QT 图片处理
1.qt 图片控件
在Qt中,用于显示图片的控件主要是QLabel。以下是关于Qt图片控件的详细介绍:
- QLabel控件:
- QLabel是Qt中用于显示文本或图片的控件。在显示图片时,QLabel通过setPixmap()函数来设置要显示的图片。
- QPixmap代表Qt中的一张图片,可以使用QPixmap的load()函数来加载图片文件,或者通过构造函数直接指定图片路径。
- 设置QLabel的scaledContents属性为true,可以确保图片在QLabel中完整显示,即使图片的原始尺寸与QLabel的尺寸不匹配。
- 添加静态图片:
- 使用QPixmap加载静态图片,然后通过QLabel的setPixmap()函数将其显示在界面上。例如:
ui->label->setPixmap(QPixmap(":/picture/86.jpg")); - 为了确保图片完整显示,可以设置QLabel的scaledContents属性为true:
ui->label->setScaledContents(true);
- 使用QPixmap加载静态图片,然后通过QLabel的setPixmap()函数将其显示在界面上。例如:
- 添加动态图片:
- Qt中的QMovie类用于播放动态图片,如GIF动画。
- 创建一个QMovie对象,并指定GIF文件的路径。然后使用QLabel的setMovie()函数将QMovie对象与QLabel关联起来。最后,调用QMovie的start()函数开始播放动画。例如:
QMovie* movie = new QMovie(":/picture/mario.gif"); ui->label->setMovie(movie); movie->start(); - 需要注意的是,QMovie只能播放GIF格式的图片,不能播放MP4等视频格式。
- 自定义图片控件:
- 除了使用QLabel来显示图片外,Qt还支持编写自定义的图片控件。这通常涉及到继承QWidget类并重写其paintEvent()函数来绘制图片。
- 在自定义控件中,你可以根据需要添加更多的功能和属性,如缩放、旋转、裁剪等。
综上所述,Qt中的图片控件主要通过QLabel实现,既可以显示静态图片也可以显示动态GIF图片。同时,Qt也支持通过自定义控件来实现更复杂的图片显示和处理功能。
2.QPixmap 详解
QPixmap 是 Qt 框架中用于图像处理的类之一。它主要用于在屏幕上显示图像,特别是在需要频繁重绘的情况下,比如在一个图形用户界面(GUI)中。QPixmap 对象可以存储图像数据,这些数据已经被优化以用于屏幕显示。
QPixmap 通常用于存储和操作位图图像,这些图像可以快速地绘制到屏幕上。与 QImage 相比,QPixmap 更适合于显示,而 QImage 更适合于图像的加载、保存和像素级别的操作。
以下是一些关于 QPixmap 的基本用法:
-
加载图像:
QPixmap pixmap("path_to_image.png"); -
从 QImage 转换:
QImage image("path_to_image.png"); QPixmap pixmap = QPixmap::fromImage(image); -
绘制到 QWidget:
QPainter painter(this); // 假设 'this' 是一个 QWidget 指针 QPixmap pixmap("path_to_image.png"); painter.drawPixmap(0, 0, pixmap); -
缩放图像:
QPixmap pixmap("path_to_image.png"); QPixmap scaledPixmap = pixmap.scaled(100, 100, Qt::KeepAspectRatio, Qt::SmoothTransformation);
如果你在使用 QPixmap::fromImage(image) 时遇到了内存读取错误,可能是由于以下几个原因:
QImage对象image可能没有正确加载图像数据,或者在转换为QPixmap之前已经被释放或损坏。- 如果这个错误发生在第二次或后续的调用中,可能是因为之前的
QPixmap对象没有被正确释放,导致了内存泄漏或其他资源管理问题。 - 程序可能存在多线程访问冲突,特别是如果
QImage或QPixmap对象在多个线程之间共享。
为了解决这个问题,你可以:
- 确保
QImage对象在转换为QPixmap之前已经成功加载了图像数据。 - 检查代码中是否存在内存泄漏或资源管理不当的情况。
- 如果你的程序是多线程的,确保对图像对象的访问是线程安全的。
如果你能提供更多关于错误上下文的信息,比如错误消息、代码片段或调用栈,我可能能提供更具体的帮助。
3.QImage 的图片可以直接显示吗
在Qt中,如果你想要直接显示基于某些数据生成的图片(比如从字节数组、图像缓冲区或实时计算中生成的图像),你可以使用QPixmap或QImage来处理这些数据,并通过QLabel来显示它们。这里的关键是如何将你的数据转换为QPixmap或QImage对象,然后将其设置为QLabel的pixmap。
以下是一个基于假设的示例,展示了如何从一个字节数组(可能来自文件、网络或计算)中创建QPixmap,并将其显示在QLabel上:
#include <QApplication>
#include <QWidget>
#include <QVBoxLayout>
#include <QLabel>
#include <QImage>
#include <QPixmap> int main(int argc, char *argv[]) { QApplication app(argc, argv); // 创建一个 QWidget 作为主窗口 QWidget window; QVBoxLayout *layout = new QVBoxLayout(&window); // 创建一个 QLabel 来显示图片 QLabel *label = new QLabel(&window); // 假设你已经有了一个 QImage 对象,这里我们创建一个示例 QImage QImage image(100, 100, QImage::Format_ARGB32); image.fill(Qt::blue); // 填充为蓝色,仅作为示例 // 将 QImage 转换为 QPixmap QPixmap pixmap = QPixmap::fromImage(image); // 设置 QLabel 的 pixmap label->setPixmap(pixmap.scaled(200, 200, Qt::KeepAspectRatio, Qt::SmoothTransformation)); // 将 QLabel 添加到布局中 layout->addWidget(label); // 显示窗口 window.show(); // 进入 Qt 应用程序的主事件循环 return app.exec();
