B端系统UI个性化设计:感受定制之美
B端系统UI个性化设计:感受定制之美
引言
艾斯视觉作为ui设计和前端开发从业者,其观点始终认为:在当今竞争激烈的商业环境中,B端(Business-to-Business)系统的设计不再仅仅是功能性的堆砌,而是越来越注重用户体验和个性化定制。一个优秀的B端系统UI设计不仅能提升企业形象,还能增强用户满意度和忠诚度,从而在市场中占据一席之地。如需获取ui设计和前端开发的帮助请在我的私信里面对接谢谢!

个性化设计的重要性
个性化设计是B端系统UI设计的核心。它意味着根据企业的具体需求和目标用户群体的特点,定制化地设计界面和功能。这种设计方式可以带来以下几个方面的好处:
- 增强用户体验:用户在使用过程中能够感受到系统是为他们量身定做的,从而提高使用满意度。
- 提升品牌形象:一个具有个性化设计的系统UI能够更好地传达企业的品牌形象和价值观。
- 提高工作效率:定制化的界面布局和功能设置可以减少用户的学习成本,提高工作效率。
- 增强竞争力:在同类产品中,具有个性化设计的系统更容易吸引用户注意,提升市场竞争力。如需获取ui设计和前端开发的帮助请在我的私信里面对接谢谢!

设计原则
在进行B端系统UI的个性化设计时,应遵循以下设计原则:
- 用户中心:始终以用户需求为中心,进行用户研究和反馈收集,确保设计符合用户的实际使用习惯。
- 简洁性:界面设计应简洁明了,避免过度装饰,确保用户能够快速找到所需功能。
- 一致性:保持设计元素和交互逻辑的一致性,减少用户的学习成本。
- 可扩展性:设计时应考虑系统的可扩展性,以便在未来添加新功能或进行调整时,不会影响到现有用户体验。
设计流程
一个高效的个性化设计流程通常包括以下几个步骤:
- 需求分析:与客户深入沟通,了解其业务流程、用户特点和市场定位。
- 用户研究:通过问卷调查、访谈、用户画像等方式收集用户需求和偏好。
- 概念设计:基于需求分析和用户研究,形成初步的设计概念和框架。
- 原型制作:创建可交互的原型,进行用户测试和反馈收集。
- 迭代优化:根据用户反馈进行设计迭代,不断优化用户体验。
- 最终交付:完成最终设计,并提供详细的设计文档和开发指南。如需获取ui设计和前端开发的帮助请在我的私信里面对接谢谢!

技术实现
实现个性化设计的技术手段包括:
- 响应式设计:确保系统UI在不同设备和屏幕尺寸上都能保持良好的用户体验。
- 前端框架:使用如React、Vue等现代前端框架,提高开发效率和用户体验。
- 数据可视化:通过图表、仪表盘等形式,直观展示业务数据,帮助用户快速获取信息。
- 交互设计:利用动画、过渡效果等增强用户交互体验。
结语
B端系统UI的个性化设计是提升企业竞争力的关键。通过深入理解用户需求,遵循设计原则,采用科学的设计流程和技术手段,可以打造出既美观又实用的B端系统UI,让企业在市场中感受到定制之美。如需获取ui设计和前端开发的帮助请在我的私信里面对接谢谢!














相关文章:

B端系统UI个性化设计:感受定制之美
B端系统UI个性化设计:感受定制之美 引言 艾斯视觉作为ui设计和前端开发从业者,其观点始终认为:在当今竞争激烈的商业环境中,B端(Business-to-Business)系统的设计不再仅仅是功能性的堆砌,而是…...

前端常用 utils 工具封装
// 函数防抖 export function debounce(fn, interval) {let timerreturn function (this, ...args) {clearTimeout(timer)const context thislet params [...args]timer setTimeout(() > {fn.call(context, ...params)}, interval || 1000)} }// 函数节流 export functio…...

项目都做完了,领导要求国际化????--JAVA后端篇
springboot项目国际化相信各位小伙伴都会,很简单,但是怎么项目都做完了,领导却要求国际化文件就很头疼了 国际化的SpringBoot代码: 第一步:创建工具类 /*** 获取i18n资源文件** author bims*/ public class Message…...

