dhtmlx-gantt甘特图数据展示
官网文档:甘特图文档
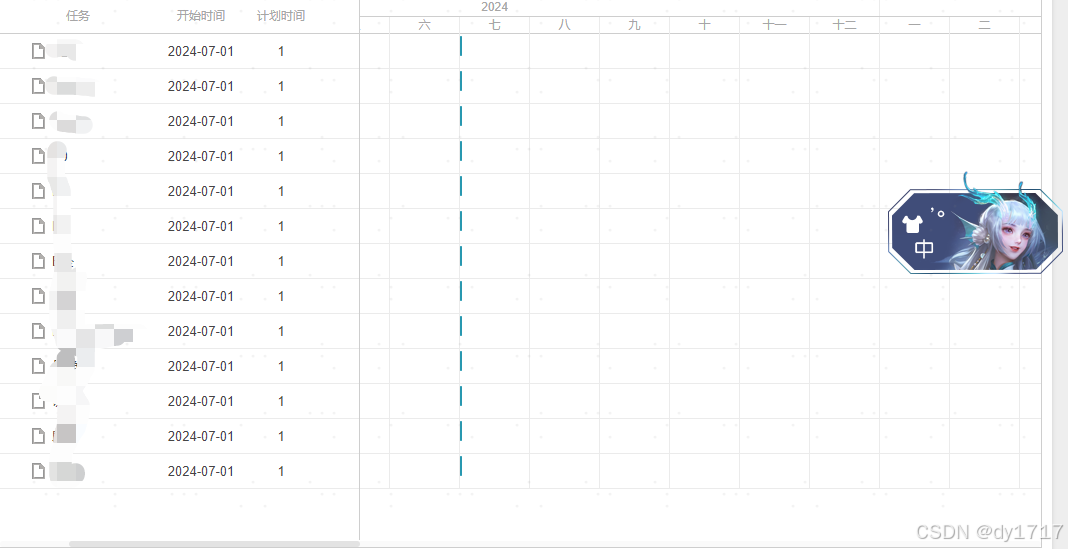
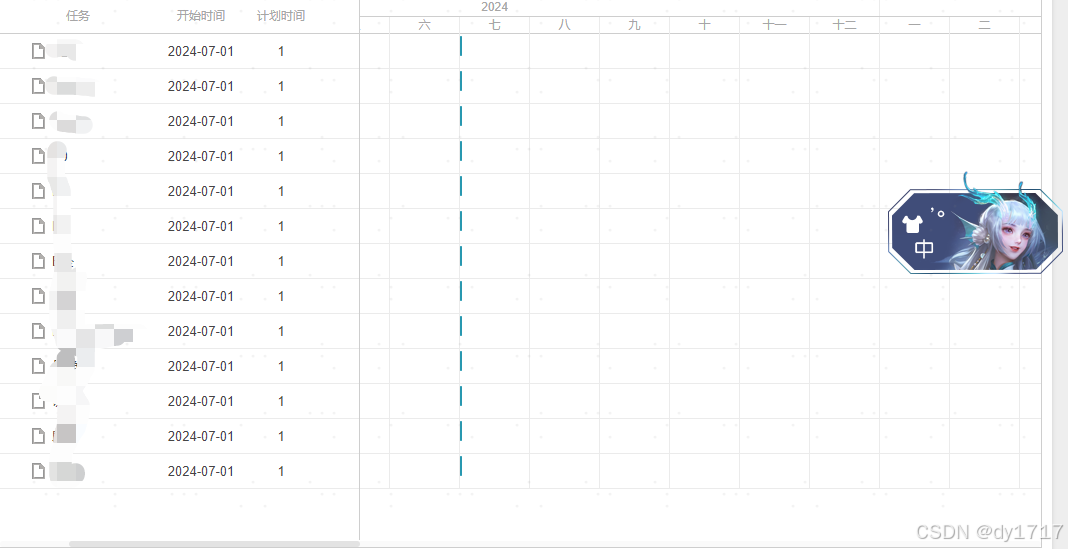
实现效果:

首先需要下载 dhtmlx-gantt组件
npm i dhtmlx-gantt
//我项目中使用的是"dhtmlx-gantt": "^8.0.6" 这个版本,不同的版本api或是文档中存在的方法稍有差异界面引用
<template><div id="ganttPhtot" ref="ganttPhtot" class="gantt-container" style="height:100%" />
</template><script>
import gantt from 'dhtmlx-gantt' //引入组件export default{data() {return {// 甘特图的数据tasks: {data: [],links: []},}}}</script>调用接口获取数据
methods:{
//获取接口数据getQueryMaturity(){const {data} = await getMatuity()this.tasks.data = data.row gantt.clearAll() //清空甘特图数据//gantt.config.scales 这个是设置时间的,根据项目需要,设计年月,或者周天 gantt.config.scales = [// { unit: 'day', step: 1, date: '%d %M' }// { unit: 'year', step: 1, format: '%Y' } // 显示年份{ unit: 'year', step: 1, format: '%Y' }, // 显示年份{ unit: 'month', step: 1, format: '%M' } // 显示月份]gantt.locale = {date: {month_full: ['一月', '二月', '三月', '四月', '五月', '六月','七月', '八月', '九月', '十月', '十一月', '十二月'],month_short: ['一', '二', '三', '四', '五', '六','七', '八', '九', '十', '十一', '十二']},/* 更多自定义标签可以在这里添加 */labels: {new_task: '新任务',icon_save: '保存',icon_cancel: '取消',icon_details: '详情',icon_edit: '编辑',icon_delete: '删除',confirm_closing: '', // 你可以自定义确认关闭的提示信息confirm_deleting: '是否确定删除任务?',section_description: '描述',section_time: '时间范围',text: '任务',start_date: '开始时间',end_date: '结束时间',duration: '计划时间'}// 自动延长时间刻度gantt.config.fit_tasks = true// 不允许拖放gantt.config.drag_project = falsegantt.config.calendar_property = 'start_date'gantt.config.calendar_property = 'end_date'//这里是我项目需要阻止双击出现弹窗可以新增任务,按照需求自行设置gantt.attachEvent('onTaskDblClick', function(id, e) {return false // 阻止默认双击行为})gantt.init(this.$refs.ganttPhtot) //初始化甘特图gantt.parse(this.tasks) //将甘特图数据存放进去}}
}相关文章:

dhtmlx-gantt甘特图数据展示
官网文档:甘特图文档 实现效果: 首先需要下载 dhtmlx-gantt组件 npm i dhtmlx-gantt //我项目中使用的是"dhtmlx-gantt": "^8.0.6" 这个版本,不同的版本api或是文档中存在的方法稍有差异 界面引用 <template>&l…...

