前端常用 utils 工具封装
// 函数防抖
export function debounce(fn, interval) {let timerreturn function (this, ...args) {clearTimeout(timer)const context = thislet params = [...args]timer = setTimeout(() => {fn.call(context, ...params)}, interval || 1000)}
}// 函数节流
export function throttle(fn, interval) {let timer = nullreturn function (this, ...args) {const context = thislet params = [...args]if (!timer) {timer = setTimeout(() => {fn.call(context, ...params)timer = null}, interval || 1000)}}
}// 对象数组去重(Map 新的写法,可能不兼容 低版本的浏览器)
export function uniqueArr(arr = [], key) {return Array.from(new Map(arr.map((item) => [item[key], item])))
}// 对象数组去重(老语法)
export function oldUniqueArr(arr = [], key) {if (!key) return new Error("请传入 key")const tempObj = {}const newArray = []for (let i = 0; i < arr.length; i++) {const item = arr[i];if (!tempObj.hasOwnProperty(item[key])) {tempObj[item[key]] = itemnewArray.push(item)}}return newArray
}// 多维数组转成一维数组
export function flattenArray(arr) {return arr.reduce((acc, item) => {return acc.concat(Array.isArray(item) ? flattenArray(item) : item)}, [])
}// 二维数组根据指定的key 转成一维数组
export function flattenAndUniqueByKey(arr, key) {// Array.prototype.flat() 方法将二维数组扁平化为一维数组。const flatArray = arr.flat();// 使用 Map 去重const uniqueMap = new Map();flatArray.forEach(item => {uniqueMap.set(item[key], item);});return Array.from(uniqueMap.values());
}// 二维数组根据指定的key 转成一维数组(旧版语法)
export function oldFlattenAndUniqueByKey(arr, key) {let uniqueObj = {}let uniqueArray = []arr.reduce((acc, childArr) => {childArr.forEach(item => {// 根据传入的 key,做 keyuniqueObj[item[key]] = item;})return acc}, [])for (const key in uniqueObj) {uniqueArray.push(uniqueObj[key])}return uniqueArray
}// const url = 'https://example.com/page?name=Alice&age=30&city=Wonderland';
// 获取 url 参数
export function getQueryParams(url) {const queryParams = {};// 找到 URL 中的查询字符串部分const queryString = url.split('?')[1];// 将查询字符串按 & 分割为参数对const pairs = queryString.split('&');// 遍历每个参数对pairs.forEach(pair => {const [key, value] = pair.split('=');// 对值进行解码并存储到对象中queryParams[decodeURIComponent(key)] = decodeURIComponent(value || '');});return queryParams;
}// 判断两个对象是否相等
export function objectIsEqual(a, b) {if (!a || !b) return falseconst aProps = Object.getOwnPropertyNames(a)const bProps = Object.getOwnPropertyNames(b)if (aProps.length !== bProps.length) return falsefor (let i = 0; i < aProps.length; i++) {const propName = aProps[i]const propA = a[propName]const propB = b[propName]if (!b.hasOwnProperty(propName)) return falseif (propA instanceof Object) {if (!isObjectValueEqual(propA, propB)) return false} else if (propA !== propB) {return false}}return true
}// 延迟执行
export function delay(time) {return new Promise(resolve => setTimeout(resolve, time))
}// 正则验证手机号
export function isPhone(str = "") {const phoneRex =/^[1](([3][0-9])|([4][0,1,4-9])|([5][0-3,5-9])|([6][2,5,6,7])|([7][0-8])|([8][0-9])|([9][0-3,5-9]))[0-9]{8}$/return phoneRex.test(str)
}// 获取数据类型
export function typeOfData(data) {return Object.prototype.toString.call(data).slice(8, -1)
}export function buildTree(items, parentKey = 'parentId', idKey = 'id', rootParentId = null) {// 创建一个 map 来存储每个 id 和其对应的节点const itemMap = new Map();// 遍历数组,初始化每个节点items.forEach(item => {itemMap.set(item[idKey], { ...item, children: [] });});// 组装树形结构const tree = [];itemMap.forEach(node => {const parentId = node[parentKey];if (parentId === rootParentId) {// 如果节点的 parentKey 与 rootParentId 匹配,则为树的根节点tree.push(node);} else {// 否则,找到其父节点,并将其添加到父节点的 children 数组中const parentNode = itemMap.get(parentId);if (parentNode) {parentNode.children.push(node);}}});return tree;
}// 时间格式化
// date 对象 dateFormat("YYYY-mm-dd HH:MM:ss", new Date(毫秒级时间戳)),
export function dateFormat(fmtStr, date) {let fmt = fmtStrlet retconst opt = {"Y+": date.getFullYear().toString(), // 年"m+": (date.getMonth() + 1).toString(), // 月"d+": date.getDate().toString(), // 日"H+": date.getHours().toString(), // 时"M+": date.getMinutes().toString(), // 分"S+": date.getSeconds().toString(), // 秒"s+": date.getMilliseconds().toString(),// 有其他格式化字符需求可以继续添加,必须转化成字符串}for (const k in opt) {if (Object.prototype.hasOwnProperty.call(opt, k)) {ret = new RegExp(`(${k})`).exec(fmt)if (ret) {fmt = fmt.replace(ret[1], ret[1].length === 1 ? opt[k] : opt[k].padStart(ret[1].length, "0"))}}}return fmt
}相关文章:

前端常用 utils 工具封装
// 函数防抖 export function debounce(fn, interval) {let timerreturn function (this, ...args) {clearTimeout(timer)const context thislet params [...args]timer setTimeout(() > {fn.call(context, ...params)}, interval || 1000)} }// 函数节流 export functio…...

项目都做完了,领导要求国际化????--JAVA后端篇
springboot项目国际化相信各位小伙伴都会,很简单,但是怎么项目都做完了,领导却要求国际化文件就很头疼了 国际化的SpringBoot代码: 第一步:创建工具类 /*** 获取i18n资源文件** author bims*/ public class Message…...

国内备受好评PostgreSQL数据库性能如何?
为什么国内很多数据库采用PostgreSQL数据库作为基础,再次开发自己的产品呢?不仅仅是因为PostgreSQL数据库开源免费、PostgreSQL 数据库的性能也是相当出色的,具有以下几个方面的特点: 1. 处理大规模数据: - 能够有效地管理和处…...

彻底搞懂前端跨域解决方案
一、浏览器的同源策略 1、同源策略概述 同源策略是浏览器为确保资料安全,而遵循的一种策略,该策略对访问资源进行了一些限制。 2、什么是源(origin)? 3、示例 4、同源请求 5、非同源请求 二、跨域会受到哪些限制 1…...

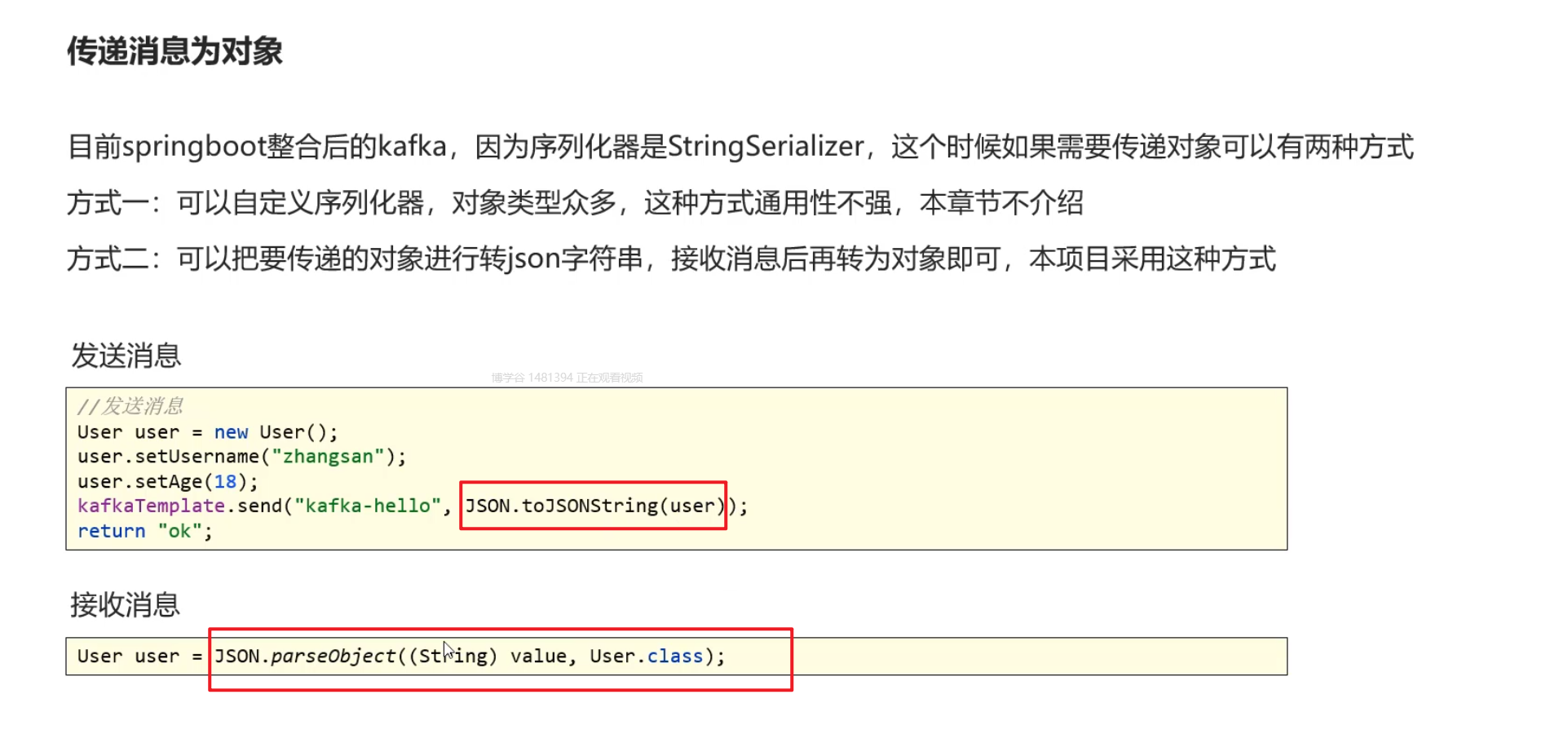
Kafka基础概念
MQ消息中间件 1)总览: 消息中间件 这里我们主要学习的是kafka的基础概念 具体参考黑马头条:https://www.bilibili.com/video/BV1Qs4y1v7x4/?spm_id_from333.337.search-card.all.click 2)消息中间件对比 3)Kafka介…...

