SpringBoot打包为jar包,打包前注意事项及打包教程
在打包 Spring Boot 项目为 JAR 包之前,有一些重要的注意事项和步骤,以确保打包过程顺利并生成一个可正常运行的 JAR 包:
1. 检查依赖和版本
确保所有依赖项和插件版本是最新且兼容的,特别是 Spring Boot 版本和其相关依赖的版本。
2. 配置正确的打包插件
Spring Boot 提供了 spring-boot-maven-plugin 来简化打包过程。确保在 pom.xml 中正确配置了该插件:
<build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins>
</build>
3. 配置主类
确保在 pom.xml 中配置了正确的主类(包含 main 方法的启动类):
<properties><start-class>com.example.projectDemo.ProjectDemoApplication</start-class>
</properties>
4. 清理和编译
在打包之前,最好先清理和编译项目:
mvn clean compile
5. 处理资源文件
确保所有需要的资源文件(如 application.properties 或 application.yml)位于正确的路径(src/main/resources)并且内容正确。
6. 验证配置文件
检查和验证配置文件(如 application.properties 或 application.yml)中的配置信息,如数据库连接信息、端口号、日志配置等,确保这些配置是正确且有效的。
7. 处理依赖冲突
如果有依赖冲突,使用 Maven 的依赖分析工具进行检查和解决:
mvn dependency:tree
8. 验证 JDK 版本
确保使用的 JDK 版本与项目中指定的 JDK 版本一致,并且项目中的 pom.xml 中指定的 Java 版本:
<properties><java.version>17</java.version>
</properties>
9. 测试
在打包之前,运行所有单元测试和集成测试,确保所有测试通过:
mvn test
10. 打包
最后,执行打包命令生成 JAR 包:
mvn clean package
这将会在 target 目录下生成一个可执行的 JAR 包。
11. 验证 JAR 包
打包完成后,运行生成的 JAR 包,确保它能够正常启动:
java -jar target/your-project-name-version.jar
通过以上步骤,你可以确保打包过程顺利并生成一个可正常运行的 JAR 包。如果在打包过程中遇到任何问题,可以根据错误信息进行排查和修复。
相关文章:

SpringBoot打包为jar包,打包前注意事项及打包教程
在打包 Spring Boot 项目为 JAR 包之前,有一些重要的注意事项和步骤,以确保打包过程顺利并生成一个可正常运行的 JAR 包: 1. 检查依赖和版本 确保所有依赖项和插件版本是最新且兼容的,特别是 Spring Boot 版本和其相关依赖的版本…...

B端系统UI个性化设计:感受定制之美
B端系统UI个性化设计:感受定制之美 引言 艾斯视觉作为ui设计和前端开发从业者,其观点始终认为:在当今竞争激烈的商业环境中,B端(Business-to-Business)系统的设计不再仅仅是功能性的堆砌,而是…...

前端常用 utils 工具封装
// 函数防抖 export function debounce(fn, interval) {let timerreturn function (this, ...args) {clearTimeout(timer)const context thislet params [...args]timer setTimeout(() > {fn.call(context, ...params)}, interval || 1000)} }// 函数节流 export functio…...

项目都做完了,领导要求国际化????--JAVA后端篇
springboot项目国际化相信各位小伙伴都会,很简单,但是怎么项目都做完了,领导却要求国际化文件就很头疼了 国际化的SpringBoot代码: 第一步:创建工具类 /*** 获取i18n资源文件** author bims*/ public class Message…...

国内备受好评PostgreSQL数据库性能如何?
为什么国内很多数据库采用PostgreSQL数据库作为基础,再次开发自己的产品呢?不仅仅是因为PostgreSQL数据库开源免费、PostgreSQL 数据库的性能也是相当出色的,具有以下几个方面的特点: 1. 处理大规模数据: - 能够有效地管理和处…...

彻底搞懂前端跨域解决方案
一、浏览器的同源策略 1、同源策略概述 同源策略是浏览器为确保资料安全,而遵循的一种策略,该策略对访问资源进行了一些限制。 2、什么是源(origin)? 3、示例 4、同源请求 5、非同源请求 二、跨域会受到哪些限制 1…...

