react + pro-components + ts完成单文件上传和批量上传
上传部分使用的是antd中的Upload组件,具体如下:
GradingFilingReportUpload方法是后端已经做好文件流,前端只需要调用接口即可
单文件上传
<Uploadkey={`upload_${record.id}`}showUploadList={false}accept=".xlsx"maxCount={1}customRequest={({ file }) => {const formData = new FormData();formData.append('id', record.id);formData.append('ins', file);GradingFilingReportUpload(formData).then(res => {if (res.state === 200) {message.success(res.message);} else {message.error('上传失败');}})}}
><a >上传</a></Upload>多文件上传
页面组件
<UploadshowUploadList={false}multiplecustomRequest={({ file, onSuccess, onError }) => {handleRequestAllFile([file]).then(() => onSuccess && onSuccess('上传成功')).catch(() => onError)}}
><a >批量上传</a>
</Upload>js逻辑
const handleRequestAllFile = async (fileList: any[]) => {try {const formData = new FormData();fileList.forEach((file) => {formData.append('ins', file);})const res = await GradingFilingReportUpload(formData);if (res.state === 200) {message.success('文件上传成功');} else {message.error('文件上传失败');}} catch (e) {message.error('文件上传过程出错')}}完整页面代码
import { downLoad, downLoadStream } from '@/util/request';
import { ProTable } from '@ant-design/pro-components';
import { getTableColumns } from './colums'
import { useEffect, useRef, useState } from 'react';
import DeleteBtn from './components/DeleteBtn';
import { Button, Table, Upload, message } from 'antd';
import { DeleteOutlined } from '@ant-design/icons';
import type { ActionType, ProColumns } from '@ant-design/pro-components';
import type { GradingFilingReportData, GradingFilingReportSelect } from '@/types/GradingFilingReport';
import { GradingFilingReportDataList, deleteDataById, GradingFilingReportUpload } from '@/service/GradingFilingReport'
import AddEditModal, { MODAL_TYPE } from './components/AddEditModal';
const GradingFilingReport = () => {const [columns, setColumns] = useState<ProColumns<GradingFilingReportData>[]>([]);const actionRef = useRef<ActionType>();const [SortOrderTest, setSortOrderTest] = useState<string>('');const [valueEnums, setValueEnums] = useState<GradingFilingReportSelect>({});// 获取表格数据const getData = async (filter: any) => {const params = { ...filter, offSet: filter.current, orderType: SortOrderTest };delete params.current;const { state, total, data } = (await GradingFilingReportDataList(params)) || {};if (state === 200) {return { data, success: true, total: total };} else {return { data: [] };}};// 下载文件const downLoadFileThis = async (item: any) => {let fileName = item.systemName + '.xlsx'let id = item.idlet downloadParams = { id }let url = '/projectAcceptance/service/ratingFilingReportService/downloadReport/0'downLoad(url, downloadParams).then(res => {downLoadStream(res, fileName);}).catch((e) => {message.error('导出失败');}).finally(() => {console.log('完成');})}// 获取表格的表头数据const getTableConfig = async () => {const { columns, valueEnums } = await getTableColumns();setValueEnums(valueEnums);setColumns([...columns,{title: '操作',valueType: 'option',key: 'option',fixed: 'right',width: 160,align: 'center',render: (text, record: any, index, action) => [<AddEditModalkey={`edit_${record.id}`}type={MODAL_TYPE.EDIT}record={record}valueEnums={valueEnums}callback={() => {action && action.reload();}}/>,<DeleteBtn<Array<any>>key={`delete_${record.id}`}params={record.id || ''}method={deleteDataById}callback={() => {action && action.reload();}}/>,<Uploadkey={`upload_${record.id}`}showUploadList={false}accept=".xlsx"maxCount={1}customRequest={({ file }) => {const formData = new FormData();formData.append('id', record.id);formData.append('ins', file);GradingFilingReportUpload(formData).then(res => {if (res.state === 200) {message.success(res.message);} else {message.error('上传失败');}})}}><a >上传</a></Upload>,<a key={`download_${record.id}`} onClick={() => downLoadFileThis(record)}>下载</a>],},]);}// 批量上传的方法const handleRequestAllFile = async (fileList: any[]) => {try {const formData = new FormData();fileList.forEach((file) => {formData.append('ins', file);})const res = await GradingFilingReportUpload(formData);if (res.state === 200) {message.success('文件上传成功');} else {message.error('文件上传失败');}} catch (e) {message.error('文件上传过程出错')}}// 批量上传的按钮const toolBarRender = (action: ActionType | undefined) => {return [<UploadshowUploadList={false}multiplecustomRequest={({ file, onSuccess, onError }) => {handleRequestAllFile([file]).then(() => onSuccess && onSuccess('上传成功')).catch(() => onError)}}><a >批量上传</a></Upload>];};// 完成排序功能const handleChange = (pagination: any, filters: any, sorter: any) => {console.log(sorter, 'sorter');if (sorter.order !== undefined) {setSortOrderTest(sorter.order === 'descend' ? 'DESC' : 'ASC');}};// 初始化调用useEffect(() => {getTableConfig()}, [])return (<ProTable<GradingFilingReportData>rowKey="id"cardBorderedactionRef={actionRef}request={getData}columns={columns}search={{labelWidth: 100,}}onChange={handleChange}toolBarRender={toolBarRender}scroll={{ x: 'max-content' }}rowSelection={{selections: [Table.SELECTION_ALL],}}tableAlertOptionRender={({ selectedRowKeys }) => {return (<DeleteBtn<Array<any>>content={<Button type="link" icon={<DeleteOutlined />}>{'批量删除'}</Button>}method={deleteDataById}params={selectedRowKeys}callback={() => actionRef.current && actionRef.current.reload()}/>);}}/>)
}
export default GradingFilingReport相关文章:

react + pro-components + ts完成单文件上传和批量上传
上传部分使用的是antd中的Upload组件,具体如下: GradingFilingReportUpload方法是后端已经做好文件流,前端只需要调用接口即可 单文件上传 <Uploadkey{upload_${record.id}}showUploadList{false}accept".xlsx"maxCount{1}customRequest{({ file }) > {const …...

暑假第一周——ZARA仿写
iOS学习 前言首页:无限轮播图商城:分类我的:自定义cell总结 前言 结束了UI的基础学习,现在综合运用开始写第一个demo,在实践中提升。 首页:无限轮播图 先给出效果: 无限轮播图,顾…...

github.com/antchfx/jsonquery基本使用
要在 GitHub 上使用 antchfx/jsonquery 库来查找 JSON 文档中的元素,首先需要了解这个库的基本用法。jsonquery 是一个用于查询 JSON 数据的 Go 语言库,允许使用 XPath 表达式来查找和选择 JSON 数据中的元素。 以下是一些基本步骤和示例,演…...

【python虚拟环境管理】【mac m3】使用poetry管理python项目
文章目录 一. 为什么选择poetry二. poetry相关操作1. 创建并激活环境2. 依赖包管理2.1. 安装项目依赖1.2. 管理不同开发环境的依赖1.3. 依赖维护1.4. 项目相关 Poetry是Python中用于依赖管理和打包的工具。它允许您声明项目所依赖的库,并将为您管理(安装…...

《JavaSE》---16.<抽象类接口Object类>
目录 前言 一、抽象类 1.1什么是抽象类 1.2抽象类代码实现 1.3 抽象类特点 1.4抽象类的作用 二、接口 2.1什么是接口 2.2接口的代码书写 2.3 接口使用 2.4 接口特点 2.5 实现多个接口 快捷键(ctrl i ): 2.6接口的好处 2.7 接…...

简单修改,让UE4/5着色器编译速度变快
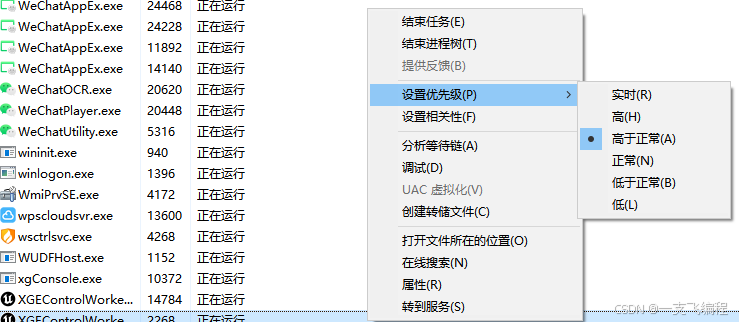
简单修改,让UE4/5着色器编译速度变快 目录 简单修改,让UE4/5着色器编译速度变快 一、问题描述 二、解决方法 (一)硬件升级 (二)调整相关设置和提升优先级 1.调整相关设置 (1)…...

