vue2 搭配 html2canvas 截图并设置截图时样式(不影响页面) 以及 base64转file文件上传 或者下载截图 小记
下载
npm install html2canvas --save
引入
import html2canvas from "html2canvas"; 
//使用
html2canvasForChars() { // 使用that来存储当前Vue组件的上下文,以便在回调函数中使用 let that = this; // 获取DOM中id为"charts"的元素,需要截图的元素 let node = document.getElementById("charts"); // 返回一个Promise对象,用于异步处理html2canvas的调用 return new Promise((resolve, reject) => { // 使用Vue的$nextTick方法确保DOM更新完成后再执行html2canvas that.$nextTick(() => { // 调用html2canvas函数,传入node元素和相关配置 html2canvas(node, { useCORS: true, // 允许跨域图片 // 以下两行被注释,因为它们被固定尺寸替代 // height: node.offsetHeight, // 自动获取高度(现在使用固定高度) // width: node.offsetWidth, // 自动获取宽度(现在使用固定宽度)//scale: 2.82, // 缩放比例 这个数值根据具体需求调整width: 270, // 设置canvas的宽度为270 画布的宽度height: 200, // 设置canvas的高度为200 画布的高度scrollY: 0, // 忽略Y轴滚动 scrollX: 0, // 忽略X轴滚动 onclone: function (documentClone) { // 在html2canvas克隆的DOM上修改样式 // 对克隆的#charts元素应用缩放和背景色 //在此设置样式 不影响页面 documentClone.getElementById("charts").style.transform = "scale(0.5)"; documentClone.getElementById("charts").style.backgroundColor = "#2c2c32";}, }) // html2canvas执行成功后的回调 在此可实现 下载 或其他操作.then((canvas) => { //下载//link.setAttribute('download', '分享海报') // 设置下载名称//link.href = canvas?.toDataURL('image/png', 1) // 转换为png格式//link.click()//展示// 将canvas转换为png格式的图片URL let imgUrl = canvas.toDataURL("image/png"); that.Thumbnail = imgUrl; //现在已经可以展示到页面上了}) // html2canvas执行失败的回调 .catch((err) => { // 捕获错误并拒绝Promise reject(err); // 处理生成 canvas 失败的情况 }); }); });
},上面显示了展示和下载的方法 展示的话一般是搭配上传(将当前截图上传到服务器) 但是后端规定的上传格式如何不是base64的话 我们需要转化成file对象 创建formdata 对象上传
1. base64z转 file文件
// 生成随机数 这一步是避免傻逼后端直接用我们规定的文件名缓存 到时候会有重名的文件generateRandomString(length) {// 定义允许的字符集const characters = "abcdefghijkmnopqrstuvwxyz23456789"; // 去除容易混淆的字符let result = "";const charactersLength = characters.length;for (let i = 0; i < length; i++) {result += characters.charAt(Math.floor(Math.random() * charactersLength));}return result;}, // base64转化为file文件base64ToFile(dataurl) {// 随机数作为图片名称let radom = this.generateRandomString(16);let filename = radom + ".png";// 获取到base64编码const arr = dataurl.split(",");// 将base64编码转为字符串const bstr = window.atob(arr[1]);let n = bstr.length;const u8arr = new Uint8Array(n); // 创建初始化为0的,包含length个元素的无符号整型数组while (n--) {u8arr[n] = bstr.charCodeAt(n);}return new File([u8arr], filename, {type: "image/png",});},//使用// 上传缩略图图片uploadScreenshot(path) {let that = this;return new Promise((resolve, reject) => {if (path != null) {
//转换let file = that.base64ToFile(path);let data = new FormData();data.append("imageFile", file);that.axios.post(window.global.uploadAddress + "/file/upload/image?type=" + "grid", data, {headers: {"Content-Type": "application/json",},})........好了 下课
相关文章:

vue2 搭配 html2canvas 截图并设置截图时样式(不影响页面) 以及 base64转file文件上传 或者下载截图 小记
下载 npm install html2canvas --save引入 import html2canvas from "html2canvas"; //使用 html2canvasForChars() { // 使用that来存储当前Vue组件的上下文,以便在回调函数中使用 let that this; // 获取DOM中id为"charts"的元素&…...

