【前端】JavaScript入门及实战91-95
文章目录
- 91 DOM
- 92 事件
- 93 文档的加载
- 94 DOM查询(1)
- 95 图片切换的练习
91 DOM
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"><style>
</style>
</head>
<body><button id="btn">一个按钮</button><script type="text/javascript">/*DOM,全称Document Object Model文档对象模型JS中通过DOM操作HTML文档文档:整个HTML网页文档对象:将网页中的每一个部分都转换为了一个对象模型:表示对象之间的关系,方便我们获取对象节点Node:构成HTML文档最基本的单元常用节点分为四类:1. 文档节点:整个HTML网页文档2. 元素节点:HTML文档中的HTML标签3. 属性节点:元素的属性(id)4. 文本节点:HTML标签中的文本内容nodeName nodeType nodeValue文档节点:#document 9 null元素节点:标签名 1 null属性节点:属性名 2 属性值文本节点:#text 3 文本内容浏览器已经为我们提供文档节点对象,这个对象是window属性,可以在页面中直接使用,文档节点代表的是整个网页*/console.log(document); // object HTMLDocument// 获取到button对象var btn = document.getElementById("btn");console.log(btn); // object HTMLDocument// 修改按钮的文字btn.innerHTML = "I'm button";</script>
</body>
</html>
92 事件
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"><style>
</style>
</head>
<body><!--我们可以在事件对应的属性中设置一些js代码,这样当事件被触发时,这些代码会执行这种写法称为结构和行为耦合,不方便维护,不推荐使用--><button id="btn" onclick="alert('别点我');">我是一个按钮(单击)</button><button id="btn" ondblclick="alert('别点我');">我是一个按钮(双击)</button><button id="btn" onmousemove="alert('别点我');">我是一个按钮(鼠标移动)</button><script type="text/javascript">/*事件,就是用户和浏览器之间的交互行为,比如:点击按钮,鼠标移动,关闭窗口*//*可以为按钮的对应事件绑定处理函数的形式来响应事件,这样,当事件被触发时,其对应的函数将会被调用*/// 获取按钮对象var btn = document.getElementById("btn");// 绑定一个单击事件// 像这种为单击事件绑定的函数,我们称为单击响应函数btn.onclick = function(){alert("你还点");};</script>
</body>
</html>
93 文档的加载
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"> <script type="text/javascript">/*浏览器在加载一个页面时,是按照自上向下的顺序加载的,读取到一行就运行一行,如果将script标签写到页面的上边,在代码执行时,页面还没有加载,页面没有加载DOM对象也没有加载,会导致无法获取到DOM对象 */ // 获取按钮对象var btn = document.getElementById("btn");// 报错btn.onclick = function(){alert("hello");};console.log(btn); // null/*onload事件会在整个页面加载完成之后才触发,为window绑定一个onload事件,该事件对应的响应函数将会在页面加载完成之后执行,这样可以确保我们的代码执行时所有的DOM对象已经加载完毕了*/window.onload = function(){var btn = document.getElementById("btn");btn.onclick = function(){alert("hello");};console.log(btn);};</script>
</head>
<body>
<button id="btn" onclick="alert('别点我');">我是一个按钮(单击)</button>
<script type="text/javascript">/*将js代码编写到页面下边就是为了,可以在页面加载完毕以后再执行js代码(推荐) */var btn = document.getElementById("btn");btn.onclick = function(){alert("hello");};console.log(btn); </script>
</body>
</html>
94 DOM查询(1)
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"> <script type="text/javascript">window.onload = function(){// 为id为btn01的按钮绑定一个单击响应函数var btn01 = document.getElementById("btn01");btn01.onclick = function(){// 查找#bj节点var bj = document.getElementById("bj");// 打印bj// innerHTML,通过这个属性可以获取到元素内部的html代码alert(bj.innerHTML);};// 为id为btn02的按钮绑定一个单击响应函数var btn02 = document.getElementById("btn02");btn02.onclick = function(){// 查找所有li节点// getElementsByTagName()可以根据标签名来获取一组元素节点对象// 这个方法会给我们返回一个类数组对象,所有查询到的元素都会封装到对象中// 即使查询到的元素只有一个,也会封装到数组中返回var lis = document.getElementsByTagName("li");// 打印lis//alert(lis.length);// 变量lisfor(var i = 0; i < lis.length; i++){alert(lis[i].innerHTML);} };// 为id为btn03的按钮绑定一个单击响应函数var btn03 = document.getElementById("btn03");btn03.onclick = function(){// 查找name=gender的所有节点var inputs = document.getElementsByName("gender");for(var i = 0; i < inputs.length; i++){/*innerHTML用于获取元素内部的HTML代码,对于自结束标签,这个属性没有意义*///alert(inputs[i].innerHTML);/*如果需要读取元素节点属性,直接使用"元素.属性名"例子:元素.id,元素.value,元素.name注意:class属性不能采用这种方式,读取class属性时需要使用元素.className*/alert(inputs[i].className);}}; }; </script>
</head>
<body><div id="total"><div class="inner"><p>你喜欢哪个城市</p><ul id="city"><li id="bj">北京</li><li>上海</li><li>成都</li><li>深圳</li></ul><br><p>你喜欢哪款游戏</p><ul id="game"><li id="cj">绝地求生</li><li>王者荣耀</li><li>金铲铲</li><li>保卫萝卜</li></ul><br><p>你收集的操作系统是</p><ul id="phone"><li id="android">Android</li><li>IOS</li><li>鸿蒙</li></ul> </div> <div class=""inner>gender:<input type="radio" name="gender" value="male"/>Male<input type="radio" name="gender" value="female"/>Female</div></div> <div id="btnList"> <div><button id="btn01">查找#bj节点</button></div><div><button id="btn02">查找所有li节点</button></div><div><button id="btn03">查找name=gender的所有节点</button></div></div>
</body>
</html>
95 图片切换的练习
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript">window.onload = function(){/*点击按钮切换图片*/// 获取两个按钮var pre = document.getElementById("pre");var next = document.getElementById("next");/*切换图片:修改img标签中src属性*/// 获取img标签var img = document.getElementsByTagName("img")[0];// 创建一个数组,用来保存图片的路径var imgArr = ["img/1.jpg", "img/2.jpg", "img/3.jpg", "img/4.jpg"];// 创建一个变量,保存当前正在显示的图片的索引var index = 0;// 设置提示文字// 获取id为infor的p元素,一共4张图片,当前是第n张var infor = document.getElementById("infor"); pre.onclick = function(){index--;if(index < 0){index = imgArr.length - 1;}img.src = imgArr[index];infor.innerHTML = "一共" + imgArr.length + "张图片,当前是第" + (index + 1) + "张";};next.onclick = function(){index++;if(index > imgArr.length - 1){index = 0;}img.src = imgArr[index];infor.innerHTML = "一共" + imgArr.length + "张图片,当前是第" + (index + 1) + "张";}; };
</script>
<style type="text/css">* {margin: 0;padding: 0;}img {width: 400px;padding: 30px;}#outer {width: 500px;margin: 50px auto;padding: 10px;background-color: grey;text-align: center;}
</style>
</head>
<body><div id="outer"><p id="infor">一共4张图片,当前是第1张</p><img src="img/1.jpg" alt="古风"/><button id="pre">上一张</button><button id="next">下一张</button></div>
</body>
</html>
相关文章:

【前端】JavaScript入门及实战91-95
文章目录 91 DOM92 事件93 文档的加载94 DOM查询(1)95 图片切换的练习 91 DOM <!DOCTYPE html> <html> <head> <title></title> <meta charset"utf-8"><style> </style> </head> <body><button id&…...

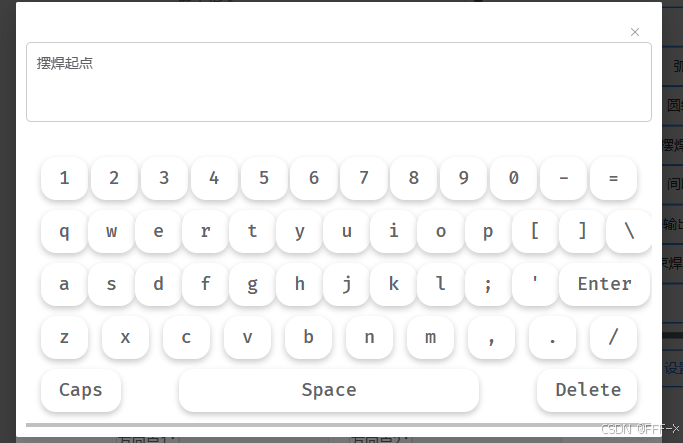
vue3在元素上绑定自定义事件弹出虚拟键盘
最近开发中遇到一个需求: 焊接机器人的屏幕上集成web前端网页, 但是没有接入键盘。这就需要web端开发一个虚拟键盘,在网上找个很多虚拟键盘没有特别适合,索性自己写个简单的 图片: 代码: (代码可能比较垃圾冗余,也没时间优化,凑合看吧) 第一步:创建键盘组件 为了方便使用…...

VMware 上安装 CentOS 7 教程 (包含网络设置)
**建议先看一些我安装VMware的教程,有些网络配置需要做一下 1.打开VMware,创建虚拟机 2.勾选自定义,点击下一步 3.点击下一步 4.勾选“稍后安装操作系统”,点击下一步 5.勾选linux,勾选centos7,点击下一步…...

