【前端速通系列|第二篇】Vue3前置知识
文章目录
- 1.前言
- 2.包管理工具npm
- 2.1下载node.js
- 2.2配置 npm 镜像源
- 2.3 npm 常用命令
- 3.Vite构建工具
- 4.Vue3组件化
- 5.Vue3运行原理

1.前言
本系列文章旨在帮助大家快速上手前端开发。
2.包管理工具npm
npm 是 node.js中进行 包管理 的工具. 类似于Java中的Maven。
2.1下载node.js
因此要想使用npm,首先要下载node.js。
node.js下载地址: https://nodejs.org/zh-cn
- node -v 查看node.js版本
- npm -v 查看npm版本

2.2配置 npm 镜像源
npm镜像源指的是npm包管理器所使用的替代性服务器,用于下载和安装npm包。由于npm的官方源服务器位于美国,对于中国或其它网络条件不佳的地区的用户来说,直接从官方源下载可能会非常缓慢。为了提高下载速度,一些组织和个人提供了npm的镜像源,这些镜像源定期与官方源同步,以提供相同的服务但更快的下载速度。
以阿里云镜像源举例:
npm config set registry https://registry.npmmirror.com #设置国内阿里云镜像源
npm config get registry #查看镜像源
2.3 npm 常用命令
-
npm init: 项目初始化;
-
- npm init -y:默认一路yes,不用挨个输入信息
-
npm install 包名:安装js包到项目中(仅当前项目有效)。指定 包名,或者 包名@版本号
-
- npm install -g: 全局安装,所有都能用
- 可以去 npm仓库 搜索第三方库
-
npm update 包名:升级包到最新版本
-
npm uninstall 包名:卸载包
-
npm run:项目运行
3.Vite构建工具
Vite官网: https://cn.vitejs.dev/
- 快速创建前端项目脚手架
- 统一的工程化规范:目录结构、代码规范、git提交规范 等
- 自动化构建和部署:前端脚手架可以自动进行代码打包、压缩、合并、编译等常见的构建工作,可以通过集成
- 自动化部署脚本,自动将代码部署到测试、生产环境等;
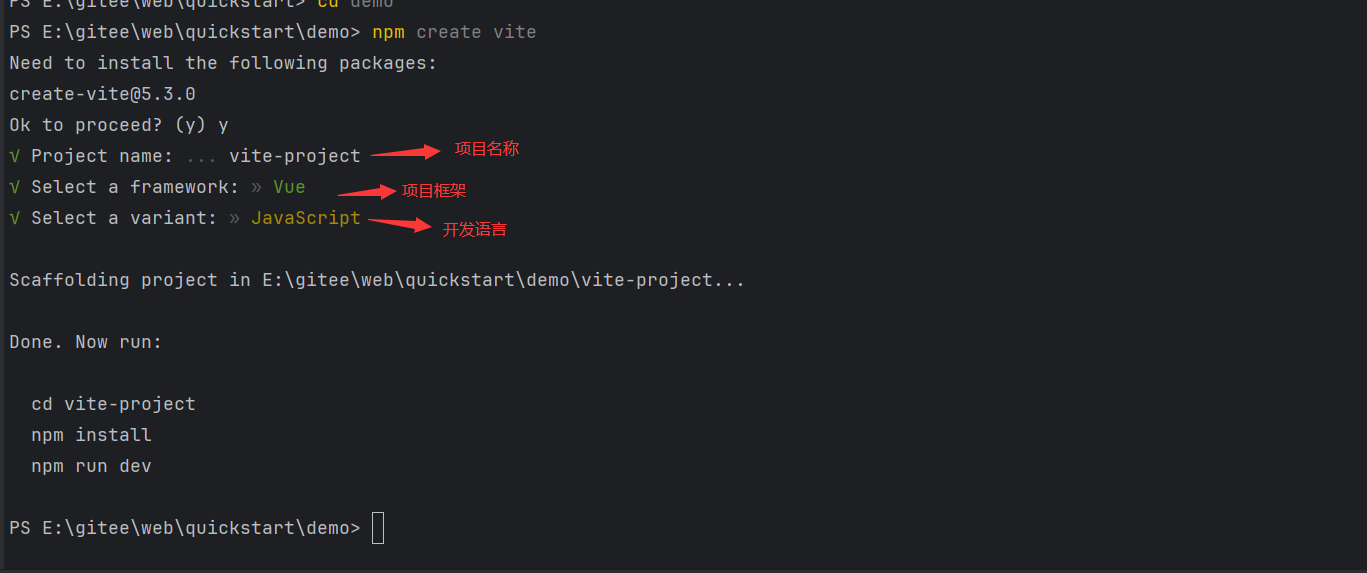
使用Vite初始化项目命令:
npm create vite

