div[role="listbox"]')))# 找到所有下拉选项dropdown_items = dropdown_panel.find_elements(By.CSS_SELECTOR, 'mat-option')# 遍历下拉选项,找到并单击包含特定文本的选项target_text = "Example location"for option in dropdown_items:option_text = option.find_element(By.CSS_SELECTOR, '.mat-option-text').text.strip()if option_text == target_text:option.click()break# 找到并单击提交按钮submit_button = WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.CSS_SELECTOR, 'button.mat-raised-button')) )submit_button.click()# 等待页面加载或执行其他操作...finally:# 关闭浏览器driver.quit()
在这个代码中,driver.execute_script("arguments[0].value = arguments[0].value + ' '", input_element) 用于在输入框中添加一个空格,并通过 driver.execute_script("arguments[0].dispatchEvent(new Event('input', { bubbles: true }))", input_element) 触发输入事件,确保下拉框出现。
====================
12问:仍然没有出现下拉框
ChatGPT:
如果模拟输入仍然无法触发下拉框出现,可以尝试添加更多的延迟或更复杂的模拟输入交互过程。以下是进一步的调整:
- 添加延迟:在每个键输入之间添加延迟,确保每个字符输入后有足够的时间让下拉框响应。
- 逐字符输入:逐字符输入 ‘Example location’,在每个字符输入后都模拟一个输入事件。
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from webdriver_manager.chrome import ChromeDriverManager
from selenium.webdriver.common.keys import Keys
import time# 设置WebDriver
driver = webdriver.Chrome(ChromeDriverManager().install())try:# 打开目标网站driver.get('https://example.com') # 替换为实际的URL# 找到输入框并单击获取焦点input_element = WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.ID, 'mat-input-3')) # 替换为实际选择器)input_element.click()# 逐字符输入 'Example location'text_to_type = 'Example location'for char in text_to_type:input_element.send_keys(char)time.sleep(0.2) # 添加延迟,确保每个字符输入后有足够的时间# 使用JavaScript触发input事件driver.execute_script("arguments[0].dispatchEvent(new Event('input', { bubbles: true }))", input_element)# 再次等待一下,确保输入生效time.sleep(1)# 使用空格触发下拉框input_element.send_keys(Keys.SPACE)driver.execute_script("arguments[0].dispatchEvent(new Event('input', { bubbles: true }))", input_element)# 等待下拉框出现dropdown_panel = WebDriverWait(driver, 20).until(EC.visibility_of_element_located((By.CSS_SELECTOR, 'div[role="listbox"]')))# 找到所有下拉选项dropdown_items = dropdown_panel.find_elements(By.CSS_SELECTOR, 'mat-option')# 遍历下拉选项,找到并单击包含特定文本的选项target_text = "Example location"for option in dropdown_items:option_text = option.find_element(By.CSS_SELECTOR, '.mat-option-text').text.strip()if option_text == target_text:option.click()break# 找到并单击提交按钮submit_button = WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.CSS_SELECTOR, 'button.mat-raised-button')) )submit_button.click()# 等待页面加载或执行其他操作...finally:# 关闭浏览器driver.quit()
在这个代码中,每个字符输入后都会触发 input 事件,并且添加了适当的延迟,以确保输入的每个字符都有足够的时间被处理,从而使下拉框能够正常弹出。
============================
最终解决问题。
相关文章:

ChatGPT对话:Python程序自动模拟操作网页,无法弹出下拉列表框
【编者按】需要编写Python程序自动模拟操作网页。编者有编程经验,但没有前端编程经验,完全不知道如何编写这种程序。通过与ChatGPT讨论,1天完成了任务。因为没有这类程序的编程经验,需要边学习,边编程,遇到…...

Unity 之 抖音小游戏集成排行榜功能详解
Unity 之 抖音小游戏集成排行榜功能详解 一,前言1.1 为游戏设计利于传播的元素2.2 多人竞技、社交传播二,集成说明2.1 功能介绍2.2 完整代码2.3 效果展示三,发现的问题和迭代计划一,前言 对于 Unity 开发者而言,在开发抖音小游戏时集成排行榜功能是提升游戏社交性和玩…...

【学习笔记】Redis学习笔记——第13章 客户端
第13章 客户端 redisServer通过clients链表保存全部客户端的状态信息。 13.1 客户端属性 13.1.1 套接字描述符 fd:-1时伪客户端,载入AOF文件或Lua脚本。 13.1.2 名字 默认无客户端名,可以通过SETNAME命令设置。 13.1.3 标志 flags&am…...