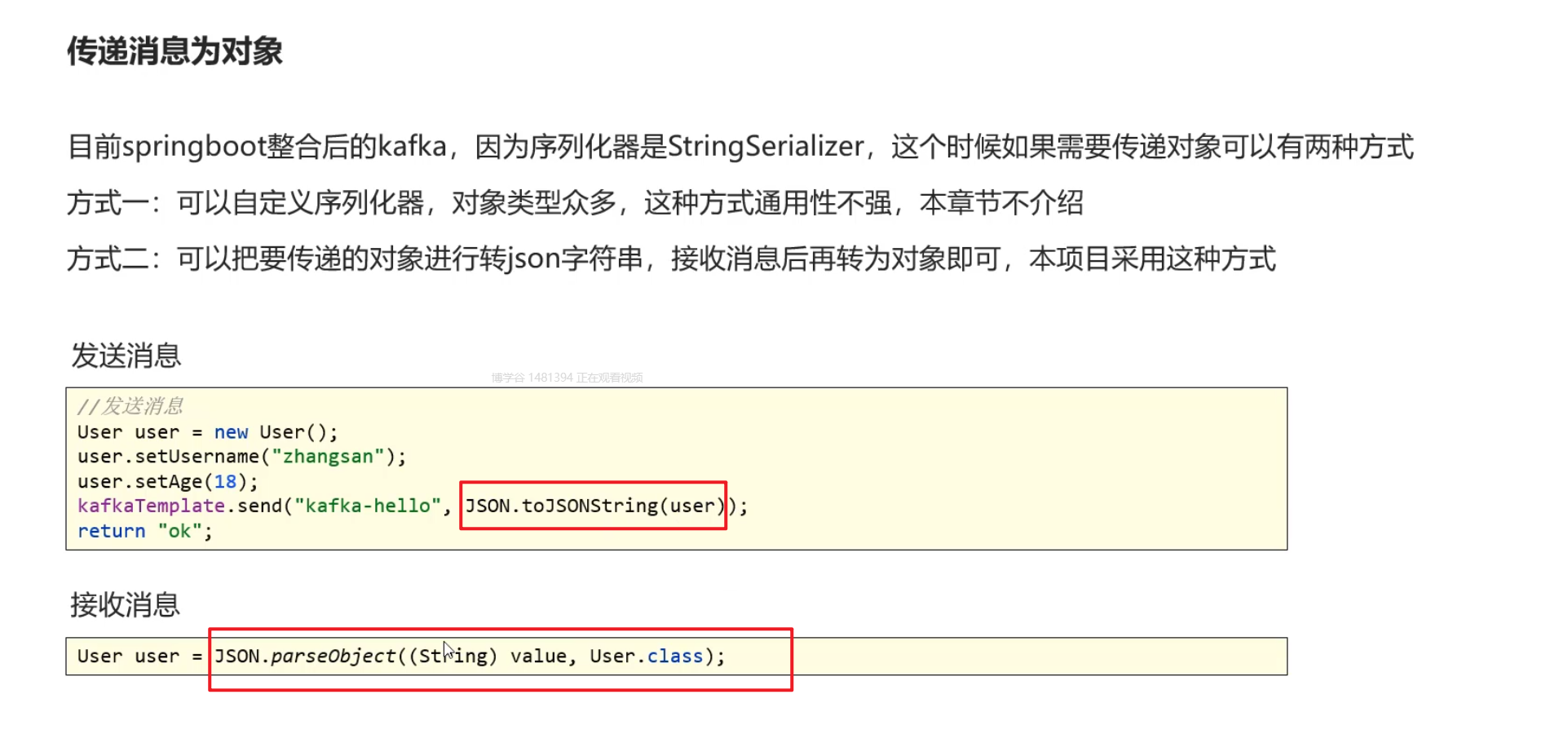
Kafka基础概念
MQ消息中间件 1)总览: 消息中间件 这里我们主要学习的是kafka的基础概念 具体参考黑马头条:https://www.bilibili.com/video/BV1Qs4y1v7x4/?spm_id_from333.337.search-card.all.click 2)消息中间件对比 3)Kafka介…...

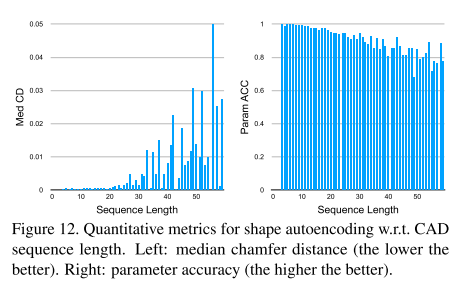
【论文阅读笔记】DeepCAD: A Deep Generative Network for Computer-Aided Design Models
1 引言 现有3D生成模型: 3D点云:大量离散的3D点组成的数据表示形式; 多边形网格:一系列相连的多边形组成的3D模型; 水平集场:使用数值函数来表示物体的边界,并根据函数值的正负来确定物体内部…...