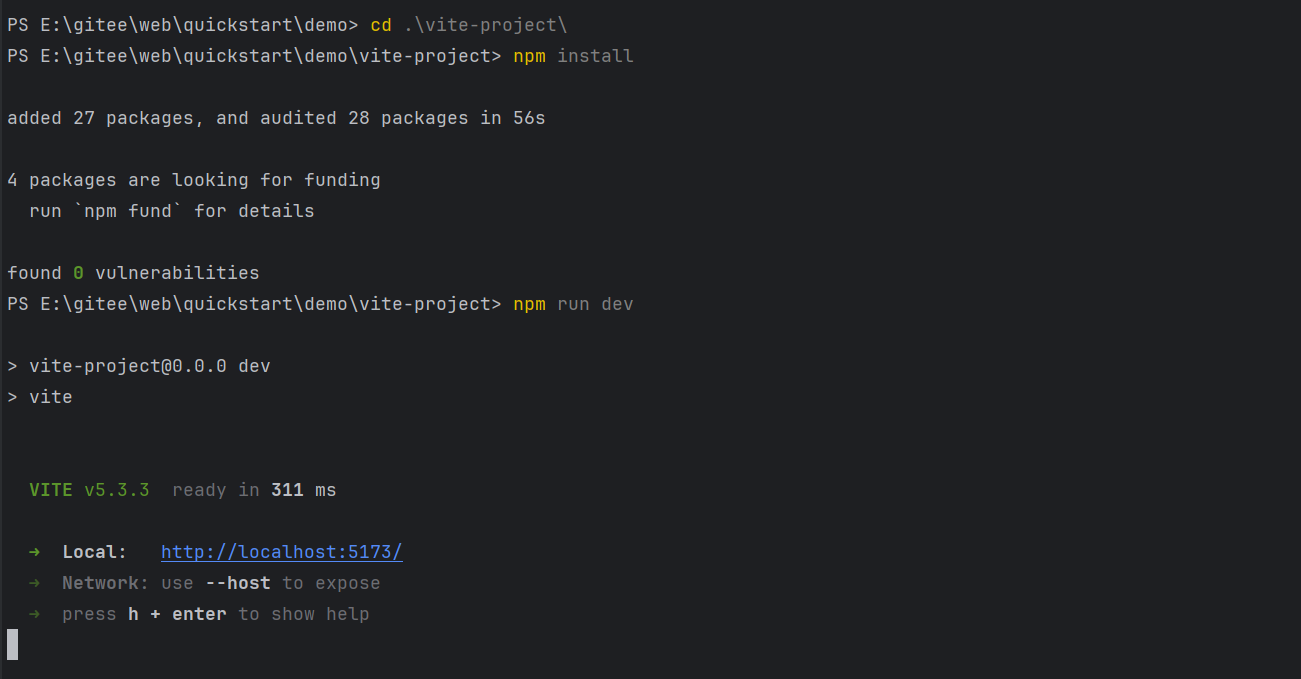
启动项目命令也提示给我们了
cd vite-project
npm install
npm run dev
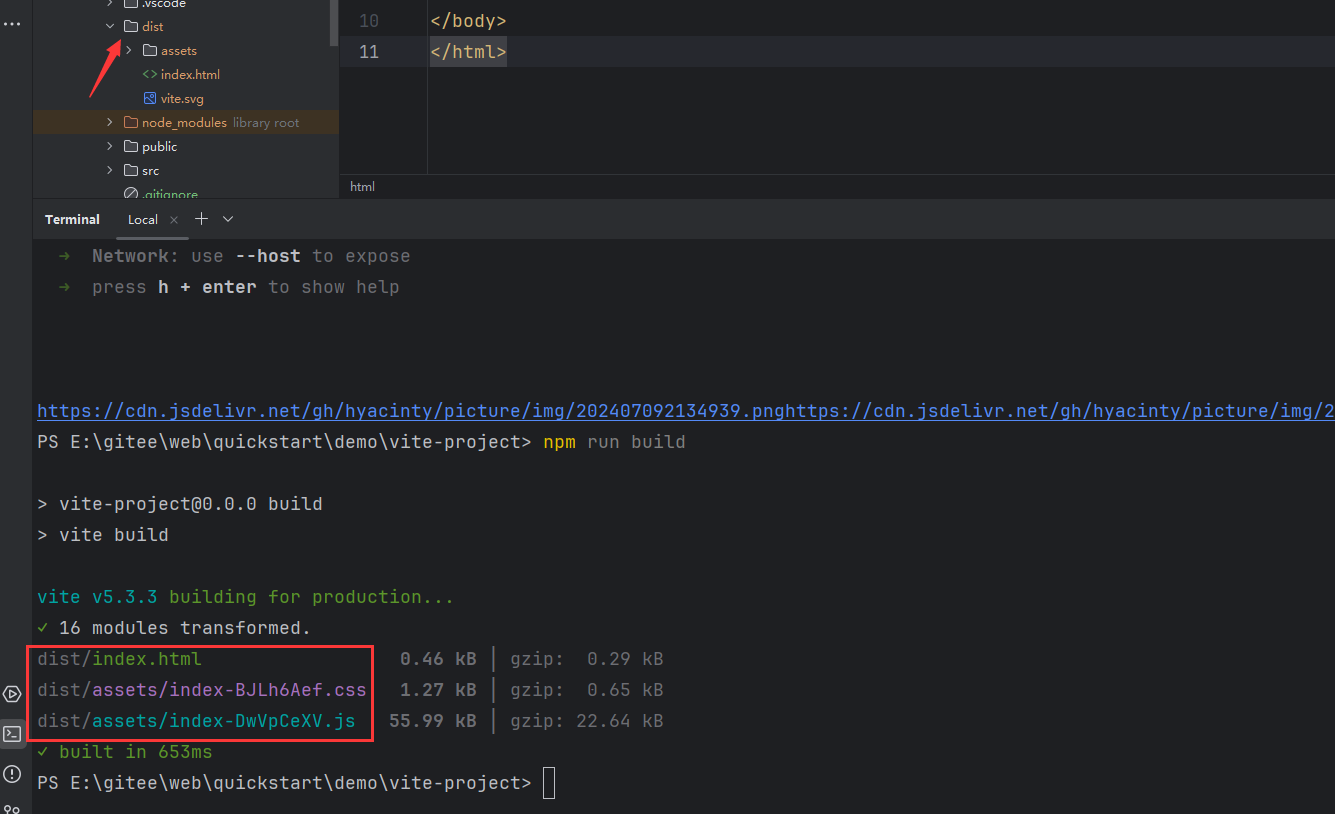
如下:

Local:就是项目的url

项目打包命令:npm run build
打包好的项目都在dist目录下

项目部署:
- 前后分离方式:需要把 dist 文件夹内容部署到如 nginx 之类的服务器上。
- 前后不分离方式:把 dist 文件夹内容复制到 SpringBoot 项目
resources下面
4.Vue3组件化
组件化是Vue3架构和设计的核心特性之一,它帮助开发者将复杂的应用分解为更小、更可管理的部分。
Vue 3继续支持单文件组件(Single File Components),这是Vue中组件的主要形式。SFC允许你在一个文件中定义一个组件的所有方面,包括模板、脚本和样式。
<script setup>//编写脚本
</script><template>//编写页面模板
</template><style scoped>//编写样式
</style>
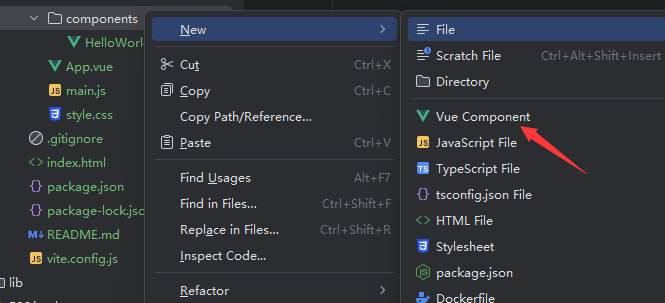
创建组件: 右键src下的components目录,选择Vue Component,输入组件名即可

