CSS学习笔记——基础选择器,字体属性,文本属性,三种样式表
文章目录
- 基础选择器
- 标签选择器
- 类选择器
- 多类名使用方式
- id选择器
- 通配符选择器
- 字体属性
- 字体系列
- 字体字号
- 字体粗细
- 文字样式
- 复合属性
- 文本属性
- 文本颜色
- 对齐文本
- 装饰文本
- 文本缩进
- 行间距
- CSS的三种样式表
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)
基础选择器
基础选择器是由单个选择器组成的。
基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器。
标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
语法
.类名 {属性1: 属性值1;
}
类选择器使用"."(英文点号)进行标识,后面紧跟类名。
可以理解为给这个标签起了一个名字,来表示。
长名称或词组可以使用短横线来为选择器命名。
不要使用纯数字、中文等命名,尽量使用英文字母来表示。
多类名使用方式
在标签class 属性中写多个类名。
多个类名中间必须用空格分开。
id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS中id选择器以“#”来定义。
语法
#id名 {属性1: 属性值1;
}
id 属性只能在每个HTML文档中出现一次。
通配符选择器
在CSS中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
通配符选择器不需要调用,自动就给所有的元素使用样式。
字体属性
字体系列
CSS 使用font-family属性定义文本的字体系列。
p {font-family: "微软雅黑";
}
div {font-family: Arial, "Microsoft Yahei", "微软雅黑";
}
各种字体之间必须使用英文状态下的逗号隔开。
一般情况下,如果有空格隔开的多个单词组成的字体加引号。
尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示。
浏览器会从前往后依次检查用户是否安装该字体,若有,则用其显示,否则继续向后检查。
最常见的几个字体:
body {font-family: 'Microsoft YaHei",tahoma,arial,Hiragino Sans GB';
}
字体字号
CSS使用font-size属性定义字体大小。
p {font-size: 20px;
}
px(像素)大小是网页的最常用的单位。
谷歌浏览器默认的文字大小为16px。
不同浏览器可能默认显示的字号大小不一致,尽量给一个明确值大小,不要默认大小。
可以给body 指定整个页面(标题除外)文字的大小。
字体粗细
CSS使用font-weight属性设置文本字体的粗细。
p {font-weight: bold;
}
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100-900 | 400等同于normal,而700等同于bold 注意这个数字后面不跟单位 |
实际开发时,一般用数字表示粗细。
文字样式
CSS使用font-style属性设置文本的风格。
p {font-style: normal;
}
| 属性值 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式font-style:normal |
| italic | 浏览器会显示斜体的字体样式。 |
平时很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。
复合属性
div {font-style: italic;font-weight: 700;font-size: 16px;font-family: 'Microsoft yahei';
}
等价于
/* 复合属性:简写的方式 节约代码 */
div {/* 格式:font: font-style font-weight font-size/line-height font-family; */font: italic 700 16px "Microsoft yahei";
}
使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开。
不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font 属性将不起作用。
文本属性
文本颜色
color 属性用于定义文本的颜色。
div {color: red;
}
颜色表示
| 表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue,pink |
| 十六进制 | FF0000,FF6600,29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
对齐文本
text-align属性用于设置元素内文本内容的水平对齐方式。
div {text-align: center;
}
| 属性值 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
想要让图片居中对其,需要修改他的父亲标签。
装饰文本
text-decoration属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
div {text-decoration: underline;
}
| 属性值 | 描述 |
|---|---|
| none | 默认。没有装饰线(最常用) |
| underline | 下划线。链接a自带下划线(常用) |
| overline | 上划线。(几乎不用) |
| line-through | 删除线。(不常用) |
常用于取消超链接的下划线。
a {/* 取a默认的下划线 */text-decoration: none;color: 333;
}
文本缩进
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div {text-indent: 10px;
}
p {text-indent: 2em;
}
em是一个相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元素的1个文字大小。
行间距
行间距由上间距,文本高度,下间距组成。
上下间距随着行间距和文本高度的变化而变化。
CSS的三种样式表
行内样式表(行内式)
内部样式表(内嵌样式表)是写到html页面内部。是将所有的CSS代码抽取出来,单独放到一个<style>标签中。
通过此种方式,可以方便控制当前整个页面中的元素样式设置。
代码结构清晰,但是并没有实现结构与样式完全分离。
内部样式表(嵌入式)
行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式。适合于修改简单样式。
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>
外部样式表(链接式)
实际开发都是外部样式表,适合于样式比较多的情况。核心是:样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用。
引入外部样式表分为两步:
-
新建一个后缀名为.css的样式文件,把所有CSS代码都放入此文件中。
-
在HTML页面中,使用
<link>标签引入这个文件。
<link rel="stylesheet" href="css文件路径"></link>
相关文章:

CSS学习笔记——基础选择器,字体属性,文本属性,三种样式表
文章目录基础选择器标签选择器类选择器多类名使用方式id选择器通配符选择器字体属性字体系列字体字号字体粗细文字样式复合属性文本属性文本颜色对齐文本装饰文本文本缩进行间距CSS的三种样式表行内样式表(行内式)内部样式表(嵌入式ÿ…...

