CSS 中的 ::before 和 ::after 伪元素
目录
一、CSS 伪元素
二、::before ::after 介绍
1、::before
2、::after
3、content 常用属性值
三、::before ::after 应用场景
1、设置统一字符
2、通过背景添加图片
3、添加装饰线
4、右侧展开箭头
5、对话框小三角
6、插入icon图标
一、CSS 伪元素
CSS伪元素是指,在CSS 中使用一些特殊的选择器,创建出来的虚拟元素, 并不是实际存在的HTML元素;
- 用来选择和操作文档中的特定部分,实现一些特殊效果;
- 伪元素使得在不增加额外HTML标签的情况下,对文档中的内容进行样式化;
- 伪元素也是一种元素,可以设置html中支持的各种属性,包括元素的布局、定位、宽高、背景等等;
本文主要介绍::before 、::after 这个两个伪元素的相关内容和一些使用场景;
二、::before ::after 介绍
::before ::after 伪元素用来给元素前面或者后面插入指定内容;
- 使用content属性来指定要插入的内容;
- 必须配合content属性一起使用,content的属性值可以为空;
- 伪元素的display属性值默认为inline;
1、::before
::before选择器用来向指定元素之前插入内容;
(1)语法
元素::before{content: "要插入的内容";/* 其他属性 */
}(2)示例
给页面所有的p元素前面插入内容;
<style>p::before{content: "使用::before伪元素插入的内容——";/* 其他属性 */}
</style>
<body><div><p>第一个P标签中的内容</p><p>第二个P标签中的内容</p><p>第三个P标签中的内容</p></div>
</body>
2、::after
::after选择器用来向指定元素之后插入内容;
(1)语法
元素::after{content: "要插入的内容";/* 其他属性 */
}(2)示例
给页面所有的p元素后面插入内容;
<style>p::after{content: "——使用::after伪元素插入的内容";/* 其他属性 */}
</style>
<body><div><p>第一个P标签中的内容</p><p>第二个P标签中的内容</p><p>第三个P标签中的内容</p></div>
</body>
3、content 常用属性值
::before ::after 必须配合content属性一起使用,以下是content的常用属性值:
| 序号 | 属性值 | 说明 |
|---|---|---|
| 1 | string | 设置文本内容; |
| 2 | url("url") | 设置图片等媒体文件的URL链接; |
| 3 | open-quote | 设置为前引号; |
| 4 | close-quote | 设置为后引号; |
| 5 | attr(attribute) | 将元素的 attribute 属性以字符串形式返回; |
| 6 | counter | 设定计数器; |
| 7 | none | 设置 content 为空值; |
| 8 | normal | 在 :before 和 :after 伪类元素中会被视为 none,即也是空值; |
(1)设置文本内容
设置content的属性值为string类型,即可给伪元素添加文本;
<style>span::before{content: "使用::before添加的文本前缀——————";}span::after{content: "————使用::after添加的文本后缀";}
</style>
......
<body><span class="box">我是HTML元素中的文本</span>
</body>
(2)设置媒体链接
通过url()属性值,即可导入媒体文件为伪元素的内容;
<style>.container {margin: 100px;}.avatar::after{content: url("D:\\test\\girl.png");display: block;}
</style>
......
<body><div class="container"><div class="avatar">示例图片</div></div>
</body>
注意,这里使用url添加的图片不能设置大小,最好通过背景添加图片;
(3)设置前 || 后引号
通过open-quote或close-quote属性值,即可给设置伪元素的内容为前引号或后引号;
<style>p:nth-child(1)::before{content:open-quote;/* 其他属性 */}p:nth-child(2)::after{content:close-quote;}
</style>
......
<body><div><p>添加前引号</p><p>添加后引号</p></div>
</body>
(4)获取元素属性
通过attr()获取元素的某一个属性值(以字符串的形式返回),并设置为伪元素的内容;
<style>a:after {content: " (" attr(href) ")";}
</style>
......
<body><div><a href="https://www.csdn.net">CSDN</a>点击跳转至CSDN...</div><div><a href="https://www.baidu.com">百度</a>点击跳转至百度...</div>
</body>
(5)设置计数器
<style>div {counter-increment: index;}div:before {content:counter(index);}
</style>
......
<body><div>、、、、、、我是第1个div、、、、、、</div><div>、、、、、、我是第2个div、、、、、、</div><div>、、、、、、我是第3个div、、、、、、</div><div>、、、、、、我是第4个div、、、、、、</div>
</body>
三、::before ::after 应用场景
虽然 ::before ::after 这两个伪元素的使用方式非常简单,但若能灵活应用,就能实现一些很不错的CSS效果;
1、设置统一字符
<style>p::before{content: "* ";color: red;font-size: 24px;/* 其他属性 */}p::after{content: ":____________";/* 其他属性 */}
</style>
...
<body><div><p>姓名</p><p>年龄</p><p>出生日期</p><p>居住地址</p></div>
</body>
2、通过背景添加图片
<style>.container{margin: 100px;}.container::after{content: "";display:block;width: 260px;height: 260px;background-image: url("D:\\test\\girl.png");background-position: center;background-size: cover;}
</style>
