2025第十九届中国欧亚国际军民两用技术及西安国防电子航空航天暨无人机展
2025第十九届中国欧亚国际军民两用技术及西安国防电子航空航天暨无人机展
时间:2025年3月14-16日
地点:西安国际会展中心
详询主办方陆先生
I38(前三位)
I82I(中间四位)
9I72(后面四位)

展会介绍:
中国欧亚国际军民两用技术产业博览会、中国国际电子信息暨国防电子博览会与中国西安国际航空航天暨无人机展览会(简称:“军工电子航展”)是由中国和平利用军工技术协会、中国航空学会西安会员工作站、陕西省国防商会无人机专业委员会、陕西省自然科学学会研究会(拟)、陕西省电源学会等主办,陕西省工业经济联合会、陕西省机械工业联合会、陕西省模县工业协会、陕西国防科技工业协会等协办,西安市机械工程学会、西安市人工智能机器人学会、陕西省西咸新区航空航天协会等组织,西安三联国际会展集团有限责任公司、上海赛贸会展有限公司承办,每年在古城西安举行的一次具有专业化、规模化、国际化的大型军民两用技术、航空航天暨电子信息产业展示洽谈会。
自1996年起,军博会已成功举办了十八届,电子展已成功举办了二十八届,航展已成功举办二届,已成为国内规模和影响较大的展示军民两用技术、电子信息实力,促进国防科技与地方经济融合互动的重要平台。往届博览会累计展出51万平米,累计参加企业8400余家次,参观观众560000余人次,成交量逾百亿元人民币,获得了广泛的赞誉。
2025年第十九届中国欧亚国际军民两用技术产业博览会、第二十九届中国国际电子信息暨国防电子博览会与第三届中国西安国际航空航天暨无人机展览会以“一带一路,军民两用,空天电子,'智’造共赢”为主旨,定于2025年3月14日~16日在西安国际会展中心(军工电子航展专馆)举行,计划展出2大展馆,展出面积20000平方米。
展品范围:
军民融合技术装备展区
国防电子设备展区:
数字国防与数据安全展区
电子信息通信技术与设备展区
激光及光电技术展区
智慧安防系统与设备展区
后勤保障技术与装备展区
军民两用新材料展区
航空航天技术与设备展区
军警无人机及无人机技术与系统展区
航空航天材料/新能源合成材料与技术展区
航空航天安全与救援展区
航空航天教育与培训展区
高校科研成果展区
相关文章:

2025第十九届中国欧亚国际军民两用技术及西安国防电子航空航天暨无人机展
2025第十九届中国欧亚国际军民两用技术及西安国防电子航空航天暨无人机展 时间:2025年3月14-16日 地点:西安国际会展中心 详询主办方陆先生 I38(前三位) I82I(中间四位) 9I72(后面四位&am…...

电子邮件协议详解
电子邮件作为互联网通信的重要组成部分,已经成为日常交流不可或缺的一部分。为了确保电子邮件的有效传输和管理,计算机网络使用了多种协议。本文将深入探讨电子邮件协议中的三大核心协议:SMTP、POP3 和 IMAP。我们将详细介绍这些协议的工作原…...

