redis的使用场景-分布式锁
使用redis的setnx命令放入数据并用此数据当锁完成业务(但是如果用户操作途中出现异常导致超出指定时间会出现问题)
@Service
public class StockService {@Autowiredprivate StockDao stockDao; //mapper注入@Autowiredprivate StringRedisTemplate redisTemplate; //使用redis方法//public String decrement(Integer productid) {ValueOperations<String, String> opsForValue = redisTemplate.opsForValue();//1.获取共享锁资源(通过进行redis放入数据的方式,如果放入成功说明redis没有该数据)Boolean flag = opsForValue.setIfAbsent("product::" + productid, "1111", 30, TimeUnit.SECONDS);//表示获取锁成功if(flag) {try {//根据id查询商品的库存int num = stockDao.findById(productid);if (num > 0) {//修改库存stockDao.update(productid);System.out.println("商品编号为:" + productid + "的商品库存剩余:" + (num - 1) + "个");return "商品编号为:" + productid + "的商品库存剩余:" + (num - 1) + "个";} else {System.out.println("商品编号为:" + productid + "的商品库存不足。");return "商品编号为:" + productid + "的商品库存不足。";}}finally {//释放锁资源(删除放入的该数据,然后准备开始下一次抢锁)redisTemplate.delete("product::"+productid);}}else{//休眠100毫秒 在继续抢锁try {Thread.sleep(100);} catch (InterruptedException e) {throw new RuntimeException(e);}return decrement(productid);}}
}看门狗(改善版,解决了超时的bug)
引入依赖
<dependency><groupId>org.redisson</groupId><artifactId>redisson</artifactId><version>3.24.3</version> </dependency>编写配置类
@Configuration public class RedissonConfig {@Beanpublic RedissonClient redisson(){Config config = new Config();//连接redis集群config.useClusterServers()use "rediss://" for SSL connection.addNodeAddress("redis://127.0.0.1:7181","","","");//连接单机config.useSingleServer().setAddress("redis://192.168.111.188:6379");RedissonClient redisson = Redisson.create(config);return redisson;} }业务代码
@Service public class StockService {@Autowiredprivate StockDao stockDao; //注入mapper@Autowiredprivate RedissonClient redisson; //注入看门狗//public String decrement(Integer productid) {RLock lock = redisson.getLock("product::" + productid); //获取锁资源lock.lock(); //上锁try {//根据id查询商品的库存: 提前预热到redis缓存中int num = stockDao.findById(productid);if (num > 0) {//修改库存---incr---定时器[redis 数据库同步]stockDao.update(productid);System.out.println("商品编号为:" + productid + "的商品库存剩余:" + (num - 1) + "个");return "商品编号为:" + productid + "的商品库存剩余:" + (num - 1) + "个";} else {System.out.println("商品编号为:" + productid + "的商品库存不足。");return "商品编号为:" + productid + "的商品库存不足。";}}finally {lock.unlock(); //释放锁资源}} }
相关文章:

redis的使用场景-分布式锁
使用redis的setnx命令放入数据并用此数据当锁完成业务(但是如果用户操作途中出现异常导致超出指定时间会出现问题) Service public class StockService {Autowiredprivate StockDao stockDao; //mapper注入Autowiredprivate StringRedisTemplate redisT…...

知识库系统全解析:2024年最佳9款
本文将分享9款优质团队知识库管理工具:PingCode、Worktile、石墨文档、语雀、Wolai 我来、有道云笔记、飞书文档、Confluence、Notion。 在追求高效团队运作的今天,掌握和整合知识成为了企业不可或缺的需求。但面对市场上琳琅满目的知识库管理工具&#…...

猫头虎分享:Numpy知识点一文带你详细学习np.random.randn()
🐯 猫头虎分享:Numpy知识点一文带你详细学习np.random.randn() 摘要 Numpy 是数据科学和机器学习领域中不可或缺的工具。在本篇文章中,我们将深入探讨 np.random.randn(),一个用于生成标准正态分布的强大函数。通过详细的代码示…...

QT 关于QTableWidget的常规使用
目录 一、初始化 二、封装功能用法 三、结语 一、初始化 1、设置表头 直接在ui设计界面修改或者使用QT封装的函数修改,代码如下: QStringList recList {"第一列", "第二列", "第三列"}; ui->tableWidget->setH…...

