React(四) ——hooks的使用
🧁个人主页:个人主页
✌支持我 :点赞👍收藏🌼关注🧡
文章目录
- ⛳React Hooks
- 💸useState(保存组件状态)
- 🥈useEffect(处理副作用)
- 🔋useCallback(记忆函数)
- 🏅useMemo(记忆组件)
- 🧩useRef(保存引用值)
- 👘useContext
- 🔮useReducer
- 🎎useContext与useReducer实现跨组件传值
- 📮自定义hooks
⛳React Hooks
使用hooks理由:
- 高阶组件为了复用,导致代码层级复杂
- 生命周期的复杂
- 写成functional组件,无状态组件,因为需要状态,又改成了class,成本高
hooks使用规则
- 只能在函数最外层调用 Hook。不要在循环、条件判断或者子函数中调用。
- 只能在 React 的函数组件中调用 Hook。不要在其他 JavaScript 函数中调用。(还有一个地方可以调用 Hook —— 就是自定义的 Hook 中
💸useState(保存组件状态)
语法:
//导入 useState
import React,{useState}from 'react'
..........................................
const [state,setState] = useState(initialState)
内容
- 返回一个state,以及修改state的函数,在初始渲染期间,返回的状态state与传入的第一个参数值 initialState值相同
- setState函数用于更新 state。它接收一个新的参数,并将组件的一次重新渲染加入队列。
- 可以在一个组件中多次使用
修改state
//setState(newState)
setState('123')
🥈useEffect(处理副作用)
使用useEffect
在函数组件中,要知道这个组件现在处在那个生命周期,比较麻烦,甚至有点无从下手,这时候我们就可以使用hook中的useEffect()
注意:
- Function Component不存在生命周期,所以不要把Class Component 的生命周期概念搬过来试图对号入座
- 默认情况下,useEffect会在第一次渲染之后和每次更新之前都会执行
语法
useEffect(()=>{.........
},[依赖;空数组,表示不依赖])
//依赖:在useEffect函数中使用的状态
注意:如果明明使用了某个变量,却没有申明在依赖中,那么当依赖的变量改变时,useEffect也不会再次执行,控制台会报警告
清除effect
组件卸载时需要清除effect创建的如计时器或请阅等资源,useEffect函数需要返回一个清除函数即可
useEffect(()=>{//组件挂载创建计时器var timer = setInterval(()=>{console.log('111');},1000)........return ()=>{//清除计时器 若无依赖时组件销毁clearInterval(timer)}
},[])
🔋useCallback(记忆函数)
防止因为组件重新渲染,导致方法被重新创建,起到缓存作用,只有第二个参数变化了,才能重新声明一次
语法
var handleClick = useCallback(()=>{console.log(name)},[name]
)
<button onClick={()=>handleClick()}>hello</button>