C++客户端Qt开发——Qt窗口(工具栏)
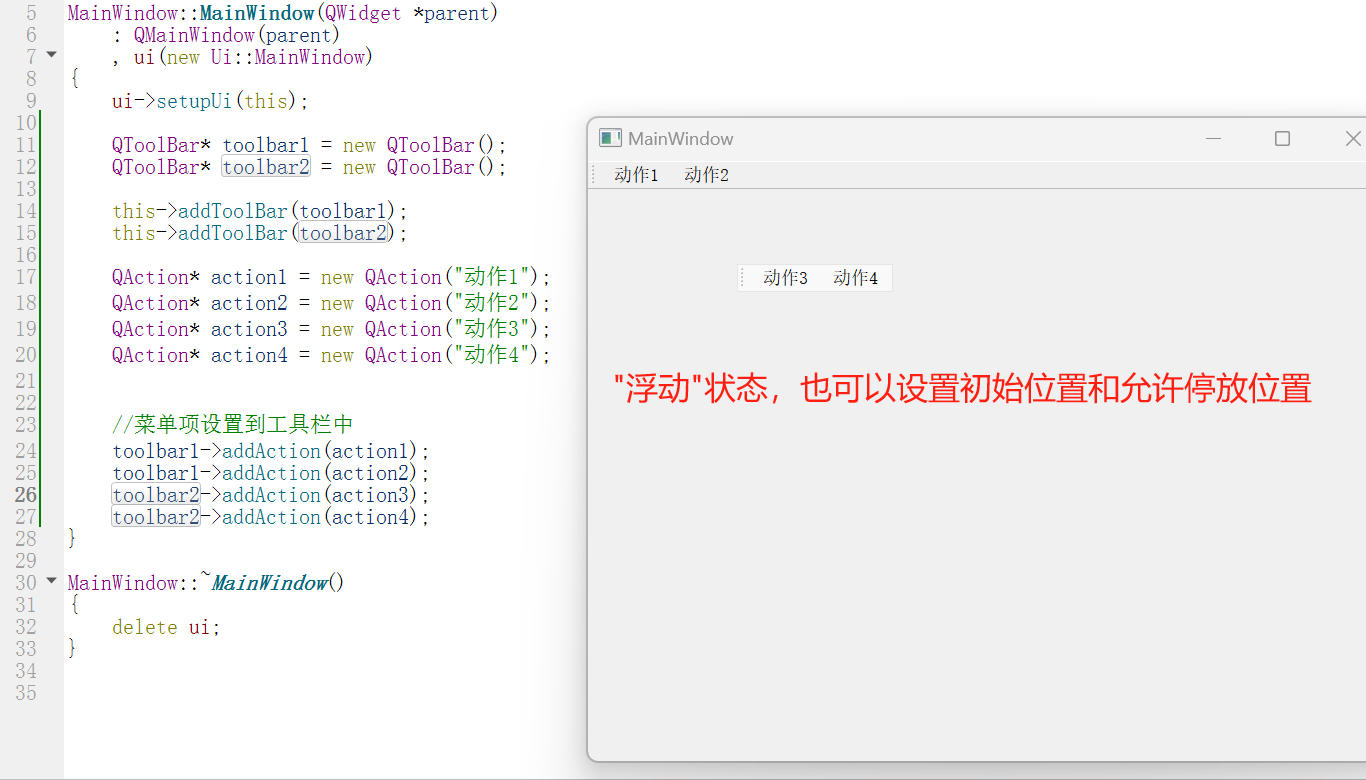
2.工具栏 使用QToolBar表示工具栏对象,一个窗口可以有多个工具栏,也可以没有,工具栏往往也可以手动移动位置 ①设置工具栏 #include "mainwindow.h" #include "ui_mainwindow.h" #include<QToolBar> #include<…...

Python酷库之旅-第三方库Pandas(046)
目录 一、用法精讲 161、pandas.Series.cumsum方法 161-1、语法 161-2、参数 161-3、功能 161-4、返回值 161-5、说明 161-6、用法 161-6-1、数据准备 161-6-2、代码示例 161-6-3、结果输出 162、pandas.Series.describe方法 162-1、语法 162-2、参数 162-3、功…...

element表单disabled功能失效问题
element表单disabled功能失效问题 场景:当需要根据商品状态来判断是否开启disabled来禁用表单时, disabled绑定了对应的值, 但无论商品是哪种状态, 表单都能操作, disabled失效 <el-form-item label"商品分类"><el-selectv-model"form.packagesTypeI…...

react防抖和节流hooks封装
一、防抖和节流概述 防抖(debounce)和节流(throttle)是前端经常用到的工具函数。 在进行窗口的resize、scroll,输入框内容校验等操作时,如果事件处理函数调用的频率无限制,会加重浏览器的负担…...

DLMS/COSEM中公开密钥算法的使用_椭圆曲线加密法
1.概述 椭圆曲线密码涉及有限域上的椭圆曲线上的算术运算。椭圆曲线可以定义在任何数字域上(实数、整数、复数),但在密码学中,椭圆曲线最常用于有限素数域。 素数域上的椭圆曲线由一组实数(x, y)组成,满足以下等式: 方程的所有解的集合构成…...

argon主题调整日记
前言 argon主题是一款由solstice23开发的一款简洁美观的WordPress主题,在使用过程中也发现了几个可以优化的点,在查阅主题文档无果后对其进行以下几点修改。 1、使用子主题 为了避免修改源文件而引起主题更新后修改丢失的问题,还是尽量使用子…...

