Canvas百战成神-圆(1)
Canvas百战成神-圆
初始化容器
<canvas id="canvas"></canvas>canvas{border: 1px solid black;
}
让页面占满屏幕
*{margin: 0;padding: 0;
}
html,body{width: 100%;height: 100%;overflow: hidden;
}
::-webkit-scrollbar{display: none;
}
初始化画笔
let canvas=document.querySelector('canvas')
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
let c=canvas.getContext('2d');
以(x,y)为圆心,r为半径画一个圆

var x=20;
var y=20;
var r=20;
c.beginPath()
c.arc(x,y,r,Math.PI*2,false);
c.strokeStyle='blue';
c.stroke();
创建一个动画帧

function animate(){requestAnimationFrame(animate);console.log(1)
}
animate()
让圆以速度vx直线运动

var x=20;
var y=20;
var r=10;
var vx=1;
var width=canvas.width
var height=canvas.heightfunction animate(){requestAnimationFrame(animate);c.clearRect(0,0,width,height);c.beginPath()c.arc(x,y,r,Math.PI*2,false);c.strokeStyle='blue';c.stroke();x+=vx
}
animate()
当圆碰到边界时反弹

var x=30;
var y=30;
var r=20;
var vx=4;
var width=canvas.width
var height=canvas.heightfunction animate(){requestAnimationFrame(animate);c.clearRect(0,0,width,height);c.beginPath()c.arc(x,y,r,Math.PI*2,false);c.strokeStyle='blue';c.stroke();
//到达边界时速度变为相反数if(x-r<0 || x+r>width){vx=-1*vx}x+=vx
}
animate()
给圆加上一个y轴的速度

//添加一个y轴的速度
var x=30;
var y=30;
var r=20;
var vx=4;
var vy=3;
var width=canvas.width
var height=canvas.heightfunction animate(){requestAnimationFrame(animate);c.clearRect(0,0,width,height);c.beginPath()c.arc(x,y,r,Math.PI*2,false);c.strokeStyle='blue';c.stroke();if(x-r<0 || x+r>width){vx=-1*vx}if(y-r<0 || y+r>height){vy=-1*vy}x+=vxy+=vy
}
animate()
令圆的大小,生成点,速度随机

//加上随机数
var r=(Math.random()+0.5)*10+10;
var width=canvas.width
var height=canvas.height
var x=Math.random()*(width-2*r)+r;
var y=Math.random()*(height-2*r)+r
var vx=(Math.random()-0.5)*8;
var vy=(Math.random()-0.5)*8;function animate(){requestAnimationFrame(animate);c.clearRect(0,0,width,height);c.beginPath()c.arc(x,y,r,Math.PI*2,false);c.strokeStyle='blue';c.stroke();if(x-r<0 || x+r>width){vx=-1*vx}if(y-r<0 || y+r>height){vy=-1*vy}x+=vxy+=vy
}
animate()
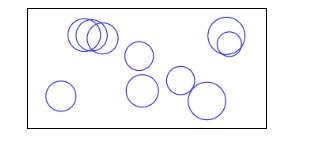
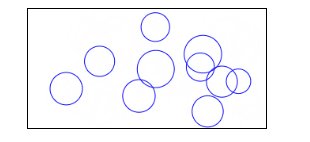
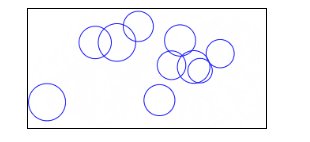
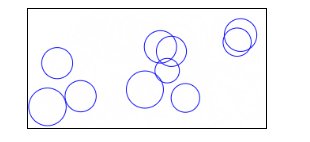
函数化,批量化生成圆

function Circle(x,y,vx,vy,r){this.x=x;this.y=y;this.vx=vx;this.vy=vy;this.r=r;this.draw=function(){c.beginPath()c.arc(this.x,this.y,this.r,Math.PI*2,false);c.strokeStyle='blue';c.stroke();}this.update=function(){if(this.x-this.r<0 || this.x+this.r>width){this.vx=-1*this.vx}if(this.y-this.r<0 || this.y+this.r>height){this.vy=-1*this.vy}this.x+=this.vxthis.y+=this.vythis.draw()}
}var width=canvas.width
var height=canvas.height
var circleArray=[]
for (var i=0;i<10;i++){var r=(Math.random()+0.5)*10+10;var x=Math.random()*(width-2*r)+r;var y=Math.random()*(height-2*r)+rvar vx=(Math.random()-0.5)*8;var vy=(Math.random()-0.5)*8;circleArray.push(new Circle(x,y,vx,vy,r))
}
var circle = new Circle(20,50,5,5,30)
function animate(){requestAnimationFrame(animate);c.clearRect(0,0,width,height);for (var i=0;i<circleArray.length;i++){circleArray[i].update()}
}
animate()
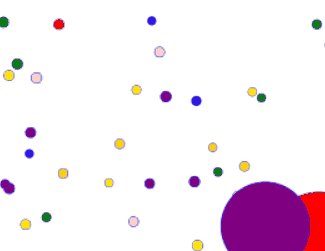
实心圆

