HTML零基础自学笔记(上)-7.18
HTML零基础自学笔记(上)
- 参考:pink老师
- 一、HTML, Javascript, CSS的关系是什么?
- 二、什么是HTML?
- 1、网页,网站的概念
- 2、THML的基本概念
- 3、THML的骨架标签/基本结构标签
- 三、HTML标签
- 1、THML标签介绍
- 2、常用标签
- 图像标签(单标签)
- 链接标签
- 四、特殊字符
参考:pink老师
一、HTML, Javascript, CSS的关系是什么?
举一个很平常的列子,在我们平时上网冲浪在浏览器中搜索一个关键词时。也同时调用了他们,打个比方我要使用百度该网页来查询今天天气。
当我们打开百度网页时,所看到的首页的基本结构就是由HTML文件所书写的,在有了基本结构的基础上前端人员会在使用CSS为基础结构再次润色对基本结构的颜色样式进行设置,这一步会使所展示在我们面前的网页更加的美观。除此之外,我们要在百度网站上进行搜索,点击,等操作与该页面进行一个交互,这就时JavaScript的范畴了。
总结一下:将前端拟人化来看,HTML就是人的骨架组成,CSS是人的外观展示,(样貌、肤色等),JavaScript则是进行具体的动作
二、什么是HTML?
1、网页,网站的概念
网站是网页的集合体。拿百度网站举例:https://www.baidu.com/ 是百度网站,可以通过该网站搜索词条,查看新闻,查看视频图片,这些通过百度网站所点击,搜索的网页都是被百度网站的子集。
本质上来说网页是文本、图片、视频、音频等元素的集合。
2、THML的基本概念
HTML是超文本标记性语言(Hyper Text Markup Language) ,是一种用来描述网页的语言。
上面说到,网页是文本、图片等元素的集合。而HTML的作用就是编写想要呈现到网页上的元素的一种语言。网页实际上就是html文件,用户通过浏览器的可以直接看到html文件所呈现出的数据。
3、THML的骨架标签/基本结构标签

要想书写HTML文件,首先得搞清楚HTML的骨架标签的含义是什么才知道该从哪里入手。
<!DPCTYPE>表示文件类型,文档类型声明标签。<html>页面中的最大标签,也称为根标签。后面的lang代表该HTML页面的书写语言,zh-CN定义语言为中文。<meta charset>meta标签是用来描述文档[[元数据]]的元素标签。charset定义文档的字符编码 UTF-8为万国码,基本上的字符都可以被识别。<head>文档的头部,在head标签中必须要设置的是title标签<title>文档的标题–页面的网页标题<body>文档的主体,页面基本内容都是放在body标签中
三、HTML标签
1、THML标签介绍
- 标签的语法规范以及标签类型:标签大多数都为双标签,有一首部分的标签为单标签。
双标签其语法格式为<html> </html>第一个尖括号为开始标签,第二个尖括号结束标签
单标签语法格式:<br />只有一个标签 - 标签关系
标签关系分为包含关系和并列关系(也成为父子关系和兄弟关系)
<head><title> </title>
</head>
<body>
</body>
其中<head>标签与<body> 标签为兄弟关系;<head> 标签与<title> 标签为父子关系。
2、常用标签
| 标签名称 | 标签类型 | 标签释意 |
|---|---|---|
| 标题标签 | 双标签 | h1~h6,将文本格式变成标签格式从1-6字体依次减小 语法格式:<h1> ...</h1> |
| 段落标签 | 双标签 | 将文本设置为一个段落,段落与段落之间会有空行隔开。语法格式:<p>...</p> |
| 换行标签 | 单标签 | 该标签所在行将进行换行,强制重启一行。语法格式: <br+空一格+/> |
<div>&<span>标签 | 双标签 | 该标签是一个盒子标签,无语义,用来装饰页面的可以存放图片等。语法格式:<div>...</div>&<span>...</span> |
| 图像标签 | 单标签 | 用来定义在html文件中的图像<img src="图像URL" />(详情可下滑查看) |
| 链接标签 | 双标签 | 用来连接可以跳转的文本或者图像<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>(详情可下滑查看) |
| 文本格式化标签(标签名,为双标签) | 标签释意 |
|---|---|
| 加粗 | 使文本加粗<strong></strong>或<b></b> |
| 倾斜 | 使文本倾斜<em></em>或<i></i> |
| 删除线 | 使文本效果增加删除线<del></del>或<s></s> |
| 下划线 | 使文本效果增添下划线<ins></ins>或<u></u> |
图像标签(单标签)
- 解释: 在HTML标签中
<img>标签用来定义在html文件中的图像。 - 语法:
<img src="图像URL" />在书写img标签时/可以不用加,在HTML5中去掉/也可以正确显示。 - 属性,属性含义:该标签的特性
| 属性名 | 属性含义及用法 |
|---|---|
| src | 图片路径,img标签的必须属性。图片路径可以跟相对路径和绝对路径 <img src="图像URL" / |
| alt | 当图片无法显示时,将会显示alt中的文本 <img src="图像URL" alt = "..."/> |
| title | 当鼠标悬停在图片上时将出现title属性定义的文本 <img src="图像URL" title = "..."/ |
| width | 设置图像的宽度,定义宽度值的单位为像素 <img src="huanhuan.png" width="500" > |
| heigth | 设置图像的高度,单位为像素,语法同上 |
| border | 设置图像边框的粗细,单位为像素,语法同上 |
- 图像路径/文件路径