请大家监督:我要开启Python之路,首要任务最简单的搭建环境
任务说明: 如上图所示,Python稳稳第一,为何?因为Python可以做很多事情,比如:Web开发,网络爬虫,软件开发、数据分析、游戏开发,金融分析,人工智能与机器学习&a…...

http协议深度解析——网络时代的安全与效率(1)
作者简介:一名云计算网络运维人员、每天分享网络与运维的技术与干货。 公众号:网络豆云计算学堂 座右铭:低头赶路,敬事如仪 个人主页: 网络豆的主页 目录 写在前面: 本章目的: …...

类和对象【下】
一、类的默认成员函数 默认成员函数从名字就告诉我们何为默认成员函数,即:用户没有实现,编译器默认自动实现的函数。 这时你不禁一喜,还有这好事,编译器给我打工,那么,我们今天都来了解一下都有…...

面向未来的S2B2C电商供应链系统发展趋势与创新探索
S2B2C电商供应链系统的发展趋势及创新方向。首先分析当前市场环境和消费者需求的变化,如个性化消费、即时配送、绿色环保等趋势对供应链系统的影响。随后,预测并讨论未来供应链系统可能的技术革新,如物联网(IoT)在物流…...

【C++】哈希容器
unordered系列关联式容器 在之前的博文中介绍过关联式容器中的map与set,同map与set一样,unordered_set与unordered_set也是关联式容器。 在C98中,STL提供了底层为红黑树结构的一系列关联式容器,查询效率可以达到logN;在…...

milvus - VectorDBBench benchmaker 性能测试工具使用经验
IVF_FLAT (Inverted File with Flat Indexing) 优点: 在数据量适中且维度不是非常高的情况下,IVF_FLAT能提供精确的最近邻搜索结果。 相对简单,易于理解和实现。 缺点: 当数据集非常大时,IVF_FLAT需要大量的内存来存储整个数据集,…...

Linux上如何分析进程内存分配,优化进程内存占用大小
云计算场景下,服务器上内存宝贵,只有尽可能让服务器上服务进程占用更少的内存,方才可以提供更多的内存给虚拟机,卖给云客户。 虚拟化三大件:libvirt、qemu、kvm内存开销不小,可以优化占用更少的内存。如何找到进程内存开销的地方直观重要,以qemu为例说明。 一、查看进…...

C语言笔记(第n版):知识清单
注:本文参考自【C reference - cppreference.com】和【C 语言参考 | Microsoft Learn】,颇有点借花献佛的意味…… C 程序是一系列包含声明的文本文件(通常为头文件和源文件)的序列。它们经过转换成为可执行程序,当操作…...

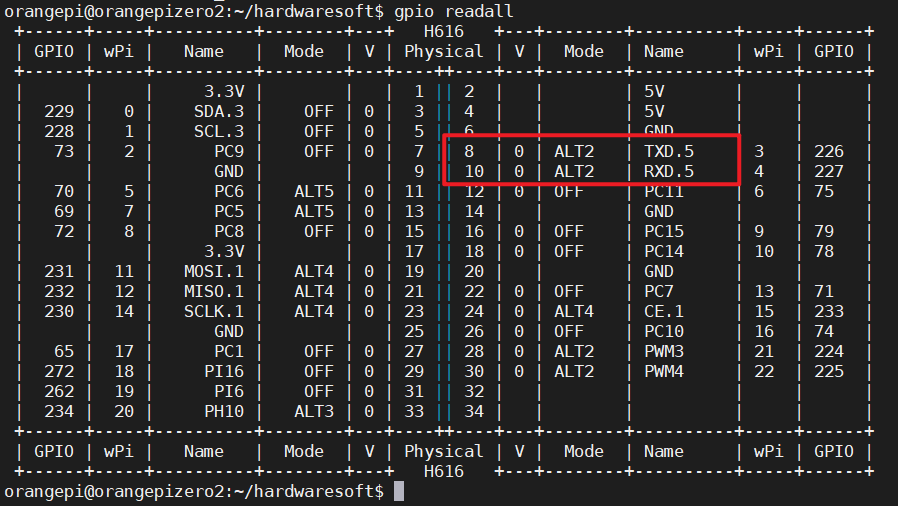
【香橙派系列教程】(四)基于ARM-Linux架构的语音控制刷抖音项目
【四】基于ARM-Linux架构的语音控制刷抖音项目 文章目录 【四】基于ARM-Linux架构的语音控制刷抖音项目1.语音模块配置1.创建产品2.引脚配置3.词条定义4.添加控制5.发布版本6.烧录固件 2.编程实现语音和开发板通信3.手机接入Linux热拔插1.dmesg命令2.adb调试踩坑问题 3.总结 4.…...

