【CSS】盒子模型内边距 ② ( 内边距复合写法 | 代码示例 )
文章目录
- 一、内边距复合写法
- 1、语法
- 2、代码示例 - 设置 1 个值
- 3、代码示例 - 设置 2 个值
- 4、代码示例 - 设置 3 个值
- 5、代码示例 - 设置 4 个值
一、内边距复合写法
1、语法
盒子模型内边距 可以通过
- padding-left 左内边距
- padding-right 右内边距
- padding-top 上内边距
- padding-bottom 下内边距
进行 分别设置 , 也可以通过 padding 属性进行复合实现 ;
padding 属性值设置 : 设置 1 ~ 4 个 值 , 单位 像素 px ;
- 设置 1 个值 : 设置 上下左右 内边距 ;
- 设置 2 个值 : 设置 上下、左右 内边距 ;
- 设置 3 个值 : 设置 上、左右、下 内边距 ;
- 设置 4 个值 : 设置 上、右、下、左 内边距 ;
2、代码示例 - 设置 1 个值
padding 属性设置 1 个值 : 设置 上下左右 内边距 ;
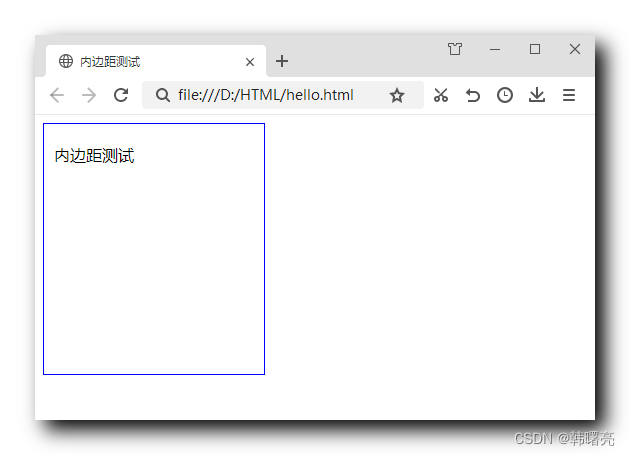
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8" /> <title>内边距测试</title><base target="_blank"/><style type="text/css">div {width: 200px;height: 200px;/* 设置边框 */border: 1px solid blue;/* 设置 上下左右 内边距 20px */padding: 20px;}</style>
</head>
<body><div>内边距测试</div>
</body>
</html>
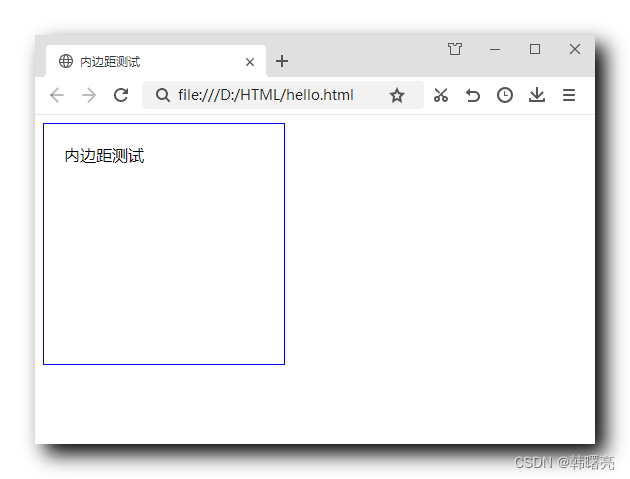
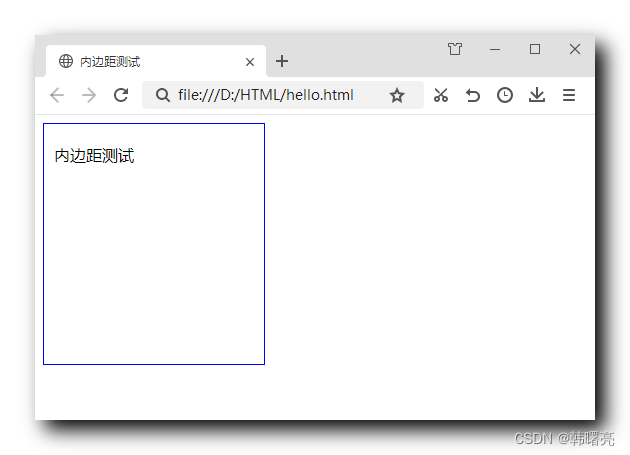
展示效果 : 由 200 x 200 像素 变为 240 x 240 像素 ;

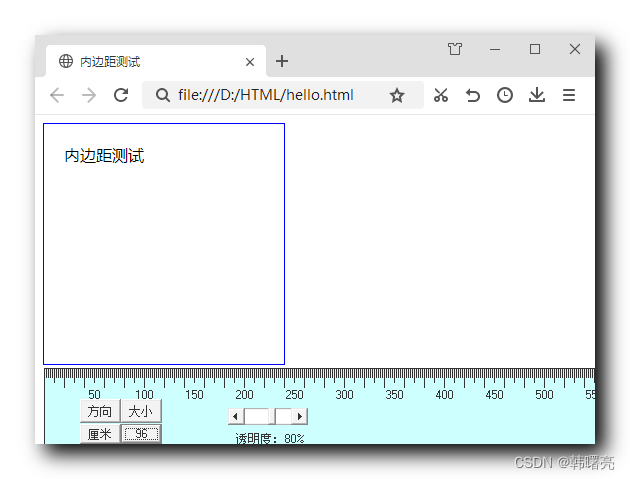
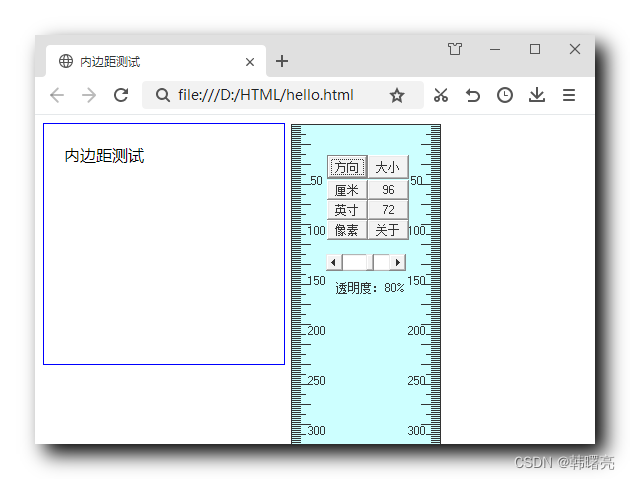
使用标尺进行测量 :
- 盒子边框 宽度 240 像素 :