算法 day4 【双指针、快慢指针、环形链表】链表下
⚡刷题计划day4继续,可以点个免费的赞哦~ 下一期将会开启哈希表刷题专题,往期可看专栏,关注不迷路, 您的支持是我的最大动力🌹~ 目录 ⚡刷题计划day4继续,可以点个免费的赞哦~ 下一期将会开启哈希表刷题…...

智能音箱的工作原理
智能音箱的工作原理主要涉及到硬件和软件两个层面的协同工作,以及多个关键技术环节的配合。以下是对智能音箱工作原理的详细解析: 一、硬件层面 智能音箱的硬件组成通常包括主控芯片、麦克风阵列、扬声器、Wi-Fi模块和电源等部分。 主控芯片࿱…...

国际金融入门:国际收支与平衡表解析
在全球化的经济体系中,国际金融已成为我们日常生活不可或缺的一部分。了解国际金融的基础知识,可以帮助我们更好地理解世界经济的动态和趋势。今天,我们将深入探讨国际收支及其平衡表,以及它们是如何影响国家经济。 国际收支&…...

Modbus转BACnet/IP网关的技术实现与应用
引言 随着智能建筑和工业自动化的快速发展,不同通信协议之间的数据交换也变得日益重要。Modbus和BACnet/IP是两种广泛应用于自动化领域的通信协议,Modbus以其简单性和灵活性被广泛用于工业自动化,而BACnet/IP则在楼宇自动化系统中占据主导地…...

数据库连接断开后,DBAPI的数据源如何自动重连
现象 在使用DBAPI的过程中,如果网络抖动导致数据库连接不上,发现DBAPI的数据源不能重连,必须重启DBAPI才能连上数据库 解决办法 在数据源的连接池参数配置druid.breakAfterAcquireFailurefalse注意在企业版的4.1.1及以上版本才可以配置连接…...

Microsoft 365 Office BusinessPro LTSC 2024 for Mac( 微软Office办公套件)
Microsoft 365 Office BusinessPro LTSC 2024是一款专为商业用户设计的办公软件套件,它集成了Word、Excel、PowerPoint等核心应用,并特别包含了Microsoft Teams这一强大的协作工具。Teams将聊天、会议、文件共享、任务管理等功能整合到一个平台上&#x…...

svelte - 1. 基础知识
svelte中文官网 vue和svelt语法对比 掘金-svelte入门简介 文章目录 1、基本页面框架2、动态属性3、嵌套组件4、@html: 插入html标签,显示真实dom元素5、点击事件 on:click={handleClick}6、响应式声明7、父子组件通信8、if-else(1)if(2)if - else(3)if - else if - else…...

挖掘基于边缘无线协同感知的低功耗物联网 (LPIOT) 的巨大潜力
关键词:边缘无线协同感知、低功耗物联网(LPIOT)、无线混合组网、用电监测、用电计量、多角色、计量插座、无线场景感知、多角色运用、后台边缘层,网络边缘层,场景能效管理,场景能耗计算 在数字化和智能化日益加速的今天ÿ…...

iOS开发设计模式篇第一篇MVC设计模式
目录 1. 引言 2.概念 1.Model 1.职责 2.实现 3.和Controller通信 1.Contrller直接访问Model 2.通过委托(Delegate)模式 3.通知 4.KVO 4.设计的建议 2.View 1.职责 2.实现 3.和Controller通信 1. 目标-动作(Target-Action)模式 2…...

【React】全面解析:从基础知识到高级应用,掌握现代Web开发利器
文章目录 一、React 的基础知识1. 什么是 React?2. React 的基本概念3. 基本示例 二、React 的进阶概念1. 状态(State)和属性(Props)2. 生命周期方法(Lifecycle Methods)3. 钩子(Hoo…...

神经网络之卷积神经网络
目录 一、卷积神经网络概述:1.卷积层:1.1卷积核与神经元:1.2卷积层作用:1.3多输出通道概念: 2.池化层:2.1池化层作用: 3.隐藏层与卷积层、池化层关系: 一、卷积神经网络概述…...

【Vue实战教程】之Vue工程化项目详解
Vue工程化项目 随着多年的发展,前端越来越模块化、组件化、工程化,这是前端发展的大趋势。webpack是目前用于构建前端工程化项目的主流工具之一,也正变得越来越重要。本章节我们来详细讲解一下如何使用webpack搭建Vue工程化项目。 1 使用we…...

DBeaver Ultimate 22.1.0 连接数据库(MySQL+Mongo+Clickhouse)
前言 继续书接上文 Docker Compose V2 安装常用数据库MySQLMongo,部署安装好之后我本来是找了一个web端的在线连接数据库的工具,但是使用过程中并不丝滑,最终还是选择了使用 DBeaver ,然后发现 mongo 还需要许可,又折…...