第十四届蓝桥杯三月真题刷题训练——第 16 天
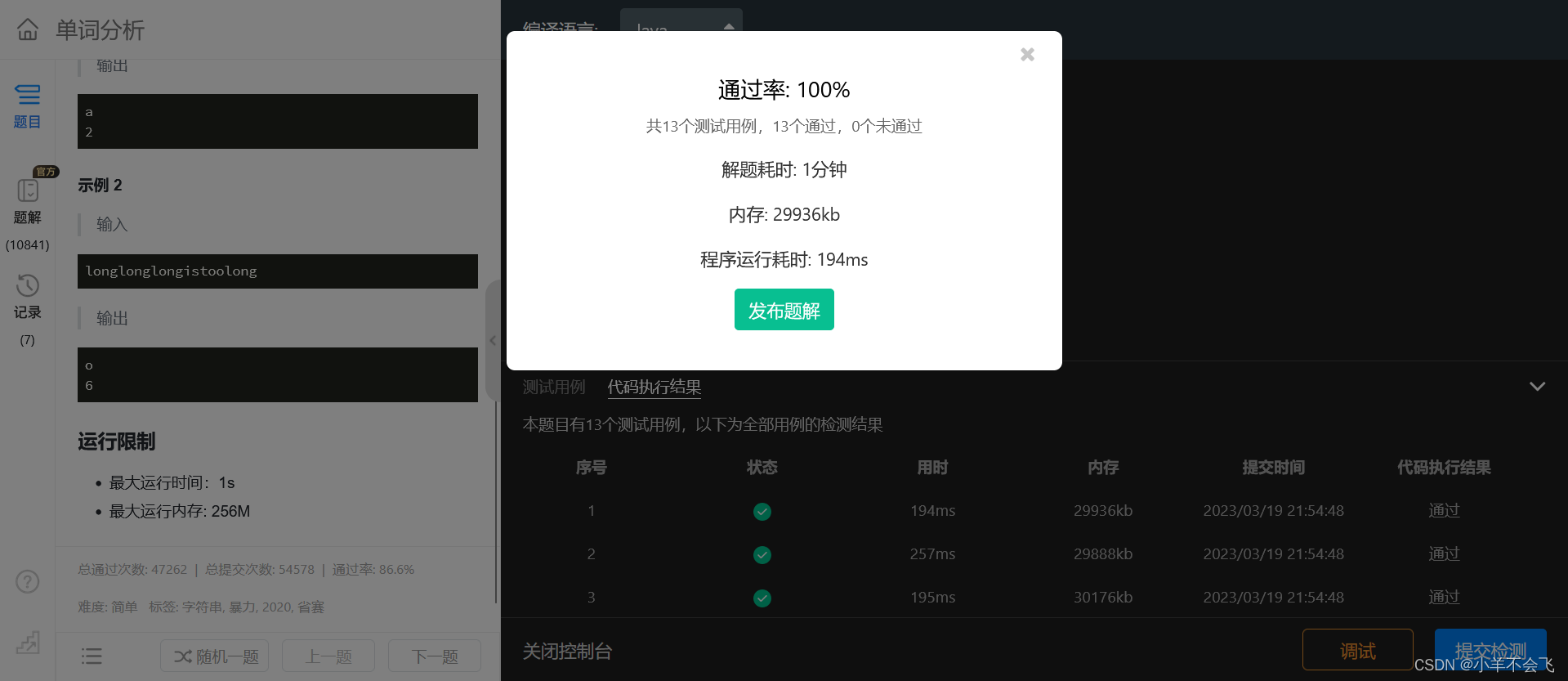
目录 第 1 题:英文字母 问题描述 输入格式 输出格式 样例输入 1 样例输出 1 样例输入 2 样例输出 2 评测用例规模与约定 运行限制 代码: 第 2 题:单词分析 题目描述 输入描述 输出描述 输入输出样例 运行限制 数组代码&…...

