微信小程序 async-validator 表单验证 第三方包
async-validator 是一个基于 JavaScript 的表单验证库,支持异步验证规则和自定义验证规则
主流的 UI 组件库 Ant-design 和 Element 中的表单验证都是基于 async-validator
使用 async-validator 可以方便地 构建表单中逻辑,使得错误提示信息更加友好和灵活。
使用步骤
- 安装并在项目中导入 async-validator
- 创建验证规则
- 创建表单验证实例,将验证规则传递给构造函数,产生实例
- 调用实例方法 validate 对数据进行验证
第一个参数:需要验证地数据
第二个参数:回调函数,回调函数有两个参数 errors,fields
errors:如果验证成功,返回 null 验证错误 返回数据
fields:需要验证地字段,属性值错误数据
示例
// 从 async-validator 中引入构造函数
import Schema from 'async-validator';
const app = getApp()
Page({data: {orderAddress: {},orderInfo: {}, // 订单详情show: false,currentDate: new Date().getTime(),minDate: new Date().getTime(),deliveryDate: "",buyName: '',buyPhone: '',blessing: '', },// 处理提交订单async onSubmit() {// 需要从 data 中结构数据// 需要根据接口要求组织请求参数const { deliveryDate, buyName, buyPhone, blessing, orderAddress, orderInfo } = this.data// 需要根据接口要求组织请求参数const params = { buyName,buyPhone, deliveryDate, cartList: orderInfo.cartVoList, remarks: blessing, userAddressId: orderAddress.id }const { valid } = await this.validatorAddress(params)console.log(valid)// true/false},validatorAddress(params) {// 验证订购人,是否包含大小写字母、数字和中文字符const nameRegExp = '^[a-zA-Z\\d\u4e00-\\u9fa5]+$'// 验证手机号,是否符合中国大陆手机号码的格式const phoneReg = '^1(?:3\\d|4[4-9]|5[0-35-9]|6[67]|7[0-8]|8\\d|9\\d)\\d{8}$'// 创建验证规则const rules = {userAddressId: { required: true, message: '请选择地址' },buyName: [{ required: true, message: '请输入姓名' },{ pattern: nameRegExp, message: '不合法' }],buyPhone: [{ required: true, message: '请输入手机号' },{ pattern: phoneReg, message: '手机号不合法' }],deliveryDate: { required: true, message: '请选择日期' },}// 传入验证规则进行实例化const validator = new Schema(rules)// 调用示例方法对请求参数进行验证// 注意:我们希望将验证通过 Promise 的形式返回给函数的调用者return new Promise((resolve) => {validator.validate(params, (errors) => {if (errors) {// 如果验证失败,需要给用户进行提示wx.toast({ title: errors[0].message })// 如果属性值是 false,说明验证失败resolve({ valid: false })} else {// 如果属性值是 true,说明验证成功resolve({ valid: true })}})})},})
相关文章:

微信小程序 async-validator 表单验证 第三方包
async-validator 是一个基于 JavaScript 的表单验证库,支持异步验证规则和自定义验证规则 主流的 UI 组件库 Ant-design 和 Element 中的表单验证都是基于 async-validator 使用 async-validator 可以方便地 构建表单中逻辑,使得错误提示信息更加友好和灵…...

马克·扎克伯格解释为何开源AI对开发者有利
Meta 今天发布了 Llama 3.1 系列人工智能模型,在人工智能领域取得了重大进展,其性能可与领先的闭源模型相媲美。值得一提的是,在多项人工智能基准测试中,Llama 3.1 405B 模型的性能超过了 OpenAI 的 GPT-4o 和 Claude 3.5 Sonnet。…...

游戏外挂的技术实现与五年脚本开发经验分享
引言: 在数字娱乐的浪潮中,电子游戏成为许多人生活中不可或缺的一部分。然而,随着游戏的普及,一些玩家为了追求更高效的游戏体验或不正当竞争优势,开始使用游戏外挂程序。这些外挂往往通过修改游戏正常运行机制来提供非…...

