web滚动页面到指定位置
方法:scrollTo(x-coord,y-coord) 方法是Web API中Element接口的一部分,但它主要用于Window对象或可滚动的元素(如具有overflow属性为auto或scroll的<div>)。此方法用于将窗口滚动到文档中的特定位置,或者将某个元素滚动到其内部的特定位置。
参数
x-coord(可选):表示滚动条在水平方向上的位置。如果省略,则默认为0。y-coord(可选):表示滚动条在垂直方向上的位置。如果省略,则默认为0。
使用:
window.scrollTo(0, 0)refs.xx.scrollTo(0, 0)相关文章:

web滚动页面到指定位置
方法:scrollTo(x-coord,y-coord) 方法是Web API中Element接口的一部分,但它主要用于Window对象或可滚动的元素(如具有overflow属性为auto或scroll的<div>)。此方法用于将窗口滚动到文档中的特定位置,或者将某个元…...

操作系统真象还原:实现文件写入
14.7 实现文件写入 这是一个网站有所有小节的代码实现,同时也包含了Bochs等文件 本节要实现的 sys_write 是系统调用 write 的内核实现,咱们之前的 write 是个简易版,它是为了临时完成输出打印的功能,不支持文件描述符。如今要让…...

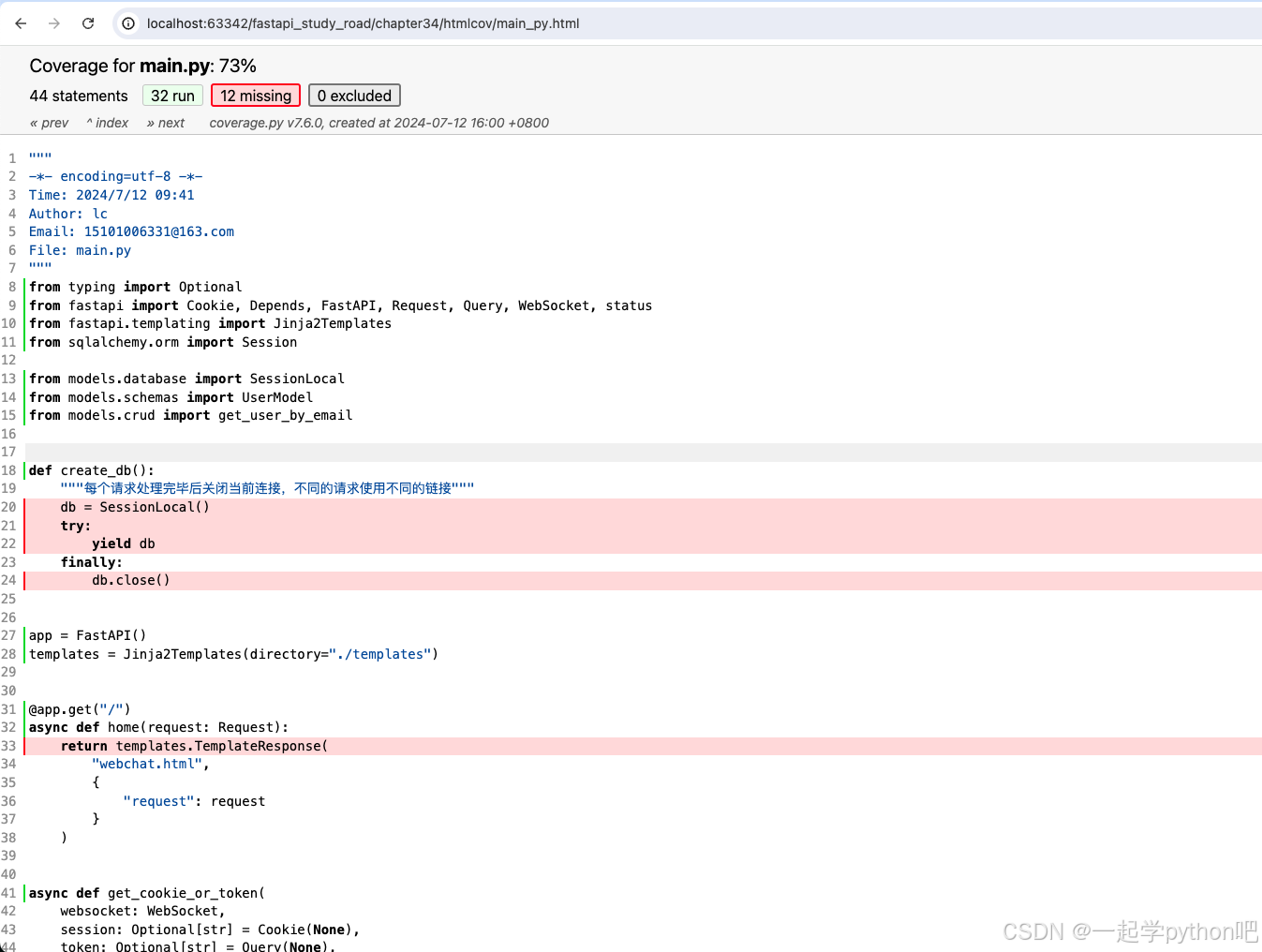
FastAPI 学习之路(四十九)WebSockets(五)修复接口测试中的问题
其实代码没有问题,但是我们忽略了一个问题,就是在正常的开发中,肯定是遇到过这样的情况,我们频繁的有客户端链接,断开连接,需要统一的管理这些链接,那么应该如何管理呢。其实可以声明一个类去管…...

