Vue Router高级用法:动态路由与导航守卫
Vue Router是Vue.js官方的路由管理器,它和Vue.js的核心深度集成,让构建单页应用变得轻而易举。
动态路由
动态路由允许你在路由路径中使用变量,这些变量可以从实际的URL中获取,并传递给对应的路由组件。
定义动态路由
在router.js或router/index.js中定义动态路由:
import Vue from 'vue';
import VueRouter from 'vue-router';
import User from './views/User.vue';Vue.use(VueRouter);export default new VueRouter({routes: [{path: '/user/:id',component: User,},],
});
这里,:id是一个动态段,它可以匹配任何字符串。
访问动态参数
在对应的组件中,你可以通过$route.params访问动态参数:
export default {data() {return {};},created() {console.log(this.$route.params.id);},
};
嵌套路由
嵌套路由允许你定义子路由,这些子路由可以在父路由的路径下被访问。
import Vue from 'vue';
import VueRouter from 'vue-router';
import User from './views/User.vue';
import Posts from './views/Posts.vue';
import Post from './views/Post.vue';Vue.use(VueRouter);export default new VueRouter({routes: [{path: '/user/:id',component: User,children: [{path: 'posts',component: Posts,},{path: 'posts/:postId',component: Post,},],},],
});
导航守卫
导航守卫是在路由发生改变前进行某些操作的机制,包括全局守卫、组件内的守卫和异步路由独享守卫。
全局前置守卫
全局前置守卫在路由跳转之前执行,可以用来控制导航:
router.beforeEach((to, from, next) => {if (to.matched.some(record => record.meta.requiresAuth)) {if (!auth.loggedIn()) {next({path: '/login',query: { redirect: to.fullPath }})} else {next()}} else {next() // 确保一定要调用 next()!}
})
组件内的守卫
组件内的守卫包括beforeRouteEnter和beforeRouteUpdate,它们分别在进入和更新路由时执行:
export default {beforeRouteEnter(to, from, next) {// 在渲染该组件的对应路由被 confirm 前调用// 不!能!获取组件实例 `this`// 因为当守卫执行前,组件实例还没被创建next(vm => {// 通过 `vm` 访问组件实例vm.title = to.params.id})},beforeRouteUpdate(to, from, next) {// 在当前路由改变,但是该组件被复用时调用// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。// 可以访问组件实例 `this`this.title = to.params.idnext()},
}
异步路由独享守卫
异步路由独享守卫在异步加载的路由组件中使用,可以用来控制路由的加载:
{path: '/foo',component: () => import(/* webpackChunkName: "group-foo" */ './Foo'),beforeEnter: (to, from, next) => {// ...}
}
实战案例:用户认证系统
假设我们有一个用户认证系统,只有登录用户才能访问特定的页面。我们可以使用导航守卫来实现这一功能:
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './views/Home.vue';
import Profile from './views/Profile.vue';
import Login from './views/Login.vue';Vue.use(VueRouter);const router = new VueRouter({routes: [{ path: '/', component: Home },{path: '/profile',component: Profile,meta: { requiresAuth: true },},{ path: '/login', component: Login },],
});router.beforeEach((to, from, next) => {if (to.matched.some(record => record.meta.requiresAuth)) {if (!auth.loggedIn()) {next({path: '/login',query: { redirect: to.fullPath },});} else {next();}} else {next(); // 确保一定要调用 next()!}
});export default router;
在这个例子中,我们定义了一个全局前置守卫,检查用户是否已登录。如果用户试图访问需要认证的页面但尚未登录,他们将被重定向到登录页面。
总结
Vue Router的动态路由和导航守卫机制为构建复杂单页应用提供了强大的工具。动态路由使你能够根据实际URL中的参数灵活地调整组件的行为,而导航守卫则允许你在路由跳转前后执行自定义逻辑,如权限检查、数据预取等。通过本教程的学习,你应该能够掌握Vue Router的核心功能,并将其应用于实际项目中。
相关文章:

Vue Router高级用法:动态路由与导航守卫
Vue Router是Vue.js官方的路由管理器,它和Vue.js的核心深度集成,让构建单页应用变得轻而易举。 动态路由 动态路由允许你在路由路径中使用变量,这些变量可以从实际的URL中获取,并传递给对应的路由组件。 定义动态路由 在route…...