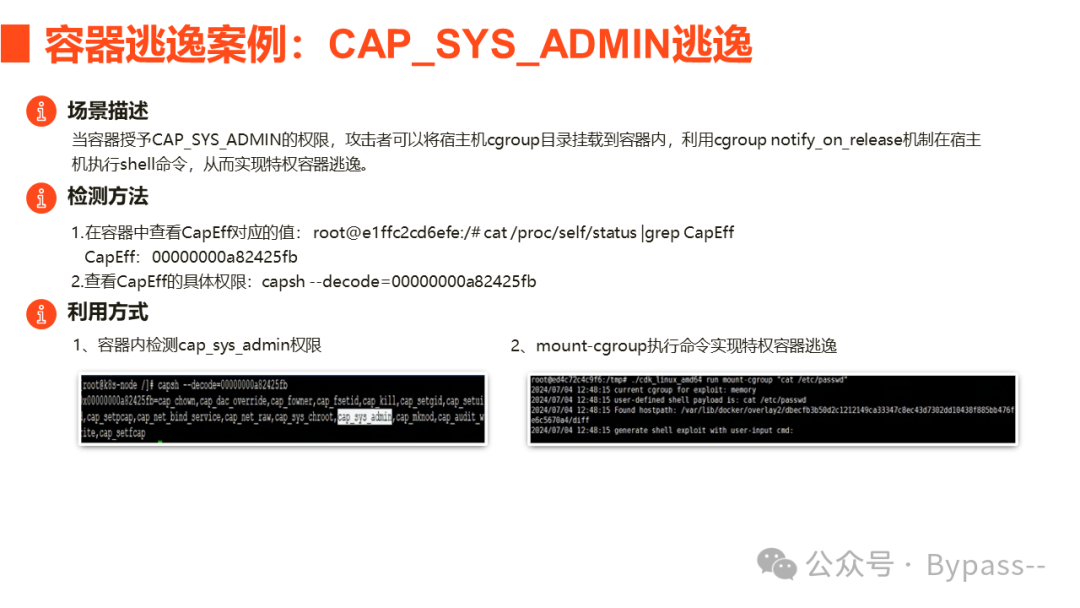
《云原生安全攻防》-- 容器攻击案例:Docker容器逃逸
当攻击者获得一个容器环境的shell权限时,攻击者往往会尝试进行容器逃逸,利用容器环境中的错误配置或是漏洞问题,从容器成功逃逸到宿主机,从而获取到更高的访问权限。 在本节课程中,我们将详细介绍一些常见的容器逃逸方…...

初学者指南:如何搭建和配置 Nginx 服务器
初学者指南:如何搭建和配置 Nginx 服务器 Nginx 是一个高性能的 HTTP 和反向代理服务器,也是一个 IMAP/POP3/SMTP 代理服务器。本文将详细介绍如何在 Linux 上安装、配置和管理 Nginx 服务器。 一、安装 Nginx Nginx 可以安装在多种操作系统上&#x…...

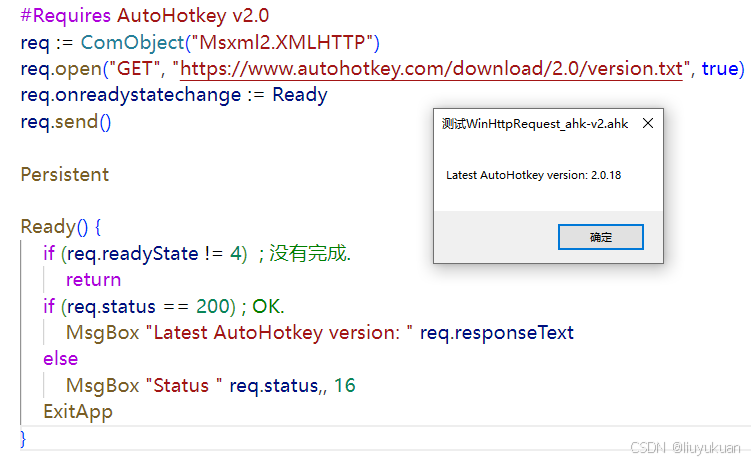
[AHK] WinHttpRequest.5.1报错 0x80092004 找不到对象或属性
目录 背景描述 用浏览器访问,正常返回 编辑 AHK v2官方示例源代码 AHK v2运行结果报错(0x80092004) 找不到对象或属性 用thqby大佬的WinHttpRequest.ahk库测试报错 0x80092004 找不到对象或属性 附: 用Apifox访问,也正常返回 AHK v1 …...

`speech_recognition` 是一个流行的库
在Python中,speech_recognition 是一个流行的库,用于从各种来源(如麦克风、文件等)进行语音识别。以下是您提到的技术名称和相应的Python代码示例。 技术名称 语音识别(Speech Recognition):这…...