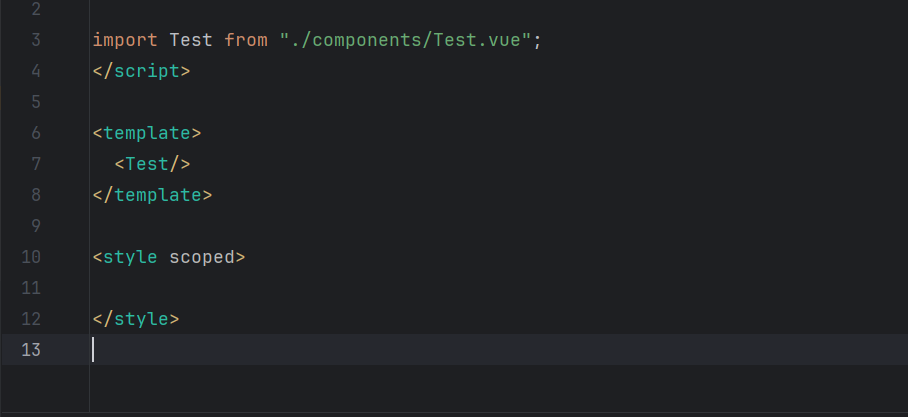
在App.Vue中即可完成组件的使用


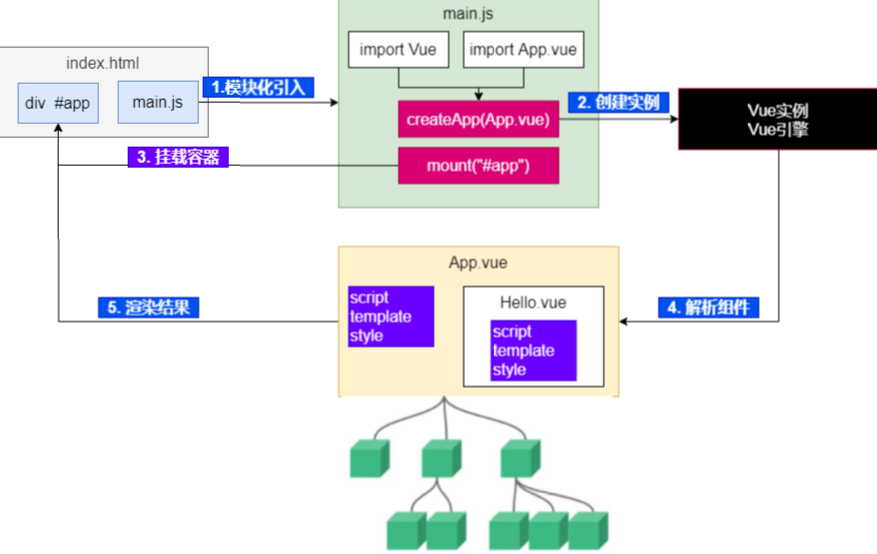
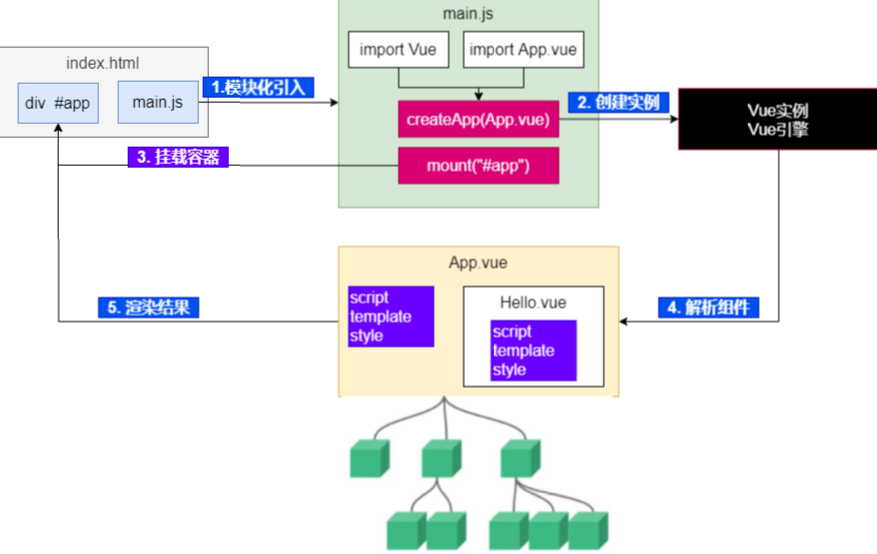
5.Vue3运行原理
先来看下index.html
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue</title></head><body><div id="app"></div><script type="module" src="/src/main.js"></script></body>
</html>
这个页面很简单,有一个div,id选择器是app.还有script,以模块化的方式引入了src下的main.js
main.js是整个项目模块化的入口
main.js 内容
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'createApp(App).mount('#app')
解释:
- 从 Vue 的核心库中导入
createApp函数 - 导入了style.css导入全局样式表
- 从
./App.vue文件中导入根组件。在 Vue 项目中,App.vue通常是最顶层的组件,所有其他组件都将嵌套在这个根组件内。 - 使用
createApp函数创建一个新的 Vue 应用实例,并将App组件作为其根组件。将应用实例挂载到 HTML 文档中的某个元素上。在这里,应用实例被挂载到了 ID 为app的元素上。
具体如下图所示
项目中,App.vue 通常是最顶层的组件,所有其他组件都将嵌套在这个根组件内。
- 使用
createApp函数创建一个新的 Vue 应用实例,并将App组件作为其根组件。将应用实例挂载到 HTML 文档中的某个元素上。在这里,应用实例被挂载到了 ID 为app的元素上。
具体如下图所示