鸟哥的Linux私房菜 Shell脚本
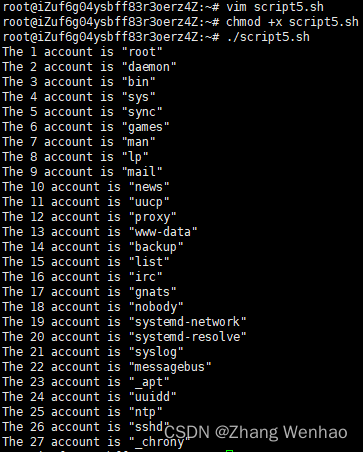
第十二章、学习 Shell Scripts https://linux.vbird.org/linux_basic/centos7/0340bashshell-scripts.php 12.2 简单的 shell script 练习 #!/bin/bash# Program: # User inputs his first name and last name. Program shows his full name.read -p "Please in…...

FPGA基于RIFFA实现PCIE采集ov5640图像传输,提供工程源码和QT上位机
目录1、前言2、RIFFA理论基础3、设计思路和架构4、vivado工程详解5、上板调试验证并演示6、福利:工程代码的获取1、前言 PCIE是目前速率很高的外部板卡与CPU通信的方案之一,广泛应用于电脑主板与外部板卡的通讯,PCIE协议极其复杂,…...

week13周报
一.动态规划走楼梯2难点:不能连续走三次两级台阶如何表示思路:可以用二维数组f[i][j],i表示当前台阶数,j表示已经连续走了j次二级台阶了转移方程:f[i2][j1]f[i2][j1]f[i][j] 当j!2时,我们可以选择走二级台阶…...

离散选择模型中的分散系数theta到底该放在哪里呢?
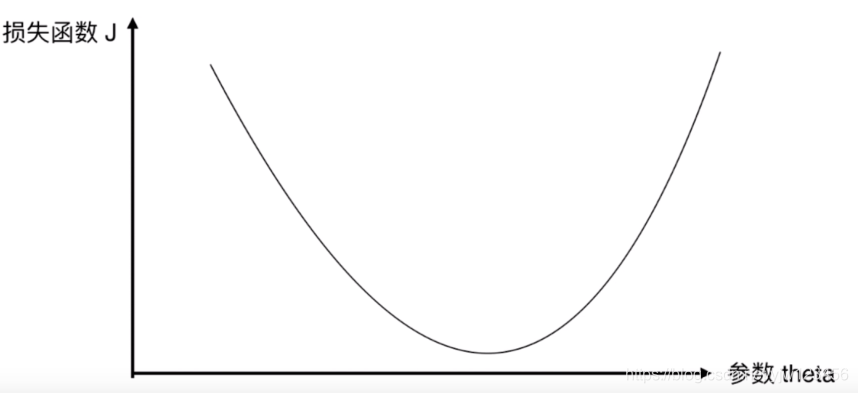
前言 \quad~~一直都在想为啥子离散选择模型中分散系数以分母形式出现而在路径选择公式中以系数形式出现呢?看着公式想了想,现在想出了一个似乎感觉应该差不多很合理的答案,希望与大家一起探讨。 进入正题 根据随机效用理论,决策…...

【CSAPP】进程 | 上下文切换 | 用户视角下的并发进程
💭 写在前面:本文将学习《深入理解计算机系统》的第六章 - 关于异常控制流和系统级 I/O 的 进程部分。CSAPP 是计算机科学经典教材《Computer Systems: A Programmers Perspective》的缩写,该教材由Randal E. Bryant和David R. OHallaron 合著…...

节流还在用JS吗?CSS也可以实现哦
函数节流是一个我们在项目开发中常用的优化手段,可以有效避免函数过于频繁的执行。一般函数节流用在scroll页面滚动,鼠标移动等。 为什么需要节流呢,因为触发一次事件就会执行一次事件,这样就形成了大量操作dom,会出现卡顿的情况…...

带你看看 TypeScript 5.0 的新特性
一、写在前面 TypeScript 5.0 已经于 2023 年 3 月 16 日发布了,带来了许多新功能,同时也在性能方面进行了优化,下面让我们来一起看看新版 TypeScript 中比较有重要的变化吧。 二、新特性 2-1、速度、包体积优化 首先是新版本性能的提升&…...