Android中的JSON解析:从基础到实践
在Android应用开发中,JSON(JavaScript Object Notation)是最常用的数据交换格式之一,因其轻量级、易读性强以及跨平台兼容性好等特点,被广泛应用于服务器与客户端之间的数据传输。解析JSON数据对于提取和处理这些信息至…...

力扣-回溯法
何为回溯法? 在搜索到某一节点的时候,如果我们发现目前的节点(及其子节点)并不是需求目标时,我们回退到原来的节点继续搜索,并且把在目前节点修改的状态还原。 记住两个小诀窍,一是按引用传状态…...

240713_昇思学习打卡-Day25-LSTM+CRF序列标注(4)
240713_昇思学习打卡-Day25-LSTMCRF序列标注(4) 最后一天咯,做第四部分。 BiLSTMCRF模型 在实现CRF后,我们设计一个双向LSTMCRF的模型来进行命名实体识别任务的训练。模型结构如下: nn.Embedding -> nn.LSTM -&…...

python requests关闭https校验
python requests关闭https校验 import requests# 关闭SSL验证 requests.get(https://***.com, verifyFalse)...

PG大会周五于杭州举办;Pika发布4.0;阿里云MySQL上线Zero-ETL集成能力
重要更新 1. PostgreSQL中国技术大会举行12日(周五)于杭州举办,是PostgreSQL社区年度的大会,举办地点:杭州君尚云郦酒店(杭州市上城区临丁路1188号),感兴趣的可以考虑现场参加 ( [1]…...

虚拟机vmware网络设置
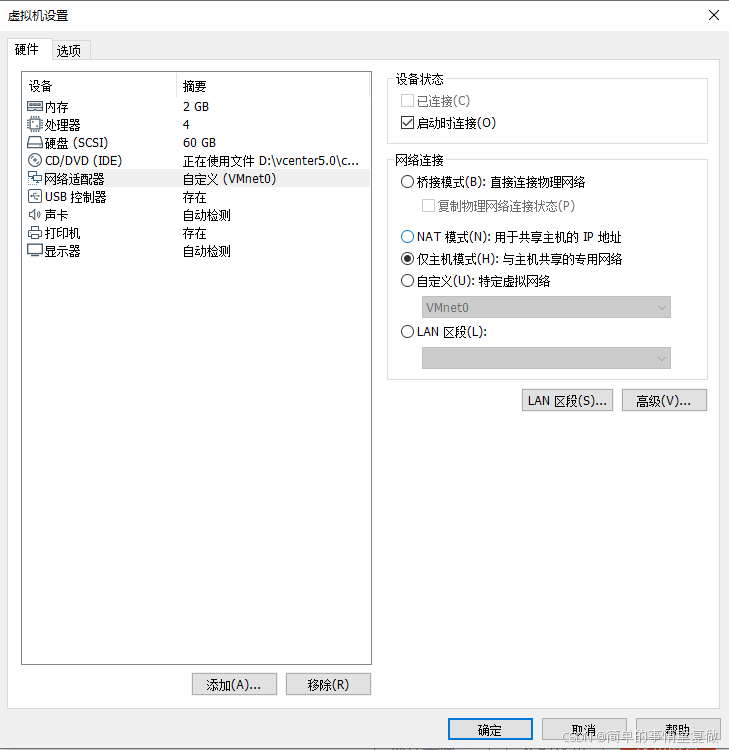
一、网络分类 打开vmware workstation网络编辑器可以知道有三种网络类型,分别是:桥接模式、nat模式、仅主机模式。 1、桥接模式 桥接模式是将主机网卡与虚拟机虚拟的网卡利用虚拟网桥进行通信。在桥接的作用下, 类似于把物理主机虚拟为一个交换机, 所有设…...