......
<body><div class="container">通过背景添加图片</div>
</body>
3、添加装饰线
<style>.line{display: flex;align-items: center;margin: 60px;height: 40px;font-size: 18px;}.line::before, .line::after{content: "";width: 300px;border-top: 6px double;margin: 5px;}</style>
......
<body><div class="line">添加装饰线</div>
</body>
4、右侧展开箭头
<style>.container{display: flex;flex-direction: column;align-items: center;justify-content: center;width: 400px;margin: 100px auto;padding: 30px 0;border-radius: 8px;box-shadow: 0 0 4px 1px #acacac;}.setting-item{position: relative;align-items: center;display: flex;width: 300px;height: 40px;margin-bottom: 20px;border-bottom: 1px solid #ccc;}.setting-item::after{position: absolute;right: 0;content: "";width: 8px;height: 8px;border-top: 1px solid #666;border-right: 1px solid #666;transform: rotate(45deg);}</style>
......
<body><div class="container"><div class="setting-item">账号设置</div><div class="setting-item">权限管理</div><div class="setting-item">相关服务</div><div class="setting-item">帮助与反馈</div><div class="setting-item">......</div></div>
</body>
5、对话框小三角
<style>.container {width: 400px;margin: 100px auto;padding: 30px 0;border-radius: 8px;box-shadow: 0 0 4px 1px yellowgreen;}.left-box,.right-box {display: flex;}.right-box {justify-content: end;}span {position: relative;display: flex;align-items: center;background-color: yellowgreen;border-radius: 6px;margin: 4px 14px;padding: 16px;}.left-box span::before, .right-box span::after{position: absolute;content: "";width: 12px;height: 12px;background-color: yellowgreen;transform: rotate(45deg);}.left-box span::before{left: -6px;}.right-box span::after {right: -6px;}
</style>......<body><div class="container"><div class="left-box"><span>Nice to meet you!</span></div><div class="right-box"><span>Nice to meet you, too!</span></div></div>
</body>
6、插入icon图标
<style>.login-box{display: flex;flex-direction: column;align-items: center;justify-content: center;width: 400px;height: 400px;margin: 100px auto;border-radius: 8px;box-shadow: 0 0 4px 1px #acacac;}.title{font-size: 24px;font-weight: 700;margin-bottom: 40px;}.account, .pwd, .login-btn, .forgot-pwd{width: 300px;height: 40px;line-height: 40px;}.account, .pwd{display: flex;align-items: center;border-bottom: 1px solid #ccc;font-size: 14px;color: #888;}.pwd{margin-top: 20px;}.account::before, .pwd::before{content: '';display: inline-block; width: 24px;height: 24px;background-repeat: no-repeat;background-position: center center;background-size: contain;margin-right: 8px;}.account::before{background-image: url("D:\\test\\user.svg");}.pwd::before {background-image: url("D:\\test\\pwd.svg");}.login-btn{text-align: center;color: #fff;font-size: 16px;font-weight: 700;background: #2687F0;border-radius: 5px;margin-top: 40px;}.forgot-pwd{text-align: right;font-size: 14px;color: #888;margin-top: 20px;}
</style>
......
<body><div class="login-box"><div class="title">XXX 管理系统</div><div class="account">请输入账号</div><div class="pwd">请输入密码</div><div class="login-btn">登 录</div><div class="forgot-pwd">忘记密码</div></div>
</body>
=========================================================================
每天进步一点点~!
一个实用的CSS小技巧~!
相关文章:

CSS 中的 ::before 和 ::after 伪元素
目录 一、CSS 伪元素 二、::before ::after 介绍 1、::before 2、::after 3、content 常用属性值 三、::before ::after 应用场景 1、设置统一字符 2、通过背景添加图片 3、添加装饰线 4、右侧展开箭头 5、对话框小三角 6、插入icon图标 一、CSS 伪元素 CSS伪元…...

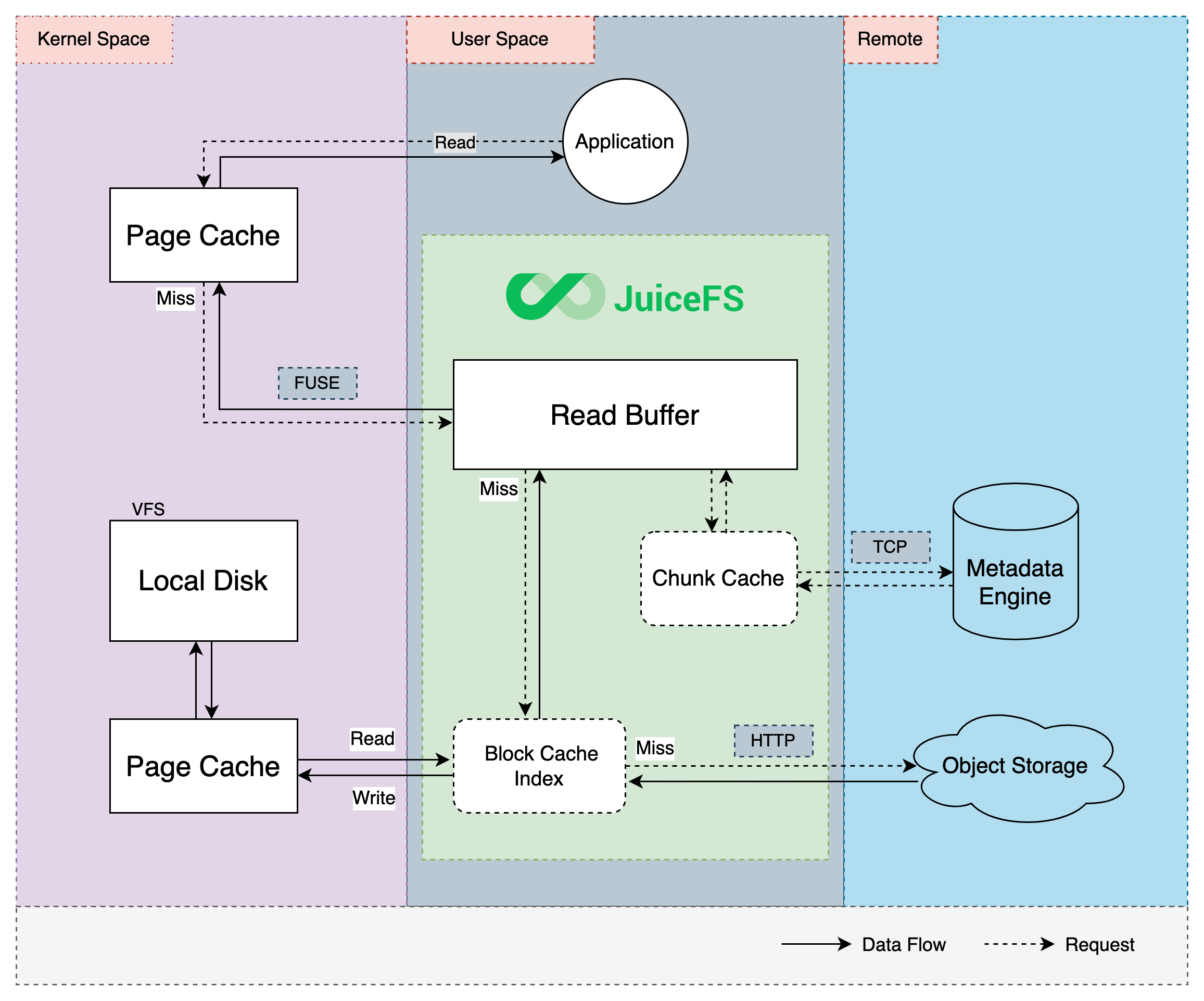
JuiceFS缓存特性
缓存 对于一个由对象存储和数据库组合驱动的文件系统,缓存是本地客户端与远端服务之间高效交互的重要纽带。读写的数据可以提前或者异步载入缓存,再由客户端在后台与远端服务交互执行异步上传或预取数据。相比直接与远端服务交互,采用缓存技…...

