好玩的调度技术-场景编辑器
好玩的调度技术-场景编辑器
文章目录
- 好玩的调度技术-场景编辑器
- 前言
- 一、演示
- 一、代码
- 总结
- 好玩系列
前言
这两天写前端写上瘾了,顺手做了个好玩的东西,好玩系列也好久没更新,正好作为素材写一篇文章,我真的觉得蛮好玩的,如果有创造力可以创造出所有的东西

一、演示
这玩意真的太简单了,简单到我只用了半天多点的时间就做好了,所以也不知道写点什么,直接看演示把。
场景编辑器
一、代码
昨晚有个人找我说,你说的很简单,我根本想象不到是怎么做的,我突然意识到一个问题,我认为很简单的东西你们可能觉得很难,所以我把代码贴出来你们直接参考把。
<div class="cardDragAndDrop " style="display: none;"><div draggable="true" class="ItemDragAndDrop ">蛇形线</div><div draggable="true" class="ItemDragAndDrop ">矩形</div><div draggable="true" class="ItemDragAndDrop ">圆形</div><div draggable="true" class="ItemDragAndDrop ">文本</div><div draggable="true" class="ItemDragAndDrop ">背景</div><div draggable="true" class="ItemDragAndDrop ">容器</div></div>
.cardDragAndDrop {max-width: fit-content;border-radius: 15px;display: flex;flex-direction: column;align-content: center;justify-content: center;gap: 1rem;backdrop-filter: blur(15px);box-shadow: inset 0 0 20px rgba(255, 255, 255, 0.192),inset 0 0 5px rgba(255, 255, 255, 0.274), 0 5px 5px rgba(0, 0, 0, 0.164);transition: 0.5s;position: absolute;top: 40px;left: 10px;z-index: 999;
}
.ItemDragAndDrop{margin: 10px;padding: 10px 5px;color: #ffffff;text-align: center;
}
function loadModel() {let event = allStage.localView.getMouseXY();if (DragAndDropInnerText == '蛇形线') {const link = new Link(null, { x: event.x, y: event.y }, { x: event.x + 5000, y: event.y });allScene.addChild(link);toTube(link, TUBE_Diameter, '#E0FFFF');}if (DragAndDropInnerText == '矩形') {const toNode = new Node('To', event.x, event.y, 1800, 1800);toNode.userData = { isEdit: true };toNode.css({fillStyle: '#167cff'});allScene.addChild(toNode);}if (DragAndDropInnerText == '圆形') {const node = new CircleNode(null, event.x, event.y);node.setRadius(1400);node.css({'strokeStyle': '#E1E1E1','fillStyle': '#167cff'});node.userData = { isEdit: true };allScene.addChild(node);}if (DragAndDropInnerText == '文本') {let textNode = new TextNode('添加你自己的文字', event.x, event.y);textNode.css({font: 'italic 500px sans-serif',padding: 10,color: '#16fffc',});textNode.zIndex = 10;textNode.userData = { isEdit: true };allScene.addChild(textNode);}if (DragAndDropInnerText == '背景') {let imgNode = new Node(null, event.x, event.y, 26000, 6400);// png、jpg、jpeg 、bmp、svg、gif、base64字符串 或者一个cavnasimgNode.setImage('../Map/images/chanxian.png');imgNode.userData = { isEdit: true };imgNode.zIndex = -100;allScene.addChild(imgNode);}if (DragAndDropInnerText == '容器') {allStage.styleSystem.defClass('.group', {borderColor: '#F0F0F0',borderRadius: 50,borderWidth: 10,padding: 80,backgroundColor: 'rgba(128,128,128,0.2)',lineWidth: 10,strokeStyle: 'gray',fontSize: '12px',});allStage.styleSystem.defClass('.focus', {borderWidth: 3,borderColor: 'yellow'});const group1 = new Node('Group1', event.x, event.y, 2000, 3000);group1.dropAllowed = true; //since 2.4.0group1.userData = { isEdit: true };group1.addClass('.group');allScene.addChild(group1);}}
总结
目前就先这样如果后面有时间了就在优化一下。
好玩系列
好玩的调度技术
好玩的调度技术-录制和回放
调度的多维空间技术
好玩的调度技术-生成式三维技术
好玩的调度技术-场景编辑器
相关文章:

好玩的调度技术-场景编辑器
好玩的调度技术-场景编辑器 文章目录 好玩的调度技术-场景编辑器前言一、演示一、代码总结好玩系列 前言 这两天写前端写上瘾了,顺手做了个好玩的东西,好玩系列也好久没更新,正好作为素材写一篇文章,我真的觉得蛮好玩的ÿ…...

提高自动化测试脚本编写效率 5大关键注意事项
提高自动化测试脚本编写效率能加速测试周期,减少人工错误,提升软件质量,促进项目按时交付,增强团队生产力和项目成功率。而自动化测试脚本编写效率低下,往往会导致测试周期延长,增加项目成本,延…...