内容
- 当依赖不改变时,方法不会被重建;当只有当依赖(name)发生改变时,这个函数才会被重新创建
- 如果传入空数组,name就是第一次创建后就被缓存,name后期即使改变,拿到的还是老的name
- 如果不传第二个参数,每次都会被重新声明一次,拿到的就是最新的name
🏅useMemo(记忆组件)
useCallback常用记忆事件函数,生成记忆后的事件函数并传递给子组件使用。而useMemo更适合经过函数计算得到一个确定的值,比如记忆组件
useCallback的功能完全可以由useMemo取代
useMemo(() => fn,inputs)
区别:useCallback不会执行第一个参数函数,而是将他返回给你,而useMemo会执行第一个函数并且将函数执行结果返回给你
🧩useRef(保存引用值)
//相当于React.createRef()
const mytext = useRef()
................<input ref={mytext}></input>
👘useContext
语法
const GlobalContext = React.createContext()//创建context对象
内容
🌋🌋🌋收一个context对象(React.createContext的返回值)并返回该context的当前值。当前的context值由上次组件中距离当前组件最近的 的value *<GlobalContext.Provider> *的value prop决定
实例
//创建context对象
const GlobalContext = React.createContext()//创建context对象
..................................
//GlobalContext.Provider的value<GlobalContext.Provider value={{"call":"打电话"
}}>
//GlobalContext.Consumer通过context获得value
Function FilmDetail(){const value = useContext(GlobalContext)return(<div className="filmDetail">detail-{value.info}</div>)
}
🔮useReducer
可以在外部管理状态,只能在函数组件中调用
语法
-
定义useReducer
组件内部: //intialState初始状态值 state拿到状态值,dispatch改变状态 const [state,dispatch] = useReducer(reducer,intialState) -
定义在外部处理函数
//处理函数 const reducer=(prevState,action)=>{//prevState--老的状态//action--dispatch内对象return prevState/newState }🍧🍧🍧return 出新状态 组件内部即可通过 state获得全新的状态
-
定义在外部的状态
组件外部: //定义在外部的状态 const intialState={//放入初始状态值 }
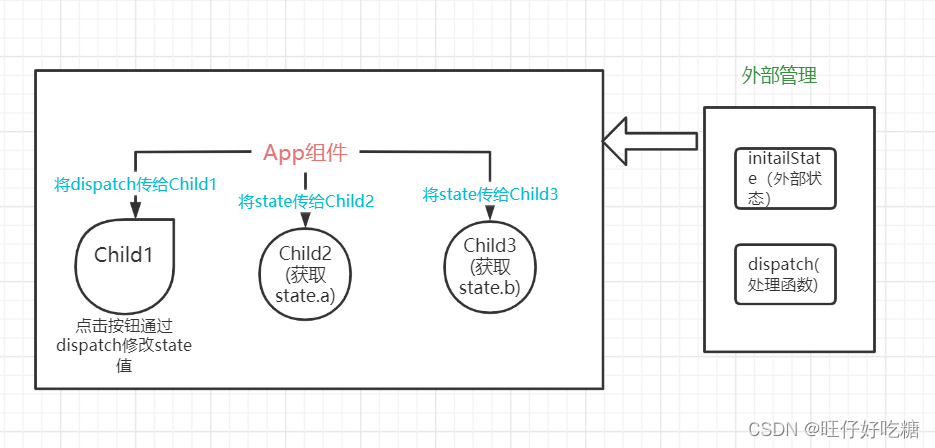
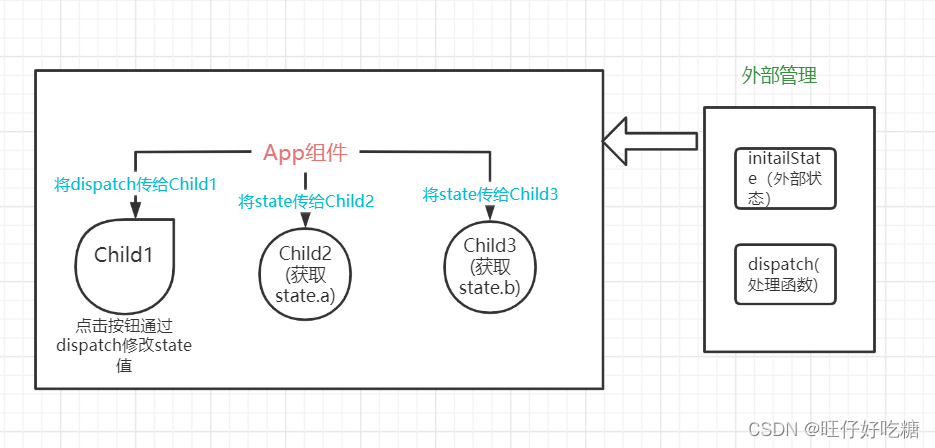
🎎useContext与useReducer实现跨组件传值
实现的效果