C语言预处理条件语句的 与或运算
C语言预处理条件语句的 与或运算 1.#ifdef 与或运算 #ifdef (MIN) && (MAX) ----------------------------错误使用 #if defined(MIN) && defined(MAX) ---------------- 正确使用 #ifdef (MIN) || (MAX) -----------------------------错误使用 …...

从零实现深度学习框架——学习率调整策略介绍
引言 本着“凡我不能创造的,我就不能理解”的思想,本系列文章会基于纯Python以及NumPy从零创建自己的深度学习框架,该框架类似PyTorch能实现自动求导。 要深入理解深度学习,从零开始创建的经验非常重要,从自己可以理解的角度出发,尽量不使用外部完备的框架前提下,实现我…...

系统架构:经典三层架构
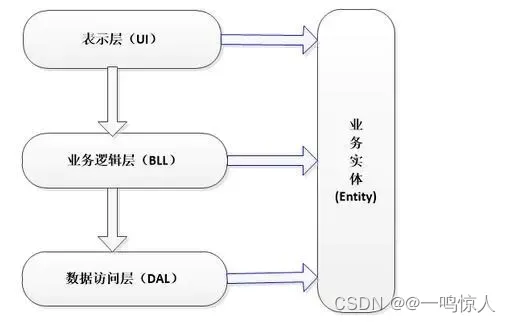
引言 经典三层架构是分层架构中最原始最典型的分层模式,其他分层架构都是其变种或扩展,例如阿里的四层架构模式和DDD领域驱动模型。阿里的 四层架构模型在三层基础上增加了 Manager 层,从而形成变种四层模型;DDD架构则在顶层用户…...

数据结构--二叉树
目录1.树概念及结构1.1数的概念1.2数的表示2.二叉树概念及结构2.1二叉树的概念2.2数据结构中的二叉树2.3特殊的二叉树2.4二叉树的存储结构2.4.1顺序存储2.4.2链式存储2.5二叉树的性质3.堆的概念及结构3.1堆的实现3.1.1堆的创建3.1.2堆的插入3.1.3堆顶的删除3.1.4堆的代码实现3.…...

Keil5安装和使用小记
随着keil版本的更新,一些使用问题一随之产生。本文针对安装目前最新版本keil软件和使用问题做一些总结。 目录1 Keil5下载&安装1.1 官网下载链接1.2 软件安装1.2.1 安装说明1.2.2 关于 51 和 ARM 共存的问题1.3 软件破解2 pack包安装 & 破解2.1 下载2.2 安装…...

多机器人集群网络通信协议分析
本文讨论的是多机器人网络通信各层的情况和协议。 每个机器人连接一个数据传输通信模块(以下简称为数传,也泛指市面上的图传或图数一体的通信模块),数传之间进行组网来传递信息。 根据ISO的划分,网络通信的OSI模型分…...

【PyTorch】手把手带你快速搭建PyTorch神经网络
手把手带你快速搭建PyTorch神经网络1. 定义一个Class2. 使用上面定义的Class3. 执行正向传播过程4. 总结顺序相关资料话不多说,直接上代码1. 定义一个Class 如果要做一个神经网络模型,首先要定义一个Class,继承nn.Module,也就是i…...

【完整代码】用HTML/CSS制作一个美观的个人简介网页
【完整代码】用HTML/CSS制作一个美观的个人简介网页整体结构完整代码用HTML/CSS制作一个美观的个人简介网页——学习周记1HELLO!大家好,由于《用HTML/CSS制作一个美观的个人简介网页》这篇笔记有幸被很多伙伴关注,于是特意去找了之前写的完整…...

Java分布式事务(九)
文章目录🔥XA强一致性分布式事务实战_Atomikos介绍🔥XA强一致性分布式事务实战_业务说明🔥XA强一致性分布式事务实战_项目搭建🔥XA强一致性分布式事务实战_多数据源实现🔥XA强一致性分布式事务实战_业务层实现…...

基于深度学习的动物识别系统(YOLOv5清新界面版,Python代码)
摘要:动物识别系统用于识别和统计常见动物数量,通过深度学习技术检测日常几种动物图像识别,支持图片、视频和摄像头画面等形式。在介绍算法原理的同时,给出Python的实现代码、训练数据集以及PyQt的UI界面。动物识别系统主要用于常…...

K8S集群之-ETCD集群监控
### 生产ETCD集群监控核心指标 etcd服务存活状态 up{job~"kubernetes-etcd.*"}0 说明:up0代表服务挂掉 etcd是否有脱离情况 etcd_server_has_leader{job~"kubernetes-etcd.*"}0 说明:每个instance,该值应该都…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...