护眼落地灯哪个更护眼?2024年度最值得入手的5款护眼大路灯推荐
落地灯和台灯哪个更护眼?之所以我们眼睛经常酸痛,很大部分的原因是因为我们长时间在不良光线下,将注意力集中在屏幕或书本上会导致眼睛肌肉过度使用,引发疲劳和酸痛。但也不排除不正确的坐姿或者工作环境缺乏适当的照明引起的&…...

DP讨论——适配器、桥接、代理、装饰器模式通用理解
学而时习之,温故而知新。 共性 适配器、桥接、代理和装饰器模式,实现上基本没啥区别,怎么区分?只能从上下文理解,看目的是啥。 它们,我左看上看下看右看,发现理解可以这么简单:都是A类调用B/…...

Apache AGE的MATCH子句
MATCH子句允许您在数据库中指定查询将搜索的模式。这是检索数据以在查询中使用的主要方法。 通常在MATCH子句之后会跟随一个WHERE子句,以添加用户定义的限制条件到匹配的模式中,以操纵返回的数据集。谓词是模式描述的一部分,不应被视为仅在匹…...

Netty Websocket
一、WebSocket 协议概述 WebSocket 是一种在单个 TCP 连接上进行全双工通信的协议。它允许服务端主动向客户端推送数据,从而实现了实时通信。WebSocket 建立在 HTTP 之上,但与 HTTP 的轮询(Polling)和长轮询(Long Pol…...

用户注册业务逻辑、接口设计和实现、前端逻辑
一、用户注册业务逻辑分析 二、用户注册接口设计和定义 2.1. 设计接口基本思路 对于接口的设计,我们要根据具体的业务逻辑,设计出适合业务逻辑的接口。设计接口的思路: 分析要实现的业务逻辑: 明确在这个业务中涉及到几个相关子…...

ubuntu搭建harbor私仓
1、环境准备 链接: https://pan.baidu.com/s/1q4XBWPd8WdyEn4l253mpUw 提取码: 7ekx --来自百度网盘超级会员v2的分享 准备一台Ubuntu 机器:192.168.124.165 将上面两个文件考入Ubuntu上面 2、安装harbor 安装Docker Harbor仓库以容器方式运行,需要先安装好docker,参考:…...

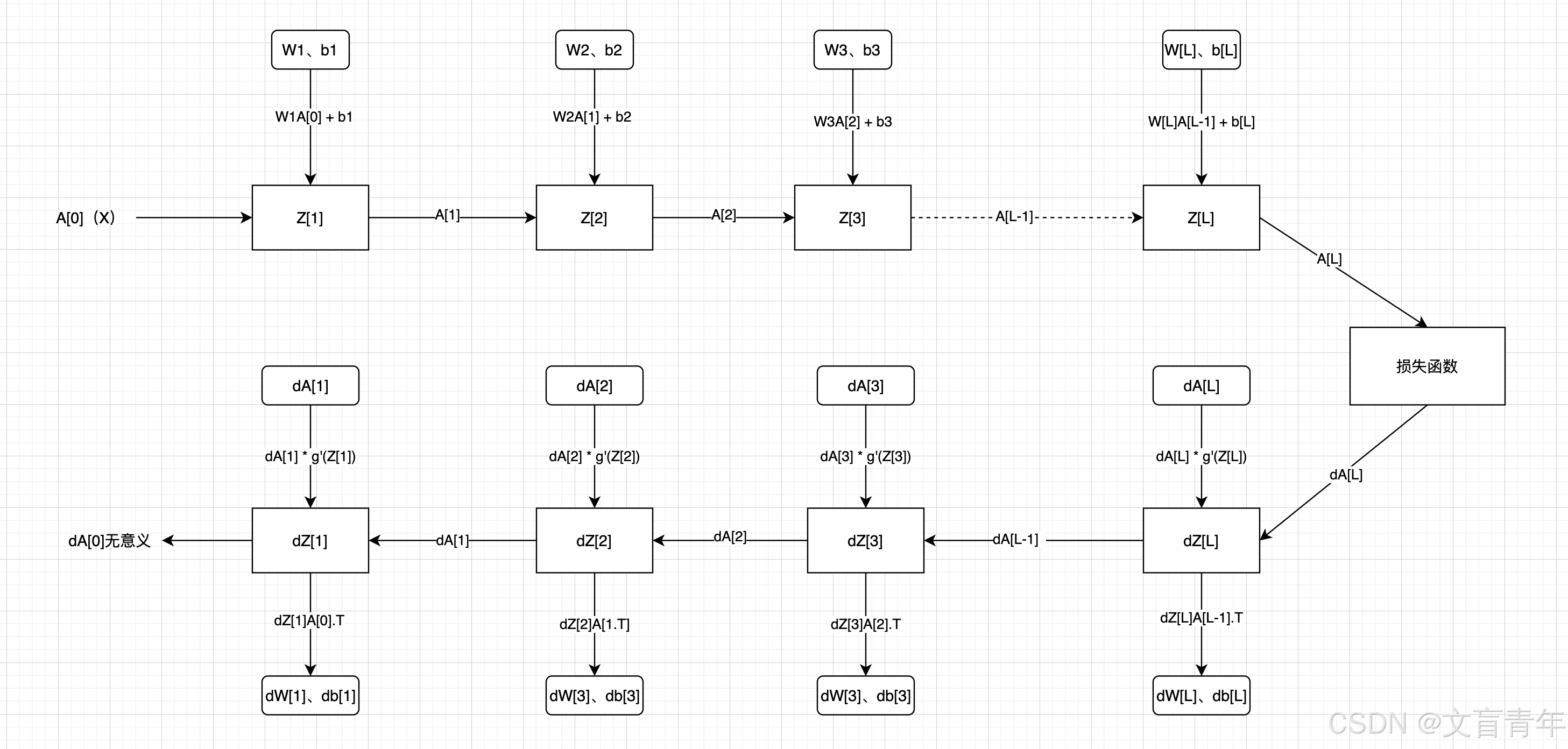
深层神经网络示例
维度说明: A[L]、Z[L]:(本层神经元个数、样本数) W[L]:(本层神经元个数、上层神经元个数) b[L]:(本层神经元个数、1) dZ[L]:dA[L] * g’A…...