Java----反射
什么是反射? 反射就是允许对成员变量、成员方法和构造方法的信息进行编程访问。换句话来讲,就是通过反射,我们可以在不需要创建其对象的情况下就可以获取其定义的各种属性值以及方法。常见的应用就是IDEA中的提示功能,当我…...

相似度计算方法
一、相似度计算方法 相似度算法是计算两个或多个对象之间相似程度的方法,这些对象可以是文本、图像、音频等不同类型的数据。在计算机科学、信息检索、推荐系统、数据挖掘等领域中,相似度算法具有广泛的应用。 二、应用场景 搜索引擎:用于文…...

Vue 点击markdown页内链接,路由设置不跳转
在路由index.js里添加路由守卫: router.beforeEach((to,from,next)>{//如果是md页内链接“#xxx”,则不跳转const hash window.location.hash;if(hash.startsWith(#)) {next(false);}else{...其他控制代码next();} });当markdown用[标题链接](#标题名…...

IOday4
一、思维导图 二、练习 1、使用父子进程完成两个文件的拷贝,父进程拷贝前一半内容,子进程拷贝后一半内容,子进程结束后退出,父进程回收子进程的资源 #include<myhead.h> int main(int argc, const char *argv[]) {//判断终…...

智能座舱背后主流车机平台(SA8155/SA8295)的高通Hexagon DSP是什么?
智能座舱背后主流车机平台(SA8155/SA8295)的高通Hexagon DSP是什么? 一、高通Hexagon DSP的辉煌发展历程 高通,作为全球领先的无线通信技术创新者,其处理器技术一直走在行业前列。随着智能手机和物联网设备的普及,对处理器性能的…...

linux进程控制——进程等待——wait、waitpid
前言:本节内容仍然是进程的控制,上一节博主讲解的是进程控制里面的进程创建、进程退出、终止。本节内容将讲到进程的等待——等待是为了能够将子进程的资源回收,是父进程等待子进程。 我们前面的章节也提到过等待, 那里的等待是进…...

Shell脚本的进程管理
进程管理是系统管理的重要方面,通过对进程的监控、启动、停止和重启,可以保证系统的稳定运行。Shell脚本是一种强大的工具,可以对进程进行自动化管理,提高效率和准确性。 参考:shell脚本进程管理 - CSDN文库 shell脚本…...

JLink烧录失败
1. 现象: 这个位置是灰色的,没有SW Device信息。 MDK下面的打印: J-Flash的打印: windows上面的弹框的现象没有截屏。 2. 解决办法: 1.打开J-Link Commander,输入unlock kinetis,看现象不起作用,网…...

Monorepo简介
Monorepo 第一章:与Monorepo的邂逅第二章:Multirepo的困境第三章:Monorepo的魔力 - 不可思议的解决问题能力第四章:Monorepo的挑战与应对策略第五章:总结第六章:参考 第一章:与Monorepo的邂逅 …...

SpringBoot打包为jar包,打包前注意事项及打包教程
在打包 Spring Boot 项目为 JAR 包之前,有一些重要的注意事项和步骤,以确保打包过程顺利并生成一个可正常运行的 JAR 包: 1. 检查依赖和版本 确保所有依赖项和插件版本是最新且兼容的,特别是 Spring Boot 版本和其相关依赖的版本…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...

react更新页面数据,操作页面,双向数据绑定
// 路由不是组件的直接跳转use client,useEffect,useRouter,需3个结合, use client表示客户端 use client; import { Button,Card, Space,Tag,Table,message,Input } from antd; import { useEffect,useState } from react; impor…...