国内备受好评PostgreSQL数据库性能如何?
为什么国内很多数据库采用PostgreSQL数据库作为基础,再次开发自己的产品呢?不仅仅是因为PostgreSQL数据库开源免费、PostgreSQL 数据库的性能也是相当出色的,具有以下几个方面的特点: 1. 处理大规模数据: - 能够有效地管理和处…...

彻底搞懂前端跨域解决方案
一、浏览器的同源策略 1、同源策略概述 同源策略是浏览器为确保资料安全,而遵循的一种策略,该策略对访问资源进行了一些限制。 2、什么是源(origin)? 3、示例 4、同源请求 5、非同源请求 二、跨域会受到哪些限制 1…...

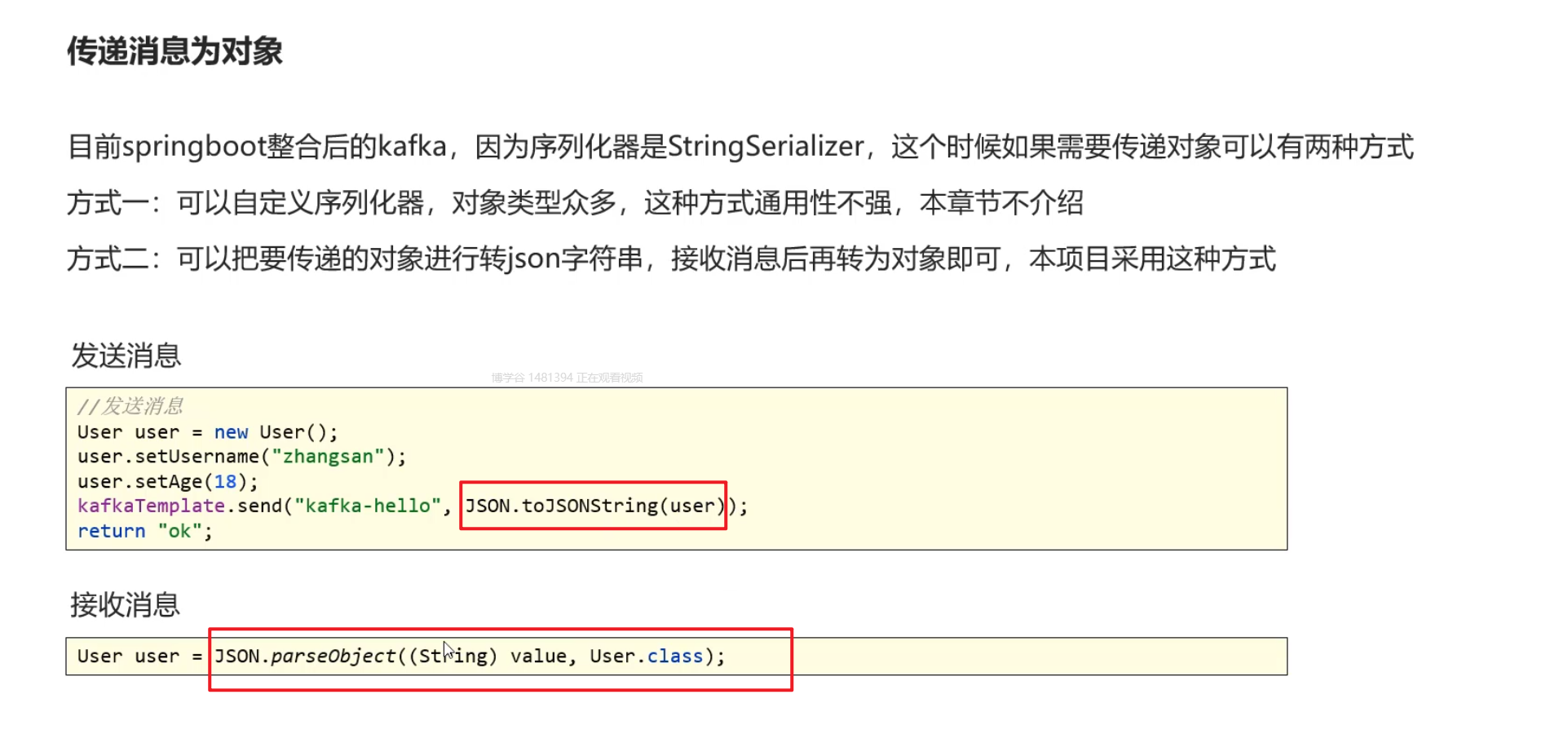
Kafka基础概念
MQ消息中间件 1)总览: 消息中间件 这里我们主要学习的是kafka的基础概念 具体参考黑马头条:https://www.bilibili.com/video/BV1Qs4y1v7x4/?spm_id_from333.337.search-card.all.click 2)消息中间件对比 3)Kafka介…...