江科大/江协科技 STM32学习笔记P9-11
文章目录 OLED1、OLED硬件main.c EXTI外部中断1、中断系统2、中断执行流程图3、STM32中断4、中断地址的作用5、EXTI6、EXTI基本结构7、AFIO复用IO口8、EXTI框图或门和与门 9、旋转编码器介绍10、硬件电路 OLED 1、OLED硬件 SCL和SDA是I2C的通信引脚,需要接在单片机…...

【培训通知】成为Power BI数据分析可视化实战第一人,加入3天直播即可
Power BI数据分析可视化实战课程培训是一门旨在提升学员在数据分析与可视化领域能力的专业课程。以下是对该培训课程的详细介绍: 一、课程概述 Power BI 是一种业务分析服务,能够提供深入的见解,帮助用户实现快速、明智的决策。该课程通过实…...

24暑假算法刷题 | Day22 | LeetCode 77. 组合,216. 组合总和 III,17. 电话号码的字母组合
目录 77. 组合题目描述题解 216. 组合总和 III题目描述题解 17. 电话号码的字母组合题目描述题解 77. 组合 点此跳转题目链接 题目描述 给定两个整数 n 和 k,返回范围 [1, n] 中所有可能的 k 个数的组合。 你可以按 任何顺序 返回答案。 示例 1: 输…...

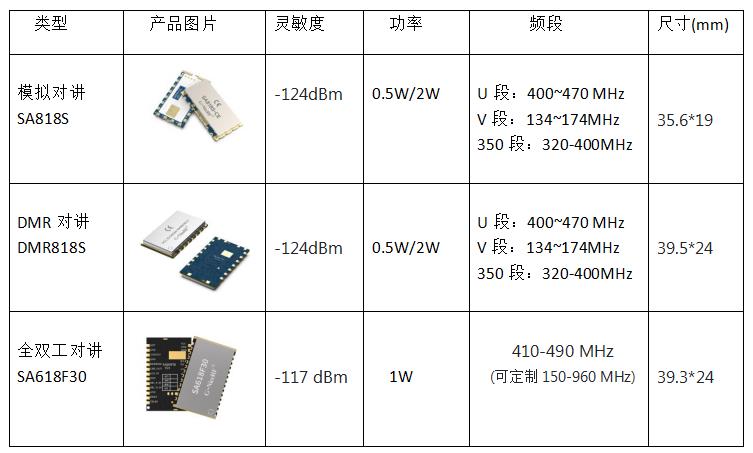
一篇文章告诉你对讲机为什么不能被手机取代的7个原因
在智能时代,手机几乎无处不在,涵盖了从基本通信到多媒体娱乐的一切功能。然而,即使在这种情况下,对讲机仍然没有被完全取代。这不仅仅是出于怀旧或专业需求,还有许多实质性的原因使得对讲机在特定领域和情况下仍然保持…...

LION论文阅读
一、论文主要出发点 3D目标检测的性能受限于3D卷积的局部感受野。 Transformer在3D检测领域效果很好,但由于算力限制,已有的工作在pillar内,或将voxel分组在组内进行特征交互,阻碍了他们捕捉更远程的依赖关系。 线性RNN算子的计…...

在Android上实现汉字笔顺动画效果——HanZiWriter
序,万般皆是命,半点不由人。 Hanzi Writer 是 javascript 免费开源库,根据汉字书写时按照笔画顺序的特征,可以播放正确笔画顺序的描边动画和练习测试。支持简体字和繁体字。可以让全球用户能够通过手绘模仿的方式来学习和练习书写…...

黑马头条vue2.0项目实战(一)——项目初始化
1. 图标素材(iconfont简介) 制作字体图标的工具有很多,推荐使用:iconfont-阿里巴巴矢量图标库。 注册账户 创建项目 可以根据项目自定义 class 前缀 上传图标到项目 生成链接,复制 css 代码,在项目中使用…...