Godot入门 05收集物品
创建新场景,添加Area2D节点,AnimatedSprite2D节点 ,CollisionShape2D节点 添加硬币 按F键居中,放大视图。设置动画速度设为10FPS,加载后自动播放,动画循环 碰撞形状设为圆形,修改Area2D节点为Co…...

353_C++_Boost.Asio库来处理异步操作
逐行解析这段C++代码。该代码使用了Boost.Asio库来处理异步操作,并且使用了智能指针和线程相关的一些内容。 #include <boost/asio.hpp> #include <memory>这两行代码包含了Boost.Asio库和标准库中的智能指针std::shared_ptr的头文件。 /**********************…...

【Django】django模板与前端技术(html模板)
文章目录 “python包html”还是“html包python”?1.新建模板2.模板语法3.views.py测试 “python包html”还是“html包python”? 在前端页面中html代码比python多得多,所以一定是html包python最优!于是引出今天的模板。 大体分为三个步骤:…...

Java连接Redis和SpringBoot整合Redis
1. Java连接Redis 思考:我们之前操作redis都是通过命令行的客户端来操作。在开发时都是通过java项目操作redis java提高连接redis的方式为jedis。我们需要遵循jedis协议。 java提供连接mysql的方式为jdbc。 1.1 单机模式 引入依赖 <!--引入java连接redis的驱动…...

快速入门Jupyter notebook
快速入门 Jupyter notebook 一、前言(一)优点(二)特点(三)调用运行(四)新建 二、认识界面快捷键(一)三种模式(1)蓝色模式:…...

Java反射详细学习笔记
动态代理 特点 : 无侵入式的给代码增加额外的功能 ; 代理里面就是对象要被代理的方法 ; 通过接口保证,后面的对象和代理需要实现同一个接口 , 接口中就是被代理的所有方法 ; 如何为java对象创建一个代理 : java.lang.reflect.Proxy类 : 提供了为对象产生代理对象的…...

区块链在艺术市场中的创新:数字艺术品的溯源与版权保护
随着数字技术的迅猛发展,数字艺术品正逐渐成为艺术市场的重要组成部分。然而,数字艺术品的复制和版权问题日益突出,传统的版权管理方式面临挑战。区块链技术作为一种去中心化的分布式账本技术,为解决这些问题提供了新的可能性。本…...

智能编程,一触即发:使用AIGC优化CSS——提升前端开发效率与质量
文章目录 一、AIGC在CSS优化中的应用场景智能代码生成自动布局调整性能优化建议样式和色彩建议 二、使用AIGC优化CSS的具体步骤明确需求选择AIGC工具输入描述或设计稿审查和调整集成和测试 三、AIGC优化CSS的优势与挑战优势:挑战: 《CSS创意项目实践&…...

鸿蒙界面开发
界面开发 //构建 → 界面 build() {//行Row(){//列Column(){//文本 函数名(参数) 对象.方法名(参数) 枚举名.变量名Text(this.message).fontSize(40)//设置文本大小.fontWeight(FontWeight.Bold)//设置文本粗细.fontColor(#ff2152)//设置文本颜色}.widt…...

【JavaScript】use strict
“use strict” 声明时,代码将会在严格模式下执⾏。严格模式包含了⼀些额外的规则和限制。 使⽤ “use strict” 的主要作⽤包括: 变量必须声明后再使⽤,不能通过不使⽤关键字创建全局变量不能通过 delete 操作符删除变量(包括对…...

Linux云计算 |【第一阶段】SERVICES-DAY3
主要内容: 分离解析介绍、NTP时间服务、基础邮件服务(MX记录)、部署postfix邮件服务器、自定义YUM仓库 实操提前准备: ① 设置SELinux、关闭防火墙服务(两台主机) [rootsvr7 ~]# getenforce Permissive …...

Java面试八股之Spring-boot-starter-parent的作用是什么
Spring-boot-starter-parent的作用是什么 spring-boot-starter-parent 是Spring Boot项目中的一个特殊POM(Project Object Model),它主要的作用是提供一系列默认的配置和依赖管理,以便简化项目的构建过程。以下是spring-boot-sta…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...