在App父组件中使用useReducter在外部管理所有子组件的状态,使用useContext将dispatch处理函数以及initailState状态传递给子组件(Child1,Child2,Child3),Child1使用useContext获得传入的dispatch,Child2、Child3获得传入的state,此时Child1触发dispatch()来改变state的值(a、b),而后Child2、Child3将获得Child1修改后的最新的state值
-
引入useContext和useReducer
import React,{useReducer,useContext}from 'react'//创建context const GlobalContext = React.createContext()//创建context对象useReducer实现使用外部状态管理数据,useContext实现组件间传数据
-
定义外部状态及处理函数
const initailState = {a:'1111',b:'1111' }const reducer = (prevState,action)=>{let newState = {...prevState}switch(action.type){case "change-a":newState.a = action.valuereturn newStatecase "change-b":newState.b = action.valuereturn newStatedefault:return prevState} }action为接收到的diapatch函数,switch语句是根据dispatch中的type值的不同,修改a、b(不能直接修改)
-
父组件
export default function App() {const [state,dispatch] = useReducer(reducer,initailState)return (<GlobalContext.Provider value={{state,dispatch}}><div><Child1></Child1><Child2></Child2><Child3></Child3></div></GlobalContext.Provider>) }Child1获得dispatch,Child2、Child3获得state
-
Child1修改state
function Child1(){const {dispatch} = useContext(GlobalContext)return(<div style={{background:'gray'}}><button onClick={()=>{dispatch({type:"change-a",value:'22222'})}}>改变a</button><button onClick={()=>{dispatch({type:"change-b",value:'33333'})}}>改变b</button></div>) }触发dispatch函数,传入reducer,实现间接修改state
-
Child2、Child3获得最新的state
function Child2(){const {state} = useContext(GlobalContext)return(<div style={{background:'yellow'}}>child2-{state.a}</div>) } function Child3(){const {state} = useContext(GlobalContext)return(<div style={{background:'blue'}}>child3-{state.b}</div>) }
📮自定义hooks
当我们想在两个函数之间共享逻辑时,我们会把它提取到第三个函数中
只抽出逻辑,不改变渲染页面
注意:必须以use开头,不遵循的话,由于无法判断某个函数是否包含对其内部Hook的调用,React将无法自动检查你的Hook是否违反了Hook的规则
🎉🎉🎉如有错误,请评论指出,thankyou~🎀🎀🎀
✨✨✨创作不易,如对您有帮助,欢迎给博主点赞收藏,给予鼓励哟💛
相关文章:

React(四) ——hooks的使用
🧁个人主页:个人主页 ✌支持我 :点赞👍收藏🌼关注🧡 文章目录⛳React Hooks💸useState(保存组件状态)🥈useEffect(处理副作用)🔋useCallback(记忆函数&#…...

iphone手机热点卡顿多次断连解决办法
文章目录解决方法检查一下几个地方:1.个人热点是否打开2.查看手机是否为4g3.查看手机的最大兼容性开关是否关闭!!很重要解决方法 检查一下几个地方: 1.个人热点是否打开 这个个人热点容易自动断开,先检查一下是不是…...

设置Typora图床(Github)
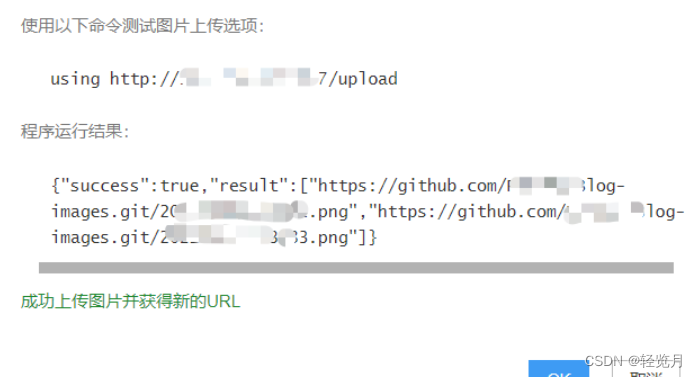
PicGo,Github,Typora Nodejs下载: Node.js PicGo下载: GitHub - Molunerfinn/PicGo: A simple & beautiful tool for pictures uploading built by vue-cli-electron-builder 选择downloads或release. 然后进行安装。 Gith…...