Unity Shader动画:用代码绘制动态视觉效果
在Unity中,Shader是运行在GPU上的小程序,用于控制顶点和像素的渲染过程。通过编写自定义Shader,开发者可以创造出各种令人惊叹的动画效果,从简单的颜色变化到复杂的流体模拟。本文将探讨如何使用Unity Shader来实现动画效果。 Sh…...

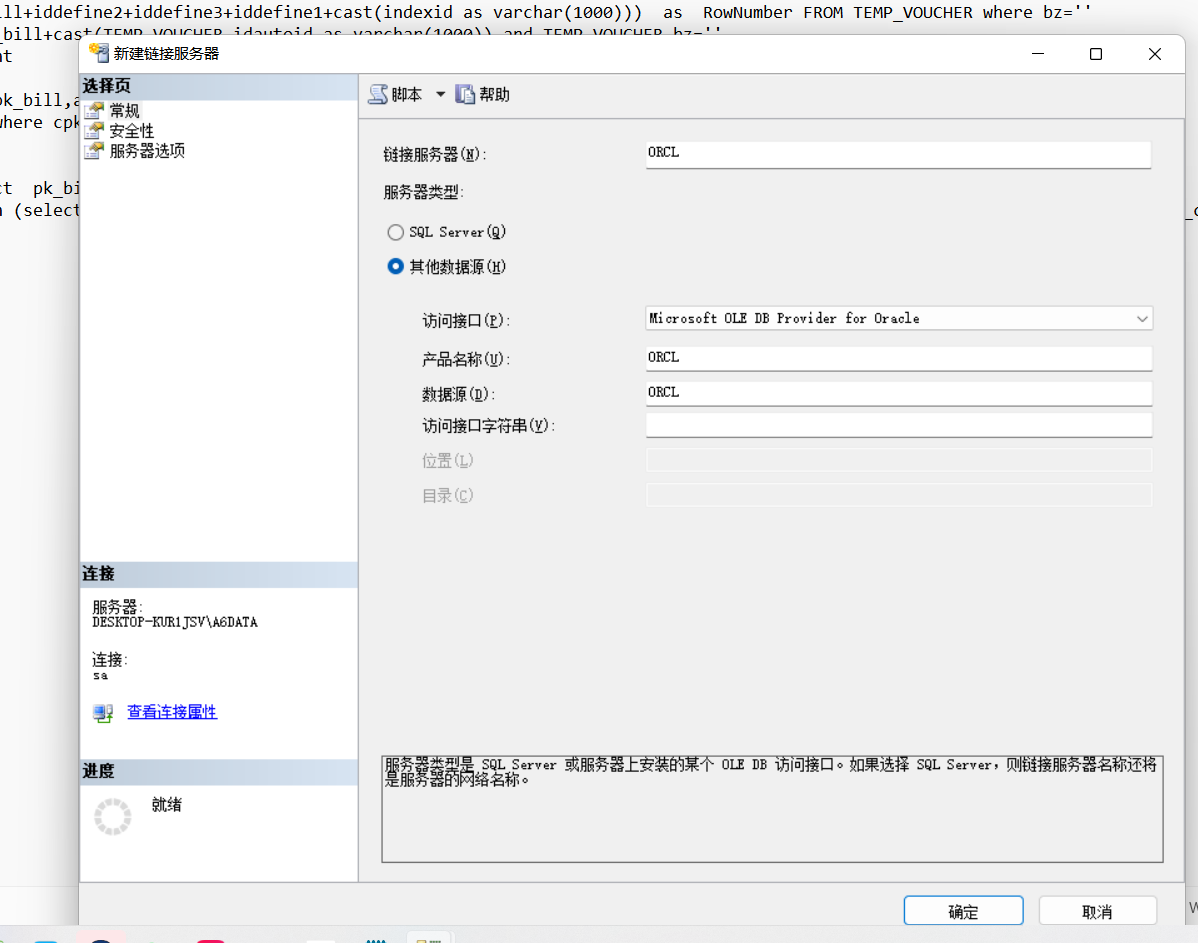
智税集成2.0生成凭证
:::info 💡 整体业务流程 从A9服务器中取数,生成列表数据,写入到对方oracle数据库中。 ::: 项目关键点 1.连接数据库 左连接连接本地SQLserver数据库、右连接要链接A9开票服务器的数据库然后设想用SQLserver 自带的外部连接来连接oracle数据…...