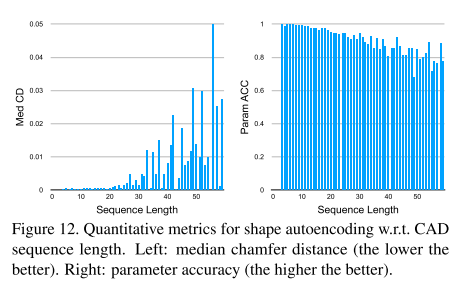
【论文阅读笔记】DeepCAD: A Deep Generative Network for Computer-Aided Design Models
1 引言 现有3D生成模型: 3D点云:大量离散的3D点组成的数据表示形式; 多边形网格:一系列相连的多边形组成的3D模型; 水平集场:使用数值函数来表示物体的边界,并根据函数值的正负来确定物体内部…...

《如鸢》开通官号,女性向游戏爆款预定
今天,备受瞩目的沉浸式剧情卡牌手游《如鸢》正式开通了官方社媒账号并发布了玩家信。 《如鸢》由灵犀互娱倾力打造,游戏不仅拥有跌宕起伏的权谋剧情,更采用Live2D技术,为玩家带来沉浸式的游戏体验,吸引了众多玩家关注。…...

OpenAI再下一城:发布Voice Engine,可使用文本和参考语音合成说话者的新语音!
转自 机器学习算法工程师 OpenAI又发布了一个最新的工作:Voice Engine。Voice Engine可以使用文本输入和单个 15 秒音频样本生成听起来自然且与原始说话者非常相似的语音。而且,一个小型模型仅通过一个 15 秒的样本就能创造出富有情感且逼真的语音。Voi…...

KVM高级功能部署
一、概述 KVM(Kernel-based Virtual Machine)是一种基于内核的虚拟化技术,它依赖于CPU的虚拟化扩展(如Intel VT和AMD-V)来实现虚拟机的创建、管理和调度。KVM虚拟化技术因其高效、稳定的特点,在云计算和企…...
)
【C语言】柔性数组(打开前所未见的大门)
文章目录 前言柔性数组1.1 概念1.2 柔性数组的特点1.3 柔性数组的使用1.4 柔性数组的优势 总结 前言 说到柔性数组,相信有很多学过C语言的读者都不知道这是个什么东西。不过没有关系,相信本章能够带你从到认识到掌握柔性数组,做一个充满知识…...

设计模式17-适配模式
设计模式17-适配模式 动机定义与结构C代码推导总结应用具体应用示例 动机 在软件系统中由于应用环境的变化常常需要将一些现存的对象。放到新的环境中去应用。但是新环境要求的接口是这些现存对象所不满足的。那么这种情况下如何应对这种迁移的变化?如何既能利用现…...

react ant Input defaultValue={value}设置了value值以后,但是defalult没有赋值上,输入框也没有显示
在 React 中,defaultValue 是一个非受控属性,而 value 是一个受控属性。这两个属性都可以用于设置 Input 组件的值,但是它们的工作方式有所不同。 value:这是一个受控属性,意味着输入框的值由 React 状态控制。每当状态…...

大模型开发如何把一段文字变成一组token?
在大模型开发中,将一段文字变成一组token通常称为"tokenization"(分词)。这是自然语言处理中的一个关键步骤,主要是将连续的文本划分成离散的单元(token),这些单元可以是单词、子词或…...

【MSYS】Windows Terminal 集成
Windows Terminal 集成 MSYS2安装在默认位置C:\msys64打开Windows Terminal打开JSON配置文件文件。 添加如下配置: "profiles": {"defaults": {},"list": [{"guid": "{71160544-14d8-4194-af25-d05feeac7233}"…...