R语言实现SVM算法——分类与回归
### 11.6 基于支持向量机进行类别预测 ### # 构建数据子集 X <- iris[iris$Species! virginica,2:3] # 自变量:Sepal.Width, Petal.Length y <- iris[iris$Species ! virginica,Species] # 因变量 plot(X,col y,pch as.numeric(y)15,cex 1.5) # 绘制散点图…...
Redux@4.x(6)- 实现 bindActionCreators)
React@16.x(57)Redux@4.x(6)- 实现 bindActionCreators
目录 1,分析1,直接传入函数2,传入对象 2,实现 1,分析 一般情况下,action 并不是一个写死的对象,而是通过函数来获取。 而 bindActionCreators 的作用:为了更方便的使用创建 action…...

【深度学习入门篇 ⑦】PyTorch池化层
【🍊易编橙:一个帮助编程小伙伴少走弯路的终身成长社群🍊】 大家好,我是小森( ﹡ˆoˆ﹡ ) ! 易编橙终身成长社群创始团队嘉宾,橙似锦计划领衔成员、阿里云专家博主、腾讯云内容共创官…...

【Pytorch】数据集的加载和处理(一)
Pytorch torchvision 包提供了很多常用数据集 数据按照用途一般分为三组:训练(train)、验证(validation)和测试(test)。使用训练数据集来训练模型,使用验证数据集跟踪模型在训练期间…...

论文翻译:Explainability for Large Language Models: A Survey
https://arxiv.org/pdf/2309.01029 目录 可解释性在大型语言模型中:一项调查摘要1 引言2 LLMs的训练范式2.1 传统微调范式2.2 提示范式 3 传统微调范式的解释3.1 局部解释3.1.1 基于特征归因的解释3.1.2 基于注意力的解释3.1.3 基于示例的解释 3.2 全局解释3.2.1 基…...

38 IRF+链路聚合+ACL+NAT组网架构
38 IRF+链路聚合+ACL+NAT组网架构 参考文献 34 IRF的实例-CSDN博客 35 解决单条链路故障问题-华三链路聚合-CSDN博客 36 最经典的ACL控制-CSDN博客 37 公私网转换技术-NAT基础-CSDN博客 32 华三vlan案例+STP-CSDN博客 一 网络架构...

【昇思学习打卡营打卡-第二十八天】MindNLP ChatGLM-6B StreamChat
MindNLP ChatGLM-6B StreamChat 本案例基于MindNLP和ChatGLM-6B实现一个聊天应用。 安装mindnlp pip install mindnlp安装mdtex2html pip install mdtex2html配置网络线路 export HF_ENDPOINThttps://hf-mirror.com代码开发 下载权重大约需要10分钟 from mindnlp.transf…...