- 盒子边框 高度 240 像素 :

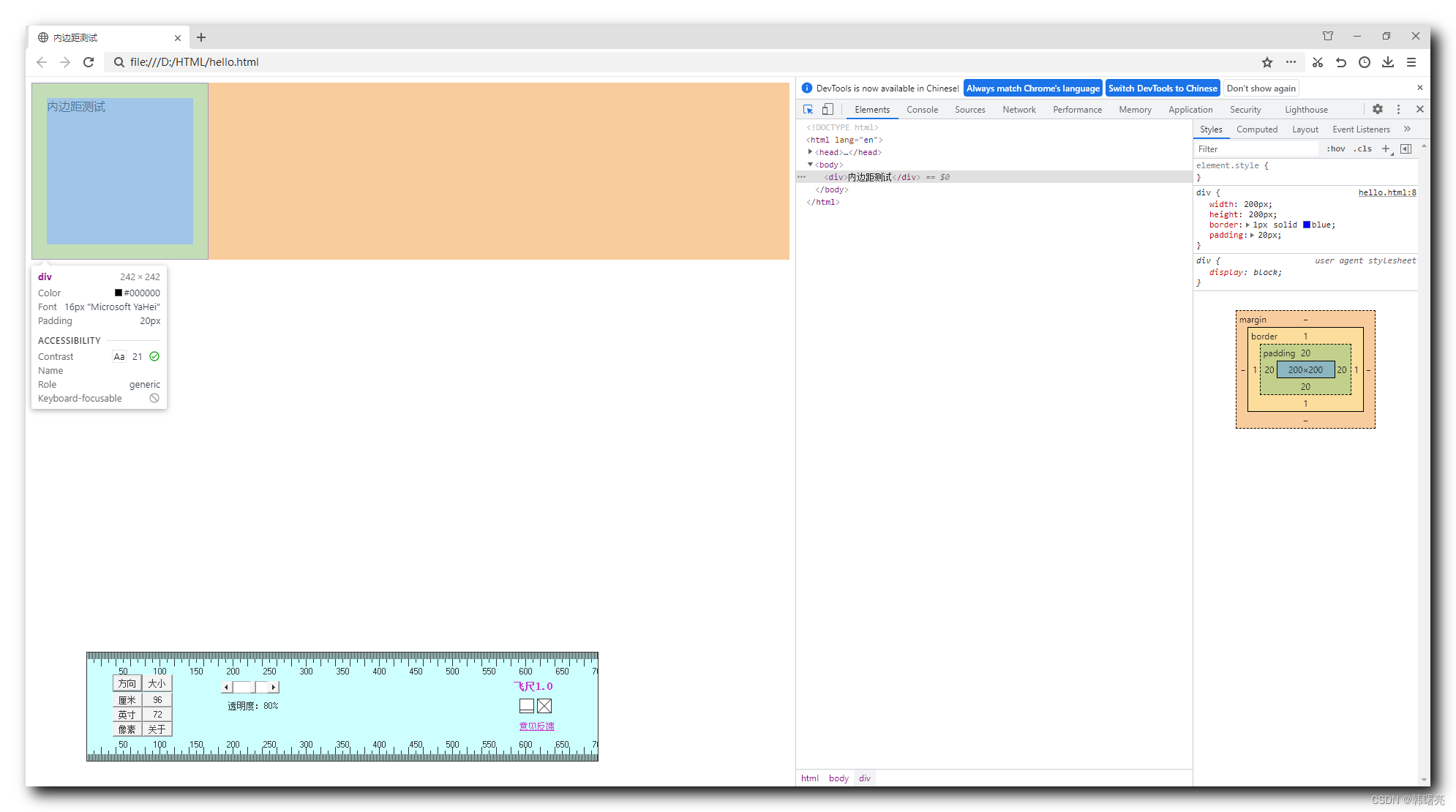
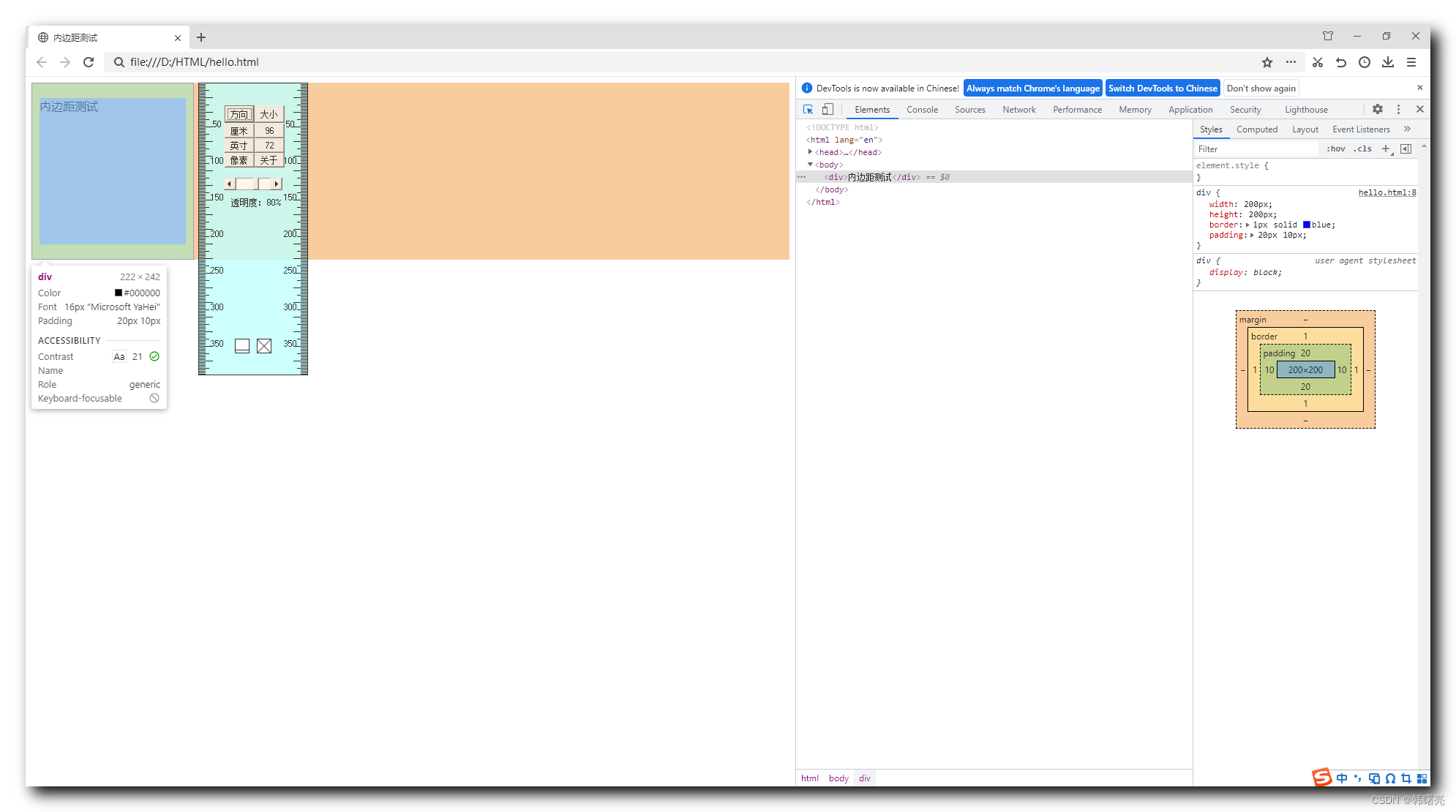
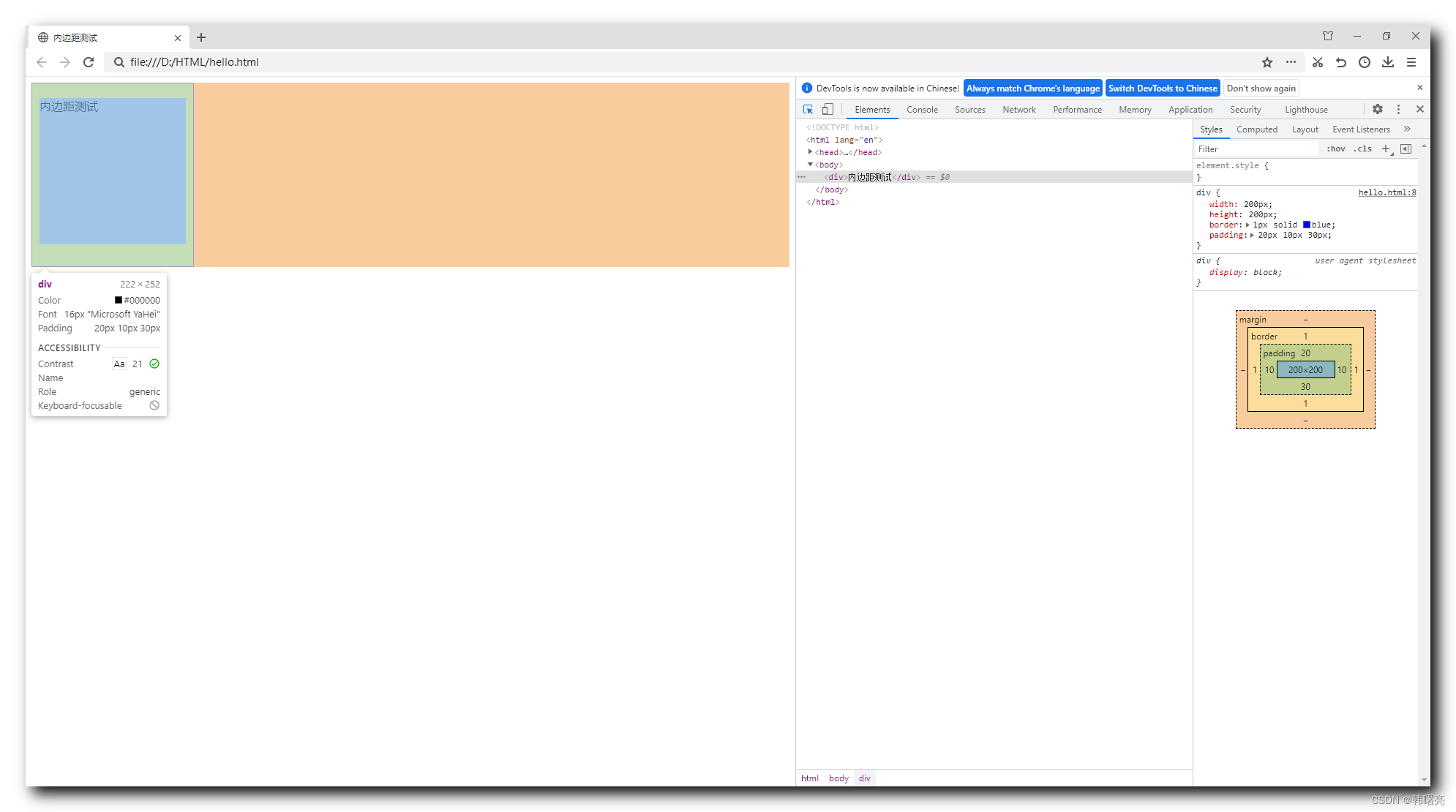