//在Circle的draw()方法后写上c.fill()方法
this.draw=function(){c.beginPath()c.arc(this.x,this.y,this.r,Math.PI*2,false);c.strokeStyle='blue';c.stroke();c.fillStyle=colorArray[Math.floor(Math.random()*colorArray.length)]c.fill()
}
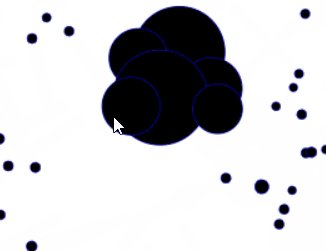
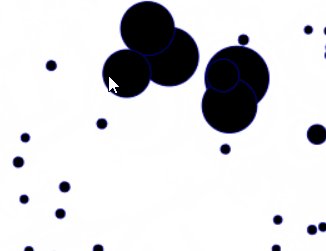
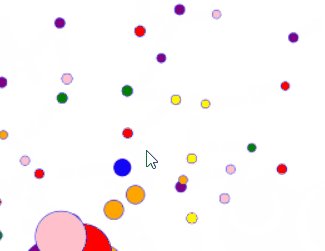
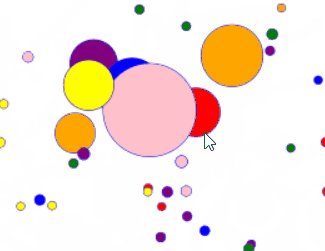
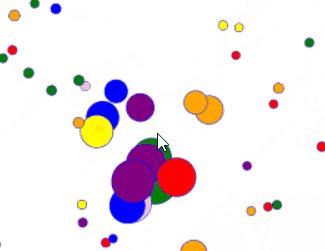
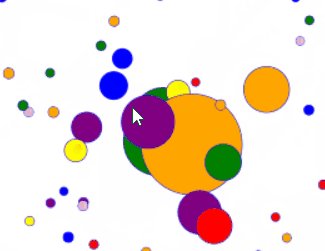
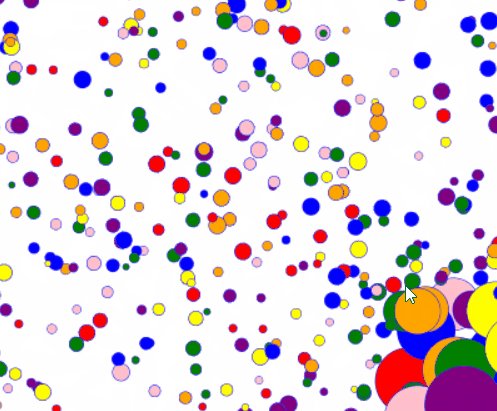
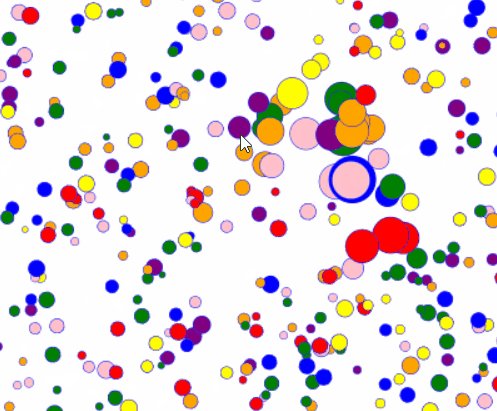
靠近鼠标的圆变大,远离再变小

var maxRadius=40
var minRadius=4var mouse={x:undefined,y:undefined
}window.addEventListener("mousemove", function(event){mouse.x = event.xmouse.y = event.y
})
//在update方法里加上判断
if(mouse.x-this.x<50 && mouse.x-this.x>-50 && mouse.y-this.y<50 && mouse.y-this.y>-50){if(this.r<maxRadius){this.r+=1}
}else if(this.r>minRadius){this.r-=1
}
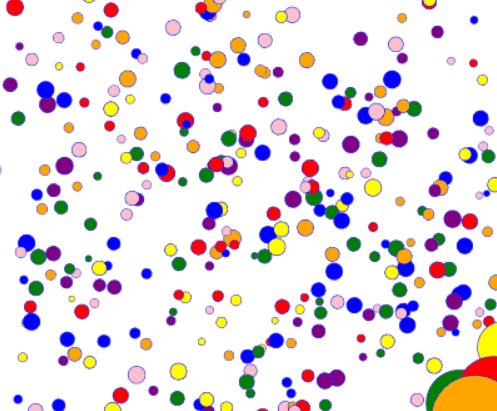
给圆加上随机颜色