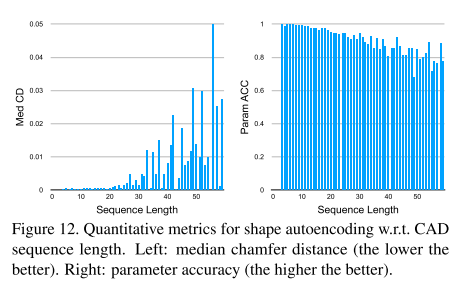
【论文阅读笔记】DeepCAD: A Deep Generative Network for Computer-Aided Design Models
1 引言 现有3D生成模型: 3D点云:大量离散的3D点组成的数据表示形式; 多边形网格:一系列相连的多边形组成的3D模型; 水平集场:使用数值函数来表示物体的边界,并根据函数值的正负来确定物体内部…...

《如鸢》开通官号,女性向游戏爆款预定
今天,备受瞩目的沉浸式剧情卡牌手游《如鸢》正式开通了官方社媒账号并发布了玩家信。 《如鸢》由灵犀互娱倾力打造,游戏不仅拥有跌宕起伏的权谋剧情,更采用Live2D技术,为玩家带来沉浸式的游戏体验,吸引了众多玩家关注。…...

OpenAI再下一城:发布Voice Engine,可使用文本和参考语音合成说话者的新语音!
转自 机器学习算法工程师 OpenAI又发布了一个最新的工作:Voice Engine。Voice Engine可以使用文本输入和单个 15 秒音频样本生成听起来自然且与原始说话者非常相似的语音。而且,一个小型模型仅通过一个 15 秒的样本就能创造出富有情感且逼真的语音。Voi…...

KVM高级功能部署
一、概述 KVM(Kernel-based Virtual Machine)是一种基于内核的虚拟化技术,它依赖于CPU的虚拟化扩展(如Intel VT和AMD-V)来实现虚拟机的创建、管理和调度。KVM虚拟化技术因其高效、稳定的特点,在云计算和企…...
)
【C语言】柔性数组(打开前所未见的大门)
文章目录 前言柔性数组1.1 概念1.2 柔性数组的特点1.3 柔性数组的使用1.4 柔性数组的优势 总结 前言 说到柔性数组,相信有很多学过C语言的读者都不知道这是个什么东西。不过没有关系,相信本章能够带你从到认识到掌握柔性数组,做一个充满知识…...

设计模式17-适配模式
设计模式17-适配模式 动机定义与结构C代码推导总结应用具体应用示例 动机 在软件系统中由于应用环境的变化常常需要将一些现存的对象。放到新的环境中去应用。但是新环境要求的接口是这些现存对象所不满足的。那么这种情况下如何应对这种迁移的变化?如何既能利用现…...

react ant Input defaultValue={value}设置了value值以后,但是defalult没有赋值上,输入框也没有显示
在 React 中,defaultValue 是一个非受控属性,而 value 是一个受控属性。这两个属性都可以用于设置 Input 组件的值,但是它们的工作方式有所不同。 value:这是一个受控属性,意味着输入框的值由 React 状态控制。每当状态…...

大模型开发如何把一段文字变成一组token?
在大模型开发中,将一段文字变成一组token通常称为"tokenization"(分词)。这是自然语言处理中的一个关键步骤,主要是将连续的文本划分成离散的单元(token),这些单元可以是单词、子词或…...

【MSYS】Windows Terminal 集成
Windows Terminal 集成 MSYS2安装在默认位置C:\msys64打开Windows Terminal打开JSON配置文件文件。 添加如下配置: "profiles": {"defaults": {},"list": [{"guid": "{71160544-14d8-4194-af25-d05feeac7233}"…...