PyCharm 常用 的插件
Material Theme UI Lite:提供多种不同的页面风格,为PyCharm界面增添个性化元素。Chinese (Simplified) Language Pack:为中文用户提供简体中文的界面、菜单、提示信息,提升使用体验。Tabnine:基于人…...

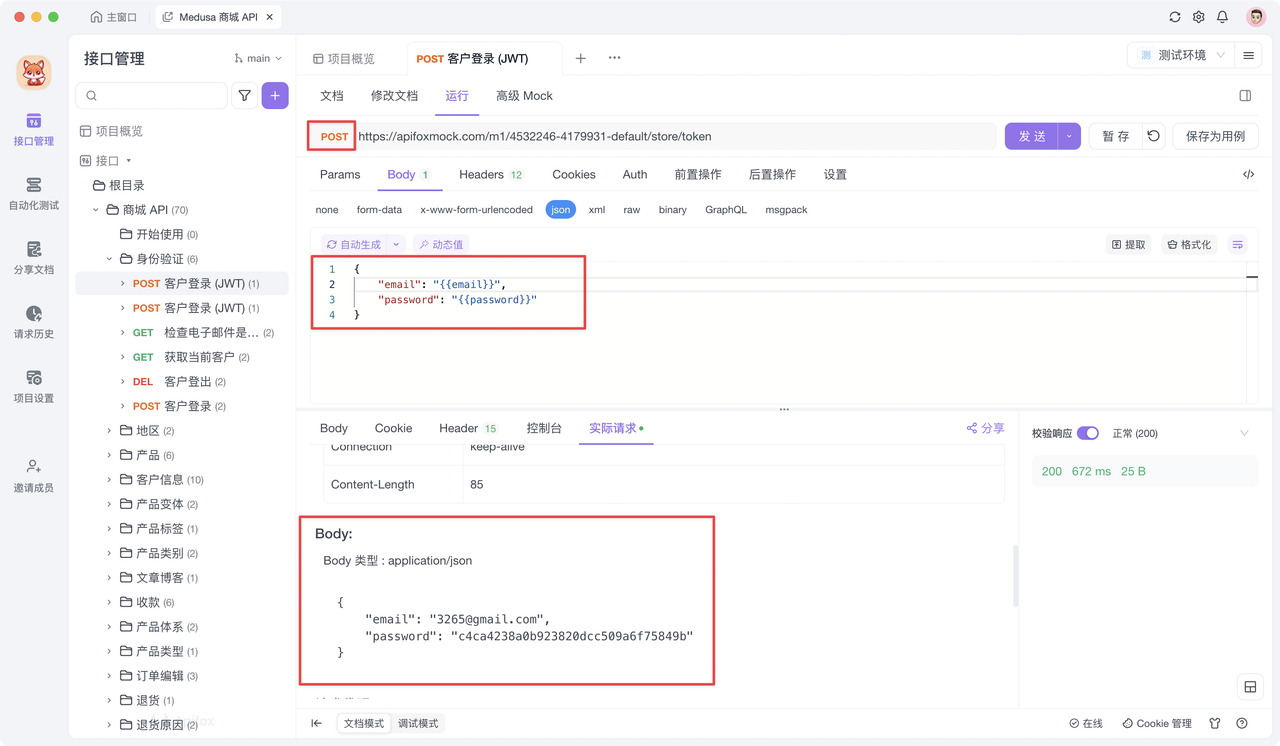
理解 HTTP 请求中 Query 和 Body 的异同
本文将深入探讨HTTP请求中的两个关键要素:查询参数(Query)和请求体(Body)。我们将阐明它们之间的差异,并讨论在何种情况下使用每一种。 HTTP 请求概述 HTTP 请求是客户端(如浏览器)…...

【AI大模型】 企业级向量数据库的选择与实战
前言 ChatGPT4相比于ChatGPT3.5,有着诸多不可比拟的优势,比如图片生成、图片内容解析、GPTS开发、更智能的语言理解能力等,但是在国内使用GPT4存在网络及充值障碍等问题,如果您对ChatGPT4.0感兴趣,可以私信博主为您解决账号和环境…...