var colorArray=['red','blue','pink','orange','purple','green','yellow',
]
//在draw方法里加上颜色
c.fillStyle=colorArray[Math.floor(Math.random()*colorArray.length)]
将随机的颜色变为圆固定的属性

this.color=colorArray[Math.floor(Math.random()*colorArray.length)]
//draw方法里填充自己的颜色
c.fillStyle=this.color
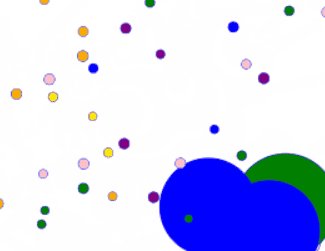
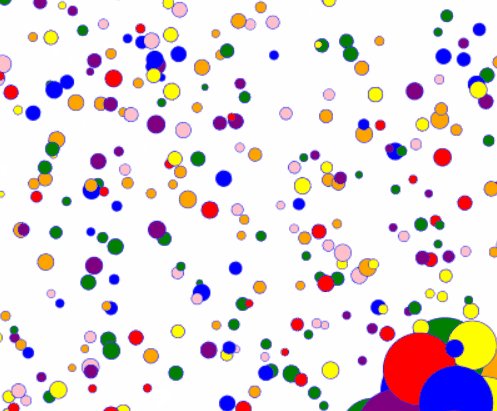
为每个圆设置最大最小半径

//完整代码如下
var canvas = document.getElementById('canvas');
let c=canvas.getContext('2d');
var width=canvas.width = window.innerWidth;
var height=canvas.height = window.innerHeight;var mouse={x:undefined,y:undefined
}
var colorArray=['red','blue','pink','orange','purple','green','yellow',
]
var circleArray=[]window.addEventListener("mousemove", function(event){mouse.x = event.xmouse.y = event.y
})function Circle(x,y,vx,vy,r,maxRadius,minRadius){this.x=x;this.y=y;this.vx=vx;this.vy=vy;this.r=r;this.maxRadius=maxRadiusthis.minRadius=minRadiusthis.color=colorArray[Math.floor(Math.random()*colorArray.length)]this.draw=function(){c.beginPath()c.arc(this.x,this.y,this.r,Math.PI*2,false);c.strokeStyle='blue';c.stroke();c.fillStyle=this.colorc.fill()}this.update=function(){if(this.x-this.r<0 || this.x+this.r>width){this.vx=-1*this.vx}if(this.y-this.r<0 || this.y+this.r>height){this.vy=-1*this.vy}this.x+=this.vxthis.y+=this.vyif(mouse.x-this.x<50 && mouse.x-this.x>-50 && mouse.y-this.y<50 && mouse.y-this.y>-50){if(this.r<this.maxRadius){this.r+=1}}else if(this.r>this.minRadius){this.r-=1}this.draw()}
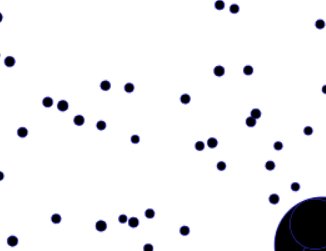
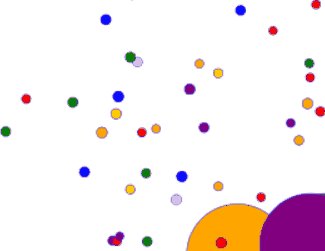
}for (var i=0;i<200;i++){var r=(Math.random()+0.5)*10+30;var maxRadius=(Math.random()+0.5)*10+20;var minRadius=(Math.random()+0.5)*4+1;var x=Math.random()*(width-2*r)+r;var y=Math.random()*(height-2*r)+rvar vx=(Math.random()-0.5)*2;var vy=(Math.random()-0.5)*2;circleArray.push(new Circle(x,y,vx,vy,r,maxRadius,minRadius))
}
function animate(){requestAnimationFrame(animate);c.clearRect(0,0,width,height);for (var i=0;i<circleArray.length;i++){circleArray[i].update()}
}
animate()
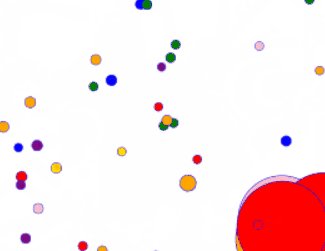
增多数量