vue中获取剪切板中的内容
目录 1.说明 2.示例 3.总结 1.说明 在系统中的画面或者时外部文件中进行拷贝处理后,在页面中可以获取剪切板的内容。 2.示例 方式①(直接获取) // 异步函数获取剪切板内容 async function getClipboardContent(ev: any) {try {ev.preventDefault()const clip…...

十五、【机器学习】【监督学习】- 神经网络回归
系列文章目录 第一章 【机器学习】初识机器学习 第二章 【机器学习】【监督学习】- 逻辑回归算法 (Logistic Regression) 第三章 【机器学习】【监督学习】- 支持向量机 (SVM) 第四章【机器学习】【监督学习】- K-近邻算法 (K-NN) 第五章【机器学习】【监督学习】- 决策树…...

知识图谱和 LLM:利用Neo4j驾驭大型语言模型(探索真实用例)
这是关于 Neo4j 的 NaLLM 项目的一篇博客文章。这个项目是为了探索、开发和展示这些 LLM 与 Neo4j 结合的实际用途。 2023 年,ChatGPT 等大型语言模型 (LLM) 因其理解和生成类似人类的文本的能力而风靡全球。它们能够适应不同的对话环境、回答各种主题的问题,甚至模拟创意写…...

目标检测入门:4.目标检测中的一阶段模型和两阶段模型
在前面几章里,都只做了目标检测中的目标定位任务,并未做目标分类任务。目标检测作为计算机视觉领域的核心人物之一,旨在从图像中识别出所有感兴趣的目标,并确定它们的类别和位置。现在目标检测以一阶段模型和两阶段模型为代表的。…...

zookeeper+kafka消息队列群集部署
kafka拓扑架构 zookeeper拓扑架构...

[K8S]一、Flink on K8S
Kubernetes | Apache Flink 先编辑好这5个配置文件,然后再直接执行 kubectl create -f ./ kubectl get all kubectl get nodes kubectl get pods kubectl get pod -o wide kubectl get cm -- 获取所有的configmap 配置文件 kubectl logs pod_name -- 查看…...

系统架构设计师教程 第3章 信息系统基础知识-3.1 信息系统概述
系统架构设计师教程 第3章 信息系统基础知识-3.1 信息系统概述 3.1.1 信息系统的定义3.1.1.1 信息系统3.1.1.2 信息化3.1.2 信息系统的发展3.1.2.1 初始阶段3.1.2.2 传播阶段3.1.2.3 控制阶段3.1.2.4 集成阶段3.1.2.5 数据管理阶段3.1.2.6 成熟阶段3.1.3 信息系统的分类3.…...

Gemma的简单理解;Vertex AI的简单理解,与chatGpt区别
目录 Gemma的简单理解 Vertex AI的简单理解 Gemma Vertex AI Gemma Vertex AI和chatcpt区别 一、定义与功能 二、技术特点 三、应用场景 四、获取与部署 Gemma的简单理解 定义与功能: Gemma是谷歌开源的一款大语言模型,它采用了Gemini架构,并提供了20亿(2B)和7…...

Lua 数组
Lua 数组 Lua 是一种轻量级的编程语言,广泛用于游戏开发、脚本编写和其他应用程序。在 Lua 中,数组是一种非常基础和重要的数据结构。本文将详细介绍 Lua 数组的概念、用法和操作方法。 数组的概念 在 Lua 中,数组实际上是一个列表&#x…...

游戏中的敏感词算法初探
在游戏中起名和聊天需要服务器判断是否含有敏感词,从而拒绝或屏蔽敏感词显示,这里枚举一些常用的算法和实际效果。 1.字符串匹配算法 常用的有KMP,核心就是预处理出next数组,也就是失配信息,时间复杂度在O(mn) 。还有个…...

使用Java和Apache Kafka Streams实现实时流处理应用
使用Java和Apache Kafka Streams实现实时流处理应用 大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿! 引言 实时流处理已经成为现代应用开发中不可或缺的一部分。Apache Kafka Streams是一个强大的库…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