STM32智能楼宇照明系统教程
目录 引言环境准备智能楼宇照明系统基础代码实现:实现智能楼宇照明系统 4.1 数据采集模块 4.2 数据处理与控制模块 4.3 通信与网络系统实现 4.4 用户界面与数据可视化应用场景:楼宇照明管理与优化问题解决方案与优化收尾与总结 1. 引言 智能楼宇照明系…...

【C语言】原码、反码、补码详解 -《码上有道 ! 》
目录 原码、反码、补码详解及其在C语言中的应用一、原码(Sign-Magnitude)1.1 定义与表示1.2 历史来源与作用1.3 示例1.4 C语言示例1.5 代码运行结果 二、反码(Ones Complement)2.1 定义与表示2.2 历史来源与作用2.3 示例2.4 C语言…...

C++找到错误的具体信息
fprintf(stderr, "Errno: %d, Error message: %s\n", errno, strerror(errno));为什么不用printf来打印输出? 使用 fprintf(stderr, …),将错误消息输出到标准错误流 stderr。这种做法是为了将错误信息输出到一个专门用于记录错误的流中&…...

Windows 安装Zookeeper
安装 下载地址:Apache ZooKeeper 我下载的版本:zookeeper-3.4.12 下载后,解压 配置 1、 在D:\zookeeper-3.4.12文件夹中创建一个“data”文件夹和“log”文件夹 2、 复制zoo_sample.cfg,改名:zoo.cfg 修改zoo.c…...

从人工巡检到智能预警:视频AI智能监控技术在水库/河湖/水利防汛抗洪中的应用
一、背景需求分析 近日,我国多省市遭遇连日暴雨,导致水库、湖泊、河道等水域水位暴涨,城市内涝频发。随着夏季汛期的到来,降雨天气频繁,水利安全管理面临严峻挑战。为保障水库安全、预防和减少洪涝灾害,采…...

【轻松拿捏 】Java-static关键字(面试)
Java-static关键字 1. 定义和基本概念 回答要点: 示例回答: 2. static 变量 回答要点: 示例回答: 代码示例: 3. static方法 回答要点: 示例回答: 代码示例: 4. static 代…...

【阶乘】个人练习-Leetcode-LCP 22. 黑白方格画
题目链接:https://leetcode.cn/problems/ccw6C7/description/ 题目大意:给出一块白方格面积为n*n,给出一个数字k,每一次操作可以把方格的某一整行或者某一整列涂黑,求使得黑色格子数字为k的【最终图案】的个数。 思路…...

