Qss样式表语法
QSS样式表语法
| 更多精彩内容 |
|---|
| 👉个人内容分类汇总 👈 |
| 👉QSS样式学习 👈 |
文章目录
- QSS样式表语法
- @[toc]
- 概述
- 一、样式规则
- 二、选择器类型
- 三、子控件
- 四、伪状态
- 五、样式表冲突解决
- 六、级联
- 七、继承
- 八、命名空间中的控件
文章目录
- QSS样式表语法
- @[toc]
- 概述
- 一、样式规则
- 二、选择器类型
- 三、子控件
- 四、伪状态
- 五、样式表冲突解决
- 六、级联
- 七、继承
- 八、命名空间中的控件
概述
- Qt样式表的概念,术语和语法在很大程度上受到HTML层叠样式表 (CSS)的启发,Qt样式表遵循CSS2规范;
- 如果Qt样式表与设置小部件外观的函数(如QWidget::setFont() 或QTreeWidgetItem::setBackground() )用于同一小部件,则如果设置冲突,样式表将优先;
- 使用QApplication::setStyleSheet()在整个应用程序上设置;
- 使用QWidget::setStyleSheet()在特定小部件(及其子组件)上设置。
一、样式规则
样式表由一系列样式规则组成。样式规则由选择器和以及一条或多条声明组成。
- 选择器: 指定哪些小部件受规则影响;
- 声明: 指定应在小组件上设置哪些属性,每条声明由一个属性和一个值组成,声明总是以分号 ; 结束,声明总以大括号 {} 括起来。
例如:

Qt 样式表通常不区分大小写,例如:color、Color、COLOR;但是类名、对象名、 Qt 属性名区分大小写。
可以为同一声明指定多个选择器,使用逗号 分隔选择器。例如:
QPushButton, QLineEdit, QComboBox { color: red }/* 上面的语法等效于 */
QPushButton { color: red }
QLineEdit { color: red }
QComboBox { color: red }
二、选择器类型
Qt样式表支持CSS2中定义的所有选择器。
-
通用选择器
- 示例:
*; - 解释:匹配所有控件。
- 示例:
-
类型选择器
- 示例:
QPushButton,控件类型; - 解释:匹配 QPushButton 及其子类的实例。
- 示例:
-
属性选择器
-
示例:
QPushButton[flat="false"]
-
解释:匹配 QPushButton 属性flat为false的实例,属性选择器还可以用于动态属性设置。
-
-
类选择器
- 示例:
.QPushButton,注意比类型选择器前面多了一个点; - 解释:匹配 QPushButton 的实例,但不匹配其子类的实例。这相当于 。
*[class~="QPushButton"]
- 示例:
-
ID选择器
- 示例:
QPushButton#okButton 或 #okButton; - 解释:匹配对象名称为.okButton的QPushButton实例。
- 示例:
-
后代选择器
-
示例:
QDialog QPushButton; -
解释:匹配作为 QDialog 的后代(子项、孙项等)的所有 QPushButton 实例。

-
-
子选择器
-
示例:
QDialog > QPushButton; -
解释:匹配作为 QDialog 的直接子级的所有 QPushButton 实例。

-
三、子控件
- 子控件列表
对于复杂小部件的样式设置,必须访问小部件的子控件,例如 QComboBox 的下拉按钮或 QSpinBox 的上下箭头。选择器可能包含子控件,这些子控件可以将规则的应用限制为特定的小组件子控件。例如:
QComboBox::drop-down { image: url(dropdown.png) }
上述规则设置了所有QComboBox的下拉按钮的样式。虽然双冒号语法让人想起CSS3伪元素,但Qt子控件在概念上与这些不同,并且具有不同的级联语义。::
子控件始终相对于另一个元素(引用元素)定位。此引用元素可以是小组件或其他子控件。例如,默认情况下,QComboBox 的::drop-down 放置在 QComboBox 的填充矩形的右上角。
可以使用子控件矩形原点属性更改要使用的源矩形。例如,如果我们想将下拉列表放在 QComboBox 的边距矩形而不是默认的填充矩形中,我们可以指定:
QComboBox {margin-right: 20px;
}
QComboBox::drop-down {subcontrol-origin: margin; /* 子控件矩形起点 */
}
四、伪状态
- 伪状态列表
选择器可能包含伪状态,这些伪状态表示根据小组件的状态限制规则的应用。伪状态显示在选择器的末尾,中间有一个冒号:。例如,当鼠标悬停在 QPushButton 上时可以使用:
QPushButton:hover { color: white }
可以使用感叹号运算符对伪状态进行求反。例如,当鼠标未悬停在 QRadioButton 上时可以使用:
QRadioButton:!hover { color: red }
伪状态支持链接(没有先后),在这种情况下,逻辑 AND 是隐含的。例如,当鼠标悬停在选中的 QCheckBox 上时可以使用:
QCheckBox:hover:checked { color: white }
伪状态取反可以出现再伪状态链中,例如:
QPushButton:hover:!pressed { color: blue; }
如果需要,可以使用逗号运算符表示逻辑 或(OR):
QCheckBox:hover, QCheckBox:checked { color: white }
伪状态可以与子控件组合出现。例如:
QComboBox::drop-down:hover { image: url(dropdown_bright.png) }
五、样式表冲突解决
当多个样式规则将同一属性指定不同的值时,就会发生冲突,例如:
QPushButton#okButton { color: gray }
QPushButton { color: red }
两个样式规则都设置了QPushButton的color值,属性存在冲突,为了解决这种冲突,我们必须考虑选择器的特殊性,QPushButton#okButton比QPushButton更具体。