Python酷库之旅-第三方库Pandas(056)
目录 一、用法精讲 211、pandas.Series.truncate方法 211-1、语法 211-2、参数 211-3、功能 211-4、返回值 211-5、说明 211-6、用法 211-6-1、数据准备 211-6-2、代码示例 211-6-3、结果输出 212、pandas.Series.where方法 212-1、语法 212-2、参数 212-3、功能…...

ZBrush入门使用介绍——4、笔刷选项说明
大家好,我是阿赵。 这次来看看ZBrush的笔刷的选项用法。 一、选择笔刷 点击笔刷,可以打开笔刷选择面板。 在最上面的Quick Pick,有最近使用过的笔刷,可以快速的选择。下面有很多可以选择的笔刷。但由于笔刷太多,…...

Java每日一练,技术成长不间断
目录 题目1.下列关于继承的哪项叙述是正确的?2.Java的跨平台特性是指它的源代码可以在多个平台运行。()3.以下 _____ 不是 Object 类的方法4.以下代码:5.下面哪个流类不属于面向字符的流()总结 题目 选自牛…...

传知代码-上下位关系自动检测方法(论文复现)
代码以及视频讲解 本文所涉及所有资源均在传知代码平台可获取 概述 本文复现论文 Hearst patterns revisited: Automatic hypernym detection from large text corpora[1] 提出的文本中上位词检测方法。 在自然语言处理中,上下位关系(Is-a Relations…...

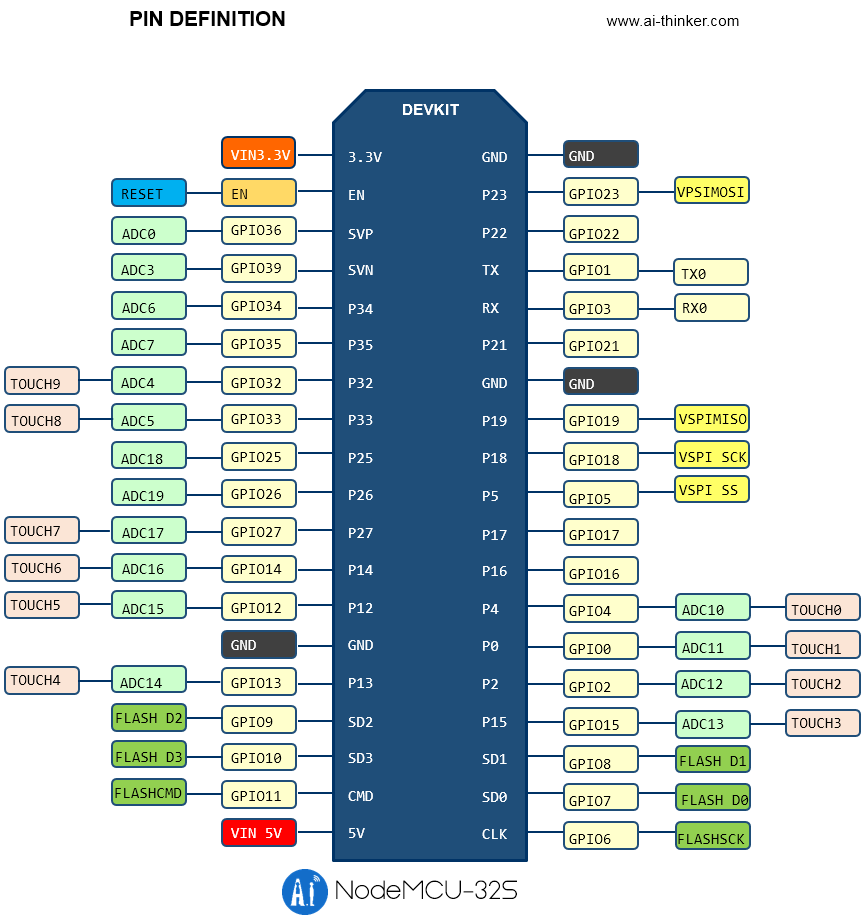
从零开始的MicroPython(二) GPIO及代码应用
上一篇:http://t.csdnimg.cn/mg2Qt 文章目录 ESP32(NodeMCU-32S)简介引脚注意事项 类与对象的概念MicroPython的GPIO使用文档解释machine.PinPin.irq 点灯 ESP32(NodeMCU-32S) 简介 NodeMCU-32S 是安信可基于 ESP32-32S 模组所设计的核心开发板。该开发板延续了 N…...

嵌入式day15
数组指针 能够指向整个数组 一维数组: &a,考察a的数据类型 int(*p)[10]:表示一个指向长度为10的一维整型数组的指针 二维数组: 指向函数的指针 函数的函数名,即为函数的入口地址&#x…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...