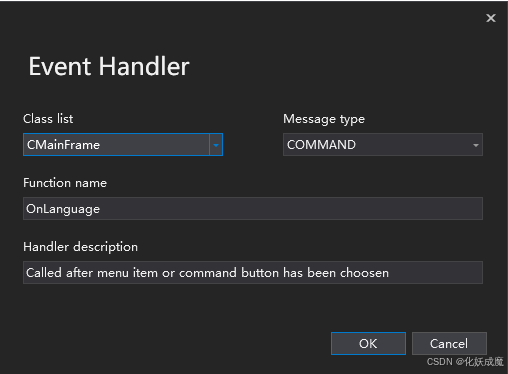
MFC Ribbon菜单 - 中英文实时切换方法
简介 最近在搞一个老外的项目,本来谈的好好的,纯英文界面。项目接近尾声了,又提出了中英文实时切换的新需求,没办法就只能想办法,毕竟客户最大嘛。 实现方法 还好本来的ribbon英文菜单不复杂,就用纯C编码…...

MFC程序创建word,创建表格,写入数据
文章目录 1、MFC程序功能:2、MFC程序实现2.1 创建项目2.2 添加word操作类2.3 添加word资源2.4 编写代码,实现将数据写入到word2.5 运行程序、验证功能3、工程代码下载 1、MFC程序功能: 创建word文档;向文档中写入字符串ÿ…...

FPGA:基于复旦微FMQL10S400 /FMQL20S400 国产化核心板
复旦微电子是国内集成电路设计行业的领军企业之一,早在2000年就在香港创业板上市,成为行业内首家上市公司。公司的RFID芯片、智能卡芯片、EEPROM、智能电表MCU等多种产品在市场上的占有率位居行业前列。 今天介绍的是搭载复旦微 FMQL10S400/FMQL20S400的…...

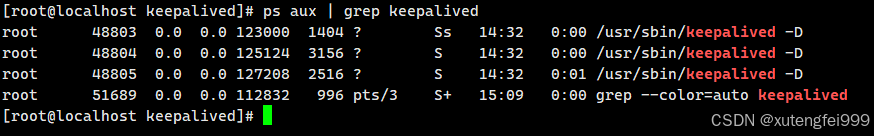
centos下使用yum安装keepalived工具
1、安装如下rpm包,不安装此包在装keepalived时会报错 mkdir keepalived_rpm cd keepalived_rpm/ wget https://dev.mysql.com/get/Downloads/MySQL-8.0/mysql-community-libs-compat-8.0.36-1.el7.x86_64.rpm 2、使用yum进行keepalived的安装 yum -y install keepal…...

无人机图像目标检测
本仓库是人工智能课程的课程作业仓库,主要是完成无人机图像目标检测的任务,我们对visdrone数据集进行了处理,在yolo和ssd两种框架下进行了训练和测试,并编写demo用于实时的无人机图像目标检测。 requirements依赖: ss…...

JSqlParser 解析 sql
目录 前言一、Maven依赖二、获取sql中的表名三、获取sql中的具体信息 前言 JSqlParser是一个 SQL 语句解析器。它将 SQL 语句转换为可遍历的 Java 类层次结构,可以方便的用代码对 SQL 语句进行解析,修改等操作。 官网 api 文档和 github 地址如下&…...

Vue中使用mind-map实现在线思维导图
概述 在前面的文章Vue中实现在线画流程图实现中介绍了流程图的在线绘制,在本文,给大家分享一下基于mind-map实现在线的思维导图,并实现:1. 导图导出为图片;2. 打开xmind文件。 实现效果 实现 1. mind-map简介 simp…...

ChatGPT 深度解析:技术驱动的智能对话
在当今科技飞速发展的时代,ChatGPT 无疑成为了最耀眼的明星之一。它以其令人惊叹的智能对话能力,引发了全球范围内的广泛关注和热议。 ChatGPT 背后的技术堪称精妙绝伦。它基于深度学习算法,通过对海量数据的学习和分析,从而能够理…...