数学建模国赛入门指南
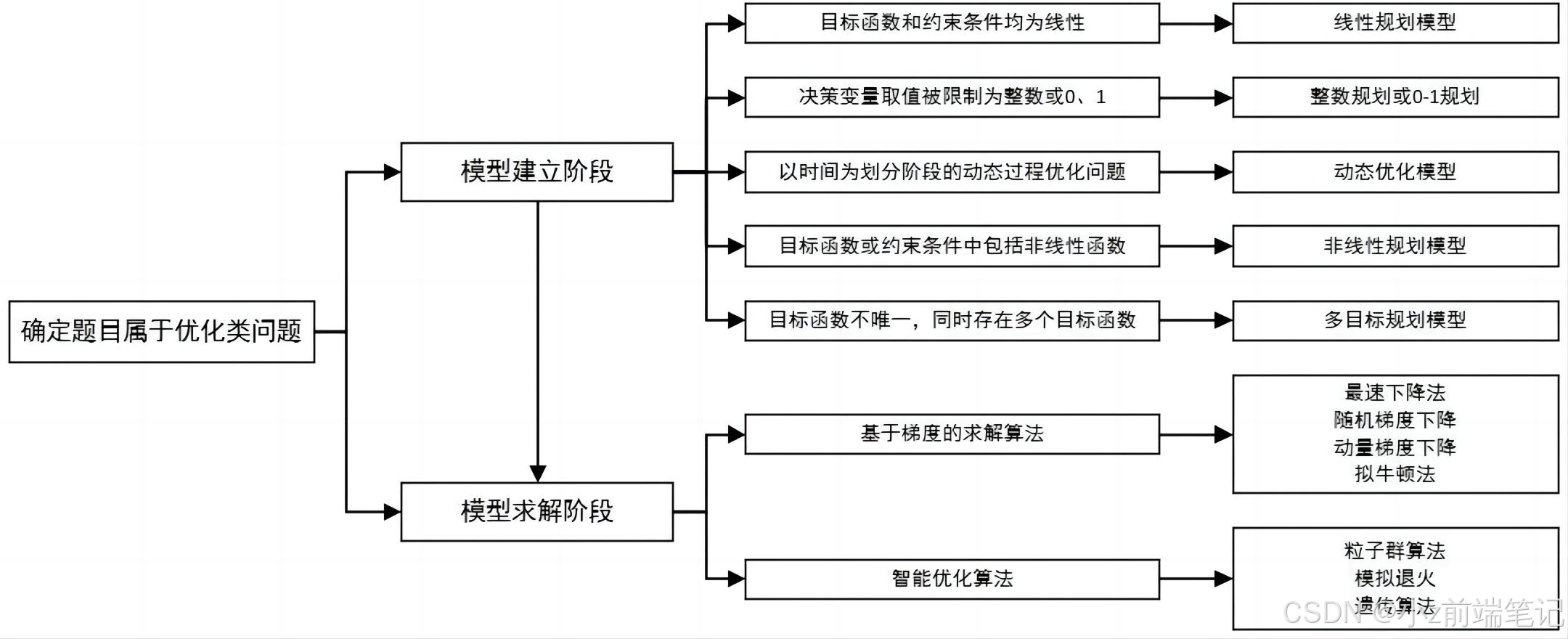
文章目录 认识数学建模及国赛认识数学建模什么是数学建模?数学建模比赛 国赛参赛规则、评奖原则如何评省、国奖评奖规则如何才能获奖 国赛赛题分类及选题技巧国赛赛题特点赛题分类 国赛历年题型及优秀论文 数学建模分工技巧数模必备软件数模资料文献数据收集资料收集…...

Java基础之集合
集合和数组的类比 数组: 长度固定可以存基本数据类型和引用数据类型 集合: 长度可变只能存引用数据类型存储基本数据类型要把他转化为对应的包装类 ArrayList集合 ArrayList成员方法 添加元素 删除元素 索引删除 查询 遍历数组...

深度学习和NLP中的注意力和记忆
深度学习和NLP中的注意力和记忆 文章目录 一、说明二、注意力解决了什么问题?#三、关注的代价#四、机器翻译之外的关注#五、注意力(模糊)记忆?# 一、说明 深度学习的最新趋势是注意力机制。在一次采访中,现任 OpenAI 研…...

自用的C++20协程学习资料
C20的一个重要更新就是加入了协程。 在网上找了很多学习资料,看了之后还是不明白。 最后找到下面这些资料总算是讲得比较明白,大家可以按照顺序阅读: 渡劫 C 协程(1):C 协程概览C20协程原理和应用...