LangChain开发框架并学会对大型预训练模型进行微调(fine-tuning)
要掌握LangChain开发框架并学会对大型预训练模型进行微调(fine-tuning),你需要理解整个过程从数据准备到最终部署的各个环节。下面是这一流程的一个概览,并提供了一些关键步骤和技术点: 1. LangChain开发框架简介 La…...

VMware安装(有的时候启动就蓝屏建议换VM版本)
当你开始使用虚拟化技术来管理和运行多个操作系统时,VMware 是一个强大且广泛使用的选择。本篇博客将指导你如何安装 VMware Workstation Pro,这是一个功能强大的虚拟机软件,适用于个人和专业用户。 一、下载 VMware Workstation Pro 访问官网…...

AV1技术学习:Quantization
量化是对变换系数进行,并将量化索引熵编码。AV1的量化参数 QP 的取值范围是0 ~ 255。 一、Quantization Step Size 在给定的 QP 下,DC 系数的量化步长小于 AC 系数的量化步长。DC 系数和 AC 系数从 QP 到量化步长的映射如下图所示。当 QP 为 0 时&…...

vllm部署记录
1. pip安装 pip install vllm 下载模型在huggingface.co 注意在modelscope上的这个opt-125m好像不行了,我git不下来报错 启动服务 vllm serve opt-125m --model opt-125m --port 8888 第一个opt-125m是名字,可以在vllm支持的模型中查到,第二个是模型存放文件夹及其路径…...

HTML前端 盒模型及常见的布局 流式布局 弹性布局 网格布局
CSDN的文章没有“树状目录管理”,所以我在这里整理几篇相关的博客链接。 操作有些麻烦。 CSS 两种盒模型 box-sizing content-box 和 border-box 流式布局 flow layout 弹性布局 flex layout HTML CSS 网格布局 grid layout HTML CSS...

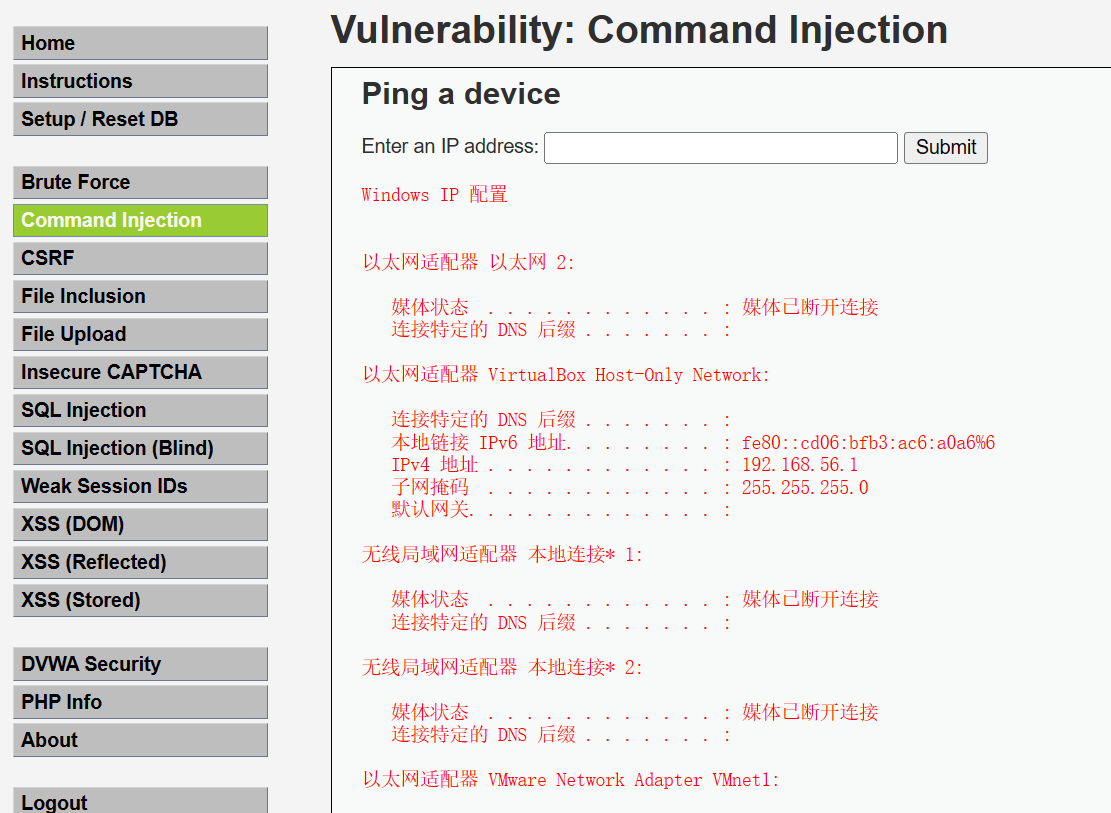
网络安全 DVWA通关指南 DVWA Command Injection(命令注入)
DVWA Command Injection(命令注入) 文章目录 DVWA Command Injection(命令注入)LowMediumHighImpossible Low 1、分析网页源代码 <?php// 当表单提交按钮(Submit)被触发时执行以下代码 if (isset($_P…...