Armv8-R内存模型详解
目录 1.内存模型的必要性 2.Armv8-R内存模型分类 2.1 Normal memory 2.2 Device Memory 2.2.1 Gathering 2.2.2 Reordering 2.2.3 Early Write Acknowledgement 3.小结 大家好,今天是悲伤的肌肉。 在调研区域控制器芯片时,发现了S32Z、Stellar …...

Python面经
文章目录 Python基本概念1. Python是**解释型**语言还是**编译型**语言2. Python是**面向对象**语言还是面向过程语言3. Python基本数据类型4.append和 extend区别5.del、pop和remove区别6. sort和sorted区别介绍一下Python 中的字符串编码is 和 的区别*arg 和**kwarg作用浅拷…...

海外ASO:iOS与谷歌优化的相同点和区别
海外ASO是针对iOS的App Store和谷歌的Google Play这两个主要海外应用商店进行的优化过程,两个不同的平台需要采取不同的优化策略,以下是对iOS优化和谷歌优化的详细解析: 一、iOS优化(App Store) 1、关键词覆盖 选择关…...

【C++题解】1168. 歌唱比赛评分
问题:1168. 歌唱比赛评分 类型:数组找数 题目描述: 四(1) 班要举行一次歌唱比赛,以选拔更好的苗子参加校的歌唱比赛。评分办法如下:设 N 个评委,打 N 个分数( 0≤每个分…...

鸿蒙开发工程师面试-架构篇
1. 假如让你负责鸿蒙App架构设计,你会关注哪些方面? 分层架构设计: 将应用划分为产品定制层、基础特性层和公共能力层,以降低层间依赖性,提升代码可维护性。通过分层架构设计,进一步明确每层的职责和层间交…...

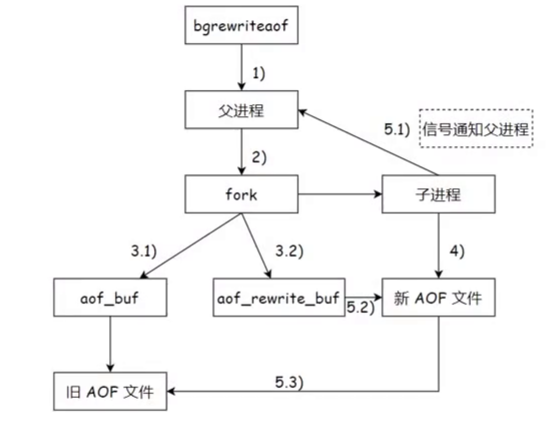
【Redis】持久化
对于Redis中间件来说,一般是作为内存型数据库或者缓存出现的。但是由于其数据是在内存中,因此当Redis所在的主机宕机之后,数据就会消失,再次重启之后,没有任何数据。这对于生产环境来说,是属于P0级别的灾难…...

港股指数实时行情API接口
港股 指数 实时 行情 API接口 # Restful API https://tsanghi.com/api/fin/index/HKG/realtime?token{token}&ticker{ticker}指定指数代码,获取该指数的实时行情(开、高、低、收、量)。 更新周期:实时。 请求方式:…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

Docker、Wsl 打包迁移环境
电脑需要开启wsl2 可以使用wsl -v 查看当前的版本 wsl -v WSL 版本: 2.2.4.0 内核版本: 5.15.153.1-2 WSLg 版本: 1.0.61 MSRDC 版本: 1.2.5326 Direct3D 版本: 1.611.1-81528511 DXCore 版本: 10.0.2609…...

Python异步编程:深入理解协程的原理与实践指南
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 持续学习,不断…...

Axure Rp 11 安装、汉化、授权
Axure Rp 11 安装、汉化、授权 1、前言2、汉化2.1、汉化文件下载2.2、windows汉化流程2.3、 macOs汉化流程 3、授权 1、前言 Axure Rp 11官方下载链接:https://www.axure.com/downloadthanks 2、汉化 2.1、汉化文件下载 链接: https://pan.baidu.com/s/18Clf…...