B4005 [GESP202406 四级] 黑白方块 【暴力枚举】【前缀和】
#include<bits/stdc.h> using namespace std; int n,m,ans,tmp; char mp[20][20]; int cheak(int a,int b,int c,int d){//a<c b<dint cnt0;//枚举矩阵中的每个点 for(int ia;i<c;i)for(int jb;j<d;j)if(mp[i][j]1) cnt;//统计黑格的个数 return 2*cnt(c-a1…...

深度学习趋同性的量化探索:以多模态学习与联合嵌入为例
深度学习趋同性的量化探索:以多模态学习与联合嵌入为例 参考文献 据说是2024年最好的人工智能论文,是否有划时代的意义? [2405.07987] The Platonic Representation Hypothesis (arxiv.org) arxiv.org/abs/2405.07987 趋同性的量化表达 …...

决策树与随机森林:比较与应用场景分析
决策树与随机森林:比较与应用场景分析 引言 决策树和随机森林是机器学习中广泛使用的两种算法,因其简单性和强大的功能而被广泛采用。决策树是一种树形结构的决策模型,易于理解和解释。随机森林则是通过集成多棵决策树来提高预测性能的模型…...

C#用Aspose.Cells导出Excel,.NET导出Excel
ASP.NET MVC 控制器里面Action处理,下载文件,输出文件流 public async Task<ActionResult> ExportNewsAuthorFee(string deptId, DateTime? startDate, DateTime? endDate){if (startDate null){startDate DateTime.Parse(DateTime.Now.Year …...

天猫番茄品类TOP1,复购率超40%,「一颗大」如何策划极致产品力?
桔子要买什么品牌?桃子买什么品牌?土豆买什么品牌?过去人们购买农产品几乎没有品牌意识。但近年来可能某些人买猕猴桃时会考虑佳沛,这是一个在全球达到30%猕猴桃市场的新西兰品牌。与此类似,一个国产品牌「一颗大™」正…...

Docker搭建私有仓库harbor(docker 镜像仓库搭建)
Harbor介绍 Docker容器应用的开发和运行离不开可靠的镜像管理,虽然Docker官方也提供了公共的镜像仓库,但是从安全和效率等方面考虑,部署我们私有环境内的Registry也是非常必要的。Harbor是由VMware公司开源的企业级的Docker Registry管理项目…...

面试题:MySQL 索引
1. 谈一下你对于MySQL索引的理解?(为什么MySQL要选择B+树来存储索引) MySQL的索引选择B+树作为数据结构来进行存储,使用B+树的本质原因在于可以减少IO次数,提高查询的效率,简单来说就是可以保证在树的高度不变的情况下存储更多的数据: IO效率的提高:在MySQL数据库中,…...

云计算day13
一、Git 概述 Git 是一种分布式版本控制系统,用于跟踪和管理代码的变更。它是由 Linus Torvalds 创建的,最初被设计用于 Linux 内核的开发。Git 允许开发 人员跟踪和管理代码的版本,并且可以在不同的开发人员之间进行协作。 Github 用的就…...

2024年孝感中级职称报名开始了吗?
2024年孝感中级职称申报终于开始了,之前参加过水测的小伙伴们,开始准备评审了 2024年孝感本批次申报时间:中级、初级职称网上申报时间:2024年8月1日至8月31日。 注意:个人通过“湖北省职称评审管理信息系统”申报,须先…...

RAG技术之Router
Router有什么用? 在RAG应用中,Router可以帮助我们基于用户的查询意图来决定使用何种数据类型或数据源,比如是否需要进行语义检索、是否需要进行text2sql查询,是否需要用function call来进行API调用。 Router也可以根据用户的查询…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