相关文章:

【前端速通系列|第二篇】Vue3前置知识
文章目录 1.前言2.包管理工具npm2.1下载node.js2.2配置 npm 镜像源2.3 npm 常用命令 3.Vite构建工具4.Vue3组件化5.Vue3运行原理 1.前言 本系列文章旨在帮助大家快速上手前端开发。 2.包管理工具npm npm 是 node.js中进行 包管理 的工具. 类似于Java中的Maven。 2.1下载nod…...
)
ES6 Module 的语法(十二)
ES6(ECMAScript 2015)引入了模块(Modules)的概念,使得JavaScript代码可以更容易地组织和复用。 1. export 关键字 命名导出 (Named Exports) 你可以使用 export 关键字导出多个变量、函数或类。 // module.js export…...

Redis 主从复制,哨兵与集群
目录 一.redis主从复制 1.redis 主从复制架构 2.主从复制特点 3.主从复制的基本原理 4.命令行配置 5.实现主从复制 6.删除主从复制 7.主从复制故障恢复 8.主从复制完整过程 9.主从同步优化配置 二.哨兵模式(Sentinel) 1.主要组件和概念 2.哨…...

CV05_深度学习模块之间的缝合教学(1)
1.1 在哪里缝 测试文件?() 训练文件?() 模型文件?(√) 1.2 骨干网络与模块缝合 以Vision Transformer为例,模型文件里有很多类,我们只在最后…...

【密码学】公钥密码的基本概念
在先前我写的密码学体制文章中谈到,现代密码学分为两大体制,介绍了一些有关对称密码体制诸如流密码和分组密码的内容。本文的主要内容则切换到公钥密码体制(又称非对称密码体制),简述了公钥密码体制的基本思想和应用方…...

【前端项目笔记】10 项目优化上线
项目优化上线 目标:优化Vue项目部署Vue项目(上线提供使用) 项目优化 项目优化策略: 生成打包报告:根据生成的报告发现问题并解决第三方库启用CDN:提高首屏页面的加载效率Element-UI组件按需加载路由懒加…...

Qt基础控件总结—多页面切换(QStackWidget类、QTabBar类和QTabWidget类)
QStackedWidget 类 QStackedWidget 类是在 QStackedLayout 之上构造的一个便利的部件,其使用方法与步骤和 QStackedLayout 是一样的。QStackedWidget 类的成员函数与 QStackedLayout 类也基本上是一致的,使用该类就和使用 QStackedLayout 一样。 使用该类可以参考QStackedL…...