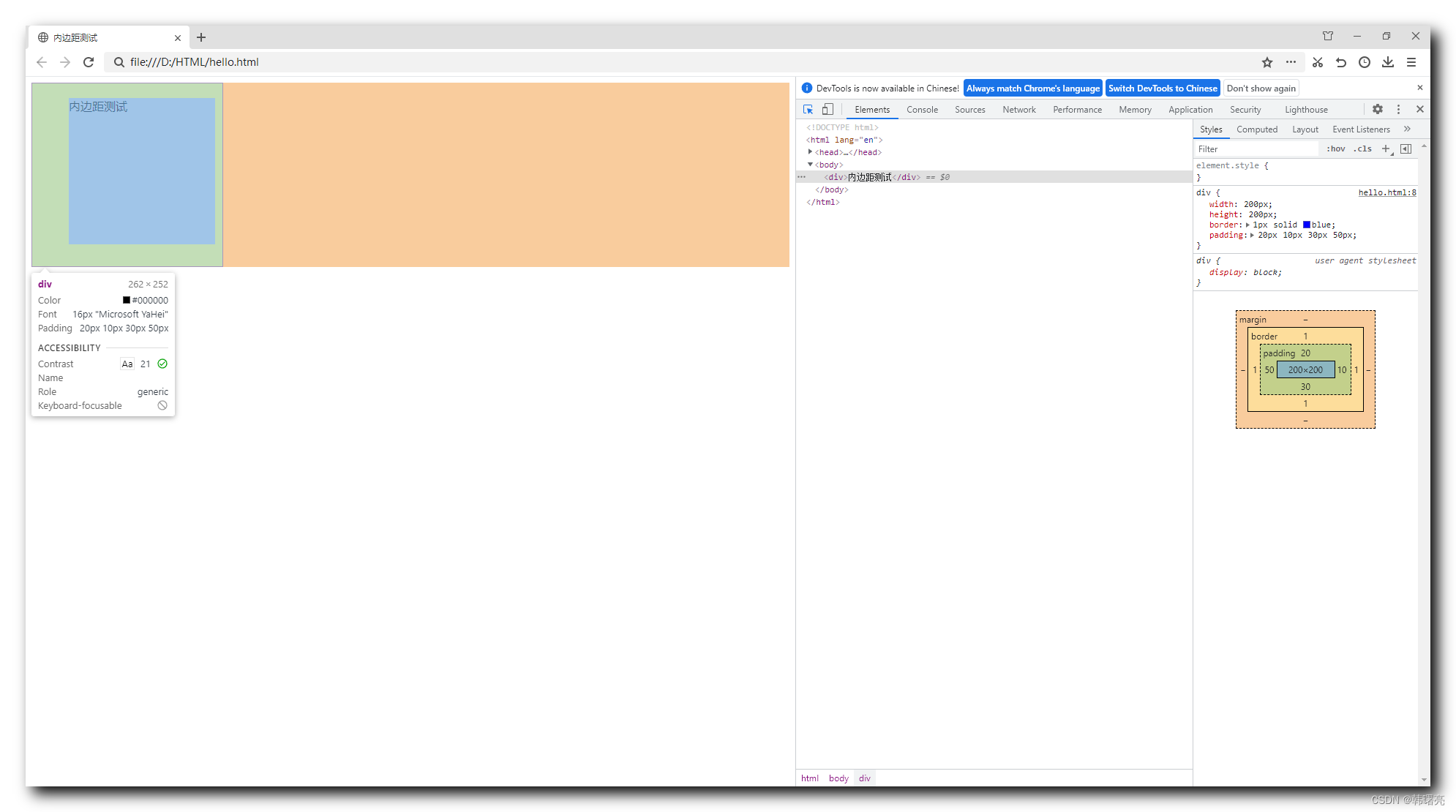
在浏览器中 , 按下 F12 进入调试模式 ;
使用 选择工具 , 将鼠标移动到 盒子模型 上方 , 会显示如下内容 ;
淡蓝色 是 盒子内容 的颜色 ;
青色 是 盒子内边距 的颜色 ;