链接标签
- 属性:
- href:用于指定跳转目标的URL地址,语法格式:
<a href="跳转目标" > 文本或图像 </a>(点击文本或图像即可跳转到设定的跳转目标。 - target:用来设置跳转链接的打开方式,默认在本页面打开
_self,在新页面打开为_blank语法格式:<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a> - #:代表空链接,空链接: 如果当时没有确定链接目标时,
< a href="#"> 首页 </a >
- href:用于指定跳转目标的URL地址,语法格式:
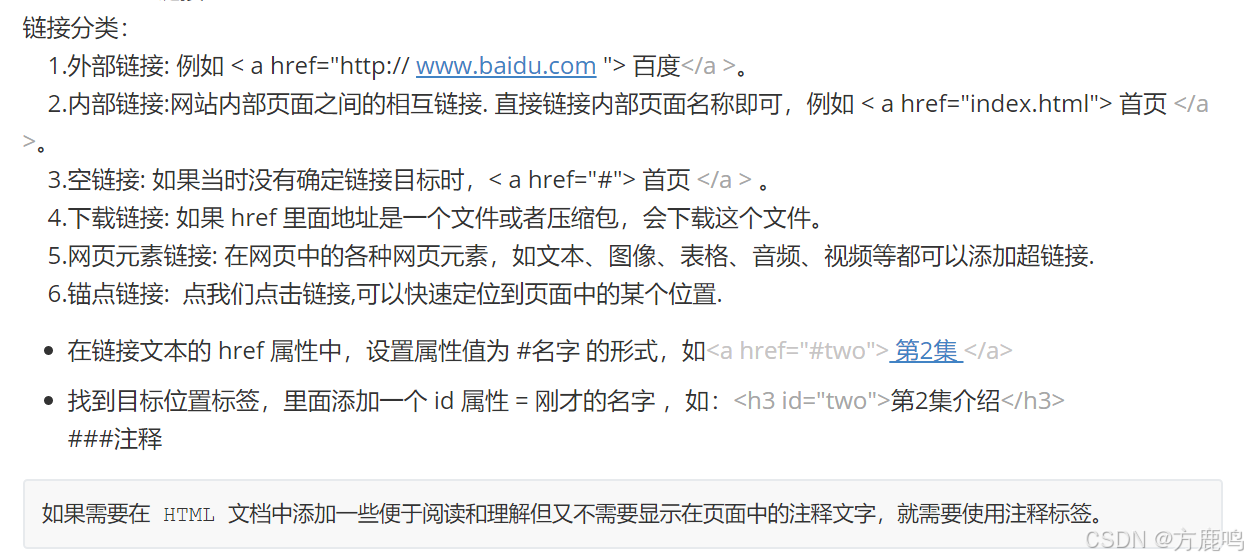
- 链接分类