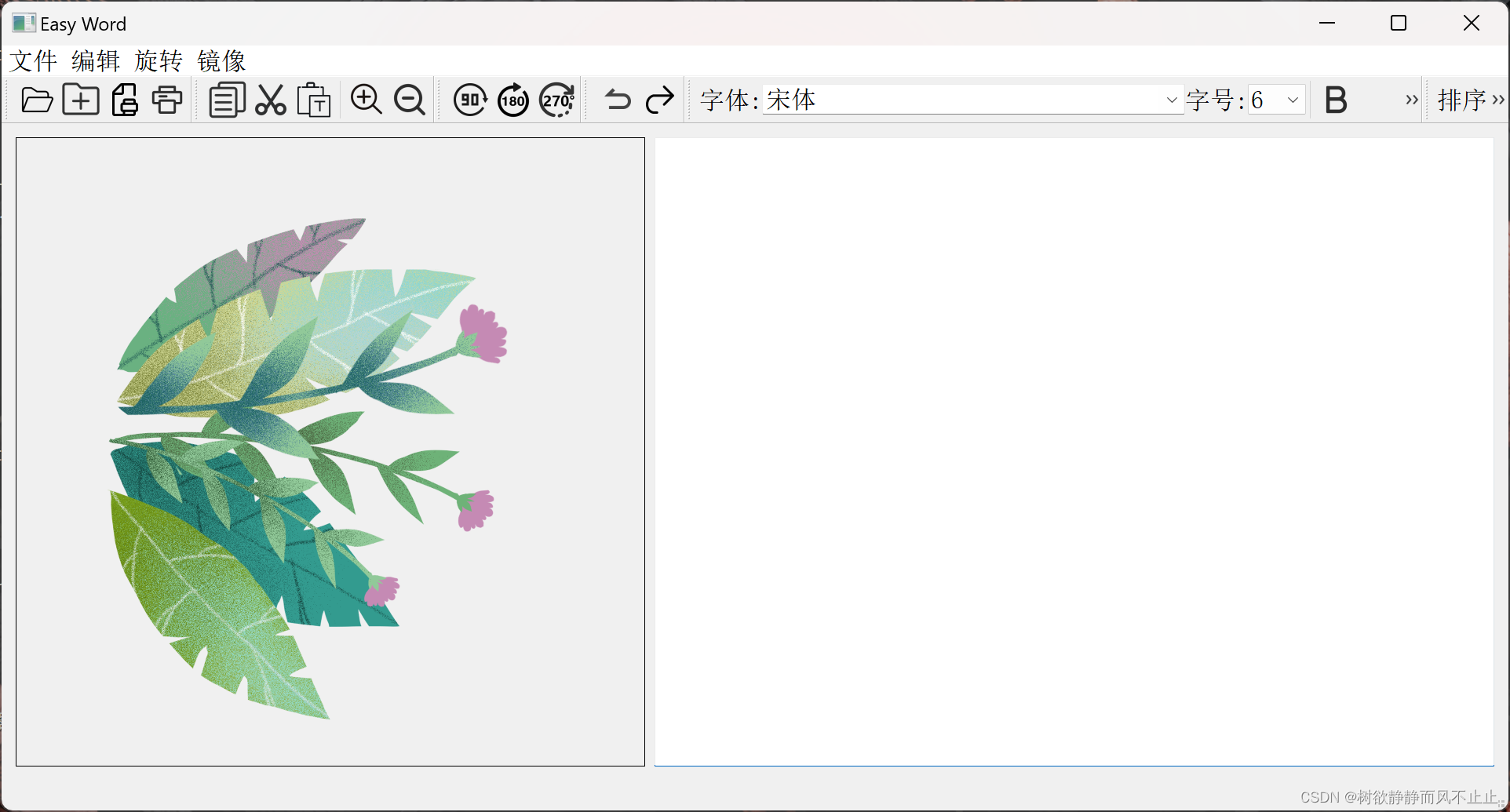
十七、【文本编辑器(三)】图像坐标变换
目录 一、缩放功能 二、旋转功能 三、镜像功能 四、QMatrix简单介绍 一、缩放功能 (1)在头文件中添加 “protected slots:" 变量: void ShowZoomln( ); (2)在 createActionso函数的最后添力口事件关联&…...

生活中生智慧
【 圣人多过 小人无过 】 觉得自己做得不够才能做得更好,互相成全;反求诸己是致良知的第一步;有苦难才能超越自己,开胸怀和智慧;不浪费任何一次困苦,危机中寻找智慧,成长自己。 把困苦当作当下…...