同样,具有伪状态的选择器比不指定伪状态的选择器更具体。因此,以下样式表指定当鼠标悬停在 QPushButton 上时,QPushButton 应具有白色文本,否则为红色文本:
QPushButton:hover { color: white }
QPushButton { color: red }
- 所以:更具体的优先级更高。
如果两条规则同样具体,则排在后面的优先级更高,如果hover放在前面,则当鼠标悬停再QPushButton上时样式表不会生效;
QPushButton:hover{border: 2px solid #8f8f91; /* 设置边框粗细、样式、颜色*/border-radius: 6px; /* 设置边框圆角 */ background-color: rgb(0, 255, 0);
}QPushButton:enabled {border: 2px solid #8f8f91; /* 设置边框粗细、样式、颜色*/border-radius: 6px; /* 设置边框圆角 */ background-color: rgb(255, 0, 0);
}

可以通过使第一条规则更具体解决第一天规则不生效的问题:
QPushButton:hover:enabled{border: 2px solid #8f8f91; /* 设置边框粗细、样式、颜色*/border-radius: 6px; /* 设置边框圆角 */ background-color: rgb(0, 255, 0);
}QPushButton:enabled {border: 2px solid #8f8f91; /* 设置边框粗细、样式、颜色*/border-radius: 6px; /* 设置边框圆角 */ background-color: rgb(255, 0, 0);
}如果都是使用类型选择器,如下列这种情况,则也是排在后面的优先级更高。
QPushButton { color: red }
QAbstractButton { color: gray }
为了确定规则的特殊性,Qt样式表遵循CSS2规范:
选择器的特异性计算如下:
- 计算选择器中 ID 属性的数量 (= a)
- 计算选择器中其他属性和伪类的数量 (= b)
- 计算选择器中的元素名称数 (= c)
- 忽略伪元素 [即子控件]。
连接三个数字a-b-c(在具有大基数的数字系统中)给出了特异性。
例如:
* {} /* a=0 b=0 c=0 -> specificity = 0 */ LI {} /* a=0 b=0 c=1 -> specificity = 1 */ UL LI {} /* a=0 b=0 c=2 -> specificity = 2 */ UL OL+LI {} /* a=0 b=0 c=3 -> specificity = 3 */ H1 + *[REL=up]{} /* a=0 b=1 c=1 -> specificity = 11 */ UL OL LI.red {} /* a=0 b=1 c=3 -> specificity = 13 */ LI.red.level {} /* a=0 b=2 c=1 -> specificity = 21 */ #x34y {} /* a=1 b=0 c=0 -> specificity = 100 */
六、级联
样式表可以在 QApplication、父小部件和子小部件上设置。任意小部件的有效样式表是通过合并小部件的祖先(父级、祖父级等)上的样式表集以及 QApplication 上的任何样式表集来获得的。
当发生冲突时,无论冲突规则的特殊性如何,小部件自己的样式表始终优先于任何继承的样式表。同样,父小部件的样式表优先于祖项的样式表等。
这样做的一个结果是,在小部件上设置样式规则会自动使其优先于祖先小部件的样式表或 QApplication 样式表中指定的其他规则。请考虑以下示例。首先,我们在 QApplication 上设置一个样式表:
qApp->setStyleSheet("QPushButton { color: white }");
然后我们在 QPushButton 对象上设置一个样式表:
myPushButton->setStyleSheet("* { color: blue }");
QPushButton 上的样式表强制 QPushButton(和任何子小部件)具有蓝色文本,尽管应用程序范围的样式表提供了更具体的规则集。
如果我们写
myPushButton->setStyleSheet("color: blue");
除了如果QPushButton有子项(这不太可能),样式表对它们没有影响。
七、继承
在经典 CSS 中,当项目的字体和颜色未显式设置时,它会自动从父项继承。默认情况下,使用 Qt 样式表时,小部件不会自动从其父小部件继承其字体和颜色设置。
例如,在QGroupBox中存在QPushButton:
qApp->setStyleSheet("QGroupBox { color: red; } ");
QPushButton 没有显式颜色集。因此,它不是继承其父 QGroupBox 的颜色,而是具有系统颜色。如果我们想在QGroupBox及其子项上设置颜色,我们可以这样写:
qApp->setStyleSheet("QGroupBox, QGroupBox * { color: red; }");
相反,使用 QWidget::setFont()和 QWidget::setPalette() 设置字体和调色板会传播到子小部件。
如果您希望字体和调色板传播到子控件,则可以设置Qt::AA_UseStyleSheetPropagationInWidgetStyles 标志,如下所示:
用法:
QCoreApplication::setAttribute(Qt::AA_UseStyleSheetPropagationInWidgetStyles, true);
启用小部件样式字体和调色板传播后,通过 Qt 样式表进行的字体和调色板更改的行为就像用户在样式表针对的所有 QWidget 上手动调用了相应的 QWidge::setPalette() 和 QWidget::setFont() 方法一样。如果这会导致在C++中传播,则会导致样式表中的传播,反之亦然。