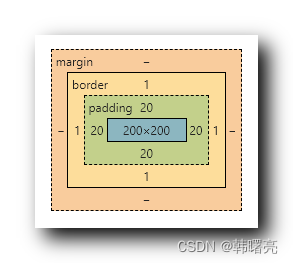
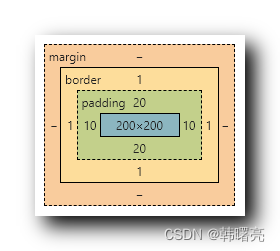
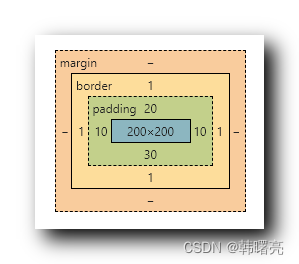
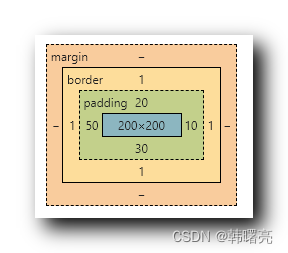
右侧的  图 , 可以很明确的看出 , 盒子内容 , 内边距 , 边框 , 外边距 的轮廓 ;
图 , 可以很明确的看出 , 盒子内容 , 内边距 , 边框 , 外边距 的轮廓 ;
3、代码示例 - 设置 2 个值
padding 属性设置 2 个值 : 设置 上下、左右 内边距 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8" /> <title>内边距测试</title><base target="_blank"/><style type="text/css">div {width: 200px;height: 200px;/* 设置边框 */border: 1px solid blue;/* 设置 上下内边距 20px , 左右内边距 10px */padding: 20px 10px;}</style>
</head>
<body><div>内边距测试</div>
</body>
</html>
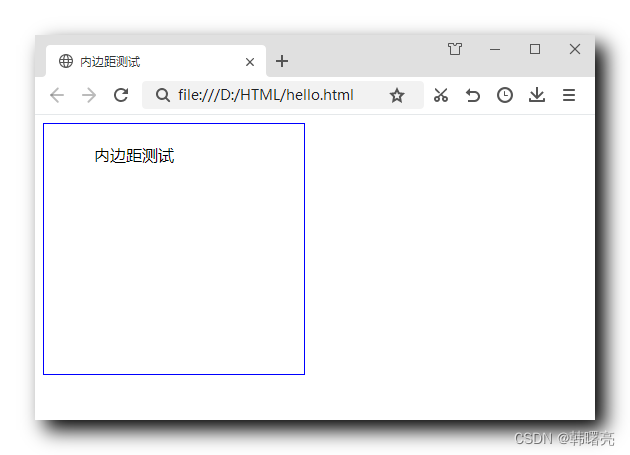
展示效果 :