团队融合与业务突破
结束了在上海久事集团下属公司的《团队融合与业务突破》课程,不仅探讨了团队领导力的关键技巧,更重要的是,我们从业务协同的视角,在跨团队中如何达成了共识,结合系统思考的相关内容,让大家看到跨部门冲突的…...

mybatilsplaus 常用注解
官网地址 baomidou注解配置...

vue引入sm-crypto通过sm4对文件进行加解密,用户输入密码
对文件加密并保存: import { sm4 } from sm-cryptofetch("你的文件地址") .then(response > response.blob()) .then(byteStream > {const reader2 new FileReader();reader2.onload function(event) {const arrayBuffer event.target.result;l…...

vue3实现无缝滚动列表(大屏数据轮播场景)
实现思路 vue3目前可以通过第三方组件来实现这个需求。 下面介绍一下这个第三方滚动组件--vue3-scroll-seamless vue3-scroll-seamless 是一个用于 Vue 3 的插件,用于实现无缝滚动的组件。它可以让内容在水平或垂直方向上无缝滚动,适用于展示轮播图、新…...

element ui ts table重置排序
#日常# 今天带的实习生,在遇到开发过程中,遇到了element ui table 每次查询的时候都需要重置排序方式,而且多个排序是由前端排序。 <el-table :data"tableData" ref"restTable"> </<el-table> <script…...

python热门面试题三
面试题1:Python中的列表推导式是什么?请给出一个例子。 回答: 列表推导式(List Comprehension)是Python中一种非常强大且简洁的构建列表的工具。它允许你通过一个表达式来创建一个新的列表,这个表达式定义…...

sql monitoring 长SQL ASH AWR 都没有 未Commit or export to csv
Duration 4小时, Database Time 22.5, Session Inactive, 1.未Commit原因, 2.慢慢导出成csv文件? How is v$session status INACTIVE and v$sql_monitor status EXECUTING concurrently 2641811 Posts: 8 Jan 11, 2016 6:47P…...

算法学习day12(动态规划)
一、不同的二叉搜索树 二叉搜索树的性质:父节点比左边的孩子节点都大;比右边的孩子节点都小; 由图片可知,dp[3]是可以由dp[2]和dp[1]得出来的。(二叉搜索树的种类和根节点的val有关) 当val为1时,左边是一定没有节点的…...
来动态绑定图片的 src 属性)
Vue 3 <script setup> 使用v-bind(或简写为 :)来动态绑定图片的 src 属性
<img :src"images[currentIndex]" > <template> <div> <!-- 使用 v-bind 或简写为 : 来动态绑定图片的 src 属性 --> <img :src"images[currentIndex]" alt"Dynamic Image" style"width: 100px; height: a…...

前端Vue自定义签到获取积分弹框组件设计与实现
摘要 随着前端技术的不断演进,开发的复杂性日益凸显。传统的整体式开发方式在面临功能迭代和修改时,常常牵一发而动全身,导致开发效率低下和维护成本高昂。组件化开发作为一种解决方案,通过实现模块的独立开发和维护,…...

闲置服务器废物利用_离线下载_私人影院_个人博客_私人云笔记_文件服务器
背景 家里有台旧windows笔记本,PentiumB940 2.00GHz的cpu 4G内存,512G硬盘 放在家里吃灰很久,最近几个月折腾折腾,装了linux操作系统,换了一个2T的硬盘 这里记录下折腾的过程,有需要的可以参考 开通公网IP 打电话给运营商一般都可…...

【Python学习笔记】调参工具Optuna + 泰坦尼克号案例
【Python学习笔记】调参工具Optuna&泰坦尼克号案例 背景前摇:(省流可不看) 最近找了份AI标注师的实习,但是全程都在做文本相关的活,本质上还是拧螺丝,就想着学点调参、部署什么的技能增加一些竞争力&a…...

GPT带我学-设计模式13-策略模式
概述 策略模式 例子 你可以创建一个策略工厂(Strategy Factory)来根据传入的 orgId 动态地选择合适的策略。以下是实现示例: 首先,定义策略接口和具体策略类: public interface CardPathStrategy {String generat…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...