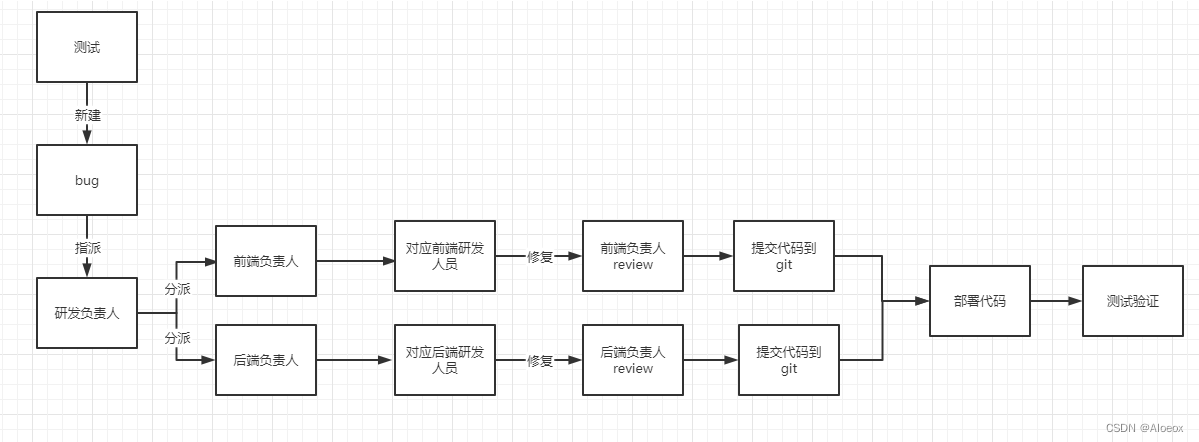
jira提交bug规范
一、目的 1)方便开发人员根据bug描述快速进行定位问题原因,减少沟通成本。 2)规范bug编写,可以提现测试团队的专业性、严谨性。 3)可以帮助产品、项目经理及其它人员快速了解bug。 二、说明 本文档主要描述了技术产…...

【数据结构】链表相关题目(中档题)
🚀write in front🚀 📜所属专栏:初阶数据结构 🛰️博客主页:睿睿的博客主页 🛰️代码仓库:🎉VS2022_C语言仓库 🎡您的点赞、关注、收藏、评论,是对…...

小菜鸟Python历险记:(第四集)
今天写的文章是记录我从零开始学习Python的全过程。在Python中函数是非常重要的,这里也可以称为方法。在前面分享的几篇文章中用到的方法有print(),str(),int().这些都是方法,而除了上面写的这几种内置方法以外,我们也可以自己在程序中自定义…...

字符函数和字符串函数【下篇】
文章目录🎖️1.函数介绍📬1.8. strstr📬1.9. strtok📬1.10. strerror📬1.11. memcpy📬1.12. memmove📬1.13. memcmp📬1.14. memset🎖️1.函数介绍 📬1.8. st…...

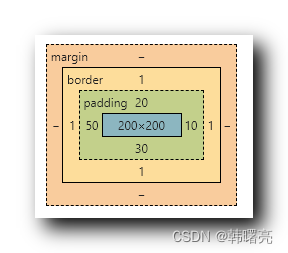
【CSS】盒子模型内边距 ② ( 内边距复合写法 | 代码示例 )
文章目录一、内边距复合写法1、语法2、代码示例 - 设置 1 个值3、代码示例 - 设置 2 个值4、代码示例 - 设置 3 个值5、代码示例 - 设置 4 个值一、内边距复合写法 1、语法 盒子模型内边距 可以通过 padding-left 左内边距padding-right 右内边距padding-top 上内边距padding-…...

uni-app ——使用uploadFile上传多张图片
前言:最近的工作中出现了一个功能点,具体写法我在前面的文章中已经阐述过,不过之前的情况是上传图片调用后端的一个接口,整个表单页面提交的时候调用的是另一个接口,我也从中学到了另外的一种方法,写到这里…...