for (var i=0;i<800;i++){
}
窗口大小改变时刷新
var canvas = document.getElementById('canvas');
let c=canvas.getContext('2d');
var width=canvas.width = window.innerWidth;
var height=canvas.height = window.innerHeight;var mouse={x:undefined,y:undefined
}
var colorArray=['red','blue','pink','orange','purple','green','yellow',
]
var circleArray=[]window.addEventListener("mousemove", function(event){mouse.x = event.xmouse.y = event.y
})
window.addEventListener("resize", function(event){width=canvas.width = window.innerWidth;height=canvas.height = window.innerHeight;init();
})
function Circle(x,y,vx,vy,r,maxRadius,minRadius){this.x=x;this.y=y;this.vx=vx;this.vy=vy;this.r=r;this.maxRadius=maxRadiusthis.minRadius=minRadiusthis.color=colorArray[Math.floor(Math.random()*colorArray.length)]this.draw=function(){c.beginPath()c.arc(this.x,this.y,this.r,Math.PI*2,false);c.strokeStyle='blue';c.stroke();c.fillStyle=this.colorc.fill()}this.update=function(){if(this.x-this.r<0 || this.x+this.r>width){this.vx=-1*this.vx}if(this.y-this.r<0 || this.y+this.r>height){this.vy=-1*this.vy}this.x+=this.vxthis.y+=this.vyif(mouse.x-this.x<50 && mouse.x-this.x>-50 && mouse.y-this.y<50 && mouse.y-this.y>-50){if(this.r<this.maxRadius){this.r+=1}}else if(this.r>this.minRadius){this.r-=1}this.draw()}
}function init(){circleArray=[]for (var i=0;i<800;i++){var r=(Math.random()+0.5)*10+30;var maxRadius=(Math.random()+0.5)*10+20;var minRadius=(Math.random()+0.5)*4+1;var x=Math.random()*(width-2*r)+r;var y=Math.random()*(height-2*r)+rvar vx=(Math.random()-0.5)*2;var vy=(Math.random()-0.5)*2;circleArray.push(new Circle(x,y,vx,vy,r,maxRadius,minRadius))}
}
function animate(){requestAnimationFrame(animate);c.clearRect(0,0,width,height);for (var i=0;i<circleArray.length;i++){circleArray[i].update()}
}
init()
animate()
完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin: 0;padding: 0;}html,body{width: 100%;height: 100%;overflow: hidden;}::-webkit-scrollbar{display: none;}#canvas{border: 1px solid black;}</style>
</head>
<body><canvas id="canvas"></canvas>
</body>
<script>var canvas = document.getElementById('canvas');
let c=canvas.getContext('2d');
var width=canvas.width = window.innerWidth;
var height=canvas.height = window.innerHeight;var mouse={x:undefined,y:undefined
}
var colorArray=['red','blue','pink','orange','purple','green','yellow',
]
var circleArray=[]window.addEventListener("mousemove", function(event){mouse.x = event.xmouse.y = event.y
})
window.addEventListener("resize", function(event){width=canvas.width = window.innerWidth;height=canvas.height = window.innerHeight;init();
})
function Circle(x,y,dx,dy,r,maxRadius,minRadius){this.x=x;this.y=y;this.dx=dx;this.dy=dy;this.r=r;this.maxRadius=maxRadiusthis.minRadius=minRadiusthis.color=colorArray[Math.floor(Math.random()*colorArray.length)]this.draw=function(){c.beginPath()c.arc(this.x,this.y,this.r,Math.PI*2,false);c.strokeStyle='blue';c.stroke();c.fillStyle=this.colorc.fill()}this.update=function(){if(this.x-this.r<0 || this.x+this.r>width){this.dx=-1*this.dx}if(this.y-this.r<0 || this.y+this.r>height){this.dy=-1*this.dy}this.x+=this.dxthis.y+=this.dyif(mouse.x-this.x<50 && mouse.x-this.x>-50 && mouse.y-this.y<50 && mouse.y-this.y>-50){if(this.r<this.maxRadius){this.r+=1}}else if(this.r>this.minRadius){this.r-=1}this.draw()}
}function init(){for (var i=0;i<800;i++){var r=(Math.random()+0.5)*10+30;var maxRadius=(Math.random()+0.5)*10+20;var minRadius=(Math.random()+0.5)*4+1;var x=Math.random()*(width-2*r)+r;var y=Math.random()*(height-2*r)+rvar dx=(Math.random()-0.5)*2;var dy=(Math.random()-0.5)*2;circleArray.push(new Circle(x,y,dx,dy,r,maxRadius,minRadius))}
}
function animate(){requestAnimationFrame(animate);c.clearRect(0,0,width,height);for (var i=0;i<circleArray.length;i++){circleArray[i].update()}
}
init()
animate()</script>
</html>
相关文章:

Canvas百战成神-圆(1)
Canvas百战成神-圆 初始化容器 <canvas id"canvas"></canvas>canvas{border: 1px solid black; }让页面占满屏幕 *{margin: 0;padding: 0; } html,body{width: 100%;height: 100%;overflow: hidden; } ::-webkit-scrollbar{display: none; }初始化画笔…...