八、命名空间中的控件
Qt 样式表使用小部件的 QObject::className() 来确定何时应用类型选择器。
当自定义小部件位于命名空间内时,QObject::className() 返回<namespace>::<classname>。这与子控件的语法冲突。
为了克服这个问题,当对命名空间中的小部件使用类型选择器时,我们必须将::替换为--。例如:
namespace ns {class MyPushButton : public QPushButton {// ...}
}// ...
qApp->setStyleSheet("ns--MyPushButton { background: yellow; }");
相关文章:

Qss样式表语法
QSS样式表语法 更多精彩内容👉个人内容分类汇总 👈👉QSS样式学习 👈文章目录QSS样式表语法[toc]概述一、样式规则二、选择器类型三、子控件四、伪状态五、样式表冲突解决六、级联七、继承八、命名空间中的控件概述 Qt样式表的概念…...

「Python 基础」异步 I/O 编程
I/O 密集型应用程序大大提升系统多任务处理能力; 异步 I/O 模型 一个消息循环,主线程在消息循环中不断重复 读取消息-处理消息; # 获取线程池 loop get_event_loop() while True:# 接收事件消息event loop.get_event()# 处理事件消息pro…...

通配符的匹配很全面, 但无法找到元素 ‘tx:advice‘ 的声明
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! 通配符的匹配很全面, 但无法找到元素 ‘tx:advice’ 的声明 错误原因: xmlns和xsi:schemaLocation未书写约束或者书写错误 正确书写 <beans xmlns:tx&q…...

响应式编程详解,带你熟悉Reactor响应式编程
文章目录一、什么是响应式编程1、Java的流和响应式流2、Java中响应式的使用3、Reactor中响应式流的基本接口4、Reactor中响应式接口的基本使用二、初始Reactor1、Flux和Mono的基本介绍2、引入Reactor依赖3、响应式类型的创建4、响应式类型的组合(1)使用m…...