如何查看极狐GitLab Helm Chart?
GitLab 是一个全球知名的一体化 DevOps 平台,很多人都通过私有化部署 GitLab 来进行源代码托管。极狐GitLab :https://gitlab.cn/install?channelcontent&utm_sourcecsdn 是 GitLab 在中国的发行版,专门为中国程序员服务。可以一键式部署…...

代码随想录算法训练营第十六天| 530.二叉搜索树的最小绝对差、501.二叉搜索树中的众数、236. 二叉树的最近公共祖先
写代码的第十六天,自从到了二叉树错误版代码就少了,因为我自己根本没思路,都是看完思路在做,那基本上就是小语法问题,很少有其他问题了,证实了我好菜。。。。。。 还是得写思路啊啊啊啊,写思路好…...

NODEJS复习(ctfshow334-344)
NODEJS复习 web334 下载源码代码审计 发现账号密码 代码逻辑 var findUser function(name, password){ return users.find(function(item){ return name!CTFSHOW && item.username name.toUpperCase() && item.password password; }); }; 名字不等于ctf…...

【Go系列】RPC和grpc
承上启下 介绍完了Go怎么实现RESTFul api,不可避免的,今天必须得整一下rpc这个概念。rpc是什么呢,很多人都想把rpc和http一起对比,但是他们不是一个概念。RPC是一种思想,可以基于tcp,可以基于udp也可以基于…...

【VUE】v-if和v-for的优先级
v-if和v-for v-if 用来显示和隐藏元素 flag为true时,dom元素会被删除达到隐藏效果 <div class"boxIf" v-if"flag"></div>v-for用来进行遍历,可以遍历数字对象数组,会将整个元素遍历指定次数 <!-- 遍…...

【单目3D检测】smoke(1):模型方案详解
纵目发表的这篇单目3D目标检测论文不同于以往用2D预选框建立3D信息,而是采取直接回归3D信息,这种思路简单又高效,并不需要复杂的前后处理,而且是一种one stage方法,对于实际业务部署也很友好。 题目:SMOKE&…...

数据库系统概论:数据库系统的锁机制
引言 锁是计算机协调多个进程或线程并发访问某一资源的机制。在数据库中,数据作为一种共享资源,其并发访问的一致性和有效性是数据库必须解决的问题。锁机制通过对数据库中的数据对象(如表、行等)进行加锁,以确保在同…...
-- ADB获取设备信息)
Django+vue自动化测试平台(28)-- ADB获取设备信息
概述 adb的全称为Android Debug Bridge,就是起到调试桥的作用。通过adb可以在Eclipse中通过DDMS来调试Android程序,说白了就是调试工具。 adb的工作方式比较特殊,采用监听Socket TCP 5554等端口的方式让IDE和Qemu通讯,默认情况下…...

RESTful API设计指南:构建高效、可扩展和易用的API
文章目录 引言一、RESTful API概述1.1 什么是RESTful API1.2 RESTful API的重要性 二、RESTful API的基本原则2.1 资源导向设计2.2 HTTP方法的正确使用 三、URL设计3.1 使用名词而非动词3.2 使用复数形式表示资源集合 四、请求和响应设计4.1 HTTP状态码4.2 响应格式4.2.1 响应实…...

npm下载的依赖包版本号怎么看
npm下载的依赖包版本号怎么看 版本号一般分三个部分,主版本号、次版本号、补丁版本号。 主版本号:一般依赖包发生重大更新时,主版本号才回发生变化,如Vue2.x到Vue3.x。次版本号:当依赖包中发生了一些小变化ÿ…...

css前端面试题
1.什么是css盒子模型? 盒子模型包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。 标准盒子模型和IE盒子模型的区别在于其对元素的w…...

Vue从零到实战
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 非常期待和您一起在这个小…...

【Chatgpt大语言模型医学领域中如何应用】
随着人工智能技术 AI 的不断发展和应用,ChatGPT 作为一种强大的自然语言处理技术,无论是 自然语言处理、对话系统、机器翻译、内容生成、图像生成,还是语音识别、计算机视觉等方面,ChatGPT 都有着广泛的应用前景。特别在临床医学领…...
)
ES6 正则的扩展(十九)
1. 正则表达式字面量改进 特性:在 ES6 中,正则表达式字面量允许在字符串中使用斜杠(/)作为分隔符。 用法:简化正则表达式的书写。 const regex1 /foo/; const regex2 /foo/g; // 全局搜索2. u 修饰符(U…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...