F12 进入调试模式 , 查看盒子模型宽高 ;

由下图可知 , 盒子 宽度 220 像素 , 高度 240 像素 ;

4、代码示例 - 设置 3 个值
padding 属性设置 3 个值 : 设置 上、左右、下 内边距 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8" /> <title>内边距测试</title><base target="_blank"/><style type="text/css">div {width: 200px;height: 200px;/* 设置边框 */border: 1px solid blue;/* 设置 上内边距 20px , 左右内边距 10px , 下内边距 30px */padding: 20px 10px 30px;}</style>
</head>
<body><div>内边距测试</div>
</body>
</html>
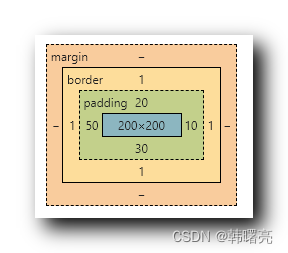
展示效果 :


盒子的宽高是 250 x 220 像素 ;

5、代码示例 - 设置 4 个值
padding 属性设置 4 个值 : 设置 上、右、下、左 内边距 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8" /> <title>内边距测试</title><base target="_blank"/><style type="text/css">div {width: 200px;height: 200px;/* 设置边框 */border: 1px solid blue;/* 设置 上内边距 20px , 右内边距 10px , 下内边距 30px , 左内边距 50px */padding: 20px 10px 30px 50px;}</style>
</head>
<body><div>内边距测试</div>
</body>
</html>
展示效果 :

F12 进入调试模式 ;

盒子 宽度 260 像素 , 高度 250 像素 ;

相关文章:

【CSS】盒子模型内边距 ② ( 内边距复合写法 | 代码示例 )
文章目录一、内边距复合写法1、语法2、代码示例 - 设置 1 个值3、代码示例 - 设置 2 个值4、代码示例 - 设置 3 个值5、代码示例 - 设置 4 个值一、内边距复合写法 1、语法 盒子模型内边距 可以通过 padding-left 左内边距padding-right 右内边距padding-top 上内边距padding-…...

uni-app ——使用uploadFile上传多张图片
前言:最近的工作中出现了一个功能点,具体写法我在前面的文章中已经阐述过,不过之前的情况是上传图片调用后端的一个接口,整个表单页面提交的时候调用的是另一个接口,我也从中学到了另外的一种方法,写到这里…...

Linux - 进程控制(进程等待)
进程等待必要性之前讲过,子进程退出,父进程如果不管不顾,就可能造成‘僵尸进程’的问题,进而造成内存泄漏。另外,进程一旦变成僵尸状态,那就刀枪不入,“杀人不眨眼”的kill -9 也无能为力&#…...

Python 可视化最频繁使用的10大工具
今天介绍Python当中十大可视化工具,每一个都独具特色,惊艳一方。 文章目录Matplotlib技术提升SeabornPlotlyBokehAltairggplotHoloviewsPlotnineWordcloudNetworkxMatplotlib Matplotlib 是 Python 的一个绘图库,可以绘制出高质量的折线图、…...