详解分库分表设计
详解分库分表设计 背景 在传统的单机数据库架构中,所有数据都存储在同一个数据库中,随着业务规模的不断扩大,数据量和并发量也会越来越大,这会给数据库的性能和可用性带来挑战。此外,当单机数据库的容量达到瓶颈时…...

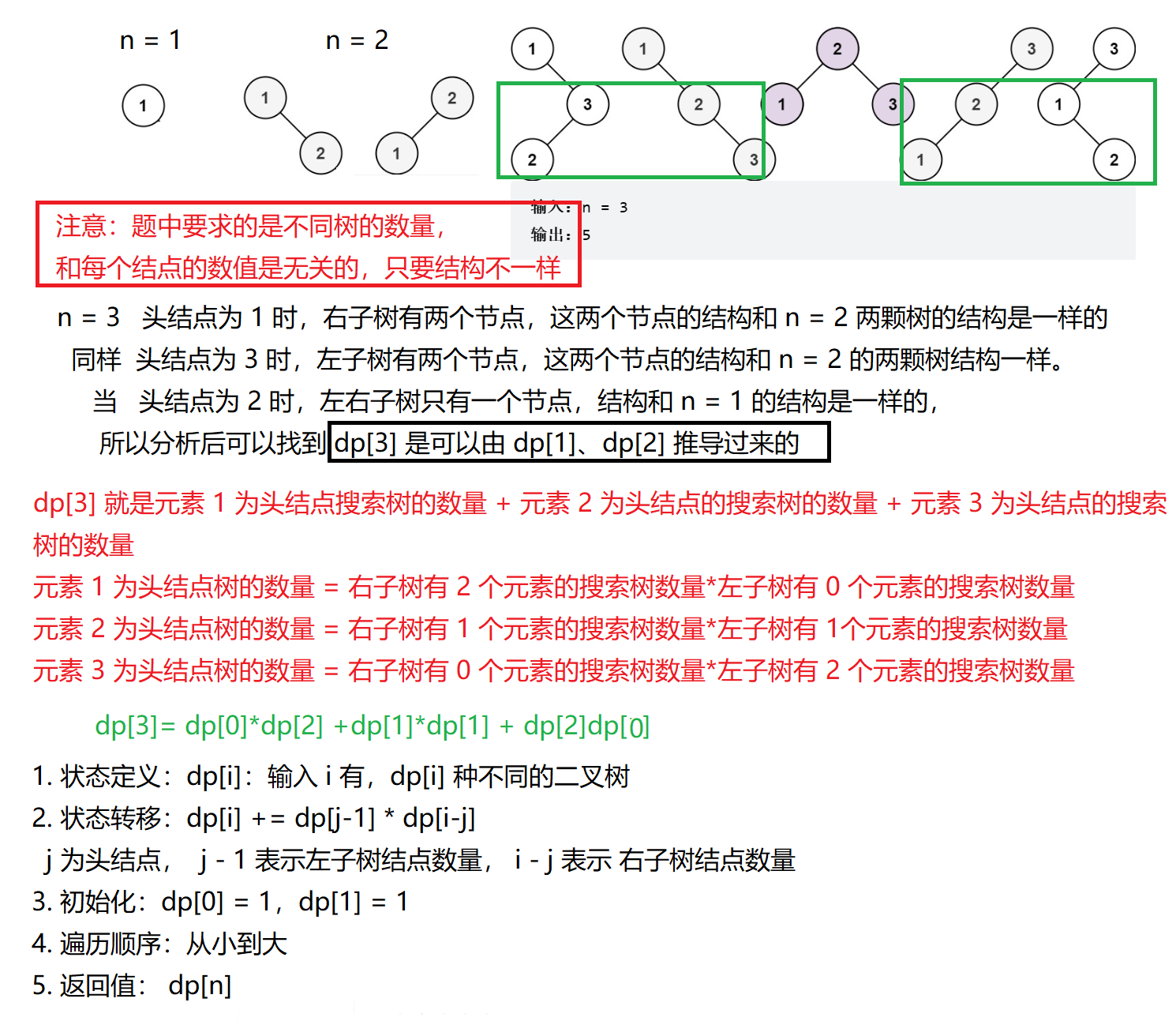
动态规划-基础(斐波那契数、爬楼梯、使用最小花费爬楼梯、不同路径、不同路径II、整数拆分、不同的二叉搜索树)
动态规划,英文:Dynamic Programming,简称DP,如果某一问题有很多重叠子问题,使用动态规划是最有效的。所以动态规划中每一个状态一定是由上一个状态推导出来的。动态规划问题,五步走:状态定义&am…...

