JavaScript 监听 localStorage 的变化
使用 JavaScript 监听 localStorage 的变化
在Web开发中,localStorage是一种非常常用的本地存储机制。它允许我们在浏览器中存储键值对数据,即使用户关闭了浏览器或刷新页面,数据也不会丢失。但是,有时我们需要实时监控 localStorage 的变化,以便能够及时做出响应。在本文中,我们将探讨两种方法来实现这一功能。
使用 storage 事件
监听 localStorage 变化的最简单方法是使用 storage 事件。当 localStorage 中的数据发生变化时,浏览器会触发该事件,我们可以在事件处理函数中捕获并处理变化的信息。
// 监听 localStorage 变化
window.addEventListener('storage', function(event) {if (event.key === 'myKey') {console.log('myKey value changed to:', event.newValue);}
});
在上面的代码中,我们监听了 storage 事件,并在事件处理函数中检查 event.key 是否等于 'myKey'。如果是,则输出 myKey 的新值。
需要注意的是,storage 事件只会在同一个浏览器窗口或标签页中的其他页面中发生变化时触发。如果是在同一个页面上更新 localStorage,则不会触发此事件。
使用自定义事件
如果你需要在同一个页面上监听 localStorage 的变化,可以使用自定义事件的方式。示例如下:
// 更新 localStorage
function updateLocalStorage(key, value) {localStorage.setItem(key, value);window.dispatchEvent(new CustomEvent('localStorageUpdated', { detail: { key, value } }));
}// 监听 localStorage 更新
window.addEventListener('localStorageUpdated', function(event) {console.log(`${event.detail.key} updated to ${event.detail.value}`);
});// 使用示例
updateLocalStorage('myKey', 'newValue');
在这个示例中,我们定义了一个 updateLocalStorage 函数,它不仅更新了 localStorage,还手动触发了一个自定义事件 localStorageUpdated。然后我们监听这个自定义事件,在事件处理函数中输出 localStorage 的更新信息。
使用自定义事件的好处是,它可以在同一个页面上监听 localStorage 的变化,而不仅仅是在其他页面中发生的变化。
相关文章:

JavaScript 监听 localStorage 的变化
使用 JavaScript 监听 localStorage 的变化 在Web开发中,localStorage是一种非常常用的本地存储机制。它允许我们在浏览器中存储键值对数据,即使用户关闭了浏览器或刷新页面,数据也不会丢失。但是,有时我们需要实时监控 localStorage 的变化,以便能够及时做出响应。在本文中,我…...

Java 中 HashMap 和 Hashtable 的联系
目录 相同 不同 1. 继承的父类不同 2. 线程安全性不同 3. 包含的 contains 方法不同 4. toString方法不同 5. 是否允许null值不同 6. 计算hash值的方式不同 7. 计算索引位置的方法不同 8. 初始化容量不同 9. 扩容方式不同 10. 内部存储策略不同(此处讨论…...

Web3 开发教程
引言 Web3 是指第三代互联网,其核心特征之一是去中心化。通过区块链技术和智能合约,Web3 应用程序(dApps)能够在无需中心化服务器的情况下运行。本文将引导你完成一个简单的 Web3 应用程序的开发过程,包括环境搭建、智…...

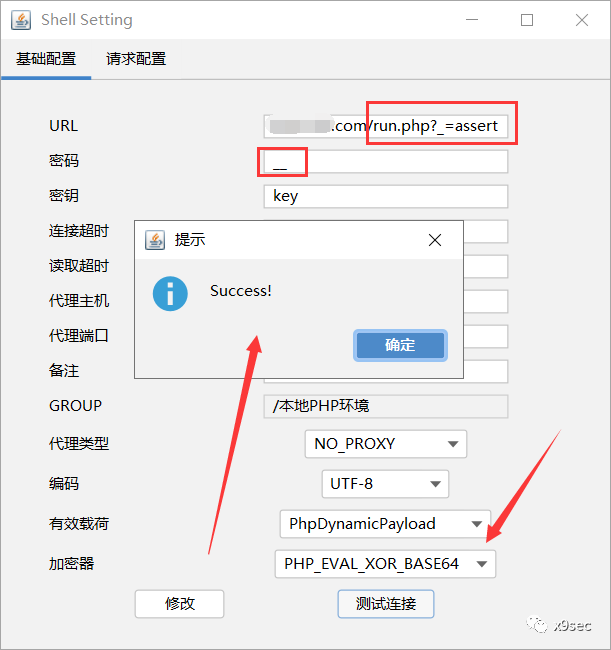
傻瓜式PHP-Webshell免杀学习手册,零基础小白也能看懂
项目描述 一、PHP相关资料 PHP官方手册: https://www.php.net/manual/zh/ PHP函数参考: https://www.php.net/manual/zh/funcref.php 菜鸟教程: https://www.runoob.com/php/php-tutorial.html w3school: https://www.w3school…...