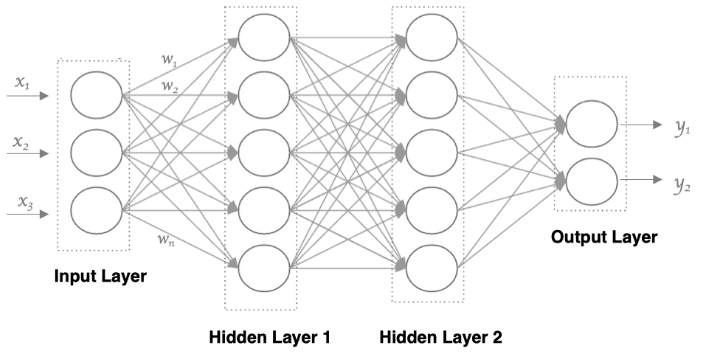
认识神经网络【多层感知器数学原理】
文章目录 1、什么是神经网络2、人工神经网络3、多层感知器3.1、输入层3.2、隐藏层3.2.1、隐藏层 13.2.2、隐藏层 2 3.3、输出层3.4、前向传播3.4.1、加权和⭐3.4.2、激活函数 3.5、反向传播3.5.1、计算梯度3.5.2、更新权重和偏置 4、小结 🍃作者介绍:双非…...

MySQL入门学习-SQL高级技巧.CTE和递归查询
在 MySQL 中,SQL 高级技巧包括了 Common Table Expressions(CTE)和递归查询等。 一、CTE(Common Table Expressions,公共表表达式)的概念: CTE 是一个临时的结果集,它可以在一个查询…...

键盘是如何使用中断机制的?当打印一串字符到显示屏上时发生了什么???
当在键盘上按下一个键时会进行一下操作: 1.当按下任意一个键时,键盘编码器监控会来判断按下的键是哪个 2.键盘控制器用将解码,将键盘的数据保存到键盘控制器里数据寄存器里面 3.此时发送一个中断请求给中断控制器,中断控制器获取到中断号发送…...

Spring Boot 接口访问频率限制的实现详解
目录 概述为什么需要接口访问频率限制常见的实现方式 基于过滤器的实现基于拦截器的实现基于第三方库Bucket4j的实现 实际代码示例 基于过滤器实现Rate Limiting基于拦截器实现Rate Limiting使用Bucket4j实现Rate Limiting 最佳实践 选择合适的限流算法优化性能记录日志和监控…...

前端页面:用户交互持续时间跟踪(duration)user-interaction-tracker
引言 在用户至上的时代,精准把握用户行为已成为产品优化的关键。本文将详细介绍 user-interaction-tracker 库,它提供了一种高效的解决方案,用于跟踪用户交互的持续时间,并提升项目埋点的效率。通过本文,你将了解到如…...

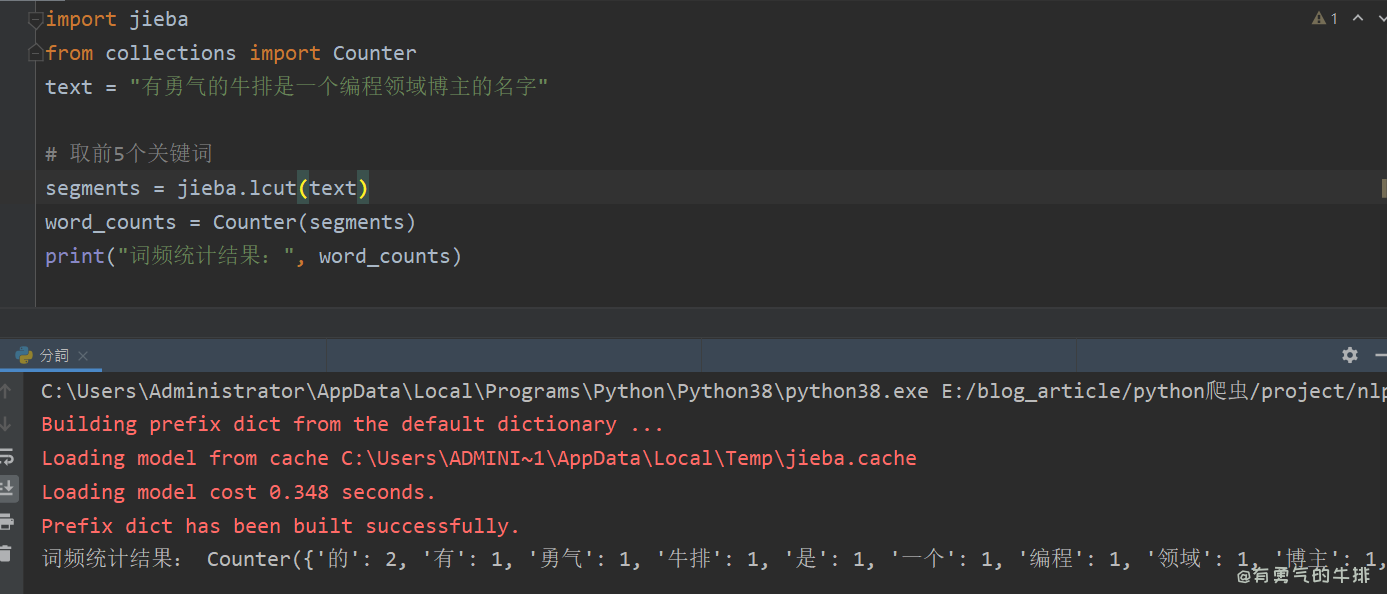
中文分词库 jieba 详细使用方法与案例演示
1 前言 jieba 是一个非常流行的中文分词库,具有高效、准确分词的效果。 它支持3种分词模式: 精确模式全模式搜索引擎模式 jieba0.42.1测试环境:python3.10.9 2 三种模式 2.1 精确模式 适应场景:文本分析。 功能࿱…...