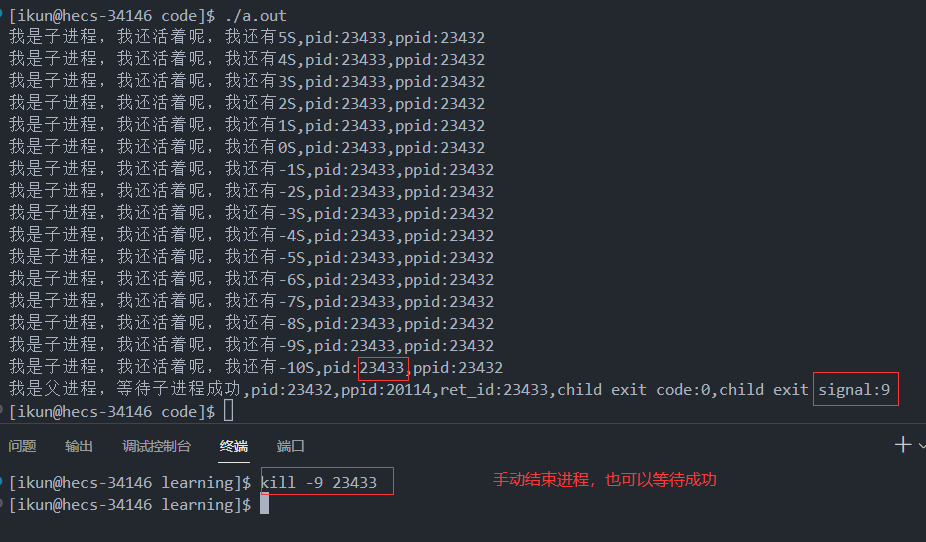
Linux - 进程控制(进程等待)
进程等待必要性之前讲过,子进程退出,父进程如果不管不顾,就可能造成‘僵尸进程’的问题,进而造成内存泄漏。另外,进程一旦变成僵尸状态,那就刀枪不入,“杀人不眨眼”的kill -9 也无能为力&#…...

Python 可视化最频繁使用的10大工具
今天介绍Python当中十大可视化工具,每一个都独具特色,惊艳一方。 文章目录Matplotlib技术提升SeabornPlotlyBokehAltairggplotHoloviewsPlotnineWordcloudNetworkxMatplotlib Matplotlib 是 Python 的一个绘图库,可以绘制出高质量的折线图、…...

Windows与Linux端口占用、查看的方法总结
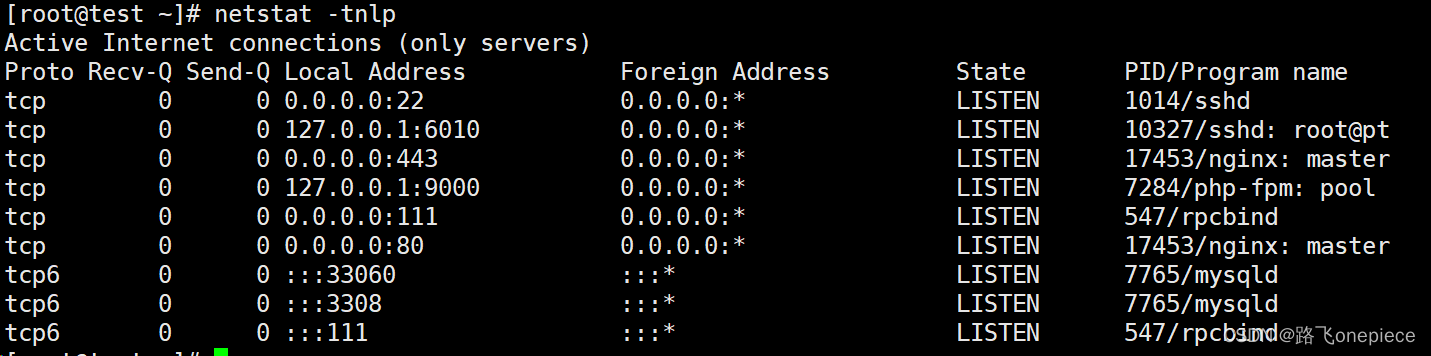
Windows与Linux端口占用、查看的方法总结 文章目录Windows与Linux端口占用、查看的方法总结一、Windows1.1Windows查看所有的端口1.2查询指定的端口占用1.3查询PID对应的进程1.4查杀死/结束/终止进程二、Linux2.1lsof命令2.2netstat命令一、Windows 1.1Windows查看所有的端口 …...