VUE3学习第三篇:报错记录
1、在我整理好前端代码框架后,而且也启动好了对应的后台服务,访问页面,正常。 2、报错ReferenceError: defineModel is not defined 学到这里报错了 在vue网站的演练场,使用没问题 但是在我自己的代码里就出问题了 3、watchEffec…...

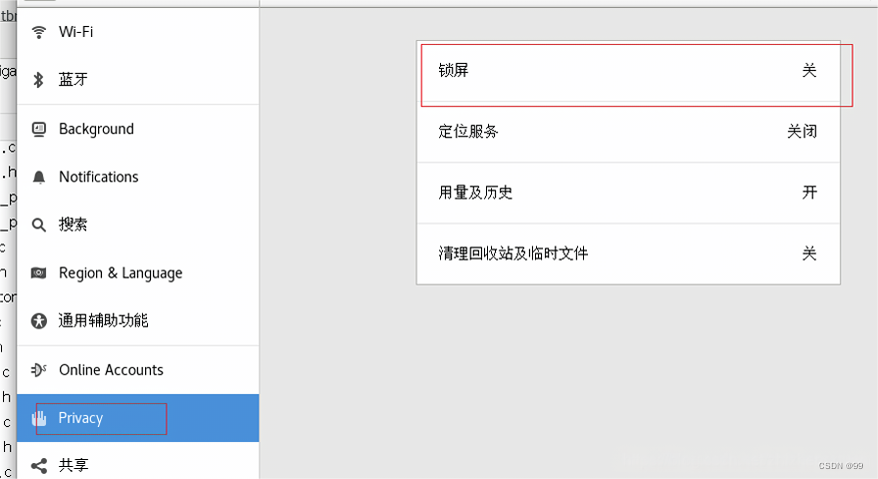
CentOS怎么关闭自动锁屏?
禁止自动锁屏 有时候几分钟不用Centos,系统就自动锁屏了,这是一种安全措施,防止别人趁你不在时使用你的系统。但对于大部分人而言,这是没有必要的,尤其是Centos虚拟机,里面没啥重要的东西,每次…...

