Vue3电商项目实战-个人中心模块4【09-订单管理-列表渲染、10-订单管理-条件查询】
文章目录
- 09-订单管理-列表渲染
- 10-订单管理-条件查询
09-订单管理-列表渲染
目的:完成订单列表默认渲染。
大致步骤:
- 定义API接口函数
- 抽取单条订单组件
- 获取数据进行渲染
落的代码:
1.获取订单列表API借口
/*** 查询订单列表* @param {Number} orderState - 订单状态,1为待付款、2为待发货、3为待收货、4为待评价、5为已完成、6为已取消,未传该参数或0为全部* @param {Number} page - 页码* @param {Number} pageSize - 每页条数* @returns*/
export const findOrderList = ({ orderState, page, pageSize }) => {return request('/member/order', 'get', { orderState, page, pageSize })
}
2.组件初始化获取订单信息
import { reactive, ref } from 'vue'
import { findOrderList } from '@/api/order'
// 查询订单参数const requestParams = reactive({page: 1,pageSize: 5,orderState: 0})// 订单列表const orderList = ref([])// 查询订单findOrderList(requestParams).then(data => {orderList.value = data.result.items})return { activeName, tabClick, orderTabs, orderList }
3.渲染列表
提取order-item组件 order/components/order-item.vue
<template><div class="order-item"><div class="head"><span>下单时间:{{order.createTime}}</span><span>订单编号:{{order.id}}</span><!-- 未付款,倒计时时间还有 --><span class="down-time" v-if="order.orderState===1"><i class="iconfont icon-down-time"></i><b>付款截止:{{countdownText}}</b></span><!-- 已完成 已取消 --><a v-if="[5,6].includes(order.orederState)" href="javascript:;" class="del">删除</a></div><div class="body"><div class="column goods"><ul><li v-for="goods in order.skus" :key="goods.id"><a class="image" href="javascript:;"><img :src="goods.image" alt="" /></a><div class="info"><p class="name ellipsis-2">{{goods.name}}</p><p class="attr ellipsis">{{goods.attrsText}}</p></div><div class="price">¥{{goods.realPay}}</div><div class="count">x{{goods.quantity}}</div></li></ul></div><div class="column state"><p>{{orderStatus[order.orderState].label}}</p><!-- 待收货:查看物流 --><!-- 待评价:评价商品 --><!-- 已完成:查看评价 --><p v-if="order.orderState===3"><a href="javascript:;" class="green">查看物流</a></p><p v-if="order.orderState===4"><a href="javascript:;" class="green">评价商品</a></p><p v-if="order.orderState===5"><a href="javascript:;" class="green">查看评价</a></p></div><div class="column amount"><p class="red">¥{{order.payMoney}}</p><p>(含运费:¥{{order.postFee}})</p><p>在线支付</p></div><div class="column action"><!-- 待支付:立即付款,查看详情,取消订单 --><!-- 待发货:查看详情,再次购买 --><!-- 待收货:确认收货,查看详情,再次购买 --><!-- 待评价:查看详情,再次购买,申请售后 --><!-- 已完成:查看详情,再次购买,申请售后 --><!-- 已取消:查看详情 --><XtxButton v-if="order.orderState===1" type="primary" size="small">立即付款</XtxButton><XtxButton v-if="order.orderState===3" type="primary" size="small">确认收货</XtxButton><p><a href="javascript:;">查看详情</a></p><p v-if="order.orderState===1"><a href="javascript:;">取消订单</a></p><p v-if="[2,3,4,5].includes(order.orderState)"><a href="javascript:;">再次购买</a></p><p v-if="[4,5].includes(order.orderState)"><a href="javascript:;">申请售后</a></p></div></div></div>
</template>
<script>
import { orderStatus } from '@/api/constants'
import { ref } from 'vue'
import { usePayTime } from '@/hooks'
export default {name: 'OrderItem',props: {order: {type: Object,default: () => ({})}},setup (props) {const { start, timeText } = usePayTime()start(props.order.countdown)return { orderStatus, timeText }}
}
</script>
<style scoped lang="less">