} #include "main.moc"重要注意:
-
上面的示例中,
getImageData()函数应该返回包含你图像数据的QByteArray。在这个示例中,我使用了QByteArray::fromBase64()来模拟从Base64编码的字符串中获取数据,但在实际应用中,你应该从适当的源(如文件、网络请求等)获取这些数据。 -
QPixmap::loadFromData()函数需要一个QIODevice或字节数组和格式字符串。由于loadFromData()的重载版本接受const uchar *(实际上是QByteArray的constData()返回的)和格式字符串,上面的示例中我使用了QBuffer来将QByteArray包装成QIODevice,但实际上你可以直接使用pixmap.loadFromData(imageData, "JPEG")(如果imageData直接包含图像数据且你知道其格式)。然而,请注意,如果数据不是以null结尾的,这种方法可能不会按预期工作,因此使用QBuffer是一个更安全的选择。 -
请确保你的图像数据是完整的,并且格式字符串与数据的实际格式相匹配。
-
如果你的图像数据不是以标准图像格式(如JPEG、PNG等)存储的,你可能需要先将其转换为这些格式之一,或者编写自定义的代码来解析和渲染这些数据。
-
上面的
scaled()方法用于调整QPixmap的大小以适应QLabel或你想要的任何尺寸,同时保持图像的宽高比。你可以根据需要调整这些参数。
4.qt 直接显示数据的图片
在Qt中,如果你想要直接显示基于某些数据生成的图片(比如从字节数组、图像缓冲区或实时计算中生成的图像),你可以使用QPixmap或QImage来处理这些数据,并通过QLabel来显示它们。这里的关键是如何将你的数据转换为QPixmap或QImage对象,然后将其设置为QLabel的pixmap。
以下是一个基于假设的示例,展示了如何从一个字节数组(可能来自文件、网络或计算)中创建QPixmap,并将其显示在QLabel上:
#include <QApplication>
#include <QWidget>
#include <QVBoxLayout>
#include <QLabel>
#include <QPixmap>
#include <QByteArray>
#include <QBuffer> // 假设这个函数从某个源获取图片的字节数据
QByteArray getImageData() { // 这里只是一个示例,通常你会从文件、网络或其他源获取数据 // 这里我们直接返回一个包含JPEG图像数据的QByteArray // 注意:这里只是模拟,你需要替换为实际的数据获取方式 return QByteArray::fromBase64("这里应该是JPEG图像的Base64编码字符串...");
} int main(int argc, char *argv[]) { QApplication app(argc, argv); QWidget window; QVBoxLayout *layout = new QVBoxLayout(&window); QLabel *label = new QLabel(&window); // 获取图像数据的字节数组 QByteArray imageData = getImageData(); // 使用QBuffer将QByteArray包装为QIODevice,因为QPixmap::loadFromData需要QIODevice QBuffer buffer(&imageData); buffer.open(QIODevice::ReadOnly); // 尝试从字节数组中加载QPixmap QPixmap pixmap; if (!pixmap.loadFromData(buffer.readAll(), "JPEG")) { // 注意:这里假设图像是JPEG格式 // 如果加载失败,可以设置一个错误消息或默认图片 label->setText("Failed to load image from data."); } else { // 如果加载成功,则设置到QLabel上 label->setPixmap(pixmap.scaled(300, 300, Qt::KeepAspectRatio, Qt::SmoothTransformation)); } layout->addWidget(label); window.show(); return app.exec();
} #include "main.moc"重要注意:
-
上面的示例中,
getImageData()函数应该返回包含你图像数据的QByteArray。在这个示例中,我使用了QByteArray::fromBase64()来模拟从Base64编码的字符串中获取数据,但在实际应用中,你应该从适当的源(如文件、网络请求等)获取这些数据。 -
QPixmap::loadFromData()函数需要一个QIODevice或字节数组和格式字符串。由于loadFromData()的重载版本接受const uchar *(实际上是QByteArray的constData()返回的)和格式字符串,上面的示例中我使用了QBuffer来将QByteArray包装成QIODevice,但实际上你可以直接使用pixmap.loadFromData(imageData, "JPEG")(如果imageData直接包含图像数据且你知道其格式)。然而,请注意,如果数据不是以null结尾的,这种方法可能不会按预期工作,因此使用QBuffer是一个更安全的选择。 -
请确保你的图像数据是完整的,并且格式字符串与数据的实际格式相匹配。
-
如果你的图像数据不是以标准图像格式(如JPEG、PNG等)存储的,你可能需要先将其转换为这些格式之一,或者编写自定义的代码来解析和渲染这些数据。
-
上面的
scaled()方法用于调整QPixmap的大小以适应QLabel或你想要的任何尺寸,同时保持图像的宽高比。你可以根据需要调整这些参数。
5.qt 显示图片控件
在Qt中,显示图片的常用控件是QLabel。QLabel本身并不直接支持图片显示,但你可以通过调用其setPixmap()或setPicture()方法(对于QPixmap或QPicture对象)来显示图片。以下是一个简单的示例,展示了如何在Qt应用程序中使用QLabel来显示图片:
- 创建一个新的Qt Widgets应用程序。
- 在UI设计器中添加一个QLabel(如果你使用Qt Designer)或直接在代码中创建一个
QLabel实例。 - 加载图片并将其设置为QLabel的内容。
代码示例:
#include <QApplication>
#include <QWidget>
#include <QVBoxLayout>
#include <QLabel>
#include <QPixmap> int main(int argc, char *argv[]) { QApplication app(argc, argv); QWidget window; QVBoxLayout *layout = new QVBoxLayout(&window); QLabel *label = new QLabel(&window); // 加载图片,这里假设你有一个名为"image.jpg"的图片文件 QPixmap pixmap("image.jpg"); if (!pixmap.isNull()) { // 如果图片加载成功,则设置到QLabel上 label->setPixmap(pixmap.scaled(300, 300, Qt::KeepAspectRatio, Qt::SmoothTransformation)); // scaled() 方法用于调整图片大小,保持原始宽高比,并使用平滑变换 } else { // 如果图片加载失败,可以设置一个错误消息或默认图片 label->setText("Failed to load image."); } layout->addWidget(label); window.show(); return app.exec();
} #include "main.moc"在这个示例中,我们创建了一个简单的窗口,其中包含一个垂直布局和一个QLabel。我们尝试加载一个名为"image.jpg"的图片文件,并将其设置为QLabel的内容。如果图片加载成功,我们会使用scaled()方法来调整其大小以适应我们的需求;如果加载失败,我们会在QLabel上显示一个错误消息。
注意:确保你的图片文件路径是正确的,并且你的应用程序有权访问该文件。如果你使用Qt资源系统,你可以将图片添加到资源文件(.qrc)中,并使用:/resources/image.jpg这样的路径来引用它。
6.添加一个图片播放的窗口
要添加一个包含图片播放功能的窗口,在Qt中,你可以使用QLabel来显示图片,并使用QTimer来定时更新显示的图片,从而实现图片播放的效果。以下是一个简单的示例,展示了如何创建一个包含图片播放功能的窗口:
- 创建一个Qt Widgets应用程序。
- 设计主窗口:包含一个
QLabel用于显示图片和一个可能的播放控制(如按钮用于暂停/播放、选择图片等)。 - 使用
QTimer:设置一个定时器来定期更新QLabel中显示的图片。 - 图片资源:确保你的项目中有一些图片资源可以播放。
以下是一个简单的代码示例:
#include <QApplication>
#include <QWidget>
#include <QVBoxLayout>
#include <QLabel>
#include <QTimer>
#include <QPixmap>
#include <QPushButton> class ImagePlayer : public QWidget { Q_OBJECT
public: ImagePlayer(QWidget *parent = nullptr) : QWidget(parent), currentImageIndex(0) { // 初始化UI QVBoxLayout *layout = new QVBoxLayout(this); imageLabel = new QLabel(this); playButton = new QPushButton("Play", this); // 假设你有一个包含图片文件名的QStringList imageFiles = QStringList() << ":/path/to/image1.jpg" << ":/path/to/image2.jpg" << ":/path/to/image3.jpg"; layout->addWidget(imageLabel); layout->addWidget(playButton); // 连接信号和槽 connect(playButton, &QPushButton::clicked, this, &ImagePlayer::togglePlay); connect(&timer, &QTimer::timeout, this, &ImagePlayer::updateImage); // 开始播放 play(); } private slots: void togglePlay() { if (timer.isActive()) { timer.stop(); playButton->setText("Play"); } else { play(); playButton->setText("Pause"); } } void play() { if (imageFiles.isEmpty()) return; timer.start(1000); // 每秒更新一次图片 } void updateImage() { if (currentImageIndex >= imageFiles.size()) { currentImageIndex = 0; // 可以选择循环播放或停止 } QPixmap pixmap(imageFiles[currentImageIndex]); imageLabel->setPixmap(pixmap.scaled(imageLabel->size(), Qt::KeepAspectRatio, Qt::SmoothTransformation)); currentImageIndex++; } private: QLabel *imageLabel; QPushButton *playButton; QTimer timer; QStringList imageFiles; int currentImageIndex;
}; int main(int argc, char *argv[]) { QApplication app(argc, argv); ImagePlayer player; player.show(); return app.exec();
} #include "main.moc"注意:
- 在这个示例中,我假设你有一个
QStringList包含要播放的图片的文件名。你需要根据实际情况修改这些文件名。 - 我使用了Qt的资源系统(
:/path/to/image.jpg)来引用图片。如果你不使用Qt资源系统,你可以直接使用文件的绝对路径或相对路径。 - 定时器设置为每秒更新一次图片,但你可以根据需要调整这个时间间隔。
- 我添加了一个简单的播放/暂停按钮来控制播放。点击按钮会切换播放状态。
- 当你到达图片列表的末尾时,我选择了循环播放。如果你不想循环播放,你可以简单地停止定时器或重置
currentImageIndex。
7.用数据生成图片
#include "widget.h"#include <QApplication>
#include <QImage>
#include <QColor>int main(int argc, char *argv[])
{QApplication a(argc, argv);//Widget w;//w.show();// 假设你有一个包含像素数据的数组或向量// 这里我们创建一个简单的示例数组,表示一个2x2的图像,每个像素是灰度值unsigned char pixelData[4] = { 128, 64, 192, 255 }; // 示例数据int width = 2; // 图像的宽度int height = 2; // 图像的高度// 创建一个QImage对象,指定图像的宽度、高度和格式QImage image(width, height, QImage::Format_Grayscale8);// 将像素数据复制到QImage对象中memcpy(image.bits(), pixelData, width * height * sizeof(unsigned char));// 保存图像到文件image.save("output.png");return a.exec();
}
8.qt 用数据生成图片
在Qt中,你可以使用QImage或QPixmap类来根据数据生成图片。以下是一个简单的示例,说明如何使用QImage根据一些数据生成图片:
#include <QImage>
#include <QColor>
#include <QPainter> // 假设你有一个二维数组或类似的数据结构来表示图像的每个像素值
int data[100][100]; // 只是一个示例,你可以根据你的数据源来调整 int main() { QImage image(100, 100, QImage::Format_RGB32); // 创建一个100x100像素的RGB图像 QPainter painter(&image); for (int y = 0; y < 100; ++y) { for (int x = 0; x < 100; ++x) { // 假设data[y][x]的值在0到255之间,代表灰度值 QColor color(data[y][x], data[y][x], data[y][x]); // 使用灰度值创建颜色 image.setPixelColor(x, y, color); // 设置图像的像素颜色 } } // 保存图像到文件 image.save("output.png"); return 0;
}注意:
- 上面的代码是一个简化的示例,你可能需要根据你的具体需求进行调整。
data数组只是一个示例,你可能需要从其他数据源(如文件、传感器等)获取图像数据。QImage::Format_RGB32表示每个像素由红色、绿色、蓝色和alpha(透明度)四个通道组成,每个通道8位。如果你的数据是灰度图像,你也可以选择其他格式,如QImage::Format_Grayscale8。QPainter在这里其实并没有用到,但如果你需要在图像上绘制更复杂的内容(如线条、文本等),它会很有用。在这个简单的示例中,你可以省略它。setPixelColor方法用于直接设置图像的像素颜色。如果你有更复杂的需求,如渐变、模糊等效果,你可能需要使用QPainter来绘制。- 最后,使用
save方法将图像保存到文件。你可以选择不同的文件格式,如PNG、JPG等。
8.用像素点的数据生成图片
在Qt中,如果你已经有了一个包含像素点数据的数组,并且想用这些数据生成一张图片,你可以使用QImage类来实现。以下是一个示例,展示了如何使用像素点数据生成一张灰度图片:
#include <QImage>
#include <QColor> int main() { const int width = 100; // 图片的宽度 const int height = 100; // 图片的高度 // 假设你有一个包含灰度值的二维数组 unsigned char pixelData[height][width]; // 填充像素数据数组(这里只是示例数据) for (int y = 0; y < height; ++y) { for (int x = 0; x < width; ++x) { // 例如,根据x和y的坐标计算灰度值 pixelData[y][x] = static_cast<unsigned char>((x + y) % 256); } } // 创建一个QImage对象,使用Format_Grayscale8格式表示8位灰度图像 QImage image(width, height, QImage::Format_Grayscale8); // 将像素数据复制到QImage对象中 for (int y = 0; y < height; ++y) { for (int x = 0; x < width; ++x) { image.setPixel(x, y, pixelData[y][x]); } } // 保存图像到PNG文件 image.save("output.png"); return 0;
}在这个示例中,我们首先定义了一个二维数组pixelData来存储灰度值(0-255)。然后,我们创建了一个QImage对象,指定了图像的宽度、高度和格式(在这个例子中是8位灰度格式)。接下来,我们使用双重循环将pixelData数组中的数据复制到QImage对象中,通过setPixel方法设置每个像素的灰度值。最后,我们将图像保存为PNG文件。
请注意,这个示例假设你已经有了像素数据。在实际应用中,你可能需要从文件、网络或其他数据源中获取这些数据。此外,如果你处理的是彩色图像,你需要为每个像素指定红色、绿色和蓝色通道的值,而不是单一的灰度值。这通常意味着你需要一个更大的数据结构来存储每个像素的颜色信息,并且你可能需要使用QImage::Format_RGB32或类似的格式来创建图像。
相关文章:

QT 图片处理
1.qt 图片控件 在Qt中,用于显示图片的控件主要是QLabel。以下是关于Qt图片控件的详细介绍: QLabel控件: QLabel是Qt中用于显示文本或图片的控件。在显示图片时,QLabel通过setPixmap()函数来设置要显示的图片。QPixmap代表Qt中的…...

Linux C++ 053-设计模式之模板方法模式
Linux C 053-设计模式之模板方法模式 本节关键字:Linux、C、设计模式、模板方法模式 相关库函数: 概念 模板方法模式定义了一个算法的步骤,并允许子类别为一个或多个步骤提供其实践方式。让子类别在不改变算法架构的情况下,重新…...

【Python 项目】类鸟群:仿真鸟群
类鸟群:仿真鸟群 仔细观察一群鸟或一群鱼,你会发现,虽然群体由个体生物组成,但该群体作为一个整体似乎有它自己的生命。鸟群中的鸟在移动、飞越和绕过障碍物时,彼此之间相互定位。受到打扰或惊吓时会破坏编队…...

基于信号处理的PPG信号滤波降噪方法(MATLAB)
光电容积脉搏波PPG信号结合相关算法可以用于人体生理参数检测,如血压、血氧饱和度等,但采集过程中极易受到噪声干扰,对于血压、血氧饱和度测量的准确性造成影响。随着当今社会医疗保健技术的发展,可穿戴监测设备对于PPG信号的质量…...