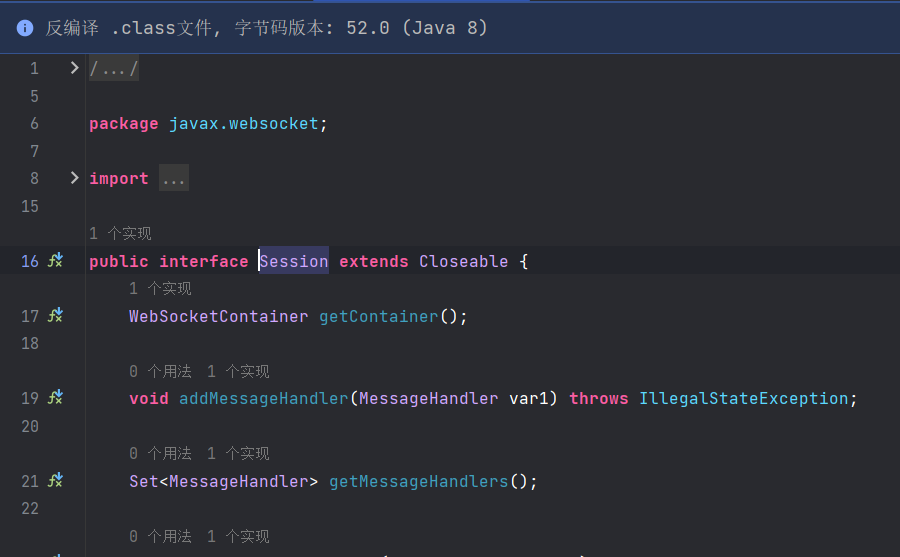
踩坑篇之WebSocket实现类中无法使用@Autowired注入对象
大家好,我是小简,今天我又大意了,在WebSocket这个类上踩坑了。 接下来我讲讲我踩坑的经历吧! package cn.donglifeng.shop.socket.endpoin;import cn.donglifeng.shop.common.context.SpringBeanContext; import cn.donglifeng.s…...

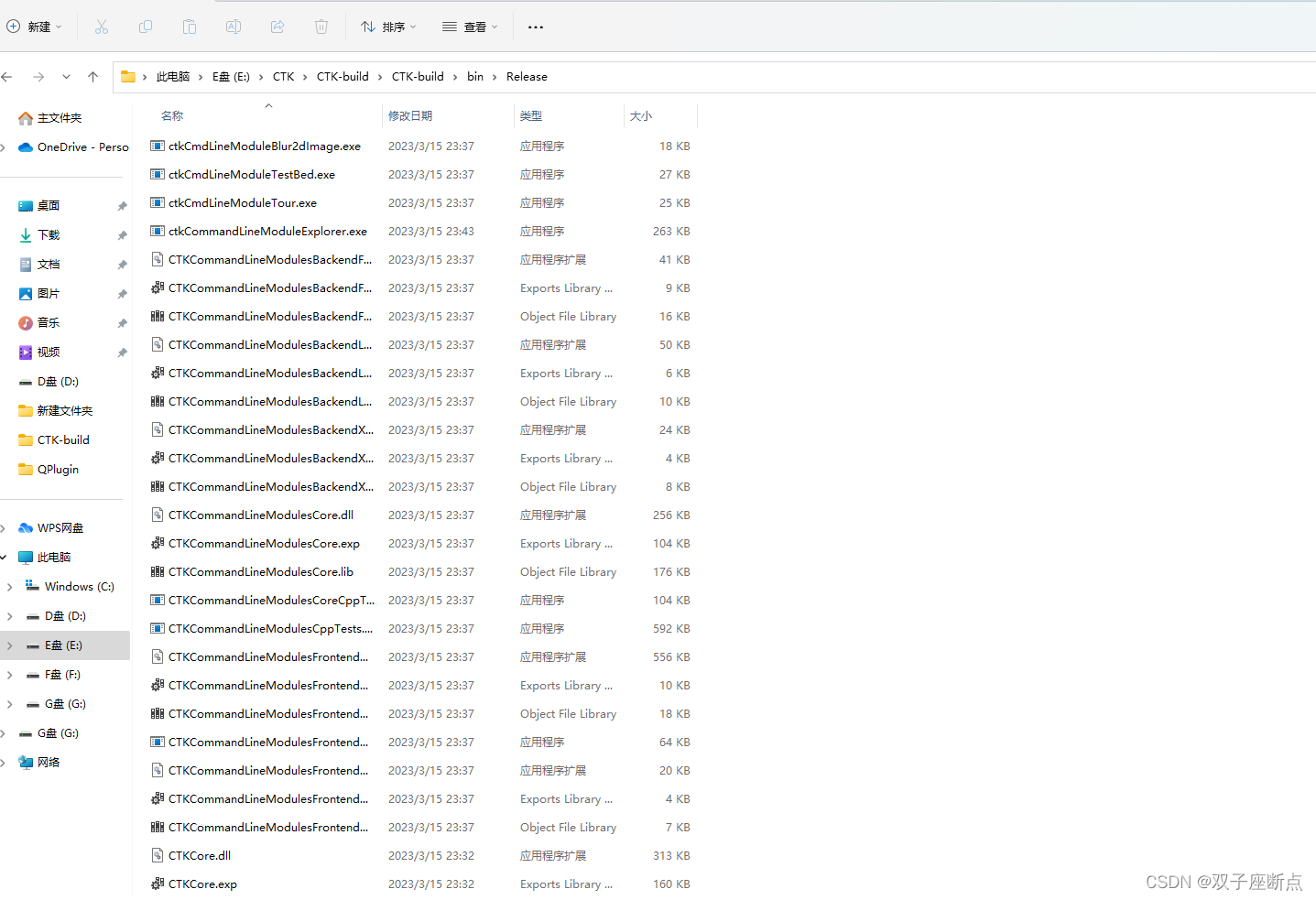
QT CTK插件框架 (一 下载编译)
CTK 为支持生物医学图像计算的公共开发包,其全称为 Common Toolkit。为医学成像提供一组统一的基本功能;促进代码和数据的交互及结合;避免重复开发;在工具包(医学成像)范围内不断扩展到新任务,而…...