Windows与Linux端口占用、查看的方法总结
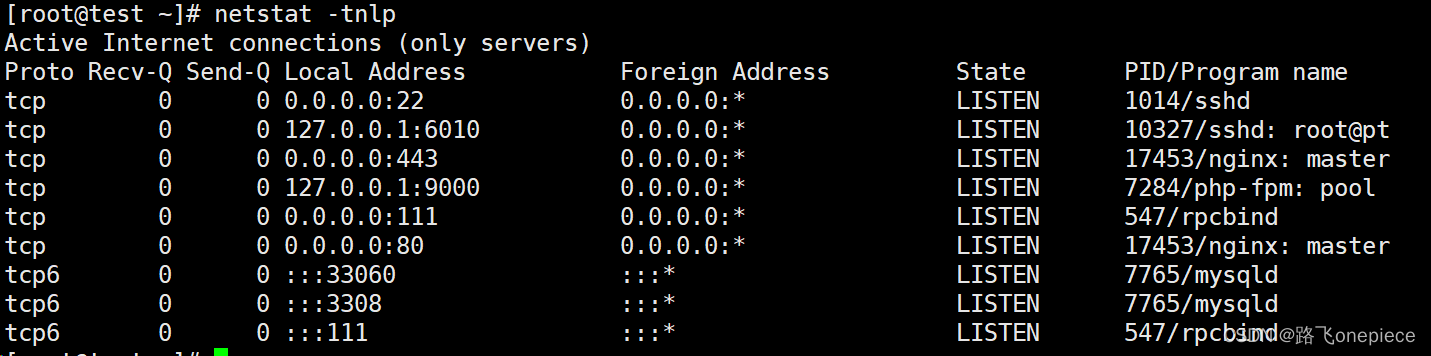
Windows与Linux端口占用、查看的方法总结 文章目录Windows与Linux端口占用、查看的方法总结一、Windows1.1Windows查看所有的端口1.2查询指定的端口占用1.3查询PID对应的进程1.4查杀死/结束/终止进程二、Linux2.1lsof命令2.2netstat命令一、Windows 1.1Windows查看所有的端口 …...

48天强训 Day1 JavaOj
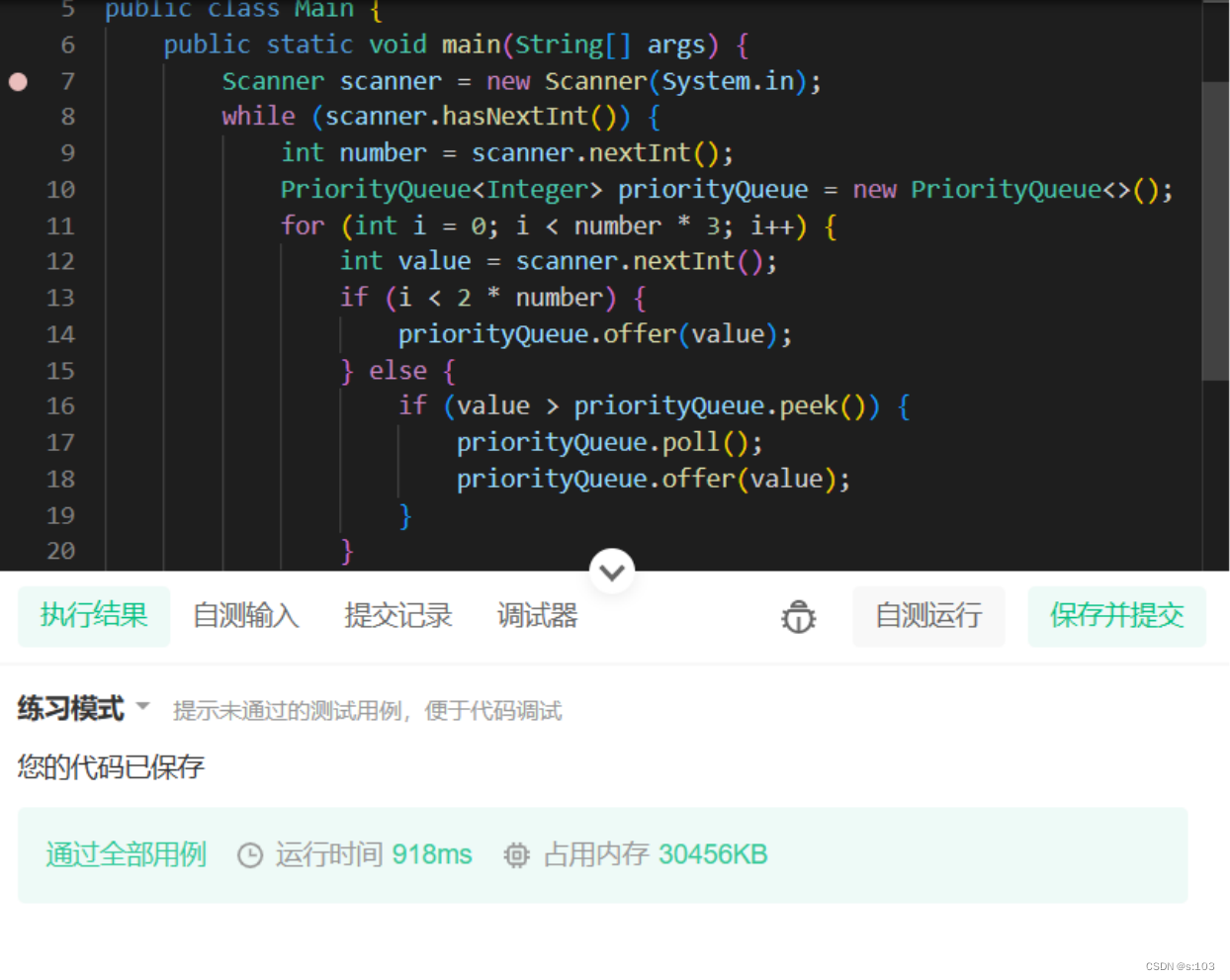
48天强训 & Day1 & JavaOj 1. 编程题1 - 组队竞赛 组队竞赛_牛客笔试题_牛客网 (nowcoder.com) 1.1 读题 1.2 算法思想基础 我们应该尽量的让每一个队伍的中间值都最大化~我们应该尽量的让每一个队伍的最小值都足够小~前33%的不应该都作为每个队伍的最大值~ 接下来…...