新一代信息技术及应用
关于云计算的描述不正确的是( )。 A 云计算可以通过网络连接,用户通过网络接入“云”中并获得有关的服务,“云”内节点之间也通过内部的网络相连 B 云计算可以快速、按需、弹性服务,用户可以按照实际需求迅速获取或释放…...

SVN 解决冲突
SVN 解决冲突 1. 引言 在软件开发过程中,版本控制是一个至关重要的环节。SVN(Subversion)作为一个流行的版本控制系统,被广泛应用于团队协作中。然而,当多个开发者同时对同一部分代码进行修改时,冲突是不可避免的。本文将详细介绍如何在SVN中解决这些冲突,以便团队成员…...

机器人前沿--PalmE:An Embodied Multimodal Language Model 具身多模态大(语言)模型
首先解释这篇工作名称Palm-E,发表时间为2023.03,其中的Palm是谷歌内部在2022.04开发的大语言模型,功能类似ChatGPT,只是由于各种原因没有那样火起来,E是Embodied的首字母,翻译过来就是具身多模态大语言模型…...

编程语言都是哪些人开发出来的?为什么都是国外较小国家的人
编程语言都是哪些人开发出来的? 编程语言的开发者通常是来自计算机科学、软件工程、数学、物理学等领域的专家、学者和工程师。这些开发者具备深厚的编程技能、算法知识、系统设计能力以及创新思维,他们致力于创造出能够解决特定问题或满足特定需求的编…...

【前端速通系列|第二篇】Vue3前置知识
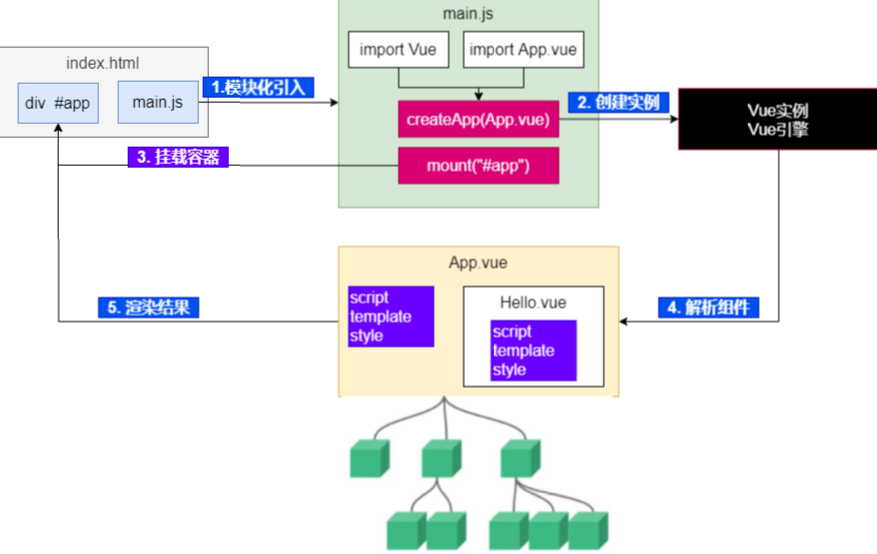
文章目录 1.前言2.包管理工具npm2.1下载node.js2.2配置 npm 镜像源2.3 npm 常用命令 3.Vite构建工具4.Vue3组件化5.Vue3运行原理 1.前言 本系列文章旨在帮助大家快速上手前端开发。 2.包管理工具npm npm 是 node.js中进行 包管理 的工具. 类似于Java中的Maven。 2.1下载nod…...
)
ES6 Module 的语法(十二)
ES6(ECMAScript 2015)引入了模块(Modules)的概念,使得JavaScript代码可以更容易地组织和复用。 1. export 关键字 命名导出 (Named Exports) 你可以使用 export 关键字导出多个变量、函数或类。 // module.js export…...