深入理解WebSocket协议
“ 一直以来对WebSocket仅停留在使用阶段,也没有深入理解其背后的原理。当看到 x x x was not upgraded to websocket,我是彻底蒙了,等我镇定下来,打开百度输入这行报错信息,随即看到的就是大家说的跨域,或…...

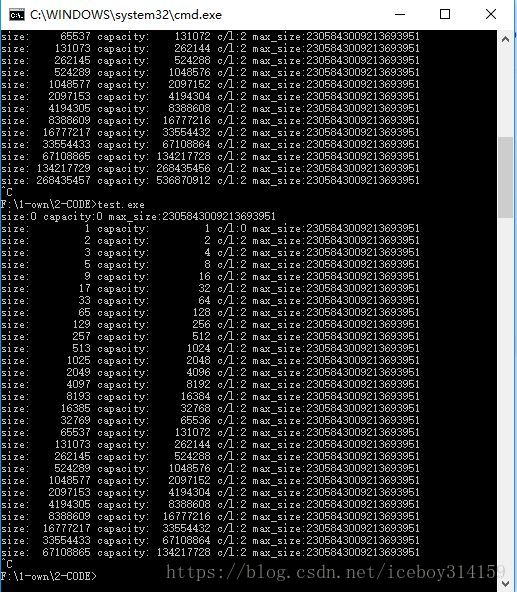
Vector的扩容机制
到需要扩容的时候,Vector会根据需要的大小,创建一个新数组,然后把旧数组的元素复制进新数组。 我们可以看到,扩容后,其实是一个新数组,内部元素的地址已经改变了。所以扩容之后,原先的迭代器会…...

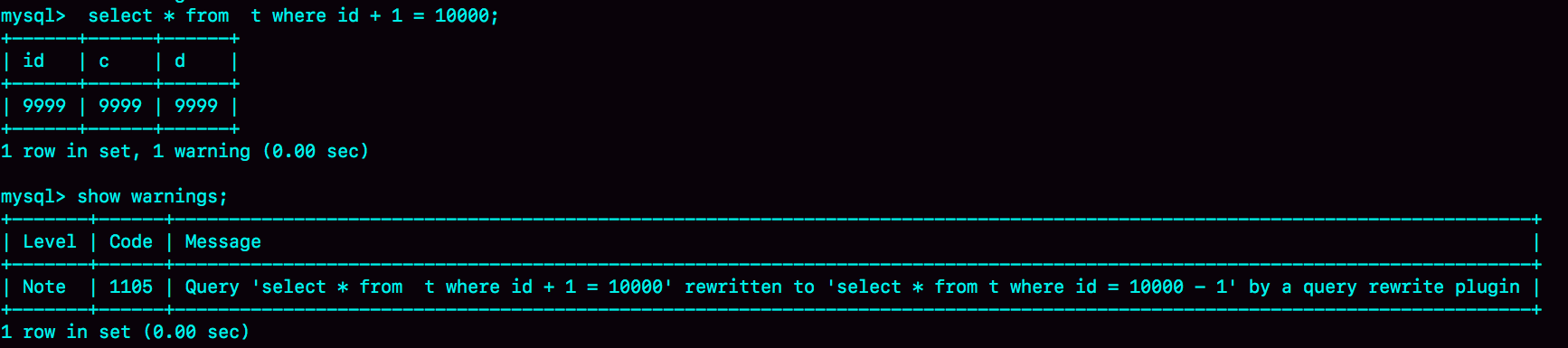
22讲MySQL有哪些“饮鸩止渴”提高性能的方法
短连接风暴 是指数据库有很多链接之后只执行了几个语句就断开的客户端,然后我们知道数据库客户端和数据库每次连接不仅需要tcp的三次握手,而且还有mysql的鉴权操作都要占用很多服务器的资源。话虽如此但是如果连接的不多的话其实这点资源无所谓的。 但是…...

10.0自定义SystemUI下拉状态栏和通知栏视图(六)之监听系统通知
1.前言 在进行rom产品定制化开发中,在10.0中针对systemui下拉状态栏和通知栏的定制UI的工作开发中,原生系统的下拉状态栏和通知栏的视图UI在产品开发中会不太满足功能, 所以根据产品需要来自定义SystemUI的下拉状态栏和通知栏功能,首选实现的就是下拉通知栏左滑删除通知的部…...

怎样在外网登录访问CRM管理系统?
一、什么是CRM管理系统? Customer Relationship Management,简称CRM,指客户关系管理,是企业利用信息互联网技术,协调企业、顾客和服务上的交互,提升管理服务。为了企业信息安全以及使用方便,企…...