崩溃的一瞬间
——我可以忍受黑暗,除非我从未见过光明 原来,人真的会崩溃,如果不是昨夜的眼泪,我到现在还不知道人为什么会在一瞬间崩溃。 刚和认识不久的女孩子聊完天准备入睡。忽然想到自己可能过几个月就要离开这座待了仅一年多的城市…...

13回归网络:HTTP/2是怎样的网络协议?
本篇文章我们先放下实践,回归网络,深入gRPC底层的HTTP/2协议,去探究一下框架底层网络协议的原理,提升对高性能网络协议的认知,相信读完这篇文章以后,我们就可以了解HTTP/2有哪些优势,为什么gRPC要使用HTTP/2作为底层的传输协议。 在众多研究HTTP/2的博客和资料中,最具…...

CSS学习笔记——基础选择器,字体属性,文本属性,三种样式表
文章目录基础选择器标签选择器类选择器多类名使用方式id选择器通配符选择器字体属性字体系列字体字号字体粗细文字样式复合属性文本属性文本颜色对齐文本装饰文本文本缩进行间距CSS的三种样式表行内样式表(行内式)内部样式表(嵌入式ÿ…...

第十四届蓝桥杯三月真题刷题训练——第 16 天
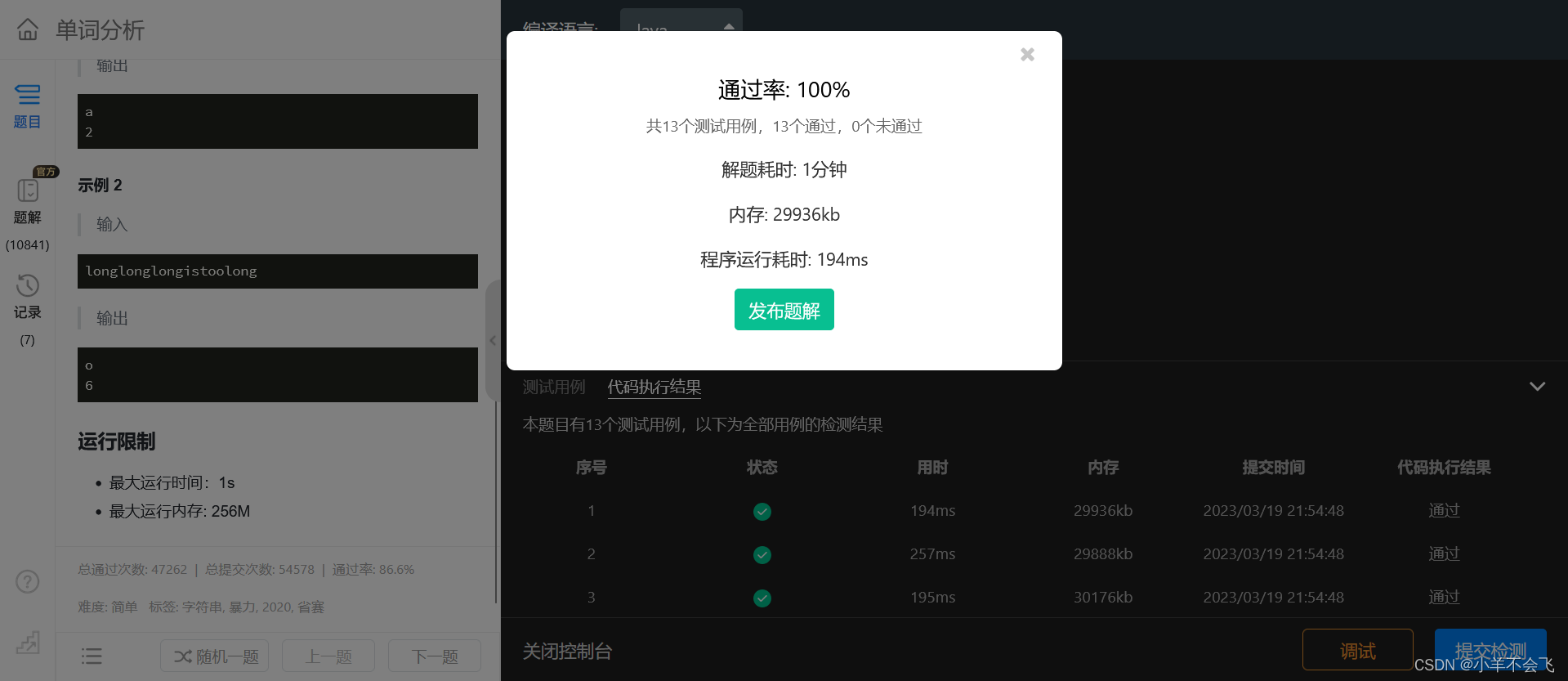
目录 第 1 题:英文字母 问题描述 输入格式 输出格式 样例输入 1 样例输出 1 样例输入 2 样例输出 2 评测用例规模与约定 运行限制 代码: 第 2 题:单词分析 题目描述 输入描述 输出描述 输入输出样例 运行限制 数组代码&…...