2024第18届中国西部(成都)教育装备展12月14日举办
2025中国国际工业气体设备技术及应用展览会 2025 China International Industrial Gas Equipment Technology and Application Exhibition 时间:2025年3月18-20日 地点:北京全国农业展览馆(新馆) 展览前言 随着需求市场的持续…...

Webpack看这篇就够了
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 非常期待和您一起在这个小…...

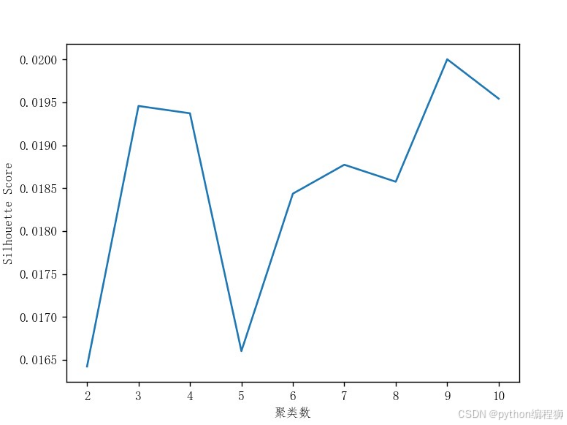
基于京东电商蓝牙耳机产品评论数据的情感分析与文本分析
摘要 随着电子商务的迅速发展,了解用户对产品的意见和情感倾向对企业至关重要。本研究旨在利用Python大数据技术对电商产品评论进行情感分析和主题建模,为企业提供有价值的市场洞察。 通过爬虫获取电商评论数据,使用pandas清洗和预处理数据&a…...

【Linux网络】poll{初识poll / poll接口 / poll vs select / poll开发多客户端echo服务器}
文章目录 1.初识pollpoll与select的主要联系与区别poll的原理poll的优点poll的缺点poll vs select 2.poll开发多客户端echo服务器封装套接字接口Makefile主函数日志服务聊天服务器 1.初识poll poll是Linux系统中的一个系统调用,它用于监控多个文件描述符(…...

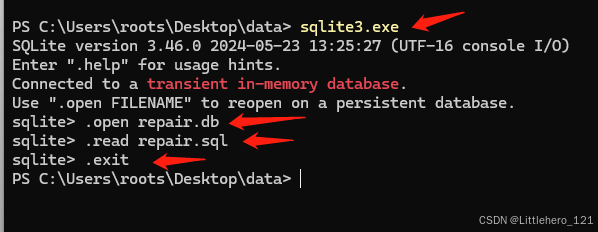
数据库db文件损坏修复方法(sqlite3:database disk image is malformed)
参考博客: https://www.cnblogs.com/liuyangQAQ/p/18037546 sqlite3数据库提示database disk image is malformed 解决办法-CSDN博客 【SQL】sqlite数据库损坏报错:database disk image is malformed(已解决)-CSDN博客 一、第…...

Prometheus 云原生 - 微服务监控报警系统 (Promethus、Grafana、Node_Exporter)部署、简单使用
目录 开始 Prometheus 介绍 基本原理 组件介绍 下文部署组件的工作方式 Prometheus 生态安装(Mac) 安装 prometheus 安装 grafana 安装 node_exporter Prometheus 生态安装(Docker) 安装 prometheus 安装 Grafana 安装…...

Spring源码注解篇三:深入理解@Component注解
Component及其派生注解的源码 Spring框架作为Java开发中不可或缺的一部分,其依赖注入机制的核心是通过注解来实现的。本文将深入探讨Spring中Component及其派生注解的源码实现,分析Spring如何通过类路径扫描(Classpath Scanning)和…...

SpringBoot中常用的注解及其用法
1. 常用类注解 RestController和Controller是Spring中用于定义控制器的两个类注解. 1.1 RestController RestController是一个组合类注解,是Controller和ResponseBody两个注解的组合,在使 用 RestController 注解标记的类中,每个方法的返回值都会以 JSON 或 XML…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

python读取SQLite表个并生成pdf文件
代码用于创建含50列的SQLite数据库并插入500行随机浮点数据,随后读取数据,通过ReportLab生成横向PDF表格,包含格式化(两位小数)及表头、网格线等美观样式。 # 导入所需库 import sqlite3 # 用于操作…...