《如鸢》开通官号,女性向游戏爆款预定
今天,备受瞩目的沉浸式剧情卡牌手游《如鸢》正式开通了官方社媒账号并发布了玩家信。 《如鸢》由灵犀互娱倾力打造,游戏不仅拥有跌宕起伏的权谋剧情,更采用Live2D技术,为玩家带来沉浸式的游戏体验,吸引了众多玩家关注。…...

OpenAI再下一城:发布Voice Engine,可使用文本和参考语音合成说话者的新语音!
转自 机器学习算法工程师 OpenAI又发布了一个最新的工作:Voice Engine。Voice Engine可以使用文本输入和单个 15 秒音频样本生成听起来自然且与原始说话者非常相似的语音。而且,一个小型模型仅通过一个 15 秒的样本就能创造出富有情感且逼真的语音。Voi…...

KVM高级功能部署
一、概述 KVM(Kernel-based Virtual Machine)是一种基于内核的虚拟化技术,它依赖于CPU的虚拟化扩展(如Intel VT和AMD-V)来实现虚拟机的创建、管理和调度。KVM虚拟化技术因其高效、稳定的特点,在云计算和企…...
)
【C语言】柔性数组(打开前所未见的大门)
文章目录 前言柔性数组1.1 概念1.2 柔性数组的特点1.3 柔性数组的使用1.4 柔性数组的优势 总结 前言 说到柔性数组,相信有很多学过C语言的读者都不知道这是个什么东西。不过没有关系,相信本章能够带你从到认识到掌握柔性数组,做一个充满知识…...

设计模式17-适配模式
设计模式17-适配模式 动机定义与结构C代码推导总结应用具体应用示例 动机 在软件系统中由于应用环境的变化常常需要将一些现存的对象。放到新的环境中去应用。但是新环境要求的接口是这些现存对象所不满足的。那么这种情况下如何应对这种迁移的变化?如何既能利用现…...

react ant Input defaultValue={value}设置了value值以后,但是defalult没有赋值上,输入框也没有显示
在 React 中,defaultValue 是一个非受控属性,而 value 是一个受控属性。这两个属性都可以用于设置 Input 组件的值,但是它们的工作方式有所不同。 value:这是一个受控属性,意味着输入框的值由 React 状态控制。每当状态…...

大模型开发如何把一段文字变成一组token?
在大模型开发中,将一段文字变成一组token通常称为"tokenization"(分词)。这是自然语言处理中的一个关键步骤,主要是将连续的文本划分成离散的单元(token),这些单元可以是单词、子词或…...

【MSYS】Windows Terminal 集成
Windows Terminal 集成 MSYS2安装在默认位置C:\msys64打开Windows Terminal打开JSON配置文件文件。 添加如下配置: "profiles": {"defaults": {},"list": [{"guid": "{71160544-14d8-4194-af25-d05feeac7233}"…...

Python酷库之旅-第三方库Pandas(056)
目录 一、用法精讲 211、pandas.Series.truncate方法 211-1、语法 211-2、参数 211-3、功能 211-4、返回值 211-5、说明 211-6、用法 211-6-1、数据准备 211-6-2、代码示例 211-6-3、结果输出 212、pandas.Series.where方法 212-1、语法 212-2、参数 212-3、功能…...

ZBrush入门使用介绍——4、笔刷选项说明
大家好,我是阿赵。 这次来看看ZBrush的笔刷的选项用法。 一、选择笔刷 点击笔刷,可以打开笔刷选择面板。 在最上面的Quick Pick,有最近使用过的笔刷,可以快速的选择。下面有很多可以选择的笔刷。但由于笔刷太多,…...

Java每日一练,技术成长不间断
目录 题目1.下列关于继承的哪项叙述是正确的?2.Java的跨平台特性是指它的源代码可以在多个平台运行。()3.以下 _____ 不是 Object 类的方法4.以下代码:5.下面哪个流类不属于面向字符的流()总结 题目 选自牛…...

传知代码-上下位关系自动检测方法(论文复现)
代码以及视频讲解 本文所涉及所有资源均在传知代码平台可获取 概述 本文复现论文 Hearst patterns revisited: Automatic hypernym detection from large text corpora[1] 提出的文本中上位词检测方法。 在自然语言处理中,上下位关系(Is-a Relations…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...