【Java版oj】day10 井字棋、密码强度等级
目录 一、井字棋 (1)原题再现 (2)问题分析 (3)完整代码 二、密码强度等级 (1)原题再现 (2)问题分析 (3)完整代码 一、井字棋 &a…...

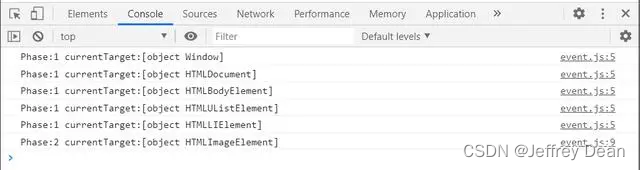
JavaScript的事件传播机制
你在学习和编写JavaScript时可能听说过事件冒泡(event bubbling)。它会发生在多个元素存在嵌套关系,并且这些元素都注册了同一事件(例如click)的监听器时。 但是事件冒泡只是事件机制的一部分。它经常与事件捕获(event capturing)和事件传播…...

队列的定义及基本操作实现(链式)
个人主页:【😊个人主页】 系列专栏:【❤️数据结构与算法】 学习名言:天子重英豪,文章教儿曹。万般皆下品,惟有读书高 系列文章目录 第一章 ❤️ 学前知识 第二章 ❤️ 单向链表 第三章 ❤️ 递归 文章目录…...

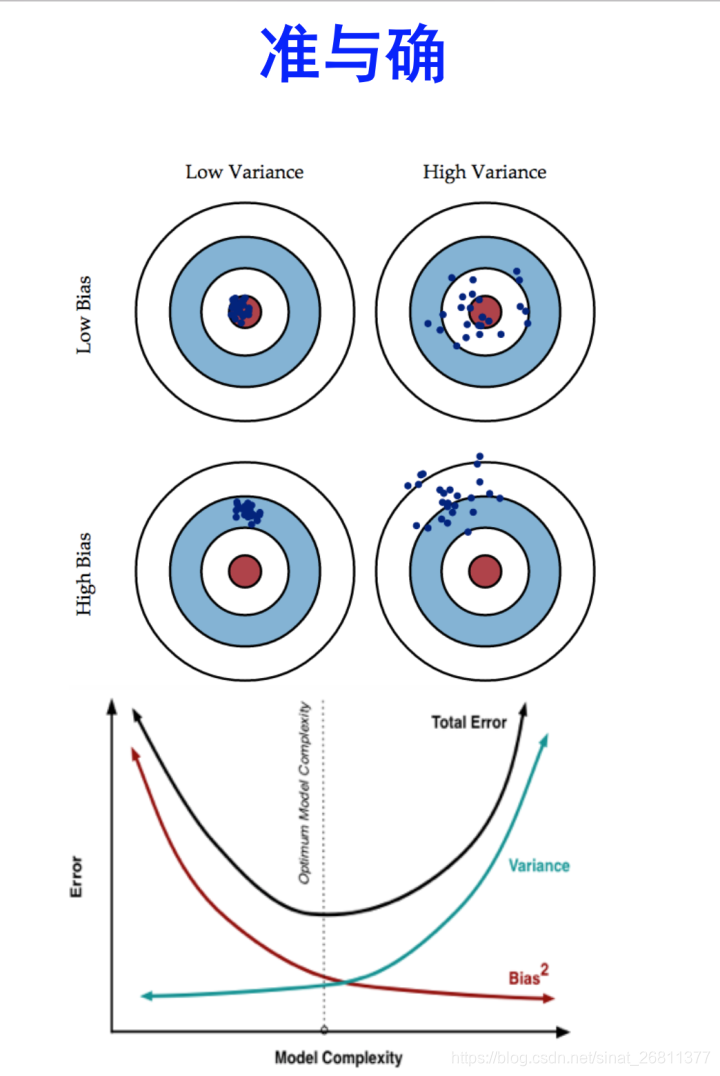
集成方法!
目录 关注降低variance,选择bias较小的基学习器 Bagging Stacking Random Forest 关注降低bias,选择variance较小的基学习器 Adaboost Boosting 关注降低variance,选择bias较小的基学习器 Bagging 给定m个样本的数据集,利用有放回的随机采样法,得…...