Redis 主从复制,哨兵与集群
目录 一.redis主从复制 1.redis 主从复制架构 2.主从复制特点 3.主从复制的基本原理 4.命令行配置 5.实现主从复制 6.删除主从复制 7.主从复制故障恢复 8.主从复制完整过程 9.主从同步优化配置 二.哨兵模式(Sentinel) 1.主要组件和概念 2.哨…...

CV05_深度学习模块之间的缝合教学(1)
1.1 在哪里缝 测试文件?() 训练文件?() 模型文件?(√) 1.2 骨干网络与模块缝合 以Vision Transformer为例,模型文件里有很多类,我们只在最后…...

【密码学】公钥密码的基本概念
在先前我写的密码学体制文章中谈到,现代密码学分为两大体制,介绍了一些有关对称密码体制诸如流密码和分组密码的内容。本文的主要内容则切换到公钥密码体制(又称非对称密码体制),简述了公钥密码体制的基本思想和应用方…...

【前端项目笔记】10 项目优化上线
项目优化上线 目标:优化Vue项目部署Vue项目(上线提供使用) 项目优化 项目优化策略: 生成打包报告:根据生成的报告发现问题并解决第三方库启用CDN:提高首屏页面的加载效率Element-UI组件按需加载路由懒加…...

Qt基础控件总结—多页面切换(QStackWidget类、QTabBar类和QTabWidget类)
QStackedWidget 类 QStackedWidget 类是在 QStackedLayout 之上构造的一个便利的部件,其使用方法与步骤和 QStackedLayout 是一样的。QStackedWidget 类的成员函数与 QStackedLayout 类也基本上是一致的,使用该类就和使用 QStackedLayout 一样。 使用该类可以参考QStackedL…...

团队融合与业务突破
结束了在上海久事集团下属公司的《团队融合与业务突破》课程,不仅探讨了团队领导力的关键技巧,更重要的是,我们从业务协同的视角,在跨团队中如何达成了共识,结合系统思考的相关内容,让大家看到跨部门冲突的…...

mybatilsplaus 常用注解
官网地址 baomidou注解配置...

vue引入sm-crypto通过sm4对文件进行加解密,用户输入密码
对文件加密并保存: import { sm4 } from sm-cryptofetch("你的文件地址") .then(response > response.blob()) .then(byteStream > {const reader2 new FileReader();reader2.onload function(event) {const arrayBuffer event.target.result;l…...

vue3实现无缝滚动列表(大屏数据轮播场景)
实现思路 vue3目前可以通过第三方组件来实现这个需求。 下面介绍一下这个第三方滚动组件--vue3-scroll-seamless vue3-scroll-seamless 是一个用于 Vue 3 的插件,用于实现无缝滚动的组件。它可以让内容在水平或垂直方向上无缝滚动,适用于展示轮播图、新…...

element ui ts table重置排序
#日常# 今天带的实习生,在遇到开发过程中,遇到了element ui table 每次查询的时候都需要重置排序方式,而且多个排序是由前端排序。 <el-table :data"tableData" ref"restTable"> </<el-table> <script…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