前端打包部署后源码安全问题总结
随着现代Web应用越来越依赖于客户端技术,前端安全问题也随之突显。源码泄露是一个严重的安全问题,它不仅暴露了应用的内部逻辑和业务关键信息,还可能导致更广泛的安全风险。本文将详细介绍源码泄露的潜在风险,并提供一系列策略和工…...

扩展你的App:Xcode中App Extensions的深度指南
扩展你的App:Xcode中App Extensions的深度指南 在iOS开发的世界中,App Extensions提供了一种强大的方式,允许你的应用程序与系统和其他应用更紧密地集成。从今天起,我们将探索Xcode中App Extensions的神秘领域,学习如…...

【D3.js in Action 3 精译】1.3 D3 视角下的数据可视化最佳实践(下)
当前内容所在位置 第一部分 D3.js 基础知识 第一章 D3.js 简介 ✔️ 1.1 何为 D3.js?1.2 D3 生态系统——入门须知 1.2.1 HTML 与 DOM1.2.2 SVG - 可缩放矢量图形1.2.3 Canvas 与 WebGL1.2.4 CSS1.2.5 JavaScript1.2.6 Node 与 JavaScript 框架1.2.7 Observable 记事…...

Solus Linux简介
以下是学习笔记,具体详实的内容请参考官网:Home | Solus Solus Linux 是一个独立的 Linux 发行版,它以其现代的设计、优化的性能和友好的用户体验而著称。以下是一些关于 Solus Linux 的最新动向和特点: 1. **最新版本发布**&a…...

常见的排序算法,复杂度
稳定 / 非稳定排序:两个相等的数 排序前后 相对位置不变。插入排序(希尔排序): 每一趟将一个待排序记录,按其关键字的大小插入到已排好序的一组记录的适当位置上,直到所有待排序记录全部插入为止。稳定&…...

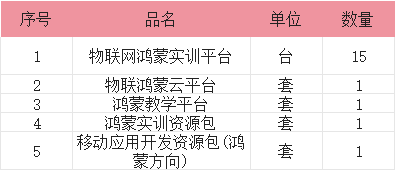
鸿蒙特色物联网实训室
一、 引言 在当今这个万物皆可连网的时代,物联网(IoT)正以前所未有的速度改变着我们的生活和工作方式。它如同一座桥梁,将实体世界与虚拟空间紧密相连,让数据成为驱动决策和创新的关键力量。随着物联网技术的不断成熟…...

JVM垃圾回收-----垃圾分类
一、垃圾分类定义 垃圾分类是JVM垃圾分类中的第一步,这一步将堆中的对象分为存活对象和垃圾对象两类。 在垃圾分类阶段,JVM会从一组根对象开始,通过对象之间的引用关系,遍历所有的对象,并将所有存活的对象进行标记。…...

前端基础之JavaScript学习——变量、数据类型、类型转换
大家好,我是来自CSDN的博主PleaSure乐事,今天我们开始有关JS的学习,希望有所帮助并巩固有关前端的知识。 我使用的编译器为vscode,浏览器使用为谷歌浏览器,使用webstorm或其他环境效果几乎一样,使用系统自…...

SQL常用数据过滤---IN操作符
在SQL中,IN操作符常用于过滤数据,允许在WHERE子句中指定多个可能的值。如果列中的值匹配IN操作符后面括号中的任何一个值,那么该行就会被选中。 以下是使用IN操作符的基本语法: SELECT column1, column2, ... FROM table_name WH…...

HDFS和FDFS
HDFS(Hadoop Distributed File System)和FDFS(FastDFS)是两种不同的分布式文件系统,它们各自有不同的设计目标和使用场景。以下是对它们的详细介绍: HDFS(Hadoop Distributed File System&…...

Flutter对接FlutterBugly 报错Zone mismatch
在Flutter对接FutterBlugy时报如下错误: Unhandled Exception: Zone mismatch. E/flutter ( 1292): The Flutter bindings were initialized in a different zone than is now being used. This will likely cause confusion and bugs...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...