鸟哥的Linux私房菜 Shell脚本
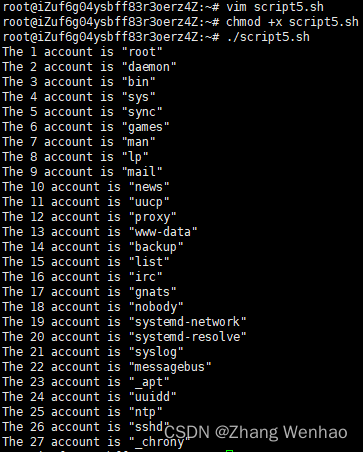
第十二章、学习 Shell Scripts https://linux.vbird.org/linux_basic/centos7/0340bashshell-scripts.php 12.2 简单的 shell script 练习 #!/bin/bash# Program: # User inputs his first name and last name. Program shows his full name.read -p "Please in…...

FPGA基于RIFFA实现PCIE采集ov5640图像传输,提供工程源码和QT上位机
目录1、前言2、RIFFA理论基础3、设计思路和架构4、vivado工程详解5、上板调试验证并演示6、福利:工程代码的获取1、前言 PCIE是目前速率很高的外部板卡与CPU通信的方案之一,广泛应用于电脑主板与外部板卡的通讯,PCIE协议极其复杂,…...

week13周报
一.动态规划走楼梯2难点:不能连续走三次两级台阶如何表示思路:可以用二维数组f[i][j],i表示当前台阶数,j表示已经连续走了j次二级台阶了转移方程:f[i2][j1]f[i2][j1]f[i][j] 当j!2时,我们可以选择走二级台阶…...

离散选择模型中的分散系数theta到底该放在哪里呢?
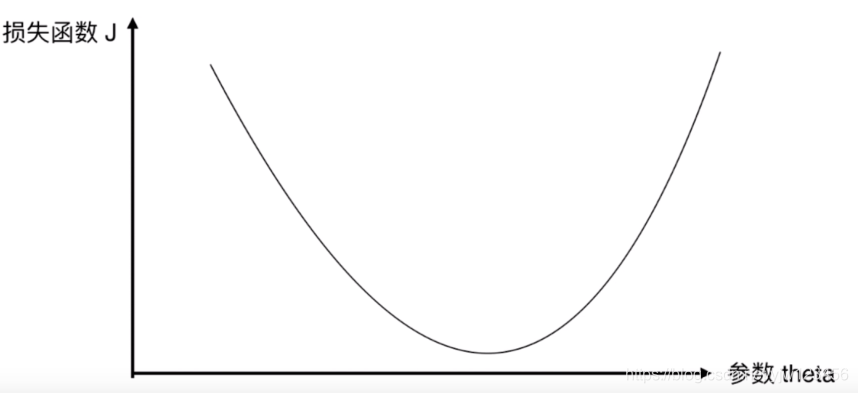
前言 \quad~~一直都在想为啥子离散选择模型中分散系数以分母形式出现而在路径选择公式中以系数形式出现呢?看着公式想了想,现在想出了一个似乎感觉应该差不多很合理的答案,希望与大家一起探讨。 进入正题 根据随机效用理论,决策…...

【CSAPP】进程 | 上下文切换 | 用户视角下的并发进程
💭 写在前面:本文将学习《深入理解计算机系统》的第六章 - 关于异常控制流和系统级 I/O 的 进程部分。CSAPP 是计算机科学经典教材《Computer Systems: A Programmers Perspective》的缩写,该教材由Randal E. Bryant和David R. OHallaron 合著…...

节流还在用JS吗?CSS也可以实现哦
函数节流是一个我们在项目开发中常用的优化手段,可以有效避免函数过于频繁的执行。一般函数节流用在scroll页面滚动,鼠标移动等。 为什么需要节流呢,因为触发一次事件就会执行一次事件,这样就形成了大量操作dom,会出现卡顿的情况…...

带你看看 TypeScript 5.0 的新特性
一、写在前面 TypeScript 5.0 已经于 2023 年 3 月 16 日发布了,带来了许多新功能,同时也在性能方面进行了优化,下面让我们来一起看看新版 TypeScript 中比较有重要的变化吧。 二、新特性 2-1、速度、包体积优化 首先是新版本性能的提升&…...

C语言预处理条件语句的 与或运算
C语言预处理条件语句的 与或运算 1.#ifdef 与或运算 #ifdef (MIN) && (MAX) ----------------------------错误使用 #if defined(MIN) && defined(MAX) ---------------- 正确使用 #ifdef (MIN) || (MAX) -----------------------------错误使用 …...

从零实现深度学习框架——学习率调整策略介绍
引言 本着“凡我不能创造的,我就不能理解”的思想,本系列文章会基于纯Python以及NumPy从零创建自己的深度学习框架,该框架类似PyTorch能实现自动求导。 要深入理解深度学习,从零开始创建的经验非常重要,从自己可以理解的角度出发,尽量不使用外部完备的框架前提下,实现我…...

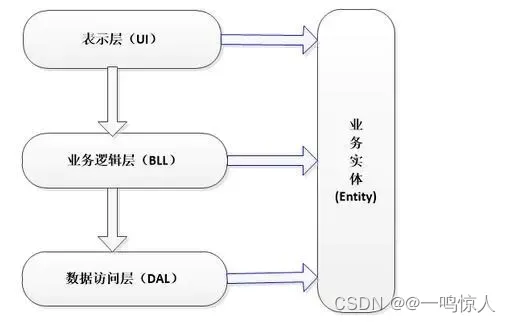
系统架构:经典三层架构
引言 经典三层架构是分层架构中最原始最典型的分层模式,其他分层架构都是其变种或扩展,例如阿里的四层架构模式和DDD领域驱动模型。阿里的 四层架构模型在三层基础上增加了 Manager 层,从而形成变种四层模型;DDD架构则在顶层用户…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