Python酷库之旅-第三方库Pandas(056)
目录 一、用法精讲 211、pandas.Series.truncate方法 211-1、语法 211-2、参数 211-3、功能 211-4、返回值 211-5、说明 211-6、用法 211-6-1、数据准备 211-6-2、代码示例 211-6-3、结果输出 212、pandas.Series.where方法 212-1、语法 212-2、参数 212-3、功能…...

ZBrush入门使用介绍——4、笔刷选项说明
大家好,我是阿赵。 这次来看看ZBrush的笔刷的选项用法。 一、选择笔刷 点击笔刷,可以打开笔刷选择面板。 在最上面的Quick Pick,有最近使用过的笔刷,可以快速的选择。下面有很多可以选择的笔刷。但由于笔刷太多,…...

Java每日一练,技术成长不间断
目录 题目1.下列关于继承的哪项叙述是正确的?2.Java的跨平台特性是指它的源代码可以在多个平台运行。()3.以下 _____ 不是 Object 类的方法4.以下代码:5.下面哪个流类不属于面向字符的流()总结 题目 选自牛…...

传知代码-上下位关系自动检测方法(论文复现)
代码以及视频讲解 本文所涉及所有资源均在传知代码平台可获取 概述 本文复现论文 Hearst patterns revisited: Automatic hypernym detection from large text corpora[1] 提出的文本中上位词检测方法。 在自然语言处理中,上下位关系(Is-a Relations…...

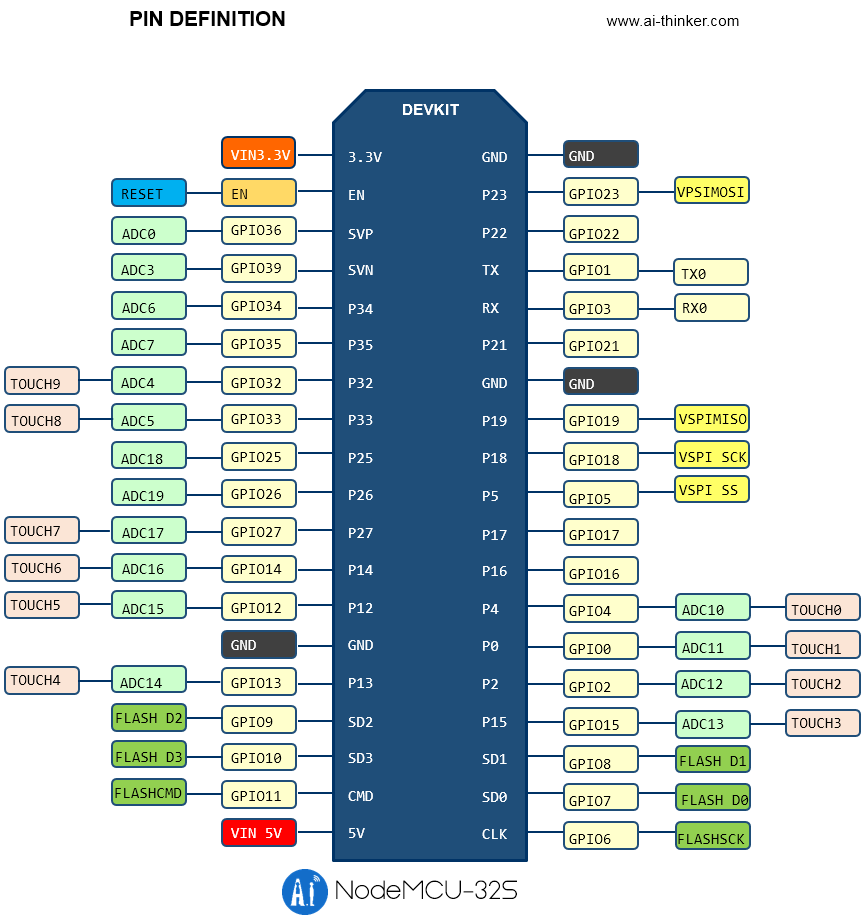
从零开始的MicroPython(二) GPIO及代码应用
上一篇:http://t.csdnimg.cn/mg2Qt 文章目录 ESP32(NodeMCU-32S)简介引脚注意事项 类与对象的概念MicroPython的GPIO使用文档解释machine.PinPin.irq 点灯 ESP32(NodeMCU-32S) 简介 NodeMCU-32S 是安信可基于 ESP32-32S 模组所设计的核心开发板。该开发板延续了 N…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...