【C++】优先级队列(底层代码解释)
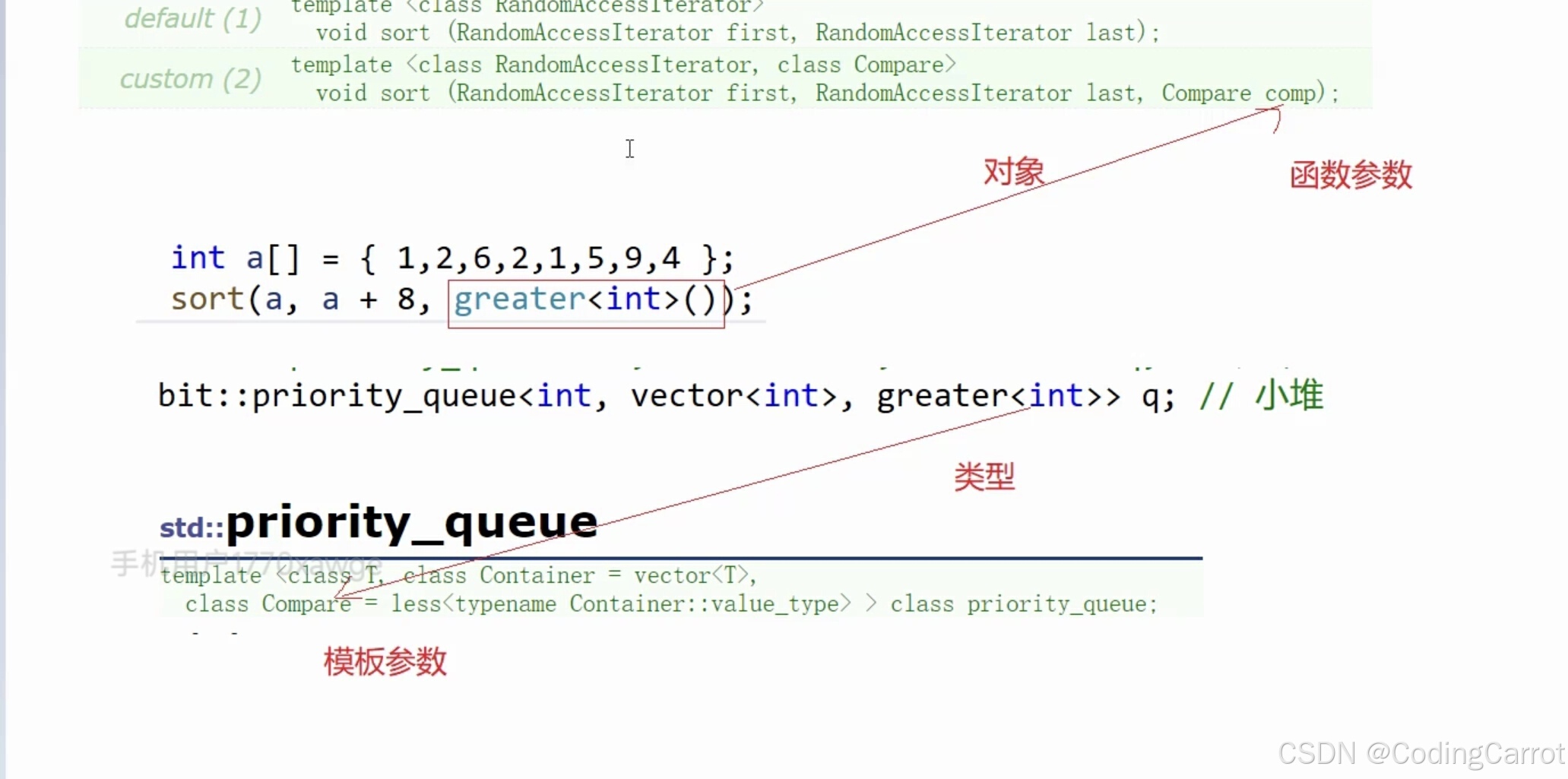
一. 定义 优先级队列是一个容器适配器,他可以根据不同的需求采用不同的容器来实现这个数据结构,优先级队列采用了堆的数据结构,默认使用vector作为容器,且采用大堆的结构进行存储数据。 (1)在第一个构造函数…...