.order-item {margin-bottom: 20px;border: 1px solid #f5f5f5;.head {height: 50px;line-height: 50px;background: #f5f5f5;padding: 0 20px;overflow: hidden;span {margin-right: 20px;&.down-time {margin-right: 0;float: right;i {vertical-align: middle;margin-right: 3px;}b {vertical-align: middle;font-weight: normal;}}}.del {margin-right: 0;float: right;color: #999;}}.body {display: flex;align-items: stretch;.column {border-left: 1px solid #f5f5f5;text-align: center;padding: 20px;> p {padding-top: 10px;}&:first-child {border-left: none;}&.goods {flex: 1;padding: 0;align-self: center;ul {li {border-bottom: 1px solid #f5f5f5;padding: 10px;display: flex;&:last-child {border-bottom: none;}.image {width: 70px;height: 70px;border: 1px solid #f5f5f5;}.info {width: 220px;text-align: left;padding: 0 10px;p {margin-bottom: 5px;&.name {height: 38px;}&.attr {color: #999;font-size: 12px;span {margin-right: 5px;}}}}.price {width: 100px;}.count {width: 80px;}}}}&.state {width: 120px;.green {color: @xtxColor;}}&.amount {width: 200px;.red {color: @priceColor;}}&.action {width: 140px;a {display: block;&:hover {color: @xtxColor;}}}}}
}
</style>
使用order-item组件 order/index.vue
+import OrderItem from './components/order-item'
export default {name: 'MemberOrder',
+ components: { OrderItem },
<div class="order-list"><OrderItem v-for="item in orderList" :key="item.id" :order="item" /></div><div v-else class="loading"></div>
<style scoped lang="less">
.order-list {padding: 20px;
}
</style>
10-订单管理-条件查询
目的:根据状态切换,页码切换,加载数据。
大致步骤:
- 完成tab切换加载
- 完成加载中,无数据处理
- 完成分页加载
落地代码:
1.tab切换加载数据
<!-- tabs组件 --><XtxTabs v-model="activeName" @tab-click="tabClick">
const tabClick = (tab) => {// 此时:tab.index 就是订单的状态requestParams.orderState = tab.indexrequestParams.page = 1}
const orderList = ref([])watch(requestParams, () => {findOrderList(requestParams).then(data => {orderList.value = data.result.items})}, { immediate: true })
2.加载状态,暂无数据
// 订单列表const orderList = ref([])const total = ref(0)
+ const loading = ref(true)// 初始化后,查询条件更改后,查询。watch(requestParams, () => {
+ loading.value = truefindOrderList(requestParams).then(data => {orderList.value = data.result.items
+ loading.value = false})}, { immediate: true })
<div class="order-list">
+ <div v-if="loading" class="loading"></div>
+ <div class="none" v-if="!loading && orderList.length === 0">暂无数据</div><OrderItem v-for="item in orderList" :key="item.id" :order="item" /></div>
.order-list {padding: 20px;position: relative;min-height: 400px;
}
.loading {height: 100%;width: 100%;position: absolute;left: 0;top: 0;background: rgba(255,255,255,.9) url(../../../assets/images/loading.gif) no-repeat center;
}
.none {height: 400px;text-align: center;line-height: 400px;color: #999;
}
3.分页实现
// 订单列表const orderList = ref([])
+ const total = ref(0)const loading = ref(true)// 初始化后,查询条件更改后,查询。watch(requestParams, () => {loading.value = truefindOrderList(findOrderList).then(data => {orderList.value = data.result.items
+ total.value = data.result.countsloading.value = false})}, { immediate: true })
<XtxPaginationv-if="total > requestParams.pageSize"@current-change="requestParams.page=$event":total="total":page-size="requestParams.pageSize":current-page="requestParams.page" />
4.返回的数据给模版使用
return {activeName,orderStatus,tabClick,requestParams,orderList,loading,total,changePager,}
相关文章:

Vue3电商项目实战-个人中心模块4【09-订单管理-列表渲染、10-订单管理-条件查询】
文章目录09-订单管理-列表渲染10-订单管理-条件查询09-订单管理-列表渲染 目的:完成订单列表默认渲染。 大致步骤: 定义API接口函数抽取单条订单组件获取数据进行渲染 落的代码: 1.获取订单列表API借口 /*** 查询订单列表* param {Number…...

【十二天学java】day01-Java基础语法
day01 - Java基础语法 1. 人机交互 1.1 什么是cmd? 就是在windows操作系统中,利用命令行的方式去操作计算机。 我们可以利用cmd命令去操作计算机,比如:打开文件,打开文件夹,创建文件夹等。 1.2 如何打…...

【面试题】闭包是什么?this 到底指向谁?
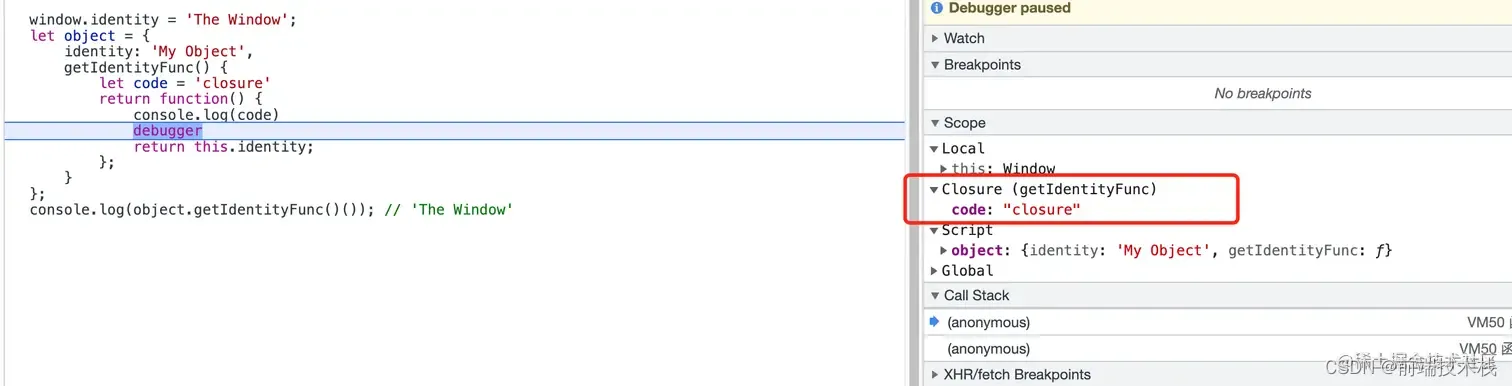
一通百通,其实函数执行上下文、作用域链、闭包、this、箭头函数是相互关联的,他们的特性并不是孤立的,而是相通的。因为内部函数可以访问外层函数的变量,所以才有了闭包的现象。箭头函数内没有 this 和 arguments,所以…...

汽车4S店业务管理软件
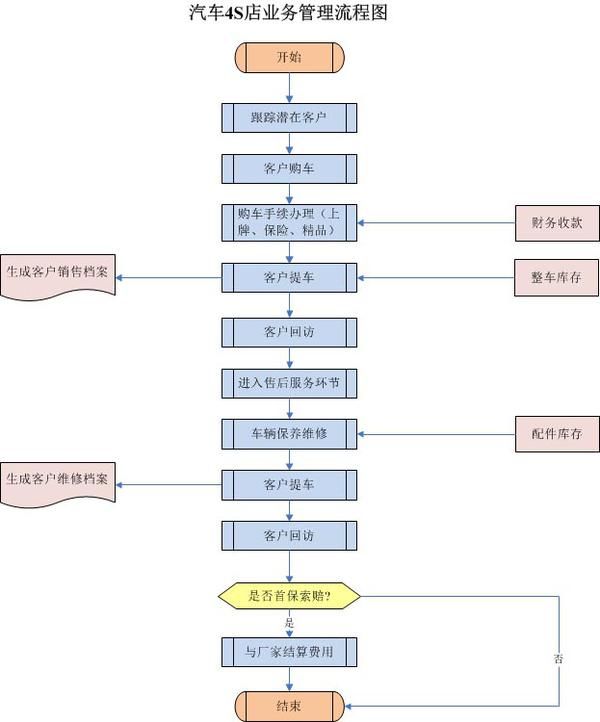
一、产品简介 它主要提供给汽车4S商店,用于管理各种业务,如汽车销售、售后服务、配件、精品和保险。整个系统以客户为中心,以财务为基础,覆盖4S商店的每一个业务环节,不仅可以提高服务效率和客户满意度,…...