四、特殊字符

相关文章:

HTML零基础自学笔记(上)-7.18
HTML零基础自学笔记(上) 参考:pink老师一、HTML, Javascript, CSS的关系是什么?二、什么是HTML?1、网页,网站的概念2、THML的基本概念3、THML的骨架标签/基本结构标签 三、HTML标签1、THML标签介绍2、常用标签图像标签ÿ…...

数学建模--图论与最短路径
目录 图论与最短路径问题 最短路径问题定义 常用的最短路径算法 Dijkstra算法 Floyd算法 Bellman-Ford算法 SPFA算法 应用实例 结论 延伸 如何在实际应用中优化Dijkstra算法以提高效率? 数据结构优化: 边的优化: 并行计算&…...

FLINK-checkpoint失败原因及处理方式
在 Flink 或其他分布式数据处理系统中,Checkpoint 失败可能由多种原因引起。以下是一些常见的原因: 资源不足: 如果 TaskManager 的内存或磁盘空间不足,可能无法完成状态的快照,导致 Checkpoint 失败。 网络问题&am…...

Hbase映射为Hive外表
作者:振鹭 Hbase对应Hive外表 (背景:在做数据ETL中,可能原始数据在列式存储Hbase中,这个时候,如果我们想清洗数据,可以考虑把Hbase表映射为Hive的外表,然后使用Hive的HQL来清除处理数据) 1. …...
题解)
洛谷P1002(过河卒)题解
题目传送门 思路 直接爆搜会TLE,所以考虑进行DP。 由于卒只可以从左边和上面走,所以走到(i,j)的路程总数为从上面走的路程总数加上从左边走的路程总数。我们用dp[i][j]表示从起点走到(i,j)的路程总数,那么状态转移方程为: dp[…...

微信小程序 async-validator 表单验证 第三方包
async-validator 是一个基于 JavaScript 的表单验证库,支持异步验证规则和自定义验证规则 主流的 UI 组件库 Ant-design 和 Element 中的表单验证都是基于 async-validator 使用 async-validator 可以方便地 构建表单中逻辑,使得错误提示信息更加友好和灵…...

马克·扎克伯格解释为何开源AI对开发者有利
Meta 今天发布了 Llama 3.1 系列人工智能模型,在人工智能领域取得了重大进展,其性能可与领先的闭源模型相媲美。值得一提的是,在多项人工智能基准测试中,Llama 3.1 405B 模型的性能超过了 OpenAI 的 GPT-4o 和 Claude 3.5 Sonnet。…...

游戏外挂的技术实现与五年脚本开发经验分享
引言: 在数字娱乐的浪潮中,电子游戏成为许多人生活中不可或缺的一部分。然而,随着游戏的普及,一些玩家为了追求更高效的游戏体验或不正当竞争优势,开始使用游戏外挂程序。这些外挂往往通过修改游戏正常运行机制来提供非…...

认识神经网络【多层感知器数学原理】
文章目录 1、什么是神经网络2、人工神经网络3、多层感知器3.1、输入层3.2、隐藏层3.2.1、隐藏层 13.2.2、隐藏层 2 3.3、输出层3.4、前向传播3.4.1、加权和⭐3.4.2、激活函数 3.5、反向传播3.5.1、计算梯度3.5.2、更新权重和偏置 4、小结 🍃作者介绍:双非…...