华为模拟器防火墙配置实验(二)
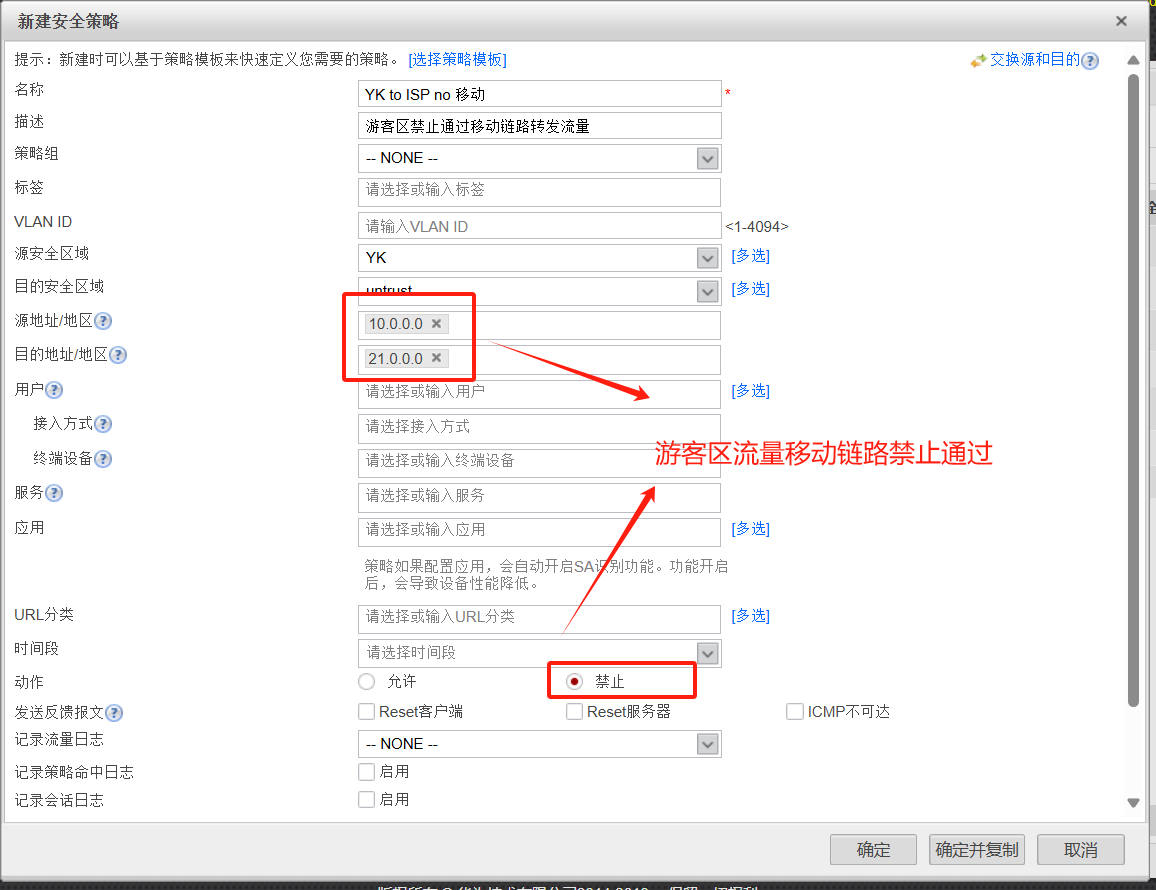
一.实验拓扑 二.实验要求 1,DMZ区内的服务器,办公区仅能在办公时间内(9:00 - 18:00)可以访问,生产区的设备全天可以访问. 2,生产区不允许访问互联网,办公区和游客区允许…...

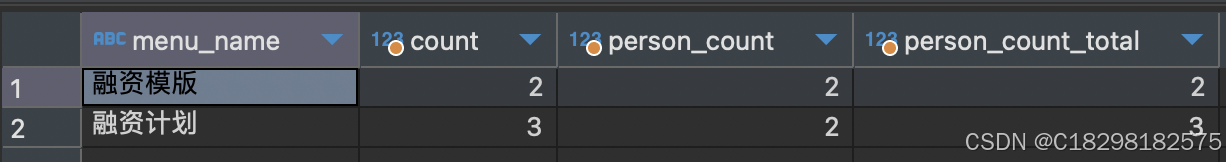
group 与查询字段
需求 每周周一,统计菜单在过去一周,点击次数,和点击人数(同一个人访问多次按一次计算) 表及数据 日志表 CREATE TABLE t_data_log ( id varchar(50) NOT NULL COMMENT 主键id, operation_object varchar(500) DE…...

PlantUML 教程:绘制时序图
绘制时序图是 PlantUML 的一个强大功能,下面是详细的 PlantUML 时序图教程,帮助你理解如何使用它来创建清晰的时序图。 基本概念 时序图(Sequence Diagram)用于展示对象之间的交互以及它们之间的消息传递顺序。它主要由以下元素…...

自定义ViewGroup-流式布局FlowLayout(重点:测量和布局)
效果 child按行显示,显示不下就换行。 分析 继承ViewGrouponDraw()不重写,使用ViewGroup的测量-重点 (测量child、测量自己)布局-重点 (布局child) 知识点 执行顺序 构造函数 -> onMeasure() -> …...

C++的入门基础(二)
目录 引用的概念和定义引用的特性引用的使用const引用指针和引用的关系引用的实际作用inlinenullptr 引用的概念和定义 在语法上引用是给一个变量取别名,和这个变量共用同一块空间,并不会给引用开一块空间。 取别名就是一块空间有多个名字 类型& …...

显示产业如何突破芯片短板
尽管中国在显示IC领域面临一定的不足,但新技术的不断涌现为中国企业提供了重要的发展机遇。随着手机、平板电脑和液晶电视对显示屏性能要求的不断提高,显示驱动IC也必须相应地发展,向更高分辨率、更大尺寸和更低功耗的方向迈进。例如…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