第十九次(安装nginx代理tomcat)
回顾 1.安装nodejs---jdk一样你的软件运行环境 yum -y list install|grep epel $? yum -y install nodejs #版本号 node -v 2.下载对应的nodejs软件npm yum -y install npm npm -v npm set config ...淘宝镜像 3.安装vue/cli command line interface 命令行接口 npm ins…...

小红书0510笔试-选择题
Cache-Control:这是一个用于定义缓存行为的头部字段,它可以设定多个值来控制缓存的各个方面,如“public”、“private”、“no-cache”、“max-age”等。虽然Cache-Control的max-age指令可以指定缓存项的有效期,但它并不直接标识资…...

3.Java面试题之AQS
1. 写在前面 AQS(AbstractQueuedSynchronizer)是Java并发包(java.util.concurrent)中的一个抽象类,用于实现同步器(如锁、信号量、栅栏等)。AQS提供了一种基于FIFO队列的机制来管理线程的竞争和…...

redis的集群(高可用)
redis集群的三种模式: 主从复制 奇数 三台 一主两从 哨兵模式 3 一主两从 cluster集群 六台 主从复制:和mysql的主从复制类似,主可以写,写入主的数据通过RDB方式把数据同步到从服务器,从不能更新到主,也…...

随机森林的算法
1、随机森林算法简介 随机森林算法(Random Forests)是LeoBreiman于2001年提出的,它是一种通过重采样办法从原始训练样本集中有放回地重复随机抽取若干个样本生成多个决策树,样本的最终预测值由这些决策树的结果投票决定的一种有监督集成学习模型。 其核…...

3.1、数据结构-线性表
数据结构 数据结构线性结构线性表顺序存储和链式存储区别单链表的插入和删除练习题 栈和队列练习题 串(了解) 数据结构 数据结构该章节非常重要,上午每年都会考10-12分选择题下午一个大题 什么叫数据结构?我们首先来理解一下什…...

记一次对HTB:Carpediem的渗透测试
信息收集 端口扫描 通过nmap对靶机端口进行探测,发现存在22和80端口。 访问web页面。发现是一个静态页面,没有可利用的部分。 目录扫描 子域枚举 通过对域名进行fuzz子域名,发现存在portal一级域名。 将它加入/etc/hosts,访问之…...

MATH2 数据集:AI辅助生成高挑战性的数学题目
随着大型语言模型(LLMs)在理解和生成复杂数学内容方面的能力显著提高,通过利用所有公开数据以及相当一部分私有数据,已经取得了进展。然而,高质量、多样化和具有挑战性的数学问题来源正在逐渐枯竭。即使是寻找新的评估…...

加密货币“蓄势待发”!美国松口降息!九月开始连续降息8次?2025年利率目标3.25-3.5%?
今晨,美国联准会(Fed)结束FOMC会议,一如市场预期第八度冻涨利率在5.25%-5.5%。不过主席鲍威尔(Jerome Powell)在会后的记者会访出鸽派讯号,暗示9月降息脚步将近。这一消息令金融市场顿时沸腾,美股全面大涨&…...

Vue.js 3.x 必修课|005|代码规范与 ESLint 入门
欢迎关注公众号:CodeFit 创作不易,如果你觉得这篇文章对您有帮助,请不要忘了 点赞、分享 和 关注,为我的 持续创作 提供 动力! 1. 代码规范的重要性 在现代软件开发中,代码规范扮演着至关重要的角色。 特别是在团队协作的环境中,统一的代码风格可以大大提高工作效率和…...

【Linux】动态库|静态库|创建使用|动态库加载过程
目录 编辑 前言 静态库 为什么要使用库(形成原理 ) 生成一个静态库 静态库的使用 动态库 生成一个动态库 动态库的使用 解决方法 动态库加载过程 编辑 前言 库(Library)是一种方式,可以将代码打包成可重用的格式(站…...

WebSocket 协议与 HTTP 协议、定时轮询技术、长轮询技术
目录 1 为什么需要 WebSocket?2 WebSocket2.1 采用 TCP 全双工2.2 建立 WebSocket 连接2.3 WebSocket 帧 3 WebSocket 解决的问题3.1 HTTP 存在的问题3.2 Ajax 轮询存在的问题3.3 长轮询存在的问题3.4 WebSocket 的改进 参考资料: 为什么有 h…...