48天强训 Day1 JavaOj
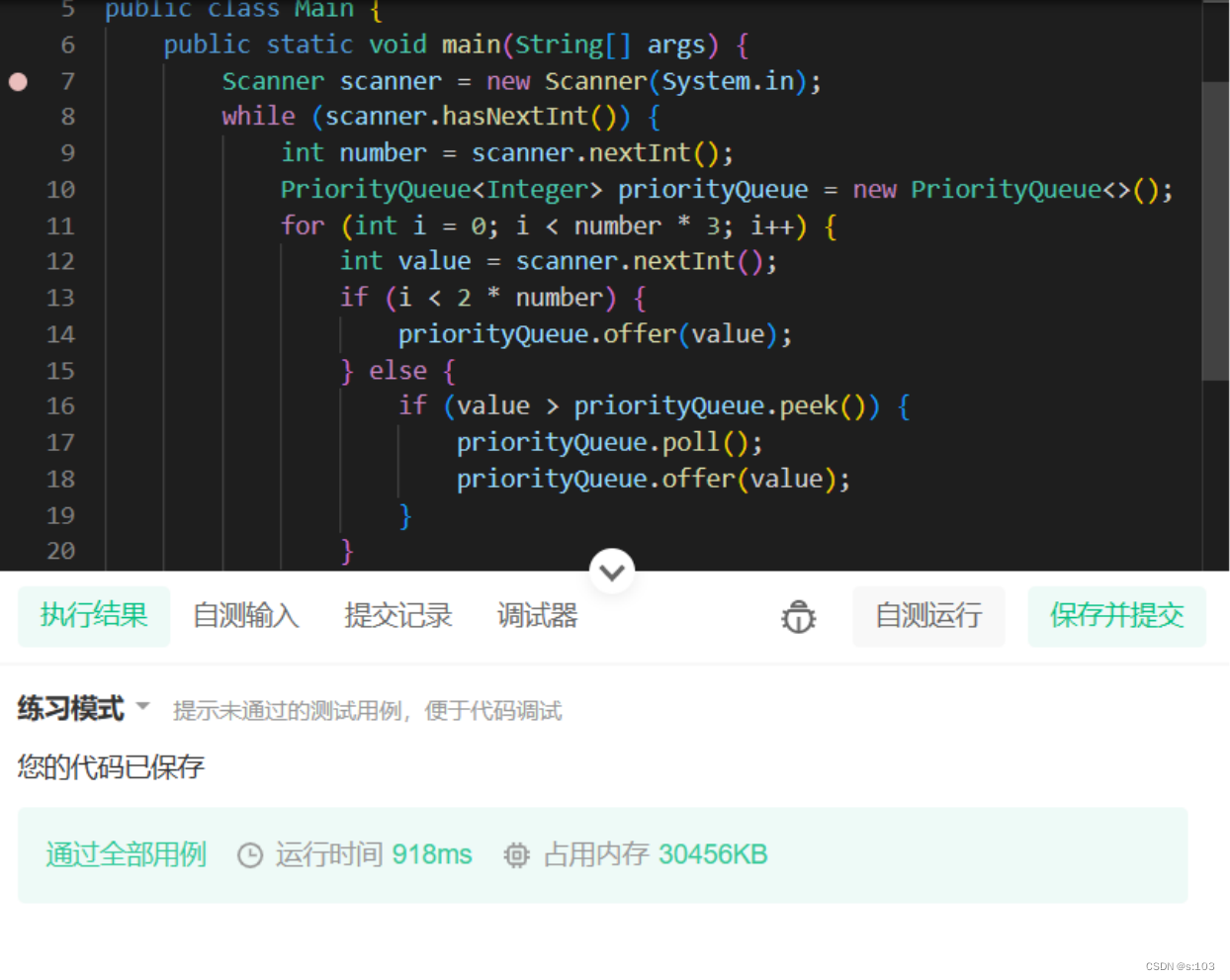
48天强训 & Day1 & JavaOj 1. 编程题1 - 组队竞赛 组队竞赛_牛客笔试题_牛客网 (nowcoder.com) 1.1 读题 1.2 算法思想基础 我们应该尽量的让每一个队伍的中间值都最大化~我们应该尽量的让每一个队伍的最小值都足够小~前33%的不应该都作为每个队伍的最大值~ 接下来…...