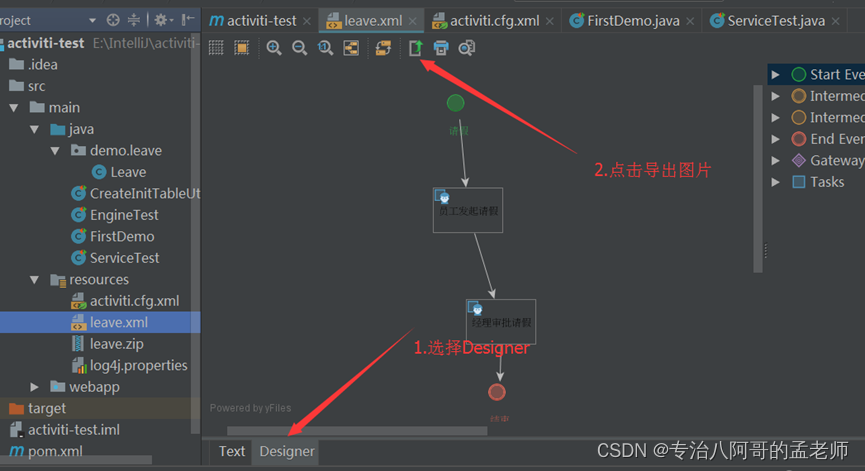
Activity工作流(三):Service服务
3. Service服务 所有的Service都通过流程引擎获得。 3.1 RepositoryService 仓库服务是存储相关的服务,一般用来部署流程文件,获取流程文件(bpmn和图片),查询流程定义信息等操作,是引擎中的一个重要的服务。…...

算法--最长回文子串--java--python
这个算法题里面总是有 暴力解法 把所有字串都拿出来判断一下 这里有小小的优化: 就是当判断的字串小于等于我们自己求得的最长回文子串的长度,那么我们就不需要在进行对这个的判断这里的begin,还可以用来取得最小回文子串是什么 java // 暴…...

ElasticSearch-第二天
目录 文档批量操作 批量获取文档数据 批量操作文档数据 DSL语言高级查询 DSL概述 无查询条件 叶子条件查询 模糊匹配 match的复杂用法 精确匹配 组合条件查询(多条件查询) 连接查询(多文档合并查询) 查询DSL和过滤DSL 区别 query DSL filter DSL Query方式查…...

【AI大比拼】文心一言 VS ChatGPT-4
摘要:本文将对比分析两款知名的 AI 对话引擎:文心一言和 OpenAI 的 ChatGPT,通过实际案例让大家对这两款对话引擎有更深入的了解,以便大家选择合适的 AI 对话引擎。 亲爱的 CSDN 朋友们,大家好!近年来&…...

美团笔试-3.18
1、捕获敌人 小美在玩一项游戏。该游戏的目标是尽可能抓获敌人。 敌人的位置将被一个二维坐标 (x, y) 所描述。 小美有一个全屏技能,该技能能一次性将若干敌人一次性捕获。 捕获的敌人之间的横坐标的最大差值不能大于A,纵坐标的最大差值不能大于B。 现在…...

【12】SCI易中期刊推荐——计算机信息系统(中科院4区)
🚀🚀🚀NEW!!!SCI易中期刊推荐栏目来啦 ~ 📚🍀 SCI即《科学引文索引》(Science Citation Index, SCI),是1961年由美国科学信息研究所(Institute for Scientific Information, ISI)创办的文献检索工具,创始人是美国著名情报专家尤金加菲尔德(Eugene Garfield…...

好不容易约来了一位程序员来面试,结果人家不做笔试题
感觉以后还是不要出面试题这环节好了。好不容易约来了一位程序员来面试。刚递给他一份笔试题,他一看到要做笔试题,说不做笔试题,有问题面谈就好了,搞得我有点尴尬,这位应聘者有3年多工作经验。关于程序员岗位ÿ…...

这几个过时Java技术不要再学了
Java 已经发展了近20年,极其丰富的周边框架打造了一个繁荣稳固的生态圈。 Java现在不仅仅是一门语言,而且还是一整个生态体系,实在是太庞大了,从诞生到现在,有无数的技术在不断的推出,也有很多技术在不断的…...

EEPROM芯片(24c02)使用详解(I2C通信时序分析、操作源码分析、原理图分析)
1、前言 (1)本文主要是通过24c02芯片来讲解I2C接口的EEPROM操作方法,包含底层时序和读写的代码; (2)大部分代码是EEPROM芯片通用的,但是其中关于某些时间的要求,是和具体芯片相关的,和主控芯片和外设芯片都有关系&…...