20年程序员生涯,读了200多本技术书,挑了几本精华好书分享给大家
不知不觉已经又走过了20个年头了,今年已经44了,虽然我已经退休在家,但一直都保持着读书的习惯,我每年平均要读10本技术书籍,保持不让自己的技术落伍。 这些年读的技术书不下200本,很多好书我都会保存在家&a…...

C++ 手写一个WebServer
文章目录 前言一、WebServer的原理刨析二、HTTP协议基础三、C++代码实战四、运行测试前言 本文由:我不会画饼呀 提供建议 大家如果有什么想看的文章(想了解的知识点),都可以在本专栏文章底部评论,或者私信我,在有能力的前提下,我都会尽量给大家写出来,供大家学习参考 …...

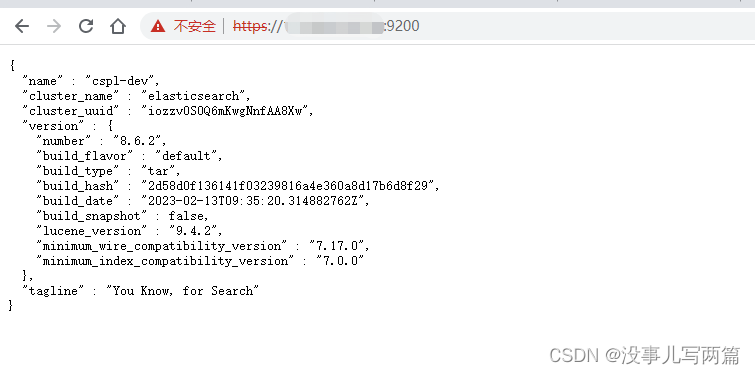
Elasticsearch 简介与安装
简介 Elasticsearch 是一个开源的搜索引擎,建立在一个全文搜索引擎库 Apache Lucene™ 基础之上。 Lucene 可以说是当下最先进、高性能、全功能的搜索引擎库—无论是开源还是私有。 但是 Lucene 仅仅只是一个库。为了充分发挥其功能,你需要使用 Java…...