二叉树节点问题
问题:设一棵二叉树中有3个叶子结点,有8个度为1的结点,则该二叉树中总的结点数为( 13)个 设某种二叉树有如下特点:每个结点要么是叶子结点,要么有2棵子树。假如一棵这样的二叉树中有m(m>0&…...

公司里的IT是什么?
公司里的IT是什么? 文章目录 公司里的IT是什么?1、公司里的IT2、IT技术3、IT行业4、IT行业常见证书 如果对你有帮助,就点赞收藏把!(。・ω・。)ノ♡ 前段时间,在公…...

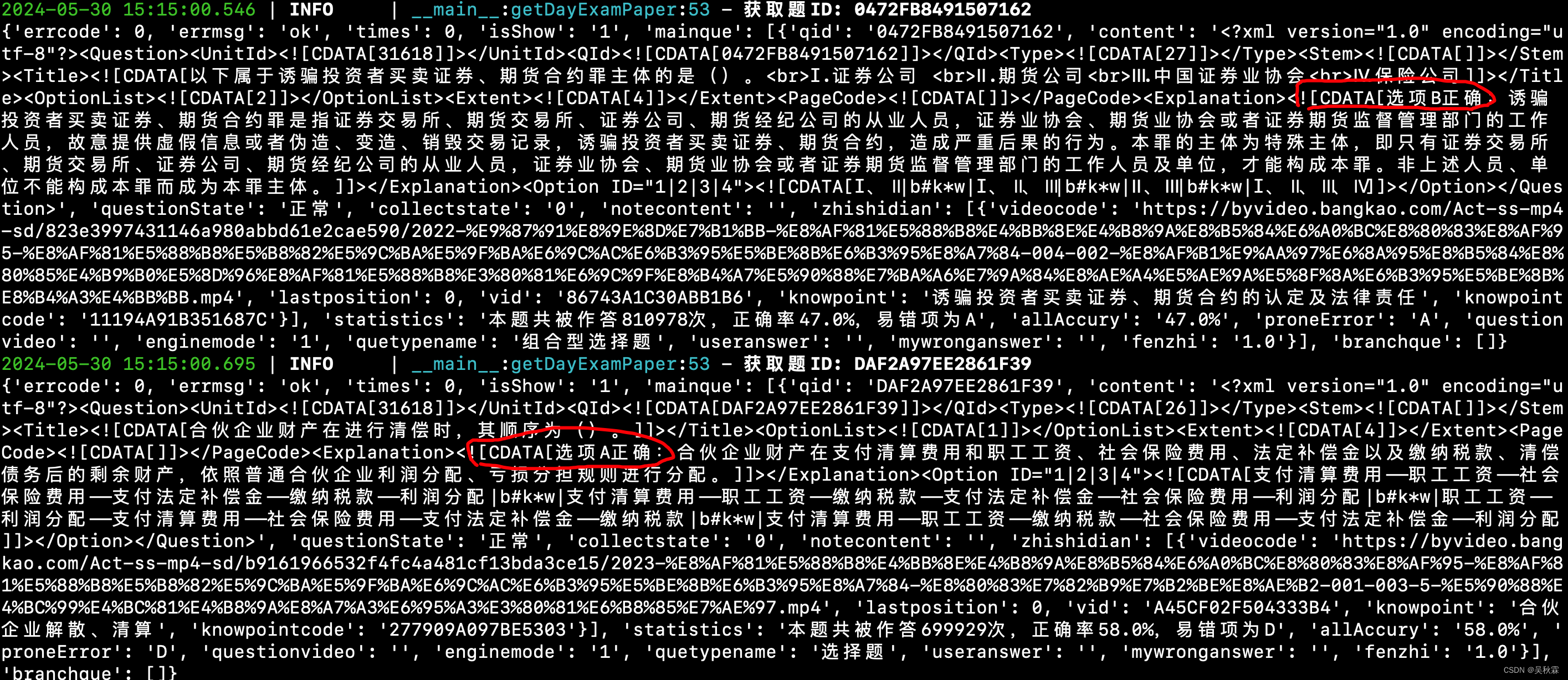
【小程序爬虫入门实战】使用Python爬取易题库
文章目录 1. 写在前面2. 抓包分析 【🏠作者主页】:吴秋霖 【💼作者介绍】:擅长爬虫与JS加密逆向分析!Python领域优质创作者、CSDN博客专家、阿里云博客专家、华为云享专家。一路走来长期坚守并致力于Python与爬虫领域研…...

案例 —— 怪物出水
一,Ocean Setup 设置海洋Surface Grid(使用Large Ocean工具架) 调节默认Grid的大小尺寸及细分(使用非常小尺寸来测试);调整频谱输入点的多少,频谱Grid Size,波浪方向,速度…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