基于 pytorch 的手写 transformer + tokenizer
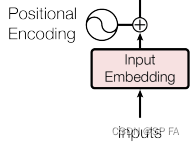
先放出 transformer 的整体结构图,以便复习,接下来就一个模块一个模块的实现它。 1. Embedding Embedding 部分主要由两部分组成,即 Input Embedding 和 Positional Encoding,位置编码记录了每一个词出现的位置。通过加入位置编码可以提高模型的准确率,因为同一个词出现在…...

算法小抄6-二分查找
二分查找,又名折半查找,其搜索过程如下: 从数组中间的元素开始,如果元素刚好是要查找的元素,则搜索过程结束如果搜索元素大于或小于中间元素,则排除掉不符合条件的那一半元素,在剩下的数组中进行查找由于每次需要排除掉一半不符合要求的元素,这需要数组是已经排好序的或者是有…...

大学四年..就混了毕业证的我,出社会深感无力..辞去工作,从头开始
时间如白驹过隙,一恍就到了2023年,今天最于我来说是一个值得纪念的日子,因为我收获了今年的第一个offer背景18年毕业,二本。大学四年,也就将就混了毕业证和学位证。毕业后,并未想过留在湖南,就回…...

C语言数据结构初阶(6)----链表常见OJ题
CSDN的uu们,大家好!编程能力的提高不仅需要学习新的知识,还需要大量的练习。所以,C语言数据结构初阶的第六讲邀请uu们一起来看看链表的常见oj题目。移除链表元素原题链接:203. 移除链表元素 - 力扣(Leetcod…...

关键字 const
目录 一、符号常量与常变量 二、const的用法 2.1 const常用方法 2.2 const用于指针 2.2.1 p指针所指的对象值不能改变,但是p指针的指向可以改变 2.2.2 常指针p的指向不能改变,但是所指的对象的值可以改变 2.2.3 p所指对象的指向以及对象的值都不可…...

MybatisPlus------MyBatisX插件:快速生成代码以及快速生成CRUD(十二)
MybatisPlus------MyBatisX插件(十二) MyBatisX插件是IDEA插件,如果想要使用它,那么首先需要在IDEA中进行安装。 安装插件 搜索"MyBatisX",点击Install,之后重启IDEA即可。 插件基本用途&…...

Leetcode138. 复制带随机指针的链表
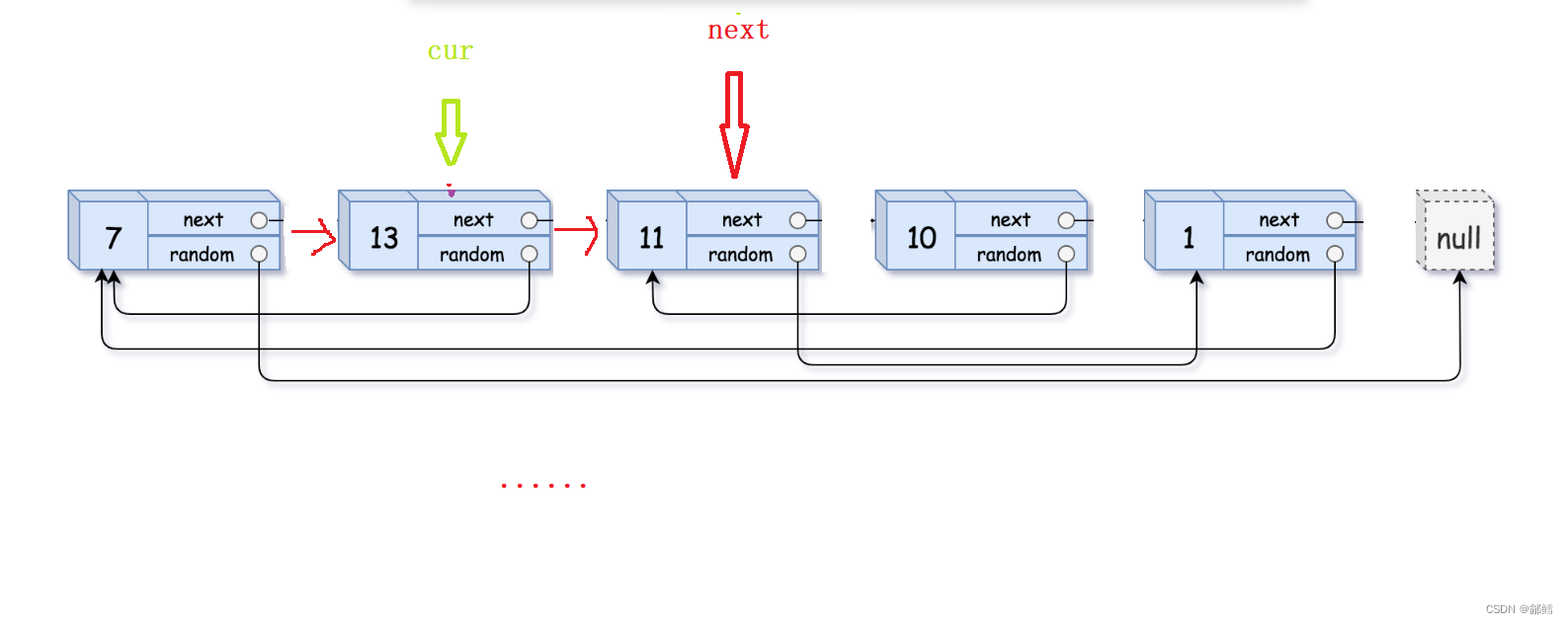
复制带随机指针的链表 第一步 拷贝节点链接在原节点的后面 第二步拷贝原节点的random , 拷贝节点的 random 在原节点 random 的 next 第三步 将拷贝的节点尾插到一个新链表 ,并且将原链表恢复 从前往后遍历链表 ,将原链表的每个节点进行复制,并l链接到原…...