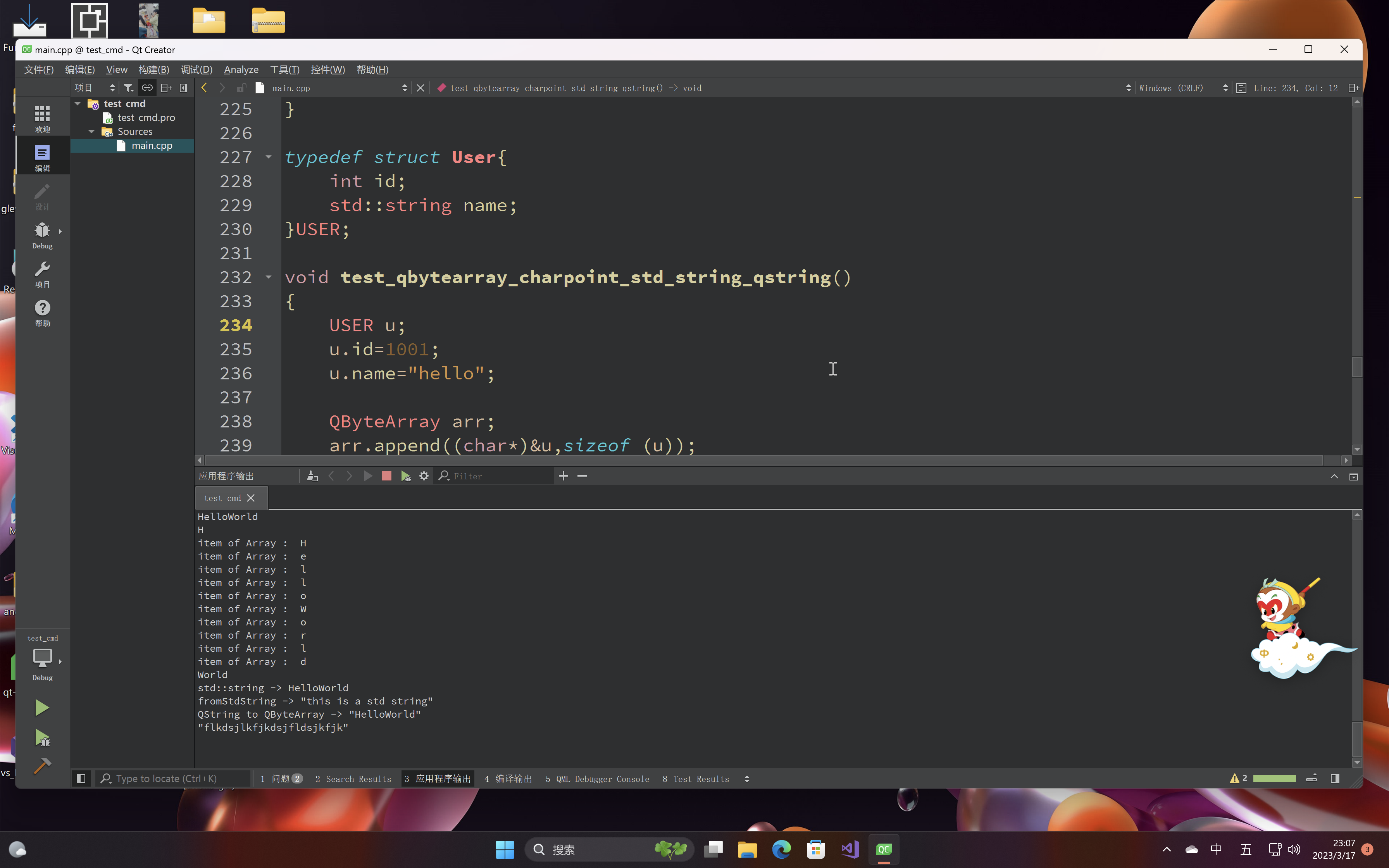
Qt5.12实战之QByteArray与字符指针及字符串转换
示例源码:#include <QCoreApplication> #include <QDebug> #include <QTextStream> static QTextStream cout (stdout,QIODevice::WriteOnly); #include <iostream> #include <QtGlobal> #include <QByteArray>void test() {qDebug() <…...

二、ElasticSearch基础语法
目录一、简单了解ik分词器(分词效果)1.standard(单字分词器,es默认分词器)2.ik_smart分词(粗粒度的拆分)3.ik_max_word分词器(最细粒度拆分)二、指定默认分词器1.为索引指定默认分词器三、ES操作数据1.概述2.创建索引3.查询索引4.删除索引5.添…...

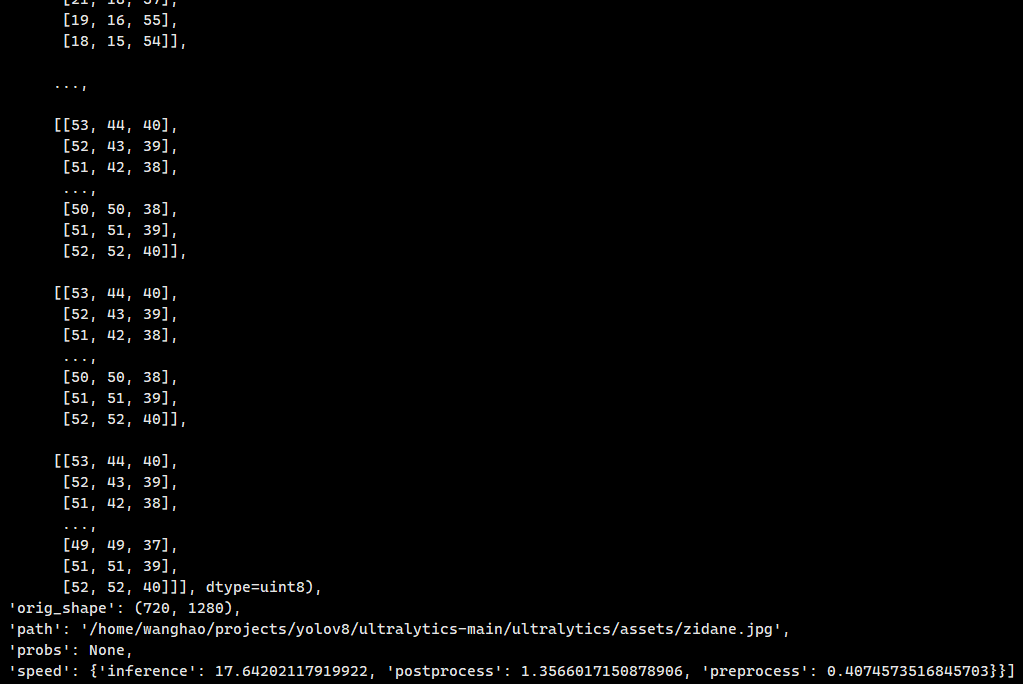
Yolov8详解与实战
文章目录摘要模型详解C2F模块Losshead部分模型实战训练COCO数据集下载数据集COCO转yolo格式数据集(适用V4,V5,V6,V7,V8)配置yolov8环境训练测试训练自定义数据集Labelme数据集摘要 YOLOv8 是 ultralytics …...