EXO-helper解释
目录 helper解释 helper解释 在Python中,字符串 "\033[93m" 是一个ANSI转义序列,用于在支持ANSI转义码的终端或控制台中改变文本的颜色。具体来说,\033[93m 用于将文本颜色设置为亮黄色(或浅黄色,具体取决于终端的显示设置)。 这里的 \033 实际上是八进制的 …...

Qt开发网络嗅探器01
引言 随着互联网的快速发展和普及,人们对网络性能、安全和管理的需求日益增长。在复杂的网络环境中,了解和监控网络中的数据流量、安全事件和性能问题变得至关重要。为了满足这些需求,网络嗅探器作为一种重要的工具被 广泛应用。网络嗅探器是…...
)
mysql面试(三)
MVCC机制 MVCC(Multi-Version Concurrency Control) 即多版本并发控制,了解mvcc机制,需要了解如下这些概念 事务id 事务每次开启时,都会从数据库获得一个自增长的事务ID,可以从事务ID判断事务的执行先后…...

阿里云公共DNS免费版自9月30日开始限速 企业或商业场景需使用付费版
本周阿里云发布公告对公共 DNS 免费版使用政策进行调整,免费版将从 2024 年 9 月 30 日开始按照请求源 IP 进行并发数限制,单个 IP 的请求数超过 20QPS、UDP/TCP 流量超过 2000bps 将触发限速策略。 阿里云称免费版的并发数限制并非采用固定的阈值&…...

捷配生产笔记-一文搞懂阻焊层基本知识
什么是阻焊层? 阻焊层(也称为阻焊剂)是应用于PCB表面的一层薄薄的聚合物材料。其目的是保护铜电路,防止焊料在焊接过程中流入不需要焊接的区域。除焊盘外,整个电路板都涂有阻焊层。 阻焊层应用于 PCB 的顶部和底部。树…...

html 常用css样式及排布问题
1.常用样式 <style>.cy{width: 20%;height: 50px;font-size: 30px;border: #20c997 solid 3px;float: left;color: #00cc00;font-family: 黑体;font-weight: bold;padding: 10px;margin: 10px;}</style> ①宽度(长) ②高度(宽&a…...

【SpingCloud】客户端与服务端负载均衡机制,微服务负载均衡NacosLoadBalancer, 拓展:OSI七层网络模型
客户端与服务端负载均衡机制 可能有第一次听说集群和负载均衡,所以呢,我们先来做一个介绍,然后再聊服务端与客户端的负载均衡区别。 集群与负载均衡 负载均衡是基于集群的,如果没有集群,则没有负载均衡这一个说法。 …...

【Elasticsearch】Elasticsearch 中的节点角色
Elasticsearch 中的节点角色 1.主节点(master)1.1 专用候选主节点(dedicated master-eligible node)1.2 仅投票主节点(voting-only master-eligible node) 2.数据节点(data)2.1 内容…...

pip install与apt install区别
pipapt/apt-get安装源PyPI 的 python所有依赖的包软件、更新源、ubuntu的依赖包 1 查看pip install 安装的数据包 命令 pip list 2 查看安装包位置 pip show package_name参考 https://blog.csdn.net/nebula1008/article/details/120042766...

分表分库是一种数据库架构的优化策略,用于处理大规模数据和高并发请求,提高数据库的性能和可扩展性。
分表分库是一种数据库架构的优化策略,用于处理大规模数据和高并发请求,提高数据库的性能和可扩展性。以下是一些常见的分表分库技术方案: 1. **水平分表(Horizontal Sharding)**: - 将单表数据根据某个…...

【ffmpeg命令入门】获取音视频信息
文章目录 前言使用ffmpeg获取简单的音视频信息输入文件信息文件元数据视频流信息音频流信息 使用ffprobe获取更详细的音视频信息输入文件信息文件元数据视频流信息音频流信息 总结 前言 在处理多媒体文件时,了解文件的详细信息对于调试和优化处理过程至关重要。FFm…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...