探索PyMuPDF:Python中的强大PDF处理库
探索PyMuPDF:Python中的强大PDF处理库 背景:为何选择PyMuPDF 在数字化时代,PDF文件因其跨平台的兼容性和对格式的严格保持而成为文档交换的通用格式。然而,处理PDF文件往往需要专门的工具或库。这就是PyMuPDF库的用武之地。PyMuP…...

天润融通AI技术助力汽车行业销售革新,邀约到店率翻倍增长
2024年汽车行业增速放缓,市场竞争加剧。在这种背景下,人工智能的加速渗透,各大汽车厂商纷纷引入大模型技术,对传统营销方式进行升级改造,寻找新的增长空间。 一直以来,汽车厂商投入大量预算,对…...

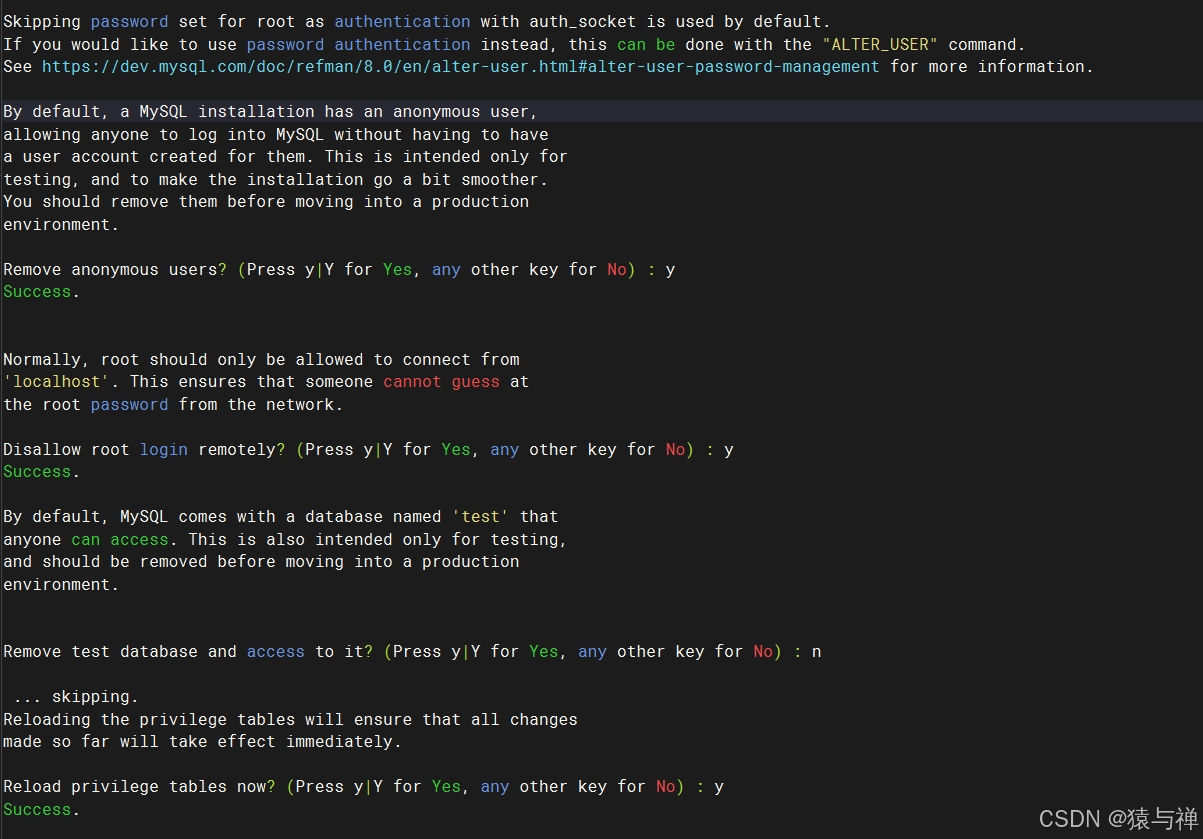
ubuntu安装mysql8.0
文章目录 ubuntu版本安装修改密码取消root跳过密码验证 ubuntu版本 22.04 安装 更新软件包列表 sudo apt update安装 MySQL 8.0 服务器 sudo apt install mysql-server在安装过程中,系统可能会提示您设置 root 用户的密码,请务必牢记您设置的密码。…...

数字图像处理笔记(三) ---- 傅里叶变换的基本原理
系列文章目录 数字图像处理笔记(一)---- 图像数字化与显示 数字图像处理笔记(二)---- 像素加图像统计特征 数字图像处理笔记(三) ---- 傅里叶变换的基本原理 文章目录 系列文章目录前言一、傅里叶变换二、离散傅里叶变…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...