MySQL入门学习-SQL高级技巧.CTE和递归查询
在 MySQL 中,SQL 高级技巧包括了 Common Table Expressions(CTE)和递归查询等。 一、CTE(Common Table Expressions,公共表表达式)的概念: CTE 是一个临时的结果集,它可以在一个查询…...

键盘是如何使用中断机制的?当打印一串字符到显示屏上时发生了什么???
当在键盘上按下一个键时会进行一下操作: 1.当按下任意一个键时,键盘编码器监控会来判断按下的键是哪个 2.键盘控制器用将解码,将键盘的数据保存到键盘控制器里数据寄存器里面 3.此时发送一个中断请求给中断控制器,中断控制器获取到中断号发送…...

Spring Boot 接口访问频率限制的实现详解
目录 概述为什么需要接口访问频率限制常见的实现方式 基于过滤器的实现基于拦截器的实现基于第三方库Bucket4j的实现 实际代码示例 基于过滤器实现Rate Limiting基于拦截器实现Rate Limiting使用Bucket4j实现Rate Limiting 最佳实践 选择合适的限流算法优化性能记录日志和监控…...

前端页面:用户交互持续时间跟踪(duration)user-interaction-tracker
引言 在用户至上的时代,精准把握用户行为已成为产品优化的关键。本文将详细介绍 user-interaction-tracker 库,它提供了一种高效的解决方案,用于跟踪用户交互的持续时间,并提升项目埋点的效率。通过本文,你将了解到如…...

中文分词库 jieba 详细使用方法与案例演示
1 前言 jieba 是一个非常流行的中文分词库,具有高效、准确分词的效果。 它支持3种分词模式: 精确模式全模式搜索引擎模式 jieba0.42.1测试环境:python3.10.9 2 三种模式 2.1 精确模式 适应场景:文本分析。 功能࿱…...

EXO-helper解释
目录 helper解释 helper解释 在Python中,字符串 "\033[93m" 是一个ANSI转义序列,用于在支持ANSI转义码的终端或控制台中改变文本的颜色。具体来说,\033[93m 用于将文本颜色设置为亮黄色(或浅黄色,具体取决于终端的显示设置)。 这里的 \033 实际上是八进制的 …...

Qt开发网络嗅探器01
引言 随着互联网的快速发展和普及,人们对网络性能、安全和管理的需求日益增长。在复杂的网络环境中,了解和监控网络中的数据流量、安全事件和性能问题变得至关重要。为了满足这些需求,网络嗅探器作为一种重要的工具被 广泛应用。网络嗅探器是…...
)
mysql面试(三)
MVCC机制 MVCC(Multi-Version Concurrency Control) 即多版本并发控制,了解mvcc机制,需要了解如下这些概念 事务id 事务每次开启时,都会从数据库获得一个自增长的事务ID,可以从事务ID判断事务的执行先后…...

阿里云公共DNS免费版自9月30日开始限速 企业或商业场景需使用付费版
本周阿里云发布公告对公共 DNS 免费版使用政策进行调整,免费版将从 2024 年 9 月 30 日开始按照请求源 IP 进行并发数限制,单个 IP 的请求数超过 20QPS、UDP/TCP 流量超过 2000bps 将触发限速策略。 阿里云称免费版的并发数限制并非采用固定的阈值&…...

捷配生产笔记-一文搞懂阻焊层基本知识
什么是阻焊层? 阻焊层(也称为阻焊剂)是应用于PCB表面的一层薄薄的聚合物材料。其目的是保护铜电路,防止焊料在焊接过程中流入不需要焊接的区域。除焊盘外,整个电路板都涂有阻焊层。 阻焊层应用于 PCB 的顶部和底部。树…...

html 常用css样式及排布问题
1.常用样式 <style>.cy{width: 20%;height: 50px;font-size: 30px;border: #20c997 solid 3px;float: left;color: #00cc00;font-family: 黑体;font-weight: bold;padding: 10px;margin: 10px;}</style> ①宽度(长) ②高度(宽&a…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...