python并发编程多线程
在传统操作系统中,每个进程有一个地址空间,而且默认就有一个控制线程 线程顾名思义,就是一条流水线工作的过程,一条流水线必须属于一个车间,一个车间的工作过程是一个进程 车间负责把资源整合到一起,是一个…...

使用Maven实现Servlet程序
创建Maven项目我们打开idea的新建项目,选中里面Maven即可,如下图:创建完成之后,会看到这样的目录结构其中,main目录存放业务代码,其中的java目录存放的就是java代码,而resources目录存放是程序中依赖的文件,比如:图片,视频等.然后是 test目录,test目录存放的是测试代码.最后一个…...

百度的文心一言 ,没有想像中那么差
robin 的演示 我们用 robin 的演示例子来对比一下 文心一言和 ChatGPT 的真实表现(毕竟发布会上是录的)。 注意,我使用的 GPT 版本是 4.0 文学创作 1 三体的作者是哪里人? 文心一言: ChatGPT: 嗯&a…...

文心一言发布的个人看法
文心一言发布宣传视频按照发布会上说的,文心一言并非属于百度赶工抄袭Chat-GPT的作品,而是十几年一直布局AI产业厚积薄发的成果,百度在芯片,机器学习,自然语言处理,知识图谱等方面均有相对深厚的积累。 国…...

【C5】111
文章目录bmc_wtd:syscpld.c中wd_en和wd_kick节点对应寄存器,crontab,FUNCNAMEAST2500/2600 WDT切换主备:BMC用WDT2作为主备切换的watchdog控制器AC后读取:bmc处于主primary flash(设完后:实际主…...

静态成员,友元函数
🐶博主主页:ᰔᩚ. 一怀明月ꦿ ❤️🔥专栏系列:线性代数,C初学者入门训练,题解C,C的使用文章,「初学」C 🔥座右铭:“不要等到什么都没有了,才下…...
:函数)
数学分析课程笔记(张平):函数
01 函数 \quad作为数学分析的第一节课,首先深入了解一下函数。 \quad翻看一些教材可以发现,有些教材将“函数”与“映射”区分为两个概念,有些教材(尤其是前苏联时期的一些教材)则将其视为一个概念。实际上,…...

spring事务 只读此文
文章目录一. 事务概述1.1. MySQL 数据库事务1.2 spring的事务支持:1.2.1 编程式事务:1.2.2 声明式事务1.2.3 事务传播行为:1.2.4 事务隔离级别1.2.5 事务的超时时间1.2.6 事务的只读属性1.2.7 事务的回滚策略二. spring事务(注解 Transaction…...

真实的软件测试日常工作是咋样的?
最近很多粉丝问我,小姐姐,现在大环境不景气,传统行业不好做了,想转行软件测试,想知道软件测试日常工作是咋样的?平常的工作内容是什么? 别急,今天跟大家细细说一下一个合格的软件测…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