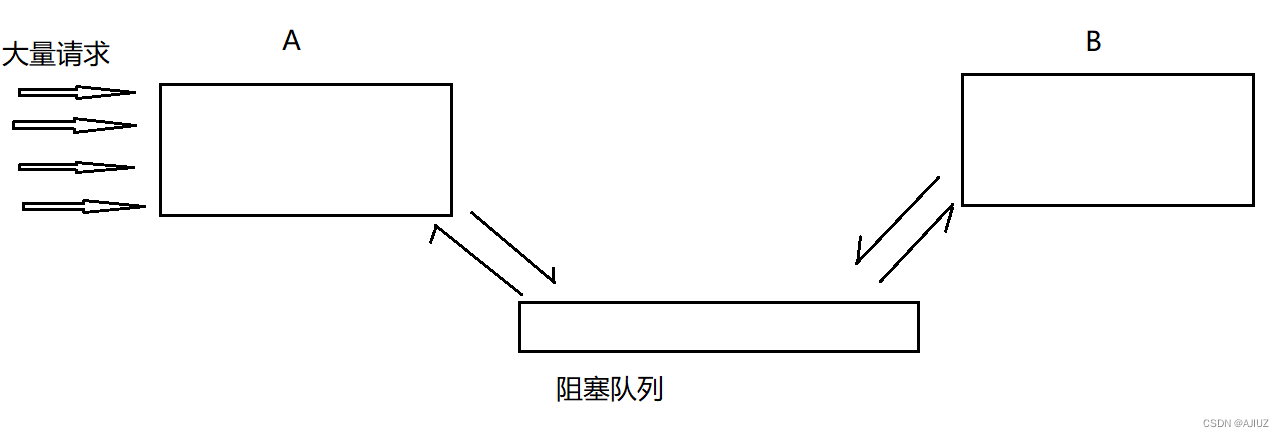
多线程案例——阻塞队列
目录 一、阻塞队列 1. 生产者消费者模型 (1)解耦合 (2)“削峰填谷” 2. 标准库中的阻塞队列 3. 自己实现一个阻塞队列(代码) 4. 自己实现生产者消费者模型(代码) 一、阻塞队列…...

学习优秀博文(【国产MCU移植】手把手教你使用RT-Thread制作GD32系列BSP)有感 | 文末赠书5本
学习优秀博文(【guo产MCU移植】手把手教你使用RT-Thread制作GD32系列BSP)有感 一篇优秀的博文是什么样的?它有什么规律可循吗?优秀的guo产32位单片机处理器是否真的能成功替换掉stm32的垄断地位? 本文博主以亲身经历聊…...

写用例写的焦头烂额?看看摸鱼5年的老点工是怎么写的...
给你个需求,你要怎么转变成最终的用例? 直接把需求文档翻译一下就完事了。 老点工拿到需求后的标准操作: 第一步:解析需求 先解析需求-找出所有需求中的动词,再列出所有测试点。测试点过程不断发散,对于…...

基于深度学习的鸟类检测识别系统(含UI界面,Python代码)
摘要:鸟类识别是深度学习和机器视觉领域的一个热门应用,本文详细介绍基于YOLOv5的鸟类检测识别系统,在介绍算法原理的同时,给出Python的实现代码以及PyQt的UI界面。在界面中可以选择各种鸟类图片、视频以及开启摄像头进行检测识别…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