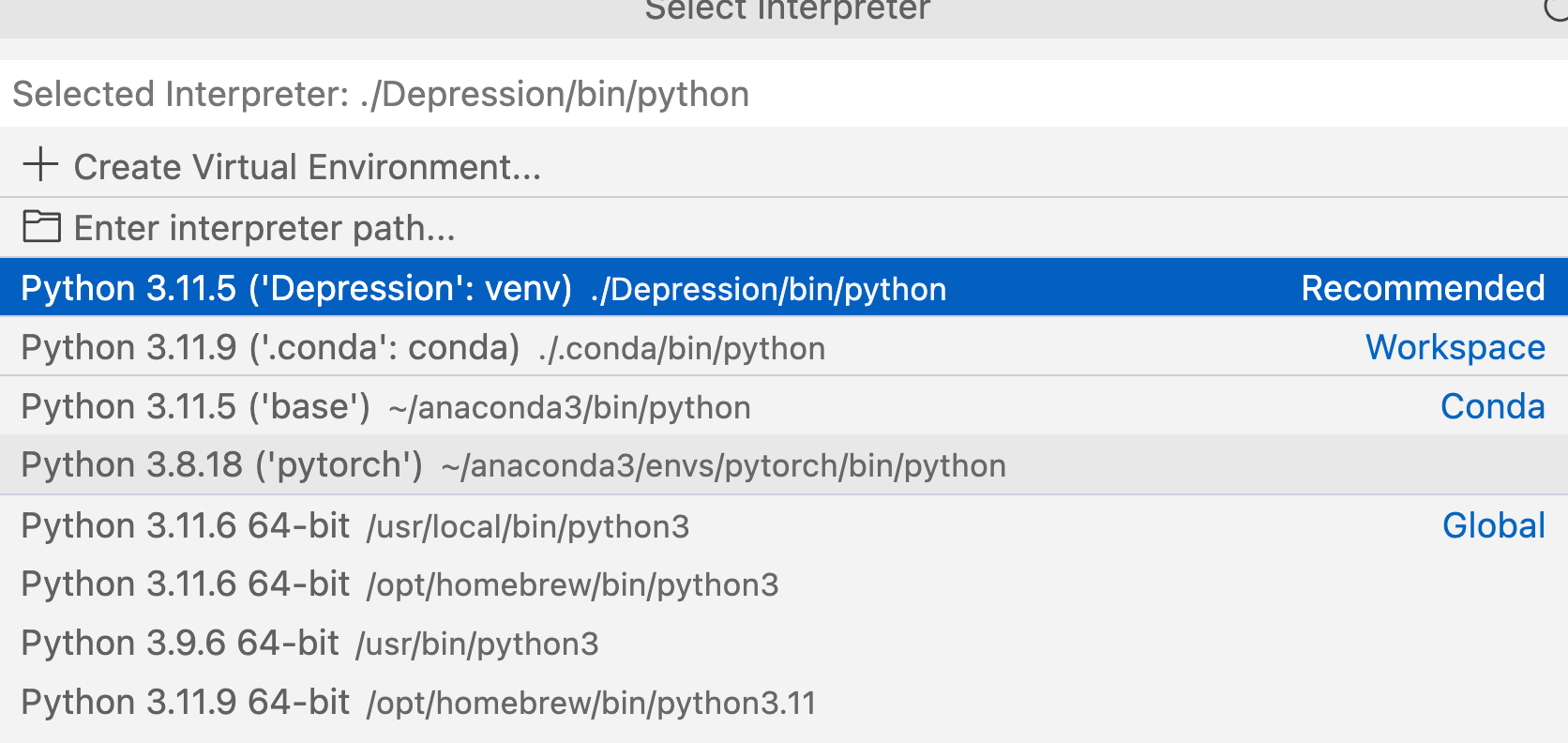
vscode 环境
这张截图显示的是在VS Code(Visual Studio Code)中选择Python解释器的界面。不同的Python解释器及其虚拟环境列出了可选项,用户可以根据需要选择合适的解释器来运行Python代码。以下是对截图中信息的详细解释: 解释器选择界面 当…...

浏览器自动化测试工具selenium——爬虫操作记录
selenium——是一款web自动化测试框架,其能模拟正常的用户操作,比如点击。但selenium并不是浏览器,没有执行js和解析html/css的能力,因此selenium需要和浏览器配合使用。 因为selenium可以模仿用户行为,因此selenium也…...

微信小程序配置访问服务器失败所发现的问题及解决方案
目录 事前现象问题1:问题现象:问题分析: 问题2:问题现象:问题分析:解决方案: 事后现象 事前现象 问题1: 问题现象: 在本地调试时,一切顺利,但一…...

javaEE(1)
一. Web开发概述 Web开发:指的是从网页中向后端程序发送请求,与后端程序进行交互 Web服务器:是一种软件,向浏览器等Web客户端提供文档等数据,实现数据共享,它是一个容器,是一个连接用户和程序之间的中间键 二. Web开发环境搭建 我们要实现前后端交互,首先需要中间键Web服务…...

极简Springboot+Mybatis-Plus+Vue零基础萌新都看得懂的分页查询(富含前后端项目案例)
目录 springboot配置相关 依赖配置 yaml配置 MySQL创建与使用 (可拿软件包项目系统) 创建数据库 创建数据表 mybatis-plus相关 Mapper配置 编辑 启动类放MapperScan 启动类中配置 添加config配置文件 Springboot编码 实体类 mapperc(Dao…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