崩溃的一瞬间
——我可以忍受黑暗,除非我从未见过光明 原来,人真的会崩溃,如果不是昨夜的眼泪,我到现在还不知道人为什么会在一瞬间崩溃。 刚和认识不久的女孩子聊完天准备入睡。忽然想到自己可能过几个月就要离开这座待了仅一年多的城市…...

13回归网络:HTTP/2是怎样的网络协议?
本篇文章我们先放下实践,回归网络,深入gRPC底层的HTTP/2协议,去探究一下框架底层网络协议的原理,提升对高性能网络协议的认知,相信读完这篇文章以后,我们就可以了解HTTP/2有哪些优势,为什么gRPC要使用HTTP/2作为底层的传输协议。 在众多研究HTTP/2的博客和资料中,最具…...

CSS学习笔记——基础选择器,字体属性,文本属性,三种样式表
文章目录基础选择器标签选择器类选择器多类名使用方式id选择器通配符选择器字体属性字体系列字体字号字体粗细文字样式复合属性文本属性文本颜色对齐文本装饰文本文本缩进行间距CSS的三种样式表行内样式表(行内式)内部样式表(嵌入式ÿ…...

第十四届蓝桥杯三月真题刷题训练——第 16 天
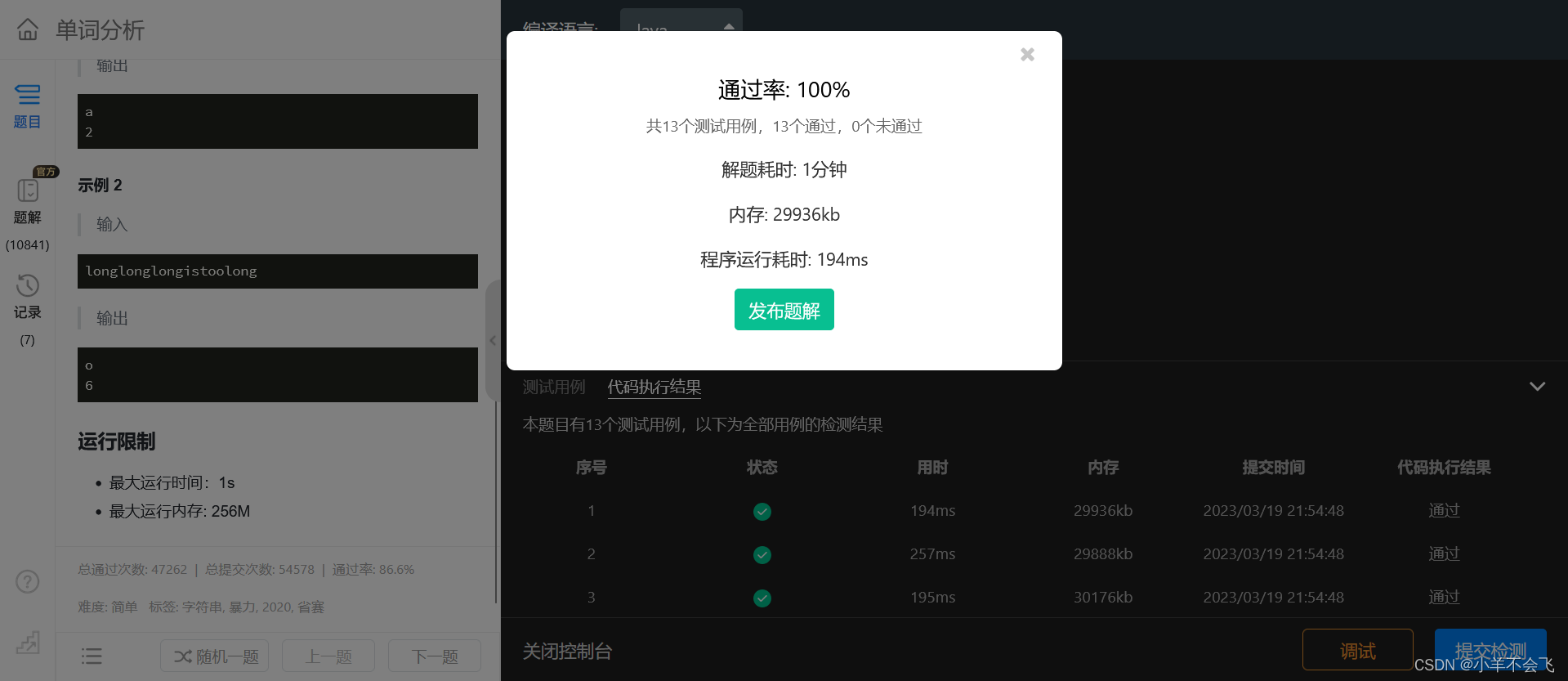
目录 第 1 题:英文字母 问题描述 输入格式 输出格式 样例输入 1 样例输出 1 样例输入 2 样例输出 2 评测用例规模与约定 运行限制 代码: 第 2 题:单词分析 题目描述 输入描述 输出描述 输入输出样例 运行限制 数组代码&…...

鸟哥的Linux私房菜 Shell脚本
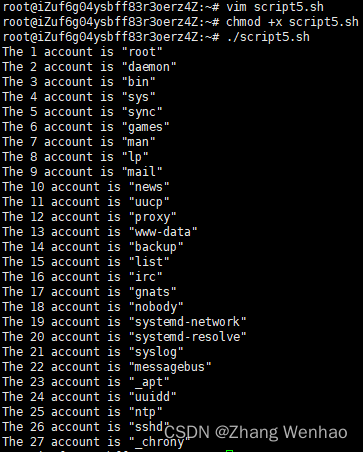
第十二章、学习 Shell Scripts https://linux.vbird.org/linux_basic/centos7/0340bashshell-scripts.php 12.2 简单的 shell script 练习 #!/bin/bash# Program: # User inputs his first name and last name. Program shows his full name.read -p "Please in…...

FPGA基于RIFFA实现PCIE采集ov5640图像传输,提供工程源码和QT上位机
目录1、前言2、RIFFA理论基础3、设计思路和架构4、vivado工程详解5、上板调试验证并演示6、福利:工程代码的获取1、前言 PCIE是目前速率很高的外部板卡与CPU通信的方案之一,广泛应用于电脑主板与外部板卡的通讯,PCIE协议极其复杂,…...

week13周报
一.动态规划走楼梯2难点:不能连续走三次两级台阶如何表示思路:可以用二维数组f[i][j],i表示当前台阶数,j表示已经连续走了j次二级台阶了转移方程:f[i2][j1]f[i2][j1]f[i][j] 当j!2时,我们可以选择走二级台阶…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