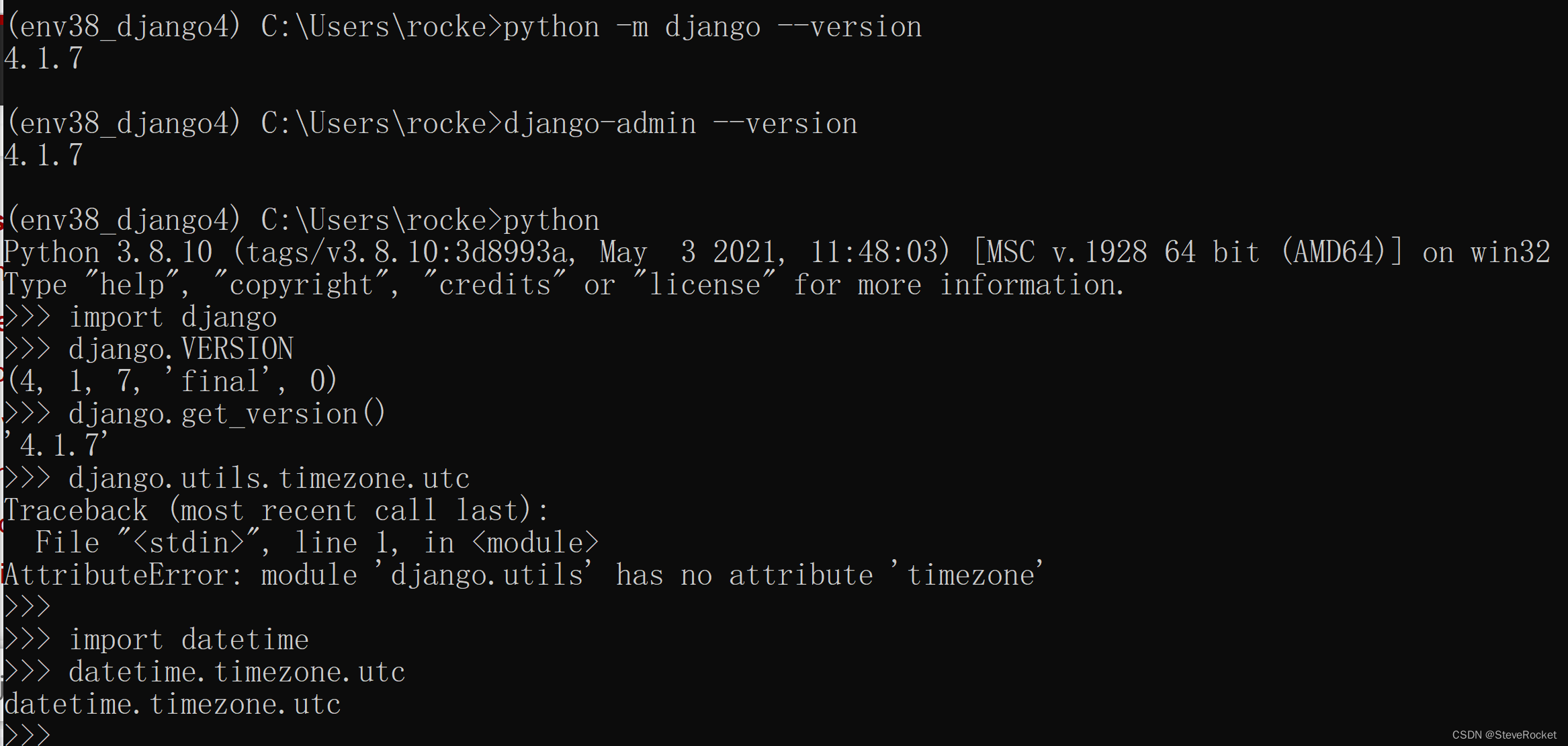
Django4.0新特性-主要变化
Django 4.0于2021年12月正式发布,标志着Django 4.X时代的来临。参考Django 4.0 release notes | Django documentation | Django Python 兼容性 Django 4.0 将支持 Python 3.8、3.9 与 3.10。强烈推荐并且仅官方支持每个系列的最新版本。 Django 3.2.x 系列是最后…...

MySQL高级面试题整理
1. 执行流程 mysql客户端先与服务器建立连接Sql语句通过解析器形成解析树再通过预处理器形成新解析树,检查解析树是否合法通过查询优化器将其转换成执行计划,优化器找到最适合的执行计划执行器执行sql 2. MYISAM和InNoDB的区别 MYISAM:不支…...

【Java】面向对象三大基本特征
【Java】面向对象三大基本特征 1.封装 On Java 8:研发程序员开发一个工具类,该工具类仅向应用程序员公开必要的内容,并隐藏内部实现的细节。这样可以有效地避免该工具类被错误的使用和更改,从而减少程序出错的可能。彼此职责划分清晰&#x…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...
